Utilisation des actions de ligne dans Xamarin.iOS
Ce guide montre comment créer des actions de balayage personnalisées pour les lignes de table avec UISwipeActionsConfiguration ou UITableViewRowAction

iOS fournit deux façons d’effectuer des actions sur une table : UISwipeActionsConfiguration et UITableViewRowAction.
UISwipeActionsConfiguration a été introduit dans iOS 11 et est utilisé pour définir un ensemble d’actions qui doivent se produire lorsque l’utilisateur effectue un mouvement de balayage dans l’une ou l’autre direction sur une ligne dans une vue de table. Ce comportement est similaire à celui de la Mail.app native
La UITableViewRowAction classe est utilisée pour définir une action qui aura lieu lorsque l’utilisateur balaye vers la gauche horizontalement sur une ligne dans une vue de tableau.
Par exemple, lors de la modification d’une table, le balayage vers la gauche d’une ligne affiche un bouton Supprimer par défaut. En attachant plusieurs instances de la UITableViewRowAction classe à un UITableView, plusieurs actions personnalisées peuvent être définies, chacune avec son propre texte, sa mise en forme et son comportement.
UISwipeActionsConfiguration
Il existe trois étapes nécessaires pour implémenter des actions de balayage avec UISwipeActionsConfiguration:
- Remplacer
GetLeadingSwipeActionsConfigurationet/ouGetTrailingSwipeActionsConfigurationméthodes. Ces méthodes retournent unUISwipeActionsConfiguration. - Instanciez la
UISwipeActionsConfigurationvaleur à retourner. Cette classe prend un tableau deUIContextualAction. - Créer un
UIContextualAction.
Celles-ci sont expliquées plus en détail dans les sections suivantes.
1. Implémentation des méthodes SwipeActionsConfigurations
UITableViewController (et également UITableViewSource et UITableViewDelegate) contiennent deux méthodes : GetLeadingSwipeActionsConfiguration et GetTrailingSwipeActionsConfiguration, utilisées pour implémenter un ensemble d’actions de balayage sur une ligne d’affichage de table. L’action de balayage de début fait référence à un mouvement de balayage du côté gauche de l’écran dans une langue de gauche à droite et du côté droit de l’écran dans une langue de droite à gauche.
L’exemple suivant illustre l’implémentation de la configuration de balayage de début. Deux actions sont créées à partir des actions contextuelles, qui sont expliquées ci-dessous. Ces actions sont ensuite transmises à un nouveau initialisé UISwipeActionsConfiguration, qui est utilisé comme valeur de retour.
public override UISwipeActionsConfiguration GetLeadingSwipeActionsConfiguration(UITableView tableView, NSIndexPath indexPath)
{
//UIContextualActions
var definitionAction = ContextualDefinitionAction(indexPath.Row);
var flagAction = ContextualFlagAction(indexPath.Row);
//UISwipeActionsConfiguration
var leadingSwipe = UISwipeActionsConfiguration.FromActions(new UIContextualAction[] { flagAction, definitionAction });
leadingSwipe.PerformsFirstActionWithFullSwipe = false;
return leadingSwipe;
}
2. Instancier un UISwipeActionsConfiguration
Instanciez un UISwipeActionsConfiguration à l’aide de la FromActions méthode pour ajouter un nouveau tableau de s, comme illustré dans l’extrait de UIContextualActioncode suivant :
var leadingSwipe = UISwipeActionsConfiguration.FromActions(new UIContextualAction[] { flagAction, definitionAction })
leadingSwipe.PerformsFirstActionWithFullSwipe = false;
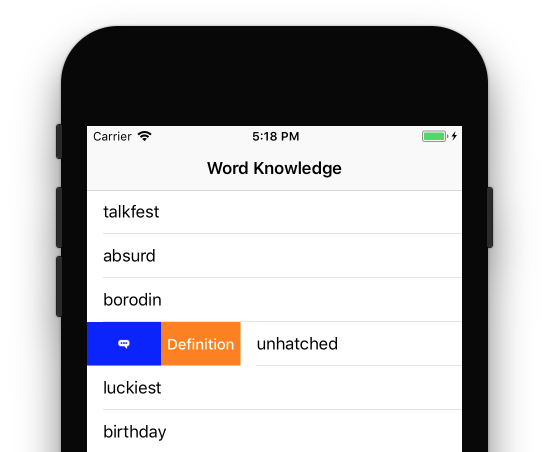
Il est important de noter que l’ordre dans lequel vos actions s’affichent dépend de la façon dont elles sont passées dans votre tableau. Par exemple, le code ci-dessus pour les balayages de début affiche les actions comme suit :

Pour les balayages de fin, les actions s’affichent comme illustré dans l’image suivante :

Cet extrait de code utilise également la nouvelle PerformsFirstActionWithFullSwipe propriété. Par défaut, cette propriété est définie sur true, ce qui signifie que la première action du tableau se produit lorsqu’un utilisateur effectue un mouvement de balayage complet sur une ligne. Si vous avez une action qui n’est pas destructrice (par exemple, « Supprimer », cela peut ne pas être un comportement idéal et vous devez donc le définir sur false.
Créez une classe UIContextualAction
L’action contextuelle est l’endroit où vous créez réellement l’action qui s’affiche lorsque l’utilisateur balaye une ligne de table.
Pour initialiser une action, vous devez fournir un UIContextualActionStyle, un titre et un UIContextualActionHandler. Les UIContextualActionHandler trois paramètres sont les suivants : une action, la vue dans laquelle l’action a été affichée et un gestionnaire d’achèvement :
public UIContextualAction ContextualFlagAction(int row)
{
var action = UIContextualAction.FromContextualActionStyle
(UIContextualActionStyle.Normal,
"Flag",
(FlagAction, view, success) => {
var alertController = UIAlertController.Create($"Report {words[row]}?", "", UIAlertControllerStyle.Alert);
alertController.AddAction(UIAlertAction.Create("Cancel", UIAlertActionStyle.Cancel, null));
alertController.AddAction(UIAlertAction.Create("Yes", UIAlertActionStyle.Destructive, null));
PresentViewController(alertController, true, null);
success(true);
});
action.Image = UIImage.FromFile("feedback.png");
action.BackgroundColor = UIColor.Blue;
return action;
}
Différentes propriétés visuelles, telles que la couleur d’arrière-plan ou l’image de l’action, peuvent être modifiées. L’extrait de code ci-dessus illustre l’ajout d’une image à l’action et la définition de sa couleur d’arrière-plan en bleu.
Une fois les actions contextuelles créées, elles peuvent être utilisées pour initialiser la UISwipeActionsConfigurationGetLeadingSwipeActionsConfiguration méthode.
UITableViewRowAction
Pour définir une ou plusieurs actions de ligne personnalisées pour un UITableView, vous devez créer une instance de la UITableViewDelegate classe et remplacer la EditActionsForRow méthode. Par exemple :
using System;
using System.Collections.Generic;
using System.IO;
using Foundation;
using UIKit;
namespace BasicTable
{
public class TableDelegate : UITableViewDelegate
{
#region Constructors
public TableDelegate ()
{
}
public TableDelegate (IntPtr handle) : base (handle)
{
}
public TableDelegate (NSObjectFlag t) : base (t)
{
}
#endregion
#region Override Methods
public override UITableViewRowAction[] EditActionsForRow (UITableView tableView, NSIndexPath indexPath)
{
UITableViewRowAction hiButton = UITableViewRowAction.Create (
UITableViewRowActionStyle.Default,
"Hi",
delegate {
Console.WriteLine ("Hello World!");
});
return new UITableViewRowAction[] { hiButton };
}
#endregion
}
}
La méthode statique UITableViewRowAction.Create est utilisée pour créer un UITableViewRowAction nouveau bouton qui affiche un bouton Hi lorsque l’utilisateur effectue un mouvement de balayage vers la gauche horizontalement sur une ligne du tableau. Plus tard, une nouvelle instance du fichier TableDelegate est créée et attachée au UITableView. Par exemple :
TableDelegate tableDelegate;
...
// Replace the standard delete button with a "Hi" button
tableDelegate = new TableDelegate ();
table.Delegate = tableDelegate;
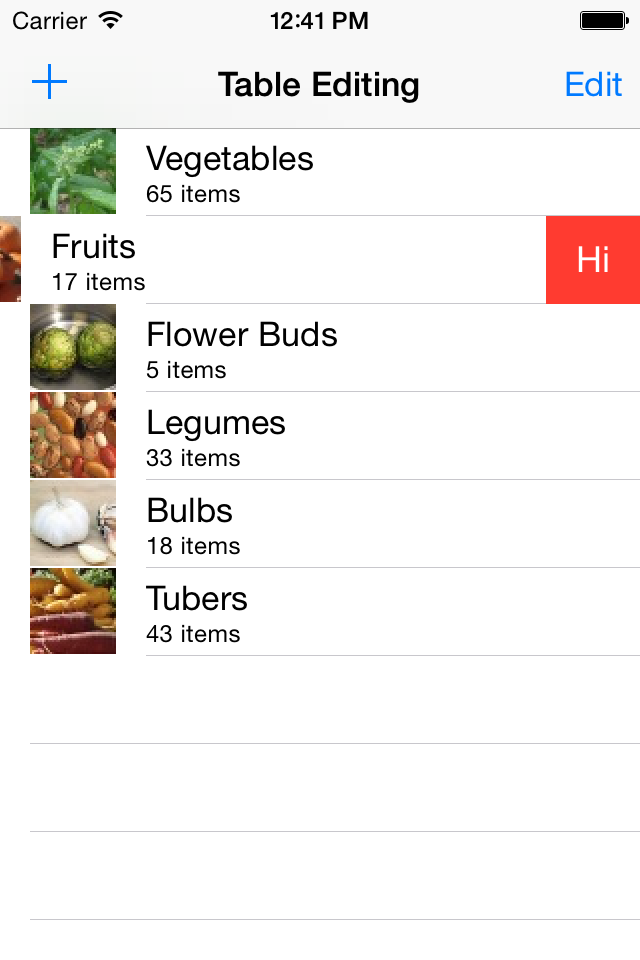
Lorsque le code ci-dessus est exécuté et que l’utilisateur effectue un mouvement de balayage vers la gauche sur une ligne de tableau, le bouton Hi s’affiche au lieu du bouton Supprimer affiché par défaut :
Si l’utilisateur appuie sur le bouton Hi, Hello World! il est écrit dans la console dans Visual Studio pour Mac ou Visual Studio lorsque l’application est exécutée en mode débogage.