SubwayNav contrôle (version préliminaire)
[Cet article fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Contrôle utilisé pour guider les utilisateurs tout au long d’un processus.
Note
La documentation complète et le code source sont accessibles dans le Référentiel de composants de code GitHub.

Important
- Cette fonctionnalité est une fonctionnalité en version préliminaire.
- Les fonctionnalités en version préliminaire ne sont pas destinées à une utilisation en production et peuvent être restreintes. Ces fonctionnalités sont disponibles avant une publication officielle afin que les clients puissent y accéder de façon anticipée et fournir des commentaires.
Description
Le contrôle SubwayNav vous permet de visualiser les étapes requises pour un assistant donné. L’assistant est un composant qui guide les utilisateurs pour effectuer des étapes prédéfinies afin de réaliser une tâche de configuration ou de création.
Ce composant de code fournit un wrapper autour d’une version fourchue du Contrôle admin Office 365 SubwayNav.
Important
N’ouvrez pas de bugs avec l’équipe de contrôles d’administration - soumettez toujours les problèmes au référentiel Github du Creator Kit à aka.ms/creatorkit/bug.
Propriétés principales
| Nom | Description |
|---|---|
Items |
Le tableau des éléments (étapes) à afficher (voir Items schéma du tableau ci-dessous). |
WizardCompleteorError |
Affiché comme "État SubwayNav" |
Items propriétés de la table
Chaque objet de la table d’entrée Items doit utiliser les propriétés suivantes pour s’afficher correctement :
| Nom | Description |
|---|---|
ItemLabel |
Étiquette de l’étape |
ItemKey |
Clé à utiliser pour indiquer quel élément/étape est sélectionné. Les clés doivent être uniques. |
ParentItemKey |
Facultatif. ItemKey du parent, utilisé pour le rendu des sous-étapes. |
ItemState |
Spécifie l′état de l’étape. Les états pris en charge suivants sont disponibles :Current, NotStarted, Completed, Unsaved, ViewedNotCompleted, Error, CurrentWithSubSteps, Skipped, WizardComplete |
ItemDisabled |
Facultatif. Si l’étape est désactivé. |
ItemVisuallyDisabled |
Facultatif. Si l’étape est désactivée visuellement. |
Propriétés supplémentaires
| Nom | Description |
|---|---|
AccessibilityLabel |
Étiquette aria pour les lecteurs d’écran. |
InputEvent |
Un événement à envoyer au contrôle. Par exemple, SetFocus. Voir ci-dessous. |
Theme |
Accepte une chaîne JSON générée à l’aide du Concepteur de thème Fluent UI (windows.net). Si vous laissez ce champ vide, le thème par défaut défini par Power Apps sera utilisé. |
Exemple
- Prend en charge SetFocus en tant que
InputEvent.
Exemple de valeur de collection d’entrée pour la propriété Items :
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2", ItemState:"Completed" },
{ ItemKey:"3", ItemLabel:"Step 3", ItemState:"Unsaved" },
{ ItemKey:"4", ItemLabel:"Step 4", ItemState:"ViewedNotCompleted" },
{ ItemKey:"5", ItemLabel:"Step 5", ItemState:"Error" },
{ ItemKey:"6", ItemLabel:"Step 6", ItemState:"WizardComplete" }
)
Pour obtenir l’étape sélectionnée par l’utilisateur, utilisez la propriété OnSelect ou OnChange du SubwayNav contrôle.
Exemple de code :
Notify( Concatenate(Self.Selected.ItemLabel, " selected and its status is ", Self.Selected.ItemState ));
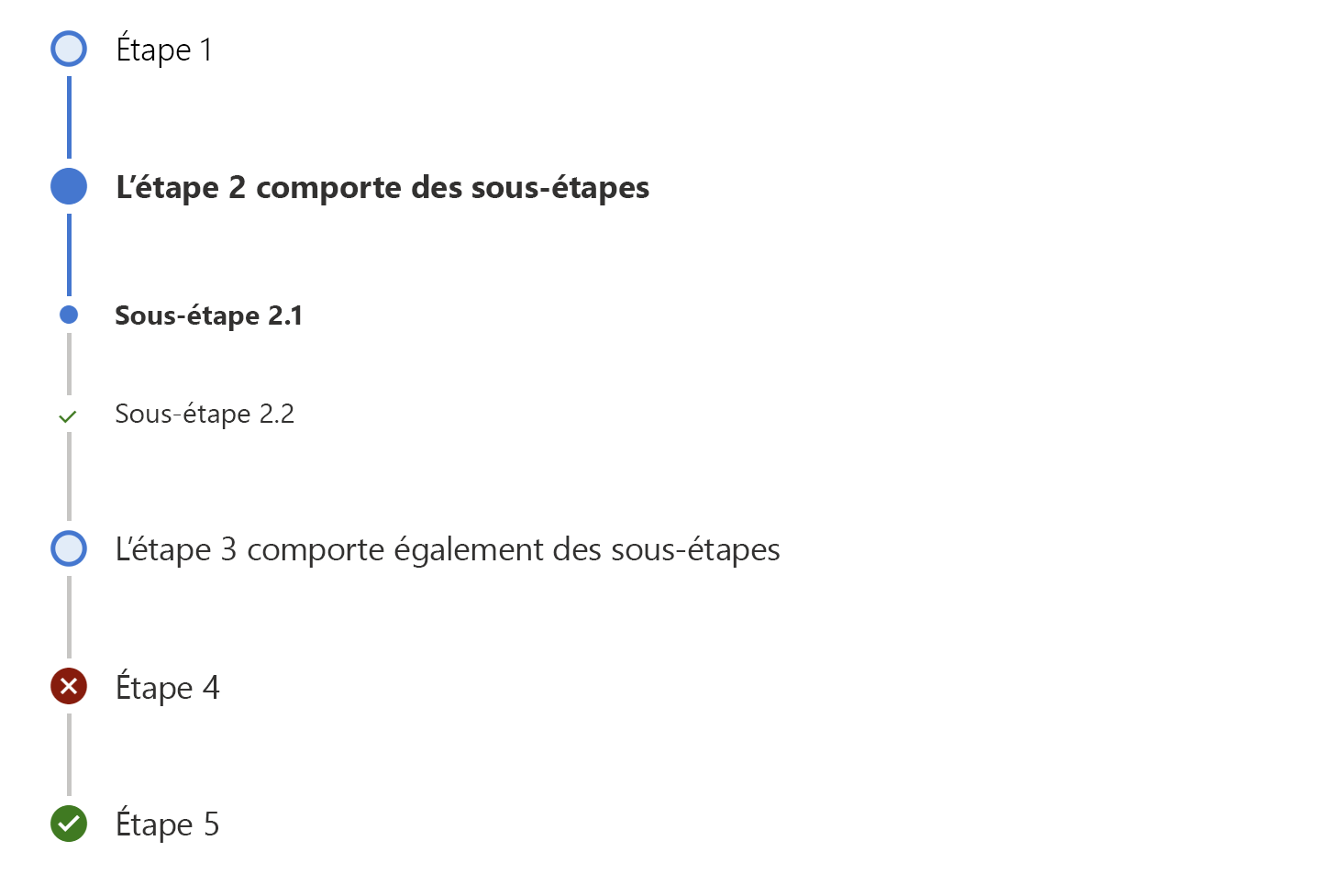
Exemples de scénarios de sous-étape
Vous trouverez ci-dessous un exemple d’exemple de collection d’éléments qui définit comment les sous-étapes doivent être liées à l’étape principale/parente à l’aide de ParentItemKey.
Table(
{ ItemKey:"1", ItemLabel:"Step 1", ItemState:"Current" },
{ ItemKey:"2", ItemLabel:"Step 2 have sub-steps", ItemState:"WizardComplete" },
{ ItemKey:"3", ItemLabel:"Sub Step 2.1", ParentItemKey:"2", ItemState:"Error" },
{ ItemKey:"4", ItemLabel:"Sub Step 2.2", ParentItemKey:"2", ItemState:"WizardComplete" },
{ ItemKey:"5", ItemLabel:"Sub Step 3.1", ParentItemKey:"8", ItemState:"ViewedNotCompleted" },
{ ItemKey:"6", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"7", ItemLabel:"Sub Step 3.2", ParentItemKey:"8", ItemState:"Unsaved" },
{ ItemKey:"8", ItemLabel:"Step 3 too have sub-steps", ItemState:"Unsaved" },
{ ItemKey:"9", ItemLabel:"Step 4", ItemState:"Error" },
{ ItemKey:"10", ItemLabel:"Step 5", ItemState:"WizardComplete" }
)
Schéma de sortie
L’état de chaque élément (étape) change à mesure que nous sélectionnons ou passons à une étape différente en interne, en particulier Current et CurrentWithSubStep. L’état actuel peut être déterminé à l’aide de la propriété Output appelée Steps.
Exemple de code (référencé à partir du contrôle SubwayNav) :
Self.Steps
Exemple de code (faisant référence aux étapes d’un autre contrôle) :
SubwayNav1.Steps
Limitations
Ce composant de code ne peut être utilisé que dans les applications canevas et les pages personnalisées.