Barres d’outils dans Xamarin.Mac
Cet article décrit l’utilisation des barres d’outils dans une application Xamarin.Mac. Il couvre la création et la gestion des barres d’outils dans Xcode et Interface Builder, leur exposition au code et leur utilisation par programmation.
Les développeurs Xamarin.Mac travaillant avec Visual Studio pour Mac ont accès aux mêmes contrôles d’interface utilisateur disponibles pour les développeurs macOS travaillant avec Xcode, y compris le contrôle de barre d’outils. Étant donné que Xamarin.Mac s’intègre directement à Xcode, il est possible d’utiliser le Générateur d’interface de Xcode pour créer et gérer des éléments de barre d’outils. Ces éléments de barre d’outils peuvent également être créés en C#.
Les barres d’outils dans macOS sont ajoutées à la section supérieure d’une fenêtre et fournissent un accès facile aux commandes liées à ses fonctionnalités. Les barres d’outils peuvent être masquées, affichées ou personnalisées par les utilisateurs d’une application, et elles peuvent présenter des éléments de barre d’outils de différentes façons.
Cet article décrit les principes fondamentaux de l’utilisation des barres d’outils et des éléments de barre d’outils dans une application Xamarin.Mac.
Avant de continuer, lisez l’article Hello, Mac , en particulier l’introduction aux sections Xcode et Interface Builder et Outlets and Actions , car elle couvre les concepts et techniques clés qui seront utilisés dans ce guide.
Examinez également les classes /méthodes C# exposantes dans Objective-C la section du document interne Xamarin.Mac. Il explique les Register attributs utilisés Export pour connecter des classes C# à des Objective-C classes.
Présentation des barres d’outils
Toute fenêtre d’une application macOS peut inclure une barre d’outils :

Les barres d’outils permettent aux utilisateurs de votre application d’accéder rapidement aux fonctionnalités importantes ou couramment utilisées. Par exemple, une application de modification de document peut fournir des éléments de barre d’outils pour définir la couleur du texte, modifier la police ou imprimer le document actif.
Les barres d’outils peuvent afficher des éléments de trois façons :
Icône et texte

Icône uniquement

Texte uniquement

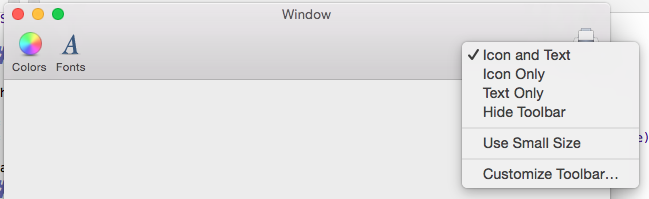
Basculez entre ces modes en cliquant avec le bouton droit sur la barre d’outils et en sélectionnant un mode d’affichage dans le menu contextuel :

Utilisez le même menu pour afficher la barre d’outils à une taille plus petite :

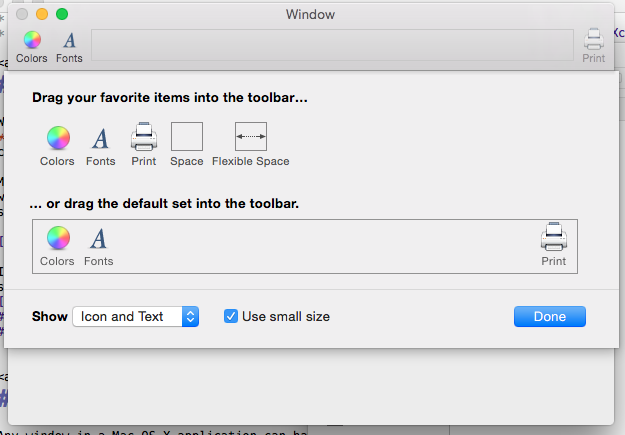
Le menu permet également de personnaliser la barre d’outils :

Lors de la configuration d’une barre d’outils dans le Générateur d’interface de Xcode, un développeur peut fournir des éléments de barre d’outils supplémentaires qui ne font pas partie de sa configuration par défaut. Les utilisateurs de l’application peuvent ensuite personnaliser la barre d’outils, ajouter et supprimer ces éléments prédéfinis si nécessaire. Bien sûr, la barre d’outils peut être réinitialisée à sa configuration par défaut.
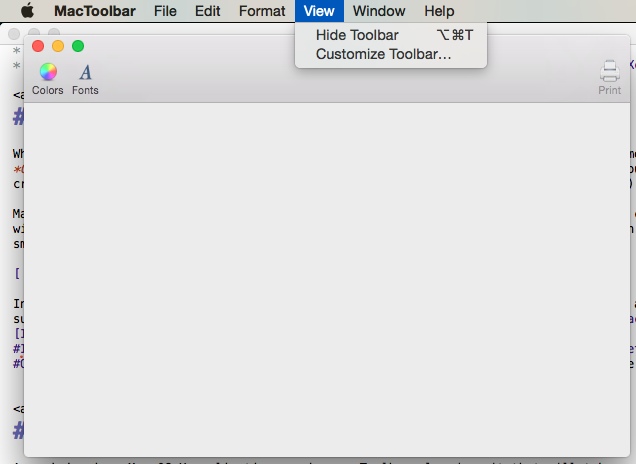
La barre d’outils se connecte automatiquement au menu Affichage , qui permet aux utilisateurs de le masquer, de l’afficher et de le personnaliser :

Pour plus d’informations, consultez la documentation sur la fonctionnalité de menu intégrée.
En outre, si la barre d’outils est correctement configurée dans le Générateur d’interface, l’application conserve automatiquement les personnalisations de barre d’outils sur plusieurs lancements de l’application.
Les sections suivantes de ce guide décrivent comment créer et gérer des barres d’outils avec le Générateur d’interface de Xcode et comment les utiliser dans le code.
Définition d’un contrôleur de fenêtre principal personnalisé
Pour exposer des éléments d’interface utilisateur au code C# via des points de sortie et des actions, l’application Xamarin.Mac doit utiliser un contrôleur de fenêtre personnalisé :
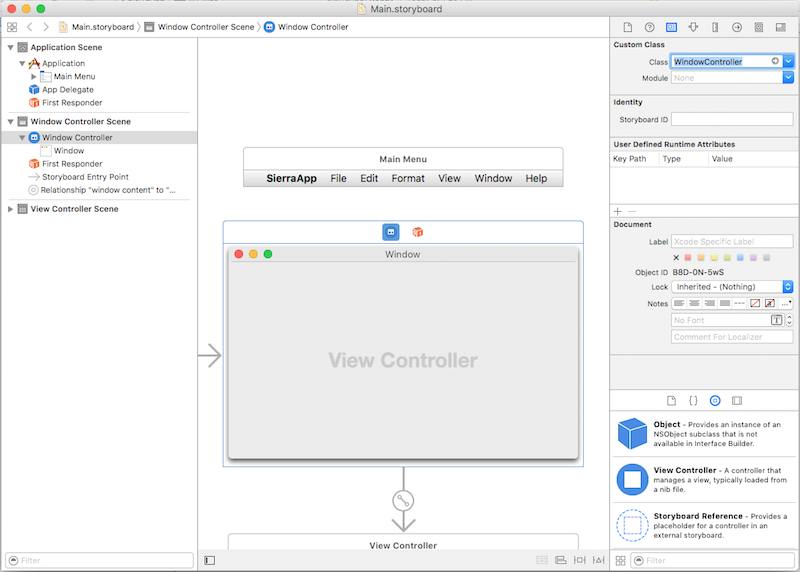
Ouvrez le storyboard de l’application dans le Générateur d’interface de Xcode.
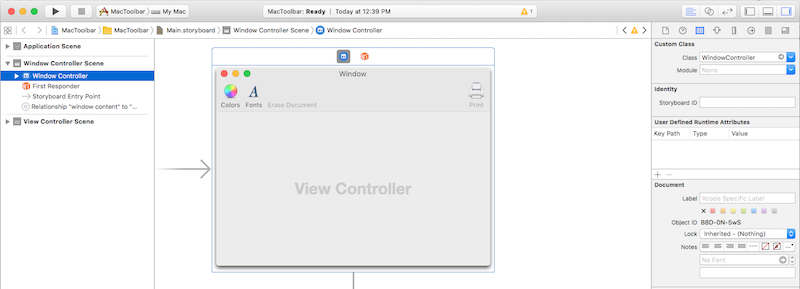
Sélectionnez le contrôleur de fenêtre sur l’aire de conception.
Basculez vers l’inspecteur d’identité et entrez « WindowController » comme nom de classe :
Enregistrez vos modifications et revenez à Visual Studio pour Mac à synchroniser.
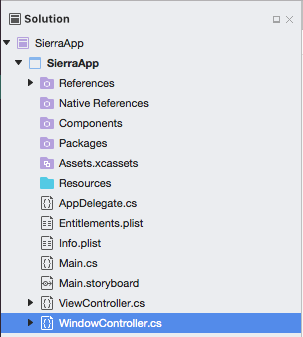
Un fichier WindowController.cs sera ajouté à votre projet dans le Panneau Solution dans Visual Studio pour Mac :

Rouvrez le storyboard dans le Générateur d’interface de Xcode.
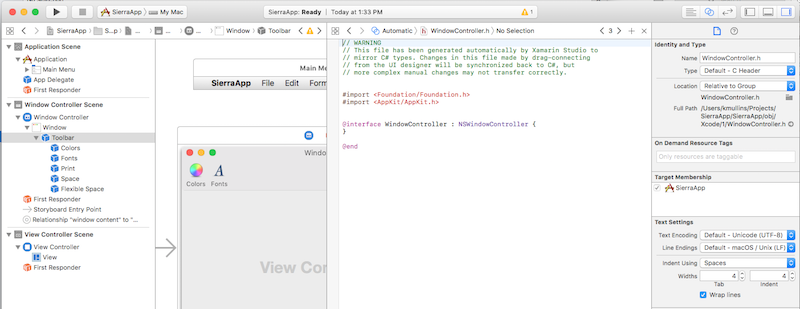
Le fichier WindowController.h sera disponible pour une utilisation :
Création et maintenance de barres d’outils dans Xcode
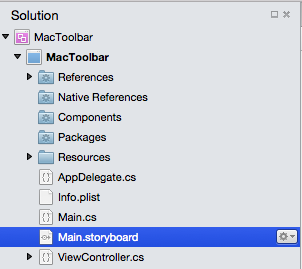
Les barres d’outils sont créées et gérées avec le Générateur d’interface de Xcode. Pour ajouter une barre d’outils à une application, modifiez le storyboard principal de l’application (dans ce cas Main.storyboard) en double-cliquant dessus dans le Panneau Solution :

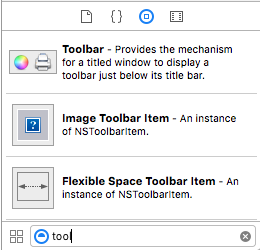
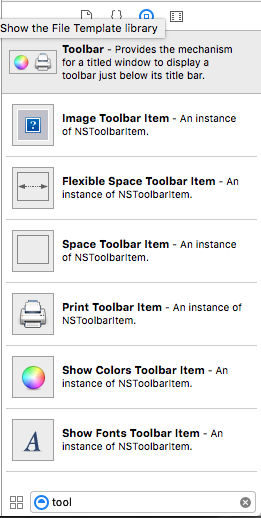
Dans l’inspecteur de bibliothèque, entrez « outil » dans la zone de recherche pour faciliter la vue de tous les éléments de barre d’outils disponibles :

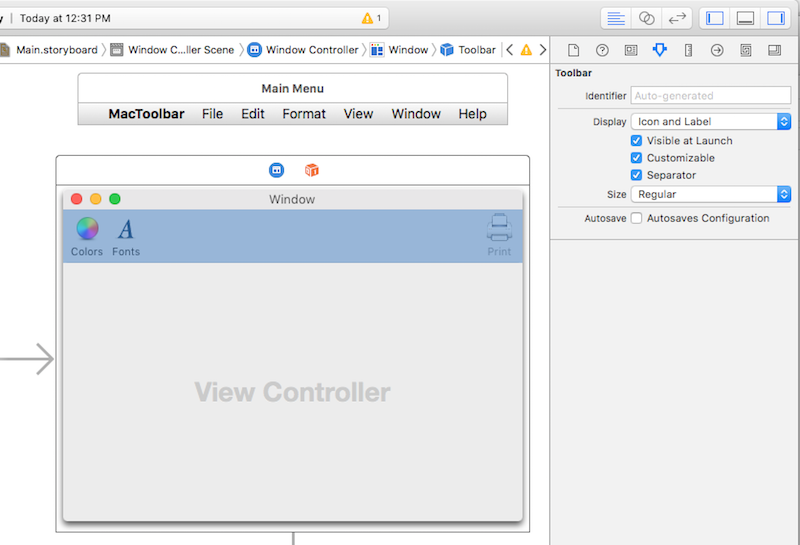
Faites glisser une barre d’outils sur la fenêtre dans l’Éditeur d’interface. Avec la barre d’outils sélectionnée, configurez son comportement en définissant des propriétés dans l’inspecteur d’attributs :

Les propriétés suivantes sont disponibles :
- Affichage : contrôle si la barre d’outils affiche des icônes, du texte ou les deux
- Visible au lancement : si elle est sélectionnée, la barre d’outils est visible par défaut.
- Personnalisable : si cette option est sélectionnée, les utilisateurs peuvent modifier et personnaliser la barre d’outils.
- Séparateur : s’il est sélectionné, une ligne horizontale mince sépare la barre d’outils du contenu de la fenêtre.
- Taille : définit la taille de la barre d’outils
- Enregistrement automatique : si elle est sélectionnée, l’application conserve les modifications de configuration de la barre d’outils d’un utilisateur dans les lancements d’application.
Sélectionnez l’option Enregistrement automatique et laissez toutes les autres propriétés dans leurs paramètres par défaut.
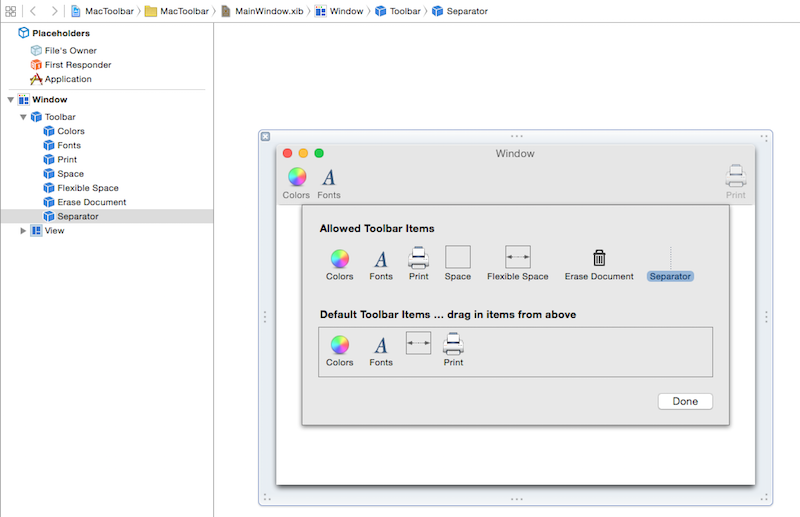
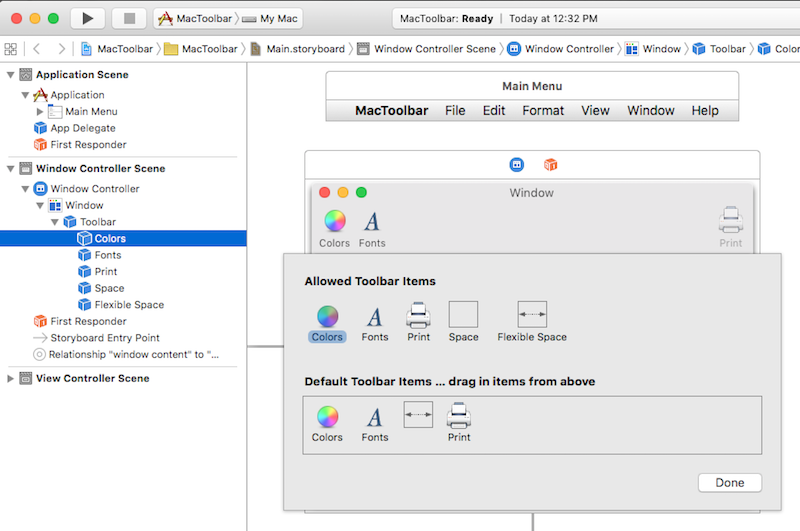
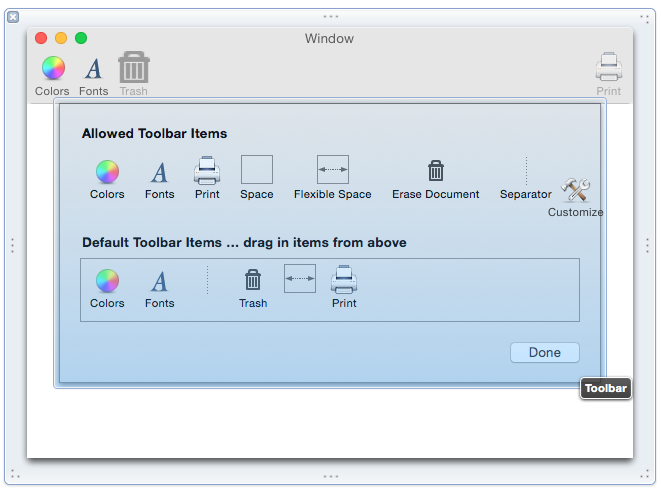
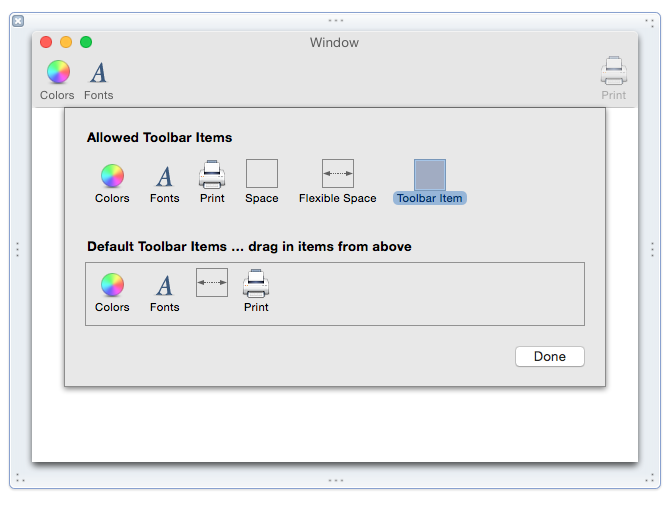
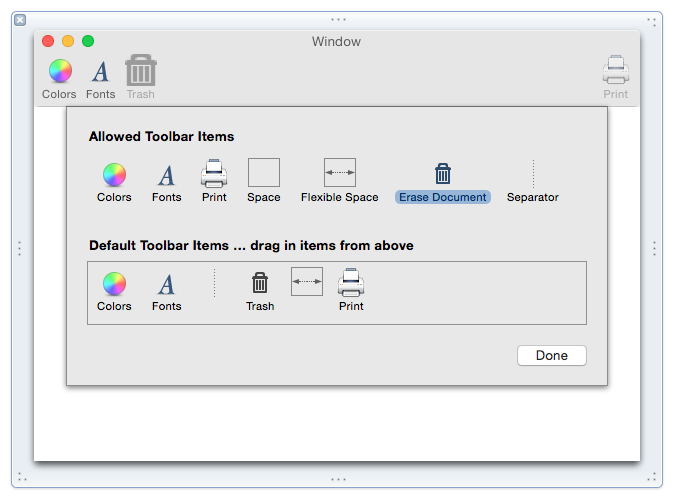
Après avoir ouvert la barre d’outils dans la hiérarchie d’interface, affichez la boîte de dialogue de personnalisation en sélectionnant un élément de barre d’outils :

Utilisez cette boîte de dialogue pour définir des propriétés pour les éléments qui font déjà partie de la barre d’outils, pour concevoir la barre d’outils par défaut de l’application et fournir des éléments de barre d’outils supplémentaires à sélectionner pour un utilisateur lors de la personnalisation de la barre d’outils. Pour ajouter des éléments à la barre d’outils, faites-les glisser à partir de l’inspecteur de bibliothèque :

Les éléments de barre d’outils suivants peuvent être ajoutés :
Élément de barre d’outils Image : élément de barre d’outils avec une image personnalisée sous forme d’icône.
Élément de barre d’outils Espace flexible : espace flexible utilisé pour justifier les éléments de barre d’outils suivants. Par exemple, un ou plusieurs éléments de barre d’outils suivis d’un élément de barre d’outils d’espace flexible et un autre élément de barre d’outils épingle le dernier élément à droite de la barre d’outils.
Élément de barre d’outils Espace - Espace fixe entre les éléments de la barre d’outils
Élément de barre d’outils séparateur - Séparateur visible entre deux éléments de barre d’outils ou plus, pour le regroupement
Personnaliser l’élément de barre d’outils - Permet aux utilisateurs de personnaliser la barre d’outils
Imprimer l’élément de barre d’outils - Permet aux utilisateurs d’imprimer le document ouvert
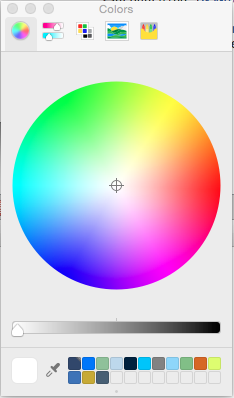
Afficher l’élément de barre d’outils Couleurs - Affiche le sélecteur de couleurs système standard :

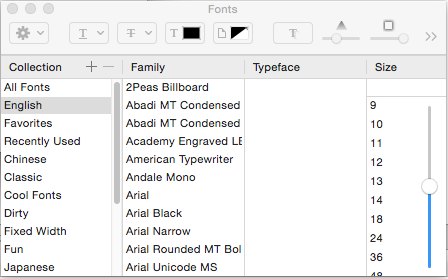
Afficher l’élément de barre d’outils de police - Affiche la boîte de dialogue de police système standard :

Important
Comme indiqué plus tard, de nombreux contrôles d’interface utilisateur Cocoa standard, tels que les champs de recherche, les contrôles segmentés et les curseurs horizontaux peuvent également être ajoutés à une barre d’outils.
Ajout d’un élément à une barre d’outils
Pour ajouter un élément à une barre d’outils, sélectionnez la barre d’outils dans la hiérarchie d’interface, puis cliquez sur l’un de ses éléments, ce qui entraîne l’affichage de la boîte de dialogue de personnalisation. Ensuite, faites glisser un nouvel élément de l’inspecteur de bibliothèque vers la zone Éléments de barre d’outils autorisés :

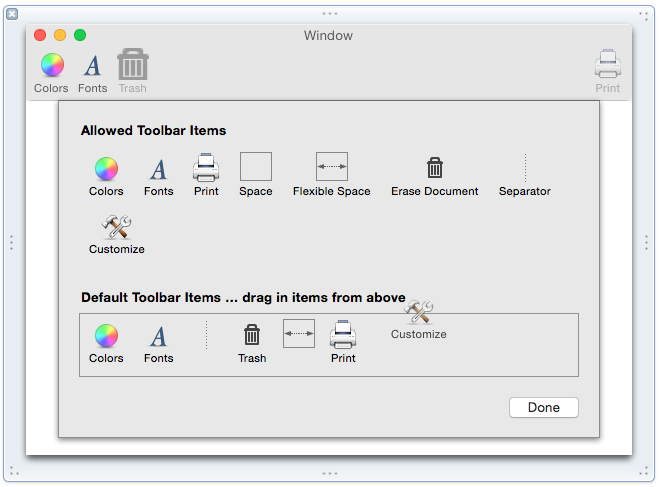
Pour vous assurer qu’un nouvel élément fait partie de la barre d’outils par défaut, faites-le glisser vers la zone Éléments de barre d’outils par défaut :

Pour réorganiser les éléments de barre d’outils par défaut, faites-les glisser vers la gauche ou la droite.
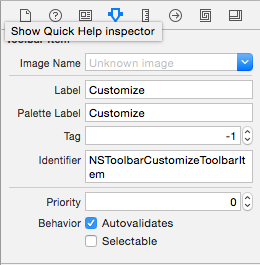
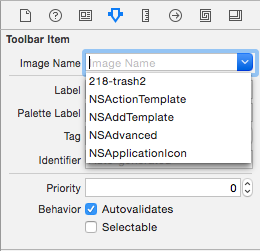
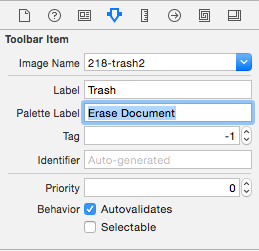
Ensuite, utilisez l’inspecteur d’attributs pour définir les propriétés par défaut de l’élément :

Les propriétés suivantes sont disponibles :
- Nom de l’image - Image à utiliser comme icône pour l’élément
- Étiquette - Texte à afficher pour l’élément dans la barre d’outils
- Étiquette de palette : texte à afficher pour l’élément dans la zone Éléments de barre d’outils autorisés
- Balise : identificateur unique facultatif qui permet d’identifier l’élément dans le code.
- Identificateur : définit le type d’élément de barre d’outils. Une valeur personnalisée peut être utilisée pour sélectionner un élément de barre d’outils dans le code.
- Sélectionnable : si case activée ed, l’élément agit comme un bouton activé/désactivé.
Important
Ajoutez un élément à la zone Éléments de barre d’outils autorisés, mais pas à la barre d’outils par défaut pour fournir des options de personnalisation aux utilisateurs.
Ajout d’autres contrôles d’interface utilisateur à une barre d’outils
Plusieurs éléments de l’interface utilisateur Cocoa, tels que les champs de recherche et les contrôles segmentés, peuvent également être ajoutés à une barre d’outils.
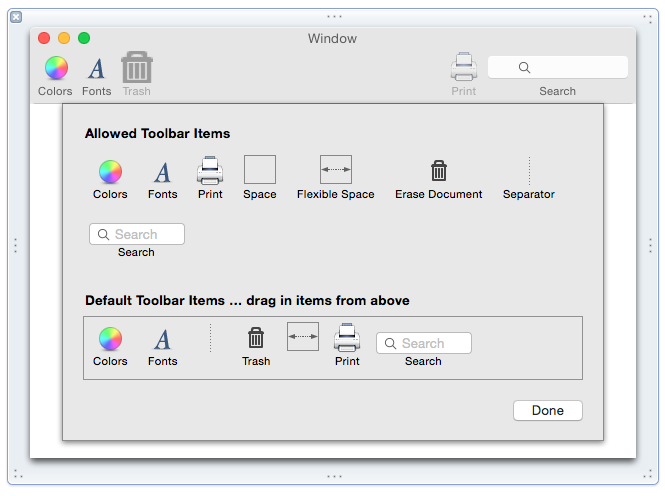
Pour essayer cela, ouvrez la barre d’outils dans la hiérarchie d’interface et sélectionnez un élément de barre d’outils pour ouvrir la boîte de dialogue de personnalisation. Faites glisser un champ de recherche de l’inspecteur de bibliothèque vers la zone Éléments de barre d’outils autorisés :

À partir de là, utilisez Interface Builder pour configurer le champ de recherche et l’exposer au code via une action ou une sortie.
Prise en charge des éléments de barre d’outils intégrés
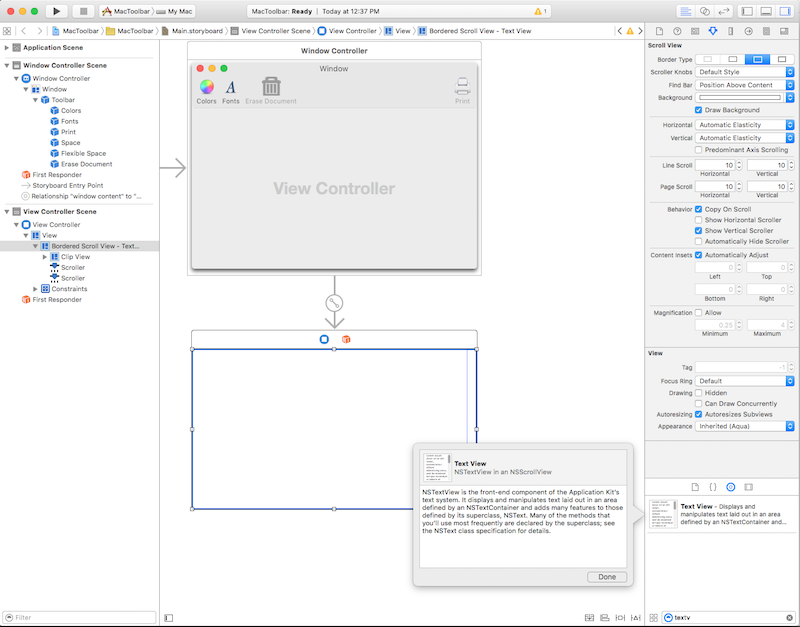
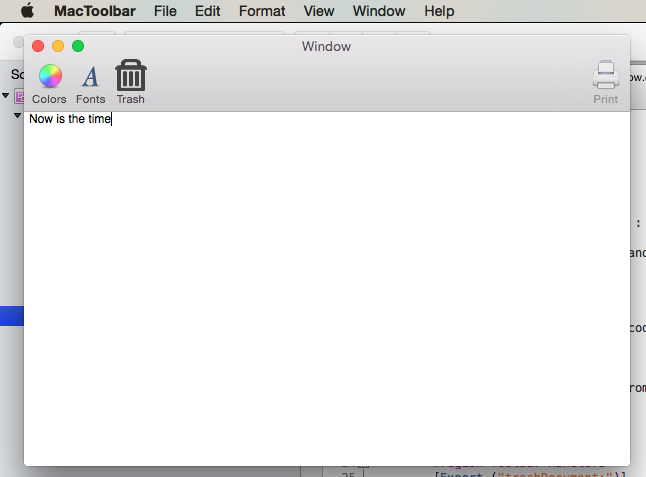
Plusieurs éléments de l’interface utilisateur Cocoa interagissent avec les éléments de barre d’outils standard par défaut. Par exemple, faites glisser une vue de texte sur la fenêtre de l’application et positionnez-la pour remplir la zone de contenu :
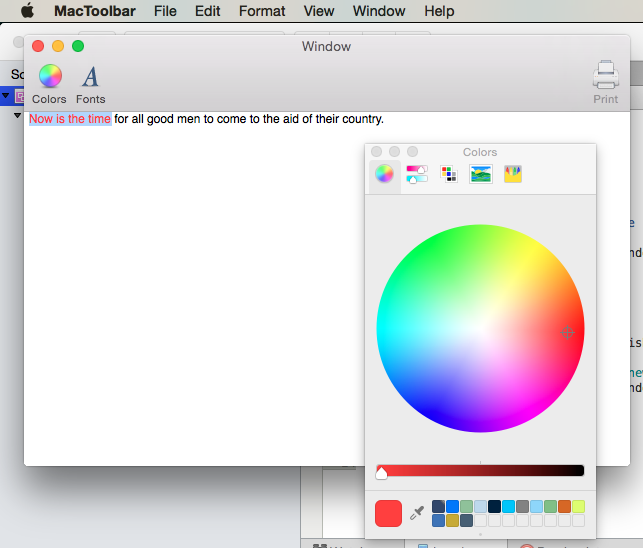
Enregistrez le document, revenez à Visual Studio pour Mac à synchroniser avec Xcode, exécutez l’application, entrez du texte, sélectionnez-le, puis cliquez sur l’élément de barre d’outils Couleurs. Notez que l’affichage texte fonctionne automatiquement avec le sélecteur de couleurs :

Utilisation d’images avec des éléments de barre d’outils
À l’aide d’un élément de barre d’outils Image, toute image bitmap ajoutée au dossier Ressources (et en fonction d’une action de génération de ressource groupée) peut être affichée dans la barre d’outils sous forme d’icône :
Dans Visual Studio pour Mac, dans le panneau Solution, cliquez avec le bouton droit sur le dossier Ressources, puis sélectionnez Ajouter des>fichiers.
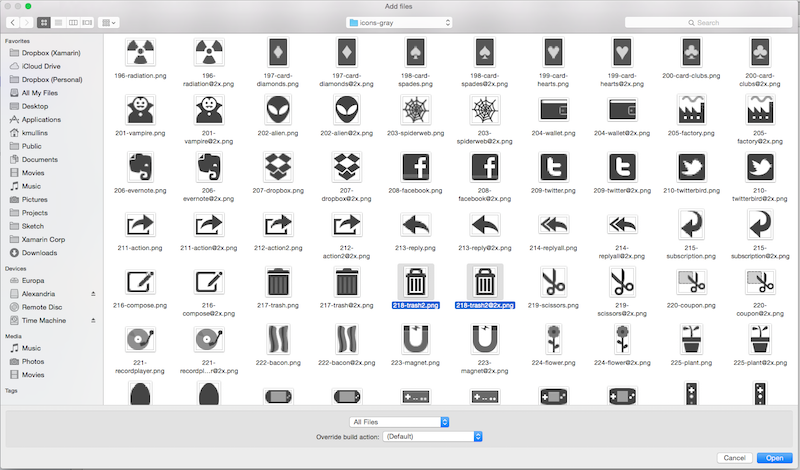
Dans la boîte de dialogue Ajouter des fichiers , accédez aux images souhaitées, sélectionnez-les, puis cliquez sur le bouton Ouvrir :
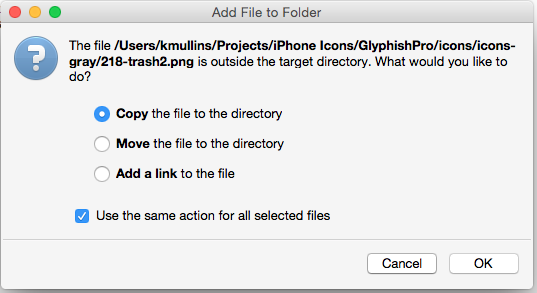
Sélectionnez Copier, case activée Utiliser la même action pour tous les fichiers sélectionnés, puis cliquez sur OK :

Dans le Panneau Solution, double-cliquez sur MainWindow.xib pour l’ouvrir dans Xcode.
Sélectionnez la barre d’outils dans la hiérarchie d’interface, puis cliquez sur l’un de ses éléments pour ouvrir la boîte de dialogue de personnalisation.
Faites glisser un élément de barre d’outils image de l’inspecteur de bibliothèque vers la zone Éléments de barre d’outils autorisés de la barre d’outils de la barre d’outils :

Dans l’inspecteur d’attributs, sélectionnez l’image qui vient d’être ajoutée dans Visual Studio pour Mac :

Définissez l’étiquette sur « Corbeille » et l’étiquette de palette sur « Effacer le document » :

Faites glisser un élément de barre d’outils séparateur de l’inspecteur de bibliothèque vers la zone Éléments de barre d’outils autorisés de la barre d’outils :
Faites glisser l’élément séparateur et l’élément « Corbeille » vers la zone Éléments de barre d’outils par défaut et définissez l’ordre des éléments de la barre d’outils de gauche à droite comme suit (Couleurs, Polices, Séparateur, Corbeille, Espace flexible, Imprimer) :

Enregistrez les modifications et revenez à Visual Studio pour Mac à synchroniser avec Xcode.
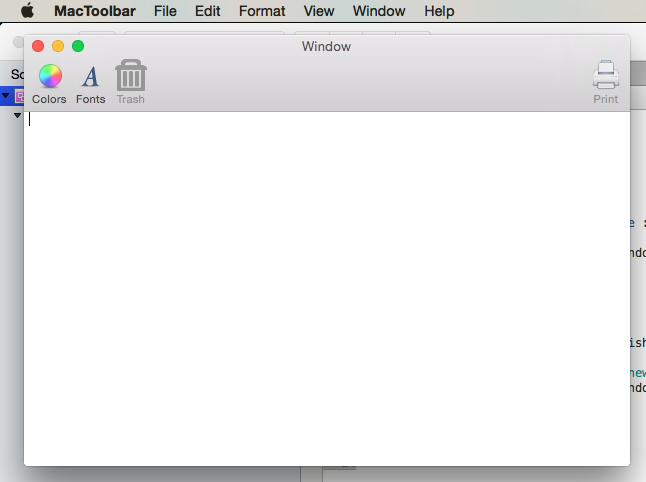
Exécutez l’application pour vérifier que la nouvelle barre d’outils s’affiche par défaut :

Exposition d’éléments de barre d’outils avec des points de sortie et des actions
Pour accéder à une barre d’outils ou un élément de barre d’outils dans le code, il doit être attaché à une sortie ou à une action :
Dans le Panneau Solution, double-cliquez sur Main.storyboard pour l’ouvrir dans Xcode.
Vérifiez que la classe personnalisée « WindowController » a été affectée au contrôleur de fenêtre principal dans l’inspecteur d’identité :
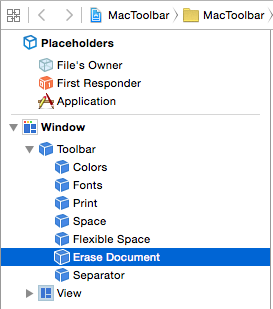
Ensuite, sélectionnez l’élément de barre d’outils dans la hiérarchie d’interface :

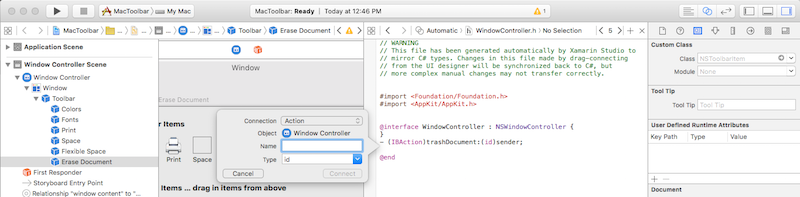
Ouvrez l’affichage Assistant, sélectionnez le fichier WindowController.h et faites glisser le contrôle de l’élément de barre d’outils vers le fichier WindowController.h .
Définissez le type d’Connecter ion sur Action, entrez « trashDocument » pour le nom, puis cliquez sur le bouton Connecter :
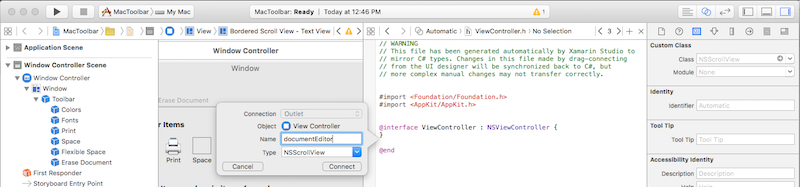
Exposez l’affichage texte en tant que sortie appelée « documentEditor » dans le fichier ViewController.h :
Enregistrez vos modifications et revenez à Visual Studio pour Mac à synchroniser avec Xcode.
Dans Visual Studio pour Mac, modifiez le fichier ViewController.cs et ajoutez le code suivant :
public void EraseDocument() {
documentEditor.Value = "";
}
Ensuite, modifiez le fichier WindowController.cs et ajoutez le code suivant au bas de la WindowController classe :
[Export ("trashDocument:")]
void TrashDocument (NSObject sender) {
var controller = ContentViewController as ViewController;
controller.EraseDocument ();
}
Lors de l’exécution de l’application, l’élément de barre d’outils Corbeille est actif :

Notez que l’élément de barre d’outils Corbeille peut désormais être utilisé pour supprimer du texte.
Désactivation des éléments de barre d’outils
Pour désactiver un élément dans une barre d’outils, créez une classe personnalisée NSToolbarItem et remplacez la Validate méthode. Ensuite, dans le Générateur d’interface, affectez le type personnalisé à l’élément que vous souhaitez activer/désactiver.
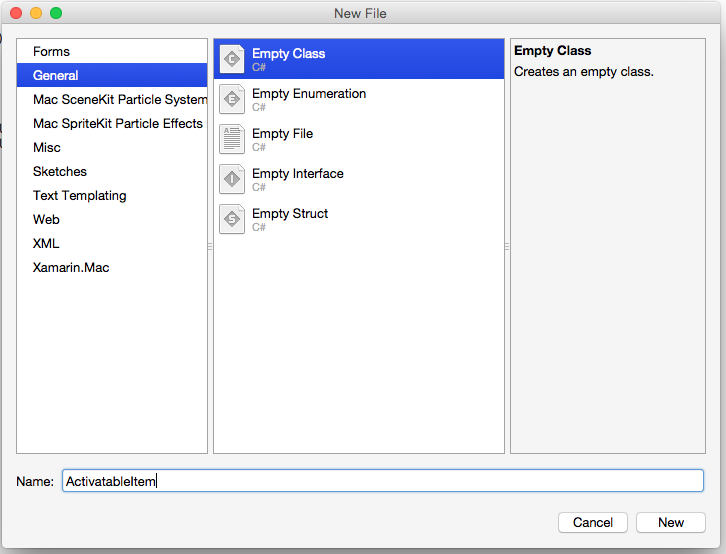
Pour créer une classe personnaliséeNSToolbarItem, cliquez avec le bouton droit sur le projet, puis sélectionnez Ajouter>un nouveau fichier.... Sélectionnez General>Empty Class, entrez « ActivateableItem » pour le nom, puis cliquez sur le bouton Nouveau :

Ensuite, modifiez le fichier ActivatableItem.cs pour lire comme suit :
using System;
using Foundation;
using AppKit;
namespace MacToolbar
{
[Register("ActivatableItem")]
public class ActivatableItem : NSToolbarItem
{
public bool Active { get; set;} = true;
public ActivatableItem ()
{
}
public ActivatableItem (IntPtr handle) : base (handle)
{
}
public ActivatableItem (NSObjectFlag t) : base (t)
{
}
public ActivatableItem (string title) : base (title)
{
}
public override void Validate ()
{
base.Validate ();
Enabled = Active;
}
}
}
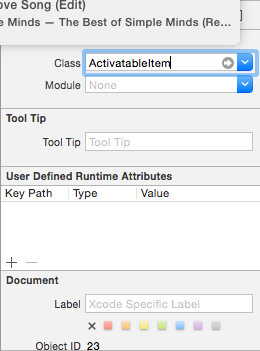
Double-cliquez sur Main.storyboard pour l’ouvrir dans Xcode. Sélectionnez l’élément de barre d’outils Corbeille créé ci-dessus et remplacez sa classe par « ActivateableItem » dans l’inspecteur d’identité :

Créez une sortie appelée trashItem pour l’élément de barre d’outils Corbeille . Enregistrez les modifications et revenez à Visual Studio pour Mac à synchroniser avec Xcode. Enfin, ouvrez MainWindow.cs et mettez à jour la AwakeFromNib méthode pour lire comme suit :
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Disable trash
trashItem.Active = false;
}
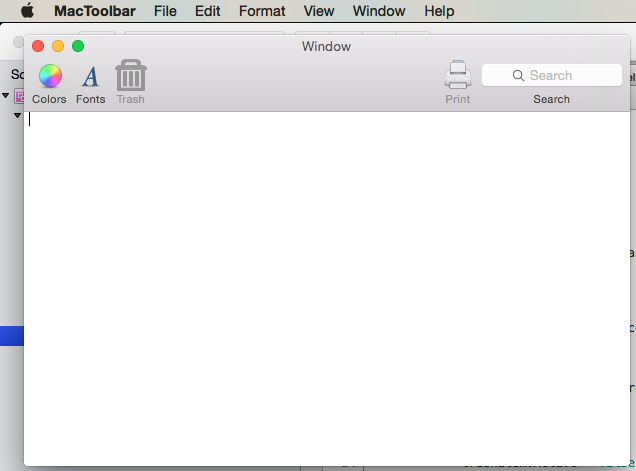
Exécutez l’application et notez que l’élément Corbeille est désormais désactivé dans la barre d’outils :

Résumé
Cet article a examiné en détail l’utilisation des barres d’outils et des éléments de barre d’outils dans une application Xamarin.Mac. Il a décrit comment créer et gérer des barres d’outils dans le Générateur d’interface de Xcode, comment certains contrôles d’interface utilisateur fonctionnent automatiquement avec des éléments de barre d’outils, comment utiliser des barres d’outils dans le code C# et comment activer et désactiver des éléments de barre d’outils.