Améliorations apportées au widget Recherche et écran d’accueil dans iOS 10
Cet article décrit les améliorations apportées par Apple au système widget dans iOS 10.
Apple a introduit plusieurs améliorations au système de widgets pour s’assurer que les widgets sont parfaits sur n’importe quel arrière-plan qui existe sur le nouvel écran de verrouillage iOS 10. En outre, les widgets contiennent désormais une propriété NCWidgetDisplayMode qui permet au développeur de décrire la quantité de contenu disponible et permet à l’utilisateur de développer et de réduire le contenu.
Les widgets (également appelés extensions aujourd’hui) sont un type spécial d’extension iOS qui affiche une petite quantité d’informations utiles ou exposent des fonctionnalités spécifiques à l’application en temps opportun. Par exemple, l’application Actualités a un widget qui affiche les titres principaux et l’application Calendrier fournit deux widgets différents : un pour afficher les événements d’aujourd’hui et un pour afficher les événements à venir.
Les widgets sont hautement personnalisables et peuvent contenir des éléments d’interface utilisateur tels que du texte, des images, des boutons, etc. En outre, le développeur peut personnaliser davantage la disposition de ses widgets.
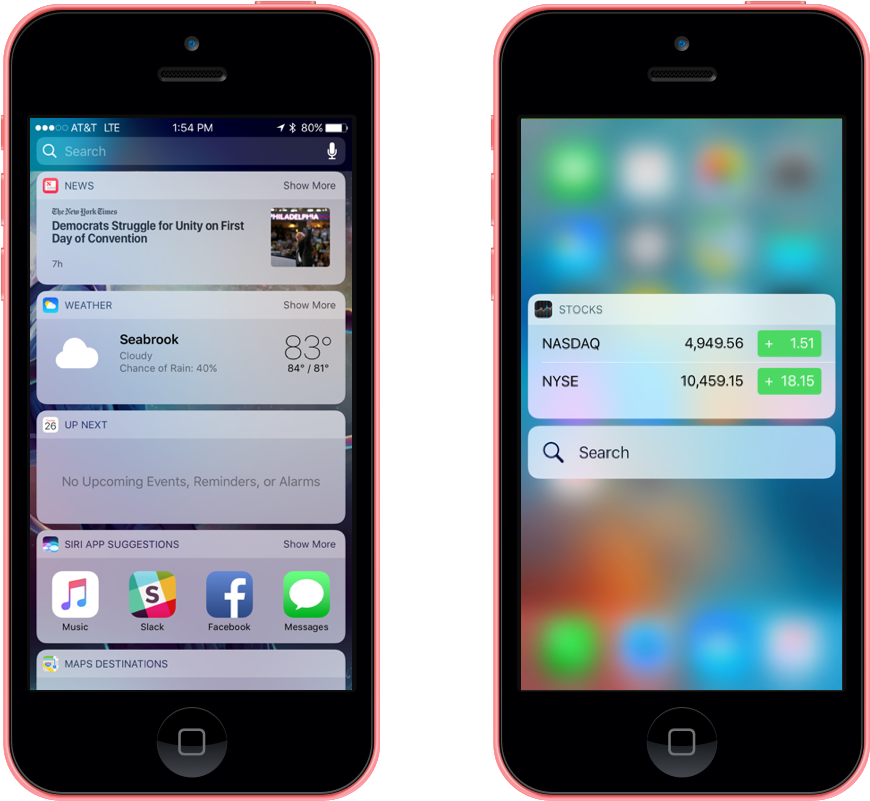
Il existe deux emplacements principaux qu’un utilisateur peut afficher et interagir avec les widgets d’une application :
- Écran de recherche : les utilisateurs peuvent ajouter les widgets qu’ils trouvent les plus utiles à leur écran de recherche. L’écran de recherche est accessible en balayant vers la droite sur les écrans Accueil et Verrouillage.
- Écran d’accueil : à partir de l’écran d’accueil, l’utilisateur peut utiliser 3D Touch pour ouvrir la liste Actions rapides en appliquant une pression à l’icône de l’application. Les widgets d’une application s’affichent au-dessus de la liste d’actions rapides. Pour plus d’informations, consultez notre documentation Introduction à 3D Touch .
Suggestions pour les développeurs de widgets
Dans l’idéal, le développeur doit toujours essayer et concevoir des widgets que l’utilisateur souhaite ajouter à ses écrans de recherche. À cette fin, Apple propose les suggestions suivantes :
- Créez une expérience d’affichage rapide : les widgets souhaités de l’utilisateur qui fournissent des informations brèves et rapides sur les mises à jour d’état ou leur permettent d’effectuer rapidement des tâches simples. Cela rend la bonne quantité d’informations et d’interactivité essentielle. Dans la mesure du possible, autorisez l’utilisateur à effectuer une tâche donnée avec un seul appui. En outre, étant donné que les widgets ne prennent pas en charge le panoramique ou le défilement, cela doit être pris en compte dans la conception du widget.
- Afficher rapidement le contenu : les widgets sont conçus pour être accessibles en un clin d’œil. Par conséquent, l’utilisateur ne doit jamais avoir à attendre que le contenu soit chargé une fois qu’un widget est affiché. Les widgets doivent mettre en cache leur contenu localement afin qu’ils puissent afficher le contenu récent pendant le chargement du contenu frais en arrière-plan.
- Fournissez le remplissage et les marges appropriés - Les widgets ne doivent jamais sembler bondés. Évitez donc d’étendre le contenu aux bords de la vue d’un widget. Il doit toujours y avoir une marge de plusieurs pixels entre les bords et le contenu. Apple suggère également d’utiliser l’icône de l’application, affichée en haut du widget, comme repère d’alignement. Si le widget présente une disposition de grille, assurez-vous qu’il existe un remplissage approprié entre les éléments de la grille et essayez de limiter le nombre d’éléments à quatre maximum.
- Utiliser des dispositions adaptables : la largeur d’un widget varie en fonction de l’appareil sur lequel il s’exécute et de l’orientation de l’appareil. La hauteur d’un widget peut également varier en fonction de son affichage dans un état Réduit (par défaut) ou développé (non pris en charge par tous les widgets). Un widget réduit a une hauteur d’environ deux et demi lignes de table iOS standard. Le développeur peut demander la taille d’un widget développé, mais il doit idéalement être inférieur à la hauteur de l’écran. Dans l’état réduit, le widget doit afficher uniquement les informations essentielles et autonomes. Lorsqu’il est développé, le widget doit afficher des informations supplémentaires qui améliorent le contenu principal affiché dans l’état réduit. Les widgets affichés dans la liste d’actions rapides ne sont affichés qu’à l’état réduit.
- Ne personnalisez pas l’arrière-plan du widget : les widgets sont affichés sur un arrière-plan clair et flou fourni par le système. Cela permet de promouvoir la cohérence entre les widgets et d’améliorer la lisibilité de leur contenu. Évitez d’utiliser une image en tant qu’arrière-plan du widget, car elle peut être en conflit avec les papier peints Verrouillage et Écran d’accueil de l’utilisateur.
- Utilisez la police système en noir ou gris foncé : lorsque vous affichez du texte dans un widget, la police système fonctionne le mieux. La police doit se trouver dans une couleur noire ou gris foncé pour se distinguer par rapport à l’arrière-plan du widget flou et clair.
- Fournir l’accès aux applications si nécessaire : les widgets doivent toujours fonctionner séparément de leur application. Toutefois, si des fonctionnalités plus approfondies sont requises, le widget doit être en mesure de lancer l’application pour afficher ou modifier un élément d’informations spécifique. N’incluez jamais de bouton « ouvrir l’application », il vous suffit d’autoriser l’utilisateur à appuyer sur le contenu lui-même et à ne jamais ouvrir une application tierce.
- Sélectionnez un nom de widget clair et concis : l’icône de l’application et le nom du widget sont toujours affichés sur le contenu du widget. Apple suggère d’utiliser le nom de l’application pour son widget principal et un nom clair et concis pour tous les autres qu’il fournit. Lorsque vous fournissez un titre de widget personnalisé, ils doivent être précédés du nom de l’application (par exemple, Cartes à proximité, Cartes Restaurants, etc.).
- Informez quand l’authentification ajoute de la valeur : si des fonctionnalités ou informations supplémentaires sont disponibles uniquement lorsque l’utilisateur est authentifié et connecté, présentez-le à l’utilisateur. Par exemple, une application de partage de trajet peut indiquer « Se connecter pour réserver un tour ».
- Sélectionnez un widget de liste d’actions rapides : si l’application fournit plusieurs widgets, le développeur doit choisir celui à présenter lorsque l’utilisateur affiche la liste d’actions rapides en appliquant une pression à l’icône de l’application à l’aide de 3D Touch.
Pour plus d’informations sur l’utilisation des widgets, consultez notre présentation des extensions, la documentation Introduction à 3D Touch et le Guide de programmation des extensions d’application d’Apple.
Utilisation de Vibrancy
Vibrancy garantit que le texte d’un widget reste lisible lorsqu’il est présenté sur l’arrière-plan flou du widget (fourni par le système). Avant iOS 10, le développeur utilise un NotificationCenterVibrancyEffect pour la viabilité du widget. Par exemple :
// DEPRECATED: Get Widget Vibrancy Effect
var vibrancy = UIVibrancyEffect.CreateForNotificationCenter ();
Cela est déconseillé dans iOS 10 et doit être remplacé par un WidgetPrimaryVibrancyEffect ou un WidgetSecondaryVibrancyEffect. Par exemple :
// Get Primary Widget Vibrancy Effect
var vibrancy = UIVibrancyEffect.CreatePrimaryVibrancyEffectForNotificationCenter ();
// Get Secondary Widget Vibrancy Effect
var vibrancy2 = UIVibrancyEffect.CreateSecondaryVibrancyEffectForNotificationCenter ();
Utilisation des widgets réduits et développés
Nouveautés d’iOS 10, les widgets contiennent désormais une propriété NCWidgetDisplayMode qui permet au développeur de décrire la quantité de contenu disponible et permet à l’utilisateur de développer et de réduire le contenu.
Lorsqu’un widget est initialement affiché, il est dans un état réduit. Un widget réduit a une hauteur d’environ deux et demi lignes de table iOS standard. Le développeur peut demander la taille d’un widget développé, mais il doit idéalement être inférieur à la hauteur de l’écran.
Dans l’état réduit, le widget doit afficher uniquement les informations essentielles et autonomes. Lorsqu’il est développé, le widget doit afficher des informations supplémentaires qui améliorent le contenu principal affiché dans l’état réduit. Par exemple, l’application Météo affiche les conditions météorologiques actuelles lorsqu’elles sont réduites et ajoute les prévisions horaires lorsqu’elles sont développées.
Les widgets affichés dans la liste d’actions rapides ne sont affichés qu’à l’état réduit. Si l’application fournit plusieurs widgets, le développeur doit choisir celui à présenter lorsque l’utilisateur affiche la liste d’actions rapides en appliquant une pression à l’icône de l’application à l’aide de 3D Touch.
L’exemple suivant est une simple extension Today (Widget) qui gère les états réduits et développés :
using System;
using NotificationCenter;
using Foundation;
using UIKit;
using CoreGraphics;
namespace MonkeyAbout
{
public partial class TodayViewController : UIViewController, INCWidgetProviding
{
protected TodayViewController (IntPtr handle) : base (handle)
{
// Note: this .ctor should not contain any initialization logic.
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Tell widget it can be expanded
ExtensionContext.SetWidgetLargestAvailableDisplayMode (NCWidgetDisplayMode.Expanded);
// Get the maximum size
var maxSize = ExtensionContext.GetWidgetMaximumSize (NCWidgetDisplayMode.Expanded);
}
[Export ("widgetPerformUpdateWithCompletionHandler:")]
public void WidgetPerformUpdate (Action<NCUpdateResult> completionHandler)
{
// Take action based on the display mode
switch (ExtensionContext.GetWidgetActiveDisplayMode()) {
case NCWidgetDisplayMode.Compact:
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
Content.Text = "Gorilla!!!!";
break;
}
// Report results
// If an error is encoutered, use NCUpdateResultFailed
// If there's no update required, use NCUpdateResultNoData
// If there's an update, use NCUpdateResultNewData
completionHandler (NCUpdateResult.NewData);
}
[Export ("widgetActiveDisplayModeDidChange:withMaximumSize:")]
public void WidgetActiveDisplayModeDidChange (NCWidgetDisplayMode activeDisplayMode, CGSize maxSize)
{
// Take action based on the display mode
switch (activeDisplayMode) {
case NCWidgetDisplayMode.Compact:
PreferredContentSize = maxSize;
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
PreferredContentSize = new CGSize (0, 200);
Content.Text = "Gorilla!!!!";
break;
}
}
}
}
Examinez en détail le code spécifique du mode d’affichage du widget. Pour informer le système que ce widget prend en charge l’état développé, il utilise :
// Tell widget it can be expanded
ExtensionContext.SetWidgetLargestAvailableDisplayMode (NCWidgetDisplayMode.Expanded);
Pour obtenir le mode d’affichage actuel du widget, il utilise :
ExtensionContext.GetWidgetActiveDisplayMode()
Pour obtenir la taille maximale de l’état Réduit ou Développé, elle utilise :
// Get the maximum size
var maxSize = ExtensionContext.GetWidgetMaximumSize (NCWidgetDisplayMode.Expanded);
Pour gérer l’état (mode d’affichage), il utilise :
[Export ("widgetActiveDisplayModeDidChange:withMaximumSize:")]
public void WidgetActiveDisplayModeDidChange (NCWidgetDisplayMode activeDisplayMode, CGSize maxSize)
{
// Take action based on the display mode
switch (activeDisplayMode) {
case NCWidgetDisplayMode.Compact:
PreferredContentSize = maxSize;
Content.Text = "Let's Monkey About!";
break;
case NCWidgetDisplayMode.Expanded:
PreferredContentSize = new CGSize (0, 200);
Content.Text = "Gorilla!!!!";
break;
}
}
Outre la définition de la taille demandée pour chaque état (réduit ou développé), elle met également à jour le contenu affiché pour qu’il corresponde à la nouvelle taille.
Résumé
Cet article a abordé les améliorations apportées par Apple au système widget dans iOS 10 et a montré comment les implémenter dans Xamarin.iOS.