Accessibilité du clavier dans Xamarin.Forms
Les utilisateurs qui utilisent des lecteurs d’écran ou ayant des problèmes avec la mobilité peuvent rencontrer des difficultés à utiliser des applications qui ne fournissent pas un accès par clavier approprié. Xamarin.Forms les applications peuvent avoir un ordre de tabulation attendu spécifié pour améliorer leur facilité d’utilisation et leur accessibilité. Spécifier un ordre de tabulation pour les contrôles permet la navigation au clavier, prépare les pages d’application à recevoir des entrées dans un ordre particulier et laisse les lecteurs d’écran lire les éléments actifs à leur utilisateur.
Par défaut, l’ordre de tabulation des contrôles correspond à celui où ils sont listés en XAML ou ajoutés par programmation à une collection enfant. Cet ordre est l’ordre dans lequel vous naviguerez entre les contrôles avec un clavier et dans lequel les contrôles seront lus par les lecteurs d’écran. Il constitue souvent le meilleur ordre possible. Toutefois, l’ordre par défaut ne correspond pas toujours à l’ordre attendu, comme le montre l’exemple de code XAML suivant :
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="You"
HorizontalOptions="Center" />
<Label Grid.Column="1"
Text="Manager"
HorizontalOptions="Center" />
<Entry Grid.Row="1"
Placeholder="Enter forename" />
<Entry Grid.Column="1"
Grid.Row="1"
Placeholder="Enter forename" />
<Entry Grid.Row="2"
Placeholder="Enter surname" />
<Entry Grid.Column="1"
Grid.Row="2"
Placeholder="Enter surname" />
</Grid>
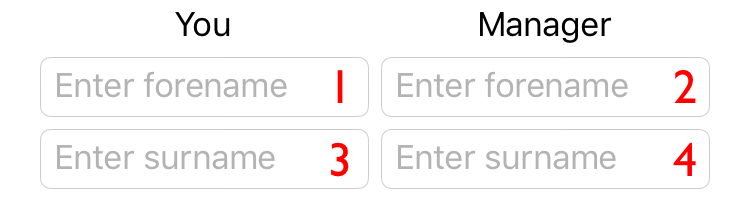
La capture d’écran suivante montre l’ordre des tabulations par défaut pour cet exemple de code :

L’ordre des tabulations est ici basé sur les lignes et correspond à l’ordre dans lequel les contrôles sont listés dans le code XAML. Par conséquent, lorsque vous appuyez sur la touche Tab, vous parcourez les instances Entry de prénom, puis les instances Entry de nom de famille. Toutefois, une expérience plus intuitive consisterait à utiliser un parcours des tabulations par colonne en premier, afin de parcourir les paires prénom-nom de famille en appuyant sur la touche Tab. Cela est possible en spécifiant l’ordre de tabulation des contrôles d’entrée.
Remarque
Sur la plateforme Windows universelle, vous pouvez définir des raccourcis clavier pour permettre aux utilisateurs de naviguer rapidement de manière intuitive et d’interagir avec l’interface utilisateur visible de l’application via le clavier plutôt que tactilement ou avec la souris. Pour plus d’informations, consultez Définition des clés d’accès de VisualElement.
Définition de l’ordre des tabulations
La propriété VisualElement.TabIndex sert à indiquer l’ordre dans lequel les instances VisualElement doivent recevoir le focus lorsque l’utilisateur parcourt les contrôles en appuyant sur la touche Tab. La valeur par défaut de la propriété est 0 et elle peut être définie sur une valeur int quelconque.
Les règles suivantes s’appliquent lorsque vous utilisez l’ordre des tabulations par défaut ou définissez la propriété TabIndex :
- Les instances
VisualElementavec une propriétéTabIndexégale à 0 sont ajoutées à l’ordre des tabulations sur la base de leur ordre de déclaration dans le code XAML ou les collections enfants. - Les instances
VisualElementavec une propriétéTabIndexsupérieure à 0 sont ajoutées à l’ordre des tabulations sur la base de leur valeurTabIndex. - Les instances
VisualElementavec une propriétéTabIndexinférieure à 0 sont ajoutées à l’ordre des tabulations et apparaissent avant toute valeur zéro. - Les conflits sur une propriété
TabIndexsont résolus par ordre de déclaration.
Après avoir défini l’ordre des tabulations, en appuyant sur la touche Tab, vous déplacez le focus d’un contrôle à l’autre, dans l’ordre croissant de TabIndex, en revenant au premier contrôle après avoir atteint le contrôle final.
Avertissement
Sur le plateforme Windows universelle, la TabIndex propriété de chaque contrôle doit être définie int.MaxValue sur la valeur de l’ordre de tabulation identique à l’ordre de déclaration de contrôle.
L’exemple XAML suivant montre la propriété TabIndex définie sur les contrôles d’entrée pour activer le parcours des tabulations par colonne en premier :
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="You"
HorizontalOptions="Center" />
<Label Grid.Column="1"
Text="Manager"
HorizontalOptions="Center" />
<Entry Grid.Row="1"
Placeholder="Enter forename"
TabIndex="1" />
<Entry Grid.Column="1"
Grid.Row="1"
Placeholder="Enter forename"
TabIndex="3" />
<Entry Grid.Row="2"
Placeholder="Enter surname"
TabIndex="2" />
<Entry Grid.Column="1"
Grid.Row="2"
Placeholder="Enter surname"
TabIndex="4" />
</Grid>
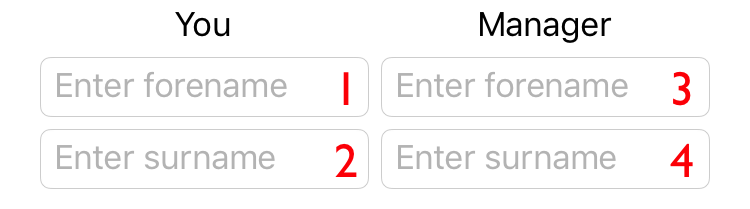
La capture d’écran suivante montre l’ordre des tabulations pour cet exemple de code :

L’ordre des tabulations est ici basé sur les colonnes. Par conséquent, lorsque vous appuyez sur la touche Tab, vous parcourez les paires Entry prénom-nom de famille.
Important
Les lecteurs d’écran sur iOS et Android respecteront le TabIndex d’un élément VisualElement lorsqu’ils liront les éléments accessibles sur l’écran.
Exclusion de certains contrôles de l’ordre des tabulations
Outre la définition de l’ordre de tabulation des contrôles, il peut s’avérer nécessaire d’exclure certains contrôles de l’ordre des tabulations. Une façon de procéder consiste à définir la propriété IsEnabled des contrôles sur false, car les contrôles désactivés sont exclus de l’ordre de tabulation.
Toutefois, il peut être nécessaire d’exclure des contrôles de l’ordre de tabulation même lorsqu’ils ne sont pas désactivés. Pour cela, il est possible d’utiliser la propriété VisualElement.IsTabStop, qui indique si un VisualElement est inclus dans la navigation par onglets. Sa valeur par défaut est true, et lorsque sa valeur est false, le contrôle est ignoré par l’infrastructure de parcours des tabulations, indépendamment de la définition d’une propriété TabIndex.
Contrôles pris en charge
Les propriétés TabIndex et IsTabStop sont prises en charge sur les contrôles suivants, qui acceptent une entrée au clavier sur une ou plusieurs plateformes :
ButtonDatePickerEditorEntryNavigationPagePickerProgressBarSearchBarSliderStepperSwitchTabbedPageTimePicker
Remarque
Tous ces contrôles ne sont pas activables par tabulation sur toutes les plateformes.