CommandBar contrôle (version préliminaire)
Un contrôle utilisé pour saisir des commandes.
Note
La documentation complète et le code source sont accessibles dans le Référentiel de composants de code GitHub.

Description
CommandBar est une surface qui héberge des commandes qui opèrent sur le contenu de la fenêtre, du panneau ou de la région élément parent au-dessus de laquelle elle réside.
Ce composant de code fournit un wrapper autour du contrôle CommandBar de Fluent UI à utiliser dans les applications canevas et les pages personnalisées.
Propriétés
Propriétés principales
| Property | Description |
|---|---|
Items |
Les éléments d’action à afficher |
Structure des éléments
Chaque élément utilise le schéma suivant pour visualiser les données dans le composant.
| Nom | Description |
|---|---|
ItemDisplayName |
Le nom d’affichage de l’élément de la barre de commandes. |
ItemKey |
Clé à utiliser pour indiquer quel élément est sélectionné et lors de l’ajout de sous-éléments. Les clés doivent être uniques. |
ItemEnabled |
Définir sur false si l’option est désactivée. |
ItemVisible |
Définir sur false si l’option n’est pas visible. |
ItemChecked |
Définir sur true si l’option est cochée (par exemple, diviser les boutons dans une barre de commandes). |
ItemSplit |
Définir sur true si l’option peut être cliquée et utilisée comme menu déroulant. |
ItemIconName |
L’icône Fluent UI à utiliser (voir Icônes Fluent UI) |
ItemIconColor |
La couleur de rendu de l’icône (par exemple, nommée, valeur RGB ou hexadécimale). |
ItemIconOnly |
Ne pas afficher l’étiquette de texte - uniquement l’icône. |
ItemOverflow |
Définir sur true pour le comportement de dépassement |
ItemOverflow |
Afficher l’option dans les éléments de dépassement. |
ItemFarItem |
Afficher l’option dans le groupe d’éléments distants d’une barre de commandes. |
ItemHeader |
Afficher l’élément comme un en-tête de section. Si des éléments ont leur clé ItemParentKey définie sur la clé de cet élément, ils sont alors ajoutés en tant qu’éléments sémantiquement groupés dans cette section. |
ItemTopDivider |
Afficher un séparateur en haut de la section. |
ItemDivider |
Afficher l’élément en tant que séparateur de section ; ou si l’élément est un en-tête (ItemHeader = true), contrôle alors s’il faut afficher un séparateur au bas de la section. |
ItemParentKey |
Afficher l’option en tant qu’élément enfant d’une autre option. |
Note
ItemIconColorremplacera la valeur Thème du composant et ignorera les autres couleurs d’état (par exemple, désactivé).ItemHeaderetItemDividerdoit être défini sur vrai pour être rendu comme un diviseur. S’il est défini sur false, il attend d’autres valeurs et s’affiche vide.
Exemple
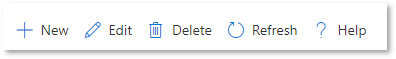
Exemple de formule Power Fx pour les Items de base :
Table(
{
ItemKey: "new",
ItemDisplayName: "New",
ItemIconName: "Add"
},
{
ItemKey: "edit",
ItemDisplayName: "Edit",
ItemIconName: "Edit"
},{
ItemKey: "delete",
ItemDisplayName: "Delete",
ItemIconName: "Delete"
},{
ItemKey: "refresh",
ItemDisplayName: "Refresh",
ItemIconName: "refresh"
},{
ItemKey: "help",
ItemDisplayName: "Help",
ItemIconName: "help"
}
)
Propriétés du style
| Property | Description |
|---|---|
Theme |
Accepte une chaîne JSON générée à l’aide du Concepteur de thème Fluent UI (windows.net). Si vous laissez ce champ vide, le thème par défaut défini par Power Apps sera utilisé. Consultez Création de thèmes pour obtenir des instructions de configuration. |
AccessibilityLabel |
Étiquette aria pour les lecteurs d’écran |
Propriétés d’événement
| Property | Description |
|---|---|
InputEvent |
Un événement à envoyer au contrôle. Par exemple, SetFocus. |
Behavior
Prend en charge SetFocus en tant que InputEvent.
Configurer le comportement de « OnSelect »
Utilisez la formule Switch() dans la propriété OnSelect du composant pour configurer des actions spécifiques pour chaque élément en se référant à la la valeur ItemKey sélectionnée du contrôle comme valeur de switch.
Remplacez les valeurs false avec les expressions appropriées dans le langage Power Fx.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 'new' (e.g., Patch function) */
"new", false,
/* Action for 'edit' (e.g., Patch function) */
"edit", false,
/* Action for 'delete' (e.g., Remove function ) */
"delete", false,
/* Action for 'refresh' (e.g., Refresh function) */
"refresh", false,
/* Action for 'help' (e.g., email support with the Office 365 connector ) */
"help", false,
/* Default action */
false
)
Définir le focus sur le contrôle
Lorsqu’une nouvelle boîte de dialogue s’affiche et que le focus par défaut doit être sur le contrôle, il est nécessaire de définir le focus explicitement.
Pour effectuer des appels à l’événement d’entrée, vous pouvez définir une variable de contexte liée à la propriété Input Event sur une chaîne commençant par SetFocus et suivie d’un élément aléatoire pour vous assurer que l’application le détecte comme un changement.
Exemple de formule Power Fx :
UpdateContext({ ctxResizableTextareaEvent:"SetFocus" & Text(Rand()) }));
La variable de contexte ctxResizableTextareaEvent sera alors liée à la propriété Input Event.
Limitations
Ce composant de code ne peut être utilisé que dans les applications canevas et les pages personnalisées.
Consultez les de notes concernant les limitation dans les difficultés de la conception de composants.