Calendar contrôle
Un contrôle utilisé pour saisir des valeurs de date.
Note
La documentation complète et le code source sont accessibles dans le Référentiel de composants de code GitHub.

Description
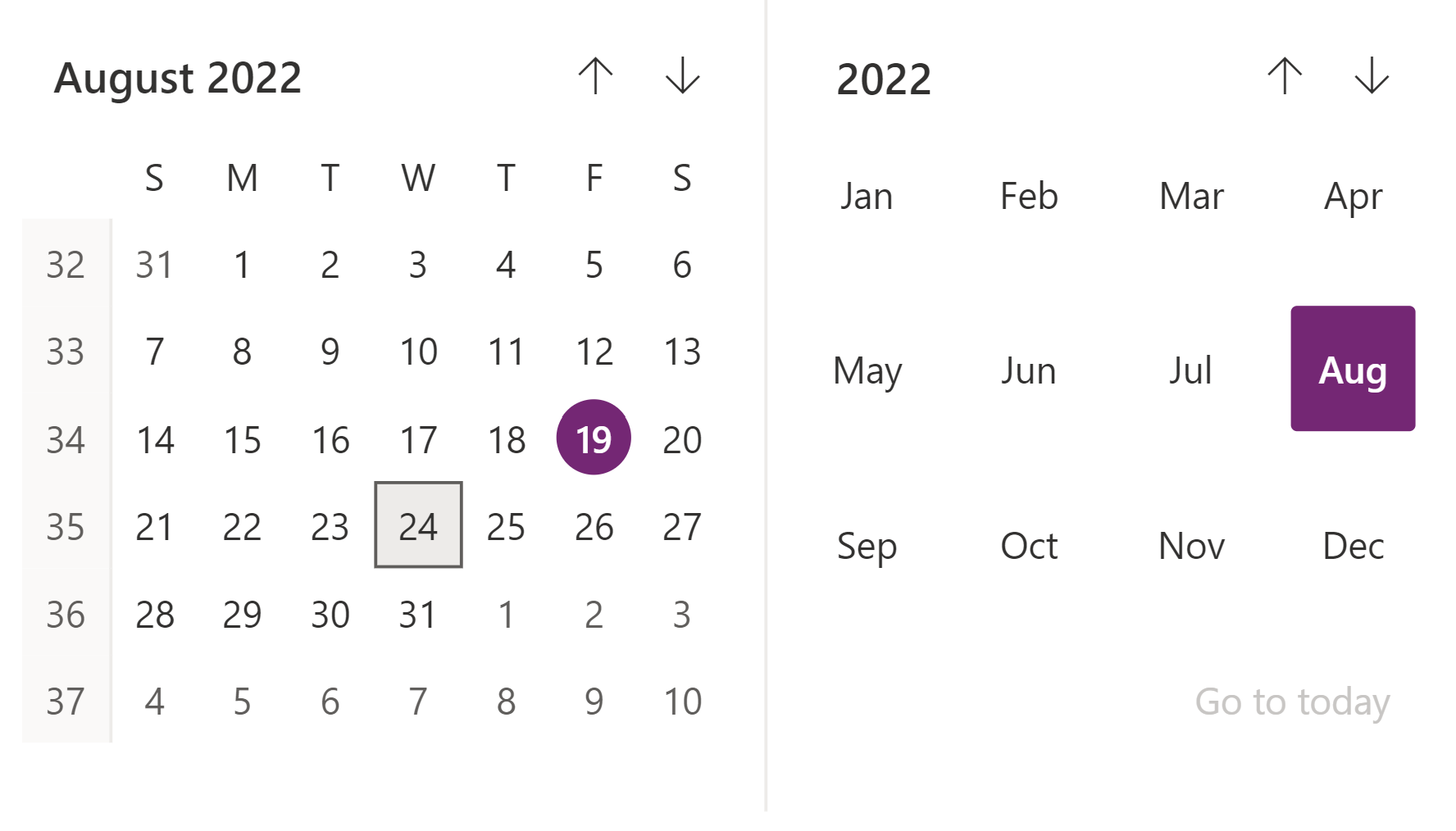
Ce composant de code fournit un wrapper autour du contrôle Calendar de Fluent UI lié à un bouton à utiliser dans les applications canevas et les pages personnalisées.
Propriétés
Propriétés principales
| Property | Description |
|---|---|
SelectedDateValue |
La valeur de date à présélectionner ou à sélectionner après un événement OnChange. Par exemple : Date d’aujourd’hui : Today(), Date basée sur la langue : DateValue("24/7/2022",Language()), langue régionale spécifique : DateValue("24/07/2022","en-GB") |
ShowGoToToday |
Si l’option « Aller à aujourd’hui » est visible |
MonthPickerVisible |
Indique si le sélecteur de mois est visible |
DayPickerVisible |
Indique si le sélecteur de jour est visible |
HighlightSelectedMonth |
Si le mois sélectionné est mis en surbrillance dans le calendrier |
HighlightCurrentMonth |
Si le mois en cours est mis en surbrillance dans le calendrier |
ShowWeekNumbers |
Si les numéros de semaine sont visibles |
ShowSixWeeksByDefault |
Si la sixième semaine est visible par défaut. |
MinDate |
Si une valeur de date est spécifiée, la navigation au-delà de cette date ne sera pas autorisée. Pour le format correct, reportez-vous à l’exemple fourni pour la Date sélectionnée. |
MaxDate |
Si une valeur de date est spécifiée, la navigation au-delà de cette date ne sera pas autorisée. Pour le format correct, reportez-vous à l’exemple fourni pour la Date sélectionnée. |
FirstDayOfWeek |
Sélectionner le jour à afficher comme premier jour de la semaine dans le calendrier. |
Propriétés de style
| Property | Description |
|---|---|
Theme |
Accepte une chaîne JSON générée à l’aide du Concepteur de thème Fluent UI (windows.net). Si vous laissez ce champ vide, le thème par défaut défini par Power Apps sera utilisé. Consultez Création de thèmes pour obtenir des instructions de configuration. |
BackgroundColor |
Couleur d’arrière-plan du composant Par exemple Blanc ou #ffffff |
AccessibilityLabel |
Étiquette aria pour les lecteurs d’écran |
Propriétés d’événement
| Property | Description |
|---|---|
InputEvent |
Un événement à envoyer au contrôle. Par exemple, SetFocus. Voir ci-dessous. |
Behavior
Prend en charge SetFocus en tant que InputEvent.
Utilisation de OnChange
Lorsqu’une date est sélectionnée, la valeur peut être obtenue par la propriété de sortie selectedDate. Voici ci-dessous un ensemble d’exemples de code qui peuvent être ajoutés dans la propriété « OnChange », selon la manière dont la sortie doit être visualisée.
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, Language())));
// Example - Output: 7/14/2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, LongDate, Language())));
// Example - Output: Sunday, July 3, 2022
Set(var_SelectedDate, If(!IsBlank(Self.selectedDateValue), Text(Self.selectedDateValue, ShortDate, "en-GB")));
// Example - Output: 14/07/2022
Définir le focus sur le contrôle
Lorsqu’une nouvelle boîte de dialogue s’affiche et que le focus par défaut doit être sur le contrôle, il est nécessaire de définir le focus explicitement.
Pour effectuer des appels à l’événement d’entrée, vous pouvez définir une variable de contexte liée à la propriété Input Event sur une chaîne commençant par SetFocus et suivie d’un élément aléatoire pour vous assurer que l’application le détecte comme un changement.
Exemple de formule Power Fx :
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
La variable de contexte ctxResizableTextareaEvent sera alors liée à la propriété InputEvent.
Limitations
Ce composant de code ne peut être utilisé que dans les applications canevas et les pages personnalisées.