DetailsList contrôle
Un contrôle utilisé pour afficher un jeu de données.
Note
La documentation complète et le code source sont accessibles dans le Référentiel de composants de code GitHub.

Description
Une liste détaillée (DetailsList) est un moyen efficace d’afficher une collection d’éléments riches en informations et de permettre aux utilisateurs de trier, regrouper et filtrer le contenu. Utilisez un contrôle DetailsList lorsque la densité d’information est critique.
Le composant de code DetailsList permet d’utiliser le composant DetailsList de l’interface utilisateur Fluent depuis les applications canevas et les pages personnalisées.
- Peut être lié à un jeu de données Dataverse ou à une collection locale.
- Prend en charge les colonnes configurables distinctes des métadonnées de colonne fournies par le jeu de données source pour plus de flexibilité.
- Types de cellules pour les liens, les icônes, développer/réduire et les cellules de sous-texte.
- Prise en charge de la pagination.
- Prise en charge du tri, soit en utilisant le tri Dataverse ou les propriétés
SortByconfigurables.
Propriétés
Propriétés principales
| Property | Description |
|---|---|
Items |
Le jeu de données qui contient les lignes à afficher. Également affichées comme Records. Voir le tableau des propriétés des éléments ci-dessous. |
Columns |
Le jeu de données qui contient les métadonnées d’option pour les colonnes. Si ce jeu de données est fourni, il remplacera complètement les colonnes fournies dans le jeu de données Records (Enregistrements). Voir le tableau des propriétés des colonnes ci-dessous. |
SelectionType |
Type de sélection (Aucune, Unique, Multiple) |
PageSize |
Définit le nombre d’enregistrements à charger par page. |
PageNumber |
Affiche la page actuelle affichée. |
HasNextPage |
Renvoie True s’il y a une page suivante. |
HasPreviousPage |
Renvoie True s’il y a une page précédente. |
TotalRecords |
Renvoie le nombre total d’enregistrements disponibles. |
CurrentSortColumn |
Le nom de la colonne à afficher comme actuellement utilisée pour le tri |
CurrentSortDirection |
Le sens de la colonne de tri actuellement utilisée |
Items propriétés
Ces attributs doivent être disponibles dans la source de données pour activer la fonctionnalité associée. La formule Power Fx AddColumns() peut être utilisée pour ajouter ces valeurs à la source de données d’origine.
| Property | Description |
|---|---|
RecordKey |
(facultatif) - Le nom unique de la colonne clé. Indiquez-le si vous souhaitez que la sélection soit conservée lorsque les enregistrements (Records) sont mis à jour et lorsque vous souhaitez que EventRowKey contienne l’identifiant au lieu de l’index de ligne après le déclenchement de l’événement OnChange. |
RecordCanSelect |
(facultatif) - Le nom de la colonne qui contient une valeur boolean définissant si une ligne peut être sélectionnée. |
RecordSelected |
(facultatif) - Le nom de la colonne qui contient une valeur boolean définissant si une ligne est sélectionnée par défaut et lors de la définition de InputEvent pour qu’il contienne SetSelection. Voir la section consacrée à Set Selection ci-dessous. |
Columns propriétés
| Property | Description |
|---|---|
ColDisplayName |
(Obligatoire) - Fournit le nom de la colonne à afficher dans l’en-tête. |
ColName |
(Obligatoire) - Fournit le nom du champ actuel de la colonne dans la collection Items. |
ColWidth |
(Obligatoire) - Fournit la largeur fixe absolue de la colonne en pixels. |
ColCellType |
Type de cellule à afficher. Valeurs possibles : expand, tag, indicatortag, image, clickableimage, link. Pour plus d’informations, voir les sections suivantes. |
ColHorizontalAlign |
L’alignement du contenu de la cellule si le ColCellType est de type image ou clickableimage. |
ColVerticalAlign |
L’alignement du contenu de la cellule si le ColCellType est de type image ou clickableimage. |
ColMultiLine |
True lorsque le texte dans les cellules doit être renvoyé à la ligne s’il est trop long pour s’adapter à la largeur disponible. |
ColResizable |
True lorsque la largeur de l’en-tête de colonne doit être redimensionnable. |
ColSortable |
True lorsque la colonne doit pouvoir être triée. Si le jeu de données prend en charge le tri automatique via une connexion Dataverse, les données seront automatiquement triées. Sinon, les résultats SortEventColumn et SortEventDirection sont définis et doivent être utilisés dans l’expression de liaison Power FX des enregistrements. |
ColSortBy |
Le nom de la colonne à fournir à l’événement OnChange lorsque la colonne est triée. Par exemple, si vous triez des colonnes de date, vous souhaitez trier sur la valeur de date réelle plutôt que sur le texte formaté affiché dans la colonne. |
ColIsBold |
True lorsque les données de la cellule de données doivent être en gras |
ColTagColorColumn |
Si le type de cellule est Balise, défini comme la couleur d’arrière-plan hexadécimale de la balise de texte. Peut être définie sur transparent. Si le type de cellule n’est pas un indicateur, définissez une couleur hexadécimale à utiliser comme indicateur circulaire de cellule de l’indicateur. Si la valeur de texte est vide, l’indicateur n’est pas affiché. |
ColTagBorderColorColumn |
Définissez une couleur hexadécimale à utiliser comme couleur de bordure d’une balise de texte. Peut être définie sur transparent. |
ColHeaderPaddingLeft |
Ajoute une marge au texte de l’en-tête de colonne (pixels) |
ColShowAsSubTextOf |
Si cette valeur est définie comme le nom d’une autre colonne, cela déplace la colonne pour qu’elle soit un enfant de cette colonne. Voir ci-dessous sous les colonnes de sous-texte. |
ColPaddingLeft |
Ajoute une marge à gauche de la cellule enfant (pixels) |
ColPaddingTop |
Ajoute une marge en haut de la cellule enfant (pixels) |
ColLabelAbove |
Déplace l’étiquette au-dessus de la valeur de la cellule enfant si elle s’affiche sous la forme d’une colonne de sous-texte. |
ColMultiValueDelimiter |
Joint les valeurs du tableau à valeurs multiples avec ce délimiteur. Voir ci-dessous sous les colonnes à valeurs multiples. |
ColFirstMultiValueBold |
Lors de l’affichage d’une valeur de tableau à plusieurs valeurs, le premier élément est affiché en gras. |
ColInlineLabel |
Dans le cas d’une définition à une valeur de chaîne, il est utilisé pour afficher une étiquette à l’intérieur de la valeur de la cellule qui peut être différente du nom de la colonne. par exemple  |
ColHideWhenBlank |
Lorsque la valeur est True, toute étiquette et marge de cellule en ligne sera masquée si la valeur de la cellule est vide. |
ColSubTextRow |
Lorsque vous affichez plusieurs cellules sur une cellule de sous-texte, définissez l’index de ligne. Zéro indique la ligne de contenu de la cellule principale. |
ColAriaTextColumn |
Colonne qui contient la description aria pour les cellules (par exemple, les cellules d’icônes). |
ColCellActionDisabledColumn |
Colonne qui contient un indicateur booléen pour contrôler si une action de cellule (par exemple, des cellules d’icône) est désactivée. |
ColImageWidth |
La taille de l’icône/image en pixels. |
ColImagePadding |
La marge autour d’une cellule d’icône/image. |
ColRowHeader |
Définit une colonne à afficher plus large que les autres cellules (14 px au lieu de 12 px). Il ne doit normalement y avoir qu’un seul en-tête de ligne par ensemble de colonnes. |
Propriétés de style
| Property | Description |
|---|---|
Theme |
Le JSON du thème Fluent UI à utiliser qui est généré et exporté à partir du Concepteur de thème Fluent UI. Consultez Création de thèmes pour obtenir des instructions de configuration. |
Compact |
True lorsque le style compact doit être utilisé |
AlternateRowColor |
La valeur hexadécimale de la couleur de ligne à utiliser sur les lignes alternées. |
SelectionAlwaysVisible |
Les cases d’option de sélection doivent-ils toujours être visibles plutôt que seulement au survol de la ligne. |
AccessibilityLabel |
L’étiquette à ajouter à la description aria de la table |
Propriétés d’événement
| Property | Description |
|---|---|
RaiseOnRowSelectionChangeEvent |
L’événement OnChange est déclenché lorsqu’une ligne est sélectionnée/désélectionnée. (Voir ci-dessous) |
InputEvent |
Un ou plusieurs événements d’entrée (qui peuvent être combinés à l’aide de la concaténation de chaînes). Valeurs possibles : SetFocus, SetFocusOnRow, SetFocusOnHeader, ClearSelection, SetSelection. Doit être suivi d’un élément de chaîne aléatoire pour s’assurer que l’événement est déclenché. Les événements peuvent être combinés, par exemple SetFocusClearSelection efface et définit le focus simultanément. SetFocusOnRowSetSelection mettra le focus sur une ligne et définira la sélection en même temps. |
EventName |
Événement résultant lors du déclenchement de OnChange. Valeurs possibles - Sort, CellAction, OnRowSelectionChange |
EventColumn |
Nom du champ de la colonne d’événement résultant utilisé lorsque CellAction est appelé |
EventRowKey |
Colonne d’événement résultant qui contient soit l’index de la ligne sur laquelle l’événement a été appelé, soit la clé de ligne si la propriété RecordKey a été définie. |
SortEventColumn |
Le nom de la colonne qui a déclenché l’événement OnChange de tri |
SortEventDirection |
Le sens du tri qui a déclenché l’événement OnChange de tri |
Utilisation de base
Pour déterminer quelles colonnes sont affichées dans le contrôle DetailsList, configurez les propriétés suivantes du contrôle DetailsList :
Champs. Ajoutez les champs souhaités en sélectionnant l’option Modifier dans le menu déroulant des contrôles à droite (ce qui utilise la même interface pour modifier les cartes de données prédéfinies).
Colonnes. Indiquez un mappage spécifique entre les colonnes et les champs dans la propriété
Columns.
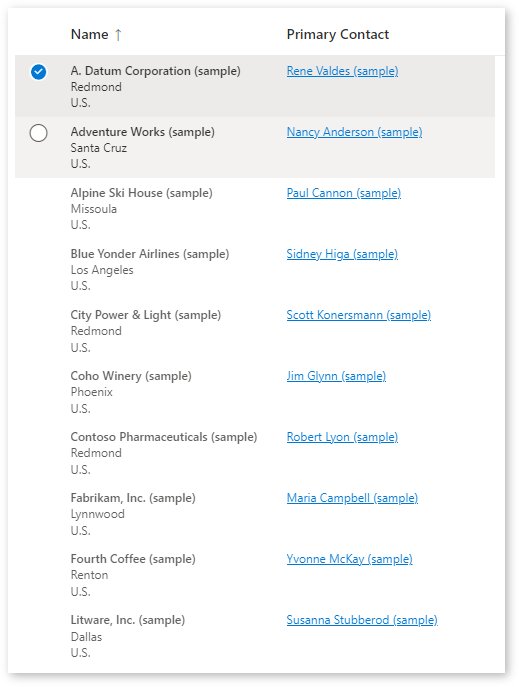
Exemple :
Mappage sur la table système Dataverse Comptes, avec la formule suivante :
Table(
{
ColName: "name",
ColDisplayName: "Name",
ColWidth: 200,
ColSortable: true,
ColIsBold: true,
ColResizable: true
},{
ColName: "address1_city",
ColDisplayName: "City:",
ColShowAsSubTextOf: "name"
},{
ColName: "address1_country",
ColDisplayName: "Country:",
ColShowAsSubTextOf: "name"
},{
ColName: "telephone1",
ColDisplayName: "Telephone",
ColWidth: 100,
ColSortable: true,
ColResizable: true
},{
ColName: "primarycontactid",
ColDisplayName: "Primary Contact",
ColWidth: 200,
ColSortable: true,
ColSortBy: "_primarycontactid_value",
ColResizable: true,
ColCellType: "link"
}
)
Colonnes de sous-texte
La propriété de colonne ColShowAsSubTextOf définit une colonne comme étant affichée sous la valeur d’une autre colonne. Cela peut être utilisé pour afficher des informations secondaires et du contenu développable (voir ci-dessous).
Si vous avez une collection définie comme :
ClearCollect(colAccounts,
{id:"1",name:"Contoso",city:"Redmond",country:"U.S.",description:"Lorem ipsum dolor sit amet, consectetur adipiscing elit.",expand:false},
{id:"2",name:"Litware, Inc",city:"Dallas",country:"U.S.",description:"Donec vel pellentesque turpis.",expand:false});
Vous pouvez définir les colonnes comme suit :
Table(
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: Self.Width-100,
ColIsBold:true
},
{
ColName: "city",
ColDisplayName: "City:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "country",
ColDisplayName: "Country:",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:true,
ColSubTextRow: 1
},
{
ColName: "description",
ColDisplayName: "",
ColShowAsSubTextOf:"name",
ColLabelAbove:false,
ColIsBold:false,
ColSubTextRow: 2
}
)
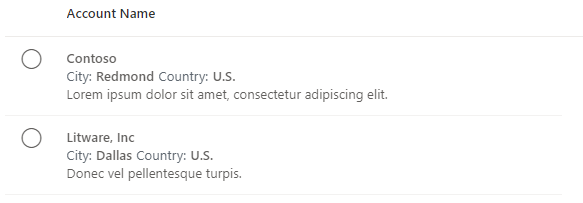
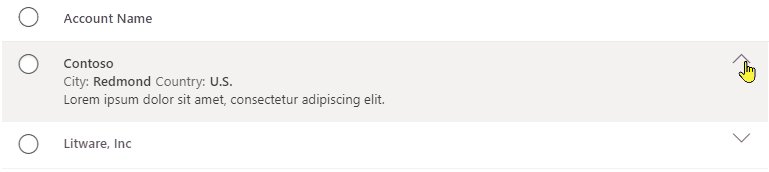
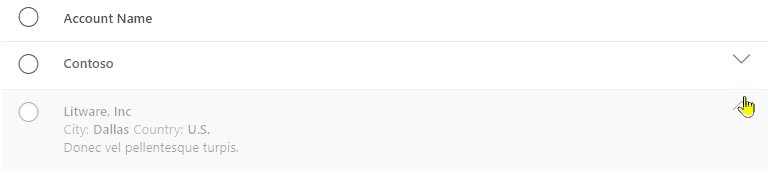
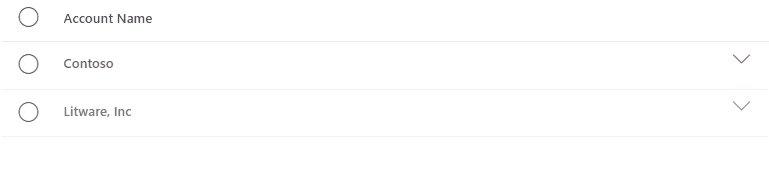
Le résultat est une table qui a l’aspect suivant :

Types de cellule
La propriété de colonne ColCellType accepte les valeurs suivantes : expand, tag, image, indicatortag, clickableimage, link
Agrandir/Réduire
Si les lignes « Sous-texte » nécessitent d’avoir une icône de développement/réduction, une colonne supplémentaire peut être ajoutée au jeu de données de la colonne et la définition de colonne ColCellType définit aussi expand :
{ColName:"expand",ColDisplayName:"",ColWidth:32,ColResponsive:false, ColRightAligned:true, ColCellType:"expand"}
En supposant qu’une propriété RecordKey est définie sur la colonne index, l’événement OnChange pourrait alors contenir les éléments suivants pour développer/réduire les lignes :
If(Self.EventName="CellAction" && Self.EventColumn="expand",
With(LookUp(colExpand,index=Self.EventRowKey) As Row,
Patch(colExpand,Row,{expand:!Row.expand})
)
);
Cela recherche la ligne pour laquelle l’action de cellule a été appelée lors de l’utilisation de l’index (si aucun RecordKey n’est défini, alors EventRowKey contiendra le numéro de ligne), puis bascule à la valeur développée.
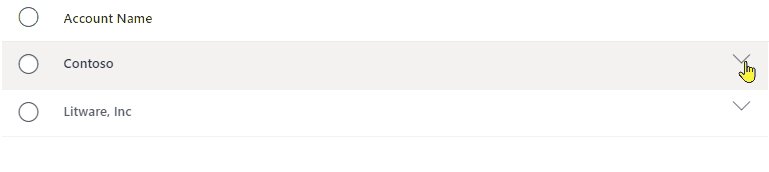
Cela donne le résultat suivant :

Balise et balise d’indicateur
À l’aide d’un type de cellule tag ou indicatortag, vous pouvez créer des balises colorées en ligne pour afficher le contenu des cellules.
tag- Cela affichera une zone d’étiquette avec un arrière-plan et une bordure coloréstagindicator- Affiche une boîte de balises avec un indicateur de cercle coloré
Les couleurs peuvent varier d’une ligne à l’autre. Ainsi, le jeu de données des métadonnées de colonne fournissent simplement le nom des colonnes contenant les couleurs des indicateurs.
Supposons que nous avons le jeu de données suivant :
ClearCollect(
colAccounts,
{
name: "Contoso",
city: "Redmond",
country: "U.S.",
TagColor: "rgb(0, 183, 195)",
TagBorderColor: "rgb(0,137,147)"
},
{
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
TagColor: "rgb(255, 140, 0)",
TagBorderColor: "rgb(194,107,0)"
}
);
Vous pouvez ensuite ajouter les métadonnées de la colonne pour ajouter deux colonnes, l’une affichée comme balise (tag) et l’autre comme indicateur de balise (tagindicator), chacune utilisant les colonnes TagColor et TagBorderColor pour déterminer les couleurs :
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"tag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
},
{
ColName: "country",
ColDisplayName: "Country",
ColCellType:"indicatortag",
ColWidth: 60,
ColTagColorColumn: "TagColor",
ColTagBorderColorColumn: "TagBorderColor"
}
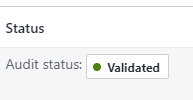
Cela donne le résultat suivant :

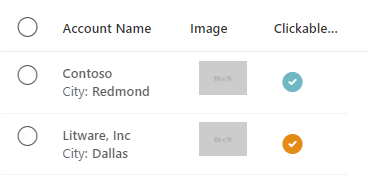
Image et image cliquable
En utilisant un type de cellule image ou clickableimage, vous pouvez configurer des images en ligne qui peuvent éventuellement être sélectionnées pour déclencher l’action OnChange.
Le contenu de l’image peut être défini en ajoutant un préfixe :
https:Un lien vers une image externe. par exemple, https://via.placeholder.com/100x70icon:En utilisant l’un des Icônes d’interface utilisateur fluides Par exemple,icon:SkypeCircleCheckdata:Utilisation de données d’image svg en ligne : par exemple,data:image/svg+xml;utf8, %3Csvg%20%20viewBox%3D%270%200%2020...
Si l’image est de type clickableimage, l’événement OnChange se déclenchera lorsque l’icône sera sélectionnée, avec un EvenName de CellAction, EventColumn fournissant le nom de la colonne d’image et EventRowKey étant le RecordKey de la ligne (si aucun RecordKey n’est défini, alors EventRowKey contiendra le numéro de ligne).
par exemple, considérons les données de ligne :
{
id: "1",
name: "Contoso",
city: "Redmond",
country: "U.S.",
ImageColor: "rgb(0, 183, 195)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
},
{
id: "2",
name: "Litware, Inc",
city: "Dallas",
country: "U.S.",
ImageColor: "rgb(255, 140, 0)",
externalimage: "https://via.placeholder.com/100x70",
iconimage: "icon:SkypeCircleCheck"
}
et les métadonnées de colonne suivantes :
{
ColName: "externalimage",
ColDisplayName: "Image",
ColCellType:"image",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
},
{
ColName: "iconimage",
ColDisplayName: "Clickable Image",
ColCellType:"clickableimage",
ColWidth: 60,
ColImageWidth: 60,
ColImagePadding: 8,
ColVerticalAlign: "Top"
}
Cela donnerait le résultat :

Pour la colonne clickableimage, l’événement OnChange peut alors gérer lorsqu’un utilisateur sélectionne (à la souris ou au clavier) une icône (en supposant qu’elle n’est pas désactivée), en utilisant :
If(Self.EventName="CellAction",
Notify("CellAction " & Self.EventColumn & " " & Self.EventRowKey)
)
EventRowKey sera renseigné avec la valeur de colonne définie comme la propriété RecordKey.
Liens
Les colonnes peuvent être affichées sous forme de liens, ce qui déclenchera l’événement OnChange lorsque le lien sera sélectionné d’une manière similaire au fonctionnement des images cliquables décrit ci-dessus.
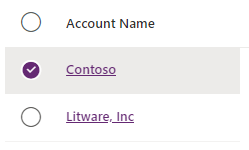
Les métadonnées de colonne d’un lien sont configurées comme suit :
{
ColName: "name",
ColDisplayName: "Account Name",
ColWidth: 150,
ColIsBold:true,
ColCellType: "link"
}
Il en résulte que le contenu de cellule est affiché de la manière suivante :

L’événement OnChange est à nouveau déclenché lorsque le lien est cliqué, avec EventColumn étant le nom de la colonne qui contient le lien, et EventRowKey étant renseigné avec la valeur de colonne définie comme la propriété RecordKey.
Colonnes à valeurs multiples
Si une valeur de colonne peut avoir plusieurs valeurs en la définissant comme une Table ou une Collection. Cela affichera les valeurs sous forme de valeurs de cellules multiples. par exemple :
{
id: "1",
name: "Contoso",
tags:["#PowerApps","#PowerPlatform"]
},
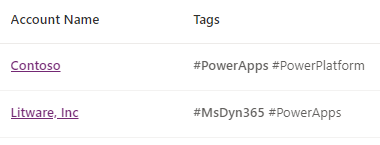
Les métadonnées de la colonne peuvent alors être :
{
ColName: "tags",
ColDisplayName: "Tags",
ColWidth: 250,
ColFirstMultiValueBold :true,
ColMultiValueDelimiter:" "
}
Il en résulta le tableau affichant :

Behavior
Événements de tri
Une colonne est définie comme pouvant être triée en définissant la propriété ColSortable sur True. Si la colonne affiche une valeur de texte différente de l’ordre de tri requis (par exemple, une date formatée ou une colonne d’état), une colonne de tri différente peut être spécifiée à l’aide de la propriété ColSortBy.
Le tri est alors géré de deux manières :
- Automatiquement lorsqu’il est connecté à une source de données Dataverse.
- Manuellement lors de l’utilisation de collections.
Tri automatique
Lorsque le jeu de données Items est natif de Dataverse, il sera automatiquement trié si une colonne est marquée comme pouvant être triée. Si des modifications sont apportées à la forme d’une collection Dataverse en utilisant AddColumn, ou en stockant les données dans une collection, le tri automatique ne fonctionnera plus et un tri manuel devra être utilisé.
Tri manuel
Le tri manuel est pris en charge en dehors du composant pour permettre la prise en charge des connecteurs personnalisés et le tri des collections locales lorsqu’il n’y a pas de connexion Dataverse. Les colonnes peuvent être définies comme triables ou non. Lorsque le tri des colonnes est sélectionné, un événement OnChange est déclenché, en fournissant la colonne et le sens du tri. L’application doit alors utiliser ces valeurs pour remplacer la collection liée par la table à mettre à jour avec les enregistrements triés.
Dans la collection Columns, ajoutez une colonne booléenne triable
Ajoutez le nom de la colonne triable à la propriété
Columns.ColSortableÀ l’intérieur de l’événement
OnChangede la Table, ajoutez le code :If(Self.EventName="Sort", UpdateContext({ ctxSortCol:Self.SortEventColumn, ctxSortAsc:If(Self.SortEventDirection='PowerCAT.FluentDetailsList.SortEventDirection'.Ascending,true,false) }) );Définissez la propriété
Sort ColumnsurctxSortColDéfinissez la propriété
Sort Directionsur :If(ctxSortAsc, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Ascending, 'PowerCAT.FluentDetailsList.CurrentSortDirection'.Descending)Définissez la collection d’éléments d’entrée à trier à l’aide des variables de contexte définies ci-dessus :
SortByColumns(colData,ctxSortCol,If(ctxSortAsc,SortOrder.Ascending,SortOrder.Descending))
Lorsque l’événement OnChange est déclenché après que l’utilisateur a sélectionné l’en-tête de colonne pour modifier le tri, les variables de contexte de tri sont mises à jour, à l’aide des nouvelles informations de tri fournies, ce qui entraîne le nouveau tri du jeu de données d’entrée et la mise à jour de la table en conséquence.
Pagination
La pagination est gérée en interne par le composant, cependant les boutons pour reculer/avancer doivent être créés par l’application hôte et les événements doivent être envoyés au composant.
Les propriétés suivantes sont utilisées pour contrôler la pagination :
PageSize- Définit le nombre d’enregistrements à charger par page.PageNumber- Affiche la page actuelle affichée.HasNextPage- Affiche vrai s’il y a une page suivante.HasPreviousPage- Affiche vrai s’il existe une page précédente.TotalRecords- Affiche le nombre total d’enregistrements disponibles.
Les boutons de pagination peuvent alors être définis comme suit :
- Charger la première page
OnSelect:UpdateContext({ctxGridEvent:"LoadFirstPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Charger la page précédente
OnSelect:UpdateContext({ctxGridEvent:"LoadPreviousPage" & Text(Rand())})DisplayMode:If(grid.HasPreviousPage,DisplayMode.Edit,DisplayMode.Disabled)
- Charger la page suivante
OnSelect:UpdateContext({ctxGridEvent:"LoadNextPage" & Text(Rand())})DisplayMode:If(grid.HasNextPage,DisplayMode.Edit,DisplayMode.Disabled)
Le nombre d’étiquettes d’enregistrements peut être défini sur une expression similaire à :
grid.TotalRecords & " record(s) " & Text(CountRows(grid.SelectedItems)+0) & " selected"
Afficher la partie supérieure de la page suivante
Ceci est implémenté à l’aide de l’événement ’SetFocusOnRow’. Si vous aviez la propriété InputEvent liée à ctxGridEvent, sur la propriété OnSelect du bouton de la page suivante, vous utiliseriez : UpdateContext({ctxGridEvent:"LoadNextPageSetFocusOnRow" & Text(Rand())});
Événements d’entrée
La propriété InputEvent peut avoir une ou plusieurs des valeurs suivantes :
SetFocus- Définit le focus sur la première ligne du grilleClearSelection- Efface toute sélection et revient à la sélection par défaut.SetSelection- Définit la sélection telle que définie par leRowSelectedcolonne.LoadNextPage- Charge la page suivante s’il y en aLoadPreviousPage- Charge la page précédente s’il y en aLoadFirstPage- Charge la première page
Pour s’assurer que l’événement d’entrée est détecté, il doit être adjoint d’un suffixe à valeur aléatoire. par exemple, SetSelection" & Text(Rand())
Voir ci-dessous pour plus de détails.
Éléments sélectionnés et actions de ligne
Le composant prend en charge les modes de sélection Unique, Multiple ou Aucune.
Lors de la sélection d’éléments, les propriétés SelectedItems et Selected sont mises à jour.
SelectedItems- Si le tableau est en mode de sélection multiple, celui-ci contiendra un ou plusieurs enregistrements de la collection Éléments.Selected- Si la table est en mode de sélection unique, celle-ci contiendra les enregistrements sélectionnés.
Lorsqu’un utilisateur appelle l’action de ligne, soit en double-cliquant ou en appuyant sur Entrée sur une ligne sélectionnée, l’événement OnSelect est déclenché. La propriété Selected contiendra une référence à l’enregistrement qui a été appelé. Cet événement peut être utilisé pour afficher un enregistrement détaillé ou naviguer vers un autre écran.
Si la propriété RaiseOnRowSelectionChangeEvent est activée, lorsque les lignes sélectionnées sont modifiées, l’événement OnChange est déclenché avec EventName défini sur OnRowSelectionChange. Si l’application doit répondre à une sélection de ligne unique plutôt qu’à un double-clic sur la ligne, l’événement OnChange peut détecter cela en utilisant un code similaire à ce qui suit :
If(
Self.EventName = "OnRowSelectionChange",
If(!IsBlank(Self.EventRowKey),
// Row Selected
)
);
Effacer les éléments actuellement sélectionnés
Pour effacer les enregistrements sélectionnés, vous devez définir la propriété InputEvent sur une chaîne qui commence par
par exemple
UpdateContext({ctxTableEvent:"ClearSelection"&Text(Rand())})
La variable de contexte ctxTableEvent peut alors être liée à la propriété InputEvent.
Définir la sélection de ligne
Dans le cas d’un scénario dans lequel un ensemble spécifique d’enregistrements doit être sélectionné par programme, la propriété InputEvent peut être définie sur SetSelection ou SetFocusOnRowSetSelection en combinaison avec la définition de la propriété RecordSelected de l’enregistrement.
par exemple, si vous avez un jeu de données comme suit :
{RecordKey:1, RecordSelected:true, name:"Row1"}
Pour sélectionner et sélectionner la première ligne, vous pouvez définir InputEvent sur "SetFocusOnRowSetSelection"&Text(Rand()) ou "SetSelection"&Text(Rand())
Configurer le comportement de « OnChange »
Ajoutez et modifiez la formule suivante dans la propriété OnChange du composant pour configurer des actions spécifiques en fonction de EventName fourni par le composant :
- Déclencher des événements lorsqu’un utilisateur modifie la ligne sélectionnée : Activez la propriété Déclencher l’événement OnRowSelectionChange dans le composant.
- Configurer le comportement des liens : ajoutez des colonnes avec la valeur ColCellType définie sur link.
/* Runs when selected row changes and control property 'Raise OnRowSelection event' is true */
If( Self.EventName = "OnRowSelectionChange",
Notify( "Row Select " & Self.EventRowKey )
);
/* Runs when a user selects a column with ColCellType set to 'link' */
If( Self.EventName = "CellAction",
Notify( "Open Link " & Self.EventColumn & " " & Self.EventRowKey )
)
Limitations
Ce composant de code ne peut être utilisé que dans les applications canevas et les pages personnalisées.