Comment répliquer l’expérience ISE dans Visual Studio Code
Bien que l’extension PowerShell pour VS Code ne recherche pas la parité complète des fonctionnalités avec PowerShell ISE, il existe des fonctionnalités en place pour rendre l’expérience VS Code plus naturelle pour les utilisateurs de l’ISE.
Ce document tente de répertorier les paramètres que vous pouvez configurer dans VS Code pour rendre l’expérience utilisateur un peu plus familière par rapport à l’ISE.
Mode ISE
Remarque
Cette fonctionnalité est disponible dans l’extension PowerShell Preview depuis la version 2019.12.0 et dans l’extension PowerShell depuis la version 2020.3.0.
Le moyen le plus simple de répliquer l’expérience ISE dans Visual Studio Code consiste à activer « Mode ISE ». Pour ce faire, ouvrez la palette de commandes (F1 OU Ctrl+Maj+P OR Cmd+Maj+P sur macOS) et tapez « Mode ISE ». Sélectionnez « PowerShell : Activer le mode ISE » dans la liste.
Cette commande applique automatiquement les paramètres décrits ci-dessous Le résultat ressemble à ceci :

Paramètres de configuration du mode ISE
Le mode ISE apporte les modifications suivantes aux paramètres VS Code.
Combinaisons de touches
Fonction Combinaison ISE Liaison de VS Code Interrompre et arrêter le débogueur Ctrl+B F6 Exécuter la ligne actuelle/le texte mis en surbrillance F8 F8 Répertorier les extraits de code disponibles Ctrl+J Ctrl+Alt+J Remarque
Vous pouvez également configurer vos propres combinaisons de touches dans VS Code.
Interface utilisateur de type ISE simplifiée
Si vous souhaitez simplifier l’interface utilisateur de Visual Studio Code pour qu’elle soit plus proche de l’interface utilisateur de l’environnement ISE, appliquez ces deux paramètres :
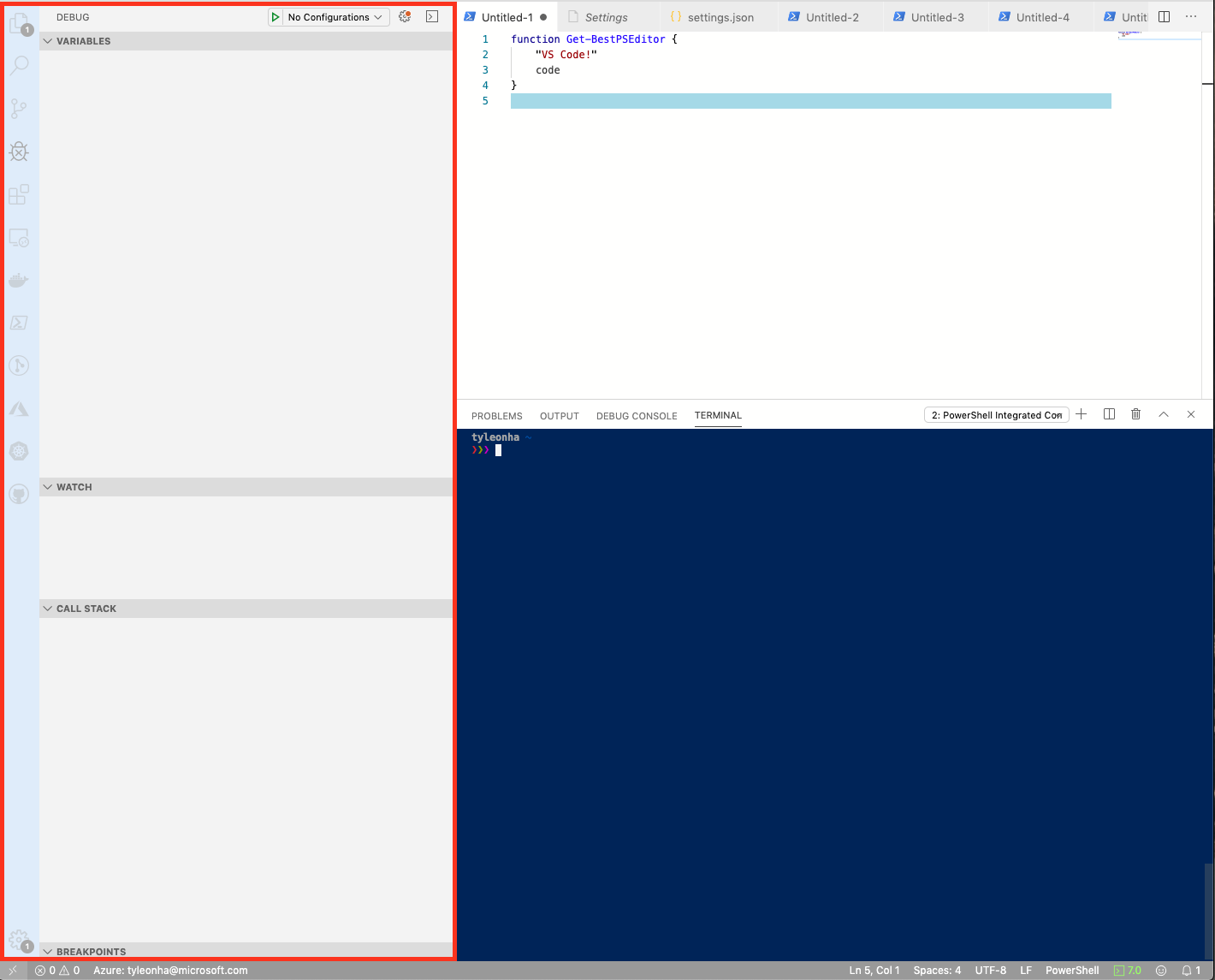
"workbench.activityBar.visible": false, "debug.openDebug": "neverOpen",Ces paramètres masquent les sections « Barre d’activité » et « Barre latérale de débogage » affichées dans la zone rouge ci-dessous :

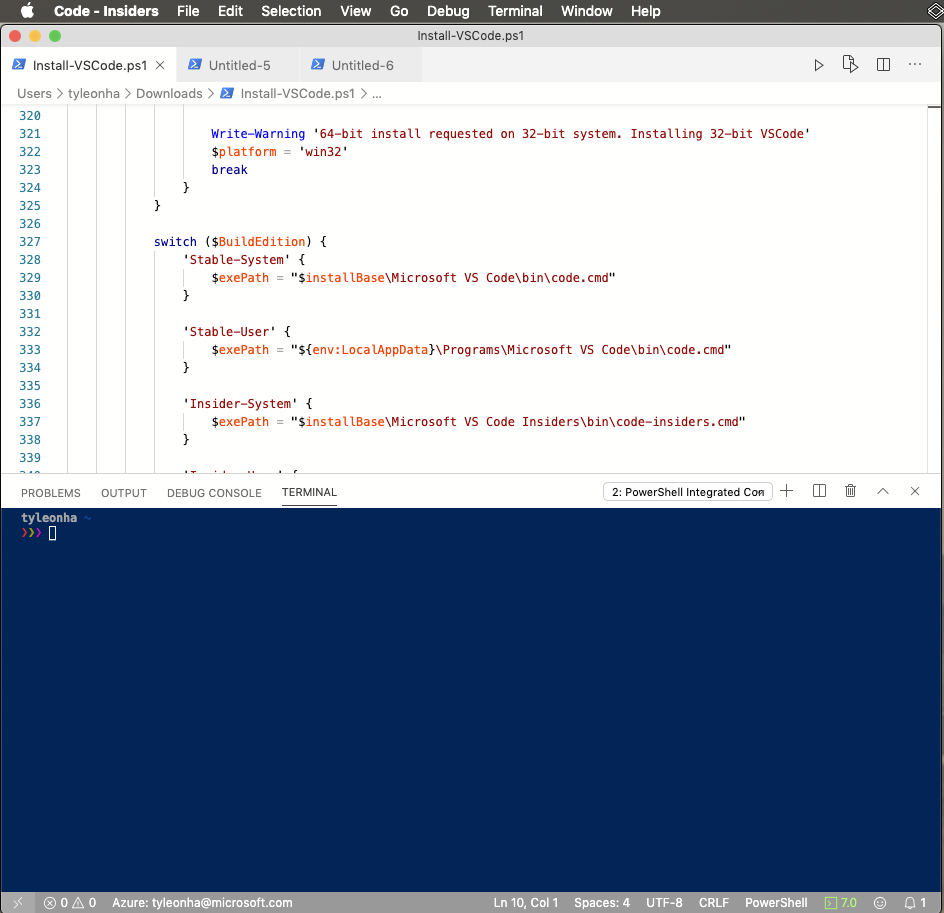
Le résultat final ressemble à ceci :

Saisie semi-automatique via la touche Tab
Pour activer une complétion automatique des onglets semblable à ISE, ajoutez ce paramètre :
"editor.tabCompletion": "on",Aucun focus sur la console lors de l’exécution
Pour conserver le focus dans l’éditeur lorsque vous exécutez avec F8 :
"powershell.integratedConsole.focusConsoleOnExecute": falseLa valeur par défaut est
trueà des fins d’accessibilité.Ne démarrez pas la console intégrée au démarrage
Pour arrêter la console intégrée au démarrage, définissez :
"powershell.integratedConsole.showOnStartup": falseRemarque
Le processus PowerShell en arrière-plan commence toujours à fournir IntelliSense, l’analyse de script, la navigation par symboles, etc., mais la console ne s’affiche pas.
Supposons que les fichiers sont PowerShell par défaut
Pour créer des fichiers nouveaux/sans titre, inscrivez-vous en tant que PowerShell par défaut :
"files.defaultLanguage": "powershell",Schéma de couleurs
Il existe un certain nombre de thèmes ISE disponibles pour VS Code pour rendre l’éditeur beaucoup plus semblable à l’ISE.
Dans la palette de commandes tapez
themepour obtenirPreferences: Color Themeet appuyez sur Entrée. Dans la liste déroulante, sélectionnezPowerShell ISE.Vous pouvez définir ce thème dans les paramètres avec :
"workbench.colorTheme": "PowerShell ISE",Explorateur de commandes PowerShell
Grâce au travail de @corbob, l’extension PowerShell a les débuts de son propre explorateur de commandes.
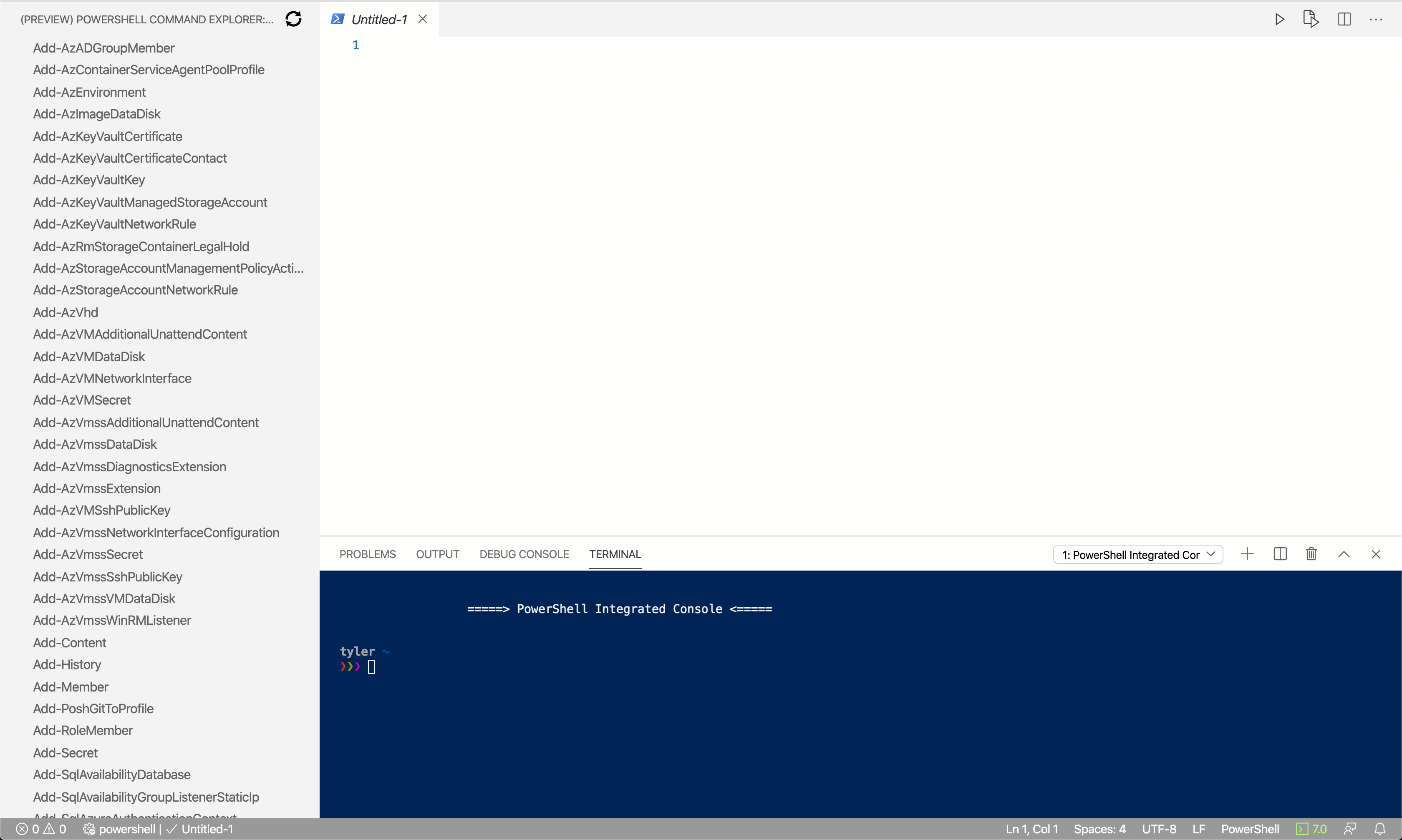
Dans la palette de commandes , entrez
PowerShell Command Exploreret appuyez sur Entrée.Ouvrir dans l’ISE
Si vous souhaitez ouvrir un fichier dans Windows PowerShell ISE de toute façon, ouvrez la palette de commandes , recherchez « ouvrir dans ise », puis sélectionnez PowerShell : Ouvrir le fichier actif dans PowerShell ISE.
Autres ressources
- 4sysops propose un excellent article qui explique comment configurer VS Code comme ISE.
- Mike F Robbins a publié un remarquable billet sur la configuration de VS Code.
Conseils pour VS Code
Palette de commandes
La palette de commandes permet d’exécuter des commandes dans VS Code. Ouvrez la palette de commandes à l’aide de F1 OU Ctrl+Maj+P OU Cmd+Maj+P sur macOS.
Pour plus d’informations, consultez la documentation VS Code.
Masquer le panneau Debug Console
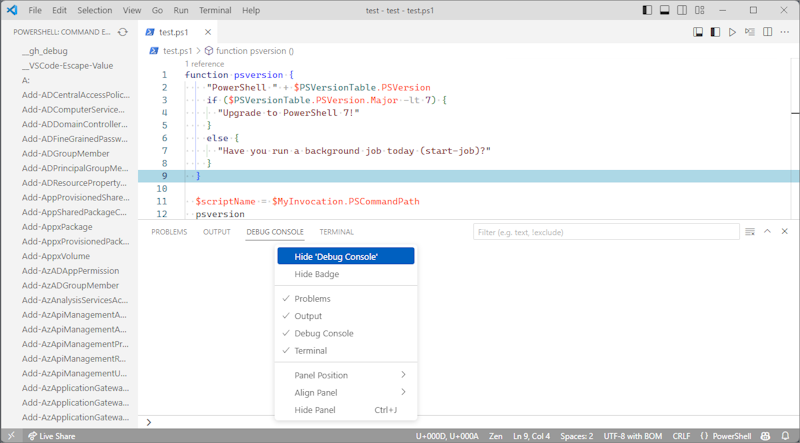
L’extension PowerShell utilise l’interface de débogage intégrée de VS Code pour permettre le débogage des scripts et modules PowerShell. Toutefois, l’extension n’utilise pas la console de débogage. Pour masquer la console de débogage, cliquez avec le bouton droit sur console de débogage et sélectionnez Masquer la console de débogage.

Pour plus d’informations sur le débogage de PowerShell avec Visual Studio Code, consultez Utilisation de VS Code.
Autres paramètres
Si vous connaissez d’autres façons de rendre VS Code plus familier pour les utilisateurs ISE, contribuez à ce document. S’il existe une configuration de compatibilité que vous recherchez, mais que vous ne trouvez aucun moyen de l’activer, ouvrez un problème et demandez-lui !
Les PR et les contributions sont également les bienvenues, comme toujours !
