Utiliser des thèmes modernes
Les utilisateurs d’applications pilotées par modèle avec l’expérience apparence moderne et actualisée pour les applications pilotées par modèle bénéficient d’un style actualisé, aligné sur le système de conception Microsoft Fluent 2. Étant donné que cette apparence moderne et rafraîchie s’accompagne d’un nouveau système de thématisation, les thèmes classiques ne sont pas respectés ; cependant, les créateurs peuvent modifier les couleurs utilisées par l’en-tête de l’application pour les utilisateurs qui ont activé l’apparence moderne et actualisée. Dans cet article, vous découvrez les remplacements de style disponibles avec l’apparence moderne et actualisée et comment les implémenter pour votre organisation.
Notes
- Les thèmes modernes ne prennent actuellement en charge que la personnalisation de l’en-tête de l’application. D’autres personnalisations, telles que la personnalisation du contrôle du flux du processus d’entreprise, ne sont pas disponibles.
- Pour que les thèmes modernes fonctionnent, l’application pilotée par modèle doit utiliser le nouvelle apparence. Pour plus d’informations : Apparence moderne et actualisée pour les applications pilotées par modèle
Modifier les couleurs de l’en-tête de l’application
Avec l’apparence moderne et actualisée activée dans l’application, les créateurs peuvent modifier les couleurs utilisées par l’en-tête de l’application pour les aligner sur leur marque organisationnelle. Pour ce faire, vous encapsulez les couleurs souhaitées dans une ressource XML, utilisez un paramètre d’application pour pointer vers cette ressource Web, puis vérifiez que les modifications de couleur correspondent à vos attentes.
Notes
Cette fonctionnalité est disponible dans la build 9.2.23094 et ou une version ultérieure.
Présentation de la ressource XML à utiliser pour les couleurs de l’en-tête de l’application
La première étape pour modifier le style de l’en-tête de l’application consiste à créer un fichier XML avec vos différentes sélections de couleur. Plus tard, vous créerez une ressource Web XML avec un ou plusieurs des attributs suivants définis dans un AppHeaderColors indicateur.
Background: la couleur d’arrière-plan de l’en-tête de l’application. Cet élément doit être défini pour que toute modification prenne effet.Foreground: la couleur de texte de l’en-tête de l’application. Si cet élément n’est pas spécifié, le système tente de calculer une couleur appropriée avec un contraste suffisant par rapport à la couleur d’arrière-plan fournie.BackgroundHover: la couleur d’arrière-plan des boutons de l’en-tête de l’application lorsque vous pointez dessus. Si aucune valeur n’est spécifiée, le système calcule une couleur en fonction de la couleur de l’arrière-plan.ForegroundHover: la couleur de texte des boutons de l’en-tête de l’application lorsque vous pointez dessus. Si aucune valeur n’est spécifiée, le système tente de calculer une couleur appropriée avec un contraste suffisant par rapport à la couleur backgroundHover.BackgroundPressed: la couleur d’arrière-plan des boutons de l’en-tête de l’application lorsque vous appuyez dessus. La logique par défaut est la même que pour backgroundHover.ForegroundPressed: la couleur de texte des boutons de l’en-tête de l’application lorsque vous appuyez dessus. La logique par défaut est la même que pour foregroundHover.BackgroundSelected: la couleur d’arrière-plan des boutons de l’en-tête de l’application lorsque vous les sélectionnez. La logique par défaut est la même que pour backgroundHover.ForegroundSelected: la couleur de texte des boutons de l’en-tête de l’application lorsque vous les sélectionnez. La logique par défaut est la même que pour backgroundHover.
Exemple de fichier XML pour un thème moderne
À titre d’exemple, ce fichier XML spécifie une couleur d’arrière-plan verte pour l’en-tête de l’application avec du texte en blanc, avec des couleurs d’arrière-plan plus foncées pour les différents états d’interaction des boutons. Pour une utilisation optimale, nous vous recommandons de spécifier différentes valeurs de couleur pour chaque état.
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
Créer la ressource Web
- À l’aide d’un éditeur de texte ou XML, enregistrez le fichier XML utilisé pour créer la ressource Web. Exemple de fichier XML pour un thème moderne
- Se connecter à Power Apps.
- Sélectionnez Solutions dans le volet de navigation de gauche, puis créez une Nouvelle solution.
- Sélectionnez Nouveau > Plus > Ressource web.
- Dans le volet des propriétés de la nouvelle ressource Web, saisissez les valeurs suivantes :
- Nom complet : saisissez un nom complet, par exemple XML pour des thèmes modernes.
- Nom. Saisissez le nom unique de la ressource Web.
- Type : Données (XML)
- Sélectionner Choisir le fichier, accédez au fichier XML que vous avez créé précédemment avec le thème, puis sélectionnez-le.
- Cliquez sur Enregistrer. Vous publiez cette personnalisation en suivant les étapes de la section suivante.
Appliquer des couleurs d’en-tête d’application personnalisées aux applications dans votre environnement
Après avoir sélectionné vos couleurs et créé la ressource Web, suivez ces étapes pour activer ce style d’en-tête d’application pour toutes les applications de votre environnement qui ont l’option nouvelle apparence activé.
- Dans la solution que vous avez utilisée pour créer la ressource Web, sélectionnez Ajouter existant > Plus > Paramètre.
- Saisissez Remplacer dans la zone Rechercher, sélectionnez Remplacer la couleur de l’en-tête de l’application, sélectionnez Suivant, puis sélectionnez Ajouter.
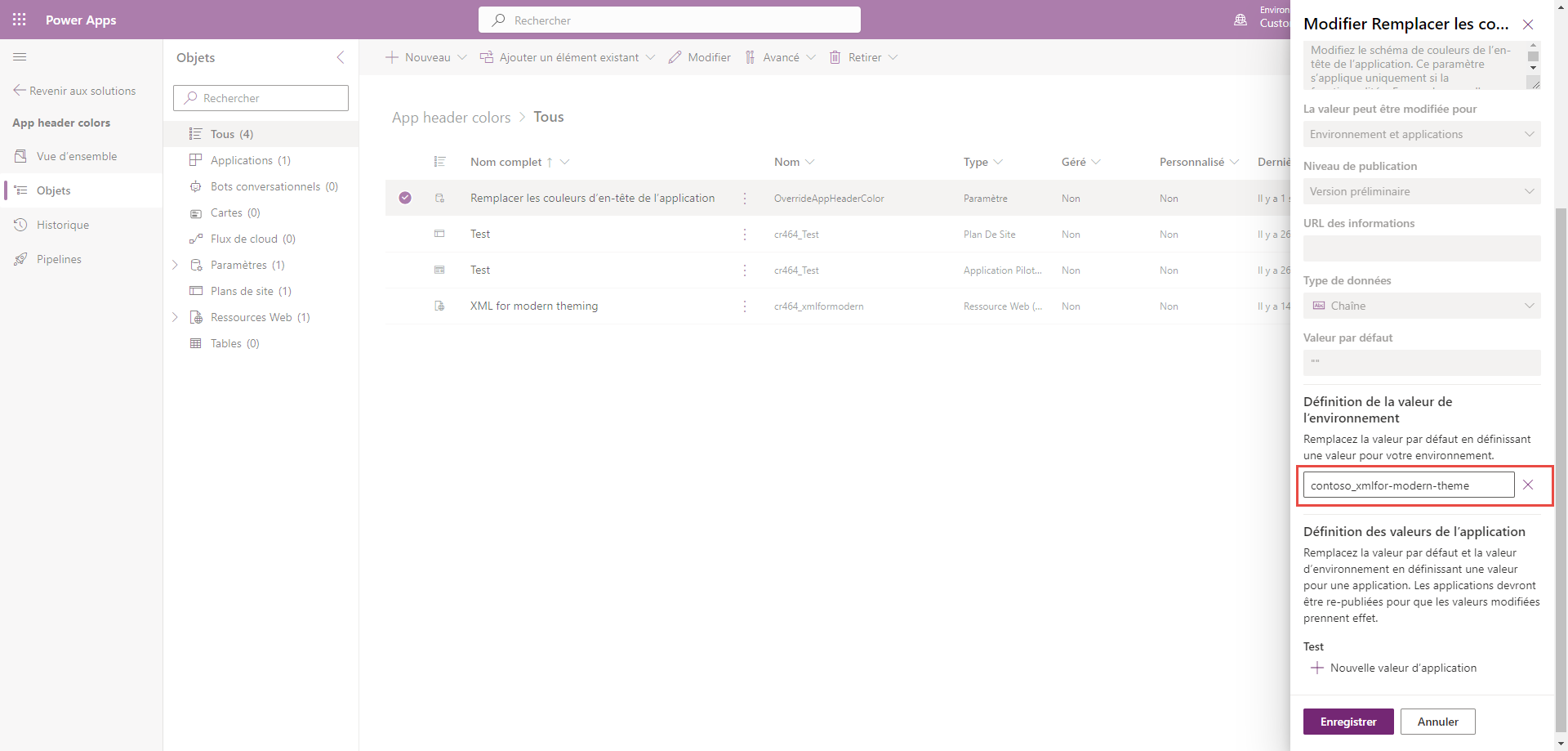
- Dans la solution, sélectionnez Remplacer la couleur de l’en-tête de l’application, puis sélectionnez Modifier dans la barre de commandes.
- Dans le volet des propriétés Modifier la couleur de l’en-tête de l’application à droite, sélectionnez Définir la valeur de l’environnement et saisissez le nom unique de votre ressource Web que vous avez créée précédemment. Assurez-vous d’ajouter le préfixe de l’éditeur pour la ressource web et de ne pas inclure de guillemets. Par exemple, le nom peut apparaître comme suit contoso_xmlfor-modern-theme comme dans cet exemple.

- Cliquez sur Enregistrer.
- Sélectionnez Publier toutes les personnalisations dans la barre de commandes. (Cette commande apparaît lorsqu’aucun composant de la solution n’est sélectionné).
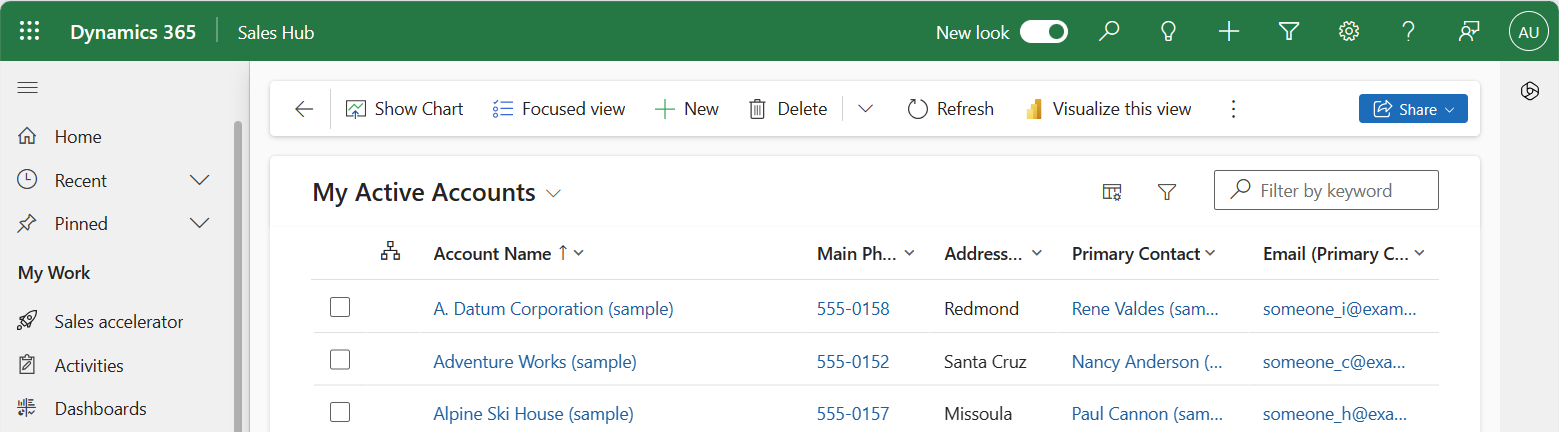
Avec le exemples de couleurs, l’en-tête de l’application devrait ressembler à ceci lorsque vous jouez à l’application (vous devrez peut-être actualiser l’onglet du navigateur).

Vérification des nouvelles couleurs de l’en-tête de l’application
Après avoir publié les nouvelles couleurs de l’en-tête de votre application, vous souhaitez valider les visuels de l’en-tête de l’application, y compris tous les états des boutons, pour vous assurer que tout apparaît comme prévu et que les taux de contraste sont suffisants pour l’accessibilité. Vous devez vérifier les choix de couleurs suivants :
- Les couleurs souhaitées sont affichées pour l’en-tête de l’application au repos et pour chaque état d’interaction du bouton.
- Il existe un rapport de contraste minimum de 4.5:1 entre les couleurs au premier plan et à l’arrière-plan pour l’état au repos et chaque état d’interaction du bouton.
Voir aussi
Apparence moderne et actualisée
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).