Xamarin.Forms FlyoutPage
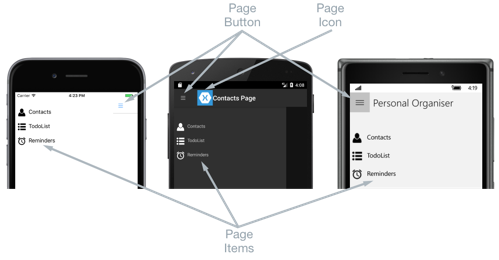
Une page volante affiche généralement une liste d’éléments, comme illustré dans les captures d’écran suivantes :
L’emplacement de la liste d’éléments est identique sur chaque plateforme. La sélection de l’un des éléments permet d’accéder à la page de détail correspondante. En outre, la page volante comporte également une barre de navigation qui contient un bouton qui peut être utilisé pour accéder à la page de détails active :
- Sur iOS, la barre de navigation est présente en haut de la page et comporte un bouton qui permet d’accéder à la page de détail. En outre, la page de détails active peut être parcourue en balayant le menu volant vers la gauche.
- Sur Android, la barre de navigation est présente en haut de la page et affiche un titre, une icône et un bouton qui permettent d’accéder à la page de détail. L’icône est définie dans l’attribut
[Activity]qui décore la classeMainActivitydans le projet propre à la plateforme Android. En outre, la page de détails active peut être accédée en balayant la page volante à gauche, en appuyant sur la page de détails située à l’extrême droite de l’écran, puis en appuyant sur le bouton Précédent en bas de l’écran. - Sur UWP (plateforme Windows universelle), la barre de navigation est présente en haut de la page et comporte un bouton qui permet d’accéder à la page de détail.
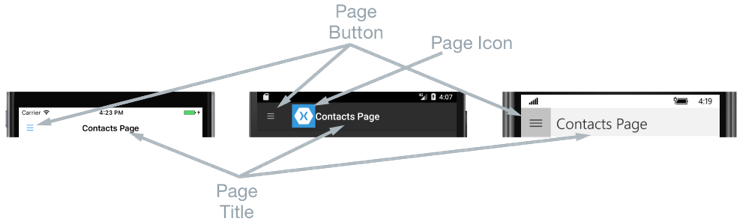
Une page de détails affiche les données correspondant à l’élément sélectionné sur la page volante, et les principaux composants de la page de détails sont affichés dans les captures d’écran suivantes :

La page de détail contient une barre de navigation dont le contenu dépend de la plateforme :
- Sur iOS, la barre de navigation est présente en haut de la page et affiche un titre et possède un bouton qui retourne à la page volante, à condition que l’instance de page de détails soit encapsulée dans l’instance
NavigationPage. En outre, la page volante peut être retournée en balayant la page de détails à droite. - Sur Android, une barre de navigation est présente en haut de la page et affiche un titre, une icône et un bouton qui retourne à la page volante. L’icône est définie dans l’attribut
[Activity]qui décore la classeMainActivitydans le projet propre à la plateforme Android. - Sur UWP, la barre de navigation est présente en haut de la page et affiche un titre et possède un bouton qui retourne à la page volante.
Comportement de navigation
Le comportement de l’expérience de navigation entre les pages volantes et les pages de détails dépend de la plateforme :
- Sur iOS, les diapositives de la page de détails à droite en tant que diapositives de page volantes de gauche, et la partie gauche de la page de détails est toujours visible.
- Sur Android, les pages détaillées et volantes sont superposées les unes sur les autres.
- Sur UWP, les diapositives de la page volante à partir de la partie gauche de la page de détails, à condition que la
FlyoutLayoutBehaviorpropriété soit définie surPopover.
Le comportement similaire sera observé en mode paysage, sauf que la page volante sur iOS et Android a une largeur similaire à celle de la page volante en mode portrait, de sorte que plus de la page de détails sera visible.
Pour plus d’informations sur le contrôle du comportement de navigation, consultez Contrôler le comportement de mise en page de détails.
Créer un FlyoutPage
Contient FlyoutPage et Detail propriétés qui sont tous les deux de type Page, qui sont utilisées pour obtenir et définir les pages de menu volant et de Flyout détail respectivement.
Important
Un FlyoutPage est conçu pour être une page racine. Son utilisation en tant que page enfant dans d’autres types de page peut entraîner un comportement inattendu et incohérent. En outre, il est recommandé que la page volante d’une FlyoutPage instance doit toujours être une ContentPage instance, et que la page de détails ne doit être remplie qu’avec TabbedPage, NavigationPageet ContentPage les instances. Cela vous aidera à garantir une expérience utilisateur cohérente sur toutes les plateformes.
L’exemple de code XAML suivant montre un FlyoutPage qui définit les propriétés Flyout et Detail :
<FlyoutPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlyoutPageNavigation;assembly=FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.MainPage">
<FlyoutPage.Flyout>
<local:FlyoutMenuPage x:Name="flyoutPage" />
</FlyoutPage.Flyout>
<FlyoutPage.Detail>
<NavigationPage>
<x:Arguments>
<local:ContactsPage />
</x:Arguments>
</NavigationPage>
</FlyoutPage.Detail>
</FlyoutPage>
L’exemple de code suivant montre le FlyoutPage équivalent créé en C# :
public class MainPageCS : FlyoutPage
{
FlyoutMenuPageCS flyoutPage;
public MainPageCS()
{
flyoutPage = new FlyoutMenuPageCS();
Flyout = flyoutPage;
Detail = new NavigationPage(new ContactsPageCS());
...
}
...
}
La propriété Flyout a la valeur d’une instance de ContentPage. La propriété Detail a la valeur d’un NavigationPage contenant une instance de ContentPage.
Créer la page volante
L’exemple de code XAML suivant illustre la déclaration de l’objet FlyoutMenuPage, qui est référencé via la propriété Flyout :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="using:FlyoutPageNavigation"
x:Class="FlyoutPageNavigation.FlyoutMenuPage"
Padding="0,40,0,0"
IconImageSource="hamburger.png"
Title="Personal Organiser">
<StackLayout>
<ListView x:Name="listView" x:FieldModifier="public">
<ListView.ItemsSource>
<x:Array Type="{x:Type local:FlyoutPageItem}">
<local:FlyoutPageItem Title="Contacts" IconSource="contacts.png" TargetType="{x:Type local:ContactsPage}" />
<local:FlyoutPageItem Title="TodoList" IconSource="todo.png" TargetType="{x:Type local:TodoListPage}" />
<local:FlyoutPageItem Title="Reminders" IconSource="reminders.png" TargetType="{x:Type local:ReminderPage}" />
</x:Array>
</ListView.ItemsSource>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid Padding="5,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Source="{Binding IconSource}" />
<Label Grid.Column="1" Text="{Binding Title}" />
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage>
La page se compose d’un ListView remplissage de données en XAML en définissant sa ItemsSource propriété sur un tableau d’objets FlyoutPageItem . Chaque FlyoutPageItem définit les propriétés Title, IconSource et TargetType.
DataTemplate est affecté à la propriété ListView.ItemTemplate pour afficher chaque FlyoutPageItem. DataTemplate contient un ViewCell qui comprend Image et Label. Image affiche la valeur de propriété IconSource, et Label affiche la valeur de propriété Title, pour chaque FlyoutPageItem.
La page a ses propriétés Title et IconImageSource définies. L’icône s’affiche dans la page de détail, à condition que celle-ci comporte une barre de titre. Vous devez l’activer sur iOS en wrappant l’instance de la page de détail dans une instance de NavigationPage.
L’exemple de code suivant montre la page équivalente créée en C# :
public class FlyoutMenuPageCS : ContentPage
{
ListView listView;
public ListView ListView { get { return listView; } }
public FlyoutMenuPageCS()
{
var flyoutPageItems = new List<FlyoutPageItem>();
flyoutPageItems.Add(new FlyoutPageItem
{
Title = "Contacts",
IconSource = "contacts.png",
TargetType = typeof(ContactsPageCS)
});
flyoutPageItems.Add(new FlyoutPageItem
{
Title = "TodoList",
IconSource = "todo.png",
TargetType = typeof(TodoListPageCS)
});
flyoutPageItems.Add(new FlyoutPageItem
{
Title = "Reminders",
IconSource = "reminders.png",
TargetType = typeof(ReminderPageCS)
});
listView = new ListView
{
ItemsSource = flyoutPageItems,
ItemTemplate = new DataTemplate(() =>
{
var grid = new Grid { Padding = new Thickness(5, 10) };
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = new GridLength(30) });
grid.ColumnDefinitions.Add(new ColumnDefinition { Width = GridLength.Star });
var image = new Image();
image.SetBinding(Image.SourceProperty, "IconSource");
var label = new Label { VerticalOptions = LayoutOptions.FillAndExpand };
label.SetBinding(Label.TextProperty, "Title");
grid.Children.Add(image);
grid.Children.Add(label, 1, 0);
return new ViewCell { View = grid };
}),
SeparatorVisibility = SeparatorVisibility.None
};
IconImageSource = "hamburger.png";
Title = "Personal Organiser";
Padding = new Thickness(0, 40, 0, 0);
Content = new StackLayout
{
Children = { listView }
};
}
}
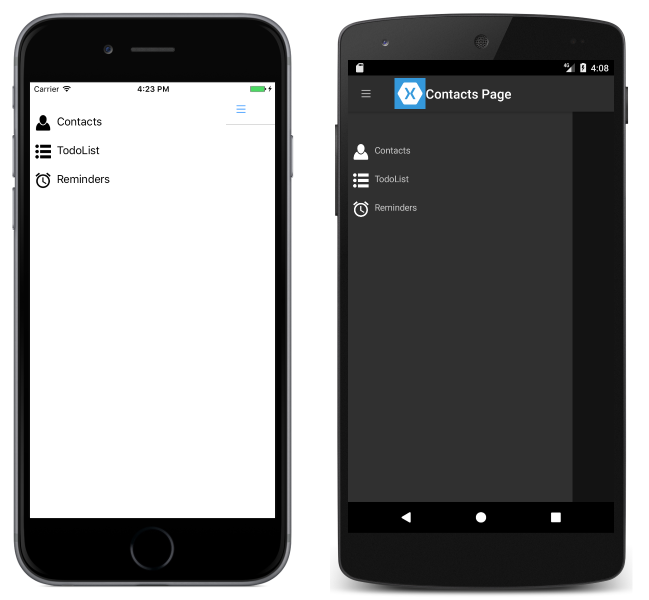
Les captures d’écran suivantes montrent la page volante sur chaque plateforme :

Créer et afficher la page de détails
L’instance contient une ListView propriété qui expose son ListView instance afin que l’instance FlyoutPage MainPage puisse inscrire un gestionnaire d’événements pour gérer l’événementItemSelected.FlyoutMenuPage Cela permet à l’instance de MainPage de définir la propriété Detail en fonction de la page qui représente l’élément ListView sélectionné. L’exemple de code suivant illustre le gestionnaire d’événements :
public partial class MainPage : FlyoutPage
{
public MainPage()
{
...
flyoutPage.listView.ItemSelected += OnItemSelected;
}
void OnItemSelected(object sender, SelectedItemChangedEventArgs e)
{
var item = e.SelectedItem as FlyoutPageItem;
if (item != null)
{
Detail = new NavigationPage((Page)Activator.CreateInstance(item.TargetType));
flyoutPage.listView.SelectedItem = null;
IsPresented = false;
}
}
}
La méthode OnItemSelected effectue les actions suivantes :
- Elle récupère le
SelectedItemde l’instance deListViewet, du moment que sa valeur n’est pas une valeurnull, elle affecte à la page de détail une nouvelle instance du type de page stocké dans la propriétéTargetTypedeFlyoutPageItem. Le type de page est wrappé dans une instance deNavigationPagepour garantir que l’icône référencée via la propriétéIconImageSourcesurFlyoutMenuPagesoit affichée dans la page de détail sur iOS. - L’élément sélectionné dans
ListViewa la valeurnull, ce qui permet de garantir qu’aucun des élémentsListViewn’est sélectionné à la prochaine présentation deFlyoutMenuPage. - La page de détail est présentée à l’utilisateur quand vous affectez à la propriété
FlyoutPage.IsPresentedla valeurfalse. Cette propriété contrôle si la page de menu volant ou de détail est présentée. Elle doit être définie pourtrueafficher la page volante et pourfalseafficher la page de détails.
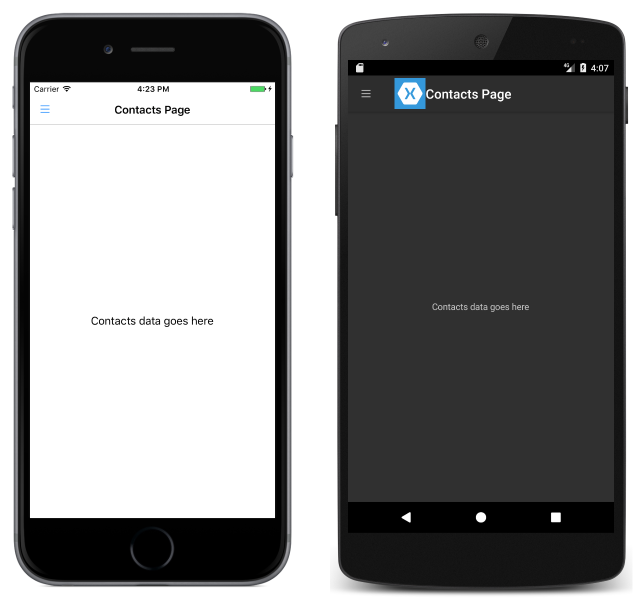
Les captures d’écran suivantes montrent la ContactPage page de détails, qui s’affiche une fois qu’elle a été sélectionnée sur la page volante :

Contrôler le comportement de mise en page de détails
La façon dont les FlyoutPage pages volantes et de détails varient selon que l’application s’exécute sur un téléphone ou une tablette, l’orientation de l’appareil et la valeur de la FlyoutLayoutBehavior propriété. Cette propriété détermine le mode d’affichage de la page de détail. Valeurs possibles :
Default: les pages sont affichées à l’aide de la plateforme par défaut.Popover: la page de détails couvre ou couvre partiellement la page volante.Split: la page volante s’affiche à gauche et la page de détails se trouve à droite.SplitOnLandscape: un écran fractionné est utilisé lorsque l’appareil est en orientation paysage.SplitOnPortrait: un écran fractionné est utilisé lorsque l’appareil est en orientation portrait.
L’exemple de code XAML suivant montre comment définir la propriété FlyoutLayoutBehavior sur FlyoutPage :
<FlyoutPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlyoutPageNavigation.MainPage"
FlyoutLayoutBehavior="Popover">
...
</FlyoutPage>
L’exemple de code suivant montre le FlyoutPage équivalent créé en C# :
public class MainPageCS : FlyoutPage
{
FlyoutMenuPageCS flyoutPage;
public MainPageCS()
{
...
FlyoutLayoutBehavior = FlyoutLayoutBehavior.Popover;
}
}
Important
La valeur de la FlyoutLayoutBehavior propriété affecte uniquement les applications s’exécutant sur des tablettes ou sur le bureau. Les applications qui s’exécutent sur des téléphones ont toujours le Popover comportement.