Xamarin.Forms Disposition carrouselView
CarouselView définit les propriétés suivantes qui contrôlent la disposition :
ItemsLayout, de typeLinearItemsLayout, spécifie la disposition à utiliser.PeekAreaInsets, de typeThickness, spécifie la quantité d’éléments adjacents partiellement visibles.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données.
Par défaut, un CarouselView affiche ses éléments dans une orientation horizontale. Un seul élément s’affiche à l’écran, avec des mouvements de balayage qui entraînent une navigation vers l’avant et vers l’arrière dans la collection d’éléments. Toutefois, une orientation verticale est également possible. Cela est dû au fait que la propriété ItemsLayout est de type LinearItemsLayout, qui hérite de la classe ItemsLayout. La classe ItemsLayout définit les propriétés suivantes :
Orientation, de typeItemsLayoutOrientation, spécifie la direction dans laquelle leCarouselViewse développe à mesure que les éléments sont ajoutés.SnapPointsAlignment, de typeSnapPointsAlignment, spécifie comment les points d’ancrage sont alignés avec les éléments.SnapPointsType, de typeSnapPointsType, spécifie le comportement des points d’ancrage lors du défilement.
Les propriétés s’appuient sur des objets BindableProperty, ce qui signifie qu’elles peuvent être les cibles de liaisons de données. Pour plus d’informations sur les points d’ancrage, voir Points d’alignement dans le guide de Xamarin.Forms défilement CollectionView.
L’énumération ItemsLayoutOrientation définit les membres suivants :
Verticalindique que leCarouselViews’étend verticalement à mesure que les éléments sont ajoutés.Horizontalindique que leCarouselViews’étend horizontalement à mesure que les éléments sont ajoutés.
La classe LinearItemsLayout hérite de la classe ItemsLayout et définit une propriété ItemSpacing, de type double, qui représente l’espace vide autour de chaque élément. La valeur par défaut de cette propriété est 0 et sa valeur doit toujours être supérieure ou égale à 0. La classe LinearItemsLayout définit également des membres statiques Vertical et Horizontal. Ces membres peuvent être utilisés pour créer des listes verticales ou horizontales, respectivement. Vous pouvez également créer un objet LinearItemsLayout, en spécifiant un membre d’énumération ItemsLayoutOrientation en tant qu’argument.
Remarque
CarouselView utilise les moteurs de disposition natifs pour effectuer la disposition.
Disposition horizontale
Par défaut, CarouselView affiche ses éléments horizontalement. Par conséquent, il n’est pas nécessaire de définir la propriété ItemsLayout pour utiliser cette disposition :
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Vous pouvez également effectuer cette disposition en définissant la propriété ItemsLayout sur un objet LinearItemsLayout, en spécifiant le membre d’énumération Horizontal ItemsLayoutOrientation comme valeur de propriété Orientation :
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Horizontal
};
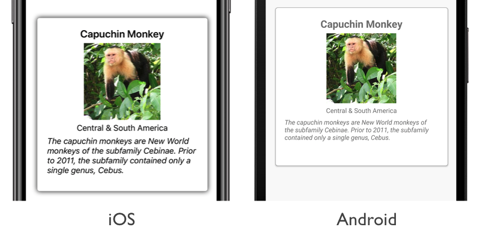
Cela entraîne une disposition qui augmente horizontalement à mesure que de nouveaux éléments sont ajoutés :
Disposition verticale
CarouselView peut afficher ses éléments verticalement en définissant la propriété ItemsLayout sur un objet LinearItemsLayout, en spécifiant le membre d’énumération Vertical ItemsLayoutOrientation comme valeur de propriété Orientation :
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical" />
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = LinearItemsLayout.Vertical
};
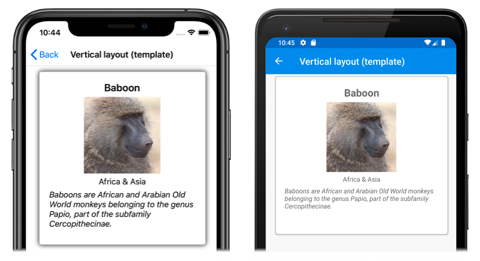
Cela entraîne une disposition qui augmente verticalement à mesure que de nouveaux éléments sont ajoutés :
Éléments adjacents partiellement visibles
Par défaut, CarouselView affiche des éléments complets simultanément. Toutefois, ce comportement peut être modifié en définissant la propriété PeekAreaInsets sur une valeur Thickness qui spécifie la quantité d’éléments adjacents partiellement visibles. Cela peut être utile pour indiquer aux utilisateurs qu’il existe des éléments supplémentaires à afficher. Le code XAML suivant montre un exemple de définition de cette propriété :
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
...
</CarouselView>
Le code C# équivalent est :
CarouselView carouselView = new CarouselView
{
...
PeekAreaInsets = new Thickness(100)
};
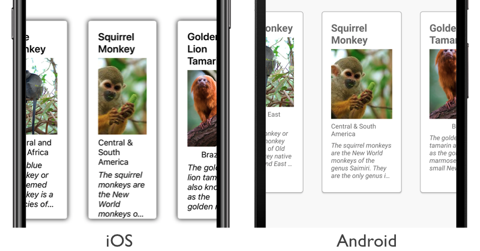
Le résultat est que les éléments adjacents sont partiellement exposés à l’écran :
Espacement des éléments
Par défaut, il n’y a pas d’espace entre chaque élément dans un CarouselView. Ce comportement peut être modifié en définissant la propriété ItemSpacing sur la disposition des éléments utilisés par le CarouselView.
Lorsqu’un CarouselView définit sa propriété ItemsLayout sur un objet LinearItemsLayout, la propriété LinearItemsLayout.ItemSpacing peut être définie sur une valeur double qui représente l’espace entre les éléments :
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemsLayout>
<LinearItemsLayout Orientation="Vertical"
ItemSpacing="20" />
</CarouselView.ItemsLayout>
...
</CarouselView>
Remarque
La propriété LinearItemsLayout.ItemSpacing a un rappel de validation défini, qui garantit que la valeur de la propriété est toujours supérieure ou égale à 0.
Le code C# équivalent est :
CarouselView carouselView = new CarouselView
{
...
ItemsLayout = new LinearItemsLayout(ItemsLayoutOrientation.Vertical)
{
ItemSpacing = 20
}
};
Ce code génère une disposition verticale, qui a un espacement de 20 entre les éléments.
Redimensionnement dynamique des éléments
Les éléments d’un CarouselView peuvent être redimensionnés dynamiquement au moment de l’exécution en modifiant les propriétés associées à la disposition des éléments dans le DataTemplate. Par exemple, l’exemple de code suivant modifie les propriétés HeightRequest et WidthRequest d’un objet Image et la propriété HeightRequest de son Frameparent :
void OnImageTapped(object sender, EventArgs e)
{
Image image = sender as Image;
image.HeightRequest = image.WidthRequest = image.HeightRequest.Equals(150) ? 200 : 150;
Frame frame = ((Frame)image.Parent.Parent);
frame.HeightRequest = frame.HeightRequest.Equals(300) ? 350 : 300;
}
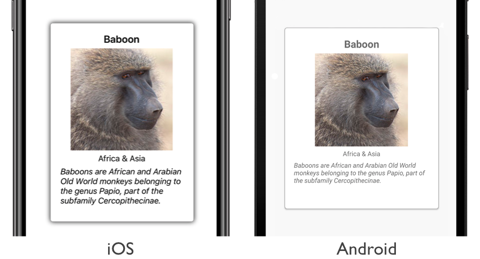
Le OnImageTapped gestionnaire d’événements est exécuté en réponse à un objet en cours d’accès Image et modifie les dimensions de l’image (et de son parent Frame), afin qu’elle soit plus facilement consultée :
Disposition de droite à gauche
Pour que CarouselView applique à son contenu une direction de flux de droite à gauche, définissez sa propriété FlowDirection sur RightToLeft. Cependant, la propriété FlowDirection doit idéalement être définie sur une page ou une disposition racine. Ainsi, tous les éléments de la page ou de la disposition racine répondent à la direction de flux :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="CarouselViewDemos.Views.HorizontalTemplateLayoutRTLPage"
Title="Horizontal layout (RTL FlowDirection)"
FlowDirection="RightToLeft">
<CarouselView ItemsSource="{Binding Monkeys}">
...
</CarouselView>
</ContentPage>
La valeur par défaut de FlowDirection pour un élément avec un parent est MatchParent. Par conséquent, CarouselView hérite de la valeur de la propriété FlowDirection de ContentPage.
Pour plus d’informations sur la direction du flux, consultez localisation de droite à gauche.