Résolution des problèmes liés aux liaisons Blazor mobiles
Important
Ce projet est une version expérimentale. Nous espérons que vous essayez experimental Mobile Blazor Bindings et fournissez des commentaires à https://github.com/xamarin/MobileBlazorBindings.
Tentative d’exécution sur iOS, obtention d’une erreur « aucune clé de signature de code iOS »
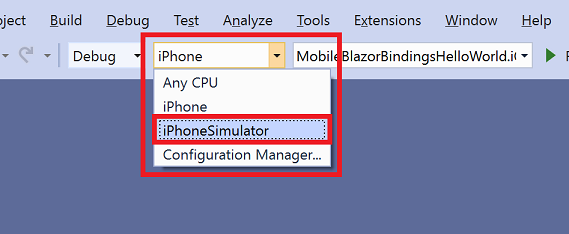
Si vous choisissez d’exécuter le projet iOS, vous risquez d’obtenir une erreur indiquant qu’il n’existe aucune clé de signature de code iOS. Cela peut signifier que vous essayez de déployer sur un appareil iOS physique (tel qu’un iPhone), mais sans la bonne configuration. Si vous envisagez d’utiliser le simulateur iOS, la plateforme cible iPhoneSimulator est sélectionnée.
L’application hybride n’affiche pas le contenu de l’interface utilisateur web HTML
Le contenu de l’interface utilisateur web HTML qui ne s’affiche pas peut être dû à plusieurs raisons. Vérifiez chacune d’entre elles dans votre application :
Recherchez une incompatibilité de version du navigateur. L’interface utilisateur web est affichée dans un composant de navigateur hébergé à l’intérieur de l’application native. Le composant de navigateur peut dépendre des navigateurs web installés sur l’appareil.
Pour WPF (Windows), vérifiez que vous avez microsoft Edge Canary Channel. Cette version de Microsoft Edge s’installe côte à côte avec d’autres installations De Microsoft Edge.
Recherchez les erreurs de script dans le composant du navigateur. Consultez la rubrique déboguer des applications hybrides rubrique pour savoir comment rechercher des erreurs de script de navigateur.
Vérifiez que le projet spécifique à la plateforme appelle la méthode de
WebViewBlazorHybridInitappropriée (certaines variantes peuvent être attendues) :Android : Dans le fichier
MainActivity.csOnCreateappel de méthodeBlazorHybridAndroid.Init():protected override void OnCreate(Bundle savedInstanceState) { Microsoft.MobileBlazorBindings.WebView.Android.BlazorHybridAndroid.Init(); ... ```iOS : dans le fichier
Main.csMainappel de méthodeBlazorHybridIOS.Init():static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.iOS.BlazorHybridIOS.Init(); ...Windows : dans le fichier
App.csMainWindowappel de constructeurBlazorHybridWindows.Init():public MainWindow() { Microsoft.MobileBlazorBindings.WebView.Windows.BlazorHybridWindows.Init(); ...macOS : Dans le fichier
Main.csMainappel de méthodeBlazorHybridMacOS.Init():private static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.macOS.BlazorHybridMacOS.Init(); ...
Application hybride ne charge pas de ressources statiques telles que CSS et images
Si votre application hybride affiche le contenu rendu HTML, mais sans css et images, cela peut signifier que les ressources statiques ne sont pas trouvées.
Voici quelques causes et correctifs possibles :
Vérifiez que le chemin d’accès correct est utilisé. Les ressources statiques sont référencées à l’aide du modèle de chemin d’accès de fichier statique Blazor, qui est
_content/<PROJECT_NAME>/path/to/the/file.css. Par exemple, dans un projet nomméMySampleProjectun fichier CSS situé danswwwroot/css/bootstrap/bootstrap.min.cssserait référencé comme_content/MySampleProject/css/bootstrap/bootstrap.min.css.Pour Android, iOS et macOS, assurez-vous que le projet spécifique à la plateforme a un référence directe au projet ou au package qui contient les ressources statiques. Le type de fichier CSPROJ qu’ils utilisent exige que la référence soit directe (projet à projet) au lieu de simplement transitive (c’est-à-dire projet-à-projet-à-projet). (Les projets Windows ne nécessitent pas cette opération.)
Les styles CSS ne fonctionnent pas
Reportez-vous à la section de résolution des problèmes css .
Où aller pour plus de solutions
Si vous êtes toujours bloqué ou que vous avez une question, contactez le dépôt GitHub en journalisant un problème.