Résumé du chapitre 12. Styles
Remarque
Ce livre a été publié au printemps 2016 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais certains documents sont obsolètes, et certains sujets ne sont plus entièrement corrects ou complets.
Dans Xamarin.Forms, les styles permettent à plusieurs vues de partager une collection de paramètres de propriété. Cela réduit le balisage et permet de conserver des thèmes visuels cohérents.
Les styles sont presque toujours définis et consommés dans le balisage. Un objet de type Style est instancié dans un dictionnaire de ressources, puis défini sur la propriété d’un élément visuel à l’aide Style d’une extension de balisage ou DynamicResource d’une StaticResource extension de balisage.
Style de base
Une Style demande qu’elle TargetType soit définie sur le type de l’objet visuel auquel elle s’applique. Lorsqu’un Style instancié dans un dictionnaire de ressources (tel qu’il est courant), il nécessite également un x:Key attribut.
Il Style a une propriété de contenu de type Setters, qui est une collection d’objets Setter . Chacun Setter associe un Property Value.
En XAML, le Property paramètre est le nom d’une propriété CLR (telle que la Text propriété de Button) mais la propriété styletée doit être sauvegardée par une propriété pouvant être liée. En outre, la propriété doit être définie dans la classe indiquée par le TargetType paramètre ou héritée par cette classe.
Vous pouvez spécifier le Value paramètre à l’aide de l’élément <Setter.Value>de propriété . Cela vous permet de définir Value un objet qui ne peut pas être exprimé dans une chaîne de texte, ou à un OnPlatform objet instancié à l’aide ou à un objet instancié à l’aide x:Arguments ou x:FactoryMethod. La Value propriété peut également être définie avec une StaticResource expression sur un autre élément du dictionnaire.
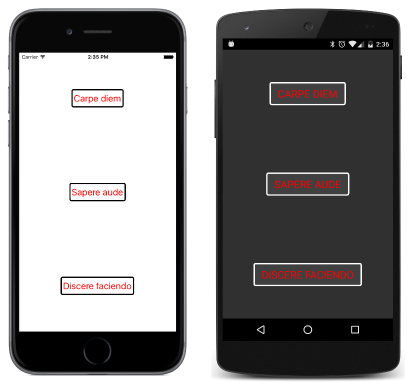
Le programme BasicStyle illustre la syntaxe de base et montre comment faire référence à l’aide Style d’une StaticResource extension de balisage :
L’objet Style et tout objet créé dans l’objet Style en tant que Value paramètre sont partagés entre toutes les vues référençant cela Style. Il Style ne peut pas contenir tout ce qui ne peut pas être partagé, tel qu’un View dérivé.
Les gestionnaires d’événements ne peuvent pas être définis dans un Style. La GestureRecognizers propriété ne peut pas être définie dans un Style car elle n’est pas sauvegardée par une propriété pouvant être liée.
Styles dans le code
Bien qu’il ne soit pas courant, vous pouvez instancier et initialiser des Style objets dans du code. Cela est illustré par l’exemple BasicStyleCode .
Héritage de style
Style a une BasedOn propriété que vous pouvez définir sur une StaticResource extension de balisage référençant un autre style. Cela permet aux styles d’hériter des styles précédents et d’ajouter ou de remplacer des paramètres de propriété. L’exemple StyleInheritance illustre cela.
Si Style2 elle est basée sur Style1, le TargetType de Style2 doit être identique ou Style1 dérivé de Style1. Le dictionnaire de ressources dans lequel Style1 est stocké doit être le même dictionnaire de ressources que Style2 celui d’un dictionnaire de ressources supérieur dans l’arborescence visuelle.
Styles implicites
Si un Style dictionnaire de ressources n’a pas de paramètre d’attribut x:Key , il reçoit automatiquement une clé de dictionnaire et l’objet Style devient un style implicite. Une vue sans Style paramètre et dont le TargetType type correspond exactement à ce style, comme l’illustre l’exemple ImplicitStyle .
Un style implicite peut dériver d’un Style x:Key paramètre, mais pas de l’autre façon. Vous ne pouvez pas référencer explicitement un style implicite.
Vous pouvez implémenter trois types de hiérarchie avec des styles et BasedOn:
- À partir des styles définis sur les styles définis sur les
ApplicationPagedispositions inférieures de l’arborescence visuelle. - À partir de styles définis pour les classes de base telles que
VisualElementetViewvers les styles définis pour des classes spécifiques. - Des styles avec des clés de dictionnaire explicites aux styles implicites.
Ces hiérarchies sont illustrées dans l’exemple StyleHierarchy .
Styles dynamiques
Un style dans un dictionnaire de ressources peut être référencé au DynamicResource lieu de StaticResource. Cela rend le style dynamique. Si ce style est remplacé dans le dictionnaire de ressources par un autre style avec la même clé, les vues référençant ce style avec DynamicResource modification automatique. En outre, l’absence d’une entrée de dictionnaire avec la clé spécifiée entraîne StaticResource la levée d’une exception, mais pas DynamicResource.
Vous pouvez utiliser cette technique pour modifier dynamiquement le style ou les thèmes comme l’illustre l’exemple DynamicStyles .
Toutefois, vous ne pouvez pas définir la BasedOn propriété sur une DynamicResource extension de maquillage, car BasedOn elle n’est pas sauvegardée par une propriété pouvant être liée. Pour dériver un style dynamiquement, ne définissez BasedOnpas . Au lieu de cela, définissez la BaseResourceKey propriété sur la clé de dictionnaire du style à partir duquel vous souhaitez dériver. L’exemple DynamicStylesInheritance illustre cette technique.
Styles d’appareil
La Device.Styles classe imbriquée définit douze champs statiques en lecture seule pour six styles dont TargetType vous pouvez vous servir pour les Label types courants d’utilisations de texte.
Six de ces champs sont de type Style que vous pouvez définir directement sur une Style propriété dans le code :
Les six autres champs sont de type string et peuvent être utilisés comme clés de dictionnaire pour les styles dynamiques :
BodyStyleKeyégal à « BodyStyle »TitleStyleKeyégal à « TitleStyle »SubtitleStyleKeyégal à « SubtitleStyle »CaptionStyleKeyégal à « CaptionStyle »ListItemTextStyleKeyégal à « ListItemTextStyle »ListItemDetailTextStyleKeyégal à « ListItemDetailTextStyle »
Ces styles sont illustrés par l’exemple DeviceStylesList .