Animations simples dans Xamarin.Forms
La classe ViewExtensions fournit des méthodes d’extension qui peuvent être utilisées pour construire des animations simples. Cet article illustre la création et l’annulation d’animations à l’aide de la classe ViewExtensions.
La ViewExtensions classe fournit les méthodes d’extension suivantes qui peuvent être utilisées pour créer des animations simples :
CancelAnimationsannule toutes les animations.FadeToanime laOpacitypropriété d’unVisualElement.RelScaleToapplique une augmentation incrémentielle animée ou une diminution à laScalepropriété d’unVisualElement.RotateToanime laRotationpropriété d’unVisualElement.RelRotateToapplique une augmentation incrémentielle animée ou une diminution à laRotationpropriété d’unVisualElement.RotateXToanime laRotationXpropriété d’unVisualElement.RotateYToanime laRotationYpropriété d’unVisualElement.ScaleToanime laScalepropriété d’unVisualElement.ScaleXToanime laScaleXpropriété d’unVisualElement.ScaleYToanime laScaleYpropriété d’unVisualElement.TranslateToanime les propriétés etTranslationYlesTranslationXpropriétés d’unVisualElement.
Par défaut, chaque animation prend 250 millisecondes. Toutefois, une durée pour chaque animation peut être spécifiée lors de la création de l’animation.
Remarque
La ViewExtensions classe fournit une méthode d’extension LayoutTo . Toutefois, cette méthode est destinée à être utilisée par des dispositions pour animer des transitions entre les états de disposition qui contiennent des modifications de taille et de position. Par conséquent, elle ne doit être utilisée que par Layout les sous-classes.
Les méthodes d’extension d’animation de la ViewExtensions classe sont toutes asynchrones et retournent un Task<bool> objet. La valeur de retour est false si l’animation se termine et true si l’animation est annulée. Par conséquent, les méthodes d’animation doivent généralement être utilisées avec l’opérateur await , ce qui permet de déterminer facilement quand une animation est terminée. En outre, il devient ensuite possible de créer des animations séquentielles avec les méthodes d’animation suivantes s’exécutant une fois la méthode précédente terminée. Pour plus d’informations, consultez Animations composées.
S’il est nécessaire de laisser une animation se terminer en arrière-plan, l’opérateur await peut être omis. Dans ce scénario, les méthodes d’extension d’animation retournent rapidement après avoir lancé l’animation, avec l’animation en arrière-plan. Cette opération peut être prise en compte lors de la création d’animations composites. Pour plus d’informations, consultez Animations composites.
Pour plus d’informations sur l’opérateur await , consultez Async Support Overview.
Animations uniques
Chaque méthode d’extension dans l’implémentation ViewExtensions d’une seule opération d’animation qui modifie progressivement une propriété d’une valeur à une autre valeur sur une période donnée. Cette section explore chaque opération d’animation.
Rotation
L’exemple de code suivant illustre l’utilisation de la RotateTo méthode pour animer la Rotation propriété d’un Image:
await image.RotateTo (360, 2000);
image.Rotation = 0;
Ce code anime l’instance Image en faisant pivoter jusqu’à 360 degrés sur 2 secondes (2 000 millisecondes). La RotateTo méthode obtient la valeur de propriété actuelle Rotation pour le début de l’animation, puis fait pivoter de cette valeur vers son premier argument (360). Une fois l’animation terminée, la propriété de l’image Rotation est réinitialisée à 0. Cela garantit que la Rotation propriété ne reste pas à 360 après la conclusion de l’animation, ce qui empêcherait des rotations supplémentaires.
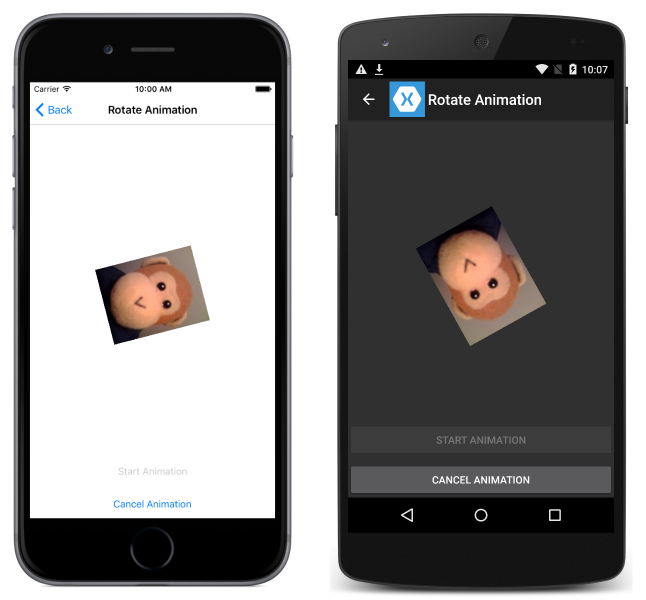
Les captures d’écran suivantes montrent la rotation en cours sur chaque plateforme :

Remarque
En plus de la RotateTo méthode, il existe également RotateXTo et RotateYTo des méthodes qui animent respectivement les propriétés et RotationY les RotationX propriétés.
Relative Rotation
L’exemple de code suivant illustre l’utilisation de la RelRotateTo méthode pour augmenter ou diminuer de façon incrémentielle la Rotation propriété d’un Image:
await image.RelRotateTo (360, 2000);
Ce code anime l’instance Image en faisant pivoter 360 degrés de sa position de départ sur 2 secondes (2 000 millisecondes). La RelRotateTo méthode obtient la valeur de propriété actuelle Rotation pour le début de l’animation, puis fait pivoter de cette valeur vers la valeur plus son premier argument (360). Cela garantit que chaque animation sera toujours une rotation de 360 degrés à partir de la position de départ. Par conséquent, si une nouvelle animation est appelée alors qu’une animation est déjà en cours, elle commence à partir de la position actuelle et peut se terminer à une position qui n’est pas un incrément de 360 degrés.
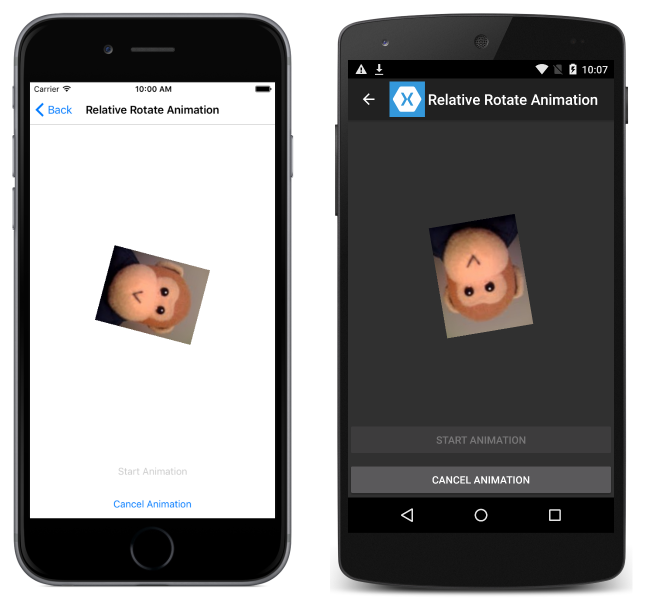
Les captures d’écran suivantes montrent la rotation relative en cours sur chaque plateforme :

Mise à l'échelle
L’exemple de code suivant illustre l’utilisation de la ScaleTo méthode pour animer la Scale propriété d’un Image:
await image.ScaleTo (2, 2000);
Ce code anime l’instance Image en effectuant un scale-up jusqu’à deux fois sa taille supérieure à 2 secondes (2 000 millisecondes). La ScaleTo méthode obtient la valeur de propriété actuelle Scale (valeur par défaut de 1) pour le début de l’animation, puis effectue une mise à l’échelle de cette valeur à son premier argument (2). Cela a pour effet d’étendre la taille de l’image à deux fois sa taille.
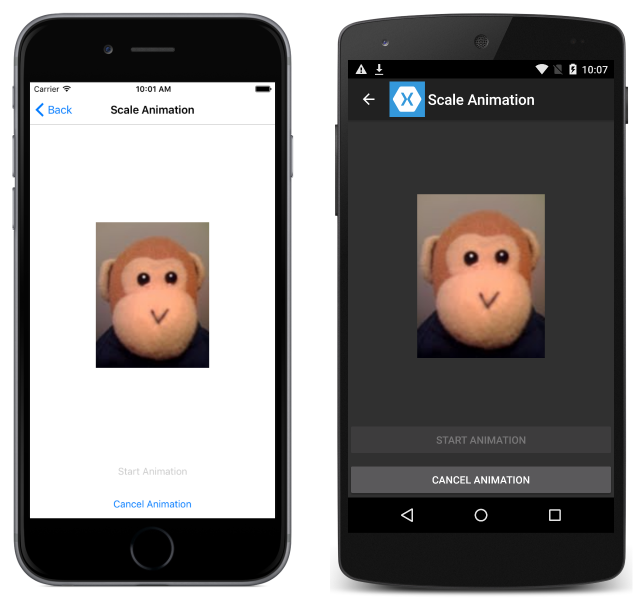
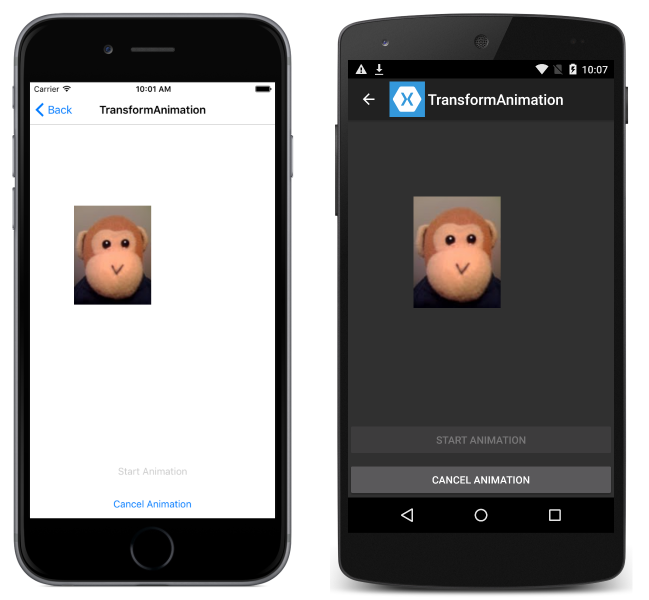
Les captures d’écran suivantes montrent la mise à l’échelle en cours sur chaque plateforme :

Remarque
En plus de la ScaleTo méthode, il existe également ScaleXTo et ScaleYTo des méthodes qui animent respectivement les propriétés et ScaleY les ScaleX propriétés.
Mise à l’échelle relative
L’exemple de code suivant illustre l’utilisation de la RelScaleTo méthode pour animer la Scale propriété d’un Image:
await image.RelScaleTo (2, 2000);
Ce code anime l’instance Image en effectuant un scale-up jusqu’à deux fois sa taille supérieure à 2 secondes (2 000 millisecondes). La RelScaleTo méthode obtient la valeur de propriété actuelle Scale pour le début de l’animation, puis passe de cette valeur à la valeur plus son premier argument (2). Cela garantit que chaque animation sera toujours une mise à l’échelle de 2 à partir de la position de départ.
Mise à l’échelle et rotation avec ancres
Les AnchorX propriétés et AnchorY définissent le centre de mise à l’échelle ou de rotation pour les propriétés et Scale les Rotation propriétés. Par conséquent, leurs valeurs affectent également les méthodes et ScaleTo les RotateTo méthodes.
Étant donné qu’un Image élément a été placé au centre d’une disposition, l’exemple de code suivant illustre la rotation de l’image autour du centre de la disposition en définissant sa AnchorY propriété :
double radius = Math.Min(absoluteLayout.Width, absoluteLayout.Height) / 2;
image.AnchorY = radius / image.Height;
await image.RotateTo(360, 2000);
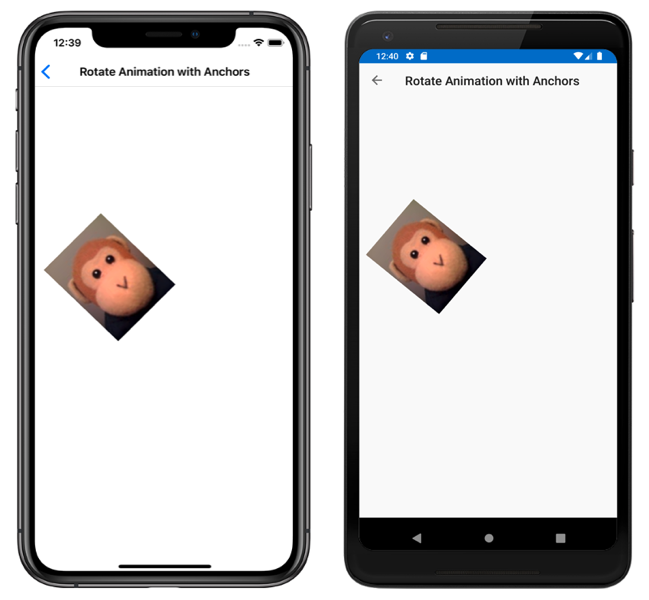
Pour faire pivoter l’instance Image autour du centre de la disposition, les propriétés et AnchorY les AnchorX propriétés doivent être définies sur des valeurs relatives à la largeur et à la hauteur du Image. Dans cet exemple, le centre de la Image disposition est défini comme étant au centre de la disposition, et la valeur par défaut AnchorX de 0,5 ne nécessite pas de modification. Toutefois, la AnchorY propriété est redéfinie pour être une valeur du haut du Image point central de la disposition. Cela garantit que la Image rotation complète est de 360 degrés autour du point central de la disposition, comme illustré dans les captures d’écran suivantes :

Traduction
L’exemple de code suivant illustre l’utilisation de la TranslateTo méthode pour animer les propriétés et TranslationY les TranslationX propriétés d’un Image:
await image.TranslateTo (-100, -100, 1000);
Ce code anime l’instance Image en la convertissant horizontalement et verticalement sur 1 seconde (1 000 millisecondes). La TranslateTo méthode traduit simultanément l’image de 100 pixels à gauche, et 100 pixels vers le haut. Cela est dû au fait que les premiers et deuxième arguments sont tous deux des nombres négatifs. Fournir des nombres positifs traduit l’image à droite et vers le bas.
Les captures d’écran suivantes montrent la traduction en cours sur chaque plateforme :

Remarque
Si un élément est initialement disposé hors écran, puis traduit sur l’écran, une fois que la disposition d’entrée de l’élément reste hors écran et que l’utilisateur ne peut pas interagir avec lui. Par conséquent, il est recommandé qu’une vue soit présentée dans sa position finale, puis toutes les traductions requises effectuées.
Suppression
L’exemple de code suivant illustre l’utilisation de la FadeTo méthode pour animer la Opacity propriété d’un Image:
image.Opacity = 0;
await image.FadeTo (1, 4000);
Ce code anime l’instance Image en la décolorant en plus de 4 secondes (4 000 millisecondes). La FadeTo méthode obtient la valeur de propriété actuelle Opacity pour le début de l’animation, puis disparaît de cette valeur à son premier argument (1).
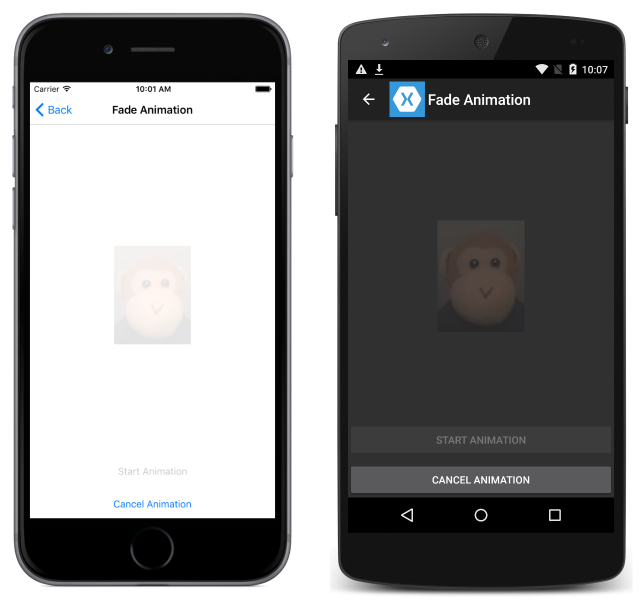
Les captures d’écran suivantes montrent le fondu en cours sur chaque plateforme :

Animations composées
Une animation composée est une combinaison séquentielle d’animations et peut être créée avec l’opérateur await , comme illustré dans l’exemple de code suivant :
await image.TranslateTo (-100, 0, 1000); // Move image left
await image.TranslateTo (-100, -100, 1000); // Move image diagonally up and left
await image.TranslateTo (100, 100, 2000); // Move image diagonally down and right
await image.TranslateTo (0, 100, 1000); // Move image left
await image.TranslateTo (0, 0, 1000); // Move image up
Dans cet exemple, le Image résultat est traduit sur 6 secondes (6 000 millisecondes). La traduction des Image utilisant cinq animations, avec l’opérateur await indiquant que chaque animation s’exécute de manière séquentielle. Par conséquent, les méthodes d’animation suivantes s’exécutent une fois la méthode précédente terminée.
Animations composites
Une animation composite est une combinaison d’animations où deux animations ou plus s’exécutent simultanément. Les animations composites peuvent être créées en combinant des animations attendues et non attendues, comme illustré dans l’exemple de code suivant :
image.RotateTo (360, 4000);
await image.ScaleTo (2, 2000);
await image.ScaleTo (1, 2000);
Dans cet exemple, l’échelle Image est mise à l’échelle et pivote simultanément sur 4 secondes (4 000 millisecondes). La mise à l’échelle des deux Image animations séquentielles qui se produisent en même temps que la rotation. La RotateTo méthode s’exécute sans await opérateur et retourne immédiatement, avec la première ScaleTo animation, puis commence. L’opérateur await sur le premier ScaleTo appel de méthode retarde l’appel de la deuxième ScaleTo méthode jusqu’à ce que le premier ScaleTo appel de méthode soit terminé. À ce stade, l’animation RotateTo est à moitié terminée et la Image rotation sera de 180 degrés. Au cours des 2 dernières secondes (2000 millisecondes), la deuxième ScaleTo animation et l’animation RotateTo se terminent.
Exécution simultanée de plusieurs méthodes asynchrones
Les static Task.WhenAny méthodes et Task.WhenAll les méthodes sont utilisées pour exécuter plusieurs méthodes asynchrones simultanément, et peuvent donc être utilisées pour créer des animations composites. Les deux méthodes retournent un Task objet et acceptent une collection de méthodes qui retournent chacun un Task objet. La Task.WhenAny méthode se termine lorsqu’une méthode de sa collection termine l’exécution, comme illustré dans l’exemple de code suivant :
await Task.WhenAny<bool>
(
image.RotateTo (360, 4000),
image.ScaleTo (2, 2000)
);
await image.ScaleTo (1, 2000);
Dans cet exemple, l’appel Task.WhenAny de méthode contient deux tâches. La première tâche fait pivoter l’image sur 4 secondes (4 000 millisecondes), et la deuxième tâche met à l’échelle l’image sur 2 secondes (2 000 millisecondes). Une fois la deuxième tâche terminée, l’appel Task.WhenAny de méthode se termine. Toutefois, même si la RotateTo méthode est toujours en cours d’exécution, la deuxième ScaleTo méthode peut commencer.
La Task.WhenAll méthode se termine lorsque toutes les méthodes de sa collection sont terminées, comme illustré dans l’exemple de code suivant :
// 10 minute animation
uint duration = 10 * 60 * 1000;
await Task.WhenAll (
image.RotateTo (307 * 360, duration),
image.RotateXTo (251 * 360, duration),
image.RotateYTo (199 * 360, duration)
);
Dans cet exemple, l’appel Task.WhenAll de méthode contient trois tâches, chacune s’exécutant sur 10 minutes. Chacune Task fait un nombre différent de rotations de 360 degrés – 307 rotations pour RotateTo, 251 rotations pour RotateXTo, et 199 rotations pour RotateYTo. Ces valeurs sont des nombres premiers, ce qui garantit que les rotations ne sont pas synchronisées et ne entraînent donc pas de modèles répétitifs.
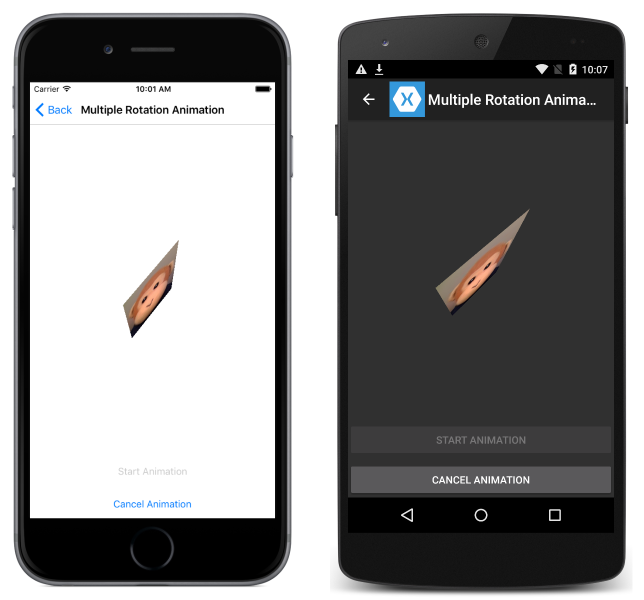
Les captures d’écran suivantes montrent les rotations multiples en cours sur chaque plateforme :

Annulation des animations
Une application peut annuler une ou plusieurs animations avec un appel à la CancelAnimations méthode d’extension, comme illustré dans l’exemple de code suivant :
image.CancelAnimations();
Cela annule immédiatement toutes les animations en cours d’exécution sur l’instance Image .
Résumé
Cet article a montré la création et l’annulation d’animations à l’aide de la ViewExtensions classe. Cette classe fournit des méthodes d’extension qui peuvent être utilisées pour construire des animations simples qui font pivoter, mettre à l’échelle, traduire et fondu VisualElement des instances.