Ajouter l’authentification à votre application Xamarin.Forms
Note
Ce produit est mis hors service. Pour un remplacement des projets utilisant .NET 8 ou version ultérieure, consultez la bibliothèque Datasync Community Toolkit.
Dans ce tutoriel, vous ajoutez l’authentification Microsoft à votre application à l’aide de l’ID Microsoft Entra. Avant de suivre ce tutoriel, vérifiez que vous avez créé le projet et déployé le serveur principal.
Note
Étant donné que l’application iOS nécessite un accès au trousseau, vous devez configurer un profil d’approvisionnement iOS. Un profil d’approvisionnement nécessite un appareil iOS réel ou un compte de développeur Apple payant (si vous utilisez le simulateur). Vous pouvez ignorer ce tutoriel et passer à l’ajout d''accès hors connexion à votre application si vous ne pouvez pas utiliser l’authentification en raison de cette restriction.
Pourboire
Bien que nous utilisions Microsoft Entra ID pour l’authentification, vous pouvez utiliser n’importe quelle bibliothèque d’authentification souhaitée avec Azure Mobile Apps.
Ajouter l’authentification à votre service principal
Votre service principal est un service standard ASP.NET 6. Tout tutoriel qui vous montre comment activer l’authentification pour un service ASP.NET 6 fonctionne avec Azure Mobile Apps.
Pour activer l’authentification Microsoft Entra pour votre service principal, vous devez :
- Inscrivez une application avec l’ID Microsoft Entra.
- Ajoutez la vérification de l’authentification au projet principal ASP.NET 6.
Inscrire l’application
Tout d’abord, inscrivez l’API web dans votre locataire Microsoft Entra et ajoutez une étendue en procédant comme suit :
Si vous avez accès à plusieurs locataires, utilisez les répertoires + abonnements filtre dans le menu supérieur pour basculer vers le locataire dans lequel vous souhaitez inscrire l’application.
Recherchez et sélectionnez 'ID Microsoft Entra.
Sous Gérer, sélectionnez inscriptions d’applications>nouveaud’inscription.
- Nom: entrez un nom pour votre application ; par exemple, démarrage rapide TodoApp. Les utilisateurs de votre application verront ce nom. Vous pouvez le modifier ultérieurement.
- types de comptes pris en charge: comptes dans n’importe quel annuaire organisationnel (n’importe quel répertoire Microsoft Entra - Multilocataire) et comptes Microsoft personnels (par exemple, Skype, Xbox)
Sélectionnez Inscrire.
Sous Gérer, sélectionnez Exposer une API>Ajouter une étendue.
Pour URI d’ID d’application, acceptez la valeur par défaut en sélectionnant Enregistrer et continuer.
Entrez les détails suivants :
-
nom de l’étendue:
access_as_user - Qui peut donner son consentement ?: administrateurs et utilisateurs
-
nom d’affichage du consentement administrateur:
Access TodoApp -
description du consentement administrateur:
Allows the app to access TodoApp as the signed-in user. -
nom d’affichage du consentement de l’utilisateur:
Access TodoApp -
description du consentement de l’utilisateur:
Allow the app to access TodoApp on your behalf. - d’état : activé
-
nom de l’étendue:
Sélectionnez Ajouter une étendue pour terminer l’ajout de l’étendue.
Notez la valeur de l’étendue, similaire à
api://<client-id>/access_as_user(appelée étendue de l’API web). Vous avez besoin de l’étendue lors de la configuration du client.Sélectionnez Vue d’ensemble.
Notez l’ID d’application (client) dans la section Essentials (appelée ID d’application de l’API web). Vous avez besoin de cette valeur pour configurer le service principal.
Ouvrez Visual Studio et sélectionnez le projet TodoAppService.NET6.
Cliquez avec le bouton droit sur le projet
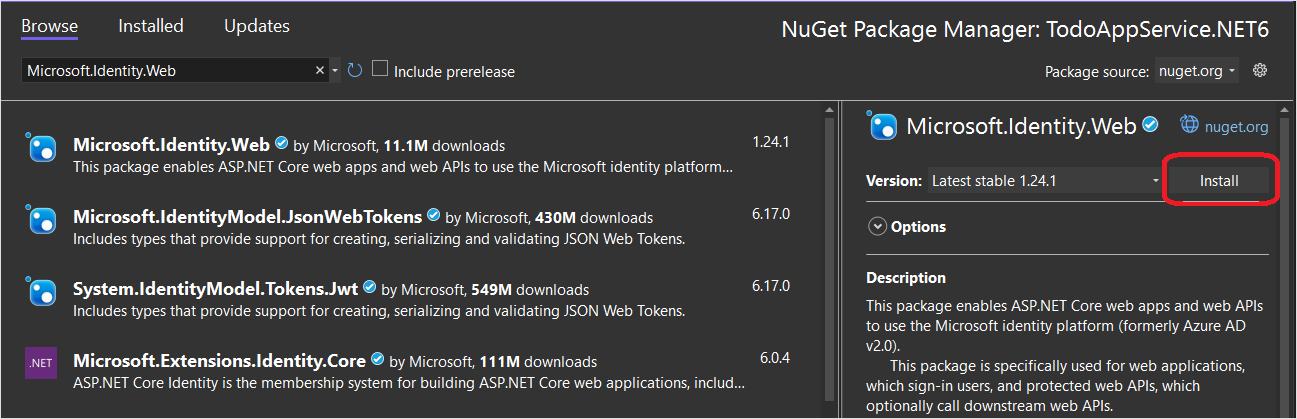
TodoAppService.NET6, puis sélectionnez Gérer les packages NuGet....Dans le nouvel onglet, sélectionnez Parcourir, puis entrez Microsoft.Identity.Web dans la zone de recherche.

Sélectionnez le package
Microsoft.Identity.Web, puis appuyez sur Installer.Suivez les invites pour terminer l’installation du package.
Ouvrez
Program.cs. Ajoutez ce qui suit à la liste des instructionsusing:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
- Ajoutez le code suivant directement au-dessus de l’appel à
builder.Services.AddDbContext():
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
- Ajoutez le code suivant directement au-dessus de l’appel à
app.MapControllers():
app.UseAuthentication();
app.UseAuthorization();
Votre Program.cs doit maintenant ressembler à ceci :
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
- Modifiez le
Controllers\TodoItemController.cs. Ajoutez un attribut[Authorize]à la classe. Votre classe doit ressembler à ceci :
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
- Modifiez le
appsettings.json. Ajoutez le bloc suivant :
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
Remplacez le <client-id> par l’ID d’application de l’API web que vous avez enregistré précédemment. Une fois terminé, il doit ressembler à ceci :
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Publiez à nouveau votre service sur Azure :
- Cliquez avec le bouton droit sur le projet
TodoAppService.NET6, puis sélectionnez Publier.... - Sélectionnez le bouton Publier dans le coin supérieur droit de l’onglet.
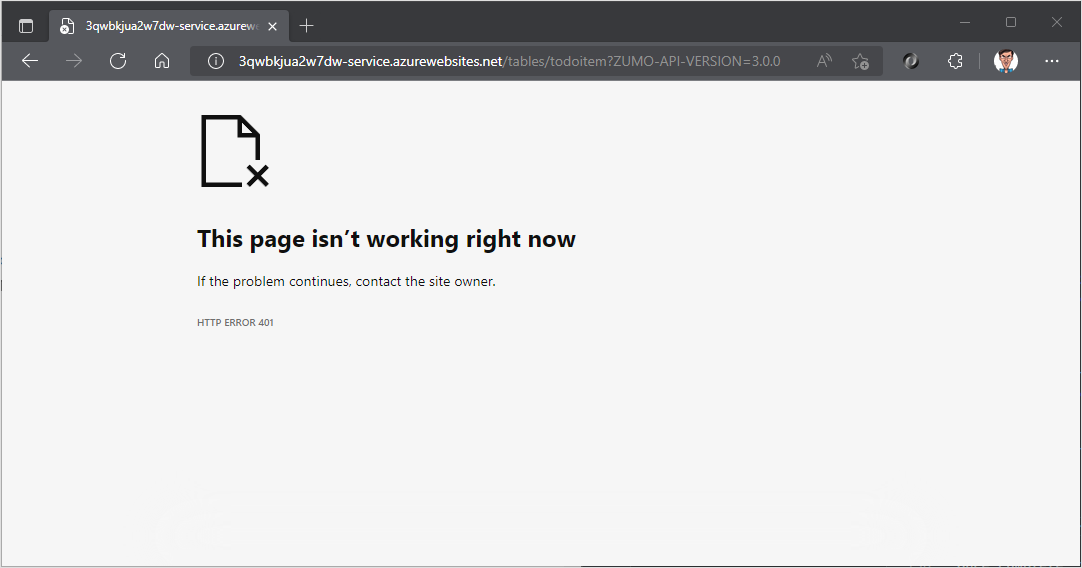
Ouvrez un navigateur pour https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0. Notez que le service retourne maintenant une réponse 401, ce qui indique que l’authentification est requise.

Inscrire votre application auprès du service d’identité
Microsoft Data Sync Framework prend en charge tous les fournisseurs d’authentification qui utilisent un jeton Web Json (JWT) dans un en-tête de la transaction HTTP. Cette application utilise le msal (Microsoft Authentication Library)
Configurer une application cliente native
Vous pouvez inscrire des clients natifs pour autoriser l’authentification auprès des API web hébergées dans votre application à l’aide d’une bibliothèque cliente telle que la bibliothèque d’identités Microsoft (MSAL).
Dans le portail Azure, sélectionnez 'ID Microsoft Entra>Inscriptions d’applications>nouveaud’inscription.
Dans la page Inscrire une application :
- entrez un Nom pour l’inscription de votre application. Vous pouvez utiliser le nom
native-quickstartpour distinguer celui-ci de celui utilisé par votre service principal. - Sélectionnez Comptes dans n’importe quel annuaire organisationnel (n’importe quel répertoire Microsoft Entra - Multilocataire) et comptes Microsoft personnels (par exemple, Skype, Xbox).
- Dans URI de redirection:
- Sélectionnez client public (bureau & mobile)
- Entrez l’URL
quickstart://auth
- entrez un Nom pour l’inscription de votre application. Vous pouvez utiliser le nom
Sélectionnez Inscrire.
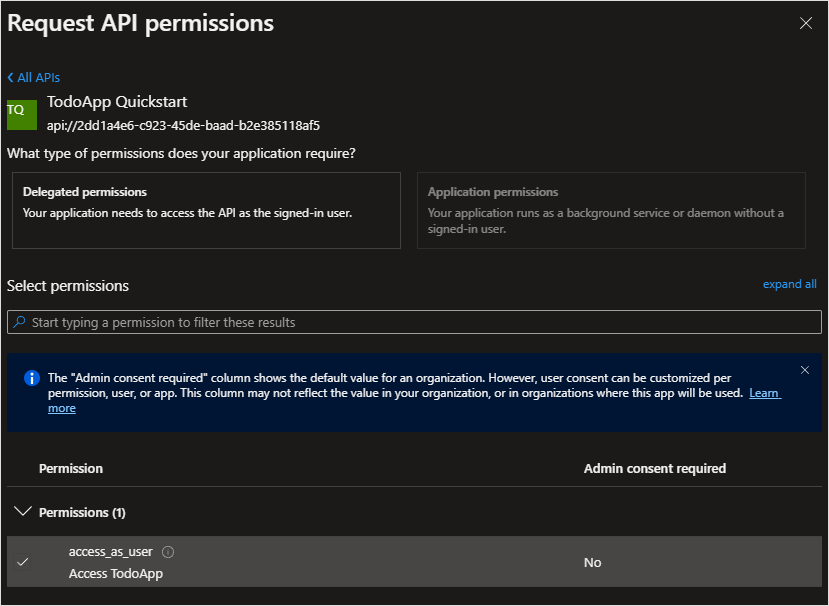
Sélectionnez autorisations d’API>Ajouter une autorisation>Mes API.
Sélectionnez l’inscription d’application que vous avez créée précédemment pour votre service principal. Si vous ne voyez pas l’inscription de l’application, vérifiez que vous avez ajouté l’étendue access_as_user.

Sous Sélectionner des autorisations, sélectionnez access_as_user, puis Ajouter des autorisations.
Sélectionnez 'authentification>Applications mobiles et de bureau.
Cochez la case en regard de
https://login.microsoftonline.com/common/oauth2/nativeclient.Cochez la case en regard de
msal{client-id}://auth(en remplaçant{client-id}par votre ID d’application).Sélectionnez Ajouter un URI, puis ajoutez
http://localhostdans le champ pour obtenir des URI supplémentaires.Sélectionnez Enregistrer en bas de la page.
Sélectionnez Vue d’ensemble. Notez l’ID d’application (client) (appelé 'ID d’application cliente native), car vous en avez besoin pour configurer l’application mobile.
Nous avons défini trois URL de redirection :
-
http://localhostest utilisé par les applications WPF. -
https://login.microsoftonline.com/common/oauth2/nativeclientest utilisé par les applications UWP. -
msal{client-id}://authest utilisé par les applications mobiles (Android et iOS).
Ajouter le client d’identité Microsoft à votre application
Ouvrez la solution TodoApp.sln dans Visual Studio et définissez le projet TodoApp.Forms comme projet de démarrage.
Ajoutez le msal (Microsoft Identity Library)
Cliquez avec le bouton droit sur le projet, puis sélectionnez Gérer les packages NuGet....
Sélectionnez l’onglet Parcourir .
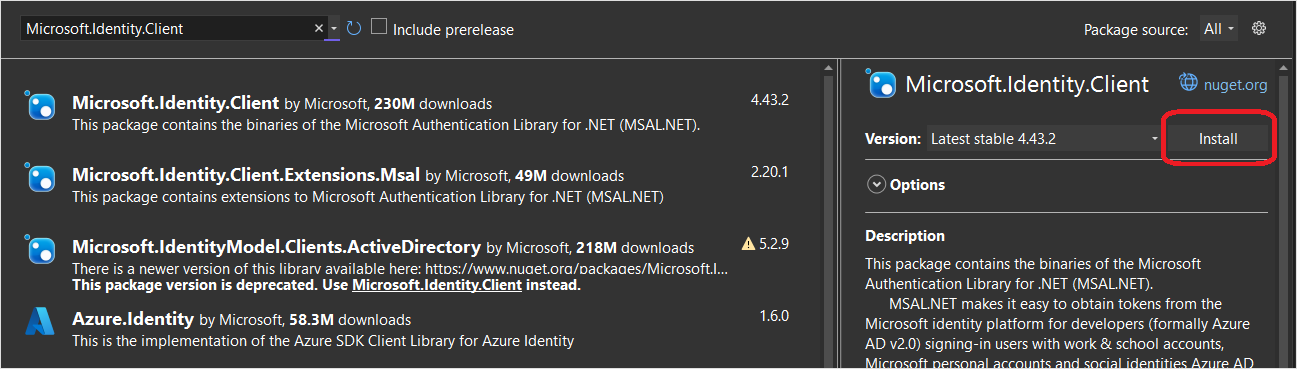
Entrez
Microsoft.Identity.Clientdans la zone de recherche, puis appuyez sur Entrée.Sélectionnez le résultat
Microsoft.Identity.Client, puis cliquez sur Installer.
Acceptez le contrat de licence pour poursuivre l’installation.
Ajoutez l’ID client natif et l’étendue du back-end à la configuration.
Ouvrez le projet TodoApp.Data et modifiez le fichier Constants.cs. Ajoutez des constantes pour ApplicationId et Scopes:
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Microsoft Entra ID
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
Remplacez le
Ouvrez le projet TodoApp.Forms. Ajoutez un nouveau fichier appelé IPlatform.cs avec le contenu suivant :
using Microsoft.Identity.Client;
namespace TodoApp.Forms
{
public interface IPlatform
{
IPublicClientApplication GetIdentityClient(string applicationId);
}
}
Cette interface est utilisée ultérieurement pour permettre au projet partagé de demander au projet de plateforme un client d’identité adapté à la plateforme.
Ouvrez App.xaml.cs. Ajoutez les instructions using suivantes :
using Microsoft.Datasync.Client;
using Microsoft.Identity.Client;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
Dans la classe App, ajoutez deux nouvelles propriétés :
public IPublicClientApplication IdentityClient { get; set; }
public IPlatform PlatformService { get; }
Ajustez le constructeur pour lire :
public App(IPlatform platformService)
{
InitializeComponent();
PlatformService = platformService;
TodoService = new RemoteTodoService(GetAuthenticationToken);
MainPage = new NavigationPage(new MainPage(this, TodoService));
}
Ajoutez la méthode GetAuthenticationToken à la classe :
public async Task<AuthenticationToken> GetAuthenticationToken()
{
if (IdentityClient == null)
{
IdentityClient = PlatformService.GetIdentityClient(Constants.ApplicationId);
}
var accounts = await IdentityClient.GetAccountsAsync();
AuthenticationResult result = null;
bool tryInteractiveLogin = false;
try
{
result = await IdentityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
catch (MsalUiRequiredException)
{
tryInteractiveLogin = true;
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Silent Error: {ex.Message}");
}
if (tryInteractiveLogin)
{
try
{
result = await IdentityClient
.AcquireTokenInteractive(Constants.Scopes)
.ExecuteAsync()
.ConfigureAwait(false);
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Interactive Error: {ex.Message}");
}
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? "",
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? "",
UserId = result?.Account?.Username ?? ""
};
}
La méthode GetAuthenticationToken() fonctionne avec la bibliothèque d’identités Microsoft (MSAL) pour obtenir un jeton d’accès adapté à l’autorisation de l’utilisateur connecté au service principal. Cette fonction est ensuite passée au RemoteTodoService pour la création du client. Si l’authentification réussit, la AuthenticationToken est produite avec les données nécessaires pour autoriser chaque requête. Si ce n’est pas le cas, un jeton incorrect expiré est produit à la place.
Configurer l’application Android pour l’authentification
Ouvrez le projet TodoApp.Forms.Android. Créez une classe MsalActivity avec le code suivant :
using Android.App;
using Android.Content;
using Microsoft.Identity.Client;
namespace TodoApp.Forms.Droid
{
[Activity(Exported = true)]
[IntentFilter(new[] { Intent.ActionView },
Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault },
DataHost = "auth",
DataScheme = "msal{client-id}")]
public class MsalActivity : BrowserTabActivity
{
}
}
Remplacez {client-id} par l’ID d’application du client natif (identique à Constants.ApplicationId).
Si votre projet cible Android version 11 (API version 30) ou ultérieure, vous devez mettre à jour votre AndroidManifest.xml pour répondre aux exigences de visibilité des packages Android . Ouvrez TodoApp.Forms.Android/Properties/AndroidManifest.xml et ajoutez les nœuds queries/intent suivants au nœud manifest :
<manifest>
...
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
</manifest>
Ouvrez MainActivity.cs. Ajoutez IPlatform à la définition de la classe MainActivity :
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity, IPlatform
Modifiez l’appel LoadApplication() dans la méthode OnCreate() :
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
LoadApplication(new App(this));
}
Ajoutez le code suivant au bas de la classe :
protected override void OnActivityResult(int requestCode, [GeneratedEnum] Result resultCode, Intent data)
{
base.OnActivityResult(requestCode, resultCode, data);
// Return control to MSAL
AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(requestCode, resultCode, data);
}
public IPublicClientApplication GetIdentityClient(string applicationId)
{
var identityClient = PublicClientApplicationBuilder.Create(applicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri($"msal{applicationId}://auth")
.WithParentActivityOrWindow(() => this)
.Build();
return identityClient;
}
Lorsque le projet partagé nécessite une authentification, il obtient un client d’identité à partir de GetIdentityClient(), puis basculez vers une activité interne qui ouvre le navigateur système. Une fois l’authentification terminée, le navigateur système redirige vers l’URL de redirection définie (msal{client-id}://auth). Le MsalActivity intercepte l’URL de redirection, qui bascule ensuite vers l’activité principale en appelant OnActivityResult(). Cela appelle ensuite l’assistance d’authentification MSAL, qui termine la transaction.
Configurer l’application iOS pour l’authentification
Ouvrez le fichier AppDelegate.cs dans le projet TodoApp.Forms.iOS. Ajoutez IPlatform à la définition de la classe AppDelegate :
public partial class AppDelegate : global::Xamarin.Forms.Platform.iOS.FormsApplicationDelegate, IPlatform
Modifiez la méthode FinishedLaunching() pour lire :
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App(this));
return base.FinishedLaunching(app, options);
}
Ajoutez le code suivant à la fin de la classe :
public override bool OpenUrl(UIApplication app, NSUrl url, NSDictionary options)
{
bool result = AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(url);
return result || base.OpenUrl(app, url, options);
}
public IPublicClientApplication GetIdentityClient(string applicationId)
{
var identityClient = PublicClientApplicationBuilder.Create(applicationId)
.WithIosKeychainSecurityGroup("com.microsoft.adalcache")
.WithRedirectUri($"msal{applicationId}://auth")
.Build();
return identityClient;
}
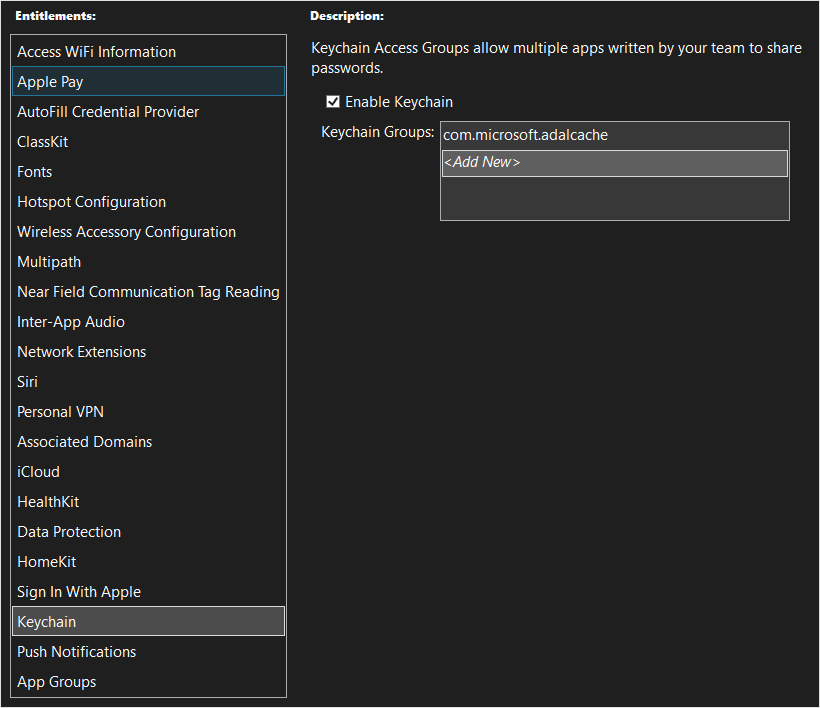
Ajoutez l’accès au trousseau au Entitlements.plist:
Ouvrez le fichier
Entitlements.plist.Sélectionnez trousseau.
Sélectionnez Ajouter une nouvelle dans les groupes de trousseaux.
Entrez
com.microsoft.adalcachecomme valeur :
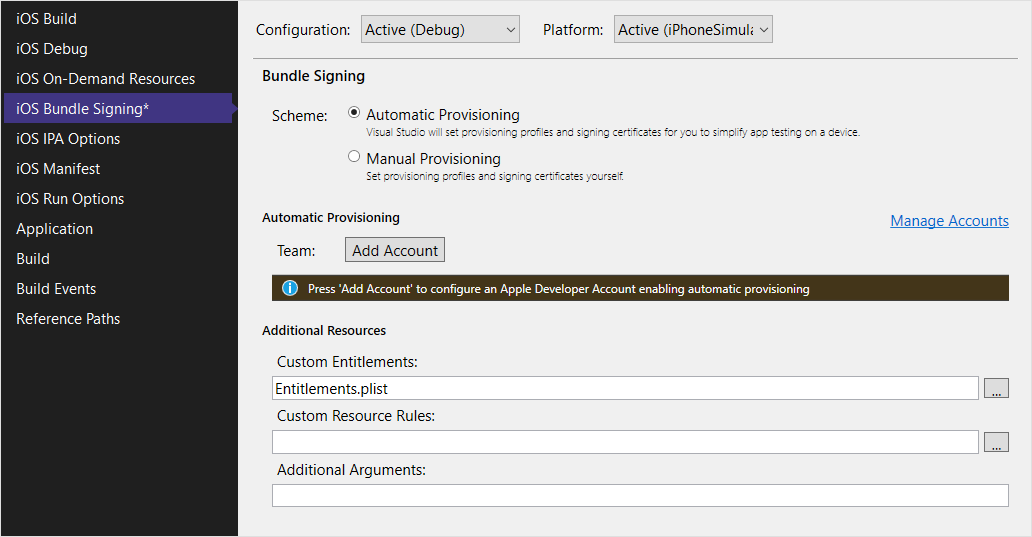
Ajoutez les droits personnalisés au projet :
Cliquez avec le bouton droit sur le projet
TodoApp.Forms.iOS, puis sélectionnez Propriétés.Sélectionnez de signature de bundle iOS.
Sélectionnez le bouton ... en regard du champ Droits personnalisés.
Sélectionnez
Entitlements, puis sélectionnez Ouvrir.Appuyez sur Ctrl+S pour enregistrer le projet.

Tester l’application Android
Définissez TodoApp.Forms.Android comme projet de démarrage, puis appuyez sur F5 pour générer et exécuter l’application. Au démarrage de l’application, vous êtes invité à vous connecter à l’application. Lors de la première exécution, vous êtes invité à donner votre consentement à l’application. Une fois l’authentification terminée, l’application s’exécute normalement.
Tester l’application iOS
Note
Étant donné que l’application iOS nécessite un accès au trousseau, vous devez configurer un profil d’approvisionnement. Un profil d’approvisionnement nécessite un appareil réel ou un compte de développeur Apple payant (si vous utilisez le simulateur). Pour plus d’informations, consultez Provisionnement d’appareils pour iOS.
Définissez TodoApp.Forms.iOS comme projet de démarrage, puis appuyez sur F5 pour générer et exécuter l’application. Au démarrage de l’application, vous êtes invité à vous connecter à l’application. Lors de la première exécution, vous êtes invité à donner votre consentement à l’application. Une fois l’authentification terminée, l’application s’exécute normalement.
Étapes suivantes
Ensuite, configurez votre application pour qu’elle fonctionne hors connexion en implémentant un magasin hors connexion.