Contrôle d’extraction dynamique
Remarque
Cette fonctionnalité est disponible à partir de la version 5.7.0 de l’API.
La fonctionnalité de contrôle d’extraction dynamique permet au visuel d’activer ou de désactiver la fonctionnalité d’extraction de manière dynamique à l’aide d’un appel d’API. Lorsque la fonctionnalité d’extraction est activée, toutes les fonctionnalités d’extraction et les fonctionnalités de développement ou de réduction sont disponibles, notamment les appels d’API, les commandes de menu contextuel, les boutons d’extraction d’en-tête et la prise en charge des données de hiérarchie. Lorsqu’elle est désactivée, ces fonctionnalités ne sont pas disponibles.
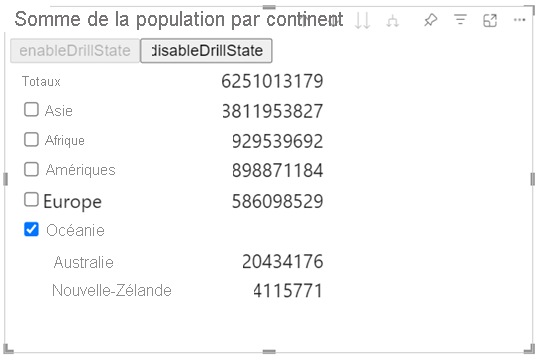
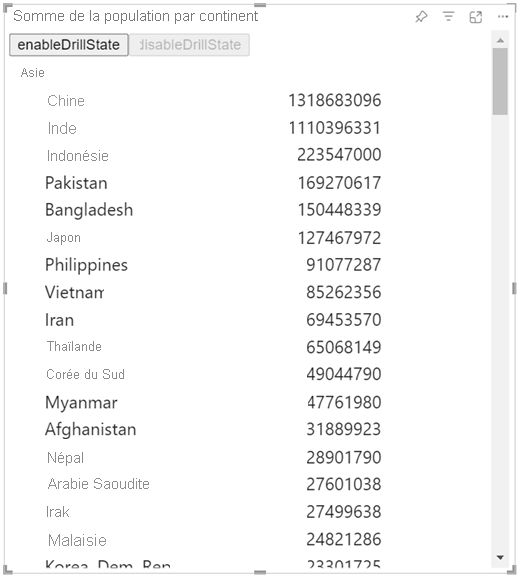
Les images suivantes illustrent un exemple de visuel avec la fonctionnalité de contrôle d’extraction dynamique activée et désactivée :
La fonctionnalité de contrôle d’extraction dynamique inclut les éléments d’API suivants :
L’indicateur
isDrillDisableddansDataRolesInfo:export interface DataRolesInfo { //… isDrillDisabled?: boolean; // ----- NEW ----- }La méthode
setCanDrilldans l’interfaceIVisualHost:export interface IVisualHost extends extensibility.IVisualHost { //… setCanDrill: (drillAllowed: boolean) => void; // ----- NEW ----- }
Pour déterminer si l’extraction est désactivée, utilisez la propriété isDrillDisabled dans la méthode de mise à jour :
private update(options: VisualUpdateOptions) {
//…
const isDrillDisabled = options.dataViews[0].metadata.dataRoles.isDrillDisabled;
//…
}
Utilisez ensuite l’appel d’API pour activer ou désactiver l’extraction si nécessaire :
Pour activer :
this.host.setCanDrill(true /* drillAllowed */);Pour désactiver :
this.host.setCanDrill(false /* drillAllowed */);
Exigences de contrôle d’extraction dynamique
L’extraction est activée par défaut, mais la fonctionnalité de contrôle d’extraction dynamique permet au visuel d’activer ou de désactiver l’exploration à l’aide d’un appel d’API.
Un visuel avec la fonctionnalité de contrôle d’extraction dynamique contient le code suivant dans le fichier capabilities.json :
Avec l’extraction désactivée par défaut :
"drilldown": { "roles": [ "Rows", "Columns" ], "canDisableDrill": { "disabledByDefault": true } },Avec l’extraction activée par défaut :
"drilldown": { "roles": [ "Rows", "Columns" ], "canDisableDrill": {} },
La propriété canDisableDrill indique que le visuel prend en charge cette fonctionnalité. Sans cette propriété, l’appel d’API n’est pas respecté.
La propriété disabledByDefault indique si la fonctionnalité d’extraction doit être désactivée ou non par défaut.
Remarque
La propriété disabledByDefault prend effet lorsque vous effectuez l’une des actions suivantes :
- Ajouter un nouveau visuel au canevas
- Convertir un visuel à partir d'un autre qui ne prend pas en charge cette fonctionnalité.
Par exemple, si vous convertissez un sourceVisual en targetVisual, la propriété targetVisualdisabledByDefault est considérée uniquement si le sourceVisual ne prend pas en charge cette fonctionnalité. Si sourceVisual prend en charge cette fonctionnalité, targetVisual conserve l’état de sourceVisualet non la valeur par défaut.
Ajout d'un support d'extraction à une nouvelle version d'un visuel existant
L’utilisation de la fonctionnalité d’extraction représente une changement cassant. Par conséquent, pour la transition la plus fluide, nous vous recommandons d’utiliser un nouveau GUID visuel pour la nouvelle version.
Si, toutefois, vous souhaitez conserver le même GUID, gardez à l'esprit les points suivants :
Lorsque vous migrez d’une version non modifiable vers une nouvelle version d’extraction, certaines données peuvent ne pas être fournies dans
dataViewen raison de la prise en charge hiérarchique des données introduite dans le cadre de la fonctionnalité d’extraction. La fonctionnalité de contrôle d’extraction dynamique ne prend pas en charge automatiquement ce problème, mais peut être utilisée pour gérer le processus de migration.Pour l'auto-migration du visuel, le visuel doit prendre les mesures suivantes :
Identifiez la première fois que la nouvelle version est chargée au lieu de l’ancienne version et appliquez l’API
persistProperties.Désactivez l’extraction pour recevoir toutes les données à l’aide de l’API
setCanDrill.
L’exemple suivant montre comment migrer automatiquement un visuel plus ancien vers un visuel qui utilise le contrôle d’extraction dynamique :
Ajoutez l’objet suivant dans le fichier capabilities.json :
"DrillMigration": { "displayName": "Drill Migration", "properties": { "isMigrated": { "displayName": "Is Drill Migrated", "type": { "bool": true } } } },Ajoutez les éléments suivants au fichier visual.ts :
export class Visual implements IVisual { //... private isCalledToDisableDrillInMigrationScenario = false; private drillMigration = { disabledByDefault: true }; constructor(options: VisualConstructorOptions) { //... this.host = options.host; //... } private update(options: VisualUpdateOptions) { this.handleSelfDrillMigration(options); //... } private handleSelfDrillMigration(options: VisualUpdateOptions): void { if (options && options.dataViews && options.dataViews[0] && options.dataViews[0].metadata) { const metadata = options.dataViews[0].metadata; if (metadata && metadata.dataRoles) { const isDrillDisabled = metadata.dataRoles.isDrillDisabled; if (isDrillDisabled === undefined) { return; } // Continue in case the visual is already migrated if (!metadata.objects?.DrillMigration?.isMigrated) { // Persist the isMigrated property when the drill has the correct state if (this.drillMigration.disabledByDefault === isDrillDisabled) { this.persistMigrationProperty(); } else if (!this.isCalledToDisableDrillInMigrationScenario) { // Use the API call only once this.host.setCanDrill(!this.drillMigration.disabledByDefault); this.isCalledToDisableDrillInMigrationScenario = true; } } } } } private persistMigrationProperty(): void { let property = { merge: [{ objectName: "DrillMigration", properties: { isMigrated: true }, selector: null }] }; this.host.persistProperties(property); } }
La première fois que le visuel est ouvert après l'ajout de ce code, la variable DrillMigration est définie sur vrai et le visuel s'ouvre dans l'état par défaut.
Observations et limitations
L’état d’extraction n’est pas enregistré après avoir désactivé l’extraction. Si vous ré-autorisez l’extraction après sa désactivation, seul le premier niveau s’affiche, quel que soit ce qui a été affiché avant sa désactivation.
L’état de développement ou de réduction n’est pas enregistré après la désactivation de l’extraction. Toutes les lignes sont réduites une fois que l’extraction est ré-activée.
L'appel API n'est pas pris en charge pour les tableaux de bord.
Conditions de mappage de la vue de données : utilisez
"max": 1pour toutes les conditions du rôle d’extraction pour limiter le visuel à afficher un seul champ lorsque l’extraction est désactivée. Par exemple :Pour la vue de données catégorielles :
"conditions": [ { "category": { "min": 1 }, "measure": { "max": 1 }} ]Pour la vue des données de matrice :
"conditions": [ { "Rows": { "max": 0 }, "Columns": { "max": 0 }, "Value": { "min": 1 } }, { "Rows": { "min": 1 }, "Columns": { "min": 0 }, "Value": { "min": 0 } }, { "Rows": { "min": 0 }, "Columns": { "min": 1 }, "Value": { "min": 0 } }, ]