utilisation de contrôles personnalisés avec le concepteur iOS
Avertissement
Le concepteur iOS a été déconseillé dans Visual Studio 2019 version 16.8 et Visual Studio 2019 pour Mac version 8.8, et supprimé dans Visual Studio 2019 version 16.9 et Visual Studio pour Mac version 8.9. La méthode recommandée pour créer des interfaces utilisateur iOS est directement sur un Mac exécutant Xcode. Pour plus d’informations, consultez Conception d’interfaces utilisateur avec Xcode.
Spécifications
Le Concepteur Xamarin pour iOS est disponible dans Visual Studio pour Mac et Visual Studio 2017 et versions ultérieures sur Windows.
Ce guide suppose une connaissance du contenu abordé dans les guides de prise en main.
Procédure pas à pas
Important
À compter de Xamarin.Studio 5.5, la façon dont les contrôles personnalisés sont créés est légèrement différente des versions antérieures. Pour créer un contrôle personnalisé, l’interface IComponent est requise (avec les méthodes d’implémentation associées) ou la classe peut être annotée avec [DesignTimeVisible(true)]. Cette dernière méthode est utilisée dans l’exemple de procédure pas à pas suivant.
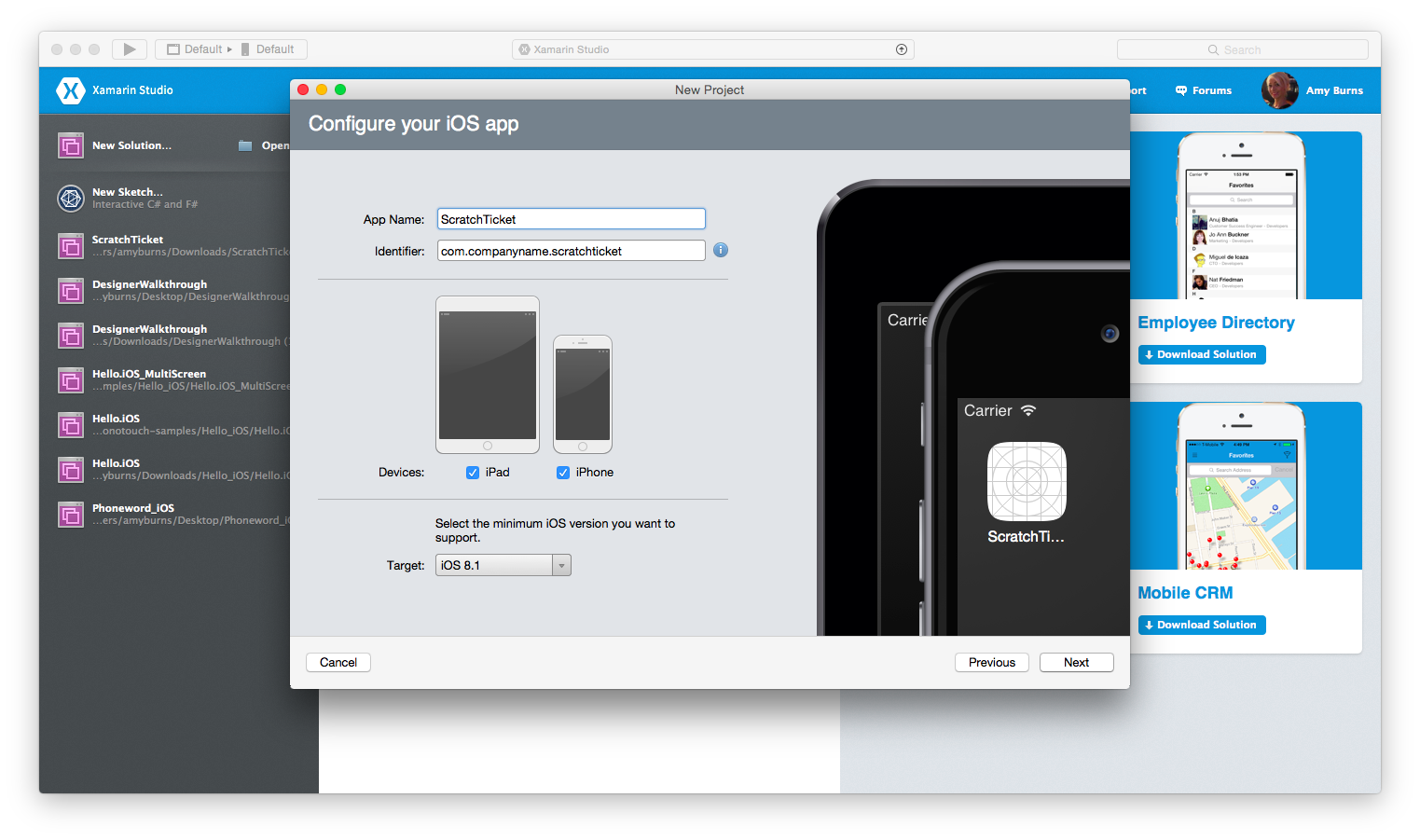
Créez une solution à partir du modèle C# de l’application > iOS > App>, nommez-la
ScratchTicketet passez à l’Assistant Nouveau projet :Créez un fichier de classe vide nommé
ScratchTicketView:Ajoutez le code suivant pour
ScratchTicketViewla classe :using System; using System.ComponentModel; using CoreGraphics; using Foundation; using UIKit; namespace ScratchTicket { [Register("ScratchTicketView"), DesignTimeVisible(true)] public class ScratchTicketView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; bool startNewPath = false; UIImage image; [Export("Image"), Browsable(true)] public UIImage Image { get { return image; } set { image = value; SetNeedsDisplay(); } } public ScratchTicketView(IntPtr p) : base(p) { Initialize(); } public ScratchTicketView() { Initialize(); } void Initialize() { initialPoint = CGPoint.Empty; latestPoint = CGPoint.Empty; BackgroundColor = UIColor.Clear; Opaque = false; path = new CGPath(); SetNeedsDisplay(); } public override void TouchesBegan(NSSet touches, UIEvent evt) { base.TouchesBegan(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView(this); } } public override void TouchesMoved(NSSet touches, UIEvent evt) { base.TouchesMoved(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView(this); SetNeedsDisplay(); } } public override void TouchesEnded(NSSet touches, UIEvent evt) { base.TouchesEnded(touches, evt); startNewPath = true; } public override void Draw(CGRect rect) { base.Draw(rect); using (var g = UIGraphics.GetCurrentContext()) { if (image != null) g.SetFillColor((UIColor.FromPatternImage(image).CGColor)); else g.SetFillColor(UIColor.LightGray.CGColor); g.FillRect(rect); if (!initialPoint.IsEmpty) { g.SetLineWidth(20); g.SetBlendMode(CGBlendMode.Clear); UIColor.Clear.SetColor(); if (path.IsEmpty || startNewPath) { path.AddLines(new CGPoint[] { initialPoint, latestPoint }); startNewPath = false; } else { path.AddLineToPoint(latestPoint); } g.SetLineCap(CGLineCap.Round); g.AddPath(path); g.DrawPath(CGPathDrawingMode.Stroke); } } } } }Ajoutez les fichiers et
Monkey.pngles fichiers (disponibles à partir de GitHub) dans le dossier Ressources.FillTexture.pngFillTexture2.pngDouble-cliquez sur le
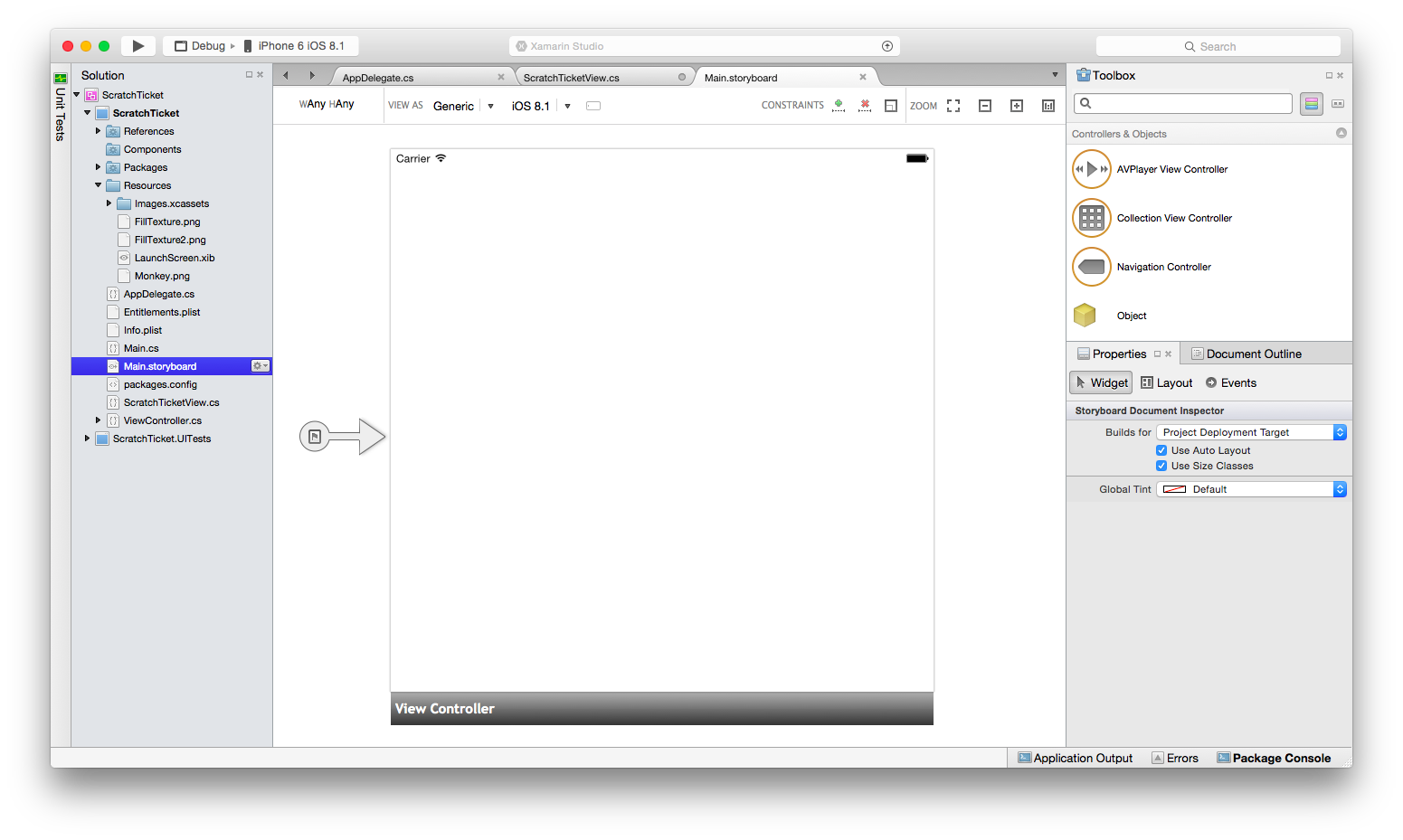
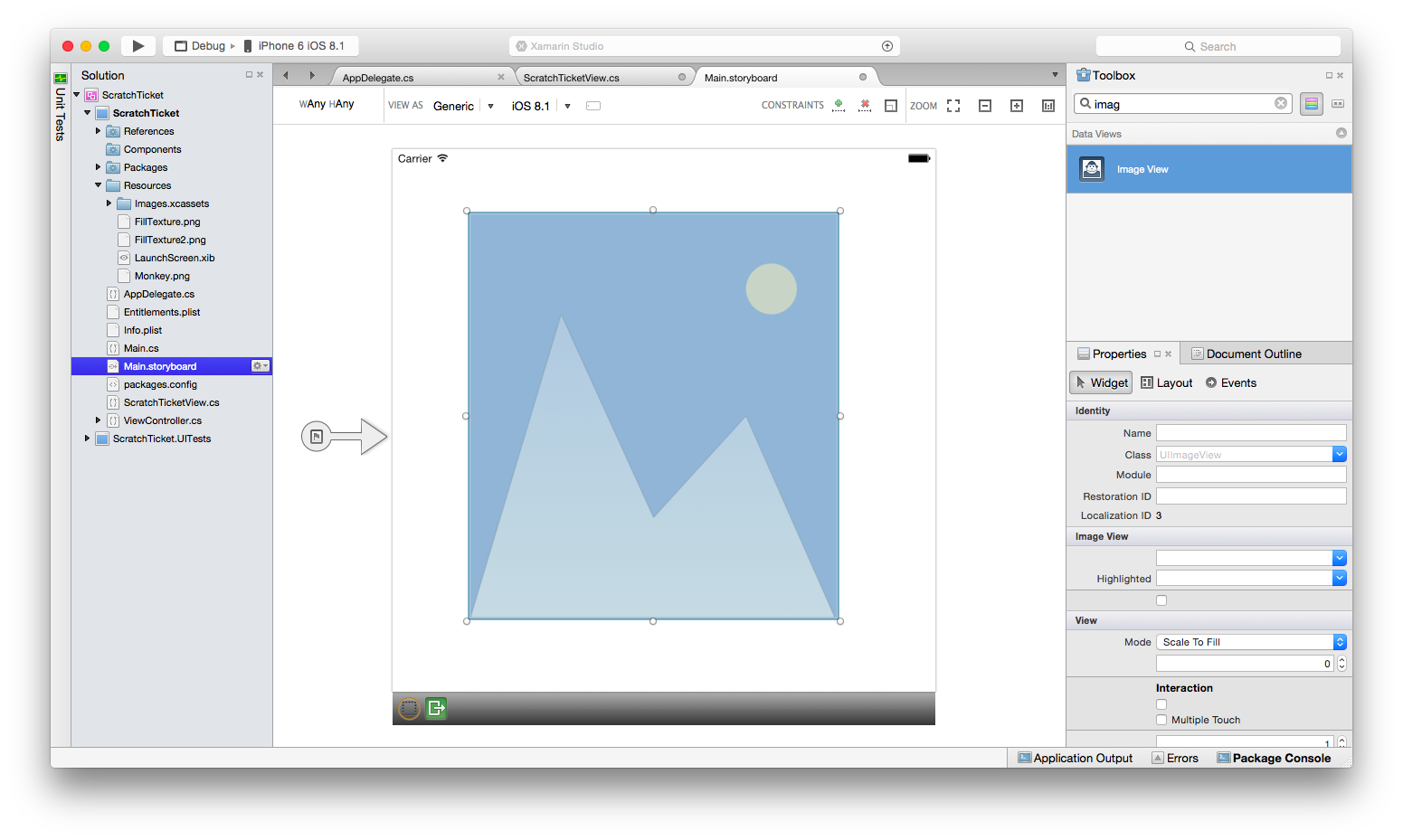
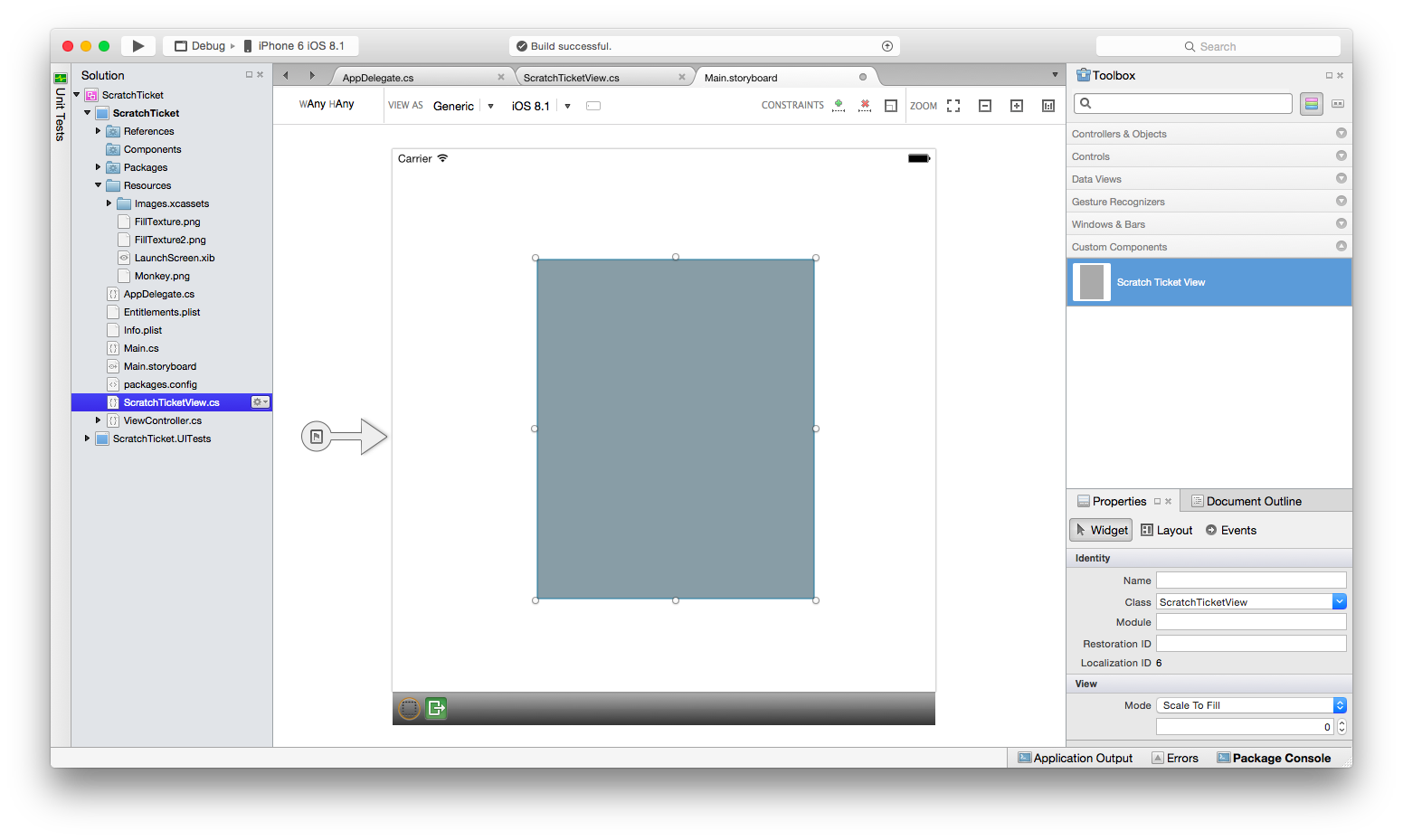
Main.storyboardfichier pour l’ouvrir dans le concepteur :Faites glisser/déposez un affichage image de la boîte à outils vers l’affichage dans le storyboard.
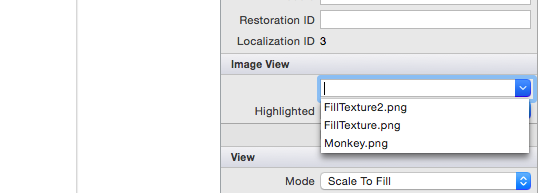
Sélectionnez l’affichage d’image et remplacez sa propriété
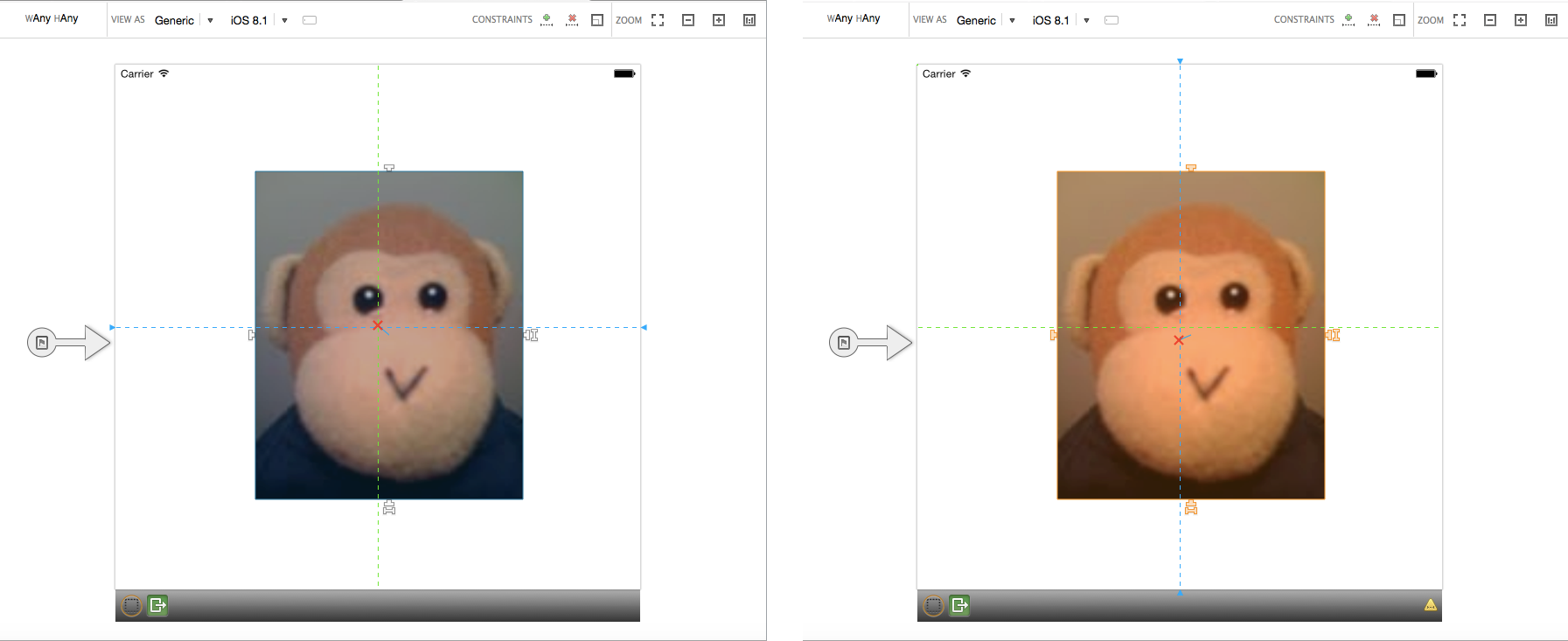
Monkey.pngImage par .Comme nous utilisons des classes de taille, nous devons limiter cette vue d’image. Cliquez deux fois sur l’image pour la placer en mode contrainte. Nous allons la limiter au centre en cliquant sur la poignée d’épinglage centrale et en l’alignant verticalement et horizontalement :
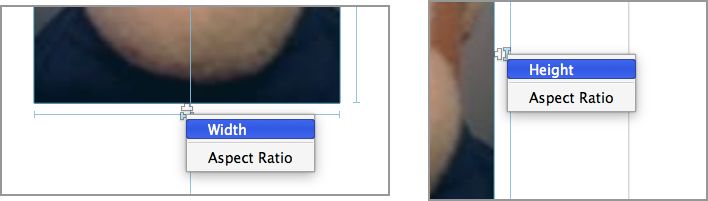
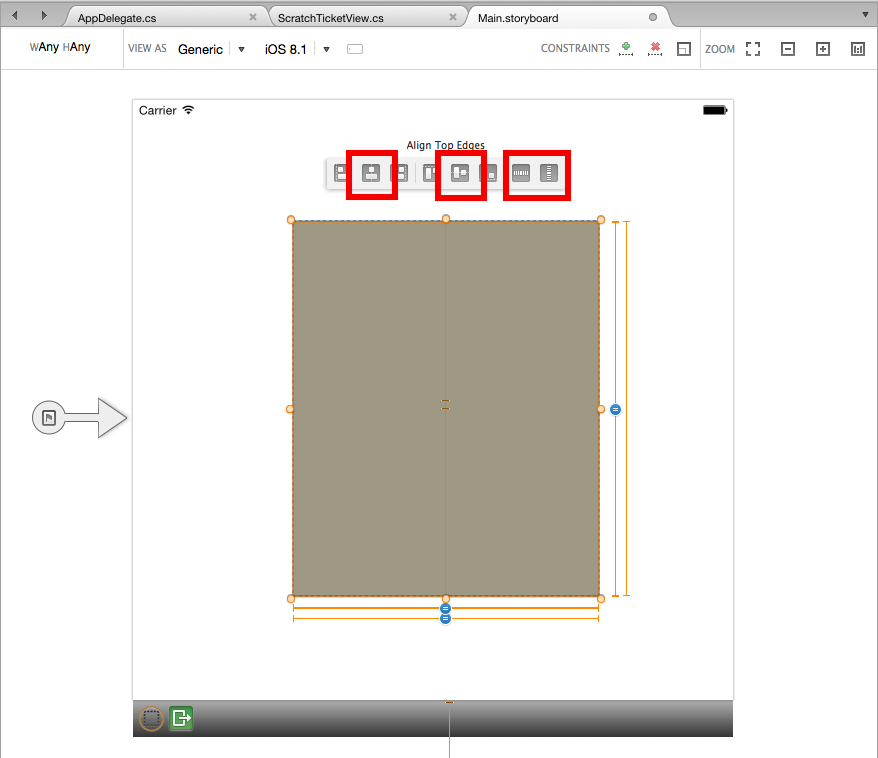
Pour limiter la hauteur et la largeur, cliquez sur les poignées de taille (poignées en forme d’os) et sélectionnez respectivement la largeur et la hauteur :
Mettez à jour le frame en fonction des contraintes en cliquant sur le bouton de mise à jour dans la barre d’outils :
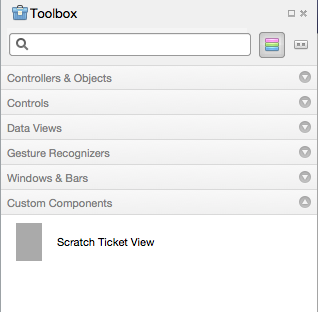
Ensuite, générez le projet afin que l’affichage des tickets de travail s’affiche sous Composants personnalisés dans la boîte à outils :
Faites glisser et déposez une vue de ticket scratch pour qu’elle apparaisse sur l’image du singe. Ajustez les poignées de glissement pour que le mode Ticket Scratch couvre complètement le singe, comme indiqué ci-dessous :
Limitez l’affichage de ticket de travail à l’affichage image en dessinant un rectangle englobant pour sélectionner les deux vues. Sélectionnez les options pour la limiter à la largeur, à la hauteur, au centre et au milieu et mettez à jour les images en fonction des contraintes, comme indiqué ci-dessous :
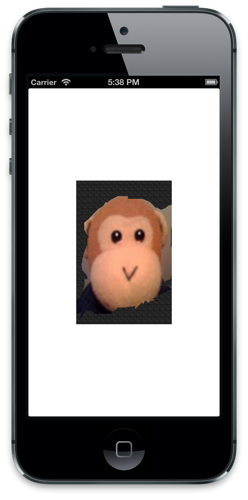
Exécutez l’application et « rayez » l’image pour révéler le singe.
Ajout de propriétés au moment du design
Le concepteur inclut également la prise en charge au moment du design pour les contrôles personnalisés du type de propriété numérique, énumération, chaîne, bool, CGSize, UIColor et UIImage. Pour illustrer, nous allons ajouter une propriété à l’image ScratchTicketView qui est « rayée ».
Ajoutez le code suivant à la ScratchTicketView classe pour la propriété :
[Export("Image"), Browsable(true)]
public UIImage Image
{
get { return image; }
set {
image = value;
SetNeedsDisplay ();
}
}
Nous pouvons également ajouter une case activée Null à la Draw méthode, comme suit :
public override void Draw(CGRect rect)
{
base.Draw(rect);
using (var g = UIGraphics.GetCurrentContext())
{
if (image != null)
g.SetFillColor ((UIColor.FromPatternImage (image).CGColor));
else
g.SetFillColor (UIColor.LightGray.CGColor);
g.FillRect(rect);
if (!initialPoint.IsEmpty)
{
g.SetLineWidth(20);
g.SetBlendMode(CGBlendMode.Clear);
UIColor.Clear.SetColor();
if (path.IsEmpty || startNewPath)
{
path.AddLines(new CGPoint[] { initialPoint, latestPoint });
startNewPath = false;
}
else
{
path.AddLineToPoint(latestPoint);
}
g.SetLineCap(CGLineCap.Round);
g.AddPath(path);
g.DrawPath(CGPathDrawingMode.Stroke);
}
}
}
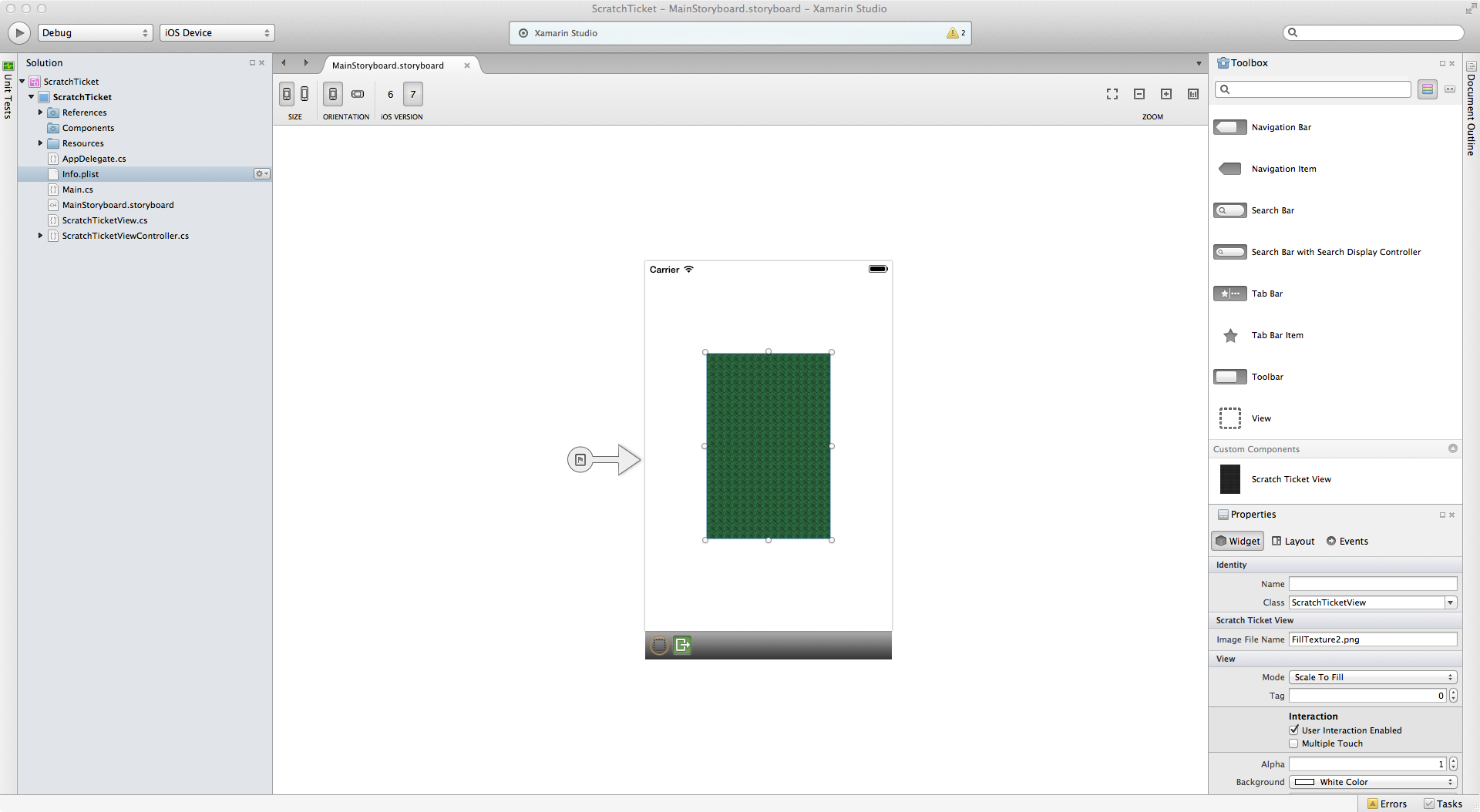
Inclusion d’un BrowsableAttribute argument avec l’ensemble d’arguments ExportAttribute pour true entraîner l’affichage de la propriété dans le panneau Propriétés du concepteur. La modification de la propriété en une autre image incluse dans le projet, par exemple FillTexture2.png, entraîne la mise à jour du contrôle au moment du design, comme indiqué ci-dessous :
Résumé
Dans cet article, nous avons décrit comment créer un contrôle personnalisé, ainsi que l’utiliser dans une application iOS à l’aide du concepteur iOS. Nous avons vu comment créer et générer le contrôle pour le rendre disponible pour une application dans la boîte à outils du concepteur. En outre, nous avons examiné comment implémenter le contrôle de façon à ce qu’il s’affiche correctement au moment de la conception et au moment de l’exécution, ainsi qu’à l’exposition des propriétés de contrôle personnalisées dans le concepteur.