Barres de recherche dans Xamarin.iOS
UiSearchBar est utilisé pour effectuer une recherche dans une liste de valeurs.
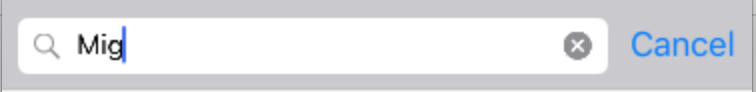
Il contient trois composants main :
- Champ utilisé pour entrer du texte. Les utilisateurs peuvent l’utiliser pour entrer leur terme de recherche.
- Un bouton clair pour supprimer tout texte du champ de recherche.
- Un bouton Annuler, pour quitter la fonction de recherche.

Implémentation de la barre de recherche
Pour implémenter la barre de recherche, commencez par instancier une nouvelle barre :
searchBar = new UISearchBar();
Et puis placez-le. L’exemple ci-dessous montre comment le placer dans la barre de navigation ou dans le HeaderView d’une table :
NavigationItem.TitleView = searchBar;
// or
TableView.TableHeaderView = searchBar;
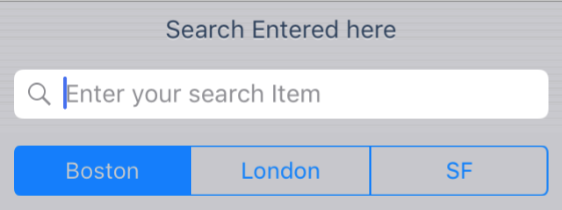
Définition des propriétés dans la barre de recherche :
searchBar = new UISearchBar(){
Placeholder = "Enter your search Item",
Prompt = "Search Entered here",
ShowsScopeBar = true,
ScopeButtonTitles = new string[]{ "Boston", "London", "SF" },
};

Déclenchez l’événement SearchButtonClicked lorsque vous appuyez sur le bouton de recherche. Cela appellera votre logique de recherche :
searchBar.SearchButtonClicked += (sender, e) => {
Search ();
};
Pour plus d’informations sur la gestion de la présentation de la barre de recherche et des résultats de recherche, reportez-vous à la recette du contrôleur de recherche .
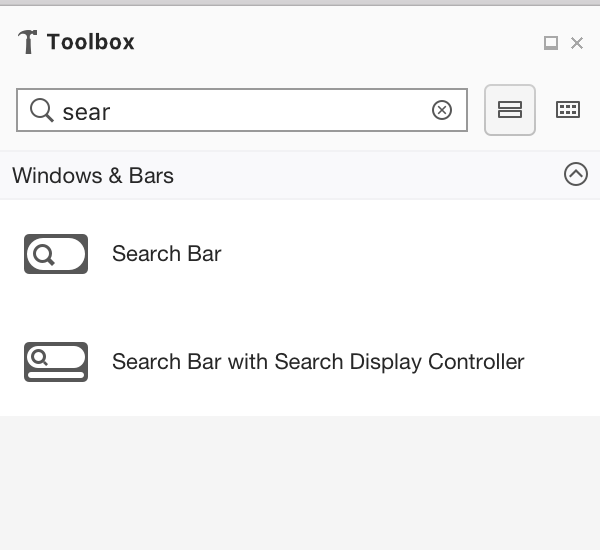
Utilisation de la barre de recherche dans le Designer
Le Designer offre deux options pour implémenter une barre de recherche dans le concepteur
- Barre de recherche
- Barre de recherche avec le contrôleur d’affichage de recherche (déconseillé)

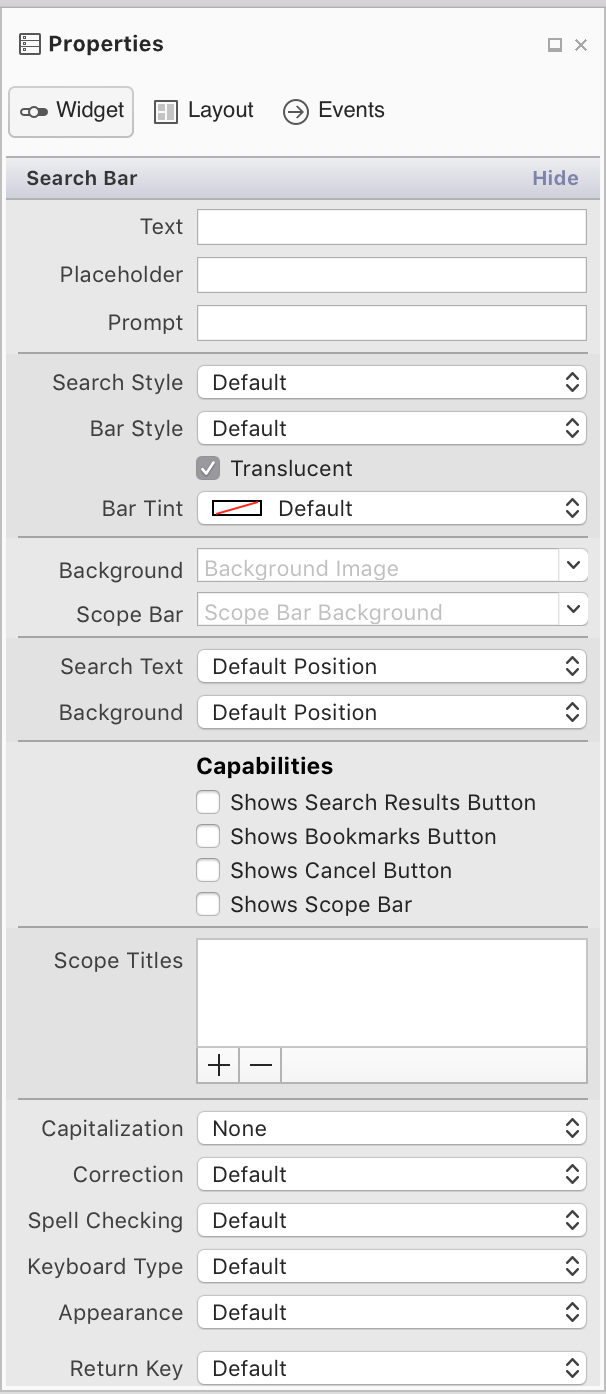
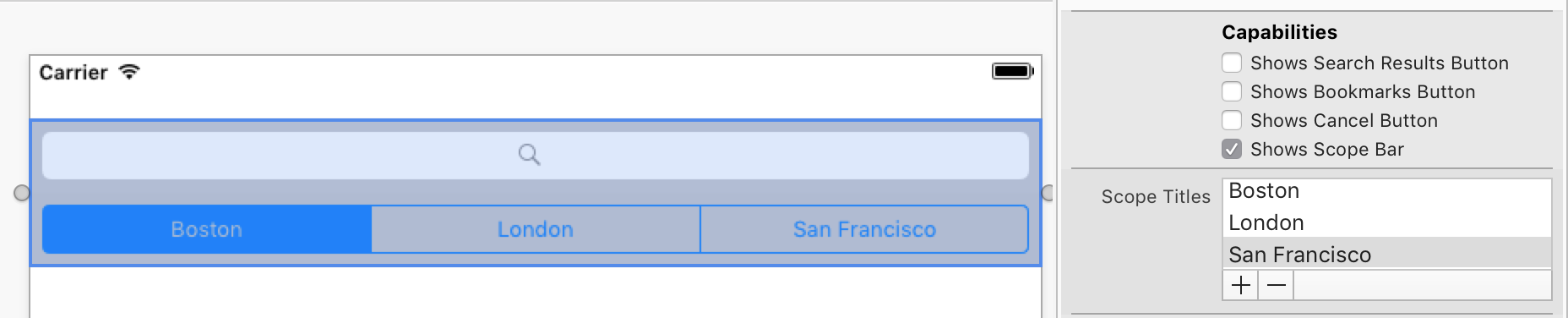
Utiliser le panneau de propriétés pour définir des propriétés dans la barre de recherche

Ces propriétés sont expliquées ci-dessous :
Texte, Espace réservé, Invite : ces propriétés sont utilisées pour suggérer et indiquer comment les utilisateurs doivent utiliser la barre de recherche. Par exemple, si votre application affichait une liste de magasins, vous pouvez utiliser la propriété d’invite pour indiquer que les utilisateurs peuvent « Entrer une ville, un nom d’histoire ou un code postal »
Style de recherche : vous pouvez définir la barre de recherche sur Proéminent ouMinimal. L’utilisation du proéminent teinte tout le reste à l’écran, à l’exception de la barre de recherche, ce qui entraîne le focus sur la barre de recherche. La barre de recherche de style minimal s’intègre à son environnement.
Fonctionnalités : l’activation de ces propriétés affiche uniquement l’élément d’interface utilisateur. La fonctionnalité doit être implémentée pour ceux-ci en lençant l’événement correct, comme indiqué dans la documentation de l’API barre de recherche.
- Bouton Résultats de la recherche / Signets : affiche une icône Résultats de recherche ou Signets dans la barre de recherche
- Affiche le bouton Annuler : permet aux utilisateurs de quitter la fonction de recherche. Il est recommandé que cette option soit sélectionnée.
- Affiche la barre d’étendue : permet aux utilisateurs de limiter l’étendue de leur recherche. Par exemple, lors d’une recherche dans l’application de musique, l’utilisateur peut choisir s’il souhaite rechercher une chanson ou un artiste particulier dans Apple Music ou dans sa bibliothèque. Pour afficher différentes options, ajoutez un tableau de titres à la propriété ScopeBarTitles .

Comportement du texte : ces options sont utilisées pour traiter la façon dont l’entrée utilisateur est mise en forme lorsqu’il tape. La mise en majuscules définit le début de chaque mot ou phrase, ou de chaque caractère en majuscules. Correction et vérification orthographique avec invitent l’utilisateur avec des suggestions d’orthographe de mots au fur et à mesure de leur frappe.
Clavier : contrôle le style de clavier affiché pour l’entrée, et par conséquent les touches disponibles sur le clavier. Cela inclut le pavé numérique, le pavé téléphonique, la Email, l’URL, ainsi que d’autres options.
Apparence : contrôle le style d’apparence du clavier et sera soit sombre, soit clair.
Clé de retour : modifiez l’étiquette de la clé de retour pour mieux refléter l’action à entreprendre. Les valeurs prises en charge sont Go, Join, Next, Route, Done et Search.
Sécurisé : identifie si l’entrée est masquée (par exemple pour une entrée de mot de passe).