Autres icônes d’application dans Xamarin.iOS
Cet article traite de l’utilisation d’autres icônes d’application dans Xamarin.iOS.
Apple a ajouté plusieurs améliorations à iOS 10.3 qui permettent à une application de gérer son icône :
ApplicationIconBadgeNumber- Obtient ou définit le badge de l’icône d’application dans le Springboard.SupportsAlternateIcons- Sitruel’application a un autre ensemble d’icônes.AlternateIconName- Retourne le nom de l’autre icône actuellement sélectionnée ounullsi vous utilisez l’icône principale.SetAlternameIconName- Utilisez cette méthode pour basculer l’icône de l’application vers l’autre icône donnée.
![]()
Ajout d’icônes alternatives à un projet Xamarin.iOS
Pour permettre à une application de basculer vers une autre icône, une collection d’images d’icônes doit être incluse dans le projet d’application Xamarin.iOS. Ces images ne peuvent pas être ajoutées au projet à l’aide de la méthode classique Assets.xcassets , elles doivent être ajoutées directement au dossier Resources .
Effectuez les actions suivantes :
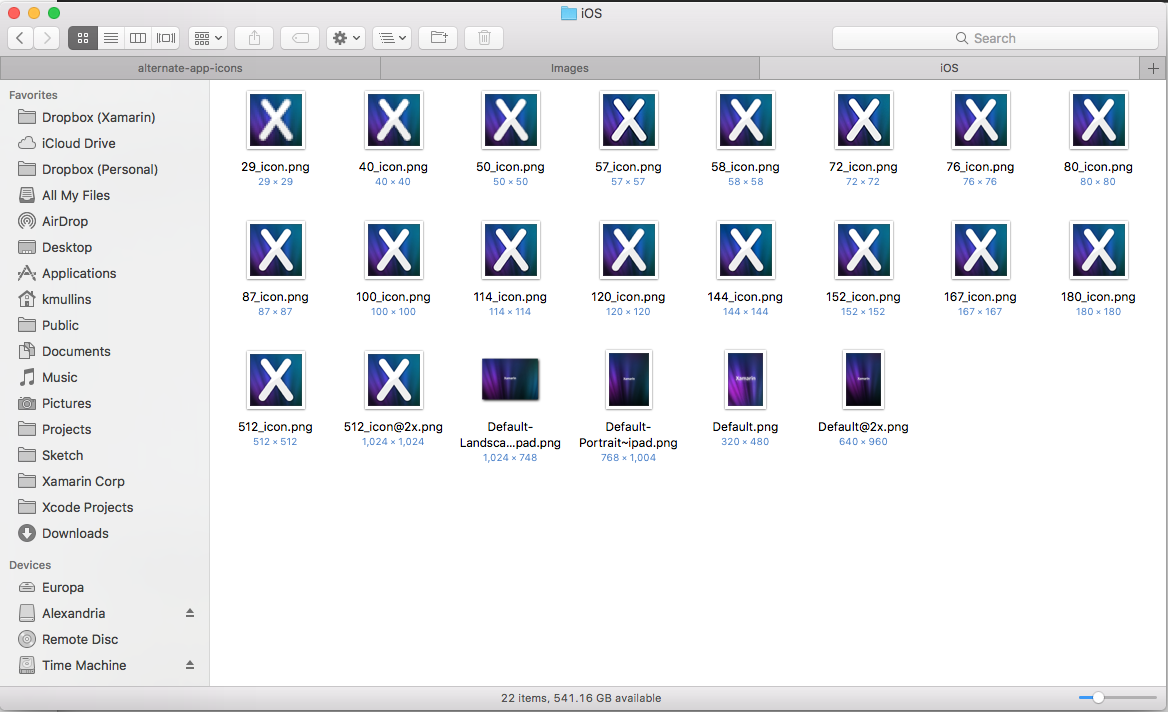
Sélectionnez les images d’icône requises dans un dossier, sélectionnez tout et faites-les glisser vers le dossier Ressources de l’Explorateur de solutions :

Lorsque vous y êtes invité, sélectionnez Copier, Utilisez la même action pour tous les fichiers sélectionnés, puis cliquez sur le bouton OK :

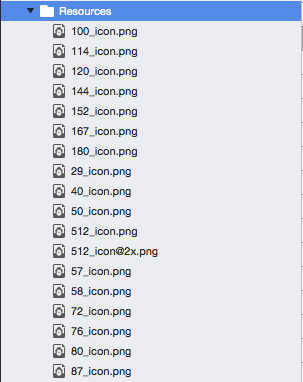
Le dossier Ressources doit ressembler à ce qui suit lorsque vous avez terminé :

Modification du fichier Info.plist
Avec les images requises ajoutées au dossier Resources, la clé CFBundleAlternateIcons doit être ajoutée au fichier Info.plist du projet. Cette clé définit le nom de la nouvelle icône et les images qui le composent.
Effectuez les actions suivantes :
- Dans l’Explorateur de solutions, double-cliquez sur le fichier Info.plist pour l’ouvrir et le modifier.
- Basculez vers la vue Source.
- Ajoutez une touche d’icônes Bundle et laissez le type défini sur Dictionnaire.
- Ajoutez une
CFBundleAlternateIconsclé et définissez le type sur dictionnaire. - Ajoutez une
AppIcon2clé et définissez le type sur dictionnaire. Il s’agit du nom du nouveau jeu d’icônes d’application de remplacement. - Ajouter une
CFBundleIconFilesclé et définir le type sur tableau - Ajoutez une nouvelle chaîne au
CFBundleIconFilestableau pour chaque fichier d’icônes en laissant l’extension et les@2xsuffixes ,@3xetc. (exemple100_icon). Répétez cette étape pour chaque fichier qui compose le jeu d’icônes de remplacement. - Ajoutez une
UIPrerenderedIconclé auAppIcon2dictionnaire, définissez le type sur Boolean et la valeur No. - Enregistrez les modifications du fichier.
Le fichier Info.plist obtenu doit ressembler à ce qui suit une fois terminé :
![]()
Vous pouvez également l’ouvrir dans un éditeur de texte :
<key>CFBundleIcons</key>
<dict>
<key>CFBundleAlternateIcons</key>
<dict>
<key>AppIcon2</key>
<dict>
<key>CFBundleIconFiles</key>
<array>
<string>100_icon</string>
<string>114_icon</string>
<string>120_icon</string>
<string>144_icon</string>
<string>152_icon</string>
<string>167_icon</string>
<string>180_icon</string>
<string>29_icon</string>
<string>40_icon</string>
<string>50_icon</string>
<string>512_icon</string>
<string>57_icon</string>
<string>58_icon</string>
<string>72_icon</string>
<string>76_icon</string>
<string>80_icon</string>
<string>87_icon</string>
</array>
<key>UIPrerenderedIcon</key>
<false/>
</dict>
</dict>
</dict>
Gestion de l’icône de l’application
Avec les images d’icône incluses dans le projet Xamarin.iOS et le fichier Info.plist correctement configuré, le développeur peut utiliser l’une des nombreuses nouvelles fonctionnalités ajoutées à iOS 10.3 pour contrôler l’icône de l’application.
La SupportsAlternateIcons propriété de la UIApplication classe permet au développeur de voir si une application prend en charge d’autres icônes. Par exemple :
// Can the app select a different icon?
PrimaryIconButton.Enabled = UIApplication.SharedApplication.SupportsAlternateIcons;
AlternateIconButton.Enabled = UIApplication.SharedApplication.SupportsAlternateIcons;
La ApplicationIconBadgeNumber propriété de la UIApplication classe permet au développeur d’obtenir ou de définir le numéro de badge actuel de l’icône d’application dans Springboard. La valeur par défaut est zéro (0). Par exemple :
// Set the badge number to 1
UIApplication.SharedApplication.ApplicationIconBadgeNumber = 1;
La AlternateIconName propriété de la UIApplication classe permet au développeur d’obtenir le nom de l’icône d’application alternative actuellement sélectionnée ou si null l’application utilise l’icône principale. Par exemple :
// Get the name of the currently selected alternate
// icon set
var name = UIApplication.SharedApplication.AlternateIconName;
if (name != null ) {
// Do something with the name
}
La SetAlternameIconName propriété de la UIApplication classe permet au développeur de modifier l’icône d’application. Passez le nom de l’icône à sélectionner ou null à revenir à l’icône principale. Par exemple :
partial void UsePrimaryIcon (Foundation.NSObject sender)
{
UIApplication.SharedApplication.SetAlternateIconName (null, (err) => {
Console.WriteLine ("Set Primary Icon: {0}", err);
});
}
partial void UseAlternateIcon (Foundation.NSObject sender)
{
UIApplication.SharedApplication.SetAlternateIconName ("AppIcon2", (err) => {
Console.WriteLine ("Set Alternate Icon: {0}", err);
});
}
Lorsque l’application est exécutée et que l’utilisateur sélectionne une autre icône, une alerte comme celle-ci s’affiche :
![]()
Si l’utilisateur revient à l’icône principale, une alerte comme celle-ci s’affiche :
![]()
Résumé
Cet article a abordé l’ajout d’autres icônes d’application à un projet Xamarin.iOS et leur utilisation à l’intérieur de l’application.