Tranche de mise en forme MarginPadding
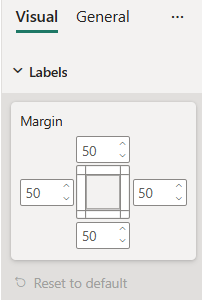
MarginPadding est une tranche de mise en forme composite qui contient des propriétés de remplissage à gauche, à droite, en haut et en bas. Elle est utilisée pour représenter les types d’objets numériques ou entiers d’un fichier capabilities.json.

Exemple : implémentation MarginPadding
Dans cet exemple, nous montrons comment créer une tranche MarginPadding à l’aide des utils de modèle de mise en forme.
Objet de fonctionnalités
Insérez le fragment JSON suivant dans le fichier capabilities.json.
{
// ... same level as dataRoles and dataViewMappings
"objects": {
"labels": {
"properties": {
"left": {
"type": {
"numeric": true
}
},
"right": {
"type": {
"numeric": true
}
},
"top": {
"type": {
"numeric": true
}
},
"bottom": {
"type": {
"numeric": true
}
}
}
}
}
}
Mise en forme de la classe de modèle
Insérez le fragment de code suivant dans le fichier de paramètres.
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
class LabelsCardSetting extends formattingSettings.SimpleCard {
name: string = "labels"; // same as capabilities object name
displayName: string = "Labels";
public left : formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "left", // same as capabilities property name
displayName: "Left",
value: 50
});
public right : formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "right", // same as capabilities property name
displayName: "Right",
value: 50
});
public top : formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "top", // same as capabilities property name
displayName: "Top",
value: 50
});
public bottom : formattingSettings.NumUpDown = new formattingSettings.NumUpDown({
name: "bottom", // same as capabilities property name
displayName: "Bottom",
value: 50
});
public marginPadding: formattingSettings.MarginPadding = new formattingSettings.MarginPadding({
name: "margin", // must be unique within the same object
displayName: "Margin",
left: this.left,
right: this.right,
top: this.top,
bottom: this.bottom
});
public slices: formattingSettings.Slice[] = [ this.marginPadding ];
}
export class VisualSettings extends formattingSettings.Model {
public labels: LabelsCardSetting = new LabelsCardSetting();
public cards: formattingSettings.SimpleCard[] = [this.labels];
}