watchOS Complications in Xamarin
watchOS permet aux développeurs d’écrire des complications personnalisées pour watch visages
Cette page explique les différents types de complications disponibles et comment ajouter une complication à votre application watchOS 3.
Notez que chaque application watchOS ne peut avoir qu’une seule complication.
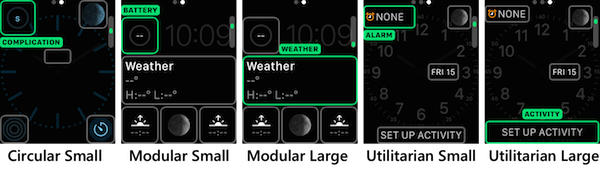
Commencez par lire la documentation d’Apple pour déterminer si votre application convient à une complication. Il existe 5 CLKComplicationFamily types d’affichage parmi lesquels choisir :
Les applications peuvent implémenter un seul style, ou les cinq, en fonction des données affichées. Vous pouvez également prendre en charge le voyage dans le temps, en fournissant des valeurs pour les moments passés et/ou futurs lorsque l’utilisateur transforme la couronne numérique.
Ajout d’une complication
Configuration
Les complications peuvent être ajoutées à une application watch lors de la création ou ajoutées manuellement à une solution existante.
Ajouter un nouveau projet...
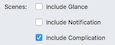
L’Assistant Ajouter un nouveau projet... inclut une case à cocher qui crée automatiquement une classe de contrôleur de complication et configure le fichier Info.plist :

Projets existants
Pour ajouter une complication à un projet existant :
- Créez un fichier de classe ComplicationController.cs et implémentez
CLKComplicationDataSource. - Configurez la liste Info.plist de l’application pour exposer la complication et l’identité des familles de complications prises en charge.
Ces étapes sont décrites plus en détail ci-dessous.
CLKComplicationDataSource, classe
Le modèle C# suivant inclut les méthodes minimales requises pour implémenter un CLKComplicationDataSource.
[Register ("ComplicationController")]
public class ComplicationController : CLKComplicationDataSource
{
public ComplicationController ()
{
}
public override void GetPlaceholderTemplate (CLKComplication complication, Action<CLKComplicationTemplate> handler)
{
}
public override void GetCurrentTimelineEntry (CLKComplication complication, Action<CLKComplicationTimelineEntry> handler)
{
}
public override void GetSupportedTimeTravelDirections (CLKComplication complication, Action<CLKComplicationTimeTravelDirections> handler)
{
}
}
Suivez les instructions d’écriture d’une complication pour ajouter du code à cette classe.
Info.plist
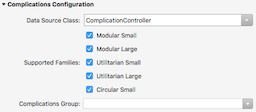
Le fichier Info.plist de l’extension watch doit spécifier le nom des familles de CLKComplicationDataSource complications que vous souhaitez prendre en charge :
La liste d’entrée de classe de source de données affiche les noms de classes de la sous-classe CLKComplicationDataSource qui inclut votre logique de complication.
CLKComplicationDataSource
Toutes les fonctionnalités de complication sont implémentées dans une classe unique, remplaçant les méthodes de la CLKComplicationDataSource classe abstraite (qui implémente l’interface ICLKComplicationDataSource ).
Méthodes requises
Vous devez implémenter les méthodes suivantes pour que la complication s’exécute :
-
GetPlaceholderTemplate- Retourne l’affichage statique utilisé pendant la configuration ou lorsque l’application ne peut pas fournir de valeur. -
GetCurrentTimelineEntry- Calculez l’affichage correct lorsque la complication est en cours d’exécution. -
GetSupportedTimeTravelDirections- Retourne des options à partir deCLKComplicationTimeTravelDirections,NoneForward,BackwardouForward | Backward.
Confidentialité
Complications qui affichent des données personnelles
-
GetPrivacyBehavior-CLKComplicationPrivacyBehavior.ShowOnLockScreenouHideOnLockScreen
Si cette méthode retourneHideOnLockScreen, la complication affiche une icône ou le nom de l’application (et non aucune donnée) lorsque le watch est verrouillé.
Mises à jour
-
GetNextRequestedUpdateDate- Retourne une heure à laquelle le système d’exploitation doit interroger l’application pour obtenir les données d’affichage de complication mises à jour.
Vous pouvez également forcer une mise à jour à partir de votre application iOS.
Prise en charge du voyage dans le temps
La prise en charge du voyage dans le temps est facultative et contrôlée par la GetSupportedTimeTravelDirections méthode . S’il retourne Forward, Backwardou Forward | Backward vous devez implémenter les méthodes suivantes
GetTimelineStartDateGetTimelineEndDateGetTimelineEntriesBeforeDateGetTimelineEntriesAfterDate
Écriture d’une complication
Les complications vont de l’affichage simple des données à l’image complexe et au rendu des données avec la prise en charge du voyage dans le temps. Le code ci-dessous montre comment créer une complication simple à modèle unique.
Exemple de code
Cet exemple prend uniquement en charge le UtilitarianLarge modèle. Il ne peut donc être sélectionné que sur des visages watch spécifiques qui prennent en charge ce type de complication. Lors de la sélection de complications sur un watch, il affiche MY COMPLICATION et, lors de son exécution, affiche le texte MINUTE heure (avec une partie de l’heure).
[Register ("ComplicationController")]
public class ComplicationController : CLKComplicationDataSource
{
public ComplicationController ()
{
}
public ComplicationController (IntPtr p) : base (p)
{
}
public override void GetCurrentTimelineEntry (CLKComplication complication, Action<CLKComplicationTimelineEntry> handler)
{
CLKComplicationTimelineEntry entry = null;
var complicationDisplay = "MINUTE " + DateTime.Now.Minute.ToString(); // text to display on watch face
if (complication.Family == CLKComplicationFamily.UtilitarianLarge)
{
var textTemplate = new CLKComplicationTemplateUtilitarianLargeFlat();
textTemplate.TextProvider = CLKSimpleTextProvider.FromText(complicationDisplay); // dynamic display
entry = CLKComplicationTimelineEntry.Create(NSDate.Now, textTemplate);
} else {
Console.WriteLine("Complication family timeline not supported (" + complication.Family + ")");
}
handler (entry);
}
public override void GetPlaceholderTemplate (CLKComplication complication, Action<CLKComplicationTemplate> handler)
{
CLKComplicationTemplate template = null;
if (complication.Family == CLKComplicationFamily.UtilitarianLarge) {
var textTemplate = new CLKComplicationTemplateUtilitarianLargeFlat ();
textTemplate.TextProvider = CLKSimpleTextProvider.FromText ("MY COMPLICATION"); // static display
template = textTemplate;
} else {
Console.WriteLine ("Complication family placeholder not not supported (" + complication.Family + ")");
}
handler (template);
}
public override void GetSupportedTimeTravelDirections (CLKComplication complication, Action<CLKComplicationTimeTravelDirections> handler)
{
handler (CLKComplicationTimeTravelDirections.None);
}
}
Modèles de complication
Il existe un certain nombre de modèles différents disponibles pour chaque style de complication. Les modèles d’anneau vous permettent d’afficher un anneau de style progression autour de la complication, qui peut être utilisé pour afficher la progression ou une autre valeur sous forme graphique.
Documentation CLKComplicationTemplate d’Apple
Petit circulaire
Ces noms de classe de modèle sont tous précédés de CLKComplicationTemplateCircularSmall:
- RingImage : affiche une seule image, avec un anneau de progression autour de celle-ci.
- RingText : affiche une seule ligne de texte, avec un anneau de progression autour de celle-ci.
- SimpleImage : affichez simplement une petite image unique.
- SimpleText : affichez simplement un petit extrait de texte.
- StackImage - Afficher une image et une ligne de texte, l’une au-dessus de l’autre
- StackText : affiche deux lignes de texte.
Modular Small
Ces noms de classe de modèle sont tous précédés de CLKComplicationTemplateModularSmall:
- ColumnsText : affiche une petite grille de valeurs de texte (2 lignes et 2 colonnes).
- RingImage : affiche une seule image, avec un anneau de progression autour de celle-ci.
- RingText : affiche une seule ligne de texte, avec un anneau de progression autour de celle-ci.
- SimpleImage : affichez simplement une petite image unique.
- SimpleText : affichez simplement un petit extrait de texte.
- StackImage - Afficher une image et une ligne de texte, l’une au-dessus de l’autre
- StackText : affiche deux lignes de texte.
Modular Large
Ces noms de classe de modèle sont tous précédés de CLKComplicationTemplateModularLarge:
- Colonnes : affiche une grille de 3 lignes avec 2 colonnes, y compris éventuellement une image à gauche de chaque ligne.
- StandardBody : affiche une chaîne d’en-tête en gras, avec deux lignes de texte brut. L’en-tête peut éventuellement afficher une image à gauche.
- Table : affiche une chaîne d’en-tête en gras, avec une grille de texte de 2x2 en dessous. L’en-tête peut éventuellement afficher une image à gauche.
- TallBody : affiche une chaîne d’en-tête en gras, avec une police plus grande une ligne de texte en dessous.
Petit utilitaire
Ces noms de classe de modèle sont tous précédés de CLKComplicationTemplateUtilitarianSmall:
- Plat : affiche une image et du texte sur une seule ligne (le texte doit être court).
- RingImage : affiche une seule image, avec un anneau de progression autour de celle-ci.
- RingText : affiche une seule ligne de texte, avec un anneau de progression autour de celle-ci.
- Carré : affichez une image carrée (40 px ou 44 px carré pour l’Apple Watch de 38 mm ou 42 mm respectivement).
Grand utilitaire
Il n’existe qu’un seul modèle pour ce style de complication : CLKComplicationTemplateUtilitarianLargeFlat.
Il affiche une seule image et du texte, le tout sur une seule ligne.