Options de disposition dans Xamarin.Forms
Chaque Xamarin.Forms vue a des propriétés HorizontalOptions et VerticalOptions, de type LayoutOptions. Cet article explique l’effet que chaque valeur LayoutOptions a sur l’alignement et l’expansion d’une vue.
Vue d’ensemble
La LayoutOptions structure encapsule deux préférences de disposition :
- Alignement : alignement préféré de l’affichage, qui détermine sa position et sa taille dans sa disposition parente.
- Expansion : utilisée uniquement par un , et indique si la vue doit utiliser un
StackLayoutespace supplémentaire, s’il est disponible.
Ces préférences de disposition peuvent être appliquées à un View, par rapport à son parent, en définissant l’ou VerticalOptions la propriété de l’un HorizontalOptions View des champs publics de la LayoutOptions structure. Les champs publics sont les suivants :
Les champs Start, Center, End et Fill sont utilisés pour définir l’alignement de la vue dans la disposition parente :
- Pour l’alignement horizontal,
Startpositionne leViewsur le côté gauche de la disposition parente et, pour l’alignement vertical, il positionneViewen haut de la disposition parente. - Pour l’alignement horizontal et vertical,
Centerhorizontalement ou verticalement centre leView. - Pour l’alignement horizontal,
Endpositionne leViewsur le côté droit de la disposition parente et, pour l’alignement vertical, il positionneViewen haut de la disposition parente. - Pour l’alignement horizontal,
Fillvérifie que leViewremplit la largeur de la disposition parente et, pour l’alignement vertical, elle garantit queViewremplit la hauteur de la disposition parente.
Les StartAndExpandvaleurs , et EndAndExpandFillAndExpand les CenterAndExpandvaleurs sont utilisées pour définir la préférence d’alignement et si la vue occupera plus d’espace si disponible dans le parent StackLayout.
Remarque
La valeur par défaut des propriétés HorizontalOptions et VerticalOptions d’un affichage est LayoutOptions.Fill.
Alignement
L’alignement contrôle la position d’une vue dans sa disposition parente lorsque la disposition parente contient un espace inutilisé (autrement dit, la disposition parente est supérieure à la taille combinée de tous ses enfants).
Une StackLayout respecte uniquement les champs Start, Center, End et Fill LayoutOptions sur les vues enfants qui sont dans la direction opposée à l’orientation StackLayout. Par conséquent, les vues enfants dans un StackLayout orienté verticalement peuvent définir leurs propriétés de HorizontalOptions sur l’un des champs Start, Center, End ou Fill. Et de façon similaire, les vues enfants dans un StackLayout orienté horizontalement peuvent définir leurs propriétés de VerticalOptions sur l’un des champs Start, Center, End ou Fill.
Une StackLayout ne respecte pas les champs Start, Center, End et Fill LayoutOptions des vues enfants dans la même direction que l’orientation StackLayout. Par conséquent, une orientation verticale de StackLayout ignore les champs Start,Center ou EndFill s’ils sont définis sur les VerticalOptions propriétés des vues enfants. Et de façon similaire, une orientation horizontale de StackLayout ignore les champs Start,Center ou EndFill s’ils sont définis sur les HorizontalOptions propriétés des vues enfants.
Remarque
LayoutOptions.Fill remplace généralement les demandes de taille spécifiées à l’aide des propriétés HeightRequest et WidthRequest.
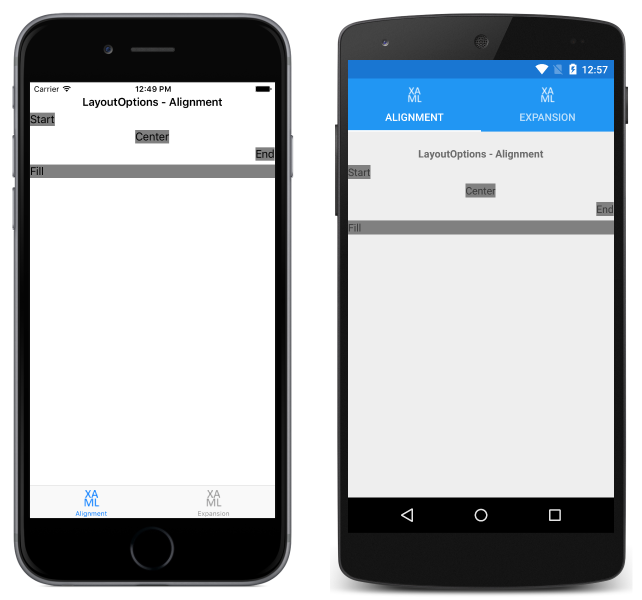
L’exemple de code XAML suivant illustre une orientation StackLayout verticale où chaque enfant Label définit sa HorizontalOptions propriété sur l’un des quatre champs d’alignement de la LayoutOptions structure :
<StackLayout Margin="0,20,0,0">
...
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
Le code C# équivalent est illustré ci-dessous :
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
Le code génère la disposition indiquée dans les captures d’écran suivantes :
Expansion
L’extension contrôle si une vue occupera plus d’espace, le cas échéant, dans un StackLayout. Si l’espace StackLayout contient un espace inutilisé (autrement dit, supérieur StackLayout à la taille combinée de tous ses enfants), l’espace inutilisé est partagé de façon égale par toutes les vues enfants qui demandent l’expansion en définissant leurs propriétés ou VerticalOptions leurs HorizontalOptions propriétés sur un LayoutOptions champ qui utilise le AndExpand suffixe. Notez que lorsque tout l’espace dans le fichier StackLayout est utilisé, les options d’expansion n’ont aucun effet.
Un StackLayout peut uniquement développer les affichages enfants dans le sens de son orientation. Par conséquent, une vue StackLayout orientée verticalement peut développer des vues enfants qui définissent leurs VerticalOptions propriétés sur l’un StartAndExpanddes champs, CenterAndExpandEndAndExpandou FillAndExpand l’un des champs, si l’espace StackLayout inutilisé est contenu. De même, un affichage orienté horizontalement StackLayout peut développer des vues enfants qui définissent leurs HorizontalOptions propriétés sur l’un StartAndExpanddes champs, CenterAndExpandEndAndExpandou FillAndExpand l’un des champs, si l’espace StackLayout est inutilisé.
Impossible StackLayout de développer les vues enfants dans la direction opposée à son orientation. Par conséquent, sur une orientation StackLayoutverticale, la définition de la HorizontalOptions propriété sur une vue enfant a StartAndExpand le même effet que la définition de la propriété Startsur .
Remarque
Notez que l’activation de l’extension ne modifie pas la taille d’une vue, sauf si elle utilise LayoutOptions.FillAndExpand.
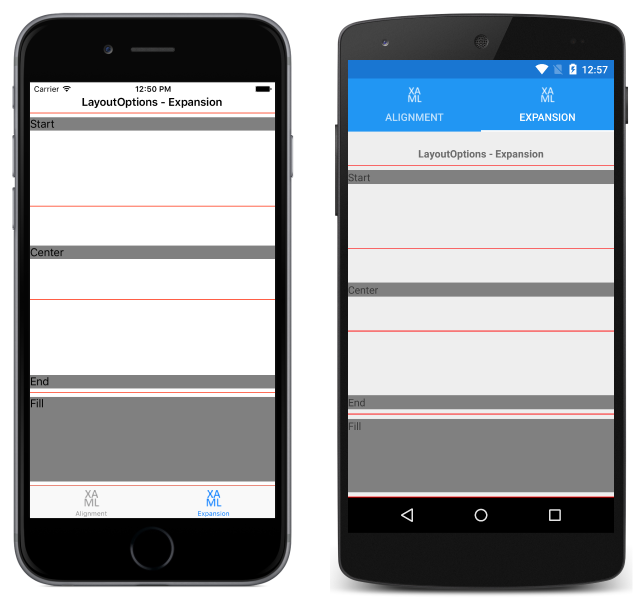
L’exemple de code XAML suivant illustre une orientation StackLayout verticale où chaque enfant Label définit sa VerticalOptions propriété sur l’un des quatre champs d’expansion de la LayoutOptions structure :
<StackLayout Margin="0,20,0,0">
...
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Start" BackgroundColor="Gray" VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Center" BackgroundColor="Gray" VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="End" BackgroundColor="Gray" VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
<Label Text="Fill" BackgroundColor="Gray" VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red" HeightRequest="1" />
</StackLayout>
Le code C# équivalent est illustré ci-dessous :
Content = new StackLayout
{
Margin = new Thickness(0, 20, 0, 0),
Children = {
...
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
Le code génère la disposition indiquée dans les captures d’écran suivantes :
Chacun Label occupe la même quantité d’espace dans le StackLayout. En revanche, seule la dernière instance Label, qui définit sa propriété VerticalOptions sur FillAndExpand a une taille différente. En outre, chacun Label est séparé par un petit rouge BoxView, ce qui permet à l’espace Label occupé d’être facilement consulté.
Résumé
Cet article a expliqué l’effet que chaque LayoutOptions valeur de structure a sur l’alignement et l’expansion d’une vue, par rapport à son parent. Les Startchamps , EndCenteret Fill les champs sont utilisés pour définir l’alignement de la vue dans la disposition parente, et FillAndExpand les EndAndExpandStartAndExpandCenterAndExpandchamps sont utilisés pour définir la préférence d’alignement, et pour déterminer si la vue occupera plus d’espace, si disponible, dans un .StackLayout