Hello, Android multi-écran - Démarrage rapide
Ce guide en deux parties étend l’application Phoneword de manière à gérer un second écran. Vous allez également y découvrir les composants des applications Android et plonger au cœur de l’architecture Android.
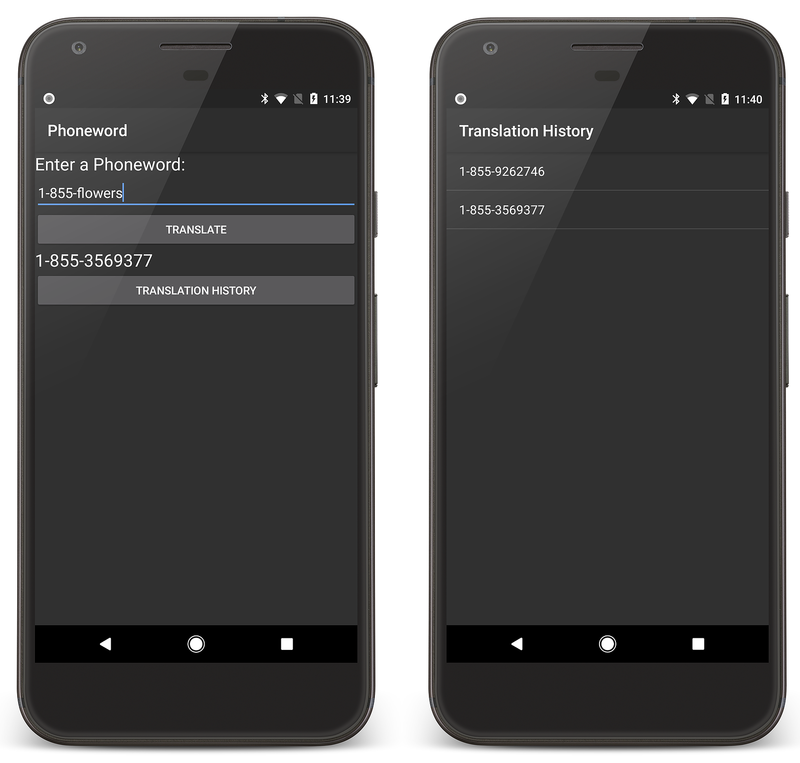
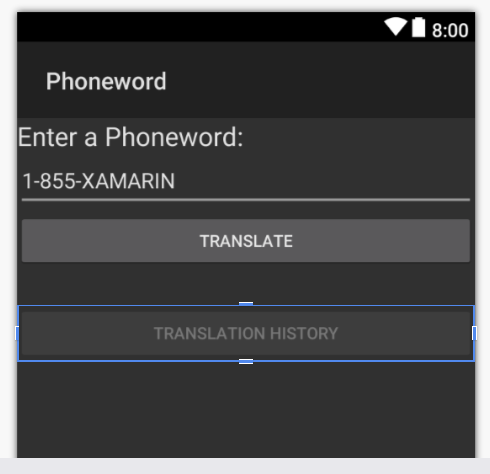
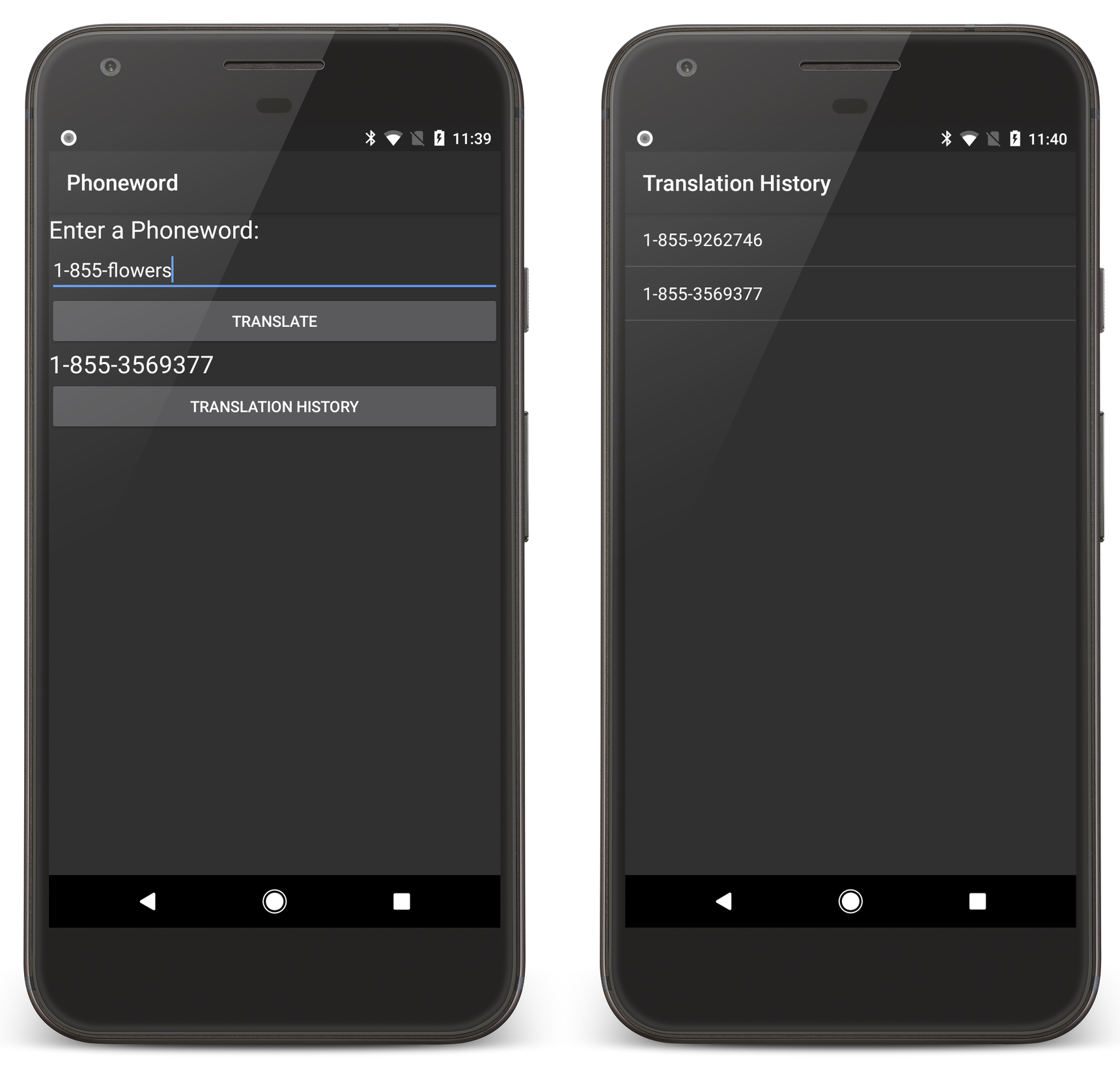
Dans la partie pas à pas de ce guide, vous allez ajouter un deuxième écran à Téléphone application de mots-clés pour suivre l’historique des nombres traduits à l’aide de l’application. L’application finale proposera un second écran qui affichera les numéros qui ont été «traduits », comme illustré dans la capture d’écran de droite :
La seconde partie, En profondeur, examine ce que vous avez généré et décrit l’architecture, la navigation et d’autres nouveaux concepts Android que vous avez rencontrés en chemin.
Spécifications
Ce guide reprenant là où Hello, Android s’est arrêté, vous devez avoir terminé Hello, Android - Démarrage rapide.
Procédure pas à pas
Dans cette procédure pas à pas, vous allez ajouter un écran Historique de traduction à l’application Phoneword.
Commencez par ouvrir l’application Phoneword dans Visual Studio et modifier le fichier Main.axml à partir de l’Explorateur de solutions.
Conseil
Les nouvelles versions de Visual Studio prennent en charge l’ouverture de fichiers .xml dans Android Designer.
Les fichiers .axml et .xml sont pris en charge dans Android Designer.
Mise à jour de la disposition
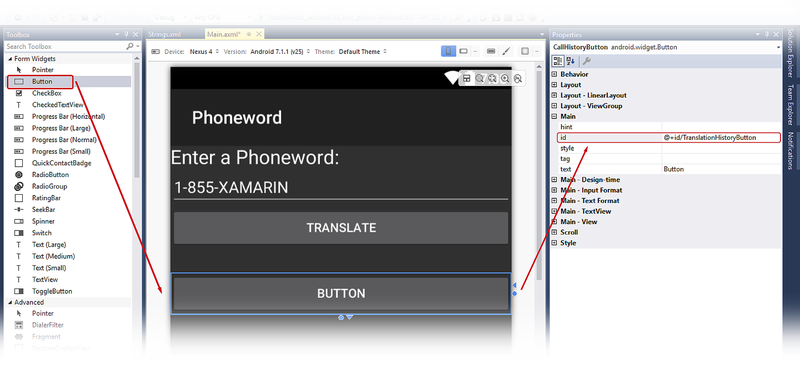
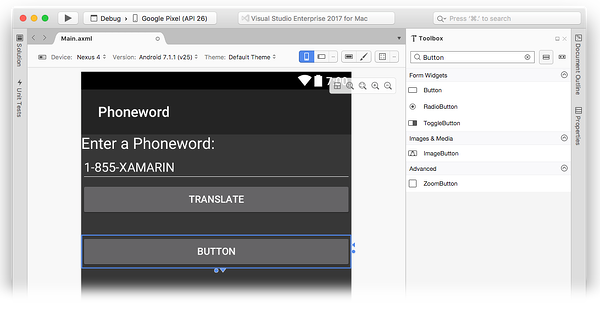
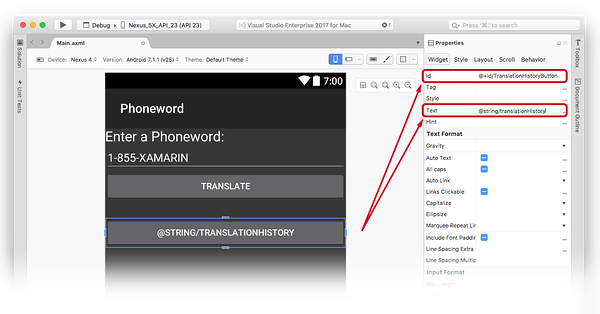
Dans la Boîte à outils, faites glisser un Bouton sur l’aire de conception et placez-le sous le TextView TranslatedPhoneWord. Dans le volet Propriétés, remplacez l’Id du bouton par @+id/TranslationHistoryButton
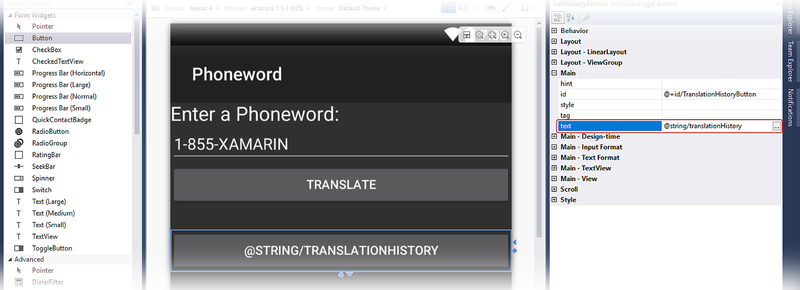
Définissez la propriété Texte du bouton sur @string/translationHistory. Android Designer interprète ce texte littéralement, mais vous allez apporter quelques modifications afin que le texte du bouton s’affiche correctement :
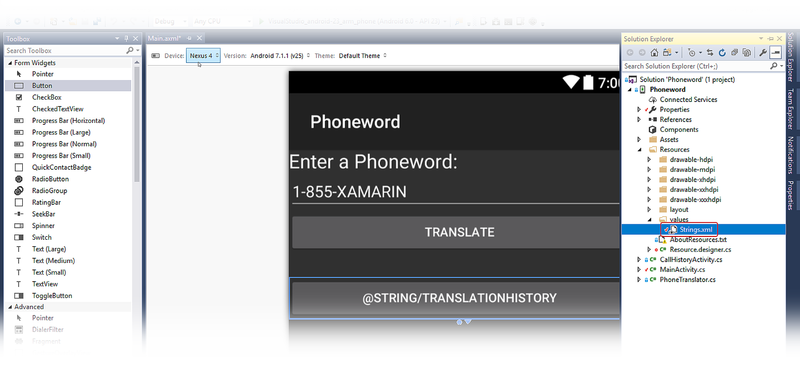
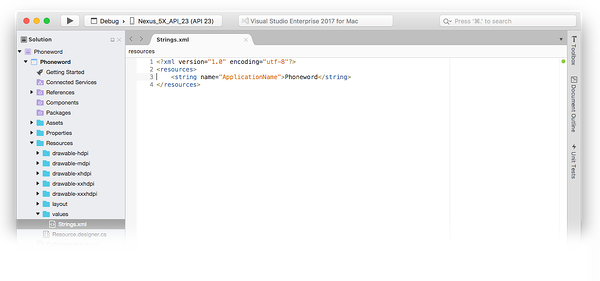
Développez le nœud valeurs dans le dossier Ressources de l’Explorateur de solutions et double-cliquez sur le fichier de ressources de chaîne, Strings.xml :
Ajoutez le nom de chaîne translationHistory et sa valeur au fichier Strings.xml et enregistrez-le :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="translationHistory">Translation History</string>
<string name="ApplicationName">Phoneword</string>
</resources>
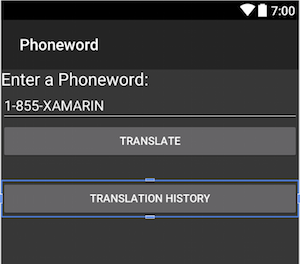
Le texte du bouton Historique de traduction doit se mettre à jour pour refléter la nouvelle valeur de chaîne :
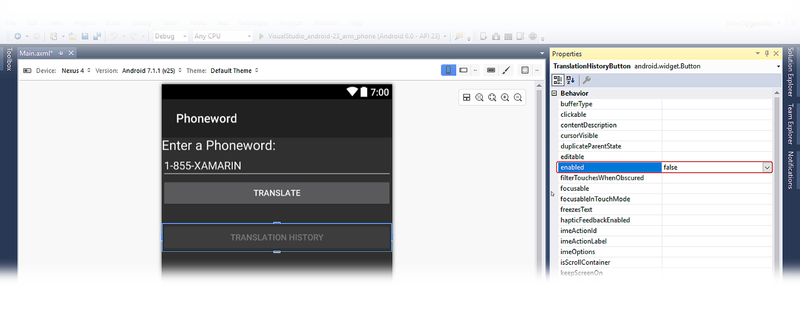
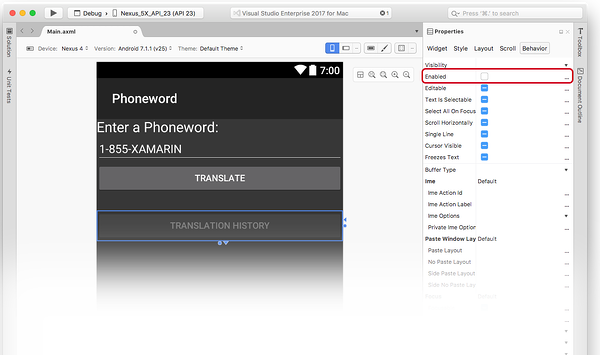
Sélectionnez le bouton Historique de traduction sur l’aire de conception, puis recherchez le paramètre enabled dans le volet Propriétés et définissez sa valeur sur false pour désactiver le bouton. Le bouton devient alors plus sombre sur l’aire de conception :
Création de la deuxième activité
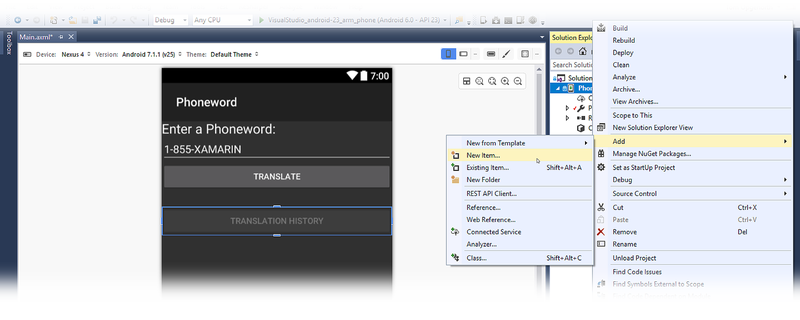
Créez une seconde activité pour activer le second écran. Dans le Explorateur de solutions, cliquez avec le bouton droit sur le projet Téléphone word et choisissez Ajouter > un nouvel élément... :
Dans la boîte de dialogue Ajouter un nouvel élément, choisissez Activité Visual C# > et nommez le fichier d’activité TranslationHistoryActivity.cs.
Remplacez le modèle de code dans ActivitéHistoriqueTraduction.cs par le suivant :
using System;
using System.Collections.Generic;
using Android.App;
using Android.OS;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/translationHistory")]
public class TranslationHistoryActivity : ListActivity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Create your application here
var phoneNumbers = Intent.Extras.GetStringArrayList("phone_numbers") ?? new string[0];
this.ListAdapter = new ArrayAdapter<string>(this, Android.Resource.Layout.SimpleListItem1, phoneNumbers);
}
}
}
Dans cette classe, vous créez un élément ListActivity et le remplissez par programmation. Vous n’avez donc pas besoin de créer un nouveau fichier de disposition pour cette activité. Ce sujet est abordé plus en détail dans Hello, Android multi-écran - En profondeur.
Ajout d’une liste
Cette application collecte les numéros de téléphone (que l’utilisateur a traduits dans le premier écran) et les transmet au second écran. Les numéros de téléphone sont stockés sous forme de liste de chaînes. Pour prendre en charge les listes (et intentions, qui sont utilisées ultérieurement), ajoutez les directives using suivantes en haut de MainActivity.cs :
using System.Collections.Generic;
using Android.Content;
Ensuite, créez une liste vide qui peut être remplie avec des numéros de téléphone.
La classe MainActivity se présentera comme suit :
[Activity(Label = "Phoneword", MainLauncher = true)]
public class MainActivity : Activity
{
static readonly List<string> phoneNumbers = new List<string>();
...// OnCreate, etc.
}
Dans la classe MainActivity, ajoutez le code suivant pour inscrire le bouton Historique de traduction (placez cette ligne après la déclaration translateButton) :
Button translationHistoryButton = FindViewById<Button> (Resource.Id.TranslationHistoryButton);
Ajoutez le code suivant à la fin de la méthode OnCreate pour associer le bouton Historique de traduction :
translationHistoryButton.Click += (sender, e) =>
{
var intent = new Intent(this, typeof(TranslationHistoryActivity));
intent.PutStringArrayListExtra("phone_numbers", phoneNumbers);
StartActivity(intent);
};
Mettez à jour le bouton Traduire pour ajouter le numéro de téléphone à la liste des phoneNumbers. La handler Click de translateButton doit être semblable au code suivant :
// Add code to translate number
string translatedNumber = string.Empty;
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = "";
}
else
{
translatedPhoneWord.Text = translatedNumber;
phoneNumbers.Add(translatedNumber);
translationHistoryButton.Enabled = true;
}
};
Enregistrez et générez l’application pour vérifier qu'il n'y a pas d'erreurs.
Exécution de l’application
Déployez l’application sur un émulateur ou un appareil. Les captures d’écran suivantes illustrent l’application Phoneword en cours d’exécution :
Commencez par ouvrir l’application Phoneword dans Visual Studio pour Mac et modifier le fichier Main.axml dans le Panneau Solutions.
Conseil
Les nouvelles versions de Visual Studio prennent en charge l’ouverture de fichiers .xml dans Android Designer.
Les fichiers .axml et .xml sont pris en charge dans Android Designer.
Mise à jour de la disposition
Dans la Boîte à outils, faites glisser un Bouton sur l’aire de conception et placez-le sous le TextView TranslatedPhoneWord. Dans le Panneau Propriétés, remplacez l’ID du bouton par @+id/TranslationHistoryButton :
Définissez la propriété Texte du bouton sur @string/translationHistory. Android Designer interprète ce texte littéralement, mais vous allez apporter quelques modifications afin que le texte du bouton s’affiche correctement :
Développez le nœud valeurs dans le dossier Ressources du Panneau Solutions et double-cliquez sur le fichier de ressources de chaîne, Strings.xml :
Ajoutez le nom de chaîne translationHistory et sa valeur au fichier Strings.xml et enregistrez-le :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="translationHistory">Translation History</string>
<string name="ApplicationName">Phoneword</string>
</resources>
Le texte du bouton Historique de traduction doit se mettre à jour pour refléter la nouvelle valeur de chaîne :
Sélectionnez le bouton Historique de traduction sur l’aire de conception, placez-vous sous l’onglet Comportement dans le Panneau Propriétés, puis double-cliquez sur la case à cocher Activé pour désactiver le bouton. Le bouton devient alors plus sombre sur l’aire de conception :
Création de la deuxième activité
Créez une seconde activité pour activer le second écran. Dans le panneau Solution, cliquez sur l’icône d’engrenage gris en regard du projet Téléphone word et choisissez Ajouter > un nouveau fichier... :
Dans la boîte de dialogue Nouveau fichier, choisissez Activité Android>, nommez l’activitéTranslationHistoryActivity, puis cliquez sur Ajouter.
Remplacez le code du modèle dans TranslationHistoryActivity par le suivant :
using System;
using System.Collections.Generic;
using Android.App;
using Android.OS;
using Android.Widget;
namespace Phoneword
{
[Activity(Label = "@string/translationHistory")]
public class TranslationHistoryActivity : ListActivity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Create your application here
var phoneNumbers = Intent.Extras.GetStringArrayList("phone_numbers") ?? new string[0];
this.ListAdapter = new ArrayAdapter<string>(this, Android.Resource.Layout.SimpleListItem1, phoneNumbers);
}
}
}
Dans cette classe, un élément ListActivity est créé et rempli par programmation. Vous n’avez donc pas besoin de créer un nouveau fichier de disposition pour cette activité. Ce sujet est abordé plus en détail dans Hello, Android multi-écran - En profondeur.
Ajout d’une liste
Cette application collecte les numéros de téléphone (que l’utilisateur a traduits dans le premier écran) et les transmet au second écran. Les numéros de téléphone sont stockés sous forme de liste de chaînes. Pour prendre en charge les listes (et intentions, qui sont utilisées ultérieurement), ajoutez les directives using suivantes en haut de MainActivity.cs :
using System.Collections.Generic;
using Android.Content;
Ensuite, créez une liste vide qui peut être remplie avec des numéros de téléphone. La classe MainActivity se présentera comme suit :
[Activity(Label = "Phoneword", MainLauncher = true)]
public class MainActivity : Activity
{
static readonly List<string> phoneNumbers = new List<string>();
...// OnCreate, etc.
}
Dans la classe MainActivity, ajoutez le code suivant pour inscrire le bouton Historique de traduction (placez cette ligne après la déclaration TranslationHistoryButton) :
Button translationHistoryButton = FindViewById<Button> (Resource.Id.TranslationHistoryButton);
Ajoutez le code suivant à la fin de la méthode OnCreate pour associer le bouton Historique de traduction :
translationHistoryButton.Click += (sender, e) =>
{
var intent = new Intent(this, typeof(TranslationHistoryActivity));
intent.PutStringArrayListExtra("phone_numbers", phoneNumbers);
StartActivity(intent);
};
Mettez à jour le bouton Traduire pour ajouter le numéro de téléphone à la liste des phoneNumbers. La handler Click de TranslateHistoryButton doit être semblable au code suivant :
translateButton.Click += (sender, e) =>
{
// Translate user's alphanumeric phone number to numeric
translatedNumber = Core.PhonewordTranslator.ToNumber(phoneNumberText.Text);
if (string.IsNullOrWhiteSpace(translatedNumber))
{
translatedPhoneWord.Text = "";
}
else
{
translatedPhoneWord.Text = translatedNumber;
phoneNumbers.Add(translatedNumber);
translationHistoryButton.Enabled = true;
}
};
Exécution de l’application
Déployez l’application sur un émulateur ou un appareil. Les captures d’écran suivantes illustrent l’application Phoneword en cours d’exécution :
Félicitations, vous avez terminé votre première application Xamarin.Android multi-écran ! Maintenant, il est temps de dissecter les outils et les compétences que vous venez d’apprendre , puis c’est le Hello, Android Multiscreen Deep Dive.