Personnaliser les modèles d’exemple d’application
Dans cet article, vous découvrirez comment personnaliser des exemples de modèles d’applications. Par exemple, vous devrez peut-être modifier le logo de l’entreprise, mettre à jour les données dans les modèles d’exemples d’applications pour répondre aux besoins de votre entreprise, ajouter ou supprimer des contrôles sur les écrans pour étendre l’application.
Conditions préalables
Installez un modèle d’exemple d’application. En savoir plus : Utiliser des exemples de modèles d’application dans Microsoft Teams.
Notes
- Certaines sections de cet article utilisent l’un des exemples de modèles d’applications disponibles comme exemple. Les tableaux, contrôles, écrans et autres composants des applications peuvent varier en fonction de l’application que vous avez installée. Faites preuve de discrétion lors de la personnalisation de l’application que vous sélectionnez.
- Lisez Mises à jour des modèles d’exemples d’applications avant de personnaliser des modèles d’exemples d’applications pour comprendre l’impact des nouvelles versions sur les modèles d’exemples de versions d’application.
Ouvrir les modèles d’exemple d’application dans Power Apps Studio
Pour commencer à personnaliser les modèles d’exemples d’applications, la première étape consiste à ouvrir l’application à l’intérieur de Power Apps Studio.
Inscrivez-vous à Teams.
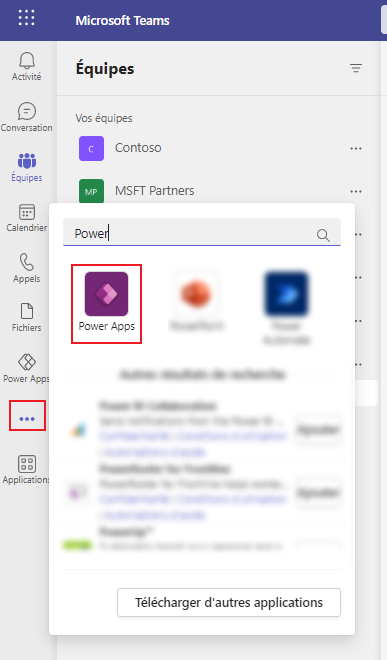
Sélectionnez
 . (Plus d’applications ajoutées).
. (Plus d’applications ajoutées).Sélectionnez Power Apps.

Sélectionnez l’onglet Build (Générer).
Sélectionnez l’environnement d’équipe dans lequel vous avez installé le modèle d’exemple d’application.
Sélectionnez Applications installées.
Sélectionnez le modèle d’exemple d’application que vous avez installé.
Si vous y êtes invité, sélectionnez l’emplacement.
Pour plus d’informations : Modifier une application dans Power Apps Studio
Supprimer les exemples de données
Lorsque vous installez des modèles d’exemples d’applications, les tableaux peuvent être préremplis avec des exemples de données. Le tableau suivant répertorie les modèles d’exemples d’applications et la liste des tables avec les exemples de données à supprimer :
Pour supprimer des données des modèles d’exemples d’applications :
Ouvrez le modèle d’exemple d’application (par exemple, Gérer les inspections) dans Power Apps Studio.
Sélectionnez Données dans le volet de gauche.
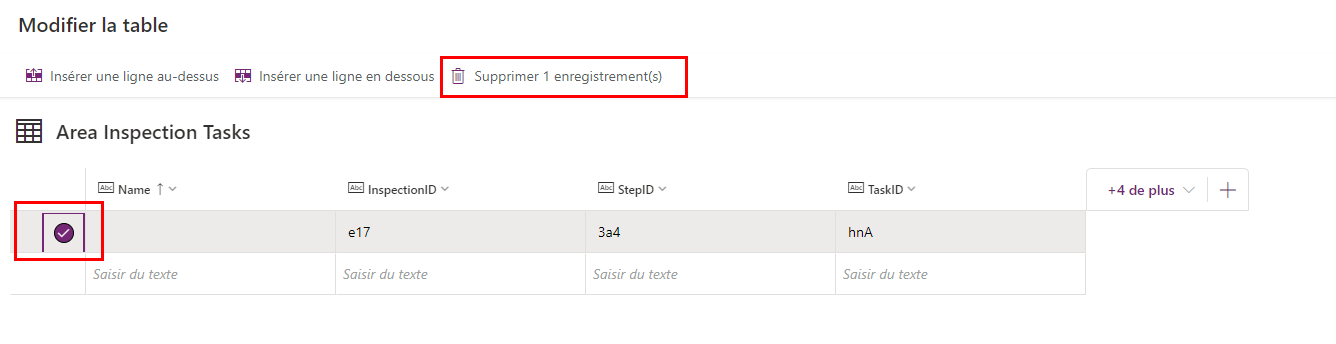
Sélectionnez
 à côté du nom de la table (par exemple, Tâche d’inspection de zone pour l’application Gérer les inspections).
à côté du nom de la table (par exemple, Tâche d’inspection de zone pour l’application Gérer les inspections).Sélectionnez Modifier les données.
Supprimez toutes les lignes contenant des exemples de données.

Fermez l’éditeur visuel.
Répétez les étapes précédentes pour les tableaux restants.
Ajoutez votre logo à l’écran de chargement
Ouvrez le modèle d’exemple d’application (par exemple, Inspection) dans Power Apps Studio.
Sélectionnez Tree view (Arborescence) dans le volet de gauche.
Si ce n’est pas déjà fait, sélectionnez Écran d’accueil.
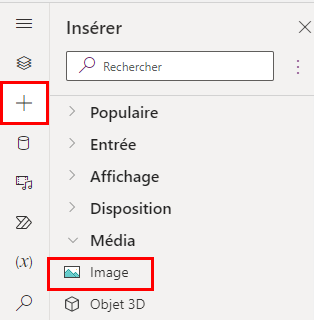
Cliquez sur Insérer.
Sélectionnez le contrôle Image dans Média.

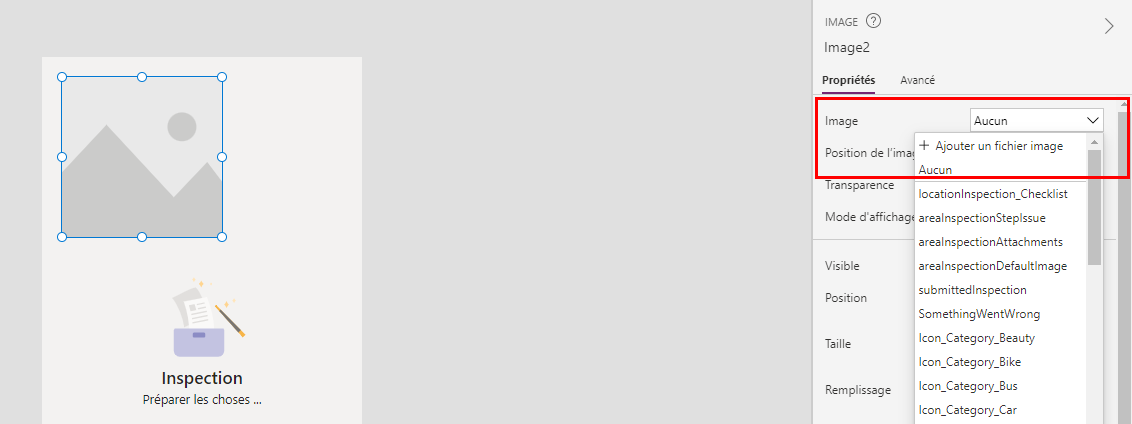
Dans le volet des propriétés sur le côté droit, sélectionnez la liste déroulante Image, puis sélectionnez + Ajouter un fichier image.

Sélectionnez l’image du logo de votre entreprise, puis sélectionnez Ouvrir.
Positionnez et dimensionnez le contrôle Image à la position souhaitée sur l’écran de chargement.

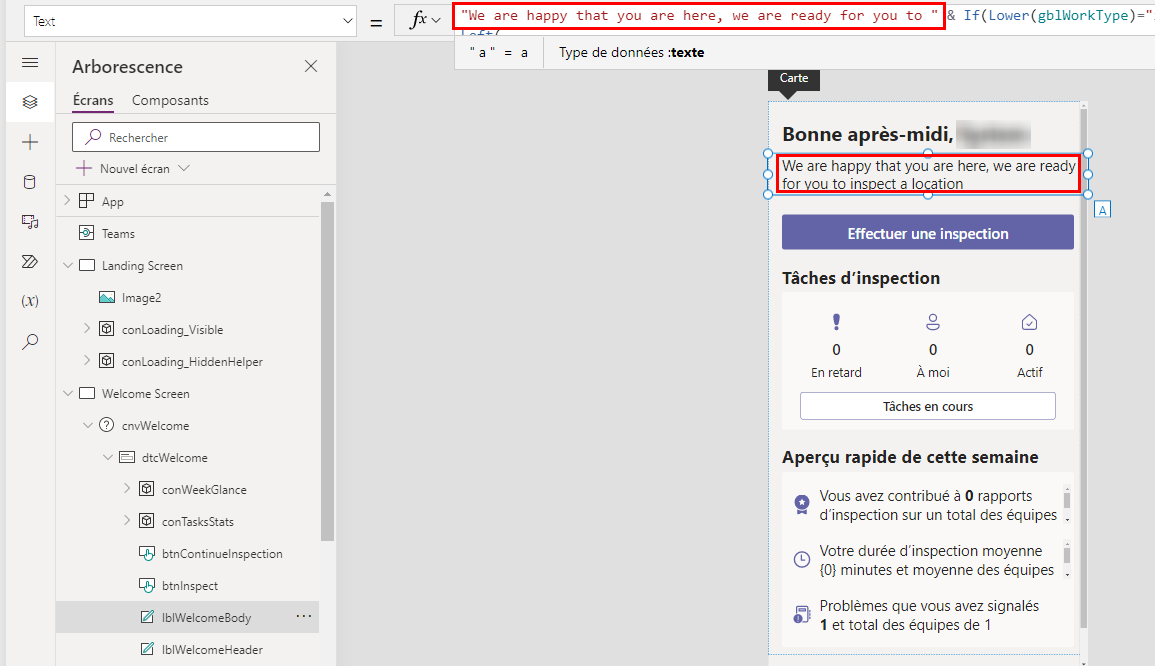
Modifier le texte de l’écran d’accueil
Notes
Le texte de bienvenue de l’écran d’accueil de l’application Inspection utilise une formule contenant des variables globales pour afficher correctement la terminologie souhaitée pour les inspections et les éléments inspectés. Soyez prudent lorsque vous modifiez cette formule.
Ouvrez le modèle d’exemple d’application (par exemple, Inspection) dans Power Apps Studio.
Sélectionnez le contrôle d’étiquette de texte avec le texte d’accueil Heureux de vous accueillir.
La formule du texte d’accueil est au format suivant :
"Glad to have you here, we are ready for you to " & If(Lower(gblWorkType)="inspection", "inspect", Lower(gblWorkType)) & Switch( Left( Lower(areaLabel), 1 ), "a", " an ", "e", " an ", "i", " an ", "o", " an ", "u", " an ", " a " ) & Lower(areaLabel)Sélectionnez la barre de formule.
Sélectionnez la phrase Heureux de vous accueillir.
Mettez à jour le texte d’accueil, par exemple Nous sommes heureux que vous soyez ici.
"We are happy that you are here, we are ready for you to " & If(Lower(gblWorkType)="inspection", "inspect", Lower(gblWorkType)) & Switch( Left( Lower(areaLabel), 1 ), "a", " an ", "e", " an ", "i", " an ", "o", " an ", "u", " an ", " a " ) & Lower(areaLabel)
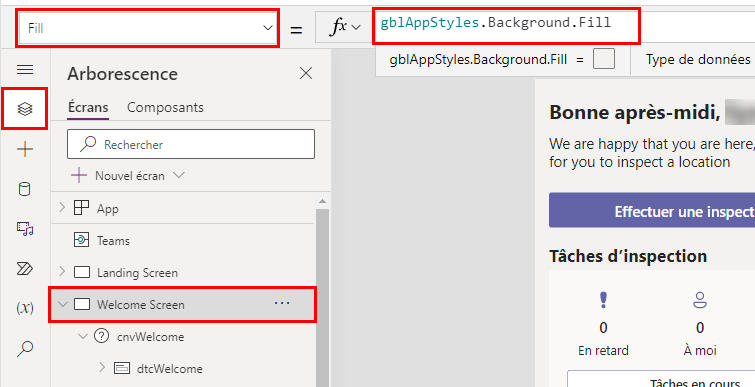
Modifier la couleur d’arrière plan de l’écran
Notes
L’application Inspection exploite les variables de thème globales pour garantir une expérience utilisateur cohérente. Si vous modifiez un remplissage d’écran, l’écran modifié n’utilisera plus le thème d’application standard.
Ouvrez le modèle d’exemple d’application (par exemple, Inspection) dans Power Apps Studio.
Sélectionnez Tree view (Arborescence) dans le volet de gauche.
Sélectionnez Écran d’accueil à partir de l’arborescence.
Sélectionnez Fill (Remplir) dans la liste des propriétés en haut à gauche.
Dans la barre de formule, remplacez la formule par la couleur souhaitée.
La couleur de remplissage d’arrière-plan de l’écran sera définie sur la couleur d’arrière-plan sélectionnée.

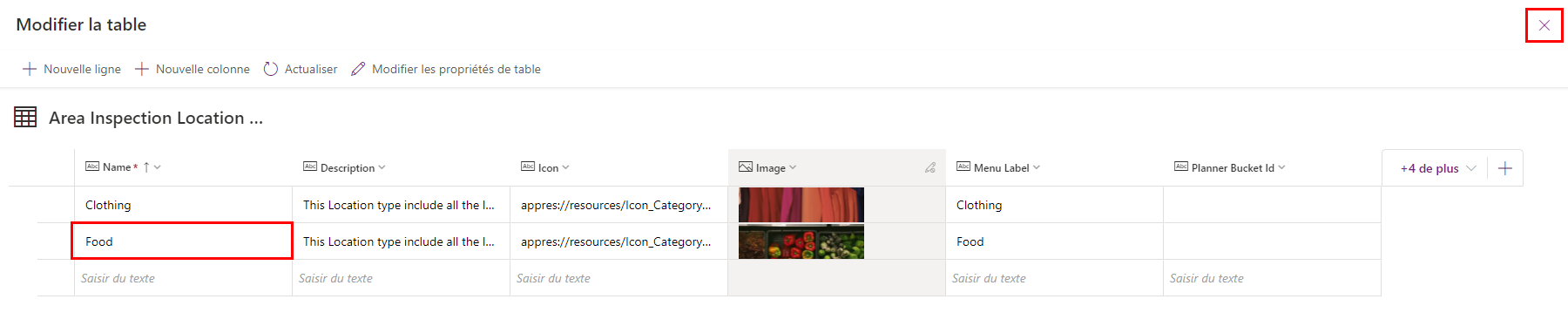
Modifier les données en bloc
Si vous souhaitez modifier rapidement les données dans l’application, vous pouvez ouvrir le tableau et modifier ou supprimer des données.
Attention
Les modèles d’exemples d’applications utilisent plusieurs tableaux connexes, tels que Emplacements d’inspection de la zone et Types d’emplacements d’inspection de la zone pour l’application Inspection. Soyez prudent lorsque vous supprimez des enregistrements des tableaux sans vérifier la relation et les dépendances des données.
Ouvrez le modèle d’exemple d’application (par exemple, Inspection) dans Power Apps Studio.
Sélectionnez Données dans le volet de gauche.
Sélectionnez
 à côté du nom de la table (par exemple, Types d’emplacement d’inspection de la zone pour l’application Inspection).
à côté du nom de la table (par exemple, Types d’emplacement d’inspection de la zone pour l’application Inspection).Sélectionnez la cellule dans l’éditeur visuel, par exemple Nourriture dans la colonne Nom.
Remplacez le texte par la valeur de votre choix.
Fermez l’éditeur visuel.
Les données de l’application doivent refléter la valeur mise à jour, telle que le nom de l’emplacement dans cet exemple.

Ajouter une colonne à l’application
Important
Les étapes de personnalisation de l’application Inspection dans cette section couvrent certaines des options de configuration avancées. Cet exemple nécessite que vous soyez familiarisé avec Power Apps Studio, que vous soyez à l’aise avec la modification des formules et que vous utilisiez des contrôles tels que containers (conteneurs).
Imaginez un scénario dans lequel vous avez plusieurs magasins et dans lequel vous souhaitez associer des emplacements et des inspections à des magasins spécifiques.
Ajouter la colonne de texte Store Name (Nom du magasin) à la table Location (Emplacement)
Ouvrez l’application Gérer les inspections dans Power Apps Studio.
Sélectionnez Données dans le volet gauche.
Sélectionnez
 à côté du nom de la table (par exemple, Emplacements d’inspection de zone pour l’application Gérer les inspections).
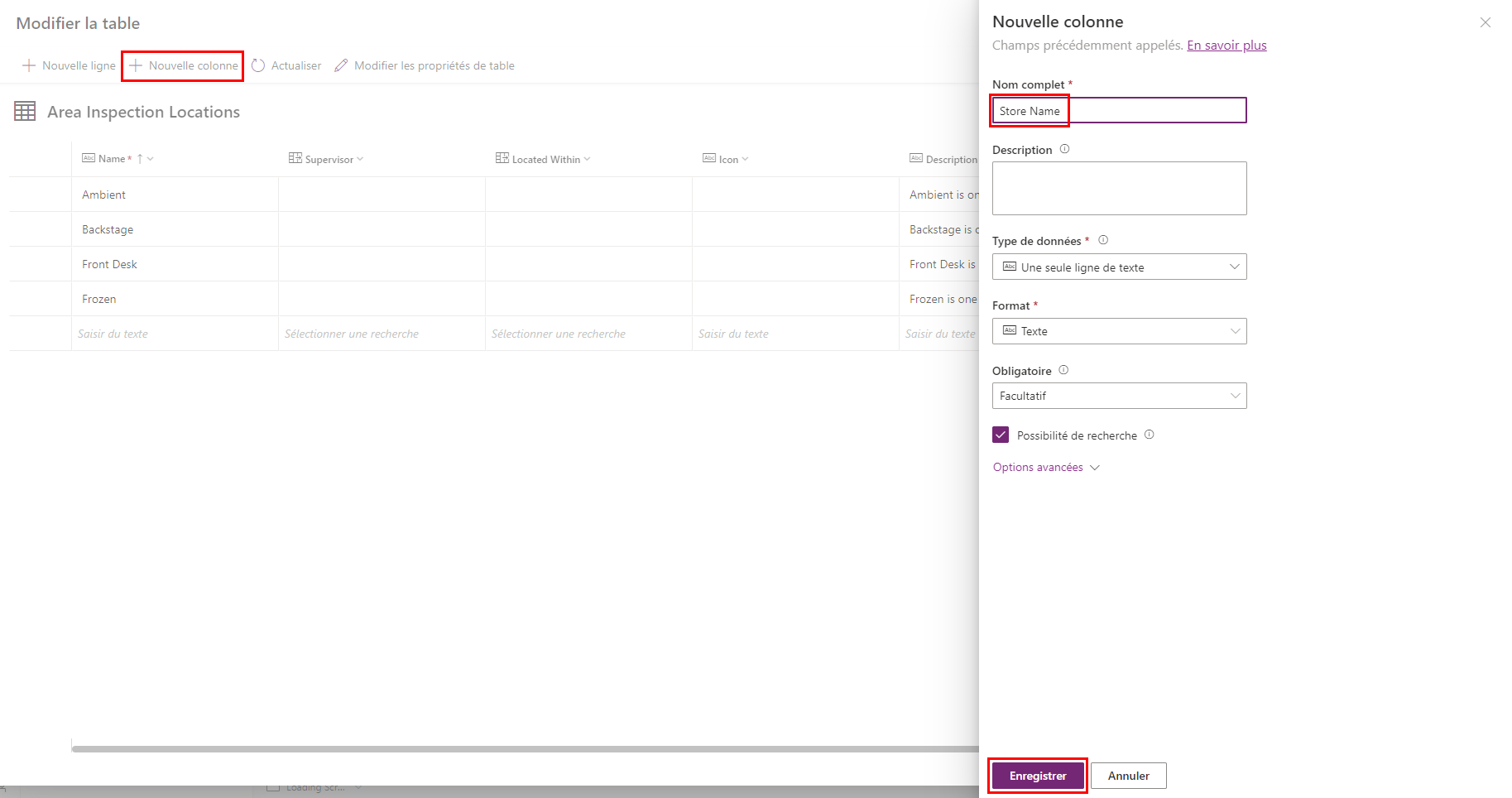
à côté du nom de la table (par exemple, Emplacements d’inspection de zone pour l’application Gérer les inspections).Sélectionnez Ajouter une colonne.
Entrez Nom comme « Nom du magasin ».
Sélectionnez Créer.
Fermez l’éditeur visuel.

Ajouter une colonne de nom de magasin au formulaire d’emplacement
Sélectionnez l’écran Locations (Emplacements).
Conseil
Vous pouvez ignorer l’erreur concernant l’utilisation des connecteurs d’aperçu dans cette application.
Dans Tree view (Arborescence), recherchez
btnArea_GroupedAreas.Dans les Zones groupées sur le formulaire, faites glisser le bord gauche pour qu’il soit parallèle au bord du champ Titre.
Notes
Le contrôle de champ Grouped Areas (Zones groupées) se trouve dans un conteneur. Par conséquent, la zone sélectionnée peut apparaître dans une partie de l’écran différente de celle où vous voyez la colonne. Faire glisser la zone sélectionnée redimensionne la colonne.
Sélectionnez Insérer dans le volet de gauche.
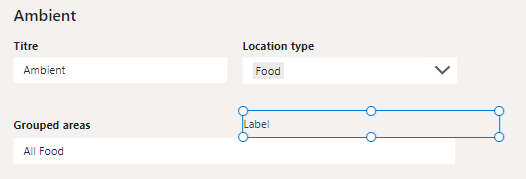
Sélectionnez le contrôle Étiquette.
Positionnez l’Étiquette afin de l’aligner horizontalement avec les Zones groupées et verticalement avec le Type de zone.

Sélectionnez Texte dans la liste des propriétés en haut à gauche.
Sélectionnez la barre de formule.
Remplacez la formule par Nom du magasin.
Sélectionnez Insérer dans le volet de gauche.
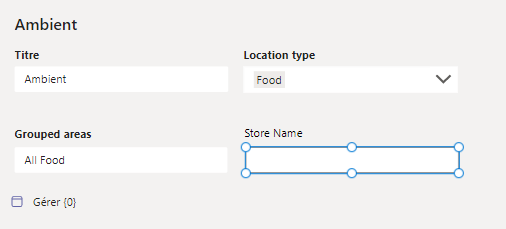
Sélectionnez le contrôle Zone de texte.
Faites glisser le contrôle de zone de texte pour l’aligner horizontalement avec Zones groupées et verticalement avec Type de zone.
Sélectionnez Valeur dans la liste des propriétés en haut à gauche.
Dans la barre de formule, remplacez la valeur actuelle par
gblLocation.'Store Name'Sélectionnez ColorBackground dans la liste des propriétés en haut à gauche.
Dans la barre de formule, saisissez « Blanc ».

Sélectionnez Mode d’affichage dans la liste des propriétés en haut à gauche.
Dans la barre de formule, entrez « Modifier » s’il n’est pas déjà présent.
Maintenez enfoncée Touche Alt sur votre clavier et sélectionnez Modifier.

Sélectionnez Arboresence dans le volet de gauche.
Recherchez
btnAreaDetails_Saveet sélectionnez le contrôle renvoyé.Développez la barre de formule.
À la fin de la 17e ligne, ajoutez une virgule et cette formule :
'Store Name':Microsoft_CoreControls_TextBox1.ValueCette section de la formule doit maintenant ressembler à l’image suivante :
{ msft_name: txtArea_EditTitle.Text, 'Location Type': cmbAreaDetails_AreaType.Selected, 'Primary Image': picArea_UploadedImage.Image, 'Store Name':Microsoft_CoreControls_TextBox1.Value }Notes
Si la formule mise à jour affiche une erreur, vérifiez le nom de la zone de texte pour le nom du magasin. Par exemple, il peut être
Microsoft_CoreControls_TextBox2au lieu deMicrosoft_CoreControls_TextBox1, en fonction de vos changements.Sélectionnez le contrôle d’étiquette ajouté à l’étape 5.
Sélectionnez la propriété Y dans la liste des propriétés en haut à gauche.
Sélectionnez la barre de formule.
Modifiez la formule comme suit :
If(gblEditLocation,250,200)Sélectionnez la zone de texte ajoutée à l’étape 11.
Sélectionnez la propriété Y dans la liste des propriétés en haut à gauche.
Sélectionnez la barre de formule.
Modifiez la formule comme suit :
If(gblEditLocation,282,232)Maintenez enfoncée la Touche CTRL sur votre clavier et sélectionnez à la fois l’étiquette du nom du magasin et la zone de texte.
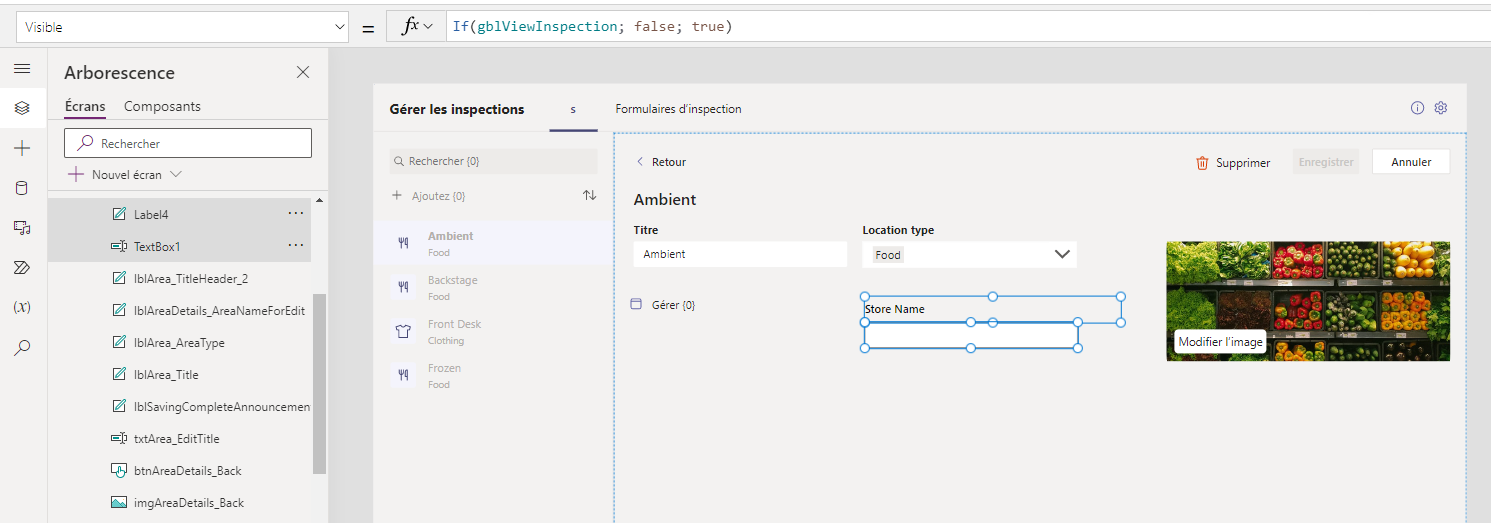
Sélectionnez la propriété Visible dans la liste des propriétés en haut à gauche.
Sélectionnez la barre de formule.
Modifiez la formule comme suit :
If(gblViewInspection, false, true)
Publier des mises à jour d’applications dans Teams
Pour enregistrer et publier les modifications dans l’exemple d’application :
Sélectionnez Enregistrer en haut à droite.
Sélectionnez Publier dans Teams
Cliquez sur Suivant.
Pour publier la version mise à jour d’une application dans un onglet actif existant, sélectionnez Enregistrer + fermer.
Pour ajouter la version publiée d’une application à un nouvel onglet dans un autre canal, sélectionnez (Ajouter un onglet) pour le canal souhaité, puis sélectionnez Enregistrer + fermer.
(Ajouter un onglet) pour le canal souhaité, puis sélectionnez Enregistrer + fermer.
Plus d’information : Publier et ajouter une application dans Teams
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).