Remplacement de la barre d’action
Vue d’ensemble
L’une des utilisations les plus courantes consiste Toolbar à remplacer la barre d’action par défaut par un projet personnalisé Toolbar (lorsqu’un nouveau projet Android est créé, il utilise la barre d’action par défaut). Étant donné que la Toolbar possibilité d’ajouter des logos, des titres, des éléments de menu, des boutons de navigation et même des vues personnalisées à la section de barre d’application de l’interface utilisateur d’une activité offre une mise à niveau significative sur la barre d’action par défaut.
Pour remplacer la barre d’action par défaut d’une application par un Toolbar:
Créez un thème personnalisé et modifiez les propriétés de l’application afin qu’elle utilise ce nouveau thème.
Désactivez l’attribut
windowActionBardans le thème personnalisé et activez l’attributwindowNoTitle.Définir une disposition pour le
Toolbar.Incluez la
Toolbardisposition dans le fichier de disposition Main.axml de l’activité.Ajoutez du code à la méthode de l’activité
OnCreatepour localiser etToolbarappelerSetActionBarl’installationToolBaren tant que barre d’action.
Les sections suivantes expliquent ce processus en détail. Une application simple est créée et sa barre d’action est remplacée par une application personnalisée Toolbar.
Démarrer un projet d’application
Créez un projet Android appelé ToolbarFun (voir Hello, Android pour plus d’informations sur la création d’un projet Android). Une fois ce projet créé, définissez les niveaux d’API Android cibles et minimaux sur Android 5.0 (NIVEAU d’API 21 - Lollipop) ou version ultérieure. Pour plus d’informations sur la définition des niveaux de version Android, consultez Présentation des niveaux d’API Android. Lorsque l’application est générée et exécutée, elle affiche la barre d’action par défaut, comme indiqué dans cette capture d’écran :
Créer un thème personnalisé
Ouvrez le répertoire Resources/values et créez un fichier appelé styles.xml. Remplacez son contenu par le code XML suivant :
<?xml version="1.0" encoding="utf-8" ?>
<resources>
<style name="MyTheme" parent="@android:style/Theme.Material.Light.DarkActionBar">
<item name="android:windowNoTitle">true</item>
<item name="android:windowActionBar">false</item>
<item name="android:colorPrimary">#5A8622</item>
</style>
</resources>
Ce code XML définit un nouveau thème personnalisé appelé MyTheme basé sur le thème Theme.Material.Light.DarkActionBar dans Lollipop. L’attribut windowNoTitle est défini pour true masquer la barre de titre :
<item name="android:windowNoTitle">true</item>
Pour afficher la barre d’outils personnalisée, la valeur par défaut ActionBar doit être désactivée :
<item name="android:windowActionBar">false</item>
Un paramètre olive-vert colorPrimary est utilisé pour la couleur d’arrière-plan de la barre d’outils :
<item name="android:colorPrimary">#5A8622</item>
Appliquer le thème personnalisé
Modifiez Propriétés/AndroidManifest.xml et ajoutez l’attribut suivant android:theme à l’élément <application> afin que l’application utilise le MyTheme thème personnalisé :
<application android:label="@string/app_name" android:theme="@style/MyTheme"></application>
Pour plus d’informations sur l’application d’un thème personnalisé à une application, consultez Utilisation de thèmes personnalisés.
Définir une disposition de barre d’outils
Dans le répertoire Ressources/disposition , créez un fichier appelé toolbar.xml. Remplacez son contenu par le code XML suivant :
<?xml version="1.0" encoding="utf-8"?>
<Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minHeight="?android:attr/actionBarSize"
android:background="?android:attr/colorPrimary"
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"/>
Ce code XML définit la valeur personnalisée Toolbar qui remplace la barre d’action par défaut. La hauteur minimale du fichier Toolbar est définie sur la taille de la barre d’action qu’elle remplace :
android:minHeight="?android:attr/actionBarSize"
La couleur d’arrière-plan du jeu Toolbar est définie sur la couleur olive-vert définie précédemment dans styles.xml :
android:background="?android:attr/colorPrimary"
À compter de Lollipop, l’attribut android:theme peut être utilisé pour mettre en forme une vue individuelle. Les ThemeOverlay.Material thèmes introduits dans Lollipop permettent de superposer les thèmes par défaut Theme.Material , en remplaçant les attributs pertinents pour les rendre clairs ou sombres. Dans cet exemple, le Toolbar thème utilise un thème sombre afin que son contenu soit clair en couleur :
android:theme="@android:style/ThemeOverlay.Material.Dark.ActionBar"
Ce paramètre est utilisé pour que les éléments de menu contrastent avec la couleur d’arrière-plan plus sombre.
Inclure la disposition de la barre d’outils
Modifiez le fichier de disposition Resources/layout/Main.axml et remplacez son contenu par le code XML suivant :
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/toolbar"
layout="@layout/toolbar" />
</RelativeLayout>
Cette disposition inclut la Toolbar disposition définie dans toolbar.xml et utilise une RelativeLayout option pour spécifier que la Toolbar disposition doit être placée en haut de l’interface utilisateur (au-dessus du bouton).
Rechercher et activer la barre d’outils
Modifiez MainActivity.cs et ajoutez l’instruction using suivante :
using Android.Views;
Ajoutez également les lignes de code suivantes à la fin de la OnCreate méthode :
var toolbar = FindViewById<Toolbar>(Resource.Id.toolbar);
SetActionBar(toolbar);
ActionBar.Title = "My Toolbar";
Ce code recherche les Toolbar caractéristiques de la barre d’actions par défaut et les appelle SetActionBar Toolbar . Le titre de la barre d’outils est remplacé par Ma barre d’outils. Comme indiqué dans cet exemple de code, il ToolBar peut être directement référencé en tant que barre d’action.
Compilez et exécutez cette application : la personnalisée Toolbar s’affiche à la place de la barre d’action par défaut :
Notez que le Toolbar style est indépendant du Theme.Material.Light.DarkActionBar thème appliqué au reste de l’application.
Si une exception se produit lors de l’exécution de l’application, consultez la section Résolution des problèmes ci-dessous.
Ajouter des éléments de menu
Dans cette section, les menus sont ajoutés au Toolbar. La zone supérieure droite de l’élément ToolBar est réservée aux éléments de menu : chaque élément de menu (également appelé élément d’action) peut effectuer une action dans l’activité actuelle ou effectuer une action pour le compte de l’ensemble de l’application.
Pour ajouter des menus au Toolbar:
Ajoutez des icônes de menu (si nécessaire) aux
mipmap-dossiers du projet d’application. Google fournit un ensemble d’icônes de menu gratuites sur la page Icônes matériau.Définissez le contenu des éléments de menu en ajoutant un nouveau fichier de ressources de menu sous Ressources/menu.
Implémentez la
OnCreateOptionsMenuméthode de l’activité : cette méthode gonfle les éléments de menu.Implémentez la
OnOptionsItemSelectedméthode de l’activité : cette méthode effectue une action lorsqu’un élément de menu est appuyé.
Les sections suivantes illustrent ce processus en détail en ajoutant des éléments de menu Modifier et Enregistrer aux éléments de menu personnalisés Toolbar.
Installer les icônes de menu
En continuant avec l’exemple d’application ToolbarFun , ajoutez des icônes de menu au projet d’application. Téléchargez les icônes de barre d’outils, décompressez et copiez le contenu des dossiers mipmap extraits dans les dossiers mipmap du projet sous ToolbarFun/Resources et incluez chaque fichier d’icône ajouté dans le projet.
Définir une ressource de menu
Créez un sous-répertoire de menu sous Ressources. Dans le sous-répertoire de menu , créez un fichier de ressources de menu appelé top_menus.xml et remplacez son contenu par le code XML suivant :
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_edit"
android:icon="@mipmap/ic_action_content_create"
android:showAsAction="ifRoom"
android:title="Edit" />
<item
android:id="@+id/menu_save"
android:icon="@mipmap/ic_action_content_save"
android:showAsAction="ifRoom"
android:title="Save" />
<item
android:id="@+id/menu_preferences"
android:showAsAction="never"
android:title="Preferences" />
</menu>
Ce code XML crée trois éléments de menu :
Élément de menu Modifier qui utilise l’icône
ic_action_content_create.png(un crayon).Élément de menu Enregistrer qui utilise l’icône
ic_action_content_save.png(une diskette).Élément de menu Préférences qui n’a pas d’icône.
Les showAsAction attributs des éléments de menu Modifier et Enregistrer sont définis ifRoom sur : ce paramètre entraîne l’affichage de ces éléments de menu dans l’espace Toolbar suffisant pour qu’ils soient affichés. Les ensembles showAsAction d’éléments de menu Préférences sont les never suivants : le menu Préférences s’affiche dans le menu de dépassement (trois points verticaux).
Implémenter OnCreateOptionsMenu
Ajoutez la méthode suivante à MainActivity.cs :
public override bool OnCreateOptionsMenu(IMenu menu)
{
MenuInflater.Inflate(Resource.Menu.top_menus, menu);
return base.OnCreateOptionsMenu(menu);
}
Android appelle la OnCreateOptionsMenu méthode afin que l’application puisse spécifier la ressource de menu d’une activité. Dans cette méthode, la ressource top_menus.xml est gonflée dans le passé menu. Ce code entraîne l’affichage des nouveaux éléments de menu Modifier, Enregistrer et Préférences dans le Toolbarfichier .
Implémenter OnOptionsItemSelected
Ajoutez la méthode suivante à MainActivity.cs :
public override bool OnOptionsItemSelected(IMenuItem item)
{
Toast.MakeText(this, "Action selected: " + item.TitleFormatted,
ToastLength.Short).Show();
return base.OnOptionsItemSelected(item);
}
Lorsqu’un utilisateur appuie sur un élément de menu, Android appelle la OnOptionsItemSelected méthode et passe l’élément de menu sélectionné. Dans cet exemple, l’implémentation affiche simplement un toast pour indiquer l’élément de menu qui a été appuyé.
Générez et exécutez ToolbarFun pour afficher les nouveaux éléments de menu dans la barre d’outils.
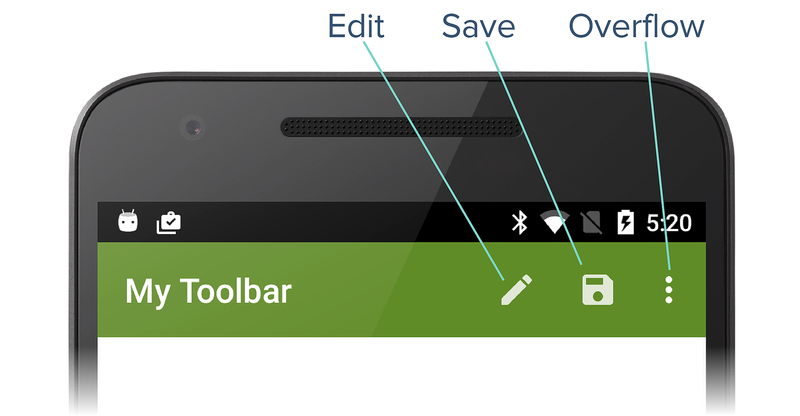
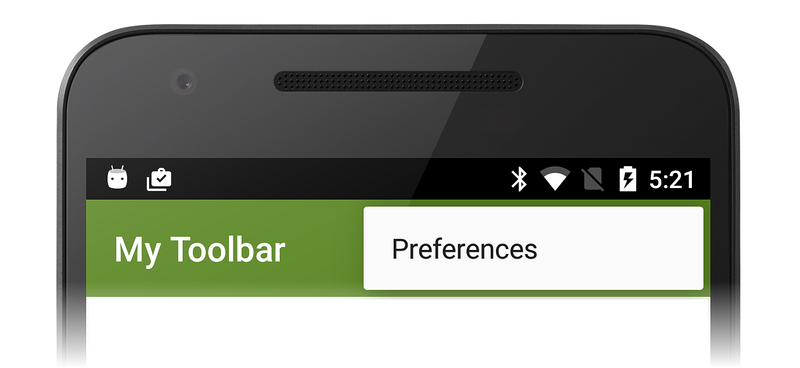
L’écran Toolbar affiche maintenant trois icônes de menu, comme illustré dans cette capture d’écran :
Lorsqu’un utilisateur appuie sur l’élément de menu Modifier , un toast s’affiche pour indiquer que la OnOptionsItemSelected méthode a été appelée :
Lorsqu’un utilisateur appuie sur le menu de dépassement, l’élément de menu Préférences s’affiche. En règle générale, les actions moins courantes doivent être placées dans le menu de dépassement de capacité . Cet exemple utilise le menu de dépassement de capacité pour préférences , car il n’est pas utilisé aussi souvent que Modifier et enregistrer :
Pour plus d’informations sur les menus Android, consultez la rubrique Menus des développeurs Android.
Dépannage
Les conseils suivants peuvent aider à déboguer des problèmes qui peuvent se produire lors du remplacement de la barre d’actions par une barre d’outils.
L’activité possède déjà une barre d’actions
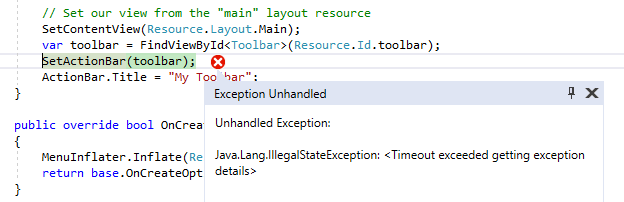
Si l’application n’est pas correctement configurée pour utiliser un thème personnalisé, comme expliqué dans Appliquer le thème personnalisé, l’exception suivante peut se produire lors de l’exécution de l’application :

En outre, un message d’erreur tel que le suivant peut être produit : Java.Lang.IllegalStateException : cette activité a déjà une barre d’action fournie par le décor de fenêtre.
Pour corriger cette erreur, vérifiez que l’attribut android:theme du thème personnalisé est ajouté à <application> (dans Propriétés/AndroidManifest.xml), comme décrit précédemment dans Appliquer le thème personnalisé. En outre, cette erreur peut être provoquée si la disposition ou le Toolbar thème personnalisé n’est pas configuré correctement.