Fichiers .xib dans Xamarin.Mac
Cet article traite de l’utilisation des fichiers .xib créés dans le Générateur d’interface de Xcode pour créer et gérer des interfaces utilisateur pour une application Xamarin.Mac.
Remarque
La méthode recommandée pour créer une interface utilisateur pour une application Xamarin.Mac est avec des storyboards. Cette documentation a été conservée pour des raisons historiques et pour travailler avec des projets Xamarin.Mac plus anciens. Pour plus d’informations, consultez notre documentation Présentation des storyboards .
Vue d’ensemble
Lorsque vous utilisez C# et .NET dans une application Xamarin.Mac, vous avez accès aux mêmes éléments et outils d’interface utilisateur qu’un développeur travaillant dans Objective-C et Xcode . Étant donné que Xamarin.Mac s’intègre directement à Xcode, vous pouvez utiliser le Générateur d’interface de Xcode pour créer et gérer vos interfaces utilisateur (ou éventuellement les créer directement dans le code C#).
Un fichier .xib est utilisé par macOS pour définir des éléments de l’interface utilisateur de votre application (par exemple, Menus, Windows, Vues, Étiquettes, Champs de texte) créés et gérés graphiquement dans le Générateur d’interface de Xcode.
Dans cet article, nous allons aborder les principes de base de l’utilisation des fichiers .xib dans une application Xamarin.Mac. Il est fortement suggéré que vous travaillez tout d’abord dans l’article Hello, Mac , car il couvre les concepts et techniques clés que nous utiliserons dans cet article.
Vous pouvez également examiner les classes /méthodes C# exposantes dans Objective-C la section du document interne Xamarin.Mac , ainsi que les Register Export attributs utilisés pour connecter vos classes C# à des objets et des Objective-C éléments d’interface utilisateur.
Introduction à Xcode et Interface Builder
Dans le cadre de Xcode, Apple a créé un outil appelé Interface Builder, qui vous permet de créer visuellement votre interface utilisateur dans un concepteur. Xamarin.Mac s’intègre couramment à Interface Builder, ce qui vous permet de créer votre interface utilisateur avec les mêmes outils que Objective-C les utilisateurs.
Composants de Xcode
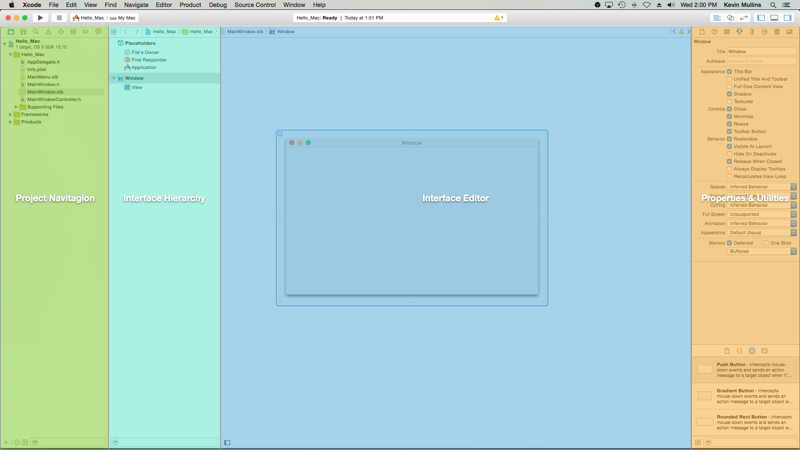
Lorsque vous ouvrez un fichier .xib dans Xcode à partir de Visual Studio pour Mac, il s’ouvre avec un navigateur de projet sur la gauche, l’éditeur d’interface et l’éditeur d’interface au milieu et une section Propriétés &Utilitaires à droite :
Examinons ce que fait chacune de ces sections Xcode et comment vous les utiliserez pour créer l’interface de votre application Xamarin.Mac.
Navigation dans le projet
Lorsque vous ouvrez un fichier .xib pour la modification dans Xcode, Visual Studio pour Mac crée un fichier projet Xcode en arrière-plan pour communiquer les modifications entre lui-même et Xcode. Plus tard, lorsque vous revenez à Visual Studio pour Mac à partir de Xcode, toutes les modifications apportées à ce projet sont synchronisées avec votre projet Xamarin.Mac par Visual Studio pour Mac.
La section Navigation du projet vous permet de naviguer entre tous les fichiers qui composent ce projet Xcode shim . En règle générale, vous ne serez intéressé que par les fichiers .xib de cette liste, tels que MainMenu.xib et MainWindow.xib.
Hiérarchie des interfaces
La section Hiérarchie d’interface vous permet d’accéder facilement à plusieurs propriétés clés de l’interface utilisateur, telles que ses espaces réservés et sa fenêtre principale. Vous pouvez également utiliser cette section pour accéder aux éléments individuels (vues) qui composent votre interface utilisateur et à ajuster la façon dont ils sont imbriqués en les faisant glisser dans la hiérarchie.
Éditeur d’interface
La section Éditeur d’interface fournit l’aire sur laquelle vous disposition graphiquement votre interface utilisateur. Vous allez faire glisser des éléments de la section Bibliothèque de la section Propriétés et Utilitaires pour créer votre conception. Lorsque vous ajoutez des éléments d’interface utilisateur (vues) à l’aire de conception, ils seront ajoutés à la section Hiérarchie d’interface dans l’ordre dans lequel ils apparaissent dans l’Éditeur d’interface.
Propriétés et utilitaires
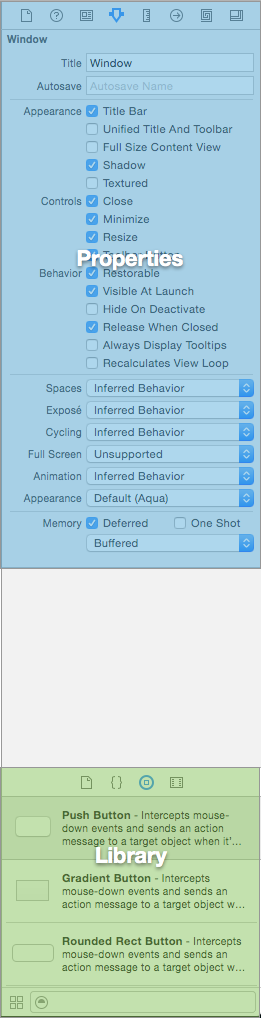
La section Properties &Utilities est divisée en deux sections principales avec lesquelles nous allons travailler, Propriétés (également appelées Inspecteurs) et Bibliothèque :

Initialement, cette section est presque vide, mais si vous sélectionnez un élément dans l’éditeur d’interface ou la hiérarchie d’interface, la section Propriétés est remplie avec des informations sur l’élément et les propriétés donnés que vous pouvez ajuster.
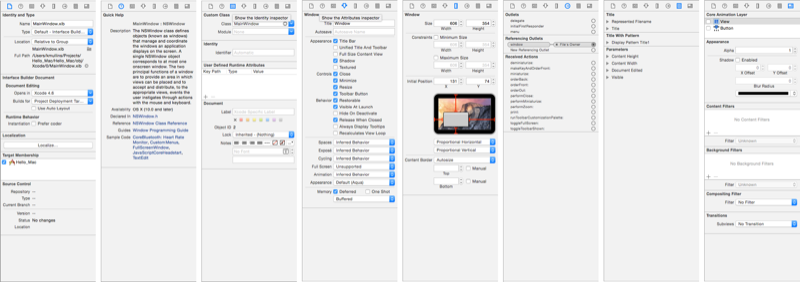
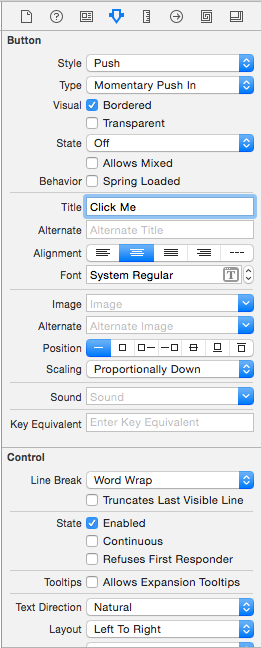
Dans la section Propriétés, il existe 8 onglets d’inspecteurs différents, comme indiqué dans l’illustration suivante :
De gauche à droite, ces onglets sont :
- File Inspector (Inspecteur de fichier) : l’onglet Inspecteur de fichier affiche des informations sur le fichier, telles que l’emplacement et le nom du fichier Xib qui est en cours de modification.
- Aide rapide : l’onglet Aide rapide fournit une aide contextuelle basée sur la sélection dans Xcode.
- Identity Inspector (Inspecteur d’identité) : l’onglet Inspecteur d’identité fournit des informations sur la vue/le contrôle sélectionné.
- Inspecteur d’attributs : l’inspecteur d’attributs vous permet de personnaliser différents attributs du contrôle/vue sélectionné.
- Inspecteur de taille : l’inspecteur de taille vous permet de contrôler la taille et le comportement de redimensionnement du contrôle/vue sélectionné.
- Inspecteur de connexions : l’inspecteur connexions affiche les connexions de sortie et d’action des contrôles sélectionnés. Nous allons examiner les points de vente et les actions en un instant.
- Inspecteur de liaisons : l’inspecteur liaisons vous permet de configurer des contrôles afin que leurs valeurs soient automatiquement liées aux modèles de données.
- Inspecteur d’effets d’affichage : l’inspecteur d’effets de vue vous permet de spécifier des effets sur les contrôles, tels que les animations.
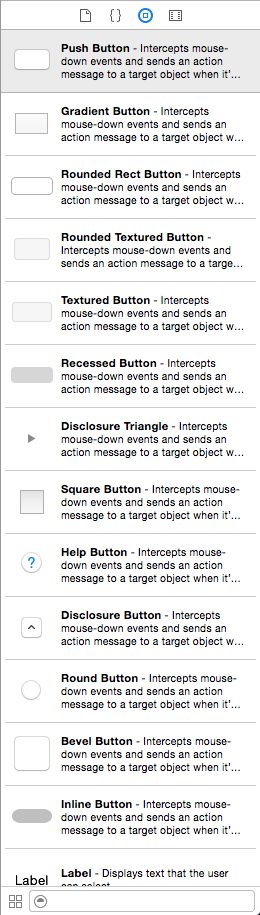
Dans la section Bibliothèque , vous pouvez trouver des contrôles et des objets à placer dans le concepteur pour créer graphiquement votre interface utilisateur :

Maintenant que vous connaissez l’IDE Xcode et le Générateur d’interface, examinons son utilisation pour créer une interface utilisateur.
Création et maintenance de fenêtres dans Xcode
La méthode recommandée pour créer une interface utilisateur de l’application Xamarin.Mac est avec des storyboards (consultez notre documentation Introduction aux storyboards pour plus d’informations) et, par conséquent, tout nouveau projet démarré dans Xamarin.Mac utilise les storyboards par défaut.
Pour passer à l’utilisation d’une interface utilisateur basée sur .xib, procédez comme suit :
Ouvrez Visual Studio pour Mac et démarrez un nouveau projet Xamarin.Mac.
Dans le panneau Solution, cliquez avec le bouton droit sur le projet, puis sélectionnez Ajouter>un nouveau fichier...
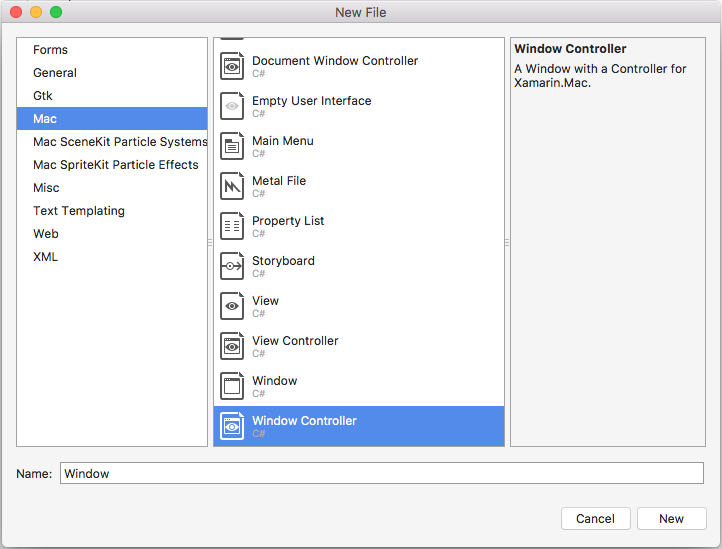
Sélectionnez Contrôleur Windows Mac>:

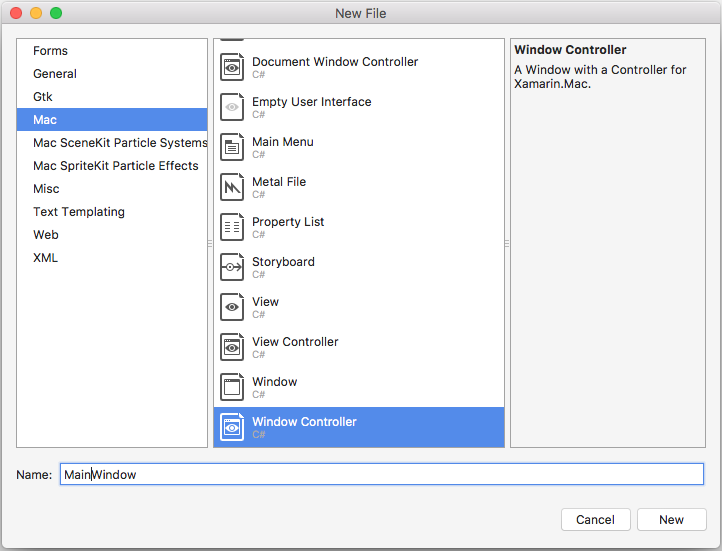
Entrez
MainWindowle nom, puis cliquez sur le bouton Nouveau :
Cliquez à nouveau avec le bouton droit sur le projet, puis sélectionnez Ajouter>un nouveau fichier...
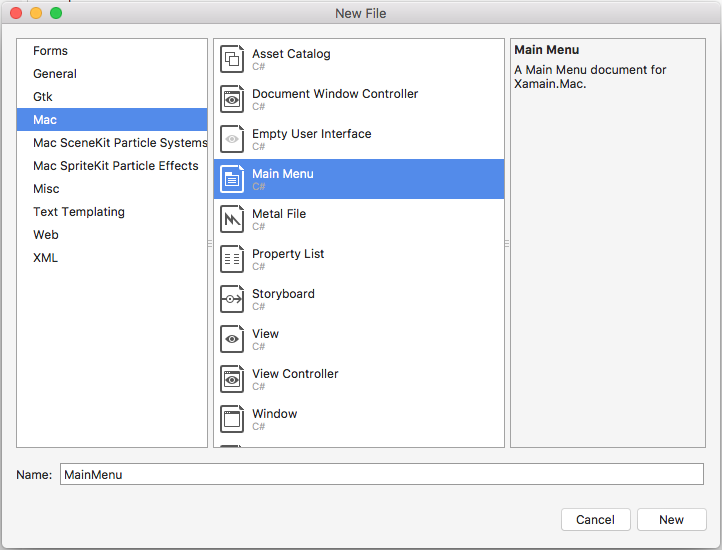
Sélectionnez Le menu principal mac>:

Laissez le nom et
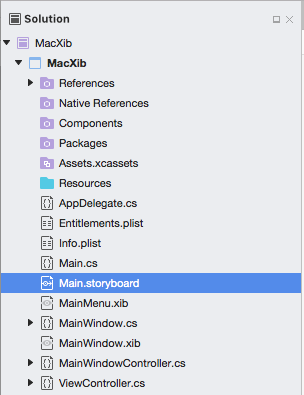
MainMenucliquez sur le bouton Nouveau .Dans le panneau Solution, sélectionnez le fichier Main.storyboard, cliquez avec le bouton droit et sélectionnez Supprimer :

Dans la boîte de dialogue Supprimer, cliquez sur le bouton Supprimer :

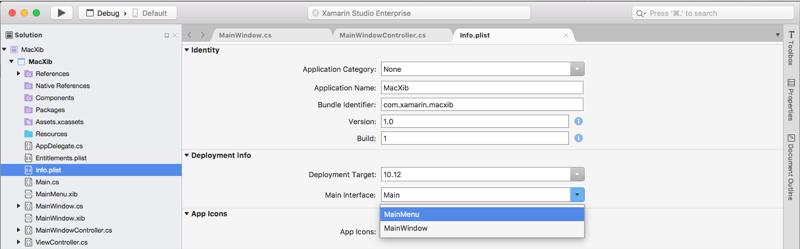
Dans le Panneau Solution, double-cliquez sur le fichier Info.plist pour l’ouvrir pour modification.
Sélectionnez-la
MainMenudans la liste déroulante De l’interface principale :Dans le Panneau Solution, double-cliquez sur le fichier MainMenu.xib pour l’ouvrir pour modification dans le Générateur d’interface de Xcode.
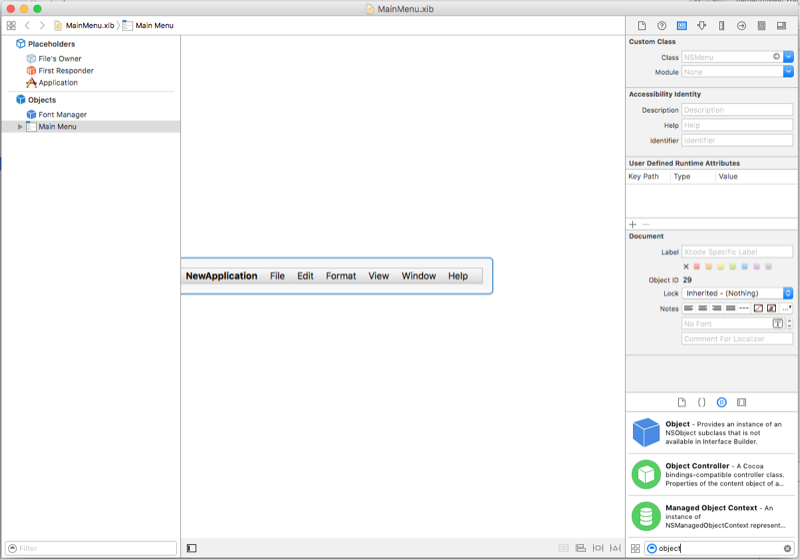
Dans l’inspecteur de bibliothèque, tapez
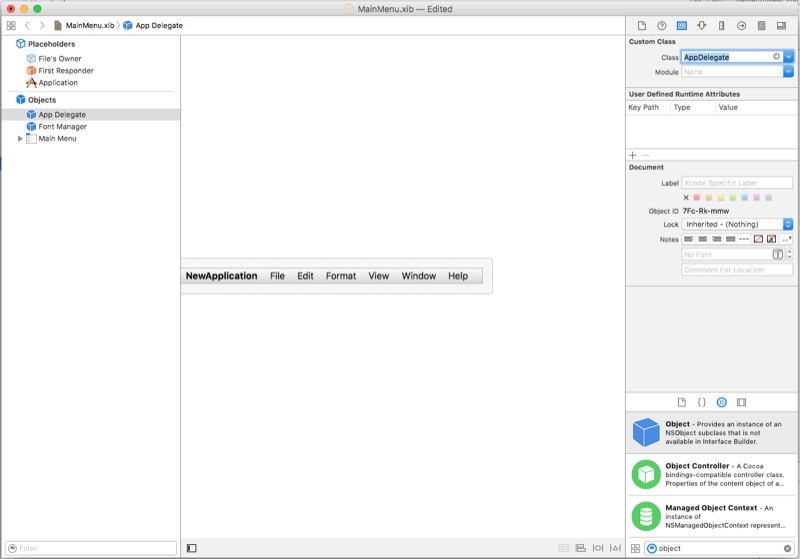
objectle champ de recherche, puis faites glisser un nouvel objet sur l’aire de conception :Dans l’inspecteur d’identité, entrez
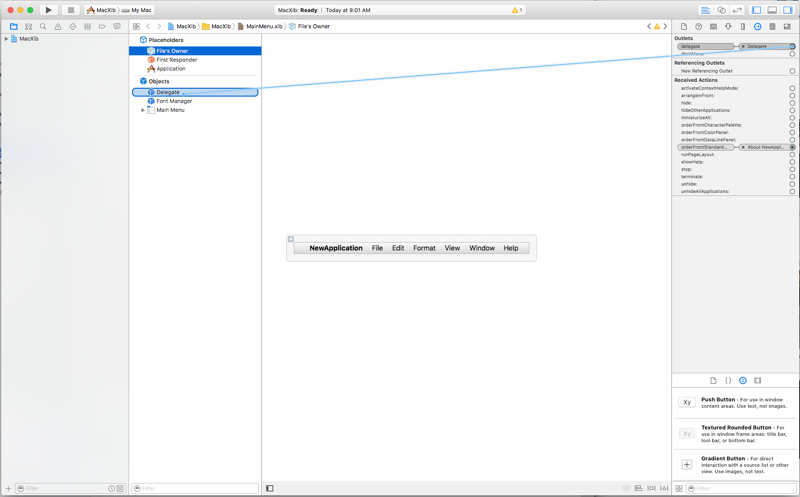
AppDelegatepour la classe :Sélectionnez Propriétaire du fichier dans la hiérarchie d’interface, basculez vers l’inspecteur de connexion et faites glisser une ligne du délégué vers l’objet
AppDelegateajouté au projet :Enregistrez les modifications et revenez à Visual Studio pour Mac.
Avec toutes ces modifications en place, modifiez le fichier AppDelegate.cs et faites-le ressembler à ce qui suit :
using AppKit;
using Foundation;
namespace MacXib
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
public MainWindowController mainWindowController { get; set; }
public AppDelegate ()
{
}
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
mainWindowController = new MainWindowController ();
mainWindowController.Window.MakeKeyAndOrderFront (this);
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
}
}
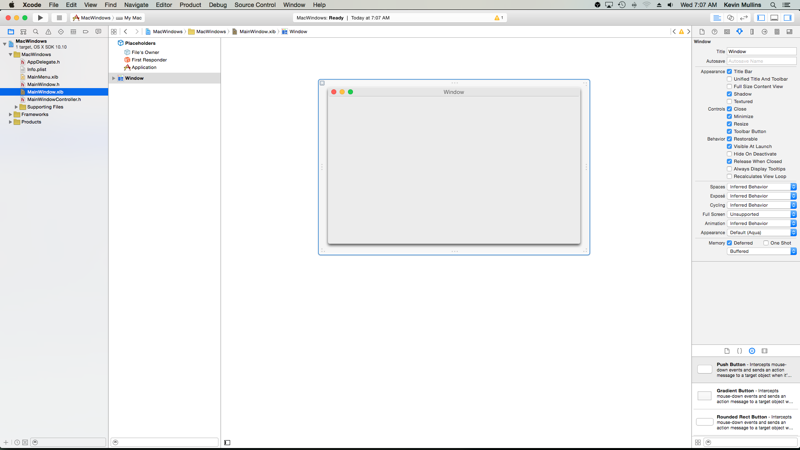
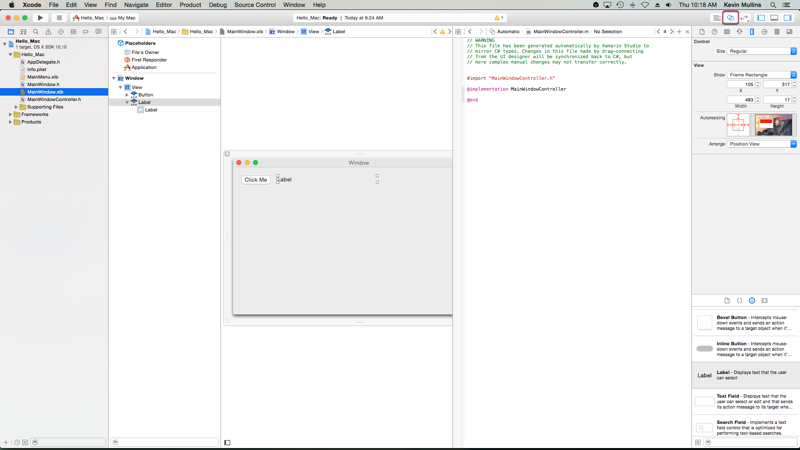
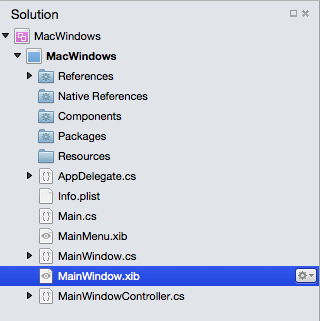
Maintenant, la fenêtre principale de l’application est définie dans un fichier .xib automatiquement inclus dans le projet lors de l’ajout d’un contrôleur de fenêtre. Pour modifier la conception de vos fenêtres, dans le Panneau Solution, double-cliquez sur le fichier MainWindow.xib :

Cela ouvre la conception de fenêtre dans le Générateur d’interface de Xcode :
Flux de travail de fenêtre standard
Pour toute fenêtre que vous créez et utilisez dans votre application Xamarin.Mac, le processus est essentiellement le même :
- Pour les nouvelles fenêtres qui ne sont pas automatiquement ajoutées par défaut à votre projet, ajoutez une nouvelle définition de fenêtre au projet.
- Double-cliquez sur le fichier .xib pour ouvrir la conception de fenêtre pour la modification dans le Générateur d’interface de Xcode.
- Définissez les propriétés de fenêtre requises dans l’inspecteur d’attribut et l’inspecteur de taille.
- Faites glisser les contrôles nécessaires pour générer votre interface et les configurer dans l’inspecteur d’attribut.
- Utilisez l’inspecteur de taille pour gérer le redimensionnement de vos éléments d’interface utilisateur.
- Exposez les éléments d’interface utilisateur de la fenêtre au code C# via des points de sortie et des actions.
- Enregistrez vos modifications et revenez à Visual Studio pour Mac pour vous synchroniser avec Xcode.
Conception d’une disposition de fenêtre
Le processus de disposition d’une interface utilisateur dans le générateur d’interface est essentiellement le même pour chaque élément que vous ajoutez :
- Recherchez le contrôle souhaité dans l’inspecteur de bibliothèque et faites-le glisser dans l’éditeur d’interface et positionnez-le.
- Définissez les propriétés de fenêtre requises dans l’inspecteur d’attribut.
- Utilisez l’inspecteur de taille pour gérer le redimensionnement de vos éléments d’interface utilisateur.
- Si vous utilisez une classe personnalisée, définissez-la dans l’inspecteur d’identité.
- Exposez les éléments d’interface utilisateur au code C# via des points de sortie et des actions.
- Enregistrez vos modifications et revenez à Visual Studio pour Mac pour vous synchroniser avec Xcode.
Par exemple :
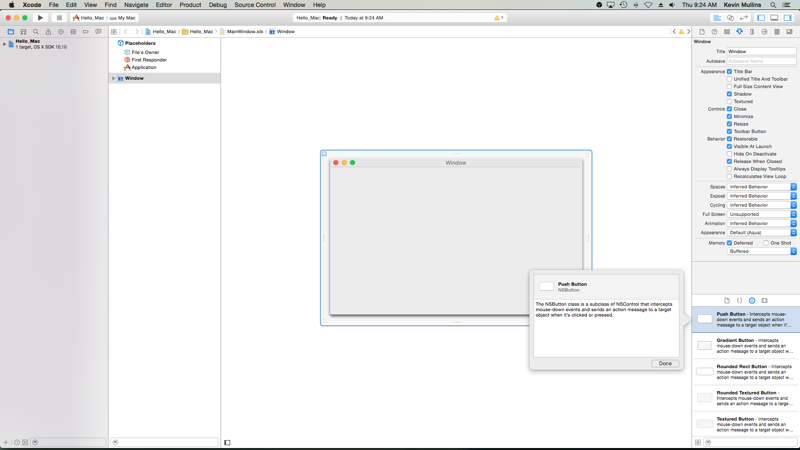
Dans Xcode, faites glisser un bouton de commande à partir de la section Bibliothèque :
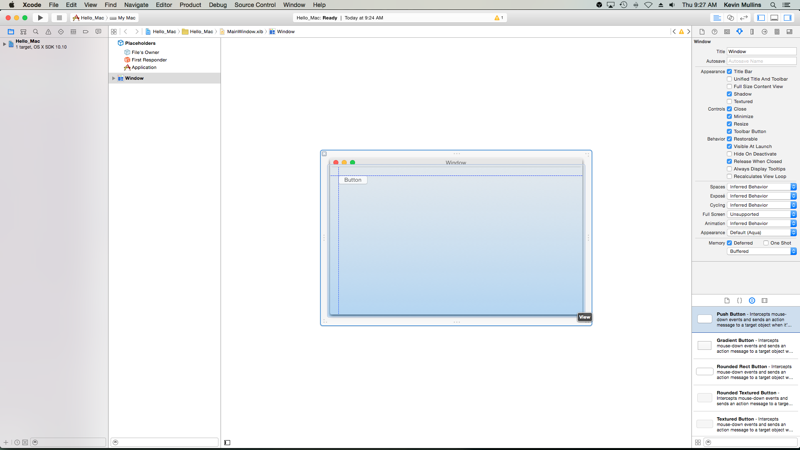
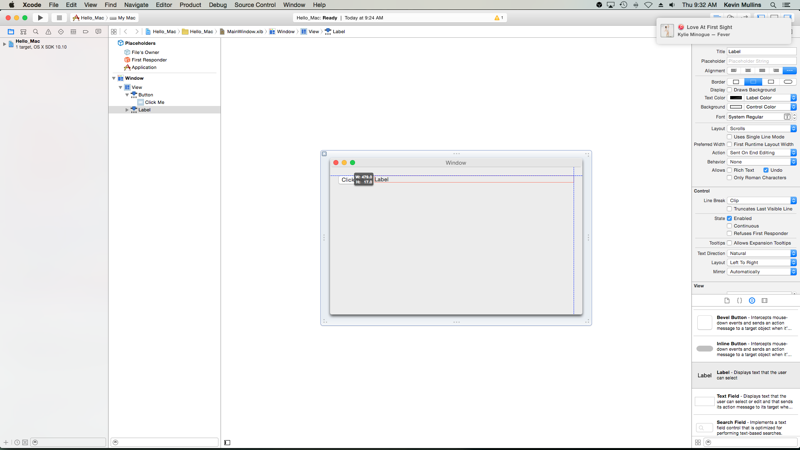
Déposez le bouton sur la fenêtre dans l’Éditeur d’interface :
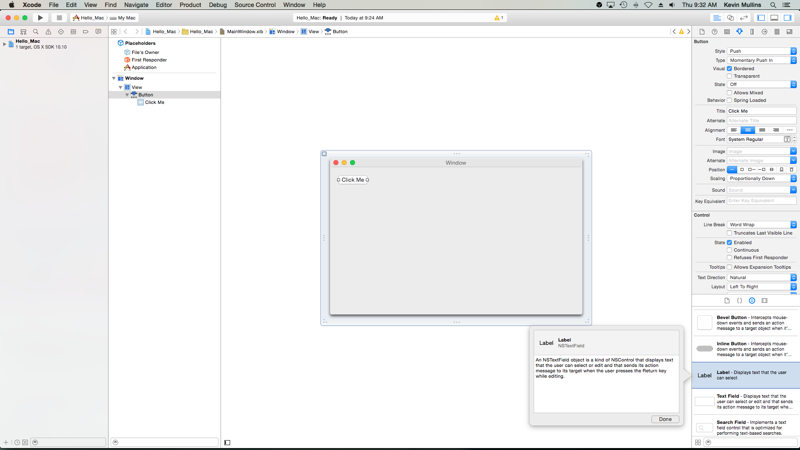
Cliquez sur la propriété Titre dans l’inspecteur d’attributs et remplacez le titre du bouton par
Click Me:
Faites glisser une étiquette à partir de la section Bibliothèque :
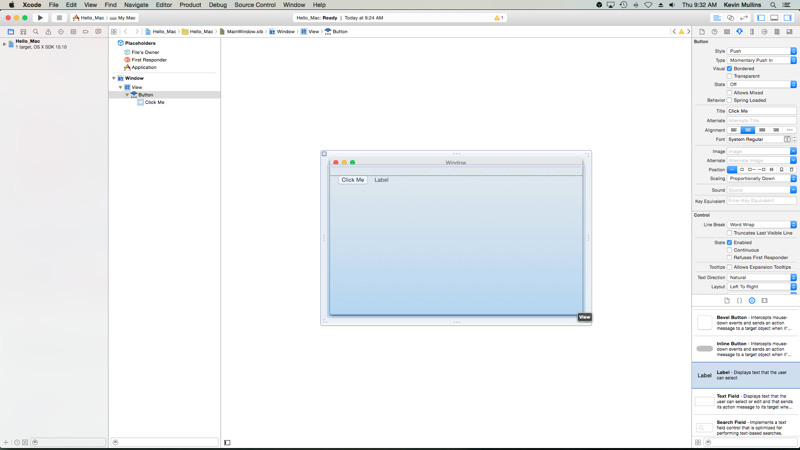
Placez l’étiquette sur la fenêtre à côté du bouton dans l’Éditeur d’interface :
Saisissez la poignée droite de l’étiquette et faites-la glisser jusqu’à ce qu’elle soit près du bord de la fenêtre :
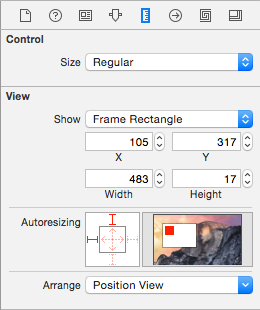
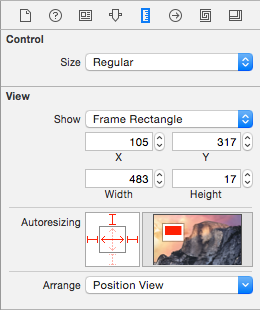
Une fois l’étiquette toujours sélectionnée dans l’Éditeur d’interface, basculez vers l’inspecteur de taille :

Dans la zone de redimensionnement automatique, cliquez sur le crochet rouge dim à droite et sur la flèche horizontale rouge dim au centre :

Cela garantit que l’étiquette s’étend pour croître et réduire à mesure que la fenêtre est redimensionnée dans l’application en cours d’exécution. Les crochets rouges et le haut et la gauche de la zone Zone de redimensionnement automatique indiquent à l’étiquette qu’elle doit être bloquée à ses emplacements X et Y donnés.
Enregistrer vos modifications dans l’interface utilisateur
Lorsque vous redimensionnez et déplacez des contrôles, vous devez avoir remarqué que le Générateur d’interface vous donne des conseils d’alignement utiles basés sur les instructions relatives à l’interface humaine OS X. Ces instructions vous aideront à créer des applications de haute qualité qui auront une apparence familière pour les utilisateurs mac.
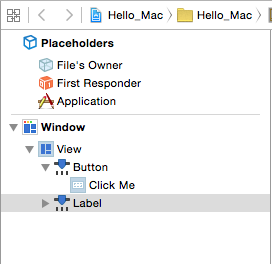
Si vous regardez dans la section Hiérarchie d’interface, notez comment la disposition et la hiérarchie des éléments qui composent notre interface utilisateur sont affichées :

À partir de là, vous pouvez sélectionner des éléments à modifier ou faire glisser pour réorganiser les éléments de l’interface utilisateur si nécessaire. Par exemple, si un élément d’interface utilisateur était couvert par un autre élément, vous pouvez le faire glisser vers le bas de la liste pour le rendre le plus grand élément de la fenêtre.
Pour plus d’informations sur l’utilisation de Windows dans une application Xamarin.Mac, consultez notre documentation Windows .
Exposition d’éléments d’interface utilisateur au code C#
Une fois que vous avez terminé de disposer l’apparence de votre interface utilisateur dans Interface Builder, vous devez exposer des éléments de l’interface utilisateur afin qu’ils soient accessibles à partir du code C#. Pour ce faire, vous utiliserez des actions et des points de sortie.
Définition d’un contrôleur de fenêtre principal personnalisé
Pour pouvoir créer des points de sortie et des actions pour exposer des éléments d’interface utilisateur au code C#, l’application Xamarin.Mac doit utiliser un contrôleur de fenêtre personnalisé.
Effectuez les actions suivantes :
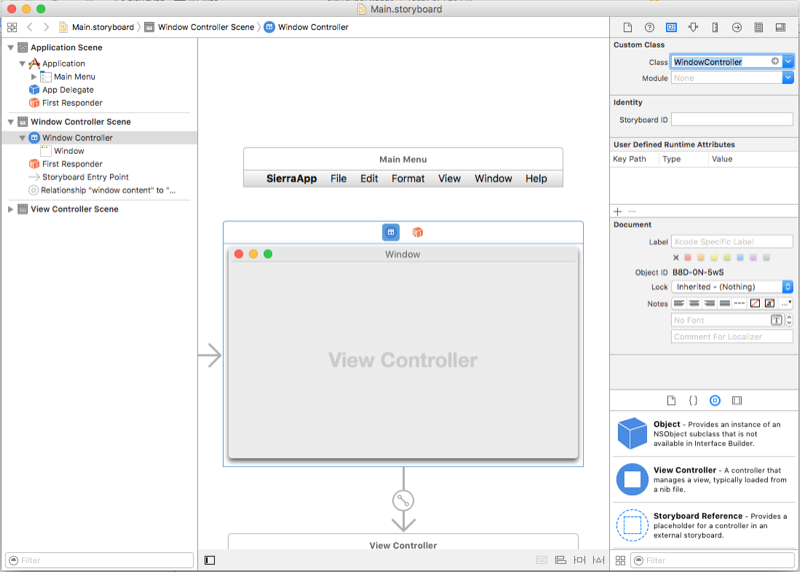
Ouvrez le Storyboard de l’application dans le Générateur d’interface de Xcode.
Sélectionnez l’aire
NSWindowControllerde conception.Basculez vers la vue Identity Inspector et entrez
WindowControlleren tant que nom de classe :Enregistrez vos modifications et revenez à Visual Studio pour Mac à synchroniser.
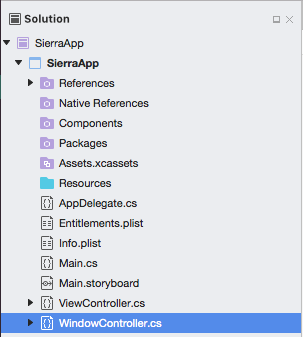
Un fichier WindowController.cs sera ajouté à votre projet dans le Panneau Solution dans Visual Studio pour Mac :

Rouvrez le Storyboard dans le Générateur d’interface de Xcode.
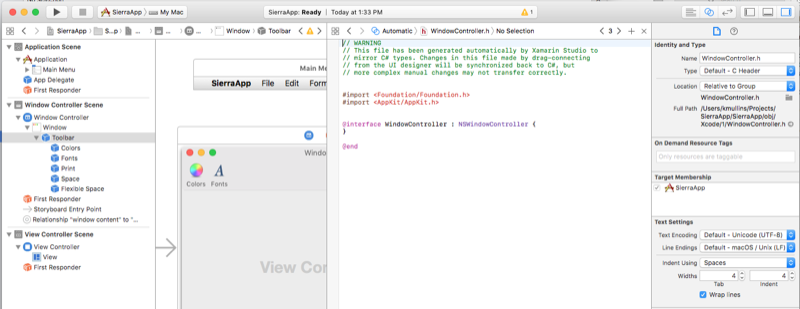
Le fichier WindowController.h sera disponible pour une utilisation :
Points de sortie et actions
Qu’est-ce que les points de vente et les actions ? Dans la programmation de l’interface utilisateur .NET traditionnelle, un contrôle dans l’interface utilisateur est automatiquement exposé en tant que propriété quand il est ajouté. Le fonctionnement est différent dans Mac : le simple ajout d’un contrôle à une vue ne le rend pas accessible au code. Le développeur doit exposer explicitement l’élément d’interface utilisateur au code. Pour ce faire, Apple nous offre deux options :
- Outlets : les outlets ressemblent à des propriétés. Si vous connectez un contrôle à un point de sortie, il est exposé à votre code via une propriété, de sorte que vous pouvez faire des choses comme attacher des gestionnaires d’événements, appeler des méthodes dessus, etc.
- Actions : les actions ressemblent au modèle de commande dans WPF. Par exemple, lorsqu’une action est effectuée sur un contrôle, par exemple un clic de bouton, le contrôle appelle automatiquement une méthode dans votre code. Les actions sont puissantes et pratiques, car vous pouvez lier de nombreux contrôles à la même action.
Dans Xcode, les points de sortie et les actions sont ajoutés directement dans le code via le glissement de contrôle. Plus précisément, cela signifie que pour créer une sortie ou une action, vous choisissez l’élément de contrôle que vous souhaitez ajouter une sortie ou une action, maintenez le bouton Contrôle enfoncé sur le clavier et faites glisser ce contrôle directement dans votre code.
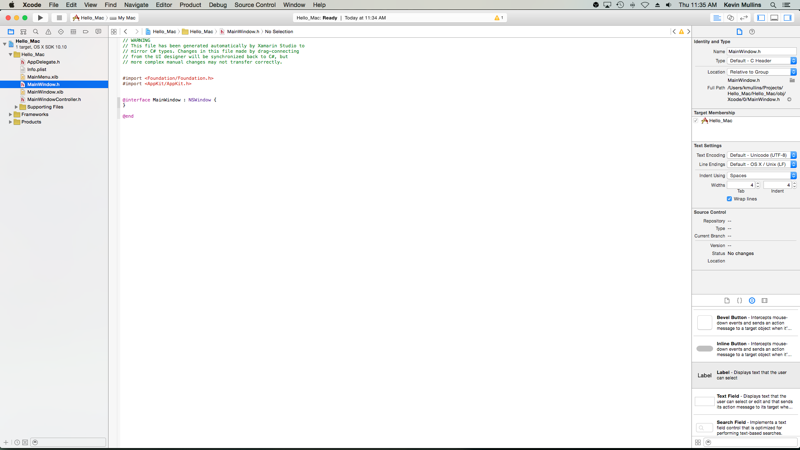
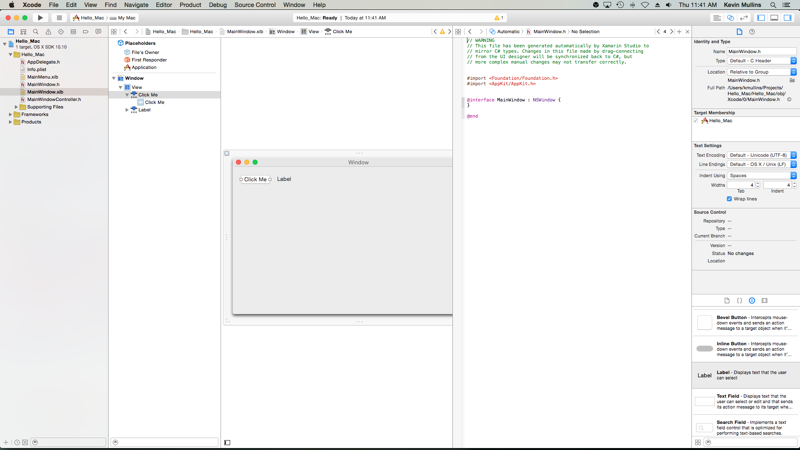
Pour les développeurs Xamarin.Mac, cela signifie que vous faites glisser vers les Objective-C fichiers stub qui correspondent au fichier C# où vous souhaitez créer la sortie ou l’action. Visual Studio pour Mac créé un fichier appelé MainWindow.h dans le cadre du projet Xcode shim qu’il a généré pour utiliser le Générateur d’interface :
Ce fichier stub .h met en miroir le MainWindow.designer.cs qui est automatiquement ajouté à un projet Xamarin.Mac lors de la création d’un nouveau NSWindow fichier. Ce fichier sera utilisé pour synchroniser les modifications apportées par le Générateur d’interface et est l’endroit où nous allons créer vos points de sortie et actions afin que les éléments de l’interface utilisateur soient exposés au code C#.
Ajout d’une sortie
Avec une compréhension de base des points de sortie et des actions, examinons la création d’un point de sortie pour exposer un élément d’interface utilisateur à votre code C#.
Effectuez les actions suivantes :
Dans Xcode, dans le coin supérieur tout à droite de l’écran, cliquez sur le bouton Double Circle (Cercle double) pour ouvrir l’Assistant Editor (Éditeur d’Assistant) :
Xcode passe en mode fractionné avec l’Éditeur d’interface d’un côté et un Éditeur de code de l’autre.
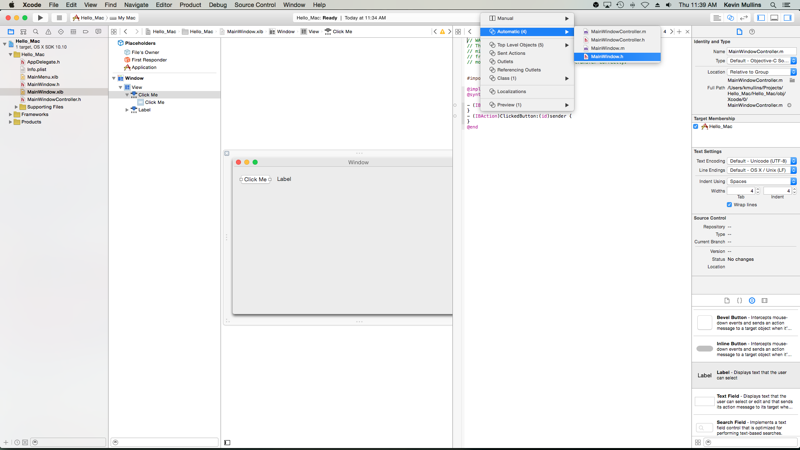
Notez que Xcode a automatiquement sélectionné le fichier MainWindowController.m dans l’Éditeur de code, ce qui est incorrect. Si vous vous souvenez de notre discussion sur les points de vente et les actions ci-dessus, nous devons avoir le MainWindow.h sélectionné.
En haut de l’Éditeur de code, cliquez sur le lien automatique, puis sélectionnez le fichier MainWindow.h :
Le fichier approprié doit maintenant être sélectionné pour Xcode :
La dernière étape était très importante ! Si vous n’avez pas sélectionné le fichier correct, vous ne pourrez pas créer de points de sortie et d’actions, ou ils seront exposés à la classe incorrecte en C# !
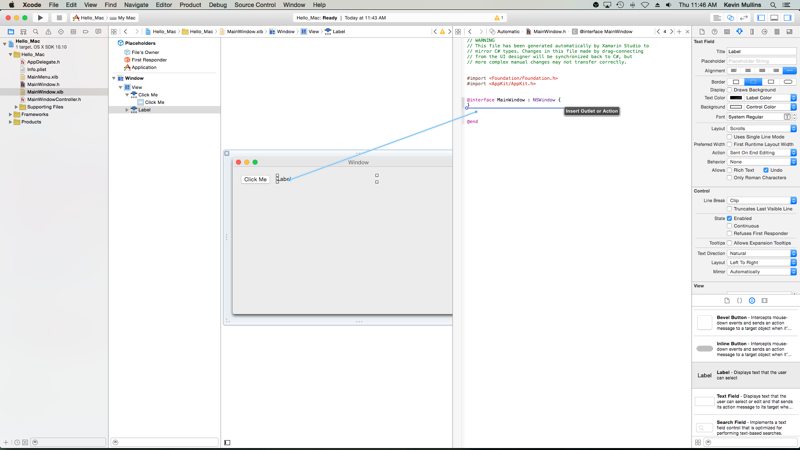
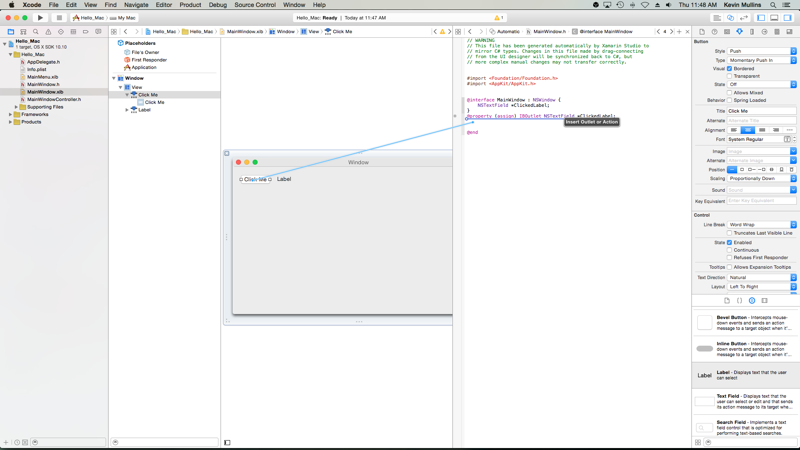
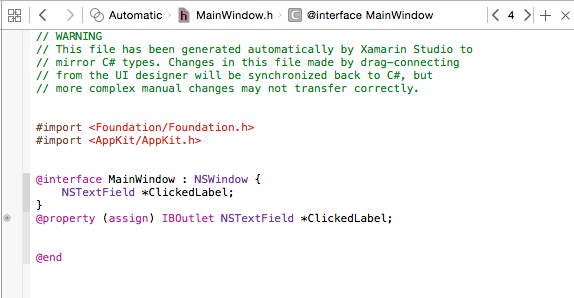
Dans l’Éditeur d’interface, maintenez la touche Contrôle enfoncée sur le clavier, puis faites glisser l’étiquette que nous avons créée ci-dessus sur l’éditeur de code juste en dessous du
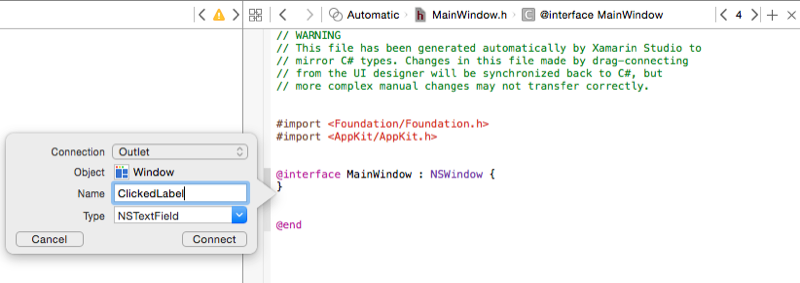
@interface MainWindow : NSWindow { }code :Une boîte de dialogue s’affiche. Laissez la connexion définie sur la sortie et entrez
ClickedLabelle nom :Cliquez sur le bouton Se connecter pour créer la sortie :

Enregistrez les modifications du fichier.
Ajout d’une action
Examinons ensuite la création d’une action pour exposer une interaction utilisateur avec l’élément d’interface utilisateur à votre code C#.
Effectuez les actions suivantes :
Vérifiez que nous sommes toujours dans l’Éditeur Assistant et que le fichier MainWindow.h est visible dans l’Éditeur de code.
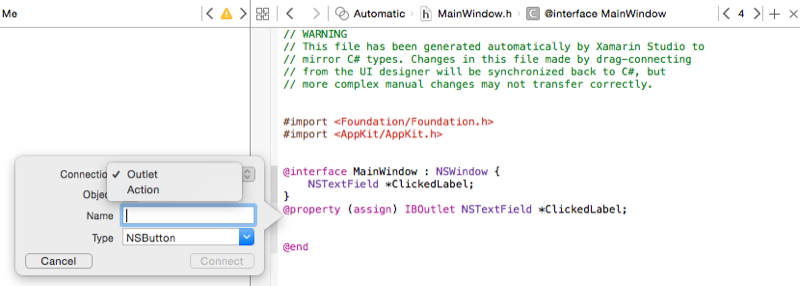
Dans l’Éditeur d’interface, maintenez la touche Contrôle enfoncée sur le clavier et cliquez sur le bouton que nous avons créé ci-dessus sur l’éditeur de code juste en dessous du
@property (assign) IBOutlet NSTextField *ClickedLabel;code :Modifiez le type de connexion en action :
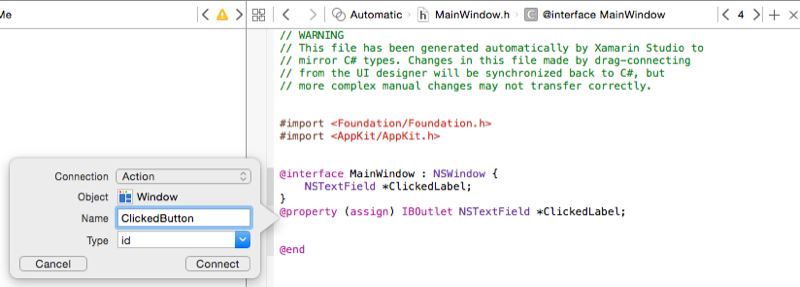
Entrez
ClickedButtoncomme Nom :Cliquez sur le bouton Se connecter pour créer une action :

Enregistrez les modifications du fichier.
Avec votre interface utilisateur câblée et exposée au code C#, revenez à Visual Studio pour Mac et laissez-la synchroniser les modifications à partir de Xcode et du Générateur d’interface.
Écriture du code
Une fois votre interface utilisateur créée et ses éléments d’interface utilisateur exposés au code via des points de sortie et des actions, vous êtes prêt à écrire le code pour mettre votre programme en vie. Par exemple, ouvrez le fichier MainWindow.cs pour modification en double-cliquant dessus dans le panneau Solution :
Ajoutez le code suivant à la MainWindow classe pour utiliser l’exemple de sortie que vous avez créé ci-dessus :
private int numberOfTimesClicked = 0;
...
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Set the initial value for the label
ClickedLabel.StringValue = "Button has not been clicked yet.";
}
Notez que le NSLabel code est accessible en C# par le nom direct que vous lui avez attribué dans Xcode lorsque vous avez créé sa sortie dans Xcode, dans ce cas, elle est appelée ClickedLabel. Vous pouvez accéder à n’importe quelle méthode ou propriété de l’objet exposé de la même façon que toute classe C# normale.
Important
Vous devez utiliser AwakeFromNib, au lieu d’une autre méthode telle que Initialize, car AwakeFromNib elle est appelée après le chargement et l’instanciation de l’interface utilisateur à partir du fichier .xib. Si vous avez essayé d’accéder au contrôle d’étiquette avant que le fichier .xib ait été entièrement chargé et instancié, vous obtenez une NullReferenceException erreur car le contrôle d’étiquette n’est pas encore créé.
Ensuite, ajoutez la classe partielle suivante à la MainWindow classe :
partial void ClickedButton (Foundation.NSObject sender) {
// Update counter and label
ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");
}
Ce code s’attache à l’action que vous avez créée dans Xcode et Interface Builder et sera appelé à tout moment où l’utilisateur clique sur le bouton.
Certains éléments d’interface utilisateur ont automatiquement des actions intégrées, par exemple, des éléments dans la barre de menus par défaut, comme l’élément de menu Ouvrir... (openDocument:). Dans le Panneau Solution, double-cliquez sur le fichier AppDelegate.cs pour l’ouvrir pour modification et ajoutez le code suivant sous la DidFinishLaunching méthode :
[Export ("openDocument:")]
void OpenDialog (NSObject sender)
{
var dlg = NSOpenPanel.OpenPanel;
dlg.CanChooseFiles = false;
dlg.CanChooseDirectories = true;
if (dlg.RunModal () == 1) {
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...",
MessageText = "Folder Selected"
};
alert.RunModal ();
}
}
La ligne clé ici est [Export ("openDocument:")], il indique NSMenu que l’AppDelegate a une méthode void OpenDialog (NSObject sender) qui répond à l’actionopenDocument:.
Pour plus d’informations sur l’utilisation des menus, consultez notre documentation sur les menus .
Synchronisation des modifications avec Xcode
Lorsque vous revenez à Visual Studio pour Mac de Xcode, toutes les modifications apportées dans Xcode seront automatiquement synchronisées avec votre projet Xamarin.Mac.
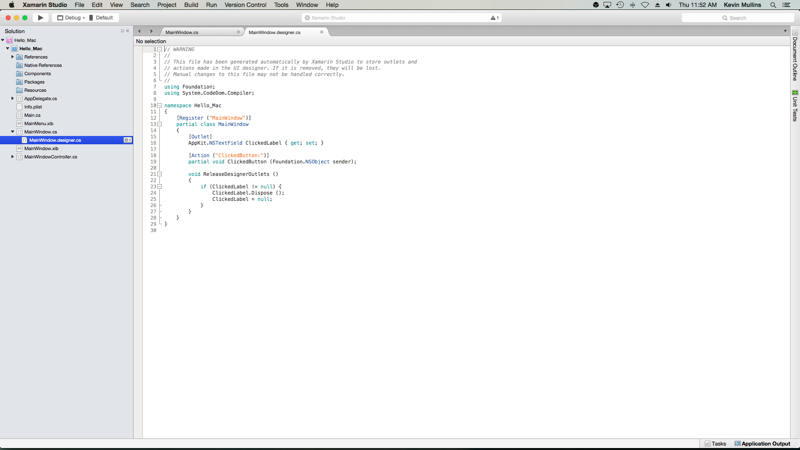
Si vous sélectionnez le MainWindow.designer.cs dans le Panneau Solution, vous pourrez voir comment notre sortie et notre action ont été câblées dans notre code C# :
Notez comment les deux définitions du fichier MainWindow.designer.cs :
[Outlet]
AppKit.NSTextField ClickedLabel { get; set; }
[Action ("ClickedButton:")]
partial void ClickedButton (Foundation.NSObject sender);
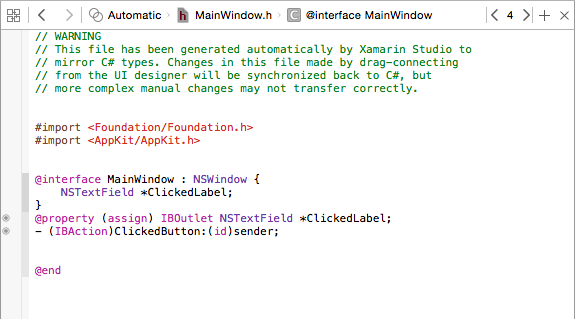
Inscrivez-vous avec les définitions du fichier MainWindow.h dans Xcode :
@property (assign) IBOutlet NSTextField *ClickedLabel;
- (IBAction)ClickedButton:(id)sender;
Comme vous pouvez le voir, Visual Studio pour Mac écoute les modifications apportées au fichier .h, puis synchronise automatiquement ces modifications dans le fichier .designer.cs respectif pour les exposer à votre application. Vous pouvez également remarquer que MainWindow.designer.cs est une classe partielle, de sorte que Visual Studio pour Mac n’a pas à modifier MainWindow.cs qui remplacerait les modifications que nous avons apportées à la classe.
Vous n’aurez normalement jamais besoin d’ouvrir le MainWindow.designer.cs vous-même, il a été présenté ici uniquement à des fins éducatives.
Important
Dans la plupart des cas, Visual Studio pour Mac verra automatiquement les modifications apportées dans Xcode et les synchronisera avec votre projet Xamarin.Mac. Dans le cas isolé où la synchronisation ne se produit pas automatiquement, revenez à Xcode, puis à nouveau à Visual Studio pour Mac. Cela déclenche normalement un cycle de synchronisation.
Ajout d’une nouvelle fenêtre à un projet
Outre la fenêtre de document principale, une application Xamarin.Mac peut avoir besoin d’afficher d’autres types de fenêtres à l’utilisateur, telles que préférences ou panneaux d’inspecteur. Lorsque vous ajoutez une nouvelle fenêtre à votre projet, vous devez toujours utiliser l’option Cocoa Window avec le contrôleur , car cela facilite le processus de chargement de la fenêtre à partir du fichier .xib.
Pour ajouter une nouvelle fenêtre, procédez comme suit :
Dans le panneau Solution, cliquez avec le bouton droit sur le projet, puis sélectionnez Ajouter>un nouveau fichier...
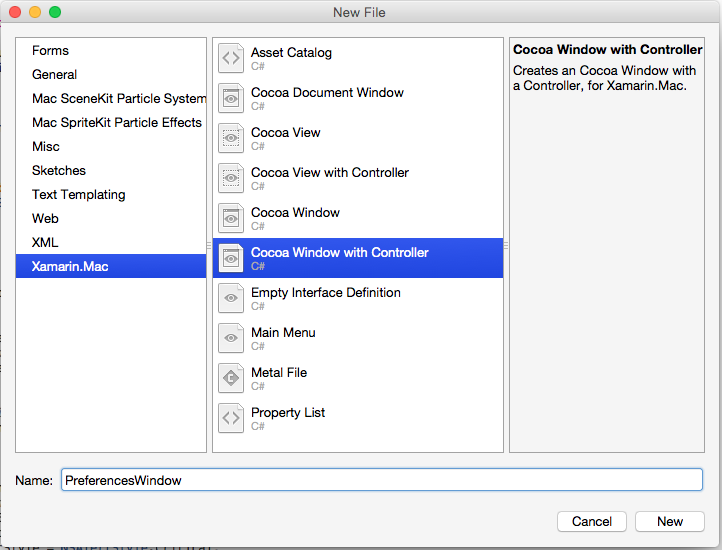
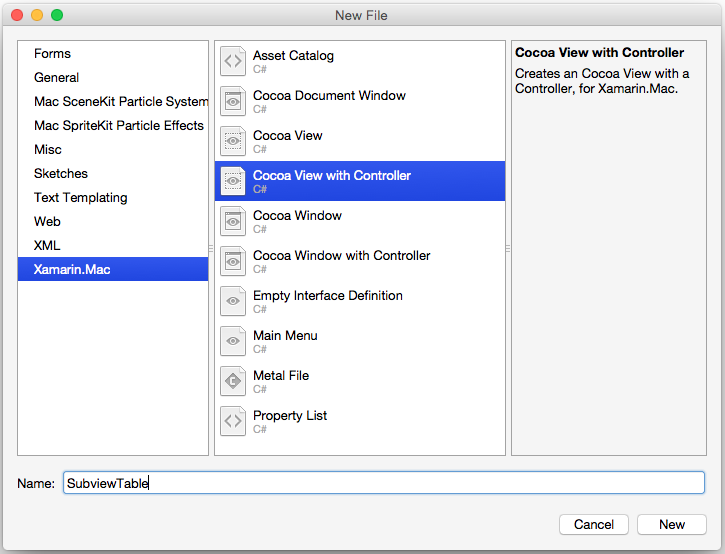
Dans la boîte de dialogue Nouveau fichier, sélectionnez Xamarin.Mac>Cocoa Window with Controller :

Entrez
PreferencesWindowcomme Nom, puis cliquez sur le bouton Nouveau.Double-cliquez sur le fichier PreferencesWindow.xib pour l’ouvrir pour modification dans le Générateur d’interface :
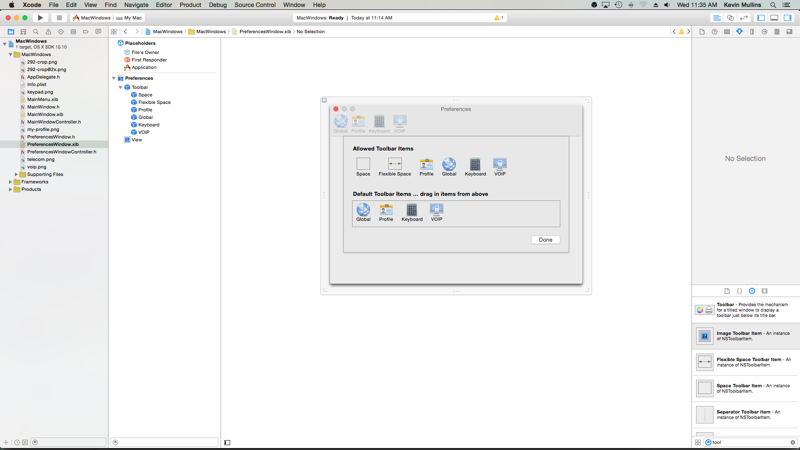
Concevez votre interface :
Enregistrez vos modifications et revenez à Visual Studio pour Mac à synchroniser avec Xcode.
Ajoutez le code suivant à AppDelegate.cs pour afficher votre nouvelle fenêtre :
[Export("applicationPreferences:")]
void ShowPreferences (NSObject sender)
{
var preferences = new PreferencesWindowController ();
preferences.Window.MakeKeyAndOrderFront (this);
}
La var preferences = new PreferencesWindowController (); ligne crée une instance du contrôleur de fenêtre qui charge la fenêtre à partir du fichier .xib et la gonfle. La preferences.Window.MakeKeyAndOrderFront (this); ligne affiche la nouvelle fenêtre à l’utilisateur.
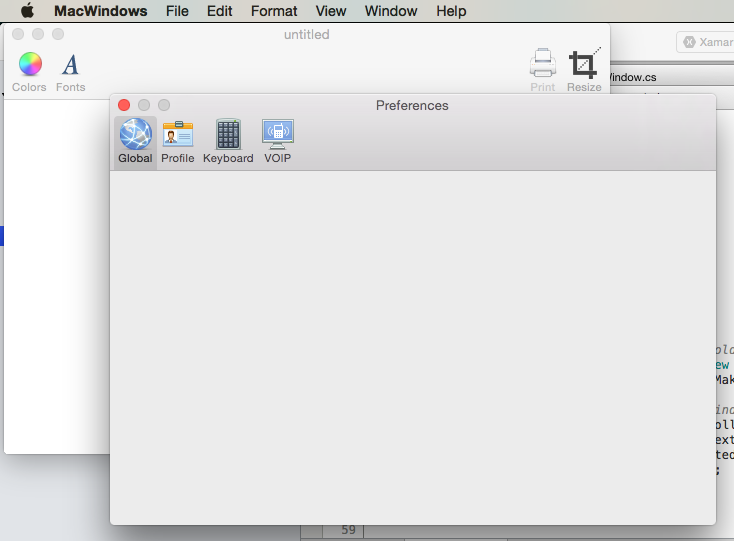
Si vous exécutez le code et sélectionnez les préférences... dans le menu Application, la fenêtre s’affiche :

Pour plus d’informations sur l’utilisation de Windows dans une application Xamarin.Mac, consultez notre documentation Windows .
Ajout d’une nouvelle vue à un projet
Il existe des moments où il est plus facile de décomposer la conception de votre fenêtre en plusieurs fichiers .xib gérables. Par exemple, comme le basculement du contenu de la fenêtre principale lors de la sélection d’un élément de barre d’outils dans une fenêtre Préférences ou l’échange de contenu en réponse à une sélection de liste source.
Lorsque vous ajoutez une nouvelle vue à votre projet, vous devez toujours utiliser l’option Cocoa View with Controller , car cela facilite le processus de chargement de la vue à partir du fichier .xib.
Pour ajouter une nouvelle vue, procédez comme suit :
Dans le panneau Solution, cliquez avec le bouton droit sur le projet, puis sélectionnez Ajouter>un nouveau fichier...
Dans la boîte de dialogue Nouveau fichier, sélectionnez Xamarin.Mac>Cocoa View with Controller :

Entrez
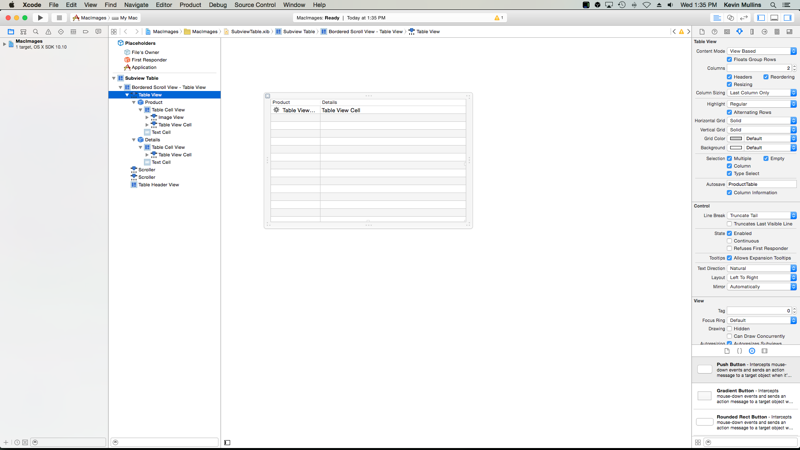
SubviewTablecomme Nom, puis cliquez sur le bouton Nouveau.Double-cliquez sur le fichier SubviewTable.xib pour l’ouvrir pour modification dans Le Générateur d’interface et Concevoir l’interface utilisateur :
Reliez les actions et les sorties requises.
Enregistrez vos modifications et revenez à Visual Studio pour Mac à synchroniser avec Xcode.
Modifiez ensuite le SubviewTable.cs et ajoutez le code suivant au fichier AwakeFromNib pour remplir la nouvelle vue lorsqu’elle est chargée :
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create the Product Table Data Source and populate it
var DataSource = new ProductTableDataSource ();
DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#"));
DataSource.Sort ("Title", true);
// Populate the Product Table
ProductTable.DataSource = DataSource;
ProductTable.Delegate = new ProductTableDelegate (DataSource);
// Auto select the first row
ProductTable.SelectRow (0, false);
}
Ajoutez une énumération au projet pour suivre la vue en cours d’affichage. Par exemple, SubviewType.cs :
public enum SubviewType
{
None,
TableView,
OutlineView,
ImageView
}
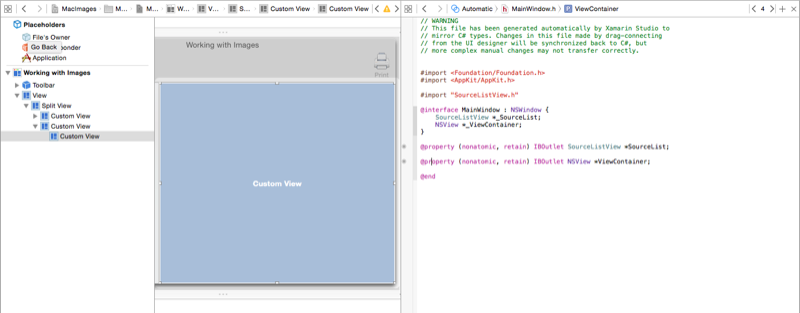
Modifiez le fichier .xib de la fenêtre qui consommera l’affichage et l’affichera. Ajoutez une vue personnalisée qui servira de conteneur pour la vue une fois qu’elle est chargée en mémoire par le code C# et l’expose à une sortie appelée ViewContainer:
Enregistrez vos modifications et revenez à Visual Studio pour Mac à synchroniser avec Xcode.
Ensuite, modifiez le fichier .cs de la fenêtre qui affiche la nouvelle vue (par exemple, MainWindow.cs) et ajoutez le code suivant :
private SubviewType ViewType = SubviewType.None;
private NSViewController SubviewController = null;
private NSView Subview = null;
...
private void DisplaySubview(NSViewController controller, SubviewType type) {
// Is this view already displayed?
if (ViewType == type) return;
// Is there a view already being displayed?
if (Subview != null) {
// Yes, remove it from the view
Subview.RemoveFromSuperview ();
// Release memory
Subview = null;
SubviewController = null;
}
// Save values
ViewType = type;
SubviewController = controller;
Subview = controller.View;
// Define frame and display
Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height);
ViewContainer.AddSubview (Subview);
}
Lorsque nous devons afficher un nouvel affichage chargé à partir d’un fichier .xib dans le conteneur de la fenêtre (l’affichage personnalisé ajouté ci-dessus), ce code gère la suppression d’une vue existante et son échange pour le nouveau. Il semble que vous disposez déjà d’un affichage, s’il le supprime de l’écran. Ensuite, il prend l’affichage qui a été transmis (tel qu’il a été chargé à partir d’un contrôleur d’affichage) le redimensionne pour s’adapter à la zone de contenu et l’ajoute au contenu à afficher.
Pour afficher une nouvelle vue, utilisez le code suivant :
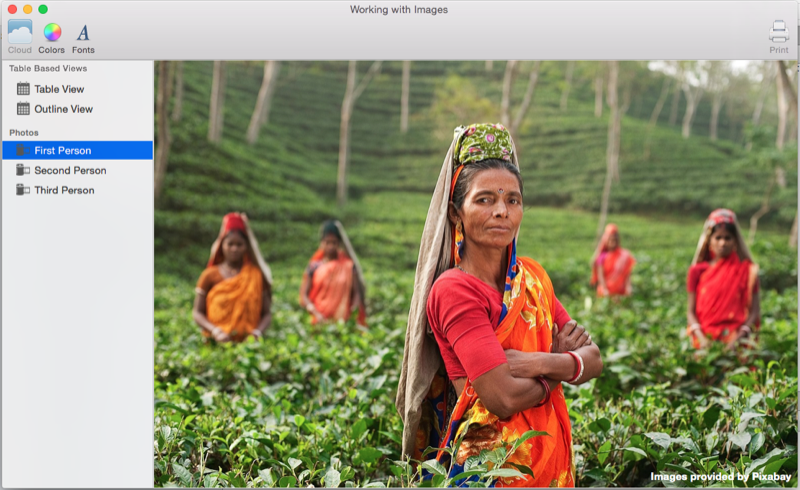
DisplaySubview(new SubviewTableController(), SubviewType.TableView);
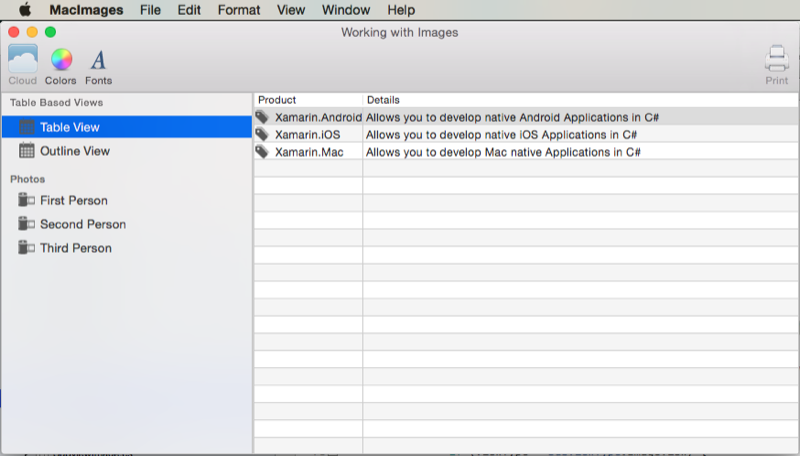
Cela crée une instance du contrôleur de vue pour que la nouvelle vue s’affiche, définit son type (tel que spécifié par l’énumération ajoutée au projet) et utilise la DisplaySubview méthode ajoutée à la classe de la fenêtre pour afficher réellement l’affichage. Par exemple :
Pour plus d’informations sur l’utilisation de Windows dans une application Xamarin.Mac, consultez notre documentation windows et boîtes de dialogue.
Résumé
Cet article a examiné en détail l’utilisation des fichiers .xib dans une application Xamarin.Mac. Nous avons vu les différents types et utilisations de fichiers .xib pour créer l’interface utilisateur de votre application, comment créer et gérer des fichiers .xib dans le Générateur d’interface de Xcode et comment utiliser des fichiers .xib dans du code C#.