Comment créer et modifier les formulaires Dataverse à l’aide de l’espace de travail Données
L’onglet Formulaires affiche les formulaires utilisés dans les formulaires de base intégrés au site, et tous les autres formulaires de l’environnement associées à la table respective. Il n’affiche que le type de formulaire principal pris en charge dans les portails.
Vous utilisez l’espace de travail Données pour créer et modifier des formulaires de table Dataverse directement dans le studio de conception Power Pages.
Note
Vous devez vous assurer que les modifications que vous apportez aux formulaires sont publiées avant de créer des composants de formulaires de base et avancés sur des pages.
Pourboire
Nous avons créé une série de didacticiels et de vidéos pour que vous appreniez à utiliser Power Pages et comment créer et ajouter un formulaire à une page. Pour plus d’informations, accédez à Didacticiel : Ajouter un formulaire à une page.
Utiliser l’espace de travail Données
Accéder à Power Pages.
Sélectionnez un site, puis sélectionnez Modifier.
Dans la barre d’outils de gauche, sélectionnez Données.
Concepteur de formulaires
Dans le volet de gauche de l’espace de travail Données, dans la section Tables de ce site, vous voyez une liste des tables utilisées dans les formulaires de base créés sur le site. La section Autres tables répertorie toutes les tables Dataverse dans l’environnement.
Créer ou modifier un formulaire
Dans la section Tables de ce site ou Autres tables, sélectionnez la table pour laquelle vous souhaitez créer ou modifier un formulaire.
Dans le concepteur de table, sélectionnez l’onglet Formulaires.
Effectuez l’une des opérations suivantes :
Pour créer un formulaire, sélectionnez Nouveau formulaire.
Entrez un nom et une description pour votre formulaire.
Cliquez sur Créer.
Pour modifier un formulaire existant, sélectionnez le formulaire dans Formulaires de ce site ou Formulaires disponibles pour cette table.

Le formulaire apparaîtra dans le concepteur de formulaires, qui est le même concepteur utilisé pour les applications pilotées par modèle dans Power Apps.
Le formulaire peut maintenant être configuré en ajoutant des champs et en organisant les champs, les onglets et les sections.
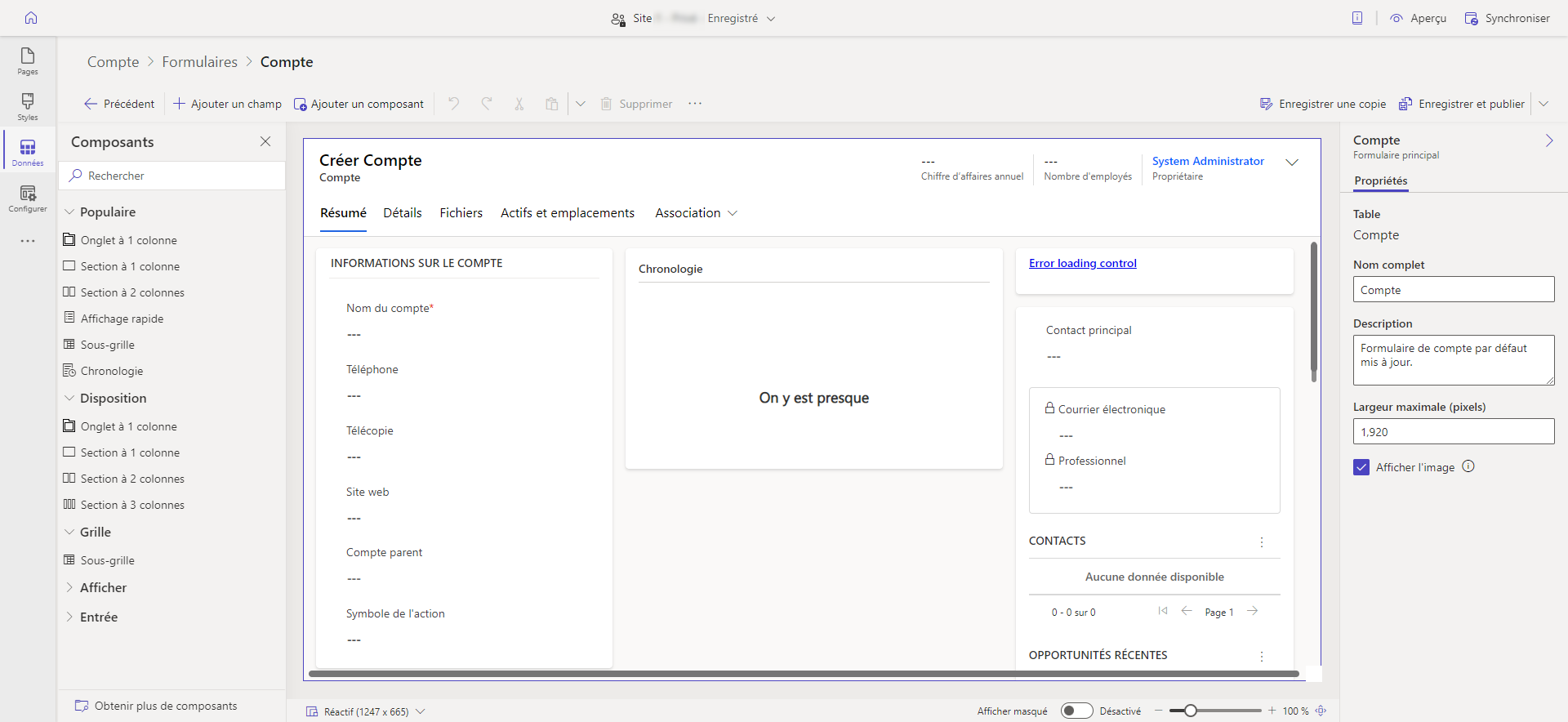
Vue d’ensemble du concepteur de formulaires
Le concepteur de formulaires fournit une expérience de conception « tel écrit, tel écran » lorsque vous modifiez ou créez des formulaires. Les formulaires peuvent être utilisés pour ajouter un composant de formulaire à une page de votre site.
Les modifications apportées au formulaire sont répercutées immédiatement sur l’aperçu. Un volet de propriétés toujours disponible facilite et accélère les tâches courantes de mise à jour des propriétés. Les mises à jour des propriétés sont également répercutées immédiatement sur l’aperçu du formulaire. Le volet Colonnes comporte des fonctionnalités puissantes de recherche et de filtrage et aide les créateurs à rechercher et ajouter des colonnes au formulaire.
L’interface du concepteur de formulaires dispose des zones suivantes.
Barre de commandes
| Item | Description |
|---|---|
| Revenir | Revenir à l’éditeur de table. |
| Ajouter un champ | Ouvrir le volet des colonnes des tables pour rechercher et sélectionner une colonne à placer sur le formulaire. Vous pouvez également créer une colonne de table. |
| Ajouter un composant | Ouvrir le volet des composants pour rechercher et sélectionner des composants de formulaire tels que des dispositions d’onglets et de sections, des composants d’entrée et des vues de données associées. |
| Annuler/rétablir | Annuler ou rétablir la dernière action effectuée (ou la dernière modification effectuée) sur le formulaire. |
| Couper | Enlever un composant du formulaire. |
| Coller | Coller un composant sur le formulaire. |
| Delete | Supprimer un composant du formulaire. |
| Enregistrer | Enregistrez le formulaire. |
| Publier le formulaire | Publier le formulaire et le rendre disponible pour être ajouté en tant que formulaire à une page. |
Autres fonctionnalités
| Item | Description |
|---|---|
| Volet des propriétés | Affiche les propriétés de l’élément sélectionné. Vous pouvez apporter des modifications ici. |
| Sélecteur de taille d’aperçu | Modifie la taille de l’aperçu du formulaire, ce qui aide à voir comment le formulaire apparaîtra sur différentes tailles d’écran. |
| Afficher masqué | Affiche les colonnes masquées dans la zone d’aperçu du formulaire. Par défaut, cette option est désactivée et les colonnes masquées n’apparaissent pas dans l’aperçu du formulaire et ne sont visibles que dans le volet de l’arborescence. Lorsque cette option est activée, les colonnes masquées sont indiquées dans la zone d’aperçu du formulaire. |
| Curseur de zoom | Effectue un zoom avant ou arrière sur l’aperçu du formulaire, pour examiner les choses de plus près. |
| Ajuster à la largeur | Ajuste l’aperçu du formulaire à la largeur disponible. |
| Composant | Lier un composant de code personnalisé au champ du formulaire. Le composant de code peut être activé sur un formulaire à l’aide de l’espace de travail Pages. |