Résumé du chapitre 26. Présentations personnalisées
Remarque
Ce livre a été publié au printemps 2016 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais certains documents sont obsolètes, et certains sujets ne sont plus entièrement corrects ou complets.
Xamarin.Forms inclut plusieurs classes dérivées de Layout<View>:
StackLayout,Grid,AbsoluteLayout. EtRelativeLayout.
Ce chapitre explique comment créer vos propres classes qui dérivent de Layout<View>.
Vue d’ensemble de la disposition
Il n’existe aucun système centralisé qui gère la Xamarin.Forms disposition. Chaque élément est responsable de la détermination de sa propre taille et de la façon de se rendre dans une zone particulière.
Parents et enfants
Chaque élément qui a des enfants est responsable du positionnement de ces enfants dans lui-même. Il s’agit du parent qui détermine finalement la taille de ses enfants en fonction de la taille qu’il a disponible et de la taille souhaitée par l’enfant.
Dimensionnement et positionnement
La disposition commence en haut de l’arborescence visuelle avec la page, puis passe par toutes les branches. La méthode publique la plus importante dans la disposition est Layout définie par VisualElement. Chaque élément parent à d’autres éléments appelle Layout chacun de ses enfants à donner à l’enfant une taille et une position par rapport à elle-même sous la forme d’une Rectangle valeur. Ces Layout appels se propagent via l’arborescence visuelle.
Un appel à est Layout requis pour qu’un élément apparaisse à l’écran et entraîne la définition des propriétés en lecture seule suivantes. Elles sont cohérentes avec la Rectangle méthode passée :
Boundsde typeRectangleXde typedoubleYde typedoubleWidthde typedoubleHeightde typedouble
Avant l’appel Layout , Height et Width avez des valeurs fictives de –1.
Un appel pour Layout déclencher également des appels aux méthodes protégées suivantes :
SizeAllocated, qui appelleOnSizeAllocated, qui peut être substitué.
Enfin, l’événement suivant est déclenché :
La OnSizeAllocated méthode est remplacée par Page et Layout, qui sont les deux seules classes dans Xamarin.Forms lesquelles peuvent avoir des enfants. Appels de méthode substitués
UpdateChildrenLayoutpourPageles dérivés etUpdateChildrenLayoutpourLayoutles dérivés, qui appelleLayoutChildrenpourPageles dérivés etLayoutChildrenpourLayoutles dérivés.
LayoutChildren appelle Layout ensuite chacun des enfants de l’élément. Si au moins un enfant a un nouveau Bounds paramètre, l’événement suivant est déclenché :
LayoutChangedpourPageles dérivés etLayoutChangedpourLayoutles dérivés
Contraintes et demandes de taille
Pour LayoutChildren appeler Layout intelligemment tous ses enfants, il doit connaître une taille préférée ou souhaitée pour les enfants. Par conséquent, les appels à Layout chacun des enfants sont généralement précédés d’appels à
Une fois le livre publié, la GetSizeRequest méthode a été dépréciée et remplacée par
La Measure méthode prend en charge la Margin propriété et inclut un argument de type MeasureFlag, qui a deux membres :
IncludeMarginsNonepour ne pas inclure les marges
Pour de nombreux éléments, GetSizeRequest ou Measure obtient la taille native de l’élément à partir de son renderer. Les deux méthodes ont des paramètres pour les contraintes de largeur et de hauteur. Par exemple, une Label contrainte de largeur permet de déterminer comment encapsuler plusieurs lignes de texte.
Les deux GetSizeRequestet Measure retournent une valeur de type SizeRequest, qui a deux propriétés :
Très souvent, ces deux valeurs sont identiques et la Minimum valeur peut généralement être ignorée.
VisualElement définit également une méthode protégée similaire à GetSizeRequest celle appelée à partir de GetSizeRequest:
OnSizeRequestretourne uneSizeRequestvaleur
Cette méthode est désormais déconseillée et remplacée par :
Chaque classe qui dérive de Layout ou Layout<T> doit remplacer OnSizeRequest ou OnMeasure. C’est là qu’une classe de disposition détermine sa propre taille, qui est généralement basée sur la taille de ses enfants, qu’elle obtient en appelant GetSizeRequest ou Measure sur les enfants. Avant et après l’appel OnSizeRequest ou , GetSizeRequest ou OnMeasureMeasure effectue des ajustements en fonction des propriétés suivantes :
WidthRequestde typedouble, affecte laRequestpropriété deSizeRequestHeightRequestde typedouble, affecte laRequestpropriété deSizeRequestMinimumWidthRequestde typedouble, affecte laMinimumpropriété deSizeRequestMinimumHeightRequestde typedouble, affecte laMinimumpropriété deSizeRequest
Contraintes infinies
Les arguments de contrainte passés à (ou) et OnSizeRequest (ouOnMeasure) peuvent être infinis (c’est-à-dire GetSizeRequest des valeurs de Double.PositiveInfinity).Measure Toutefois, le SizeRequest retour de ces méthodes ne peut pas contenir de dimensions infinies.
Les contraintes infinies indiquent que la taille demandée doit refléter la taille naturelle de l’élément. Un appel GetSizeRequest vertical StackLayout (ouMeasure) sur ses enfants avec une contrainte de hauteur infinie. Une disposition de pile horizontale appelle GetSizeRequest (ou Measure) sur ses enfants avec une contrainte de largeur infinie. Un AbsoluteLayout appel GetSizeRequest (ou Measure) sur ses enfants avec des contraintes de largeur et de hauteur infinies.
Aperçu à l’intérieur du processus
ExploreChildSize affiche des informations de contrainte et de demande de taille pour une disposition simple.
Dérivation de la vue Disposition<>
Une classe de disposition personnalisée dérive de Layout<View>. Il a deux responsabilités :
- Remplacez
OnMeasurel’appelMeasurede tous les enfants de la disposition. Retourner une taille demandée pour la disposition elle-même - Remplacer
LayoutChildrenpour appelerLayouttous les enfants de la disposition
La for boucle ou foreach la boucle de ces remplacements doit ignorer tout enfant dont IsVisible la propriété est définie falsesur .
Un appel à n’est OnMeasure pas garanti. OnMeasure ne sera pas appelé si le parent de la disposition régit la taille de la disposition (par exemple, une disposition qui remplit une page). Pour cette raison, LayoutChildren ne peut pas compter sur les tailles enfants obtenues pendant l’appel OnMeasure . Très souvent, LayoutChildren doit s’appeler Measure sur les enfants de la disposition, ou vous pouvez implémenter une logique de mise en cache de taille (à aborder ultérieurement).
Exemple simple
L’exemple VerticalStackDemo contient une classe simplifiée VerticalStack et une démonstration de son utilisation.
Positionnement vertical et horizontal simplifié
L’un des travaux qui VerticalStack doivent se produire pendant le LayoutChildren remplacement. La méthode utilise la propriété de l’enfant HorizontalOptions pour déterminer comment positionner l’enfant dans son emplacement dans le VerticalStack. Vous pouvez à la place appeler la méthode Layout.LayoutChildIntoBoundingRectstatique . Cette méthode appelle Measure l’enfant et utilise ses HorizontalOptions VerticalOptions propriétés pour positionner l’enfant dans le rectangle spécifié.
Invalidation
Souvent, une modification de la propriété d’un élément affecte la façon dont cet élément apparaît dans la disposition. La disposition doit être invalidée pour déclencher une nouvelle disposition.
VisualElement définit une méthode InvalidateMeasureprotégée, qui est généralement appelée par le gestionnaire modifié par la propriété de toute propriété pouvant être liée dont la modification affecte la taille de l’élément. La InvalidateMeasure méthode déclenche un MeasureInvalidated événement.
La Layout classe définit une méthode protégée similaire nommée InvalidateLayout, qu’un Layout dérivé doit appeler pour toute modification qui affecte la façon dont elle positionne et dimensionne ses enfants.
Certaines règles de codage des dispositions
Les propriétés définies par des dérivés doivent être soutenues par
Layout<T>des propriétés pouvant être liées, et les gestionnaires modifiés par propriété doivent appelerInvalidateLayout.Un
Layout<T>dérivé qui définit des propriétés pouvant être liées jointes doit être remplacéOnAddedpour ajouter un gestionnaire modifié par des propriétés à ses enfants etOnRemovedsupprimer ce gestionnaire. Le gestionnaire doit rechercher les modifications apportées à ces propriétés liées jointes et répondre en appelantInvalidateLayout.Dérivé
Layout<T>qui implémente un cache de tailles enfants doit remplacerInvalidateLayoutetOnChildMeasureInvalidatedeffacer le cache quand ces méthodes sont appelées.
Disposition avec des propriétés
La WrapLayout classe de Xamarin.FormsBook.Toolkit part du principe que tous ses enfants sont de la même taille et encapsule les enfants d’une ligne (ou d’une colonne) à la suivante. Il définit une Orientation propriété comme StackLayout, et ColumnSpacing RowSpacing des propriétés comme Grid, et il met en cache les tailles enfants.
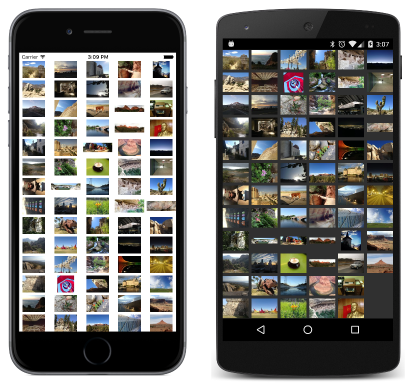
L’exemple PhotoWrap met un WrapLayout dans un ScrollView pour afficher des photos de stock.
Aucune dimension non contrainte autorisée !
Xamarin.FormsLa UniformGridLayout bibliothèque Book.Toolkit est destinée à afficher tous ses enfants en lui-même. Par conséquent, elle ne peut pas traiter les dimensions non contraintes et déclenche une exception si l’une d’elles est rencontrée.
L’exemple PhotoGrid illustre UniformGridLayout:
Enfants qui se chevauchent
Un Layout<T> dérivé peut chevaucher ses enfants. Toutefois, les enfants sont rendus dans leur ordre dans la Children collection, et non dans l’ordre dans lequel leurs Layout méthodes sont appelées.
La Layout classe définit deux méthodes qui vous permettent de déplacer un enfant dans la collection :
LowerChildpour déplacer un enfant au début de la collectionRaiseChildpour déplacer un enfant à la fin de la collection
Pour les enfants qui se chevauchent, les enfants à la fin de la collection apparaissent visuellement au-dessus des enfants au début de la collection.
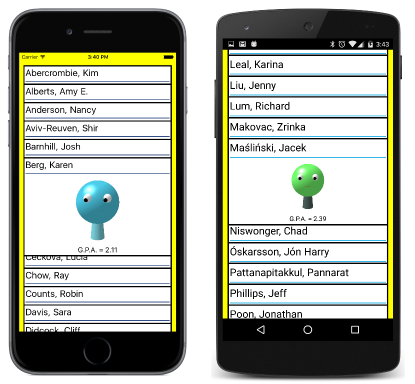
La OverlapLayout classe de la Xamarin.Formsbibliothèque Book.Toolkit définit une propriété jointe pour indiquer l’ordre de rendu et permettre ainsi à l’un de ses enfants d’être affichés sur les autres. L’exemple StudentCardFile illustre ceci :
Propriétés pouvant être liées supplémentaires
La CartesianLayout classe de la Xamarin.Formsbibliothèque Book.Toolkit définit des propriétés pouvant être liées jointes pour spécifier deux Point valeurs et une valeur d’épaisseur et manipuler des BoxView éléments pour ressembler à des lignes.
L’exemple UnitCube utilise cette méthode pour dessiner un cube 3D.
Disposition et LayoutTo
Un Layout<T> dérivé peut appeler LayoutTo plutôt que Layout d’animer la disposition. La AnimatedCartesianLayout classe effectue cette opération et l’exemple AnimatedUnitCube l’illustre.