Xamarin.Forms à l’aide de Visual Basic.NET
Xamarin ne prend pas directement en charge Visual Basic : suivez les instructions de cette page pour créer une solution C# Xamarin.Forms, puis remplacez le projet C# .NET Standard par Visual Basic.
Remarque
Vous devez utiliser Visual Studio sur Windows pour programmer avec Visual Basic.
Procédure pas à pas Xamarin.Forms avec Visual Basic
Procédez comme suit pour créer un projet Xamarin.Forms simple qui utilise Visual Basic :
Dans Visual Studio 2019, choisissez Créer un projet.
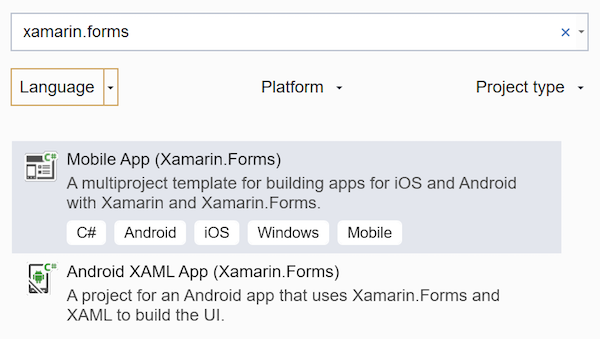
Dans la fenêtre Créer un projet, tapez Xamarin.Forms pour filtrer la liste et sélectionner Application mobile (Xamarin.Forms), puis appuyez sur Suivant.
Dans l’écran suivant, tapez un nom pour le projet, puis appuyez sur Créer.
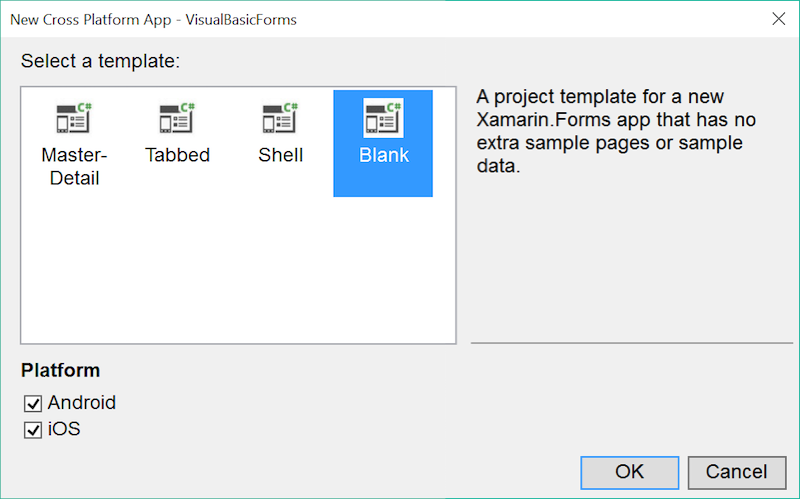
Choisissez le modèle vide , puis appuyez sur OK :
Cela crée une solution Xamarin.Forms dans Visual Studio à l’aide de C#. Les étapes suivantes modifient la solution pour utiliser Visual Basic.
Cliquez avec le bouton droit sur la solution et choisissez Ajouter > un nouveau projet...
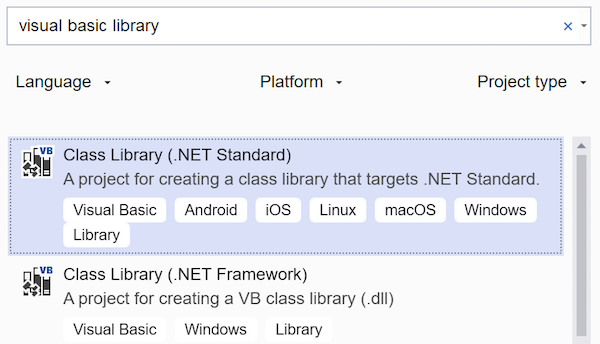
Tapez la bibliothèque Visual Basic pour filtrer les options du projet et choisissez l’option Bibliothèque de classes (.NET Standard) avec l’icône Visual Basic :
Dans l’écran suivant, tapez un nom pour le projet, puis appuyez sur Créer.
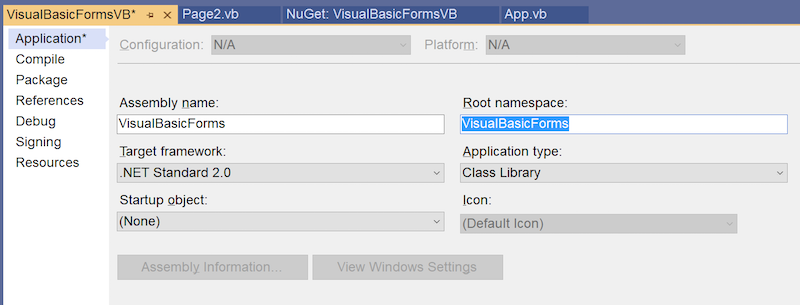
Cliquez avec le bouton droit sur le projet Visual Basic et choisissez Propriétés, puis modifiez l’espace de noms Par défaut pour qu’il corresponde aux projets C# existants :
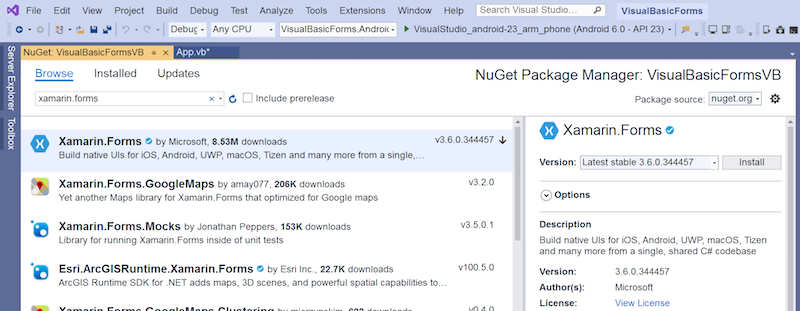
Cliquez avec le bouton droit sur le nouveau projet Visual Basic et choisissez Gérer les packages NuGet, puis installez Xamarin.Forms et fermez la fenêtre du gestionnaire de package.
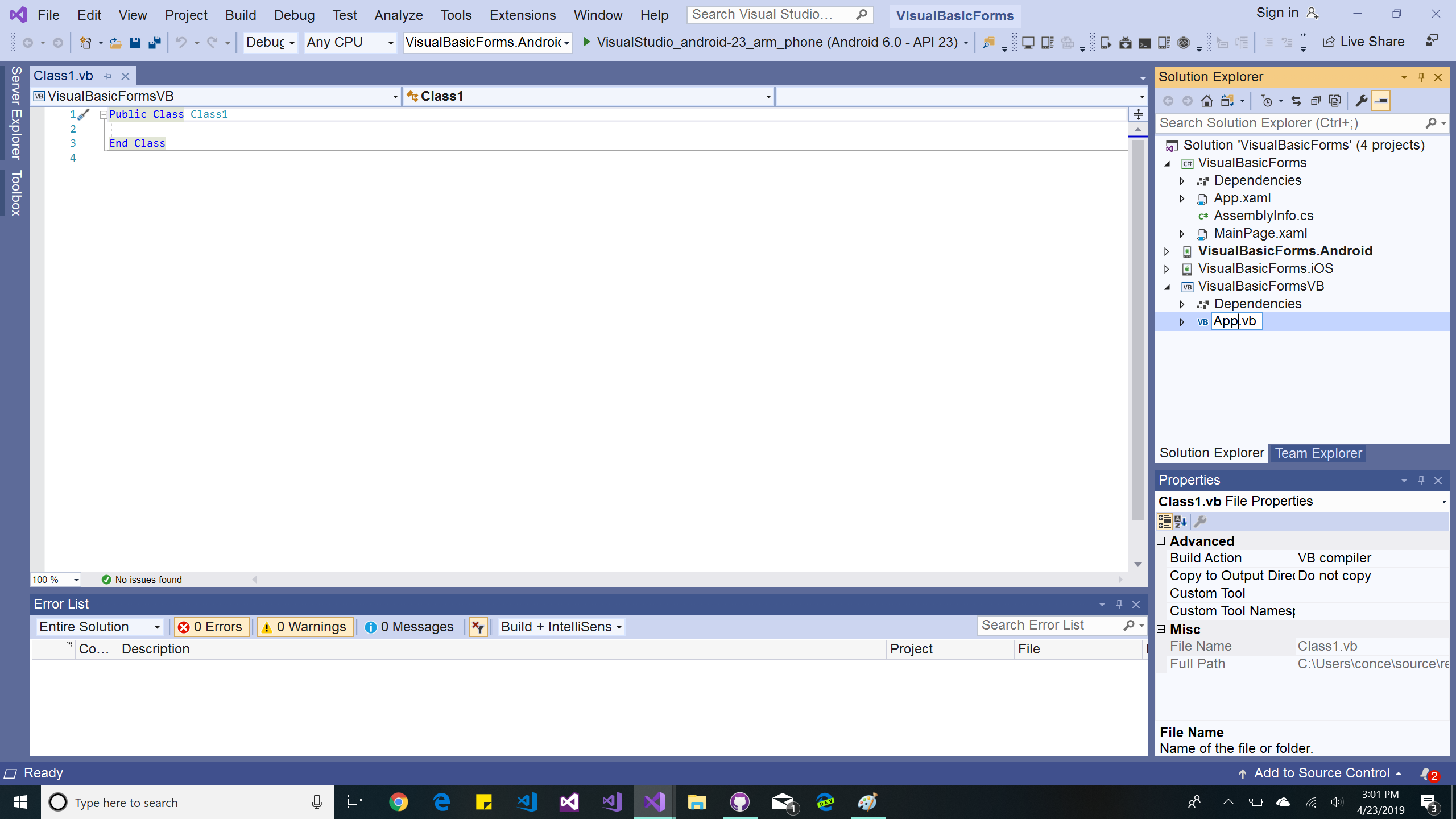
Renommez le fichier Class1.vb par défaut en App.vb :
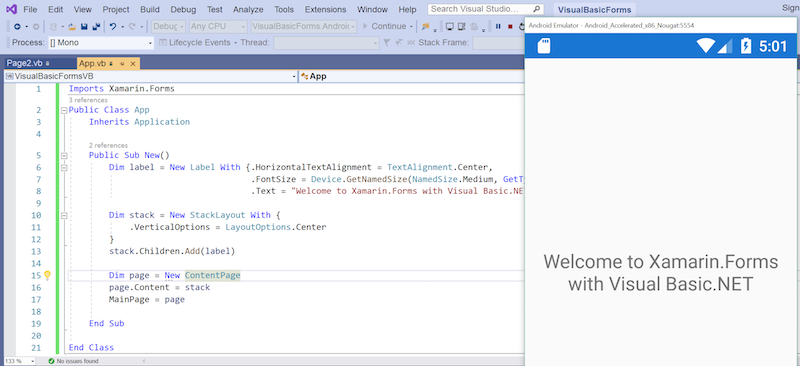
Collez le code suivant dans le fichier App.vb , qui deviendra le point de départ de votre application Xamarin.Forms :
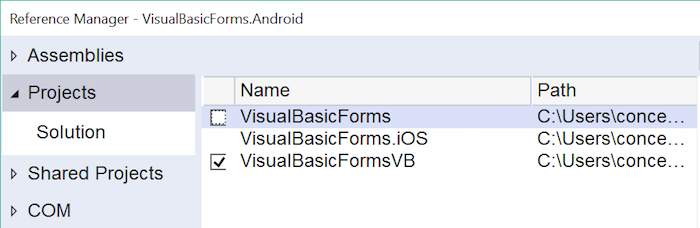
Imports Xamarin.Forms Public Class App Inherits Application Public Sub New() Dim label = New Label With {.HorizontalTextAlignment = TextAlignment.Center, .FontSize = Device.GetNamedSize(NamedSize.Medium, GetType(Label)), .Text = "Welcome to Xamarin.Forms with Visual Basic.NET"} Dim stack = New StackLayout With { .VerticalOptions = LayoutOptions.Center } stack.Children.Add(label) Dim page = New ContentPage page.Content = stack MainPage = page End Sub End ClassMettez à jour les projets Android et iOS afin qu’ils référencent un nouveau projet Visual Basic (et non le projet C# créé par le modèle). Cliquez avec le bouton droit sur le nœud Références dans les projets Android et iOS pour ouvrir le Gestionnaire de références. Annulez la graduation de la bibliothèque C# et cochez la bibliothèque Visual Basic (n’oubliez pas, faites-le pour les projets Android et iOS).
Supprimez le projet C#. Ajoutez de nouveaux fichiers .vb pour générer votre application Xamarin.Forms. Un modèle pour les nouveaux
ContentPages en Visual Basic est illustré ci-dessous :Imports Xamarin.Forms Public Class Page2 Inherits ContentPage Public Sub New() Dim label = New Label With {.HorizontalTextAlignment = TextAlignment.Center, .FontSize = Device.GetNamedSize(NamedSize.Medium, GetType(Label)), .Text = "Visual Basic ContentPage"} Dim stack = New StackLayout With { .VerticalOptions = LayoutOptions.Center } stack.Children.Add(label) Content = stack End Sub End Class
Limitations de Visual Basic dans Xamarin.Forms
Comme indiqué dans la page Basic.NET visuel portable, Xamarin ne prend pas en charge le langage Visual Basic. Cela signifie qu’il existe certaines limitations sur l’endroit où vous pouvez utiliser Visual Basic :
Les pages XAML ne peuvent pas être incluses dans le projet Visual Basic . Le générateur code-behind ne peut générer que C#. Il est possible d’inclure du code XAML dans une bibliothèque de classes portable C# distincte, référencée et d’utiliser la liaison de données pour remplir les fichiers XAML via des modèles Visual Basic (un exemple de ceci est inclus dans l’exemple).
Les renderers personnalisés ne peuvent pas être écrits en Visual Basic, ils doivent être écrits en C# dans les projets de plateforme native.
Les implémentations du service de dépendance ne peuvent pas être écrites en Visual Basic, elles doivent être écrites en C# dans les projets de plateforme native.