Résumé du chapitre 28. Emplacement et mappages
Remarque
Ce livre a été publié au printemps 2016 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais certains documents sont obsolètes, et certains sujets ne sont plus entièrement corrects ou complets.
Xamarin.Forms prend en charge un Map élément qui dérive de View. En raison des exigences spéciales de la plateforme impliquées dans l’utilisation de cartes, elles sont implémentées dans un assembly distinct, Xamarin.Forms. Mappe et implique un espace de noms différent : Xamarin.Forms.Maps.
Le système de coordonnées géographiques
Un système de coordonnées géographiques identifie les positions sur un objet sphérique (ou presque sphérique) comme la Terre. Une coordonnée se compose d’une latitude et d’une longitude exprimées en angles.
Un grand cercle appelé le equator milieu entre les deux pôles à travers lesquels l’axe de la Terre s’étend conceptuellement.
Parallèles et latitude
Un angle mesuré au nord ou au sud de l’équateur à partir du centre de la Terre marque les lignes de latitude égale appelées parallèles. Ceux-ci vont de 0 degrés à l’équateur à 90 degrés aux pôles nord et sud. Par convention, les latitudes au nord de l’équateur sont des valeurs positives et celles situées au sud de l’équateur sont des valeurs négatives.
Longitude et méridiens
Les moitiés de grands cercles du pôle nord au pôle sud sont des lignes de longitude égale, également appelées méridiens. Ceux-ci sont relatifs au premier méridien à Greenwich, en Angleterre. Par convention, les longitudes à l’est du premier méridien sont des valeurs positives allant de 0 degrés à 180 degrés, et les longitudes à l’ouest du méridien premier sont des valeurs négatives de 0 degrés à -180 degrés.
Projection équirectangulaire
Toute carte plate de la Terre introduit des distorsions. Si toutes les lignes de latitude et de longitude sont droites et si les différences égales entre les angles de latitude et de longitude correspondent à des distances égales sur la carte, le résultat est une projection équirectangulaire. Cette carte déforme les zones plus proches des pôles, car elles sont étirées horizontalement.
La projection Mercator
La projection mercator populaire tente de compenser l’étirement horizontal en étirant également ces zones verticalement. Cela donne lieu à une carte où les zones proches des pôles apparaissent beaucoup plus grandes qu’elles ne le sont vraiment, mais toute zone locale se conforme assez étroitement à la zone réelle.
Mapper des services et des vignettes
Les services cartographiques utilisent une variante de la projection Mercator appelée Web Mercator. Les services de carte fournissent des vignettes bitmap à un client en fonction de l’emplacement et du niveau de zoom.
Obtention de l’emplacement de l’utilisateur
Les Xamarin.FormsMap classes n’incluent pas d’installation pour obtenir l’emplacement géographique de l’utilisateur, mais cela est souvent souhaitable lors de l’utilisation de cartes, de sorte qu’un service de dépendance doit le gérer.
Remarque
Xamarin.Forms les applications peuvent à la place utiliser la Geolocation classe incluse dans Xamarin.Essentials.
API de suivi d’emplacement
La solution Book.Platform contient du Xamarin.Formscode pour une API de suivi d’emplacement. La GeographicLocation structure encapsule une latitude et une longitude. L’interface ILocationTracker définit deux méthodes pour démarrer et suspendre le suivi de l’emplacement et un événement lorsqu’un nouvel emplacement est disponible.
Gestionnaire d’emplacement iOS
L’implémentation iOS est ILocationTracker une LocationTracker classe qui utilise l’iOS CLLocationManager.
Gestionnaire d’emplacements Android
L’implémentation Android est ILocationTracker une LocationTracker classe qui utilise la classe Android LocationManager .
Localisateur géographique UWP
L’implémentation ILocationTracker plateforme Windows universelle est une LocationTracker classe qui utilise l’UWP Geolocator.
Afficher l’emplacement du téléphone
L’exemple WhereAmI utilise le suivi d’emplacement pour afficher l’emplacement du téléphone, à la fois en texte et sur une carte équirectangulaire.
Surcharge requise
Certaines surcharges sont requises pour que WhereAmI utilise le suivi d’emplacement. Tout d’abord, tous les projets de la solution WhereAmI doivent avoir des références aux projets correspondants dansXamarin.Forms Book.Platform, et chaque projet WhereAmI doit appeler la Toolkit.Init méthode.
Certaines surcharges supplémentaires spécifiques à la plateforme, sous la forme d’autorisations d’emplacement, sont requises.
Autorisation d’emplacement pour iOS
Pour iOS, le fichier info.plist doit inclure des éléments contenant le texte d’une question demandant à l’utilisateur d’obtenir l’emplacement de cet utilisateur.
Autorisations d’emplacement pour Android
Les applications Android qui obtiennent l’emplacement de l’utilisateur doivent disposer d’une autorisation ACCESS_FILE_LOCATION dans le fichier AndroidManifest.xml.
Autorisations d’emplacement pour UWP
Une application plateforme Windows universelle doit avoir une fonctionnalité d’appareil location marquée dans le fichier Package.appxmanifest.
Xamarin.FormsUtilisation de . Cartes
Plusieurs exigences sont impliquées dans l’utilisation de la Map classe.
Package NuGet
Le Xamarin.Forms. La bibliothèque NuGet Maps doit être ajoutée à la solution d’application. Le numéro de version doit être identique au Xamarin.Forms package actuellement installé.
Initialisation du package Maps
Les projets d’application doivent appeler la Xamarin.FormsMaps.Init méthode après avoir effectué un appel à Xamarin.Forms.Forms.Init.
Activation des services de carte
Étant donné que l’utilisateur Map peut obtenir l’emplacement de l’utilisateur, l’application doit obtenir l’autorisation de l’utilisateur de la manière décrite précédemment dans ce chapitre :
Activation des cartes iOS
Une application iOS utilisant a Map besoin de deux lignes dans le fichier info.plist.
Activation des cartes Android
Une clé d’autorisation est requise pour utiliser les services Google Map. Cette clé est insérée dans le fichier AndroidManifest.xml . En outre, le fichier AndroidManifest.xml nécessite des manifest balises impliquées dans l’obtention de l’emplacement de l’utilisateur.
Activation des mappages UWP
Une application plateforme Windows universelle nécessite une clé d’autorisation pour l’utilisation de Bing Maps. Cette clé est passée en tant qu’argument à la Xamarin.FormsMaps.Init méthode. L’application doit également être activée pour les services d’emplacement.
La carte nonadornée
L’exemple MapDemos se compose d’un fichier MapsDemoHomePage.xaml et MapsDemoHomePage.xaml.cs fichier code-behind qui permet de naviguer vers différents programmes de démonstration.
Le fichier BasicMapPage.xaml montre comment afficher l’affichage Map . Par défaut, il affiche la ville de Rome, mais la carte peut être manipulée par l’utilisateur.
Pour désactiver le défilement horizontal et vertical, définissez la HasScrollEnabled propriété falsesur . Pour désactiver le zoom, définissez sur HasZoomEnabled false. Ces propriétés peuvent ne pas fonctionner sur toutes les plateformes.
Rues et terrains
Vous pouvez afficher différents types de cartes en définissant la Map propriété MapType de type MapType, une énumération avec trois membres :
Le fichier MapTypesPage.xaml montre comment utiliser une case d’option pour sélectionner le type de carte. Il utilise la RadioButtonManager classe dans la Xamarin.Formsbibliothèque Book.Toolkit et une classe basée sur le fichier MapTypeRadioButton.xaml.
Coordonnées de carte
Un programme peut obtenir la zone actuelle affichée Map par le biais de la VisibleRegion propriété. Cette propriété n’est pas soutenue par une propriété pouvant être liée et il n’existe aucun mécanisme de notification pour indiquer quand elle a changé, de sorte qu’un programme qui souhaite surveiller la propriété doit probablement utiliser un minuteur à cet effet.
VisibleRegion est de type MapSpan, une classe avec quatre propriétés en lecture seule :
Centerde typePositionLatitudeDegreesde typedouble, indiquant la hauteur de la zone affichée de la carteLongitudeDegreesde typedouble, indiquant la largeur de la zone affichée de la carteRadiusde typeDistance, indiquant la taille de la plus grande zone circulaire visible sur la carte
Position et Distance sont les deux structures. Position définit deux propriétés en lecture seule définies via le Position constructeur :
Distance est destiné à fournir une distance indépendante de l’unité en convertissant entre les unités métriques et les unités anglaises. Une Distance valeur peut être créée de plusieurs façons :
Distanceconstructeur avec une distance en mètresDistance.FromMetersméthode statiqueDistance.FromKilometersméthode statiqueDistance.FromMilesméthode statique
La valeur est disponible à partir de trois propriétés :
Metersde typedoubleKilometersde typedoubleMilesde typedouble
Le fichier MapCoordinatesPage.xaml contient plusieurs Label éléments pour afficher les MapSpan informations. Le fichier code-behind MapCoordinatesPage.xaml.cs utilise un minuteur pour conserver les informations mises à jour lorsque l’utilisateur manipule la carte.
Positionner les extensions
Une nouvelle bibliothèque pour ce livre nommé Xamarin.FormsBook.Toolkit.Maps contient des types spécifiques à la carte, mais indépendants de la plateforme. La PositionExtensions classe a une ToString méthode pour Position, et une méthode pour calculer la distance entre deux Position valeurs.
Définition d’un emplacement initial
Vous pouvez appeler la MoveToRegion méthode de définition par programmation d’un emplacement et d’un niveau de Map zoom sur la carte. L’argument est de type MapSpan. Vous pouvez créer un MapSpan objet à l’aide de l’un des éléments suivants :
MapSpanconstructeur avec unePositionétendue de latitude et de longitudeMapSpan.FromCenterAndRadiusavec unPositionrayon
Il est également possible de créer une nouvelle MapSpan à partir d’un élément existant à l’aide des méthodes ClampLatitude ou WithZoom.
Le fichier WyomingPage.xaml et WyomingPage.xaml.cs fichier code-behind montre comment utiliser la MoveToRegion méthode pour afficher l’état du Wyoming.
Vous pouvez également utiliser le Map constructeur avec un MapSpan objet pour initialiser l’emplacement de la carte. Le fichier XamarinHQPage.xaml montre comment procéder entièrement en XAML pour afficher le siège social de Xamarin à San Francisco.
Zoom dynamique
Vous pouvez utiliser un Slider zoom dynamique sur une carte. Le fichier RadiusZoomPage.xaml et RadiusZoomPage.xaml.cs fichier code-behind montrent comment modifier le rayon d’une carte en fonction de la Slider valeur.
Le fichier LongitudeZoomPage.xaml et LongitudeZoomPage.xaml.cs fichier code-behind montrent une autre approche qui fonctionne mieux sur Android, mais aucune approche ne fonctionne correctement sur les plateformes Windows.
Emplacement du téléphone
La IsShowingUser propriété de Map fonctionne un peu différemment sur chaque plateforme, car le fichier ShowLocationPage.xaml illustre :
- Sur iOS, un point bleu indique l’emplacement du téléphone, mais vous devez y naviguer manuellement
- Sur Android, une icône s’affiche : lorsque l’envoi (push) déplace la carte vers l’emplacement du téléphone
- L’UWP est similaire à iOS, mais accède parfois automatiquement à l’emplacement
Le projet MapDemos tente d’imiter l’approche Android en définissant d’abord un bouton basé sur des icônes basé sur le fichier MyLocationButton.xaml et MyLocationButton.xaml.cs fichier code-behind.
Le fichier GoToLocationPage.xaml et GoToLocationPage.xaml.cs fichier code-behind utilisent ce bouton pour accéder à l’emplacement du téléphone.
Épingles et musées scientifiques
Enfin, la Map classe définit une Pins propriété de type IList<Pin>. La Pin classe définit quatre propriétés :
Labelde typestring, une propriété obligatoireAddressde typestring, une adresse facultative lisible par l’hommePositionde typePosition, indiquant où l’épingle est affichée sur la carteTypede typePinType, énumération, qui n’est pas utilisée
Le projet MapDemos contient le fichier ScienceMuseums.xml, qui répertorie les musées scientifiques dans le États-Unis et Locations les Site classes pour désérialiser ces données.
Le fichier ScienceMussPage.xaml et ScienceMuseumsPage.xaml.cs fichier code-behind affichent des épingles pour ces musées scientifiques dans la carte. Lorsque l’utilisateur appuie sur une épingle, il affiche l’adresse et un site web pour le musée.
Distance entre deux points
La PositionExtensions classe contient une DistanceTo méthode avec un calcul simplifié de la distance entre deux emplacements géographiques.
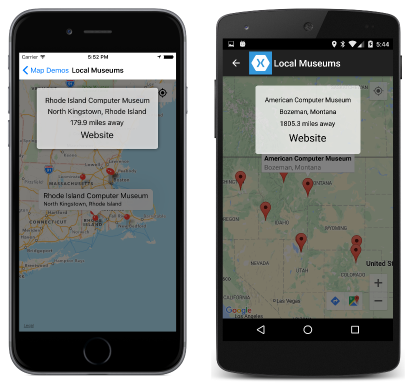
Ceci est utilisé dans le fichier LocalMussPage.xaml et LocalMuseumsPage.xaml.cs fichier code-behind pour afficher également la distance vers le musée à partir de l’emplacement de l’utilisateur :
Le programme montre également comment restreindre dynamiquement le nombre de broches en fonction de l’emplacement de la carte.
Géocodage et retour à nouveau
Le Xamarin.Forms. L’assembly Maps contient également une Geocoder classe avec une méthode qui convertit une GetPositionsForAddressAsync adresse de texte en position géographique zéro ou plus possible, et une autre méthode GetAddressesForPositionAsync qui se convertit dans l’autre sens.
Le fichier GeocoderRoundTrip.xaml et GeocoderRoundTrip.xaml.cs fichier code-behind illustrent cette fonctionnalité.