Résumé du chapitre 7. XAML et code
Remarque
Ce livre a été publié au printemps 2016 et n’a pas été mis à jour depuis. Il y a beaucoup dans le livre qui reste précieux, mais certains documents sont obsolètes, et certains sujets ne sont plus entièrement corrects ou complets.
Xamarin.Forms prend en charge un langage de balisage XML appelé Extensible Application Markup Language ou XAML (prononcé « zammel »). XAML offre une alternative à C# dans la définition de la disposition de l’interface utilisateur d’une Xamarin.Forms application et dans la définition de liaisons entre les éléments de l’interface utilisateur et les données sous-jacentes.
Propriétés et attributs
Xamarin.Forms les classes et les structures deviennent des éléments XML en XAML, et les propriétés de ces classes et structures deviennent des attributs XML. Pour être instanciée en XAML, une classe doit généralement avoir un constructeur sans paramètre public. Toutes les propriétés définies en XAML doivent avoir des accesseurs publics set .
Pour les propriétés des types de données de base (string, doubleet boolainsi de suite), l’analyseur XAML utilise les méthodes standard TryParse pour convertir les paramètres d’attribut en ces types. L’analyseur XAML peut également facilement gérer les types d’énumération et combiner des membres d’énumération si le type d’énumération est marqué avec l’attribut Flags .
Pour aider l’analyseur XAML, des types plus complexes (ou des propriétés de ces types) peuvent inclure une TypeConverterAttribute classe qui identifie une classe qui dérive de TypeConverter laquelle prend en charge la conversion de valeurs de chaîne vers ces types. Par exemple, les ColorTypeConverter noms de couleurs et les chaînes, tels que « #rrggbb », sont convertis en Color valeurs.
Syntaxe de l’élément Property
En XAML, les classes et les objets créés à partir d’eux sont exprimés en tant qu’éléments XML. Il s’agit d’éléments d’objet. La plupart des propriétés de ces objets sont exprimées sous forme d’attributs XML. Ces attributs sont appelés attributs de propriété.
Parfois, une propriété doit être définie sur un objet qui ne peut pas être exprimé sous la forme d’une chaîne simple. Dans ce cas, XAML prend en charge une balise appelée élément de propriété qui se compose du nom de classe et du nom de propriété séparés par un point. Un élément objet peut ensuite apparaître dans une paire de balises d’élément de propriété.
Ajout d’une page XAML à votre projet
Une Xamarin.Forms bibliothèque de classes portable peut contenir une page XAML lors de sa création, ou vous pouvez ajouter une page XAML à un projet existant. Dans la boîte de dialogue pour ajouter un nouvel élément, choisissez l’élément qui fait référence à une page XAML ou ContentPage au code XAML. (Pas un ContentView.)
Remarque
Les options de Visual Studio ont changé depuis l’écriture de ce chapitre.
Deux fichiers sont créés : un fichier XAML avec l’extension de nom de fichier .xaml et un fichier C# avec l’extension .xaml.cs. Le fichier C# est souvent appelé code-behind du fichier XAML. Le fichier code-behind est une définition de classe partielle qui dérive de ContentPage. Au moment de la génération, le code XAML est analysé et une autre définition de classe partielle est générée pour la même classe. Cette classe générée inclut une méthode nommée InitializeComponent appelée à partir du constructeur du fichier code-behind.
Pendant l’exécution, à la fin de l’appel InitializeComponent , tous les éléments du fichier XAML ont été instanciés et initialisés comme s’ils avaient été créés dans le code C#.
L’élément racine du fichier XAML est ContentPage. La balise racine contient au moins deux déclarations d’espace de noms XML, une pour les Xamarin.Forms éléments et l’autre définissant un x préfixe pour les éléments et les attributs intrinsèques à toutes les implémentations XAML. La balise racine contient également un x:Class attribut qui indique l’espace de noms et le nom de la classe qui dérive de ContentPage. Cela correspond à l’espace de noms et au nom de la classe dans le fichier code-behind.
La combinaison de code et XAML est illustrée par l’exemple CodePlusXaml .
Compilateur XAML
Xamarin.Forms a un compilateur XAML, mais son utilisation est facultative en fonction de l’utilisation d’un XamlCompilationAttribute. Si le code XAML n’est pas compilé, le code XAML est analysé au moment de la génération et le fichier XAML est incorporé dans la bibliothèque PCL, où il est également analysé au moment de l’exécution. Si le code XAML est compilé, le processus de génération convertit le code XAML en formulaire binaire et le traitement du runtime est plus efficace.
Spécificité de la plateforme dans le fichier XAML
En XAML, la classe peut être utilisée pour sélectionner le balisage dépendant de la OnPlatform plateforme. Il s’agit d’une classe générique et doit être instanciée avec un x:TypeArguments attribut qui correspond au type cible. La OnIdiom classe est similaire mais utilisée beaucoup moins souvent.
L’utilisation a OnPlatform changé depuis la publication du livre. Elle a été utilisée à l’origine conjointement avec les propriétés nommées iOS, Androidet WinPhone. Il est maintenant utilisé avec des objets enfants On . Définissez la Platform propriété sur une chaîne cohérente avec les champs publics const de la Device classe. Définissez la Value propriété sur une valeur cohérente avec l’attribut x:TypeArguments de la OnPlatform balise.
OnPlatform est illustré dans l’exemple ScaryColorList , ainsi appelé, car il contient des blocs de XAML presque identiques. L’existence de ce balisage répétitoire suggère que les techniques devraient être disponibles pour la réduire.
Attributs de propriété de contenu
Certains éléments de propriété se produisent assez fréquemment, tels que la <ContentPage.Content> balise sur l’élément racine d’un ContentPage, ou la <StackLayout.Children> balise qui entoure les enfants de StackLayout.
Chaque classe est autorisée à identifier une propriété avec une ContentPropertyAttribute sur la classe. Pour cette propriété, les balises d’élément de propriété ne sont pas requises. ContentPage définit sa propriété de contenu en tant que Content, et Layout<T> (la classe à partir de laquelle StackLayout dérive) définit sa propriété de contenu comme Children. Ces balises d’élément de propriété ne sont pas requises.
L’élément de propriété de l’objet Label est Text.
Texte mis en forme
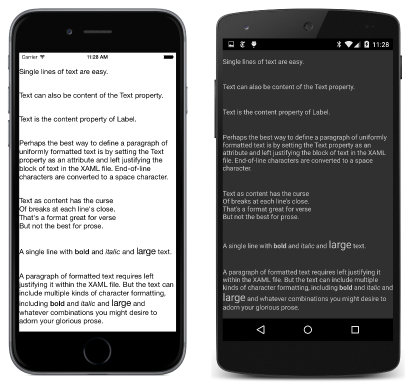
L’exemple TextVariations contient plusieurs exemples de définition des propriétés et FormattedText des Text propriétés de Label. En XAML, Span les objets apparaissent en tant qu’enfants de l’objet FormattedString .
Lorsqu’une chaîne multiligne est définie sur la Text propriété, les caractères de fin de ligne sont convertis en caractères d’espace, mais les caractères de fin de ligne sont conservés lorsqu’une chaîne multiligne apparaît en tant que contenu du ou Label.Text des Label balises :