Personnalisation de l’apparence d’une table dans Xamarin.iOS
La façon la plus simple de modifier l’apparence d’un tableau consiste à utiliser un autre style de cellule. Vous pouvez modifier le style de cellule utilisé lors de la création de chaque cellule dans la UITableViewSourceméthode 's GetCell .
Styles de cellule
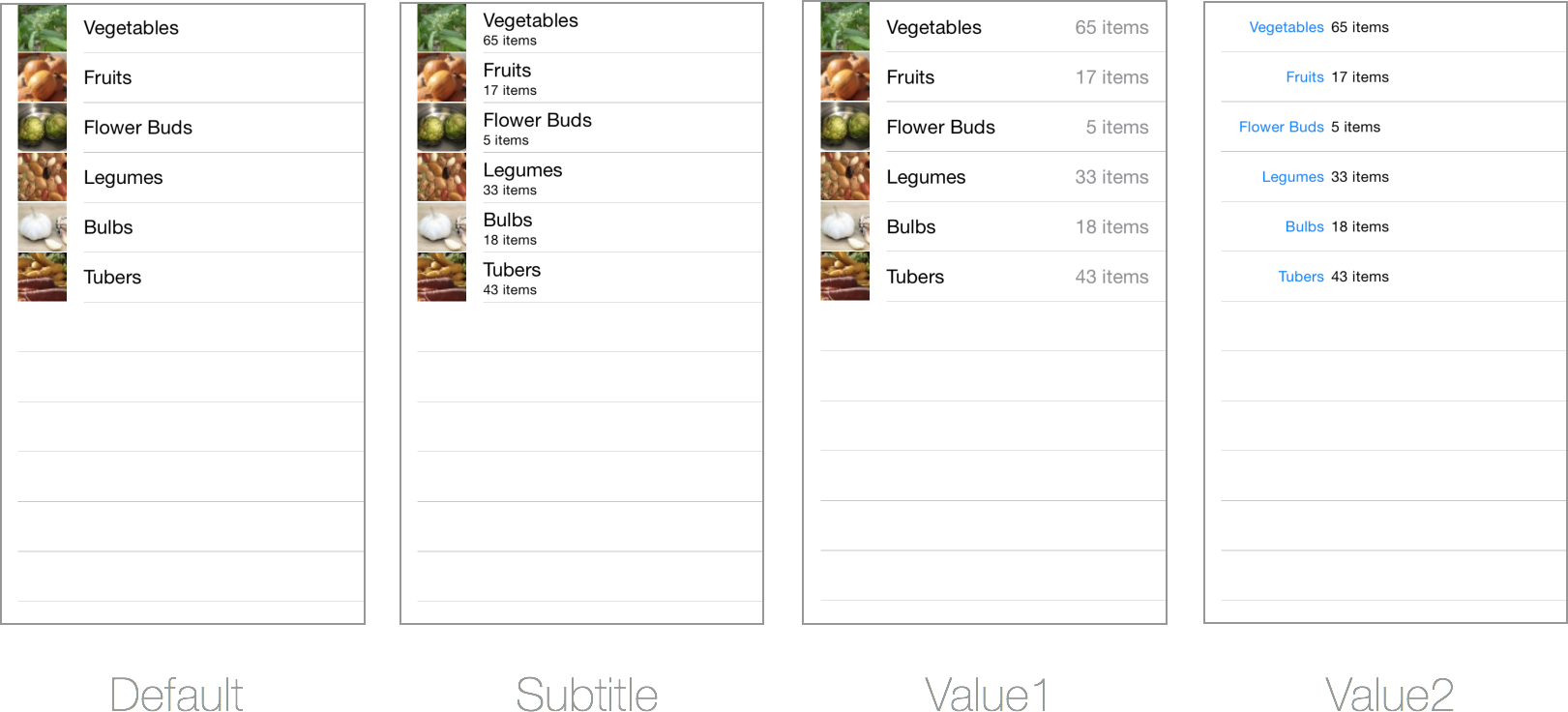
Il existe quatre styles intégrés :
- Valeur par défaut : prend en charge un
UIImageView. - Sous-titre : prend en charge un sous-titre et un
UIImageViewsous-titre. - Value1 : sous-titre aligné à droite, prend en charge un
UIImageView. - Valeur2 : le titre est aligné à droite et le sous-titre est aligné à gauche (mais aucune image).
Ces captures d’écran montrent comment chaque style s’affiche :
L’exemple CellDefaultTable contient le code pour produire ces écrans. Le style de cellule est défini dans le UITableViewCell constructeur, comme suit :
cell = new UITableViewCell (UITableViewCellStyle.Default, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Subtitle, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value1, cellIdentifier);
//cell = new UITableViewCell (UITableViewCellStyle.Value2, cellIdentifier);
Les propriétés prises en charge du style de cellule peuvent ensuite être définies :
cell.TextLabel.Text = tableItems[indexPath.Row].Heading;
cell.DetailTextLabel.Text = tableItems[indexPath.Row].SubHeading;
cell.ImageView.Image = UIImage.FromFile("Images/" + tableItems[indexPath.Row].ImageName); // don't use for Value2
Accessories
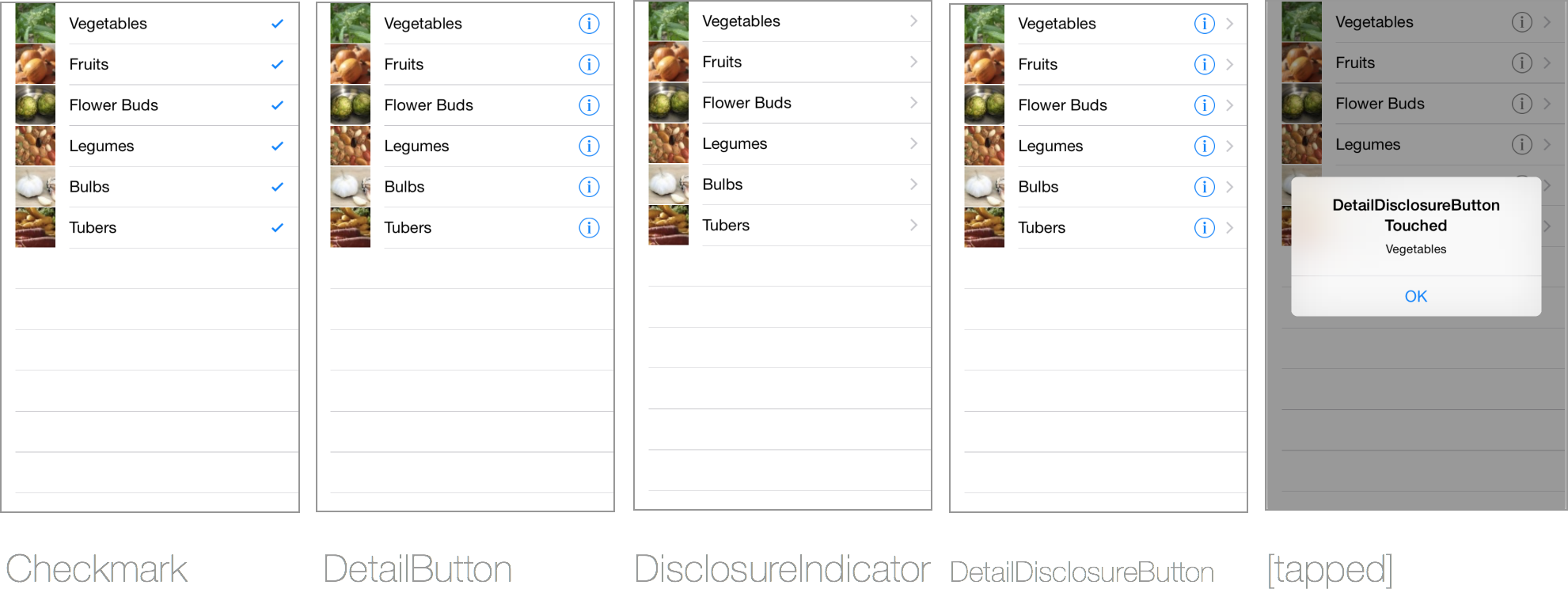
Les cellules peuvent avoir les accessoires suivants ajoutés à droite de la vue :
- Coche : peut être utilisée pour indiquer une sélection multiple dans une table.
- DetailButton : répond à la touche indépendamment du reste de la cellule, ce qui lui permet d’effectuer une fonction différente pour toucher la cellule elle-même (par exemple, ouvrir une fenêtre contextuelle ou une nouvelle fenêtre qui ne fait pas partie d’une
UINavigationControllerpile). - DisclosureIndicator : normalement utilisé pour indiquer que toucher la cellule ouvre une autre vue.
- DetailDisclosureButton : combinaison du
DetailButtonetDisclosureIndicator.
C’est ce qu’ils ressemblent :
Pour afficher l’un de ces accessoires, vous pouvez définir la Accessory propriété dans la GetCell méthode :
cell.Accessory = UITableViewCellAccessory.Checkmark;
//cell.Accessory = UITableViewCellAccessory.DisclosureIndicator;
//cell.Accessory = UITableViewCellAccessory.DetailDisclosureButton; // implement AccessoryButtonTapped
//cell.Accessory = UITableViewCellAccessory.None; // to clear the accessory
Lorsque le DetailButton ou DetailDisclosureButton sont affichés, vous devez également remplacer l’action AccessoryButtonTapped pour effectuer une action lorsqu’elle est touchée.
public override void AccessoryButtonTapped (UITableView tableView, NSIndexPath indexPath)
{
UIAlertController okAlertController = UIAlertController.Create ("DetailDisclosureButton Touched", tableItems[indexPath.Row].Heading, UIAlertControllerStyle.Alert);
okAlertController.AddAction(UIAlertAction.Create("OK", UIAlertActionStyle.Default, null));
owner.PresentViewController (okAlertController, true, null);
tableView.DeselectRow (indexPath, true);
}
L’exemple Cell AccessoriesTable montre un exemple utilisant des accessoires.
Séparateurs de cellules
Les séparateurs de cellules sont des cellules de tableau utilisées pour séparer le tableau. Les propriétés sont définies sur la table.
TableView.SeparatorColor = UIColor.Blue;
TableView.SeparatorStyle = UITableViewCellSeparatorStyle.DoubleLineEtched;
Il est également possible d’ajouter un effet flou ou de vibrance au séparateur :
// blur effect
TableView.SeparatorEffect =
UIBlurEffect.FromStyle(UIBlurEffectStyle.Dark);
//vibrancy effect
var effect = UIBlurEffect.FromStyle(UIBlurEffectStyle.Light);
TableView.SeparatorEffect = UIVibrancyEffect.FromBlurEffect(effect);
Le séparateur peut également avoir un inset :
TableView.SeparatorInset.InsetRect(new CGRect(4, 4, 150, 2));
Création de dispositions de cellules personnalisées
Pour modifier le style visuel d’un tableau, vous devez fournir des cellules personnalisées pour qu’elle s’affiche. La cellule personnalisée peut avoir différentes couleurs et dispositions de contrôle.
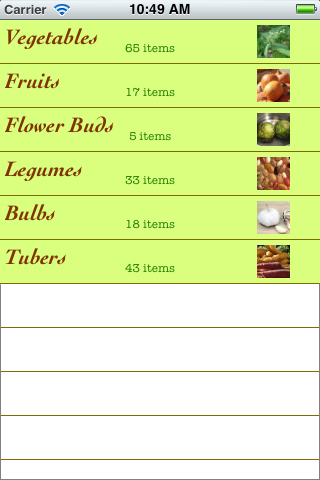
L’exemple CellCustomTable implémente une UITableViewCell sous-classe qui définit une disposition personnalisée des UILabelpolices et des UIImage couleurs différentes. Les cellules résultantes ressemblent à ceci :
La classe de cellule personnalisée se compose de trois méthodes uniquement :
- Constructeur : crée les contrôles d’interface utilisateur et définit les propriétés de style personnalisées (par exemple, visage de police, taille et couleurs).
- UpdateCell : méthode à utiliser pour
UITableView.GetCelldéfinir les propriétés de la cellule. - LayoutSubviews : définissez l’emplacement des contrôles d’interface utilisateur. Dans l’exemple, chaque cellule a la même disposition, mais une cellule plus complexe (en particulier celles dont la taille varie) peut nécessiter des positions de disposition différentes en fonction du contenu affiché.
L’exemple de code complet dans CellCustomTable > CustomVegeCell.cs suit :
public class CustomVegeCell : UITableViewCell {
UILabel headingLabel, subheadingLabel;
UIImageView imageView;
public CustomVegeCell (NSString cellId) : base (UITableViewCellStyle.Default, cellId)
{
SelectionStyle = UITableViewCellSelectionStyle.Gray;
ContentView.BackgroundColor = UIColor.FromRGB (218, 255, 127);
imageView = new UIImageView();
headingLabel = new UILabel () {
Font = UIFont.FromName("Cochin-BoldItalic", 22f),
TextColor = UIColor.FromRGB (127, 51, 0),
BackgroundColor = UIColor.Clear
};
subheadingLabel = new UILabel () {
Font = UIFont.FromName("AmericanTypewriter", 12f),
TextColor = UIColor.FromRGB (38, 127, 0),
TextAlignment = UITextAlignment.Center,
BackgroundColor = UIColor.Clear
};
ContentView.AddSubviews(new UIView[] {headingLabel, subheadingLabel, imageView});
}
public void UpdateCell (string caption, string subtitle, UIImage image)
{
imageView.Image = image;
headingLabel.Text = caption;
subheadingLabel.Text = subtitle;
}
public override void LayoutSubviews ()
{
base.LayoutSubviews ();
imageView.Frame = new CGRect (ContentView.Bounds.Width - 63, 5, 33, 33);
headingLabel.Frame = new CGRect (5, 4, ContentView.Bounds.Width - 63, 25);
subheadingLabel.Frame = new CGRect (100, 18, 100, 20);
}
}
La GetCell méthode du UITableViewSource fichier doit être modifiée pour créer la cellule personnalisée :
public override UITableViewCell GetCell (UITableView tableView, NSIndexPath indexPath)
{
var cell = tableView.DequeueReusableCell (cellIdentifier) as CustomVegeCell;
if (cell == null)
cell = new CustomVegeCell (cellIdentifier);
cell.UpdateCell (tableItems[indexPath.Row].Heading
, tableItems[indexPath.Row].SubHeading
, UIImage.FromFile ("Images/" + tableItems[indexPath.Row].ImageName) );
return cell;
}