Gestion de la configuration
Remarque
Ce livre électronique a été publié au printemps 2017 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais certains de la matière est obsolète.
Les paramètres permettent de séparer les données qui configurent le comportement d’une application du code, ce qui permet de modifier le comportement sans regénérer l’application. Il existe deux types de paramètres : les paramètres de l’application et les paramètres utilisateur.
Les paramètres d’application sont des données qu’une application crée et gère. Cela peut inclure des données comme des points de terminaison de service web fixes, des clés API et l’état d’exécution. Les paramètres de l’application sont liés à l’existence de l’application et ne sont significatifs que pour cette application.
Les paramètres utilisateur sont les paramètres personnalisables d’une application qui affectent le comportement de l’application et qui ne nécessitent pas de réajustation fréquente. Par exemple, une application peut permettre à l’utilisateur de spécifier où récupérer des données et comment l’afficher à l’écran.
Xamarin.Forms inclut un dictionnaire persistant qui peut être utilisé pour stocker les données de paramètres. Ce dictionnaire est accessible à l’aide de la Application.Current.Properties propriété, et toutes les données placées dans celles-ci sont enregistrées lorsque l’application passe à un état de veille et est restaurée lorsque l’application reprend ou redémarre. En outre, la Application classe a également une méthode qui permet à une SavePropertiesAsync application d’enregistrer ses paramètres quand cela est nécessaire. Pour plus d’informations sur ce dictionnaire, consultez Dictionnaire des propriétés.
L’inconvénient du stockage des données à l’aide du Xamarin.Forms dictionnaire persistant est qu’il ne s’agit pas de données facilement liées. Par conséquent, l’application mobile eShopOnContainers utilise la bibliothèque Xam.Plugins.Settings, disponible à partir de NuGet. Cette bibliothèque fournit une approche cohérente, sécurisée et multiplateforme pour la persistance et la récupération des paramètres d’application et d’utilisateur, tout en utilisant la gestion des paramètres natifs fournie par chaque plateforme. En outre, il est simple d’utiliser la liaison de données pour accéder aux données de paramètres exposées par la bibliothèque.
Remarque
Bien que la bibliothèque Xam.Plugin.Settings puisse stocker les paramètres de l’application et de l’utilisateur, elle ne fait aucune distinction entre les deux.
Création d’une classe Settings
Lorsque vous utilisez la bibliothèque Xam.Plugins.Settings, une classe statique unique doit être créée qui contiendra l’application et les paramètres utilisateur requis par l’application. L’exemple de code suivant montre la classe Settings dans l’application mobile eShopOnContainers :
public static class Settings
{
private static ISettings AppSettings
{
get
{
return CrossSettings.Current;
}
}
...
}
Les paramètres peuvent être lus et écrits via l’API ISettings , qui est fournie par la bibliothèque Xam.Plugins.Settings. Cette bibliothèque fournit un singleton qui peut être utilisé pour accéder à l’API, CrossSettings.Currentet la classe de paramètres d’une application doit exposer ce singleton via une ISettings propriété.
Remarque
L’utilisation de directives pour les espaces de noms Plugin.Settings et Plugin.Settings.Abstractions doit être ajoutée à une classe qui nécessite l’accès aux types de bibliothèque Xam.Plugins.Settings.
Ajout d’un paramètre
Chaque paramètre se compose d’une clé, d’une valeur par défaut et d’une propriété. L’exemple de code suivant montre les trois éléments d’un paramètre utilisateur qui représente l’URL de base du services en ligne auquel l’application mobile eShopOnContainers se connecte :
public static class Settings
{
...
private const string IdUrlBase = "url_base";
private static readonly string UrlBaseDefault = GlobalSetting.Instance.BaseEndpoint;
...
public static string UrlBase
{
get
{
return AppSettings.GetValueOrDefault<string>(IdUrlBase, UrlBaseDefault);
}
set
{
AppSettings.AddOrUpdateValue<string>(IdUrlBase, value);
}
}
}
La clé est toujours une chaîne const qui définit le nom de clé, avec la valeur par défaut du paramètre étant une valeur en lecture seule statique du type requis. La fourniture d’une valeur par défaut garantit qu’une valeur valide est disponible si un paramètre non défini est récupéré.
La UrlBase propriété statique utilise deux méthodes de l’API ISettings pour lire ou écrire la valeur de paramètre. La ISettings.GetValueOrDefault méthode est utilisée pour récupérer la valeur d’un paramètre à partir d’un stockage spécifique à la plateforme. Si aucune valeur n’est définie pour le paramètre, sa valeur par défaut est récupérée à la place. De même, la ISettings.AddOrUpdateValue méthode est utilisée pour conserver la valeur d’un paramètre en stockage spécifique à la plateforme.
Plutôt que de définir une valeur par défaut à l’intérieur de la Settings classe, la UrlBaseDefault chaîne obtient sa valeur à partir de la GlobalSetting classe. L’exemple de code suivant montre la propriété et UpdateEndpoint la BaseEndpoint méthode dans cette classe :
public class GlobalSetting
{
...
public string BaseEndpoint
{
get { return _baseEndpoint; }
set
{
_baseEndpoint = value;
UpdateEndpoint(_baseEndpoint);
}
}
...
private void UpdateEndpoint(string baseEndpoint)
{
RegisterWebsite = string.Format("{0}:5105/Account/Register", baseEndpoint);
CatalogEndpoint = string.Format("{0}:5101", baseEndpoint);
OrdersEndpoint = string.Format("{0}:5102", baseEndpoint);
BasketEndpoint = string.Format("{0}:5103", baseEndpoint);
IdentityEndpoint = string.Format("{0}:5105/connect/authorize", baseEndpoint);
UserInfoEndpoint = string.Format("{0}:5105/connect/userinfo", baseEndpoint);
TokenEndpoint = string.Format("{0}:5105/connect/token", baseEndpoint);
LogoutEndpoint = string.Format("{0}:5105/connect/endsession", baseEndpoint);
IdentityCallback = string.Format("{0}:5105/xamarincallback", baseEndpoint);
LogoutCallback = string.Format("{0}:5105/Account/Redirecting", baseEndpoint);
}
}
Chaque fois que la BaseEndpoint propriété est définie, la UpdateEndpoint méthode est appelée. Cette méthode met à jour une série de propriétés, toutes basées sur le UrlBase paramètre utilisateur fourni par la Settings classe qui représentent différents points de terminaison auxquels l’application mobile eShopOnContainers se connecte.
Liaison de données aux paramètres utilisateur
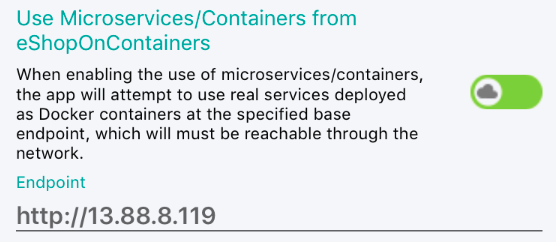
Dans l’application mobile eShopOnContainers, les SettingsView deux paramètres utilisateur sont exposés. Ces paramètres permettent de configurer si l’application doit récupérer des données à partir de microservices déployés en tant que conteneurs Docker, ou si l’application doit récupérer des données à partir de services fictifs qui ne nécessitent pas de connexion Internet. Lorsque vous choisissez de récupérer des données à partir de microservices conteneurisés, une URL de point de terminaison de base pour les microservices doit être spécifiée. La figure 7-1 montre le SettingsView moment où l’utilisateur a choisi de récupérer des données à partir de microservices conteneurisés.

Figure 7-1 : Paramètres utilisateur exposés par l’application mobile eShopOnContainers
La liaison de données peut être utilisée pour récupérer et définir des paramètres exposés par la Settings classe. Pour ce faire, les contrôles de la liaison d’affichage permettent d’afficher les propriétés du modèle qui, à leur tour, accèdent aux propriétés de la Settings classe et déclenchent une notification de modification de propriété si la valeur des paramètres a changé. Pour plus d’informations sur la façon dont l’application mobile eShopOnContainers construit des modèles d’affichage et les associe à des vues, consultez Création automatique d’un modèle d’affichage avec un localisateur de modèles de vue.
L’exemple de code suivant montre le Entry contrôle à partir de celui SettingsView qui permet à l’utilisateur d’entrer une URL de point de terminaison de base pour les microservices conteneurisés :
<Entry Text="{Binding Endpoint, Mode=TwoWay}" />
Ce contrôle Entry est lié à la propriété Endpoint de la classe SettingsViewModel à l’aide d’une liaison bidirectionnelle. L’exemple de code suivant montre la propriété Endpoint :
public string Endpoint
{
get { return _endpoint; }
set
{
_endpoint = value;
if(!string.IsNullOrEmpty(_endpoint))
{
UpdateEndpoint(_endpoint);
}
RaisePropertyChanged(() => Endpoint);
}
}
Lorsque la propriété est définie, la Endpoint UpdateEndpoint méthode est appelée, à condition que la valeur fournie soit valide et que la notification de modification de propriété soit déclenchée. L’exemple de code suivant montre la méthode UpdateEndpoint :
private void UpdateEndpoint(string endpoint)
{
Settings.UrlBase = endpoint;
}
Cette méthode met à jour la UrlBase propriété dans la Settings classe avec la valeur d’URL du point de terminaison de base entrée par l’utilisateur, ce qui lui permet d’être conservé dans un stockage spécifique à la plateforme.
Lorsque l’accès SettingsView est effectué, la InitializeAsync méthode de la SettingsViewModel classe est exécutée. L’exemple de code suivant illustre cette méthode :
public override Task InitializeAsync(object navigationData)
{
...
Endpoint = Settings.UrlBase;
...
}
La méthode définit la Endpoint propriété sur la valeur de la UrlBase propriété dans la Settings classe. L’accès à la UrlBase propriété entraîne la récupération de la valeur des paramètres à partir du stockage spécifique à la plateforme par la bibliothèque Xam.Plugins.Settings. Pour plus d’informations sur l’appel de la méthode, consultez Passage de paramètres pendant la InitializeAsync navigation.
Ce mécanisme garantit que chaque fois qu’un utilisateur accède à SettingsView, les paramètres utilisateur sont récupérés à partir d’un stockage spécifique à la plateforme et présentés via la liaison de données. Ensuite, si l’utilisateur modifie les valeurs des paramètres, la liaison de données garantit qu’elles sont immédiatement conservées dans un stockage spécifique à la plateforme.
Résumé
Les paramètres permettent de séparer les données qui configurent le comportement d’une application du code, ce qui permet de modifier le comportement sans regénérer l’application. Les paramètres d’application sont des données qu’une application crée et gère, et les paramètres utilisateur sont les paramètres personnalisables d’une application qui affectent le comportement de l’application et qui ne nécessitent pas de réajustation fréquente.
La bibliothèque Xam.Plugins.Settings fournit une approche cohérente, sécurisée et multiplateforme pour la persistance et la récupération des paramètres utilisateur et des applications, et la liaison de données peut être utilisée pour accéder aux paramètres créés avec la bibliothèque.