Xamarin.Forms Regroupement CollectionView
Les jeux de données volumineux sont souvent difficiles à gérer lorsqu’ils sont présentés dans une liste de défilement continue. Dans ce scénario, l’organisation des données en groupes peut améliorer l’expérience utilisateur en facilitant la navigation dans les données.
CollectionView prend en charge l’affichage des données groupées et définit les propriétés suivantes qui contrôlent la façon dont elles seront présentées :
IsGrouped, de typebool, indique si les données sous-jacentes doivent être affichées dans des groupes. La valeur par défaut de cette propriété estfalse.GroupHeaderTemplate, de typeDataTemplate, le modèle à utiliser pour l’en-tête de chaque groupe.GroupFooterTemplate, de typeDataTemplate, le modèle à utiliser pour le pied de page de chaque groupe.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données.
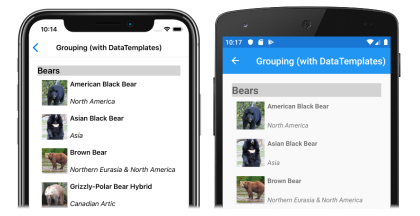
Les captures d’écran suivantes montrent un CollectionView affichage des données groupées :
Pour plus d’informations sur les modèles de données, consultez Xamarin.Forms Modèles de données.
Regrouper les données
Les données doivent être regroupées avant de pouvoir être affichées. Pour ce faire, créez une liste de groupes, où chaque groupe est une liste d’éléments. La liste des groupes doit être une collection IEnumerable<T>, où T définit deux éléments de données :
- Un nom de groupe.
- Une collection
IEnumerablequi définit les éléments appartenant au groupe.
Le processus de regroupement des données consiste donc à :
- Créer un type qui modélise un élément unique.
- Créez un type qui modélise un groupe d’éléments unique.
- Créez une collection
IEnumerable<T>, oùTest le type qui modélise un groupe d’éléments unique. Cette collection est donc une collection de groupes qui stocke les données groupées. - Ajouter des données à la collection
IEnumerable<T>.
Exemple
Lors du regroupement de données, la première étape consiste à créer un type qui modélise un élément unique. L’exemple suivant montre la Animal classe de l’exemple d’application :
public class Animal
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
La classe Animal modélise un élément unique. Un type qui modélise un groupe d’éléments peut ensuite être créé. L’exemple suivant montre la AnimalGroup classe de l’exemple d’application :
public class AnimalGroup : List<Animal>
{
public string Name { get; private set; }
public AnimalGroup(string name, List<Animal> animals) : base(animals)
{
Name = name;
}
}
La classe AnimalGroup hérite de la classe List<T> et ajoute une propriété Name qui représente le nom du groupe.
Une collection de groupes IEnumerable<T> peut ensuite être créée :
public List<AnimalGroup> Animals { get; private set; } = new List<AnimalGroup>();
Ce code définit une collection nommée Animals, où chaque élément de la collection est un objet AnimalGroup. Chaque objet AnimalGroup comprend un nom et une collection List<Animal> qui définit les objets Animal du groupe.
Les données groupées peuvent ensuite être ajoutées à la collection Animals :
Animals.Add(new AnimalGroup("Bears", new List<Animal>
{
new Animal
{
Name = "American Black Bear",
Location = "North America",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/0/08/01_Schwarzbär.jpg"
},
new Animal
{
Name = "Asian Black Bear",
Location = "Asia",
Details = "Details about the bear go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/b/b7/Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG/180px-Ursus_thibetanus_3_%28Wroclaw_zoo%29.JPG"
},
// ...
}));
Animals.Add(new AnimalGroup("Monkeys", new List<Animal>
{
new Animal
{
Name = "Baboon",
Location = "Africa & Asia",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/f/fc/Papio_anubis_%28Serengeti%2C_2009%29.jpg/200px-Papio_anubis_%28Serengeti%2C_2009%29.jpg"
},
new Animal
{
Name = "Capuchin Monkey",
Location = "Central & South America",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/4/40/Capuchin_Costa_Rica.jpg/200px-Capuchin_Costa_Rica.jpg"
},
new Animal
{
Name = "Blue Monkey",
Location = "Central and East Africa",
Details = "Details about the monkey go here.",
ImageUrl = "https://upload.wikimedia.org/wikipedia/commons/thumb/8/83/BlueMonkey.jpg/220px-BlueMonkey.jpg"
},
// ...
}));
Ce code crée deux groupes dans la collection Animals. Le premier AnimalGroup est nommé Bears et contient une collection List<Animal> de détails « Bear ». Le second AnimalGroup est nommé Monkeys, et contient une List<Animal> collection de détails « Monkey ».
Afficher les données groupées
CollectionView affiche les données groupées, à condition que les données aient été correctement regroupées, en définissant la propriété IsGrouped sur true :
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
<CollectionView.ItemTemplate>
<DataTemplate>
<Grid Padding="10">
...
<Image Grid.RowSpan="2"
Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="60"
WidthRequest="60" />
<Label Grid.Column="1"
Text="{Binding Name}"
FontAttributes="Bold" />
<Label Grid.Row="1"
Grid.Column="1"
Text="{Binding Location}"
FontAttributes="Italic"
VerticalOptions="End" />
</Grid>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
Le code C# équivalent est :
CollectionView collectionView = new CollectionView
{
IsGrouped = true
};
collectionView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
// ...
L’apparence de chaque élément dans le fichier CollectionView est définie en définissant la CollectionView.ItemTemplate propriété sur un DataTemplate. Pour plus d’informations, consultez Définir l’apparence d’un élément.
Remarque
Par défaut, CollectionView affiche le nom du groupe dans l’en-tête et le pied de page du groupe. Ce comportement peut être modifié en personnalisant l’en-tête de groupe et le pied de page de groupe.
Personnaliser l’en-tête de groupe
Vous pouvez définir l’apparence de chaque élément en définissant la propriété CollectionView.GroupHeaderTemplate sur un DataTemplate :
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
...
<CollectionView.GroupHeaderTemplate>
<DataTemplate>
<Label Text="{Binding Name}"
BackgroundColor="LightGray"
FontSize="Large"
FontAttributes="Bold" />
</DataTemplate>
</CollectionView.GroupHeaderTemplate>
</CollectionView>
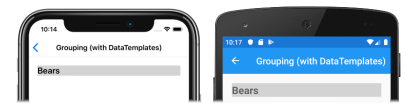
Dans cet exemple, chaque en-tête de groupe est défini sur un Label qui affiche le nom de groupe et qui a d’autres propriétés d’apparence définies. Les captures d’écran suivantes montrent l’en-tête de groupe personnalisé :
Personnaliser le pied de page du groupe
L’apparence de chaque pied de page de groupe peut être personnalisée en définissant la CollectionView.GroupFooterTemplate propriété sur un DataTemplate:
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true">
...
<CollectionView.GroupFooterTemplate>
<DataTemplate>
<Label Text="{Binding Count, StringFormat='Total animals: {0:D}'}"
Margin="0,0,0,10" />
</DataTemplate>
</CollectionView.GroupFooterTemplate>
</CollectionView>
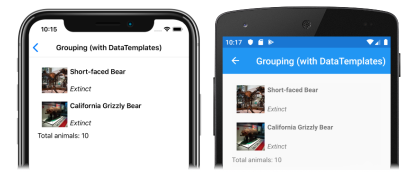
Dans cet exemple, chaque pied de page de groupe est défini sur un Label qui affiche le nombre d’éléments dans le groupe. Les captures d’écran suivantes montrent le pied de page de groupe personnalisé :
Groupes vides
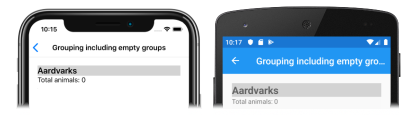
Lorsqu’un CollectionView affiche des données groupées, il affiche tous les groupes vides. Ces groupes sont affichés avec un en-tête de groupe et un pied de page, indiquant que le groupe est vide. Les captures d’écran suivantes montrent un groupe vide :
Remarque
Sur iOS 10 et inférieur, les en-têtes de groupe et les pieds de page pour les groupes vides peuvent tous être affichés en haut du CollectionView.
Grouper sans modèles
CollectionView peut afficher correctement les données regroupées sans définir la propriété CollectionView.ItemTemplate sur un DataTemplate :
<CollectionView ItemsSource="{Binding Animals}"
IsGrouped="true" />
Dans ce scénario, des données significatives peuvent être affichées en remplaçant la méthode ToString dans le type qui modélise un élément unique et le type qui modélise un groupe d’éléments unique.