Contrôle galerie Xamarin.Android
Gallery est un widget de disposition utilisé pour afficher des éléments dans une liste à défilement horizontal et positionne la sélection actuelle au centre de l’affichage.
Important
Ce widget a été déprécié dans Android 4.1 (niveau d’API 16).
Dans ce tutoriel, vous allez créer une galerie de photos, puis afficher un message toast chaque fois qu’un élément de galerie est sélectionné.
Une fois la Main.axml disposition définie pour l’affichage de contenu, est Gallery capturé à partir de la disposition avec FindViewById.
The
Adapter la propriété est ensuite utilisée pour définir un adaptateur personnalisé ( ImageAdapter) comme source de tous les éléments à afficher dans le dallery. le ImageAdapter est créé à l’étape suivante.
Pour faire quelque chose lorsqu’un utilisateur clique sur un élément de la galerie, un délégué anonyme est abonné auÉvénementItemClick . Il montre un
Toast qui affiche la position d’index (base zéro) de l’élément sélectionné (dans un scénario réel, la position peut être utilisée pour obtenir l’image pleine taille pour une autre tâche).
Tout d’abord, il existe quelques variables membres, y compris un tableau d’ID qui référencent les images enregistrées dans le répertoire de ressources dessinables (Ressources/drawable).
Ensuite se trouve le constructeur de classe, où
Contextpour un ImageAdapter instance est défini et enregistré dans un champ local.
Ensuite, cela implémente certaines méthodes requises héritées de BaseAdapter.
Constructeur et
Count sont explicites. Normalement
GetItem(int) doit retourner l’objet réel à la position spécifiée dans l’adaptateur, mais il est ignoré pour cet exemple. Également
GetItemId(int) doit retourner l’ID de ligne de l’élément, mais il n’est pas nécessaire ici.
La méthode effectue le travail pour appliquer une image à un
ImageView qui sera incorporé dans le
Gallery Dans cette méthode, le membre
Context est utilisé pour créer un nouveau ImageView.
The
ImageView est préparé en appliquant une image à partir du tableau local de ressources dessinables, en définissant le
Gallery.LayoutParams hauteur et largeur de l’image, en définissant l’échelle de façon à ce qu’elle s’adapte au
ImageView dimensions, puis enfin définir l’arrière-plan pour utiliser l’attribut stylable acquis dans le constructeur.
Consultez pour obtenir ImageView.ScaleType d’autres options de mise à l’échelle d’images.
Procédure pas à pas
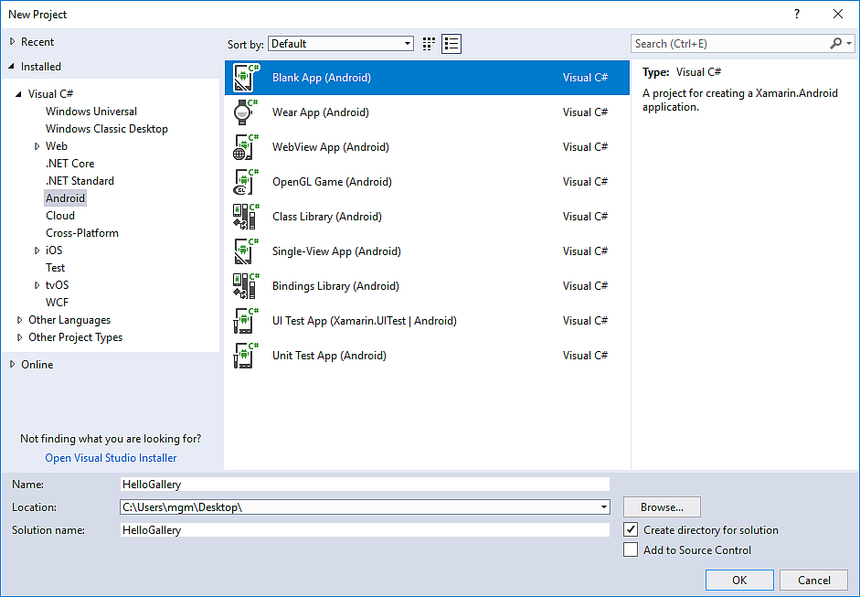
Démarrez un nouveau projet nommé HelloGallery.
Recherchez des photos que vous souhaitez utiliser, ou téléchargez ces exemples d’images. Ajoutez les fichiers image au répertoire Resources/Drawable du projet. Dans la fenêtre Propriétés , définissez l’action de génération pour chaque sur AndroidResource.
Ouvrez Resources/Layout/Main.axml et insérez les éléments suivants :
<?xml version="1.0" encoding="utf-8"?>
<Gallery xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gallery"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
Ouvrez MainActivity.cs et insérez le code suivant pour leMéthode OnCreate() :
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Set our view from the "main" layout resource
SetContentView (Resource.Layout.Main);
Gallery gallery = (Gallery) FindViewById<Gallery>(Resource.Id.gallery);
gallery.Adapter = new ImageAdapter (this);
gallery.ItemClick += delegate (object sender, Android.Widget.AdapterView.ItemClickEventArgs args) {
Toast.MakeText (this, args.Position.ToString (), ToastLength.Short).Show ();
};
}
Créez une classe appelée ImageAdapter qui sous-classes BaseAdapter:
public class ImageAdapter : BaseAdapter
{
Context context;
public ImageAdapter (Context c)
{
context = c;
}
public override int Count { get { return thumbIds.Length; } }
public override Java.Lang.Object GetItem (int position)
{
return null;
}
public override long GetItemId (int position)
{
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public override View GetView (int position, View convertView, ViewGroup parent)
{
ImageView i = new ImageView (context);
i.SetImageResource (thumbIds[position]);
i.LayoutParameters = new Gallery.LayoutParams (150, 100);
i.SetScaleType (ImageView.ScaleType.FitXy);
return i;
}
// references to our images
int[] thumbIds = {
Resource.Drawable.sample_1,
Resource.Drawable.sample_2,
Resource.Drawable.sample_3,
Resource.Drawable.sample_4,
Resource.Drawable.sample_5,
Resource.Drawable.sample_6,
Resource.Drawable.sample_7
};
}
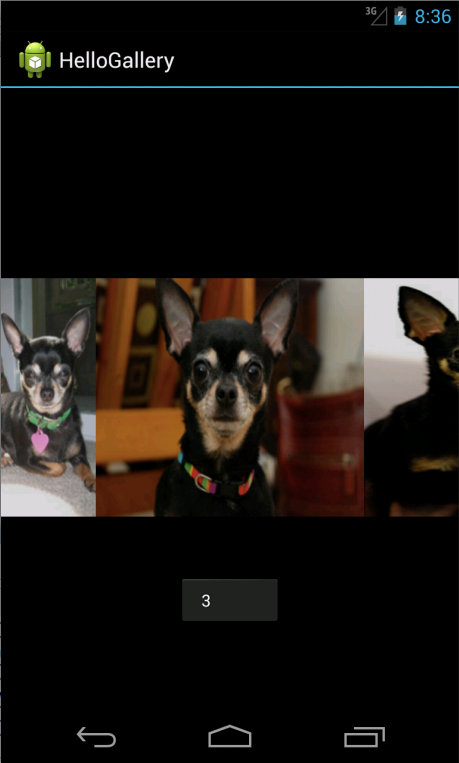
Exécutez l’application. Il doit ressembler à la capture d’écran ci-dessous :

Références
Les parties de cette page sont des modifications basées sur le travail créé et partagé par le projet Open Source Android et utilisé selon les termes décrits dans la licence d’attribution Creative Commons 2.5.