Comment utiliser le Kit de développement logiciel (SDK) Node.js pour Azure Mobile Apps
Note
Ce produit est mis hors service. Pour un remplacement des projets utilisant .NET 8 ou version ultérieure, consultez la bibliothèque Datasync Community Toolkit.
Cet article fournit des informations détaillées et des exemples qui montrent comment utiliser un back-end NodeJS pour Azure Mobile Apps.
Introduction
Azure Mobile Apps offre la possibilité d’ajouter une API web d’accès aux données optimisée pour les mobiles à une application web. Le Kit de développement logiciel (SDK) Azure Mobile Apps est fourni pour ASP.NET Framework et les applications web Node.js. Le Kit de développement logiciel (SDK) fournit les opérations suivantes :
- Opérations de table (lecture, insertion, mise à jour, suppression) pour l’accès aux données
- Opérations d’API personnalisées
Les deux opérations fournissent une authentification sur tous les fournisseurs d’identité qu’Azure App Service autorise. Ces fournisseurs incluent des fournisseurs d’identité sociale tels que Facebook, Twitter, Google et Microsoft et Microsoft Entra ID pour l’identité d’entreprise.
Plateformes prises en charge
Azure Mobile Apps Node.js SDK prend en charge Node 6.x et versions ultérieures, et a été testé jusqu’à Node 12.x. D’autres versions de Node peuvent fonctionner, mais ne sont pas prises en charge.
Le Kit de développement logiciel (SDK) Azure Mobile Apps Node.js prend en charge deux pilotes de base de données :
- Le pilote node-mssql prend en charge Azure SQL Database et les instances SQL Server locales.
- Le pilote sqlite3 prend uniquement en charge les bases de données SQLite sur une seule instance.
Créer un back-end node de base à l’aide de la ligne de commande
Chaque serveur principal Azure Mobile Apps Node.js démarre en tant qu’application Express. Express est l’infrastructure de service web la plus populaire disponible pour Node.js. Vous pouvez créer une application de base Express comme suit :
Dans une commande ou une fenêtre PowerShell, créez un répertoire pour votre projet :
$ mkdir basicappExécutez
npm initpour initialiser la structure du package :$ cd basicapp $ npm initLa commande
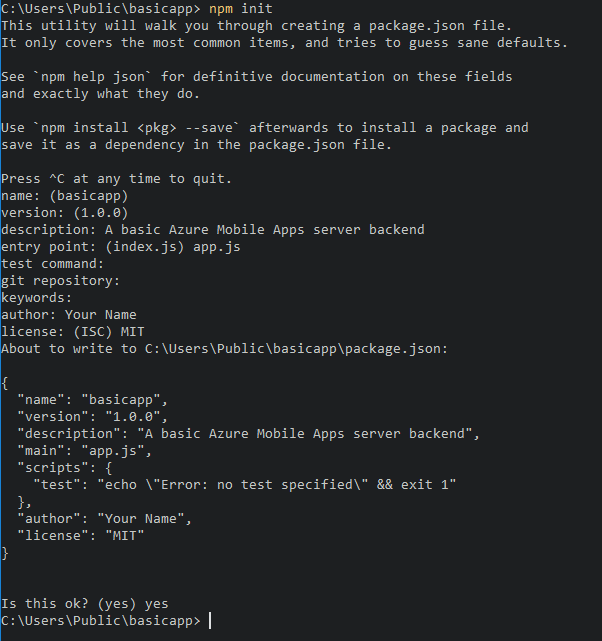
npm initpose un ensemble de questions pour initialiser le projet. Consultez l’exemple de sortie :
Installez les bibliothèques
expressetazure-mobile-appsà partir du référentiel npm :npm install --save express azure-mobile-appsCréez un fichier
app.jspour implémenter le serveur mobile de base :var express = require('express'), azureMobileApps = require('azure-mobile-apps'); var app = express(), mobile = azureMobileApps(); // Define a TodoItem table. mobile.tables.add('TodoItem'); // Add the Mobile API so it is accessible as a Web API. app.use(mobile); // Start listening on HTTP. app.listen(process.env.PORT || 3000);
Cette application crée une API web optimisée pour les appareils mobiles avec un point de terminaison unique (/tables/TodoItem) qui fournit un accès non authentifié à un magasin de données SQL sous-jacent à l’aide d’un schéma dynamique. Il convient de suivre les guides de démarrage rapide de la bibliothèque cliente :
- Apache Cordova
- windows (UWP)
- Windows (WPF)
- Xamarin.Android
- Xamarin.Forms
- Xamarin.iOS
Vous trouverez le code de cette application de base dans la zone d’exemples sur GitHub.
Activer une page d’accueil pour votre application
De nombreuses applications sont une combinaison d’applications web et mobiles. Vous pouvez utiliser l’infrastructure Express pour combiner les deux facettes. Parfois, toutefois, vous souhaiterez peut-être implémenter uniquement une interface mobile. Il est utile de fournir une page d’accueil pour vous assurer que le service d’application est opérationnel. Vous pouvez fournir votre propre page d’accueil ou activer une page d’accueil temporaire. Pour activer une page d’accueil temporaire, utilisez le code suivant pour instancier Azure Mobile Apps :
var mobile = azureMobileApps({ homePage: true });
Si vous souhaitez uniquement que cette option soit disponible lors du développement localement, vous pouvez ajouter ce paramètre au fichier de configuration azureMobile.js :
module.exports = {
homePage: true,
};
Vous pouvez ajouter d’autres paramètres au fichier azureMobile.js, selon les besoins.
Opérations de table
Le KIT SDK azure-mobile-apps Node.js Server fournit des mécanismes permettant d’exposer les tables de données stockées dans Azure SQL Database en tant qu’API web. Il fournit cinq opérations :
| Opération | Description |
|---|---|
GET /tables/tablename |
Obtenez tous les enregistrements dans la table. |
GET /tables/tablename/:id |
Obtenez un enregistrement spécifique dans la table. |
POST /tables/tablename |
Créez un enregistrement dans la table. |
PATCH /tables/tablename/:id |
Mettez à jour un enregistrement dans la table. |
DELETE /tables/tablename/:id |
Supprimez un enregistrement dans la table. |
Cette API web prend en charge OData v3 et étend le schéma de table pour prendre en charge synchronisation de données hors connexion.
Définir des tables à l’aide d’un schéma dynamique
Avant de pouvoir utiliser une table, vous devez la définir. Vous pouvez définir des tables à l’aide d’un schéma statique (où vous définissez les colonnes du schéma) ou dynamiquement (où le SDK contrôle le schéma en fonction des requêtes entrantes). En outre, vous pouvez contrôler des aspects spécifiques de l’API web en ajoutant du code JavaScript à la définition.
En guise de meilleure pratique, vous devez définir chaque table dans un fichier JavaScript dans le répertoire tables, puis utiliser la méthode tables.import() pour importer les tables. L’extension de l’exemple d’application de base vous permet d’ajuster le fichier app.js :
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Define the database schema that is exposed.
mobile.tables.import('./tables');
// Provide initialization of any tables that are statically defined.
mobile.tables.initialize().then(function () {
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
});
Définissez la table dans ./tables/TodoItem.js:
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Additional configuration for the table goes here.
module.exports = table;
Les tables utilisent un schéma dynamique par défaut.
Définir des tables à l’aide d’un schéma statique
Vous pouvez définir explicitement les colonnes à exposer via l’API web. Azure-mobile-apps Node.js SDK ajoute automatiquement toutes les colonnes supplémentaires requises pour la synchronisation des données hors connexion à la liste que vous fournissez. Par exemple, les applications clientes de démarrage rapide nécessitent une table avec deux colonnes : text (une chaîne) et complete (booléen). La table peut être définie dans le fichier JavaScript de définition de table (situé dans le répertoire tables) comme suit :
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
module.exports = table;
Si vous définissez des tables statiquement, vous devez également appeler la méthode tables.initialize() pour créer le schéma de base de données au démarrage. La méthode tables.initialize() retourne une promesse afin que le service web ne traite pas les requêtes avant l’initialisation de la base de données.
Utiliser SQL Server Express comme magasin de données de développement sur votre ordinateur local
Le Kit de développement logiciel (SDK) Azure Mobile Apps Node.js fournit trois options pour servir les données prêtes à l’emploi :
- Utilisez le pilote mémoire pour fournir un magasin d’exemples non persistants.
- Utilisez le pilote mssql pour fournir un magasin de données SQL Server Express pour le développement.
- Utilisez le pilote mssql pour fournir un magasin de données Azure SQL Database pour la production.
Le Kit de développement logiciel (SDK) Azure Mobile Node.js Apps utilise le package Node.js mssql Node.js pour établir et utiliser une connexion à SQL Server Express et SQL Database. Ce package nécessite que vous activez les connexions TCP sur votre instance SQL Server Express.
Pourboire
Le pilote mémoire ne fournit pas un ensemble complet d’installations pour les tests. Si vous souhaitez tester votre back-end localement, nous vous recommandons d’utiliser un magasin de données SQL Server Express et le pilote mssql.
Téléchargez et installez Microsoft SQL Server 2019 Developer.
Exécutez Configuration Manager :
- Développez le nœud configuration réseau SQL Server dans le menu d’arborescence.
- Sélectionnez Protocoles pour nom d’instance.
- Cliquez avec le bouton droit sur TCP/IP, puis sélectionnez Activer. Sélectionnez ok dans la boîte de dialogue contextuelle.
- Sélectionnez SQL Server Services dans le menu d’arborescence.
- Cliquez avec le bouton droit sur SQL Server (nom d’instance) et sélectionnez Redémarrer.
- Fermez Configuration Manager.
Vous devrez également créer un nom d’utilisateur et un mot de passe que Azure Mobile Apps peut utiliser pour vous connecter à la base de données. Vérifiez que l’utilisateur que vous créez dispose du rôle serveur dbcreator. Pour plus d’informations sur la configuration des utilisateurs, consultez la documentation SQL Server
Veillez à enregistrer le nom d’utilisateur et le mot de passe que vous avez sélectionnés. Vous devrez peut-être attribuer davantage de rôles ou d’autorisations de serveur, en fonction des besoins de votre base de données.
Avertissement
Soyez prudent lors de la gestion des connexions à l’aide de noms d’utilisateur, de mots de passe ou de clés d’accès. Ces secrets ne doivent pas être enregistrés dans la gestion de versions ni placés à des emplacements non sécurisés, où ils pourraient être accessibles à des utilisateurs non autorisés. Pendant le développement local, vous vous connecterez généralement à une base de données locale qui ne demande pas de stocker des secrets ou de se connecter directement à Azure. Pendant la production, vous connecter à votre base de données Azure SQL à l’aide d’une approche sans secret comme Microsoft Entra ID lorsque cela est possible.
L’application Node.js lit la variable d’environnement SQLCONNSTR_MS_TableConnectionString pour la chaîne de connexion de cette base de données. Vous pouvez définir cette variable dans votre environnement. Par exemple, vous pouvez utiliser PowerShell pour définir cette variable d’environnement :
$env:SQLCONNSTR_MS_TableConnectionString = "Server=127.0.0.1; Database=mytestdatabase; User Id=azuremobile; Password=T3stPa55word;"
Accédez à la base de données via une connexion TCP/IP. Fournissez un nom d’utilisateur et un mot de passe pour la connexion.
Configurer votre projet pour le développement local
Azure Mobile Apps lit un fichier JavaScript appelé azureMobile.js à partir du système de fichiers local. N’utilisez pas ce fichier pour configurer le Kit de développement logiciel (SDK) Azure Mobile Apps en production. Utilisez plutôt paramètres de l’application dans le portail Azure.
Le fichier azureMobile.js doit exporter un objet de configuration. Les paramètres les plus courants sont les suivants :
- Paramètres de base de données
- Paramètres de journalisation des diagnostics
- Autres paramètres CORS
Cet exemple azureMobile.js fichier implémente les paramètres de base de données précédents :
module.exports = {
cors: {
origins: [ 'localhost' ]
},
data: {
provider: 'mssql',
server: '127.0.0.1',
database: 'mytestdatabase',
user: 'azuremobile',
password: 'T3stPa55word'
},
logging: {
level: 'verbose'
}
};
Nous vous recommandons d’ajouter azureMobile.js à votre fichier de .gitignore (ou à d’autres contrôles de code source ignorer le fichier) pour empêcher le stockage des mots de passe dans le cloud.
Configurer les paramètres d’application pour votre application mobile
La plupart des paramètres du fichier azureMobile.js ont un paramètre d’application équivalent dans le portail Azure . Utilisez la liste suivante pour configurer votre application dans paramètres de l’application:
| Paramètre d’application | paramètre azureMobile.js | Description | Valeurs valides |
|---|---|---|---|
| MS_MobileAppName | nom | Nom de l’application | corde |
| MS_MobileLoggingLevel | logging.level | Niveau de journal minimal des messages à journaliser | error, warning, info, verbose, debug, silly |
| MS_DebugMode | déboguer | Active ou désactive le mode débogage | true, false |
| MS_TableSchema | data.schema | Nom de schéma par défaut pour les tables SQL | chaîne (valeur par défaut : dbo) |
| MS_DynamicSchema | data.dynamicSchema | Active ou désactive le mode débogage | true, false |
| MS_DisableVersionHeader | version (définie sur non définie) | Désactive l’en-tête X-ZUMO-Server-Version | true, false |
| MS_SkipVersionCheck | skipversioncheck | Désactive la vérification de la version de l’API cliente | true, false |
La modification de la plupart des paramètres d’application nécessite un redémarrage du service.
Utiliser Azure SQL comme magasin de données de production
L’utilisation d’Azure SQL Database en tant que magasin de données est identique pour tous les types d’applications Azure App Service. Si vous ne l’avez pas déjà fait, procédez comme suit pour créer un back-end Azure App Service. Créez une instance Azure SQL, puis définissez le paramètre d’application SQLCONNSTR_MS_TableConnectionString sur la chaîne de connexion de l’instance Azure SQL que vous souhaitez utiliser. Vérifiez qu’Azure App Service qui exécute votre back-end peut communiquer avec votre instance Azure SQL.
Exiger l’authentification pour l’accès aux tables
Si vous souhaitez utiliser l’authentification App Service avec le point de terminaison tables, vous devez configurer l’authentification App Service dans le portail Azure d’abord. Pour plus d’informations, consultez le guide de configuration du fournisseur d’identité que vous envisagez d’utiliser :
- Configurer l’authentification Microsoft Entra
- configurer l’authentification Facebook
- configurer l’authentification Google
- configurer l’authentification Microsoft
- configurer l’authentification Twitter
Chaque table a une propriété d’accès que vous pouvez utiliser pour contrôler l’accès à la table. L’exemple suivant montre une table définie statiquement avec l’authentification requise.
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
La propriété d’accès peut prendre l’une des trois valeurs suivantes :
- anonyme indique que l’application cliente est autorisée à lire des données sans authentification.
- authentifié indique que l’application cliente doit envoyer un jeton d’authentification valide avec la demande.
- désactivé indique que cette table est actuellement désactivée.
Si la propriété d’accès n’est pas définie, l’accès non authentifié est autorisé.
Utiliser les revendications d’authentification avec vos tables
Vous pouvez configurer différentes revendications demandées lors de la configuration de l’authentification. Ces revendications ne sont normalement pas disponibles via l’objet context.user. Toutefois, vous pouvez les récupérer à l’aide de la méthode context.user.getIdentity(). La méthode getIdentity() retourne une promesse qui se résout en objet. L’objet est clé par la méthode d’authentification (facebook, google, twitter, microsoftaccountou aad).
Note
Si vous utilisez l’authentification Microsoft via l’ID Microsoft Entra, la méthode d’authentification est aad, et non microsoftaccount.
Par exemple, si vous configurez l’authentification Microsoft Entra et demandez la revendication d’adresses e-mail, vous pouvez ajouter l’adresse e-mail à l’enregistrement avec le contrôleur de tableau suivant :
var azureMobileApps = require('azure-mobile-apps');
// Create a new table definition.
var table = azureMobileApps.table();
table.columns = {
"emailAddress": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
table.access = 'authenticated';
/**
* Limit the context query to those records with the authenticated user email address
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function queryContextForEmail(context) {
return context.user.getIdentity().then((data) => {
context.query.where({ emailAddress: data.aad.claims.emailaddress });
return context.execute();
});
}
/**
* Adds the email address from the claims to the context item - used for
* insert operations
* @param {Context} context the operation context
* @returns {Promise} context execution Promise
*/
function addEmailToContext(context) {
return context.user.getIdentity().then((data) => {
context.item.emailAddress = data.aad.claims.emailaddress;
return context.execute();
});
}
// Configure specific code when the client does a request.
// READ: only return records that belong to the authenticated user.
table.read(queryContextForEmail);
// CREATE: add or overwrite the userId based on the authenticated user.
table.insert(addEmailToContext);
// UPDATE: only allow updating of records that belong to the authenticated user.
table.update(queryContextForEmail);
// DELETE: only allow deletion of records that belong to the authenticated user.
table.delete(queryContextForEmail);
module.exports = table;
Pour voir quelles revendications sont disponibles, utilisez un navigateur web pour afficher le point de terminaison /.auth/me de votre site.
Désactiver l’accès à des opérations de table spécifiques
En plus d’apparaître sur la table, la propriété d’accès peut être utilisée pour contrôler les opérations individuelles. Il existe quatre opérations :
-
readest l’opération RESTful GET sur la table. -
insertest l’opération RESTful POST sur la table. -
updateest l’opération RESTful PATCH sur la table. -
deleteest l’opération RESTful DELETE sur la table.
Par exemple, vous souhaiterez peut-être fournir une table non authentifiée en lecture seule :
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Read-only table. Only allow READ operations.
table.read.access = 'anonymous';
table.insert.access = 'disabled';
table.update.access = 'disabled';
table.delete.access = 'disabled';
module.exports = table;
Ajuster la requête utilisée avec les opérations de table
Une exigence courante pour les opérations de table consiste à fournir une vue restreinte des données. Par exemple, vous pouvez fournir une table étiquetée avec l’ID d’utilisateur authentifié afin que vous puissiez uniquement lire ou mettre à jour vos propres enregistrements. La définition de tableau suivante fournit cette fonctionnalité :
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define a static schema for the table.
table.columns = {
"userId": "string",
"text": "string",
"complete": "boolean"
};
table.dynamicSchema = false;
// Require authentication for this table.
table.access = 'authenticated';
// Ensure that only records for the authenticated user are retrieved.
table.read(function (context) {
context.query.where({ userId: context.user.id });
return context.execute();
});
// When adding records, add or overwrite the userId with the authenticated user.
table.insert(function (context) {
context.item.userId = context.user.id;
return context.execute();
});
module.exports = table;
Les opérations qui exécutent normalement une requête ont une propriété de requête que vous pouvez ajuster à l’aide d’une clause where. La propriété de requête est un objet QueryJS utilisé pour convertir une requête OData en un élément que le back-end de données peut traiter. Pour les cas d’égalité simples (comme celui précédent), vous pouvez utiliser une carte. Vous pouvez également ajouter des clauses SQL spécifiques :
context.query.where('myfield eq ?', 'value');
Configurer une suppression réversible sur une table
Une suppression réversible ne supprime pas réellement les enregistrements. Au lieu de cela, il les marque comme supprimés dans la base de données en définissant la colonne supprimée sur true. Le Kit de développement logiciel (SDK) Azure Mobile Apps supprime automatiquement les enregistrements supprimés de manière réversible des résultats, sauf si le Kit de développement logiciel (SDK) client mobile utilise includeDeleted(). Pour configurer une table pour une suppression réversible, définissez la propriété softDelete dans le fichier de définition de table :
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Turn on soft delete.
table.softDelete = true;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
Établissez un mécanisme permettant de supprimer définitivement des enregistrements tels qu’une application cliente, une tâche web, une fonction Azure ou une API personnalisée.
Amorçage de votre base de données avec des données
Lorsque vous créez une application, vous souhaiterez peut-être amorçage d’une table avec des données. Vous pouvez amorçage des données dans le fichier JavaScript de définition de table comme suit :
var azureMobileApps = require('azure-mobile-apps');
var table = azureMobileApps.table();
// Define the columns within the table.
table.columns = {
"text": "string",
"complete": "boolean"
};
table.seed = [
{ text: 'Example 1', complete: false },
{ text: 'Example 2', complete: true }
];
// Turn off the dynamic schema.
table.dynamicSchema = false;
// Require authentication to access the table.
table.access = 'authenticated';
module.exports = table;
L’amorçage des données se produit uniquement lorsque vous avez utilisé le Kit de développement logiciel (SDK) Azure Mobile Apps pour créer la table. Si la table existe déjà dans la base de données, aucune donnée n’est injectée dans la table. Si le schéma dynamique est activé, le schéma est déduit des données amorçage.
Nous vous recommandons d’appeler explicitement la méthode tables.initialize() pour créer la table au démarrage du service.
Activer la prise en charge de Swagger
Azure Mobile Apps est fourni avec une prise en charge intégrée Swagger. Pour activer la prise en charge de Swagger, installez d’abord swagger-ui en tant que dépendance :
npm install --save swagger-ui
Vous pouvez ensuite activer la prise en charge de Swagger dans le constructeur Azure Mobile Apps :
var mobile = azureMobileApps({ swagger: true });
Vous souhaitez probablement uniquement activer la prise en charge de Swagger dans les éditions de développement. Vous pouvez activer la prise en charge de Swagger dans le développement à l’aide du paramètre d’application NODE_ENV :
var mobile = azureMobileApps({ swagger: process.env.NODE_ENV !== 'production' });
Le point de terminaison swagger se trouve à http://votre site.azurewebsites.net/swagger. Vous pouvez accéder à l’interface utilisateur Swagger via le point de terminaison /swagger/ui. Si vous choisissez d’exiger l’authentification dans l’ensemble de votre application, Swagger génère une erreur. Pour obtenir de meilleurs résultats, choisissez d’autoriser les requêtes non authentifiées dans les paramètres d’authentification/d’autorisation Azure App Service, puis de contrôler l’authentification à l’aide de la propriété table.access.
Vous pouvez également ajouter l’option Swagger à votre fichier azureMobile.js si vous souhaitez uniquement prendre en charge Swagger pour le développement localement.
API personnalisées
Outre l’API d’accès aux données via le point de terminaison /tables, Azure Mobile Apps peut fournir une couverture d’API personnalisée. Les API personnalisées sont définies de la même manière que les définitions de table et peuvent accéder à toutes les mêmes installations, y compris l’authentification.
Définir une API personnalisée
Les API personnalisées sont définies de la même façon que l’API Tables :
- Créez un répertoire
api. - Créez un fichier JavaScript de définition d’API dans le répertoire
api. - Utilisez la méthode d’importation pour importer le répertoire
api.
Voici la définition de l’API prototype basée sur l’exemple d’application de base que nous avons utilisé précédemment :
var express = require('express'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP
app.listen(process.env.PORT || 3000);
Prenons un exemple d’API qui retourne la date du serveur à l’aide de la méthode Date.now(). Voici le fichier api/date.js :
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
module.exports = api;
Chaque paramètre est l’un des verbes RESTful standard : GET, POST, PATCH ou DELETE. La méthode est une middleware ExpressJS standard fonction qui envoie la sortie requise.
Exiger l’authentification pour l’accès à une API personnalisée
Le Kit de développement logiciel (SDK) Azure Mobile Apps implémente l’authentification de la même façon pour le point de terminaison tables et les API personnalisées. Pour ajouter l’authentification à l’API développée dans la section précédente, ajoutez une propriété access :
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
});
};
// All methods must be authenticated.
api.access = 'authenticated';
module.exports = api;
Vous pouvez également spécifier l’authentification sur des opérations spécifiques :
var api = {
get: function (req, res, next) {
var date = { currentTime: Date.now() };
res.status(200).type('application/json').send(date);
}
};
// The GET methods must be authenticated.
api.get.access = 'authenticated';
module.exports = api;
Le même jeton utilisé pour le point de terminaison tables doit être utilisé pour les API personnalisées qui nécessitent une authentification.
Gérer les chargements de fichiers volumineux
Le Kit de développement logiciel (SDK) Azure Mobile Apps utilise le middleware de l’analyseur de corps pour accepter et décoder le contenu du corps dans votre soumission. Vous pouvez préconfigurer l’analyseur de corps pour accepter les chargements de fichiers plus volumineux :
var express = require('express'),
bodyParser = require('body-parser'),
azureMobileApps = require('azure-mobile-apps');
var app = express(),
mobile = azureMobileApps();
// Set up large body content handling.
app.use(bodyParser.json({ limit: '50mb' }));
app.use(bodyParser.urlencoded({ limit: '50mb', extended: true }));
// Import the custom API.
mobile.api.import('./api');
// Add the Mobile API so it is accessible as a Web API.
app.use(mobile);
// Start listening on HTTP.
app.listen(process.env.PORT || 3000);
Le fichier est encodé en base 64 avant la transmission. Cet encodage augmente la taille du chargement réel (et la taille dont vous devez tenir compte).
Exécuter des instructions SQL personnalisées
Le Kit de développement logiciel (SDK) Azure Mobile Apps permet d’accéder à l’ensemble du contexte via l’objet de requête. Vous pouvez facilement exécuter des instructions SQL paramétrables sur le fournisseur de données défini :
var api = {
get: function (request, response, next) {
// Check for parameters. If not there, pass on to a later API call.
if (typeof request.params.completed === 'undefined')
return next();
// Define the query. Anything that the mssql
// driver can handle is allowed.
var query = {
sql: 'UPDATE TodoItem SET complete=@completed',
parameters: [{
completed: request.params.completed
}]
};
// Execute the query. The context for Azure Mobile Apps is available through
// request.azureMobile. The data object contains the configured data provider.
request.azureMobile.data.execute(query)
.then(function (results) {
response.json(results);
});
}
};
api.get.access = 'authenticated';
module.exports = api;
Débogage
Déboguer, diagnostiquer et dépanner Azure Mobile Apps
Azure App Service fournit plusieurs techniques de débogage et de résolution des problèmes pour les applications Node.js. Pour commencer à résoudre les problèmes liés à votre serveur principal Node.js Azure Mobile Apps, consultez les articles suivants :
- Surveillance des applications dans Azure App Service
- Activer la journalisation des diagnostics dans Azure App Service
- résoudre les problèmes liés aux applications de nœud sur azure App Service
Node.js applications ont accès à un large éventail d’outils de journal de diagnostic. En interne, azure Mobile Apps Node.js SDK utilise [Winston] pour la journalisation des diagnostics. La journalisation est automatiquement activée lorsque vous activez le mode débogage ou définissez le paramètre d’application MS_DebugMode sur true dans le portail Azure. Les journaux générés apparaissent dans les journaux de diagnostic dans le portail Azure.