Conception de formulaires principaux productifs dans des applications pilotées par modèle
Construire des expériences où les tâches peuvent être accomplies rapidement et efficacement est crucial pour la satisfaction des utilisateurs.
Les applications pilotées par modèle offrent de nombreuses options pour créer de bonnes expériences utilisateur, notamment :
- Options au niveau de l’application.
- Options d’organisation du plan de site.
- Nombreuses options de création de formulaire.
Cet article montre comment concevoir des formulaires très efficaces et productifs dans une application pilotée par modèle, y compris comment utiliser :
- Les formulaires principaux.
- Les boîtes de dialogue du formulaire principal.
- Les contrôles Form Component.
- Les formulaires de création rapide.
- Les aperçus.
La disposition et la conception des formulaires sont importantes pour créer de meilleurs formulaires. Cependant, il est également important de créer des formulaires qui se chargent rapidement et permettent une navigation rapide dans le formulaire et entre les onglets.
Nous vous recommandons également de comprendre les meilleures pratiques pour optimiser les performances des formulaires et comment accélérer le chargement des formulaires dans votre application pilotée par modèle. Plus d’informations : Concevoir des formulaires pour les performances dans les applications pilotées par modèle
Utilisation des formulaires principaux
Les formulaires principaux sont utilisés dans une application pilotée par modèle à l’utilisation et à la modification des données d’un enregistrement spécifique pour une table afin de garantir que les utilisateurs interagissant avec cet enregistrement restent dans les contraintes de la structure de la table.
Génération autour de données de table
Un formulaire permet à un créateur d’applications de s’appuyer sur les données de la table et nécessite souvent que vous travailliez et interagissiez avec les enregistrements associés d’autres tables. Une considération importante est la manière dont un formulaire piloté par modèle est lié aux données. Les contrôles prêts à l’emploi d’un formulaire sont liés aux champs de la table. Ces contrôles permettent le développement rapide d’un formulaire pour créer et modifier des données, mais sans plus de personnalisation, ils ne sont pas aussi flexibles lors de l’utilisation d’un formulaire pour plusieurs tâches nécessitant une saisie de l’utilisateur ou lorsqu’une action supplémentaire est requise avant d’enregistrer des informations.
Utilisation des données associées
L’un des points forts des formulaires pilotés par modèle est la facilité d’utilisation des commandes standard (prêtes à l’emploi) telles que les recherches, les sous-grilles et les panneaux de référence pour afficher ou modifier rapidement les enregistrements associés. Les formulaires prennent également en charge les contrôles Power Apps Component Framework pour étendre les fonctionnalités au-delà des contrôles standard. Les formulaires prennent principalement en charge les données enfants ou secondaires Relations pour un enregistrement ; ils ne supportent pas facilement les Relations de niveau tertiaire ou supérieur. Par exemple, s’il existe un enregistrement de compte qui a une relation un à un ou un à plusieurs avec des contacts, les interactions avec les données parent et enfant peuvent être rapidement ajoutées à un formulaire en utilisant des recherches qui interagissent avec d’autres formulaires, y compris une boîte de dialogue de formulaire principal ou des formulaires intégrés comme une vue rapide ou un contrôle Form Component. Chacun de ces types de formulaires sera traité plus en détail plus loin dans cet article.
L’utilisation de données associées nécessite une configuration, notamment l’utilisation d’une boîte de dialogue de formulaire principal pour travailler avec les enregistrements associés de la boîte de dialogue de formulaire principale ou l’utilisation d’une page canevas personnalisée. Les formulaires à entités multiples peuvent être créés à l’aide des boîtes de dialogue de formulaire principales ou des contrôles de composant de formulaire. Cependant, un formulaire principal ne prend pas directement en charge les enregistrements liés à l’enseignement supérieur sur le formulaire principal.
Comprendre la disposition du formulaire principale
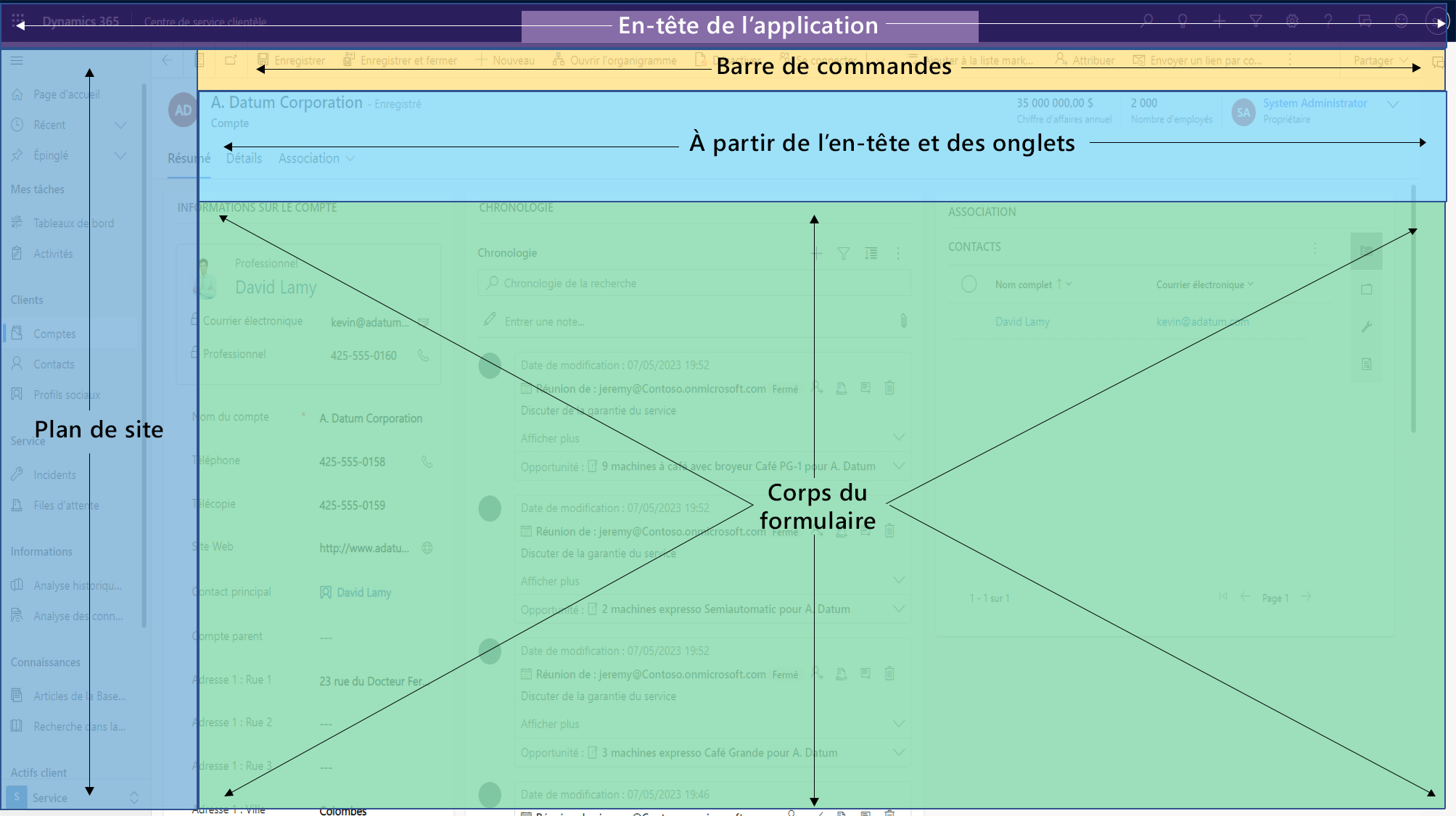
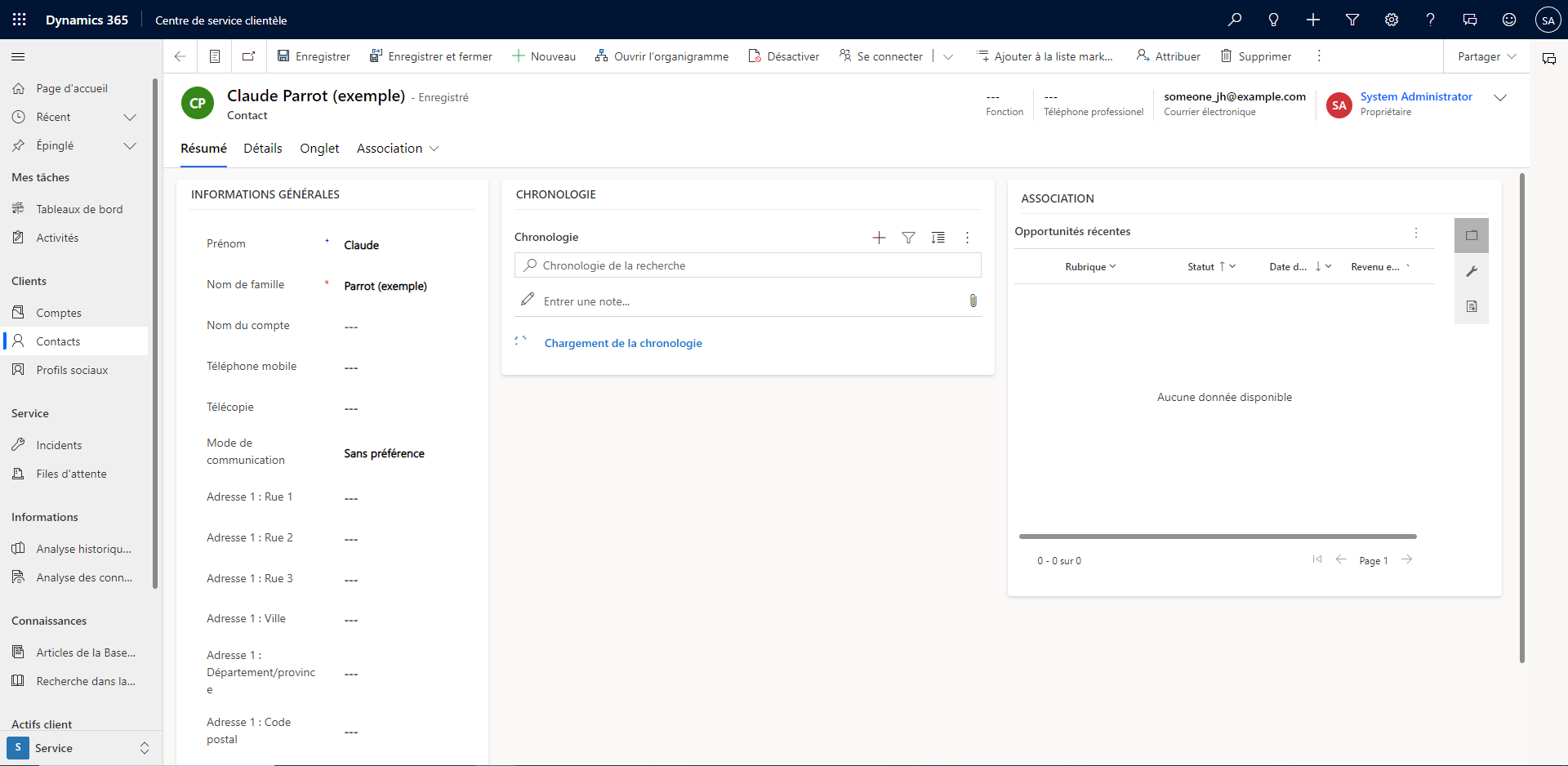
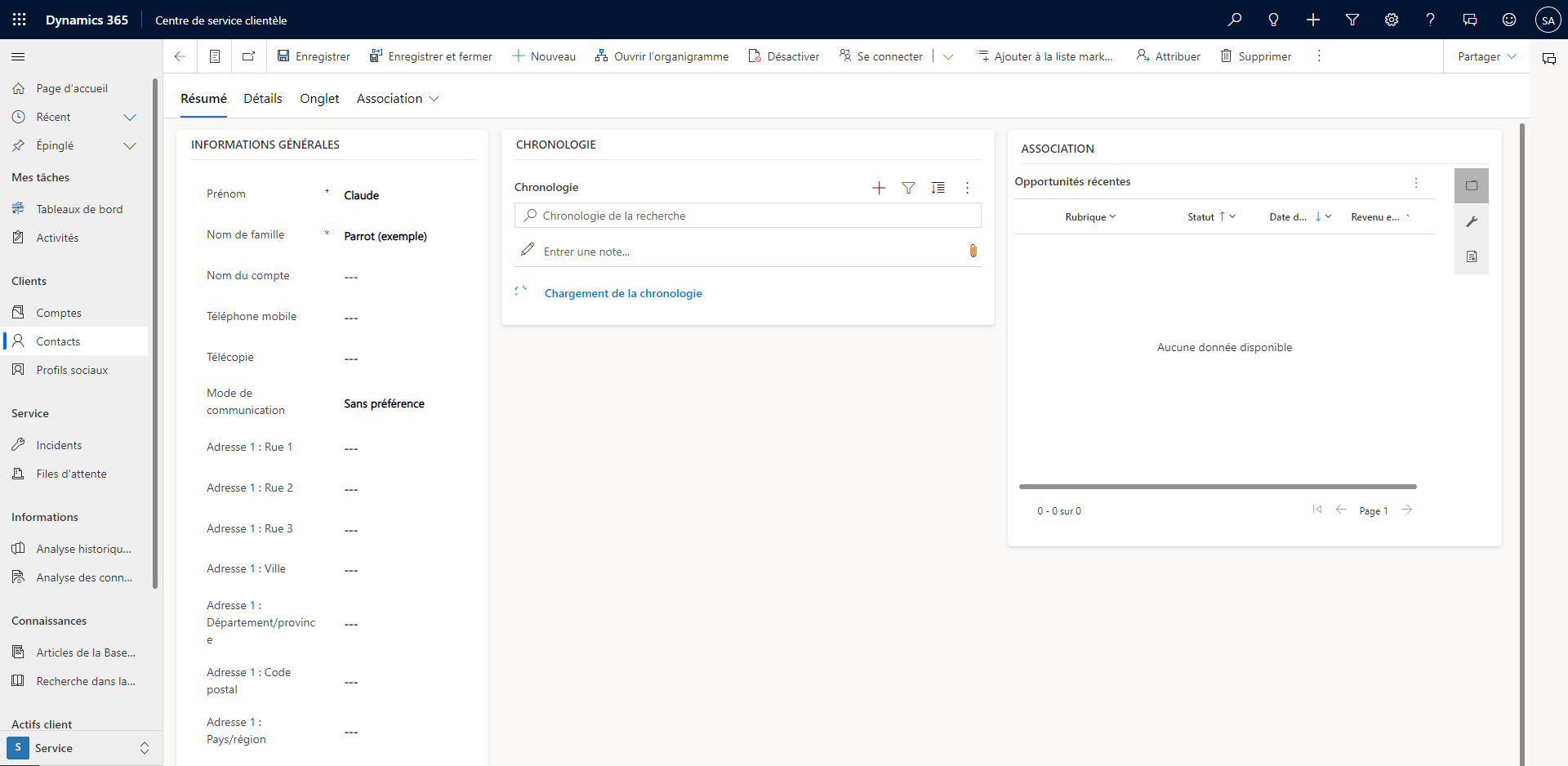
L’image suivante montre la disposition d’une application Unified Interface.

Éléments visuels qui ne font pas partie du formulaire
- L’en-tête de l’application fait partie de la structure globale de la page d’une application pilotée par modèle. L’en-tête de l’application contient le nom de l’application et les actions au niveau de l’application, qui incluent la recherche, l’aide, l’assistance, les formulaires de création rapide, les paramètres (au niveau personnel et de l’application pour les administrateurs), etc.
- Le plan de site de l’application contient la navigation dans l’application vers les pages incluses dans votre application. L’expérience de navigation fournie par le plan de site offre un moyen rapide d’accéder à d’autres domaines de votre application.
- La barre de commandes du formulaire ne fait pas non plus partie du formulaire principal. Il peut être configuré et mis en place en utilisant le plug-in de la communauté Ruban Workbench pour XrmToolBox. La navigation et l’interaction sur le formulaire peuvent être personnalisées. Plusieurs options prêtes à l’emploi incluent l’enregistrement, la création d’un enregistrement, le partage, la fusion, la modification de plusieurs enregistrements, etc.
Notes
Les ressources créées par la communauté ne sont pas prises en charge par Microsoft. Si vous avez des questions ou des problèmes avec les ressources communautaires, contactez l’éditeur de la ressource.
Éléments visuels qui font partie du formulaire
- L’en-tête du formulaire fait partie du formulaire. Il comprend le nom de la table et de l’enregistrement, la possibilité de basculer vers des formulaires supplémentaires pour la table, quatre champs en lecture seule de l’enregistrement et les onglets inclus dans le formulaire. Les formulaires n’apparaissent dans le sélecteur de formulaires que s’ils ont été activés et ajoutés à l’application. Plus d’informations : Créer et concevoir des formulaires d’applications pilotées par modèle.
- Les en-têtes de formulaire ont également un mode dans lequel plus de quatre champs peuvent être ajoutés et offrent une navigation simple pour modifier les champs de l’en-tête et tout champ supplémentaire auquel un utilisateur doit accéder facilement à partir de l’en-tête du formulaire. Des onglets supplémentaires doivent être utilisés pour accéder aux informations qui ne sont pas essentielles à la tâche en cours, ou pour concentrer l’utilisateur sur des données ou des informations spécifiques à une tâche donnée mais qui ne sont pas essentielles à la tâche. Les informations nécessaires et essentielles à l’utilisation des données doivent figurer dans le premier onglet et ne doivent pas être masquées.
- Le corps du formulaire est la zone du formulaire qui doit être utilisée pour interagir avec les données de l’enregistrement et tous les enregistrements connexes qui sont essentiels à l’exécution d’une tâche. Nous vous recommandons de limiter les données aux principales tâches à effectuer dans le premier onglet et de déplacer les tâches secondaires vers des onglets supplémentaires. La génération des formulaires en fonction des besoins et des rôles spécifiques de l’entreprise doivent également être pris en compte lors de la conception de votre application.
Si certaines données sont rarement utilisées, vous devriez envisager de créer un autre formulaire accessible lorsqu’un utilisateur a besoin de référencer ces données ou informations.
Important
Les pieds de page de formulaire sont obsolètes avec la 2e vague de lancement 2021 (Version préliminaire d’août 2021 / Disponibilité générale en octobre 2021). Supprimez tous les contrôles que vous avez ajoutés dans le pied de page.
Exemple de scénario de conception de formulaire productif
Le scénario suivant illustre la meilleure utilisation d’un formulaire principal piloté par modèle sur des données qui utilisent les contrôles disponibles.
Imaginez un scénario dans lequel un vendeur doit conserver les données d’un compte qui comporte également les composants de formulaire suivants :
- Un contact principal (recherche).
- Des contacts supplémentaires (sous-grille).
- Un panneau de référence où un utilisateur peut choisir de voir les listes d’enregistrements associés avec accès aux vues en lecture seule (vue rapide) dans le panneau de référence. Le panneau de référence comprend un contrôle de chronologie qui permet d’accéder rapidement et de créer des activités pour cet enregistrement.
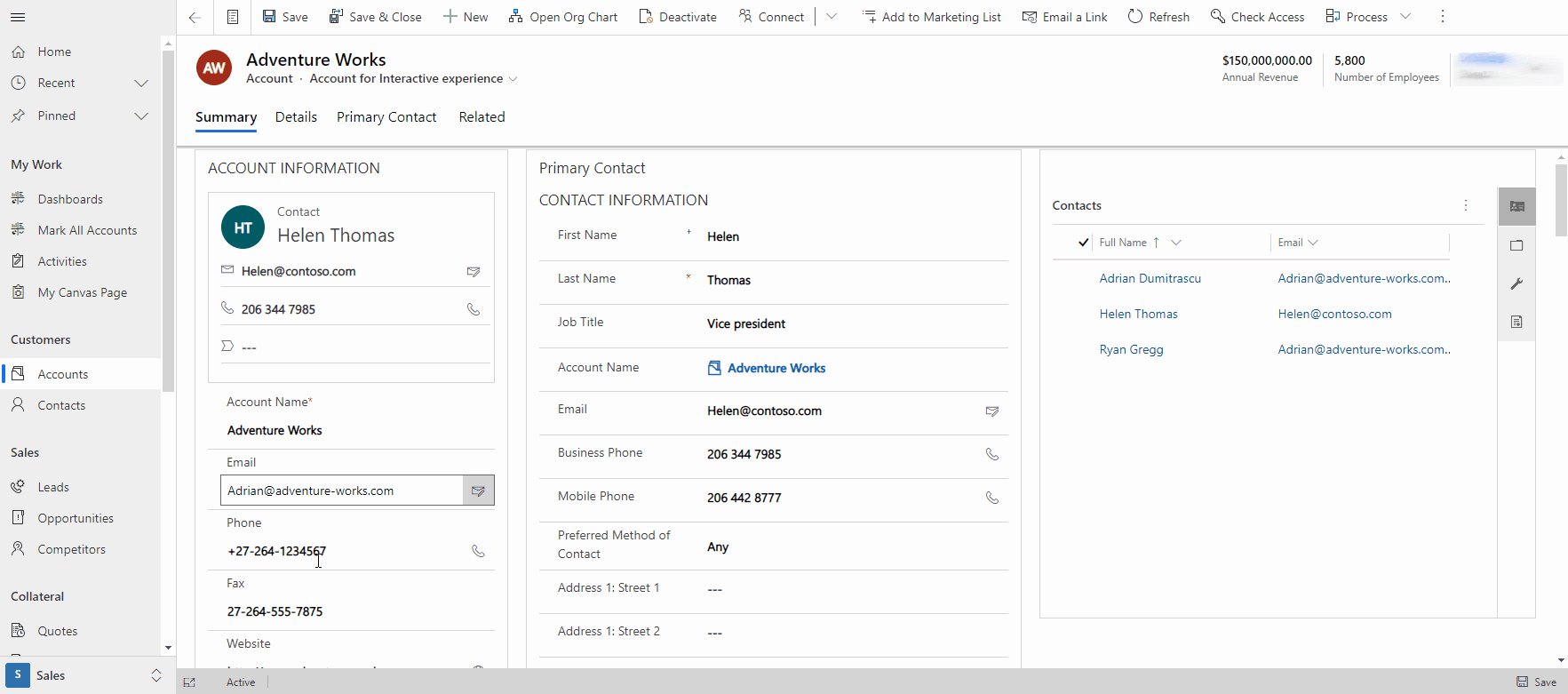
Ce formulaire est utilisé régulièrement, il vaut donc la peine de passer du temps sur la mise en page pour s’assurer qu’il est simple et efficace à utiliser.

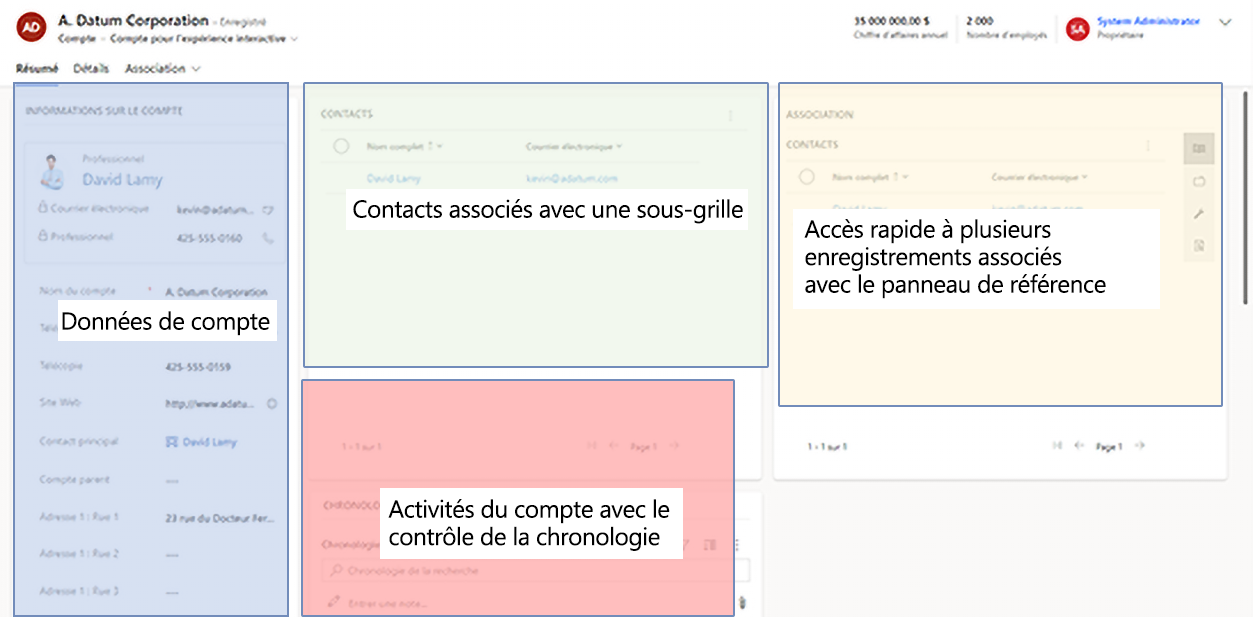
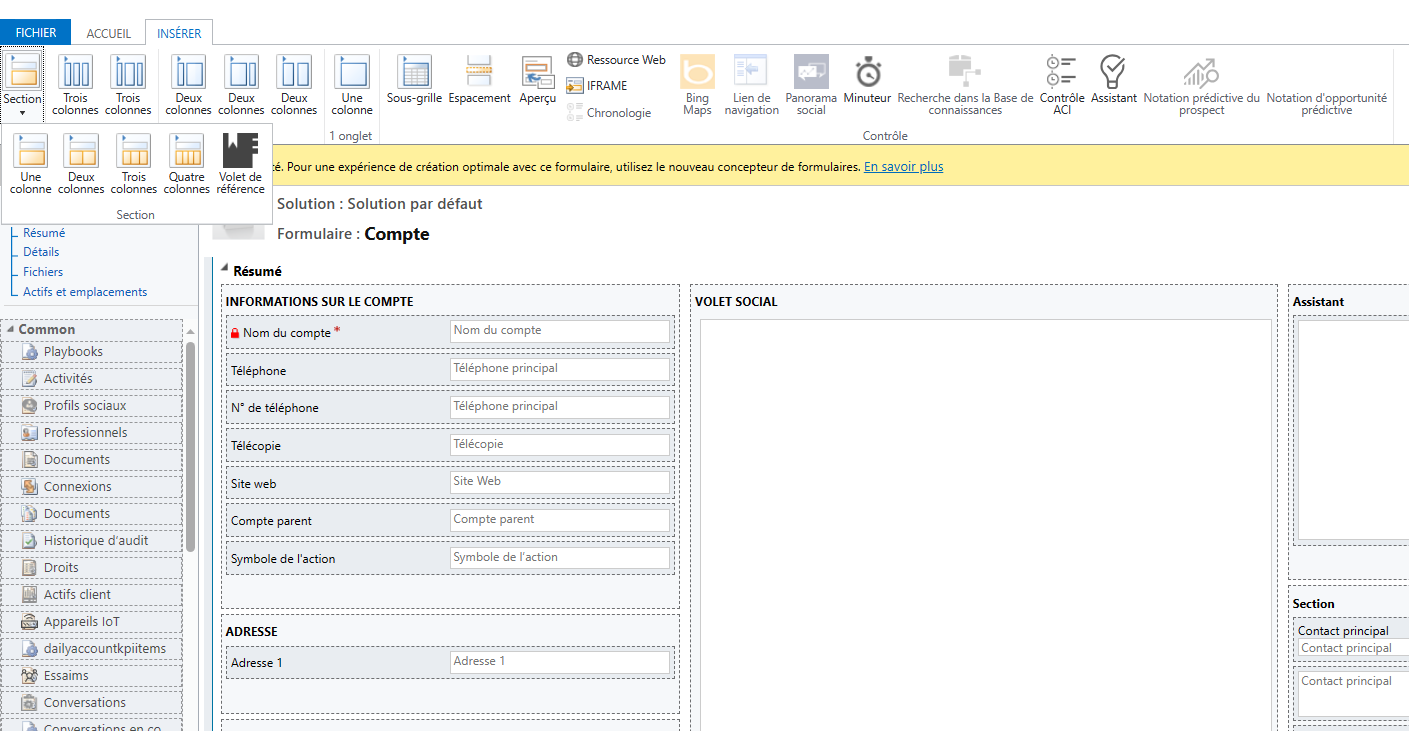
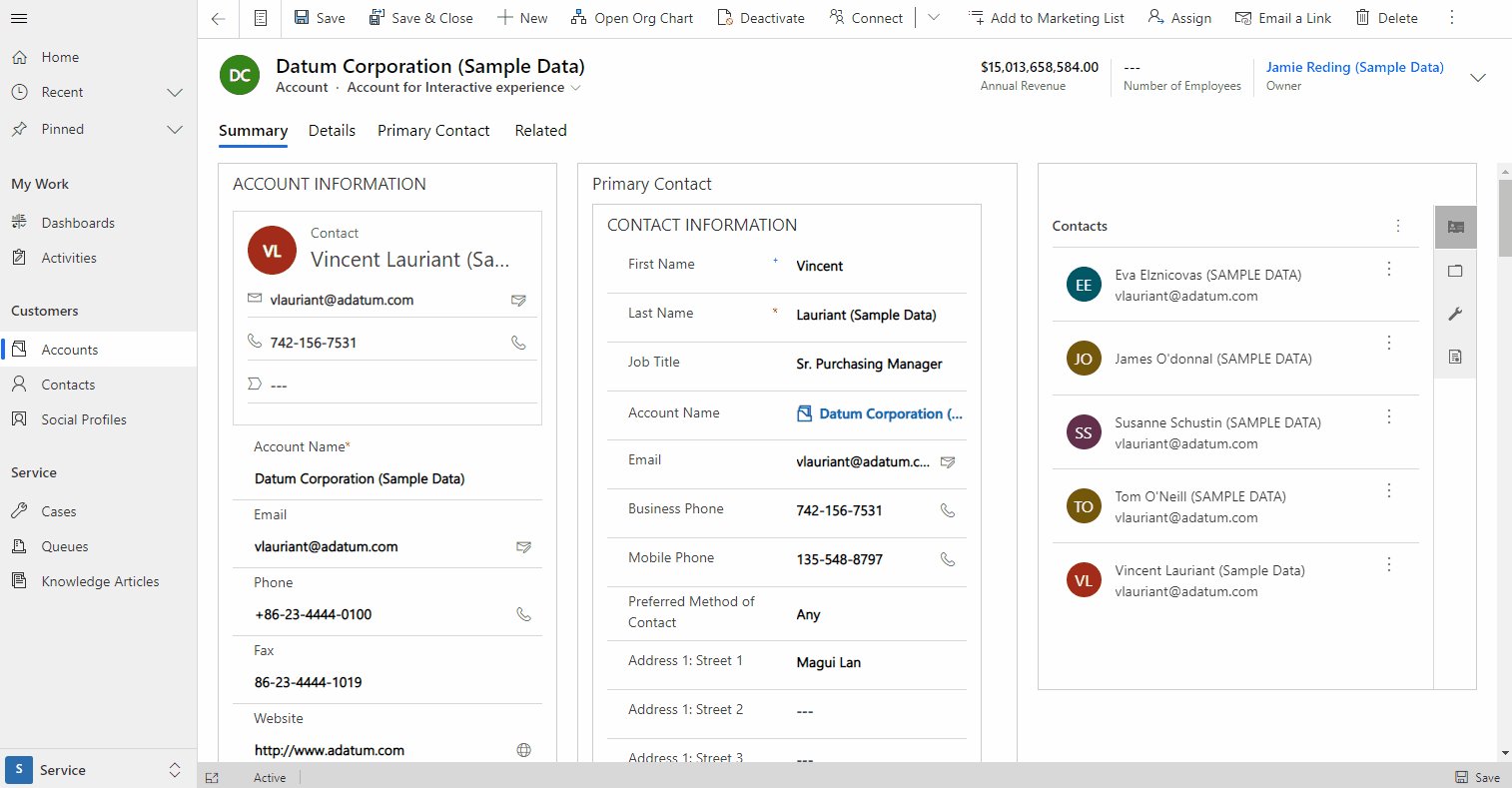
Données de compte
La première section du formulaire contient les champs utilisés pour gérer les données et les informations de cet enregistrement. Ici, un utilisateur peut rapidement consulter et modifier les informations qu’il utilise tout au long de sa journée de travail. Points à noter :
- Les champs obligatoires et les champs les plus utilisés se trouvent en haut de cette section.
- Un aperçu du contact principal est ajouté en haut afin que les utilisateurs puissent rapidement afficher et utiliser les informations pour contacter la personne importante pour leurs tâches quotidiennes.

Contacts associés avec une sous-grille
À droite de la section des informations sur le compte se trouve la sous-grille de la table des contacts. Elle affiche tous les enregistrements de contact liés à l’enregistrement principal. Cela permet à l’utilisateur d’interagir rapidement avec l’enregistrement de contact lié au compte.

Accès rapide à plusieurs enregistrements associés avec le panneau de référence
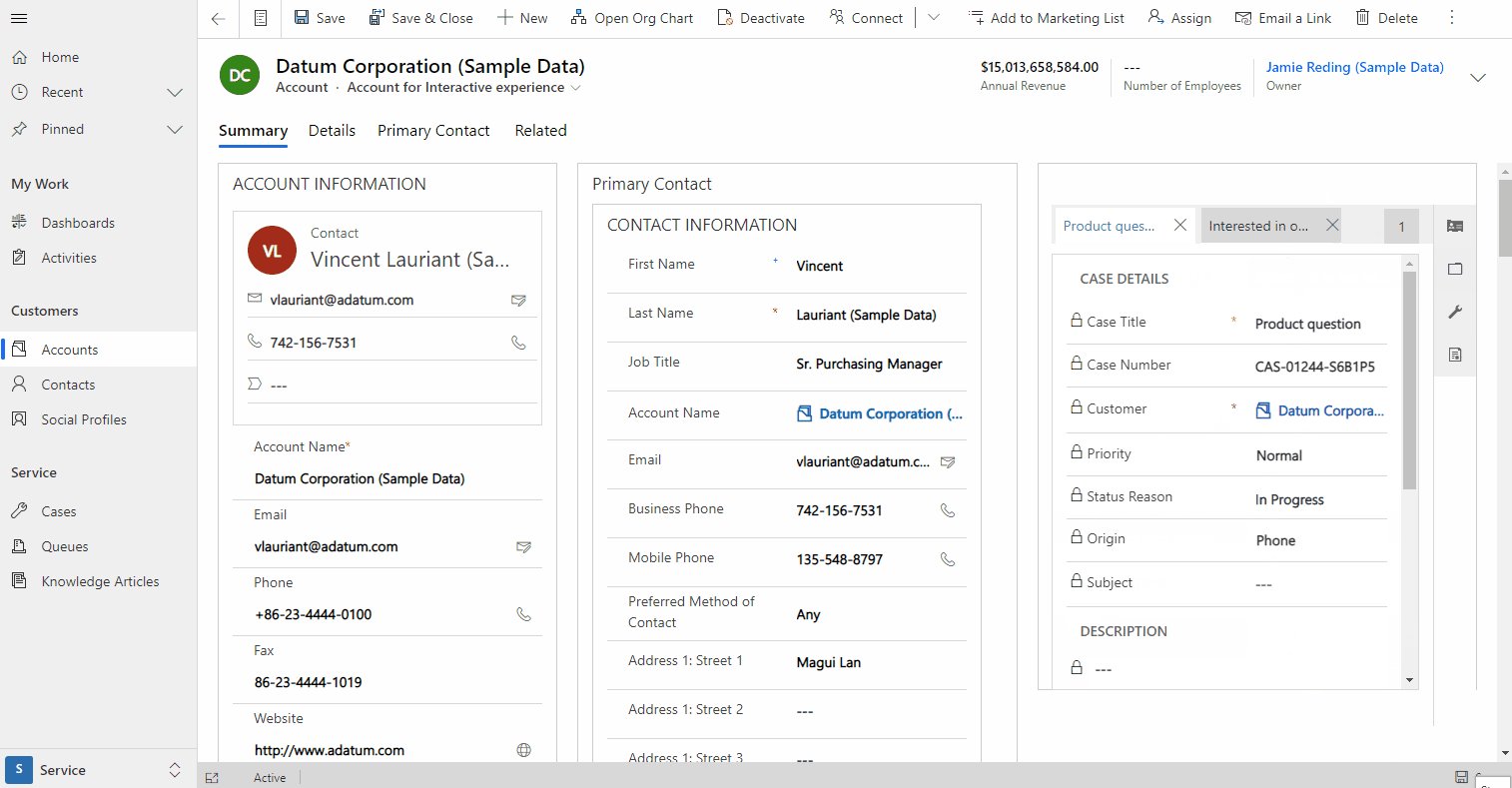
À côté de la sous-grille de contact se trouve le panneau de référence. Ce contrôle peut donner encore plus d’accès aux enregistrements associés qui vont au-delà des seuls contacts. Une sous-grille aide à améliorer la densité et l’efficacité des données lorsque vous travaillez sur tous les enregistrements associés du formulaire principal. Dans cet exemple, le panneau de référence comprend des contacts, des opportunités, des prospects et des produits. Une limitation de panneau de référence est qu’il ne fournit que des vues en lecture seule des enregistrements. Il ne prend pas en charge une forme principale d’un enregistrement associé comme le fait une boîte de dialogue de formulaire principale ou un composant de formulaire. Les panneaux de référence sont mieux utilisés lorsque vous souhaitez afficher rapidement les informations d’un enregistrement associé.

Actuellement, vous ajoutez un contrôle panneau de référence en utilisant le concepteur de formulaires classique. Sous l’onglet Insertion, développez Sections, puis sélectionnez le volet panneau de référence.

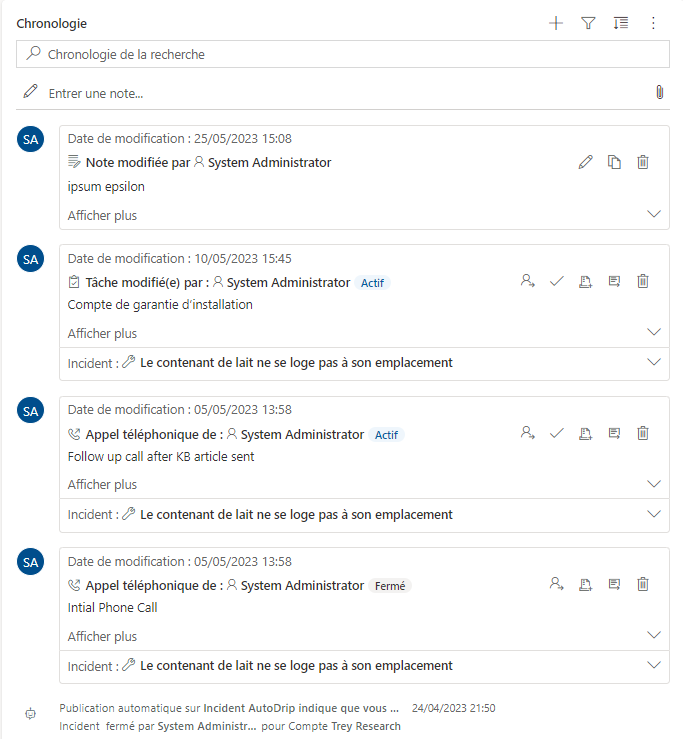
Activités du compte avec le contrôle de la chronologie
Sous la sous-grille des contacts se trouve le mur de la chronologie des activités. Le contrôle de la chronologie permet à un utilisateur d’afficher rapidement des informations récentes sur les activités auxquelles un enregistrement d’activité est associé au compte. Les activités disponibles trouvées dans une chronologie sont les e-mails, les appels téléphoniques, les notes, les rendez-vous et les tâches. Les utilisateurs peuvent également envoyer de nouveaux e-mails, enregistrer de nouveaux appels téléphoniques et ajouter des notes rapidement et facilement à partir du contrôle. Pour plus d’informations, consultez Configurer le contrôle Timeline

Travailler avec des données sur les meilleures pratiques d’un formulaire principal
Si des exigences supplémentaires sont ajoutées aux données du formulaire qui ne sont pas configurées sur la table, il est important de s’assurer que les données requises sont toujours visibles et modifiables, par exemple, un champ obligatoire pour un utilisateur basé sur une règle métier. Si un champ est obligatoire et en lecture seule, il empêchera les utilisateurs d’effectuer des tâches et peut créer de la frustration et de l’insatisfaction. Bien que les composants masqués et en lecture seule soient pris en charge par la plateforme Power Apps, il est important de savoir que si un utilisateur enregistre des données sur un formulaire qui comprend un champ obligatoire qui n’est pas modifiable, la sauvegarde sera traitée. Cela garantit qu’un utilisateur n’est jamais empêché de terminer une tâche en raison d’un mauvais modèle de conception.
Les champs masqués peuvent être utilisés comme des champs en lecture seule et sont pratiques lors de la création de formulaires riches en données. Cependant, la même précaution s’applique que lorsque vous travaillez avec des champs obligatoires : un champ obligatoire ne peut pas être masqué s’il peut être nul lors de la modification d’un enregistrement. Les règles métier ou les événements peuvent être utilisés pour masquer ou afficher des champs sur un formulaire ; cependant, le formulaire se comportera de la même manière qu’un champ en lecture seule lors de son enregistrement. Les formulaires pilotés par modèle permettront toujours l’enregistrement si un champ est requis mais masqué sur le formulaire.
Si les données doivent toujours être disponibles, quel que soit l’onglet sur lequel se trouve un utilisateur, il est essentiel d’ajouter ces données à l’en-tête. Il est important de savoir que les en-têtes haute densité de Unified Interface n’afficheront que jusqu’à quatre champs en lecture seule. Cependant, vous pouvez utiliser les en-têtes haute densité avec une icône déroulante pour ajouter des champs supplémentaires qui permettent également aux utilisateurs de modifier des champs. Cela simplifie l’expérience pour accéder et modifier rapidement les informations que vous souhaitez toujours rendre disponibles sans plusieurs clics ou navigation supplémentaire.
Création de formulaires à entités multiples
La section précédente a fourni de bons exemples sur la façon de travailler avec des données directement liées à un enregistrement. Cependant, ce qui peut encore améliorer l’efficacité, c’est de travailler avec les données associées directement à partir du formulaire principal, sans quitter le formulaire. Cela maintient l’utilisateur dans son contexte, réduit les frictions et améliore la satisfaction en rationalisant les expériences à l’aide d’une boîte de dialogue de formulaire principale ou d’un contrôle de composant de formulaire.
Les sections suivantes expliquent plusieurs scénarios qui montrent comment créer des formulaires à entités multiples hautement performants. L’objectif est de rationaliser les expériences utilisateur qui réduisent les clics et la navigation inutile, et d’accélérer les tâches quotidiennes qui obligent souvent un utilisateur à interagir avec les enregistrements associés sur un formulaire principal. Les composants de formulaire utilisés pour l’efficacité décrits ici incluent :
- Boîte de dialogue du formulaire principal.
- Contrôle Main form component
- Formulaire de création rapide.
- Aperçu.
Utilisation d’une boîte de dialogue de formulaire principale
L’utilisation d’une boîte de dialogue de formulaire principale est puissante lorsque vous avez besoin d’un accès utilisateur, et, plus important, interagir avec, toutes les informations d’un enregistrement associé. Cela inclut lorsque les utilisateurs doivent travailler avec un flux des processus d’entreprise, accédez à tous les onglets ou accédez à tous les enregistrements associés du formulaire. Ceci est important lorsqu’il existe des processus d’entreprise qui déterminent les exigences d’un enregistrement associé qui doivent être respectées pour garantir l’intégrité des données. Les utilisateurs doivent accéder aux activités de la chronologie ou aux enregistrements associés de l’enregistrement enfant sans navigation supplémentaire. Notez qu’une boîte de dialogue de formulaire principale peut être configurée directement à partir du contrôle de recherche et peut être utilisée sur les barres de commandes ou avec JavaScript en utilisant l’API client navigateTo. La boîte de dialogue peut être positionnée à gauche, au milieu ou à droite de la page en tant que superposition de boîte de dialogue modale. Plus d’informations : Ouvrir le formulaire principal dans une boîte de dialogue à l’aide de l’API client
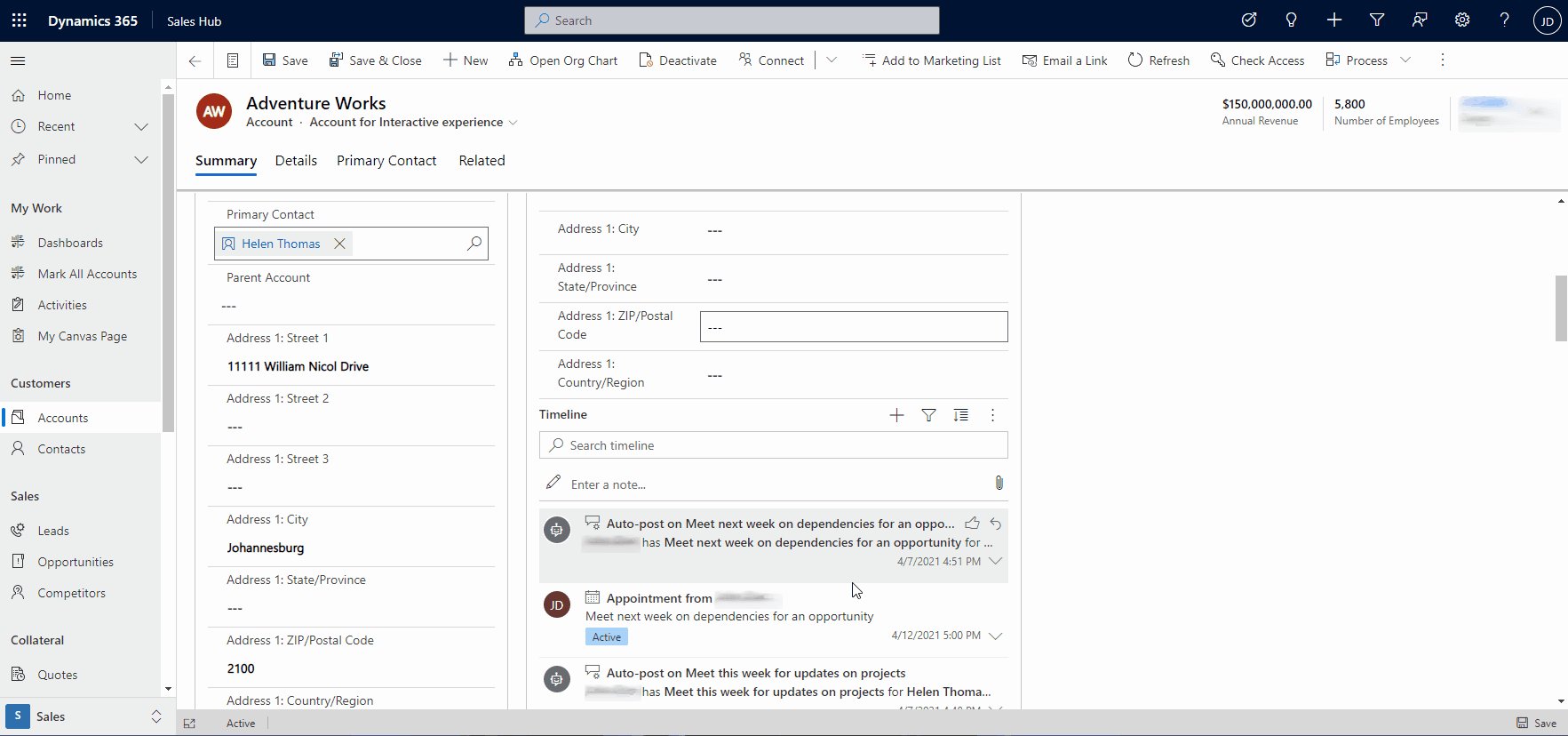
Dans cet exemple, un utilisateur doit accéder à l’enregistrement de contact principal, mettre à jour le numéro de téléphone, ajouter une note dans la chronologie des activités et créer un nouveau rendez-vous à partir du formulaire de contact. Pour rationaliser cette expérience en réduisant les clics et la navigation inutile, le contrôle de recherche est configuré pour ouvrir le formulaire principal de contact sous forme de boîte de dialogue. Cet exemple montre comment la boîte de dialogue de formulaire principale peut utiliser des formulaires de création rapide à partir de l’enregistrement associé, incorporer des enregistrements en double et permettre à l’utilisateur d’interagir pleinement avec les données de l’enregistrement associé.

Utiliser le contrôle du composant de formulaire
Souvent, vous n’avez besoin de modifier que les informations d’un enregistrement associé qui ne nécessite pas que l’utilisateur interagisse avec l’ensemble du formulaire et ne nécessite pas un flux des processus d’entreprise supplémentaire, mais vous ne voulez pas donner aux utilisateurs la possibilité de naviguer vers forme. Pour accomplir ce scénario et rationaliser la gestion des données en ligne sur le formulaire principal, vous pouvez utiliser un contrôle de composant de formulaire. Le contrôle de composant de formulaire permet à l’utilisateur d’accéder à l’enregistrement associé, y compris toutes les sections, contrôles et champs du formulaire d’enregistrement associé. Les composants de formulaire peuvent également être utilisés pour des actions spécifiques avec des formulaires conçus uniquement pour cette tâche. Un exemple de ceci est l’expérience Microsoft Dynamics Field Service Mobile. Les composants de formulaire sont utilisés pour gérer les bons de travail et les tâches liées à ces bons de travail dans un processus rationalisé et plus efficace.
Notez qu’un contrôle de composant de formulaire utilisera n’importe quel formulaire que vous avez créé pour cet enregistrement et qu’il honorera tout événement, y compris le chargement d’un formulaire, l’enregistrement de données ou les informations de modification. Il respectera également toutes les règles métier et actions sur le formulaire, y compris l’ouverture d’une boîte de dialogue de formulaire principale à partir d’une recherche (si vous avez configuré le formulaire pour qu’il fonctionne de cette manière). Il inclura également toutes les règles détection des doublons et parent / enfant Relations lorsque vous travaillez avec des données dans le composant de formulaire d’enregistrement associé. Le composant de contrôle Form promeut les modifications non enregistrées dans le formulaire principal et avertit les utilisateurs lorsqu’un champ est requis et s’il existe des erreurs de saisie de données sur le composant de formulaire associé. Pour plus d’informations : Modifier les enregistrements de table liés directement à partir du formulaire principal d’une autre table
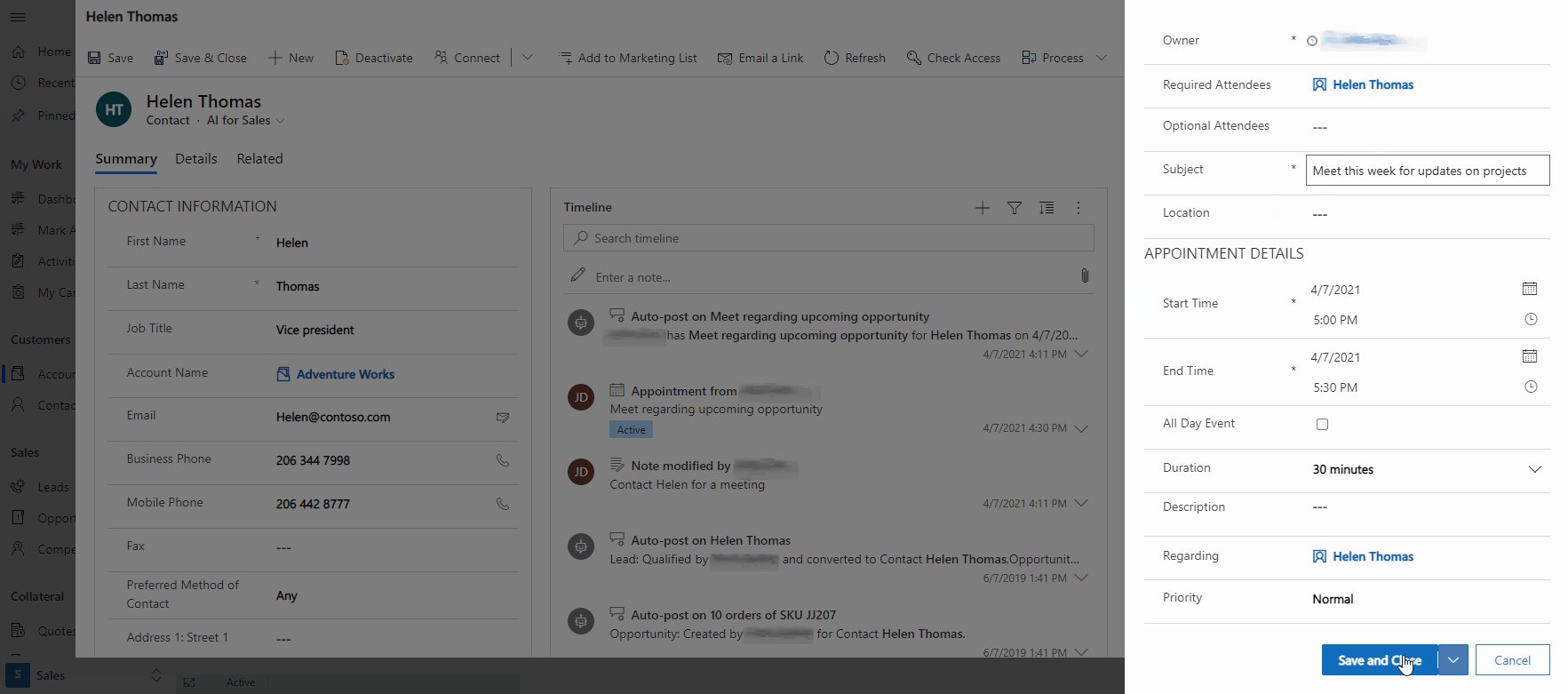
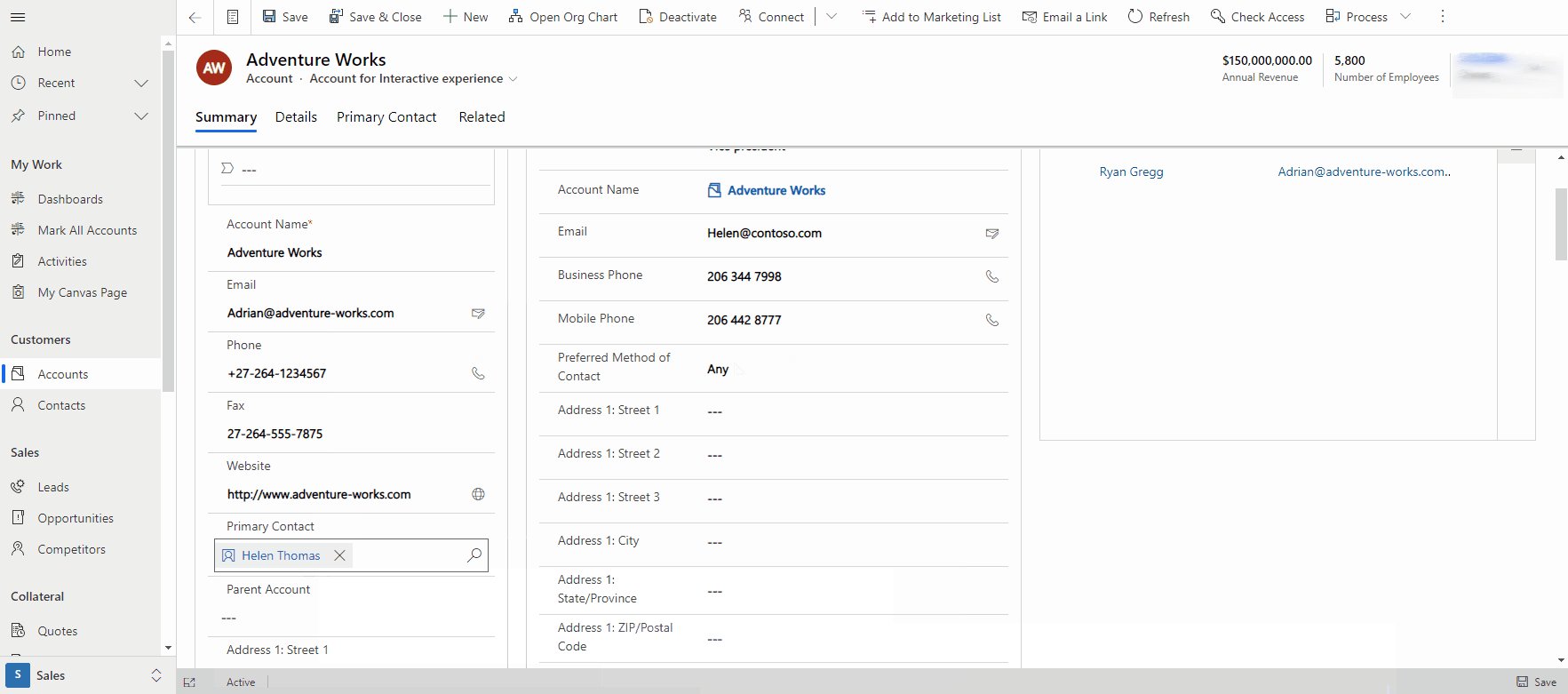
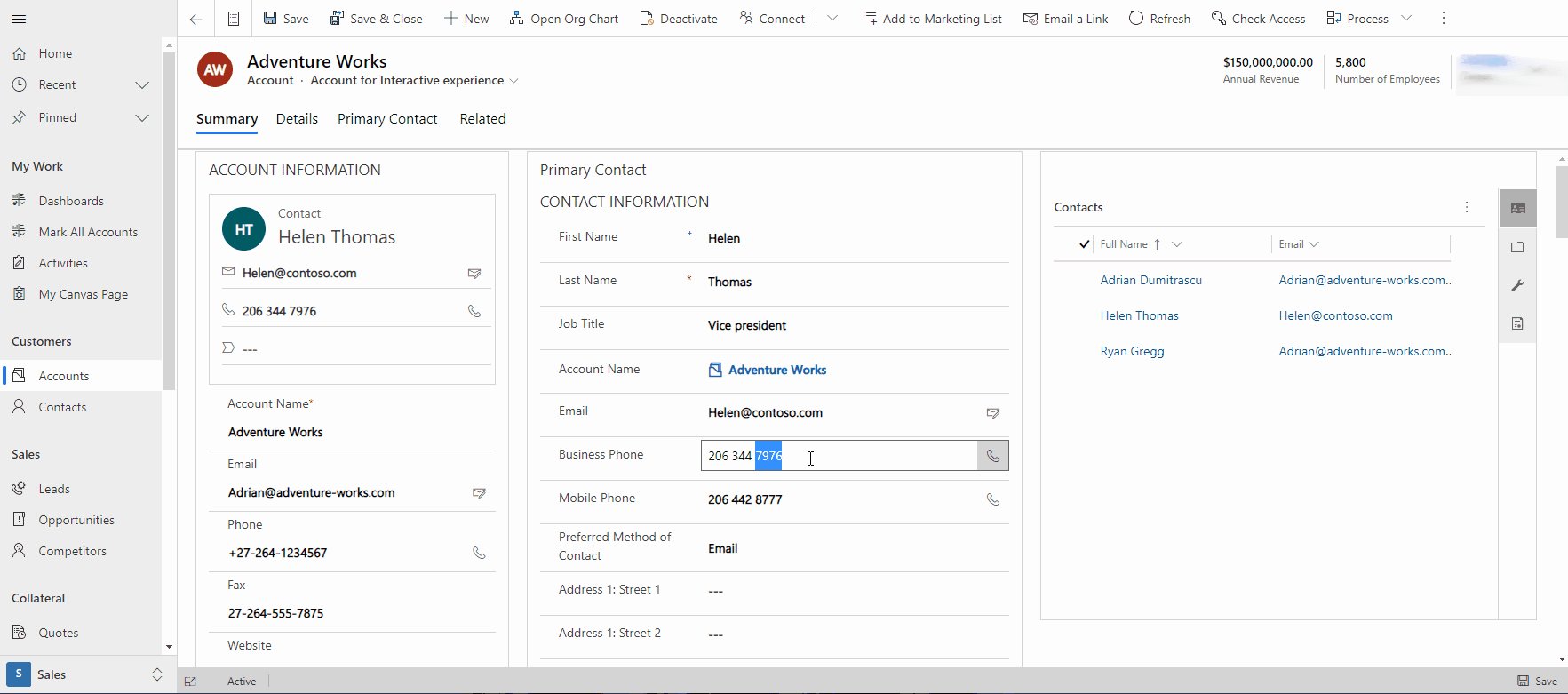
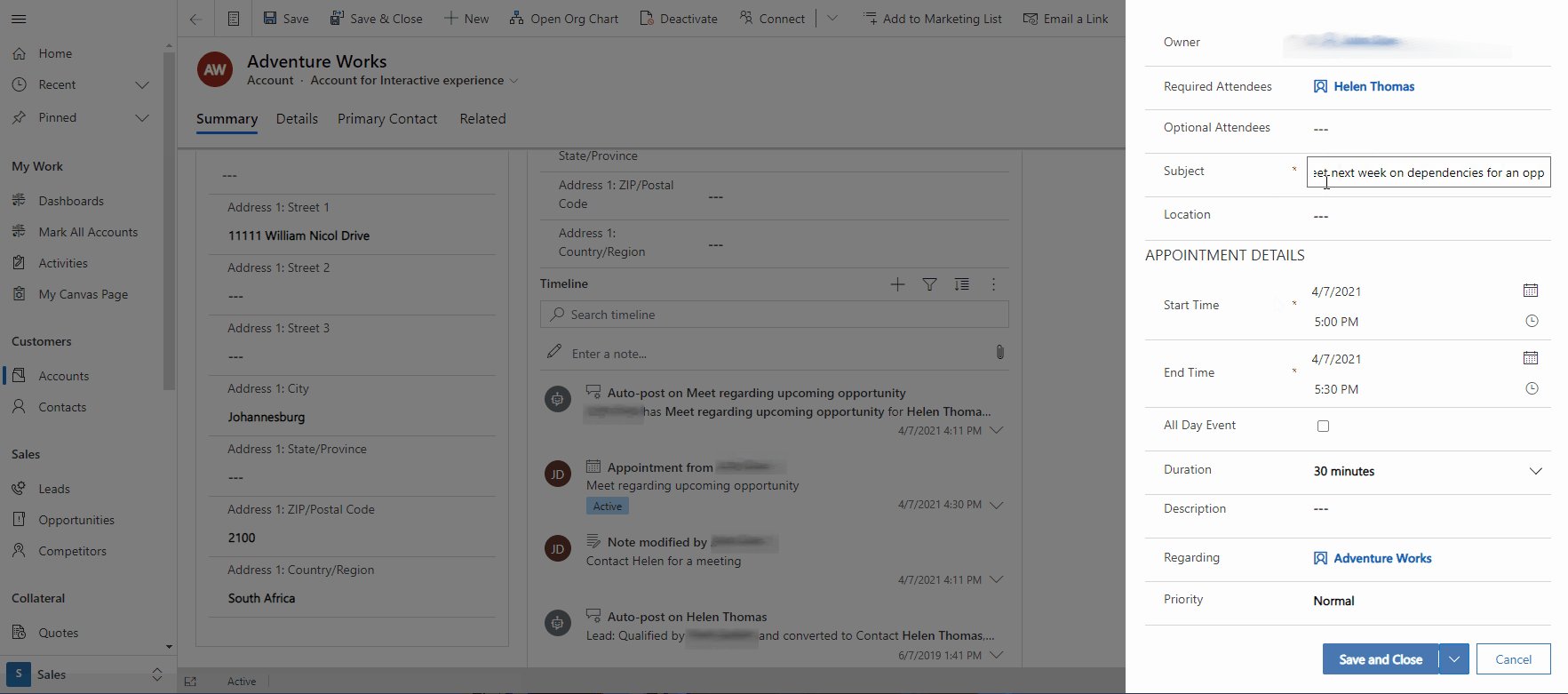
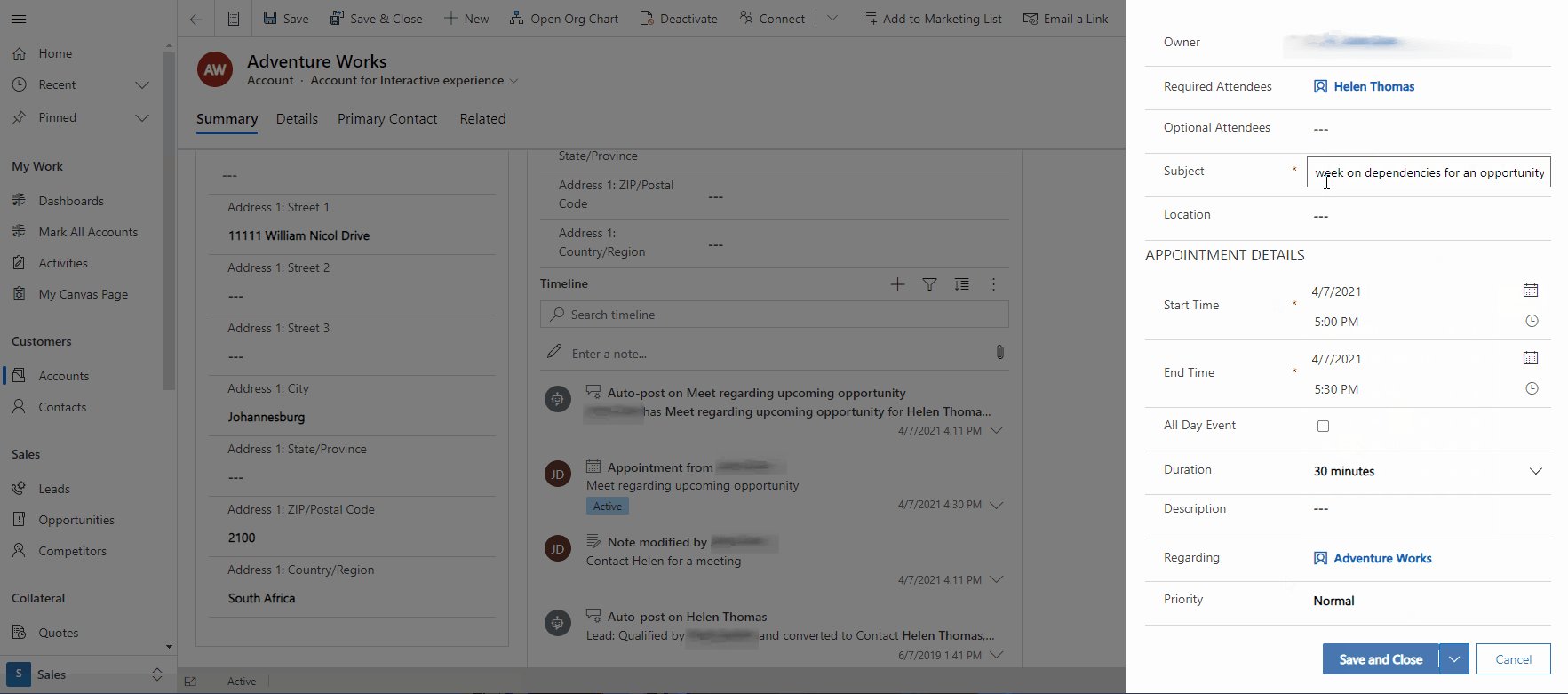
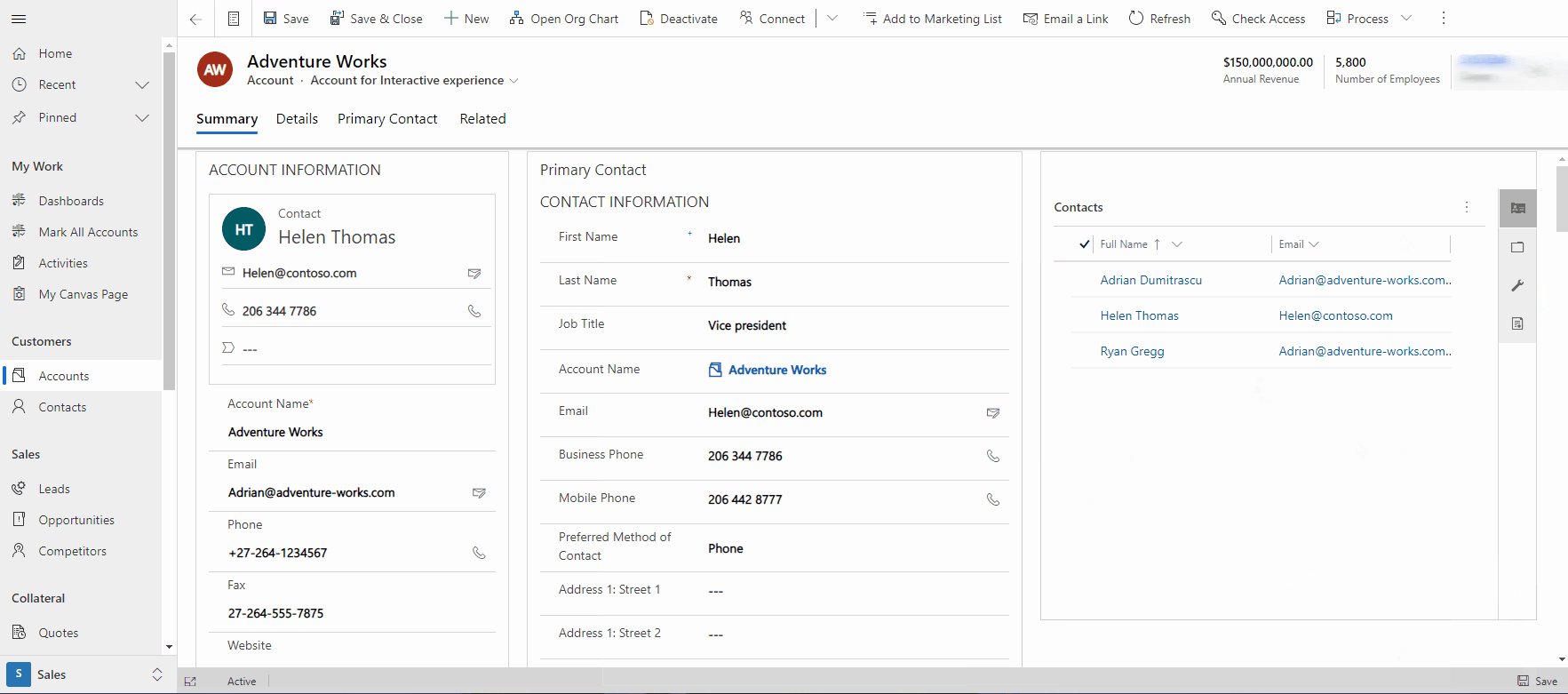
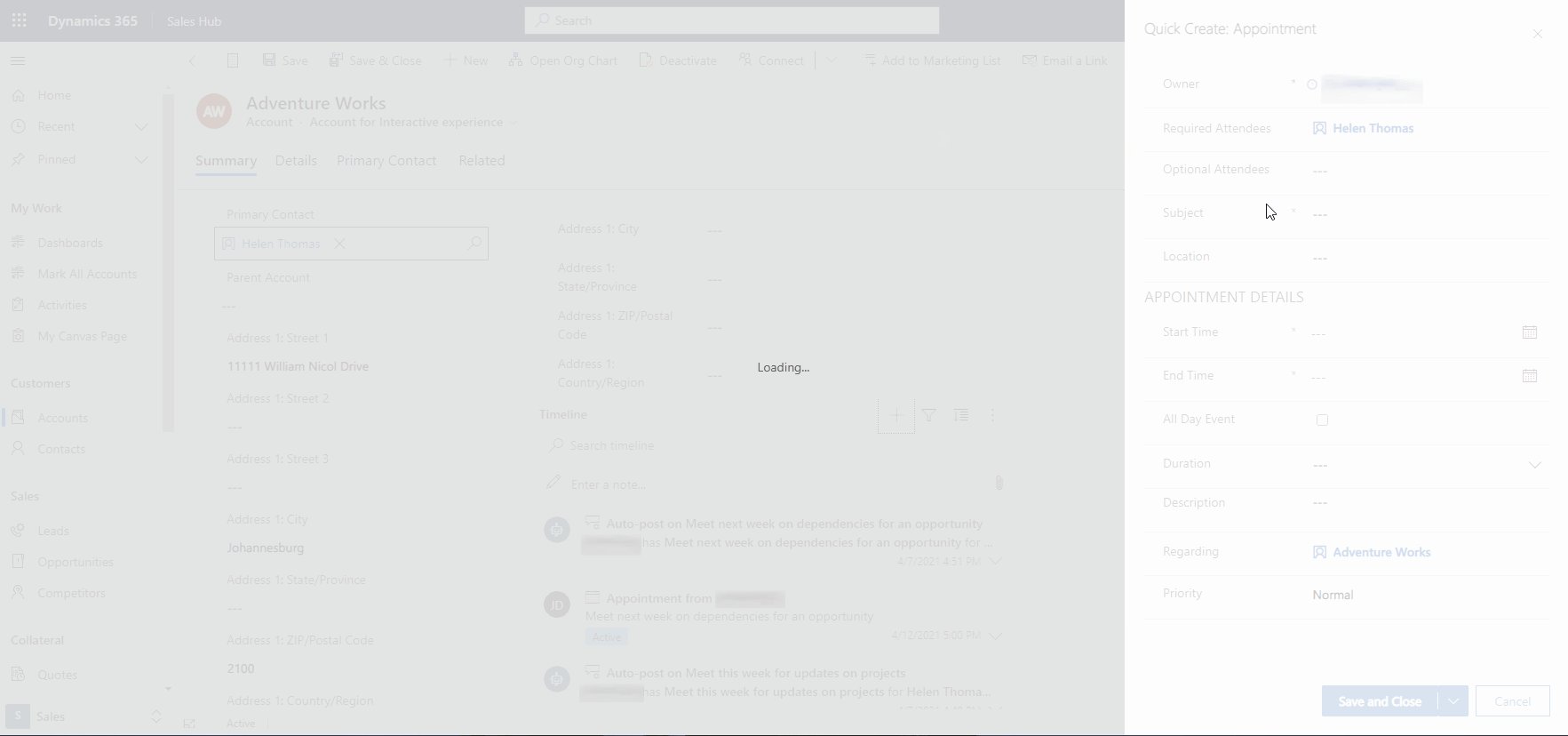
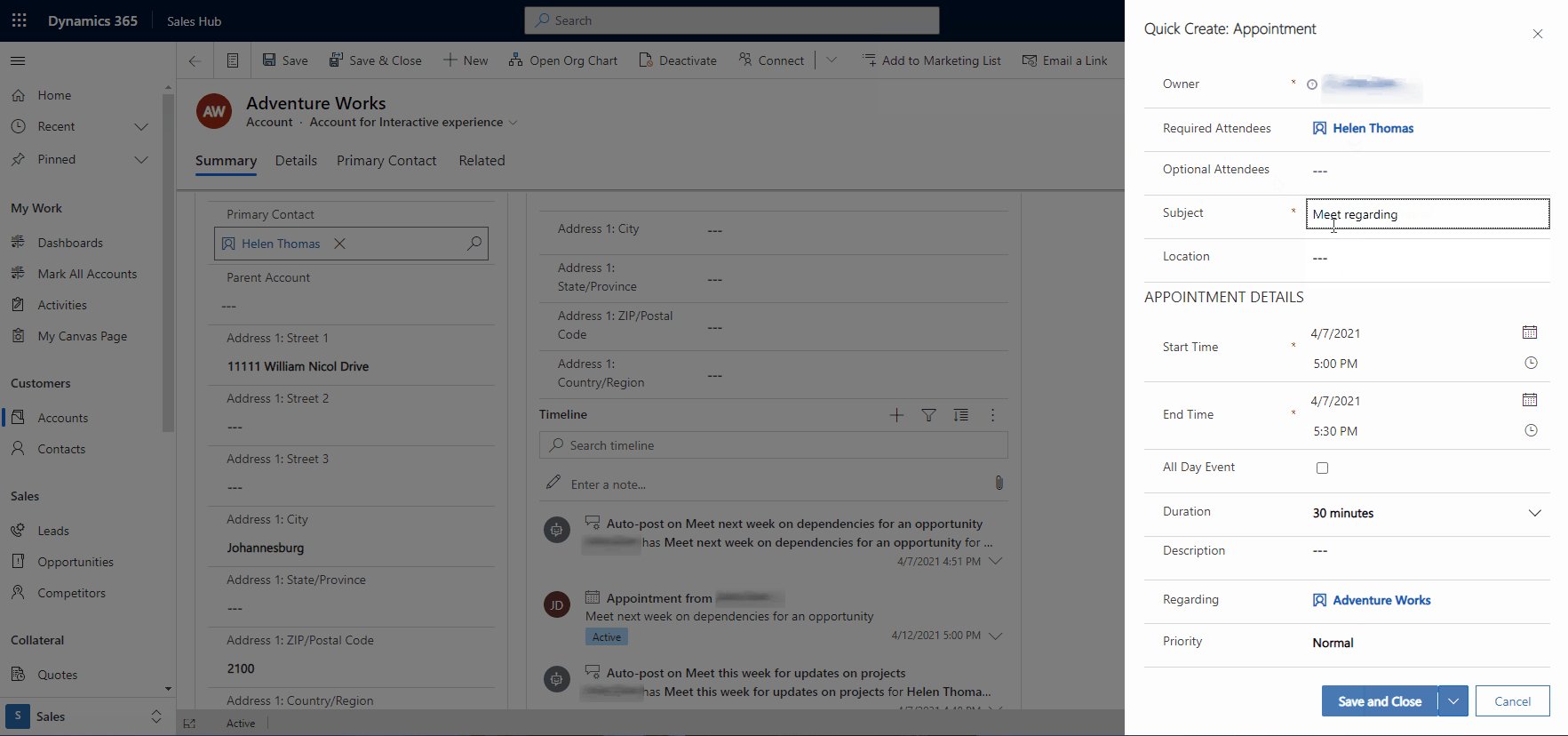
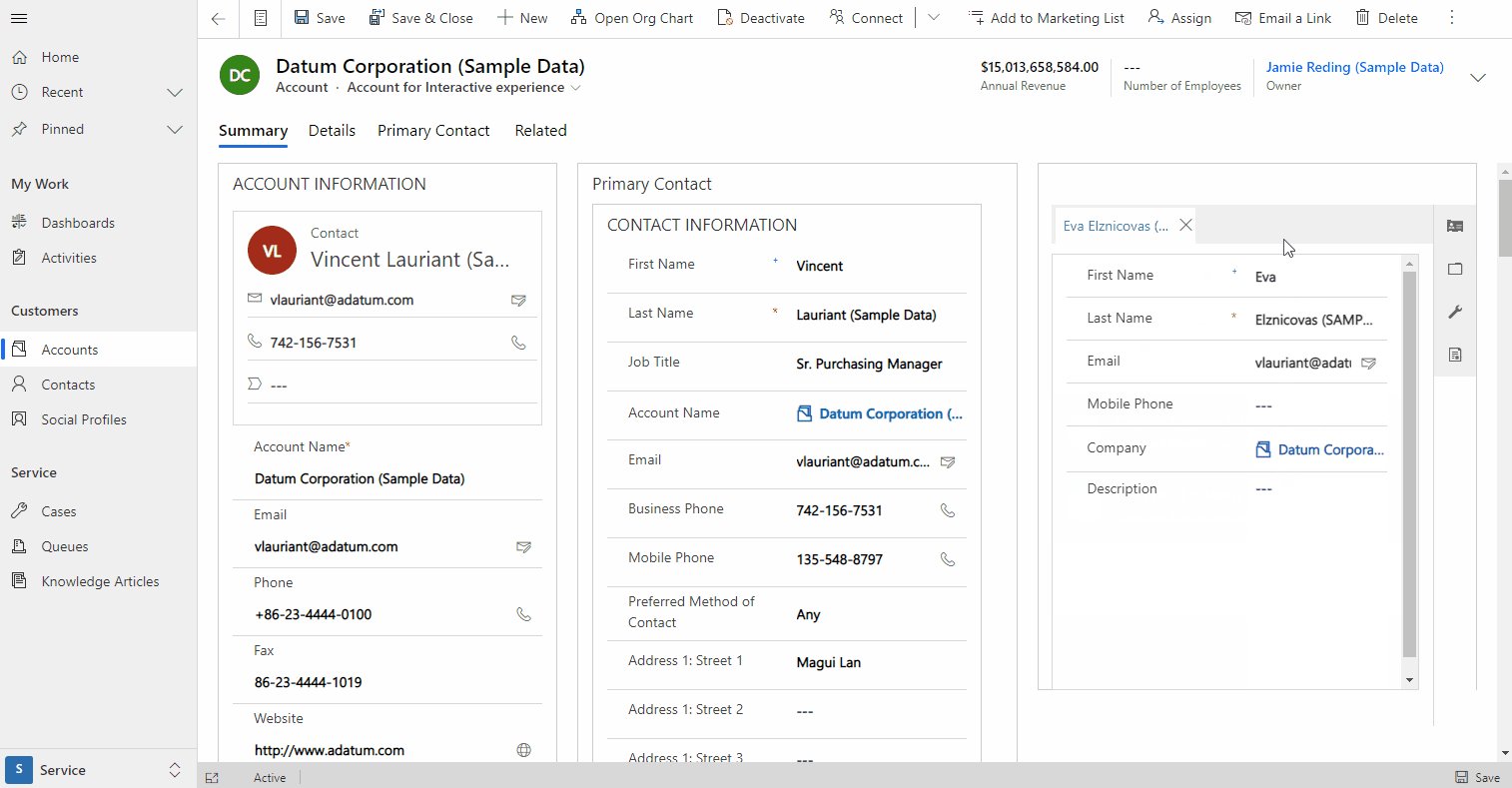
Dans cet exemple, un utilisateur modifie les informations de contact principal directement sur le formulaire principal du compte et fait défiler le formulaire pour créer un nouveau rendez-vous pour le contact principal sans quitter le formulaire de compte.

Utilisations des formulaires de création rapide
Il y aura des moments où vous voudrez créer une expérience où les utilisateurs peuvent créer rapidement des enregistrements sans navigation ni clics supplémentaires. Un formulaire de création rapide est une bonne solution pour cela. Il peut être utilisé dans plusieurs scénarios, notamment la création de rendez-vous à partir d’un mur de chronologie d’activité, la création d’un contact à partir d’une recherche si une boîte de dialogue de formulaire principale n’est pas nécessaire ou la création rapide d’un enregistrement — comme un compte ou un contact qui ne nécessite pas de Relations supplémentaire pour l’intégrité des données — à partir d’une page d’affichage (option du menu de l’application +). Plus d’informations : Créer ou modifier des formulaires de création rapide d’application pilotée par modèle pour rationnaliser la saisie des données
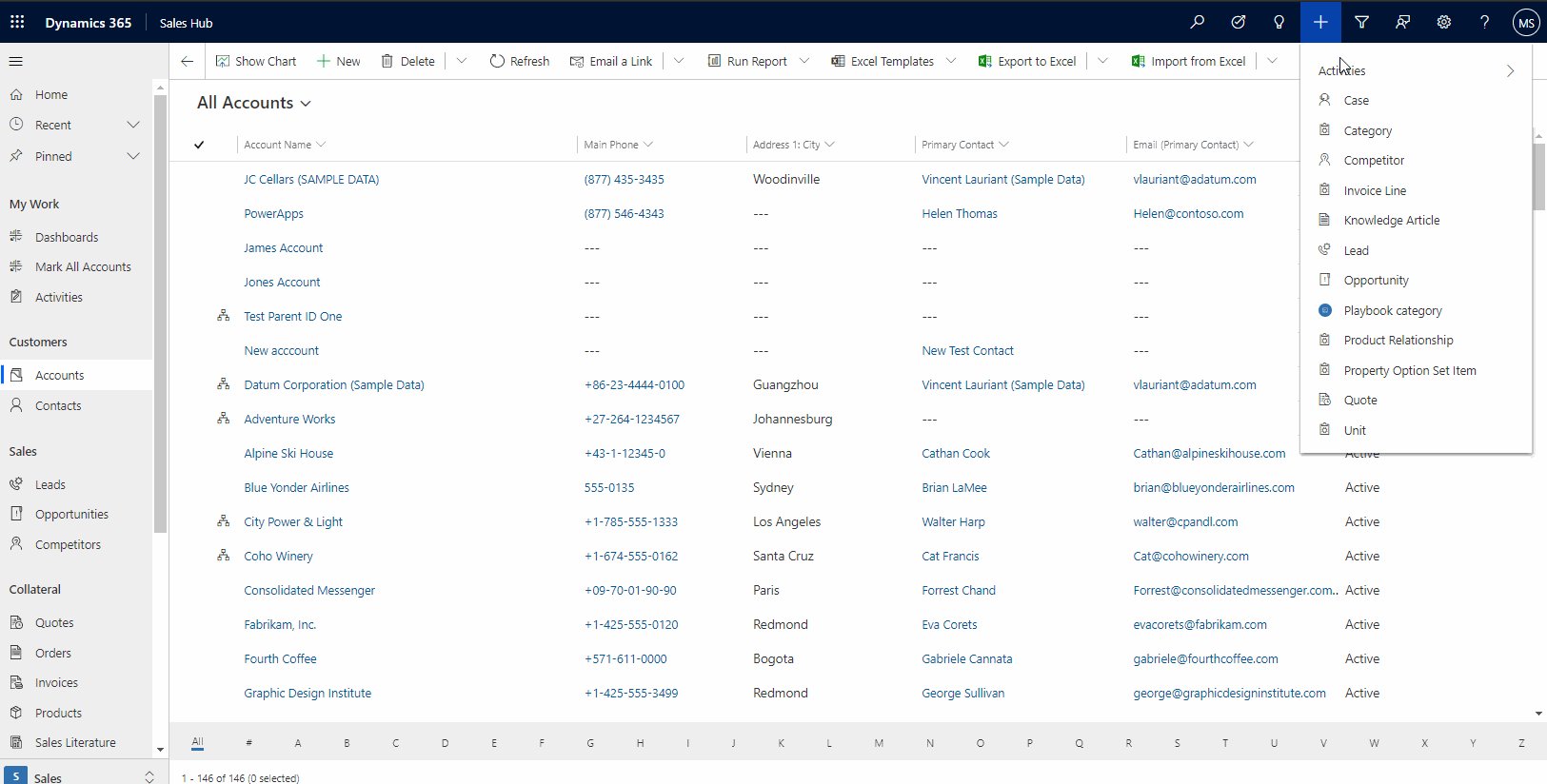
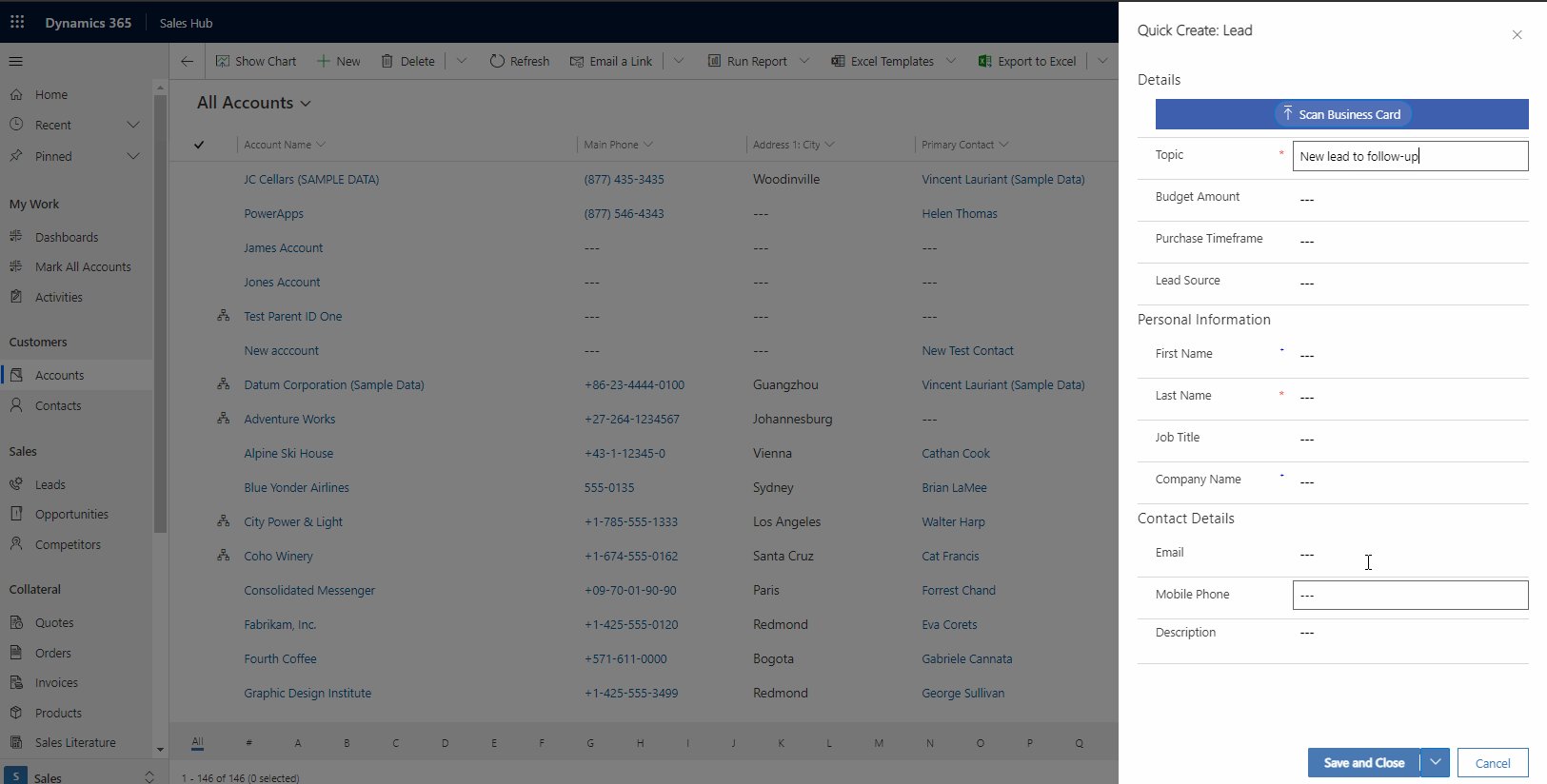
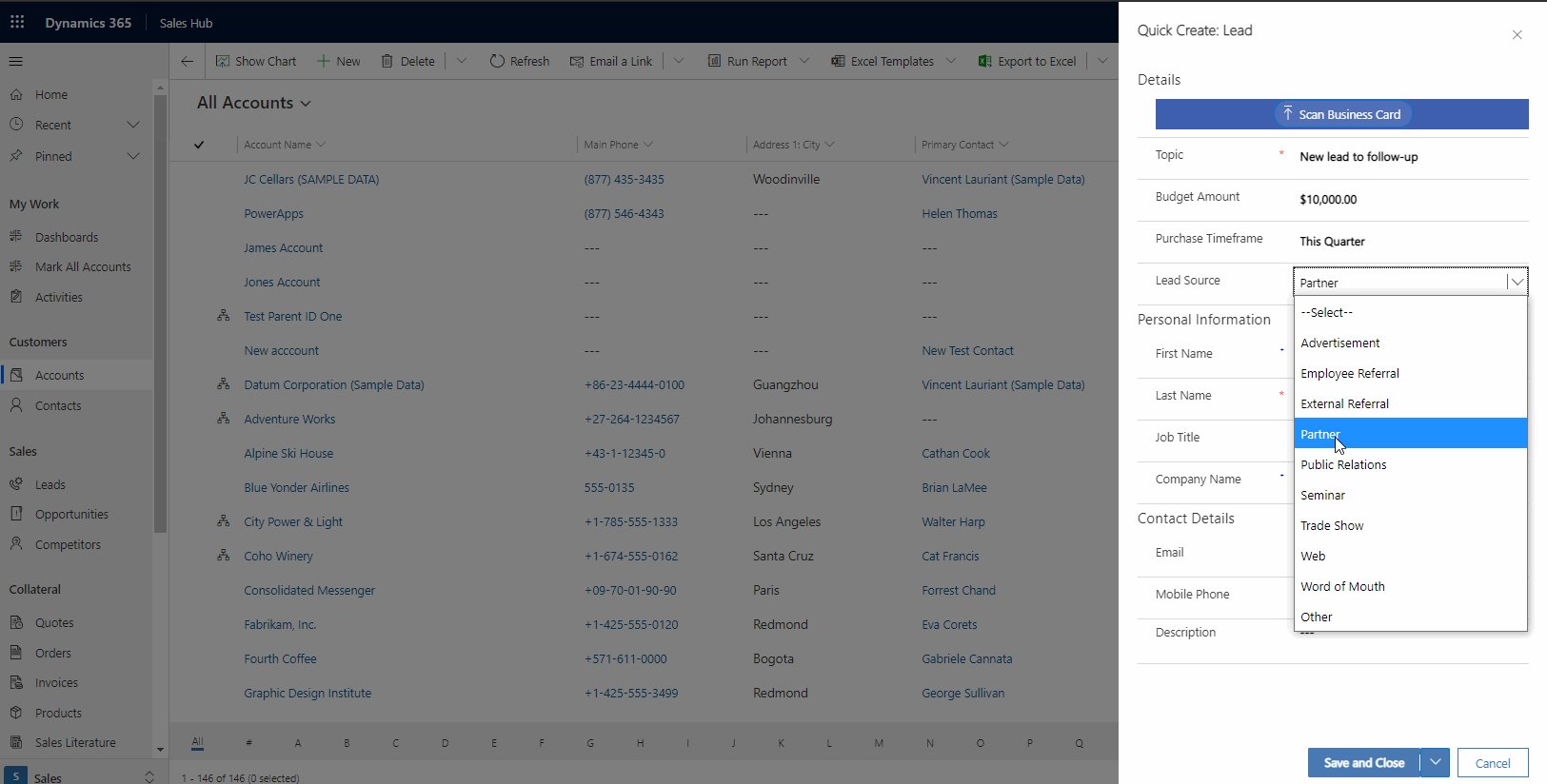
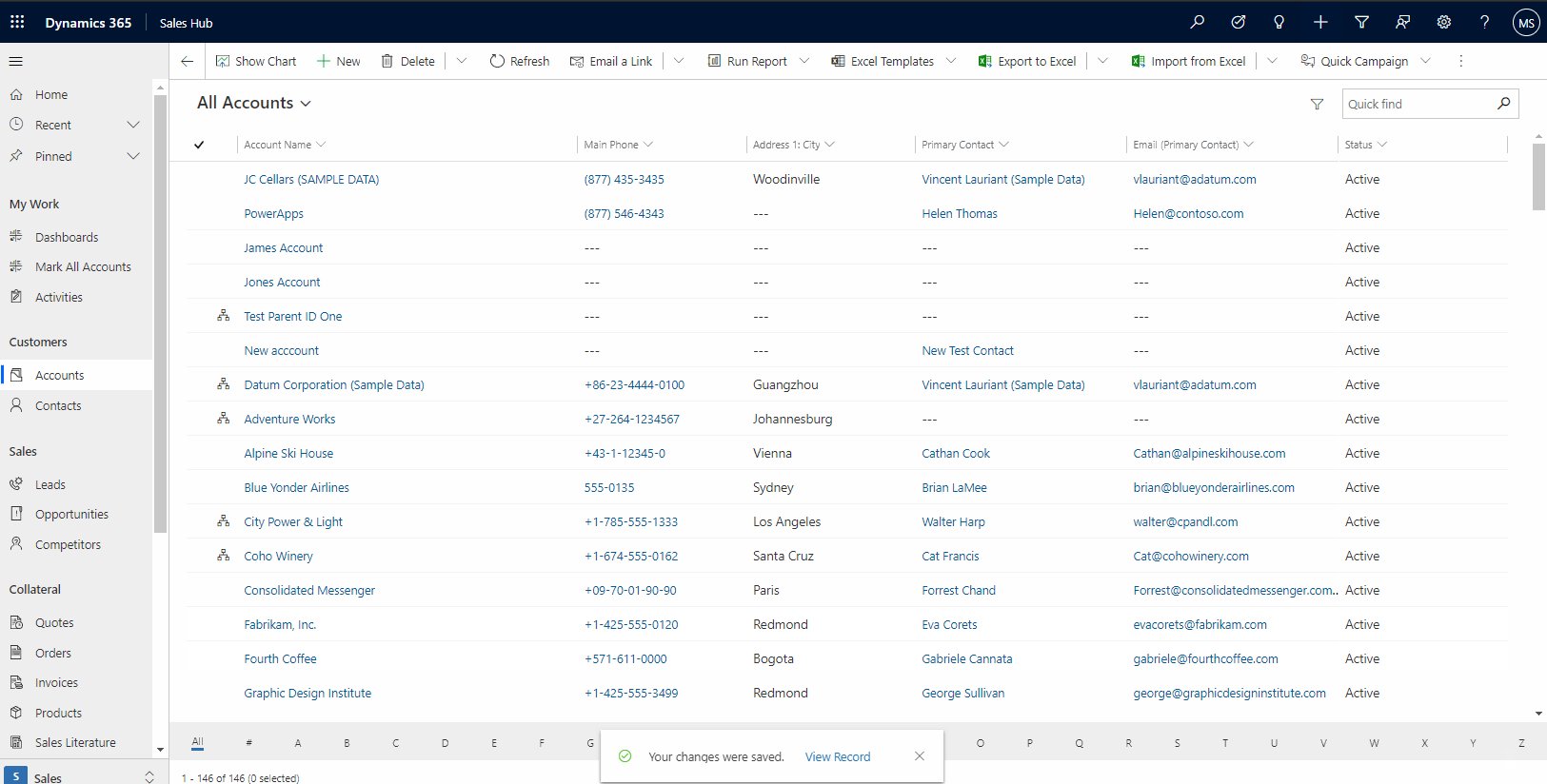
Dans l’exemple suivant, un utilisateur doit créer rapidement une piste en utilisant l’option de menu + dans l’en-tête de l’application.

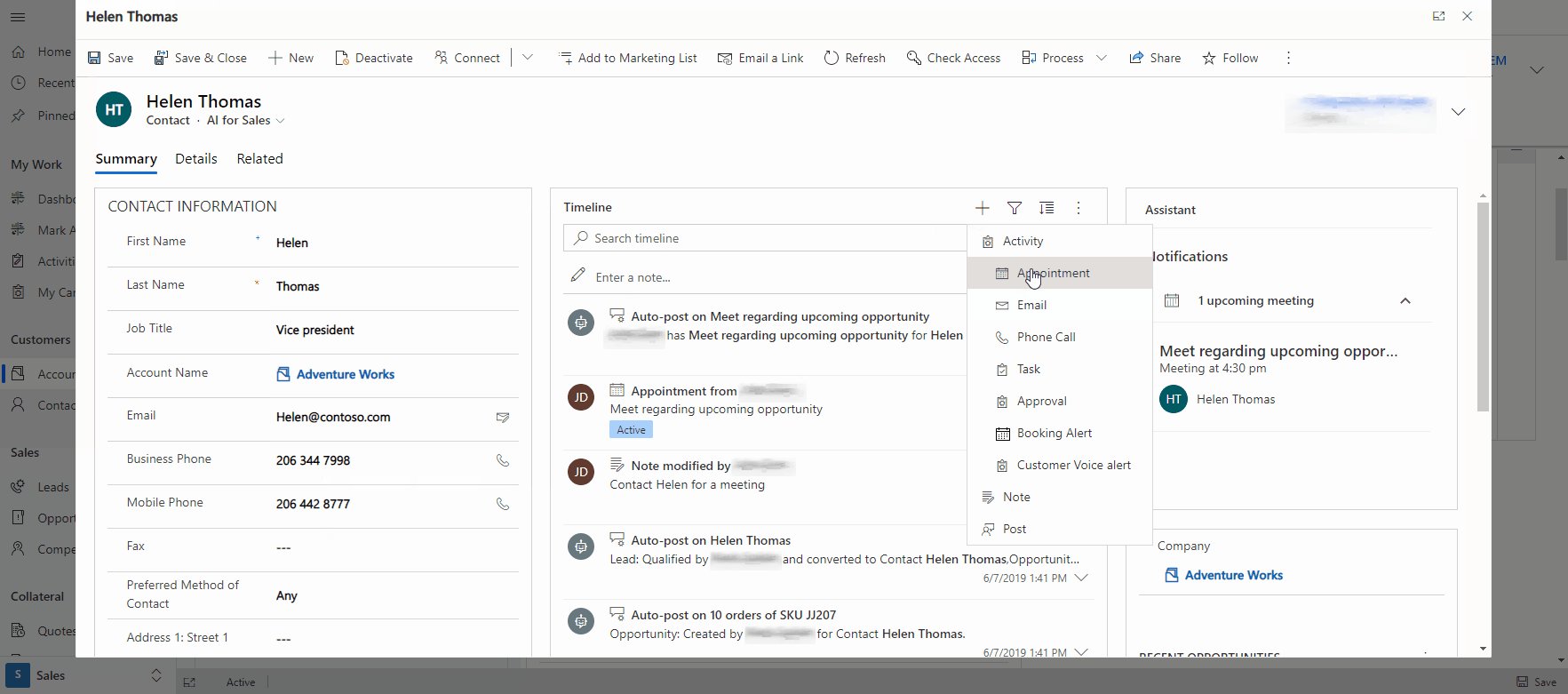
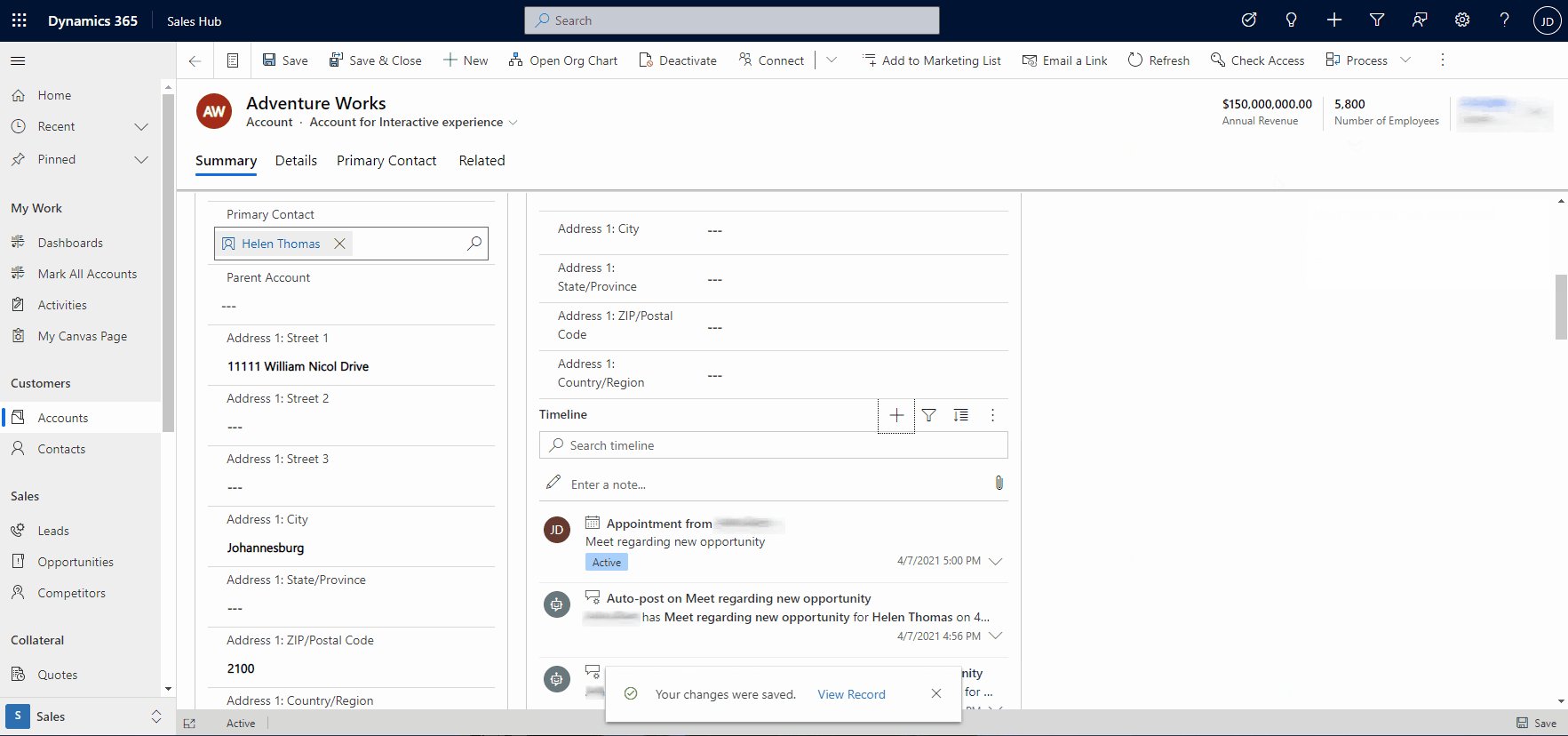
Dans cet exemple, le formulaire de création rapide est utilisé pour créer un rendez-vous pour un contact à partir du mur de la chronologie.

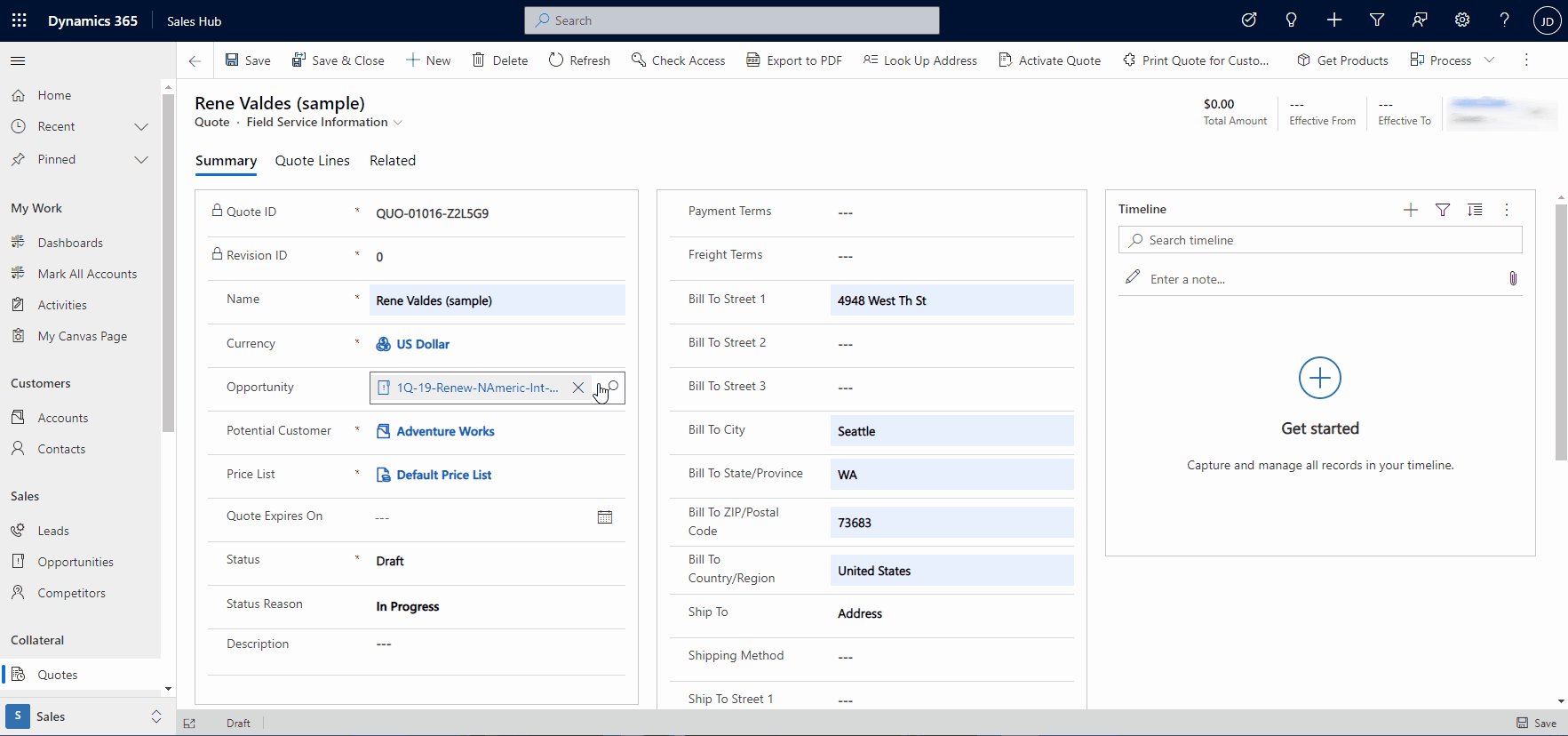
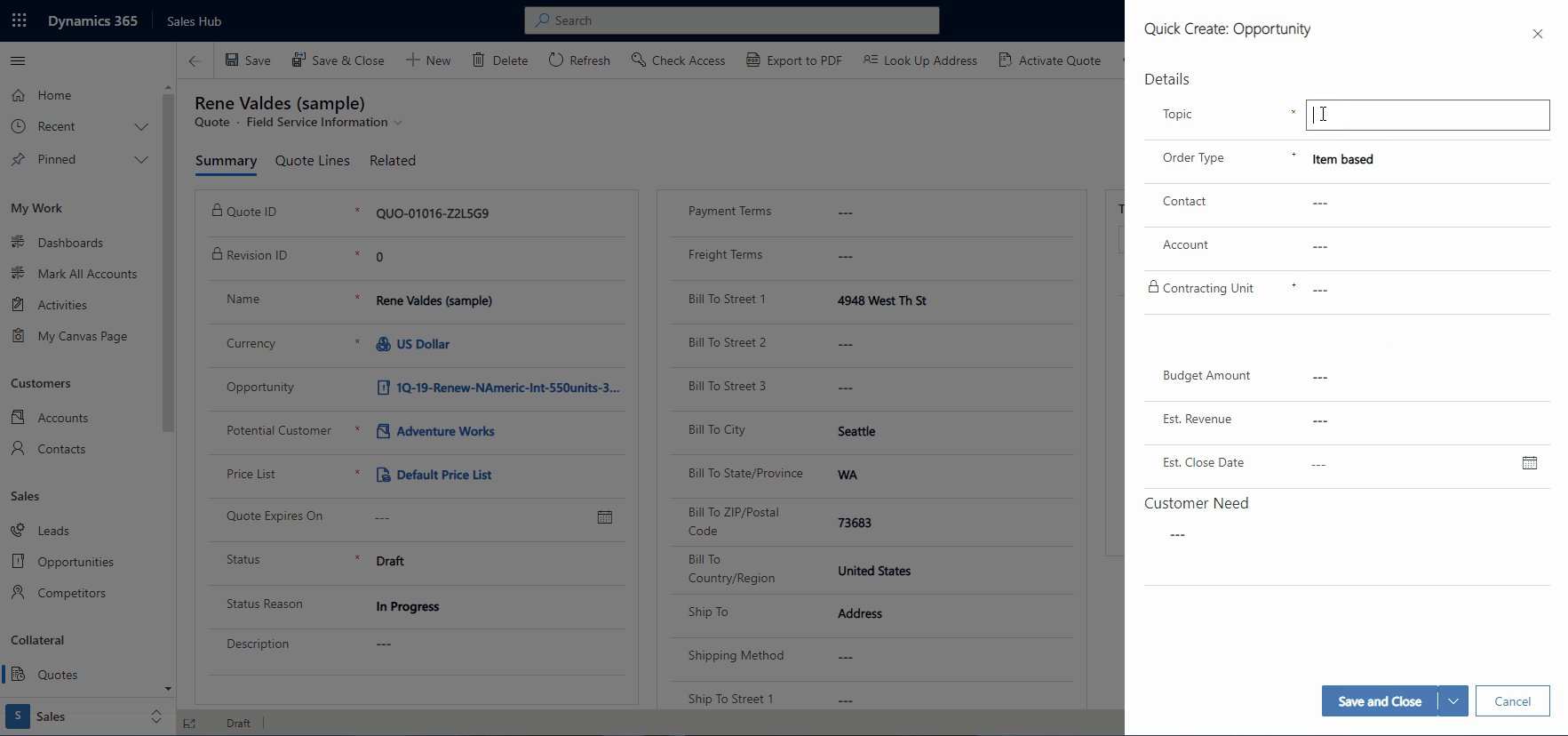
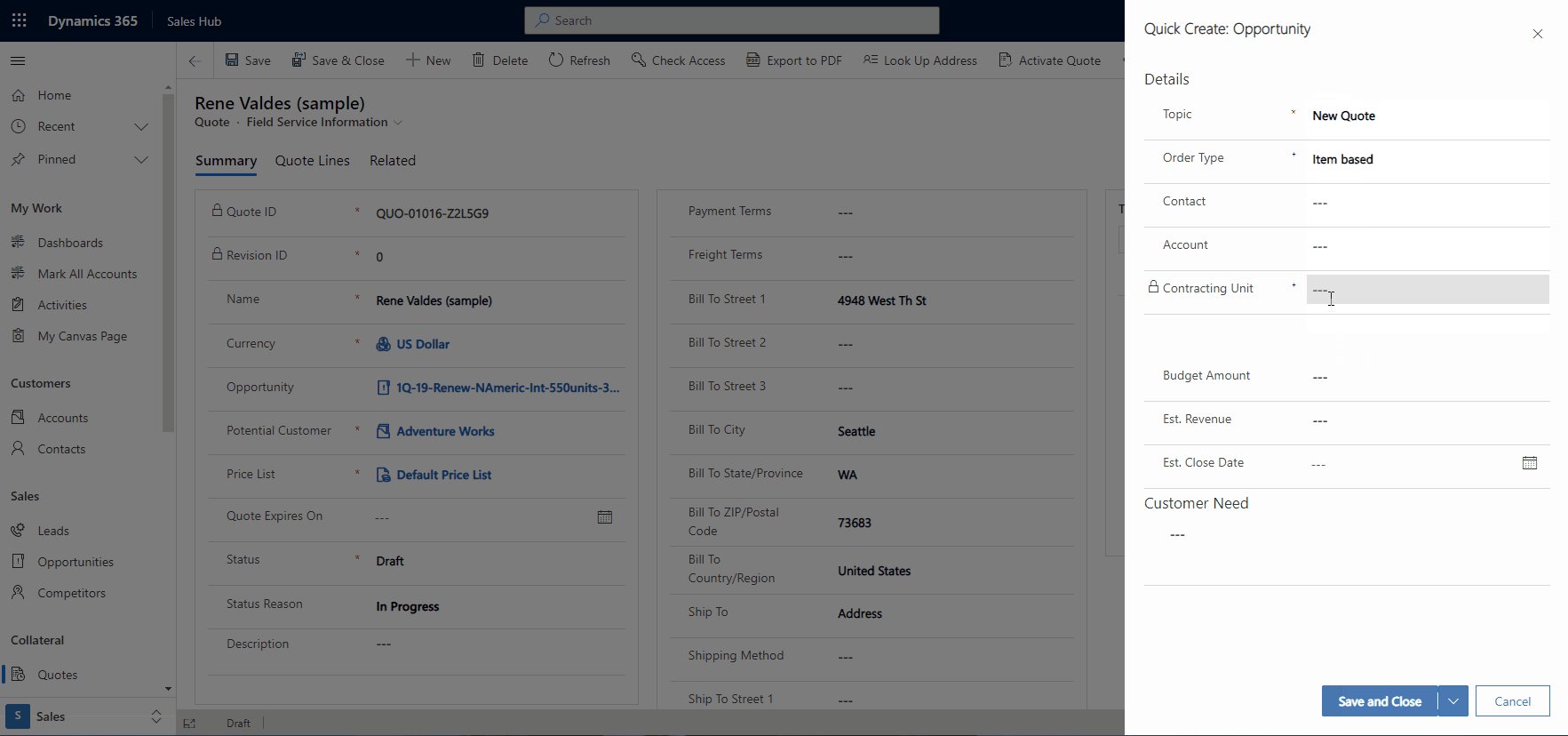
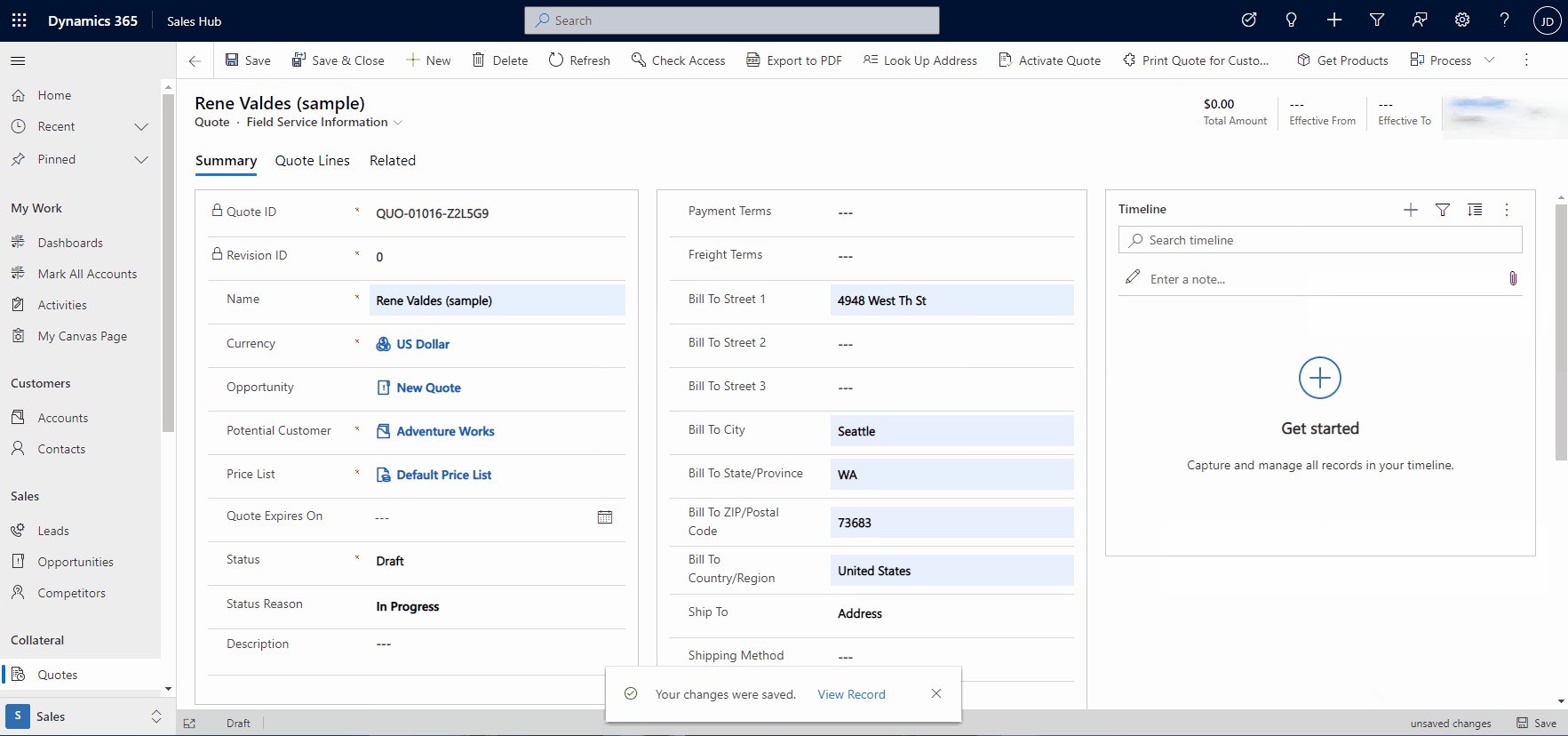
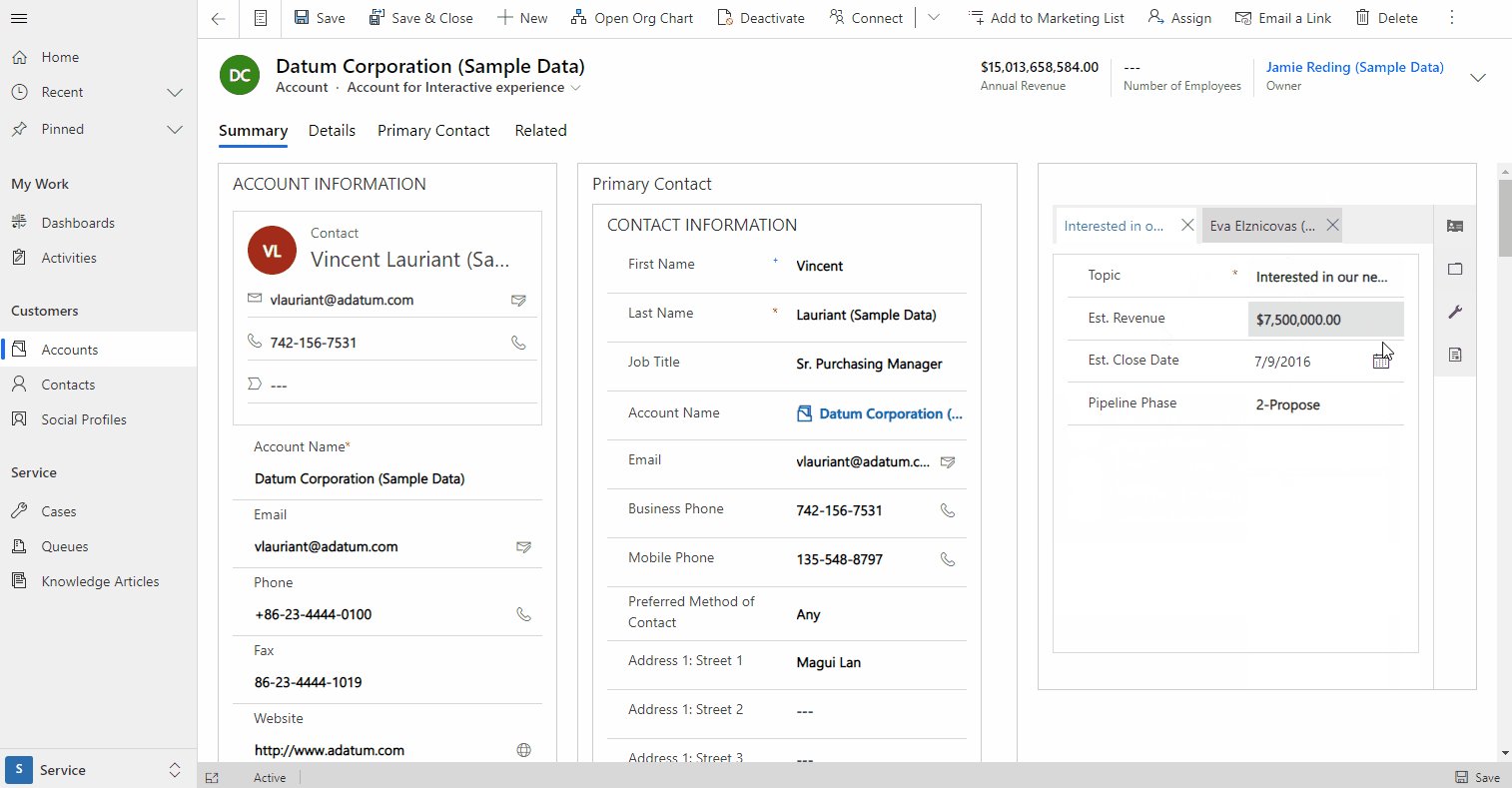
Dans cet exemple, un utilisateur peut créer rapidement une opportunité à partir d’un formulaire d’enregistrement de devis à l’aide d’un contrôle de recherche.
Notes
Les tableaux d’opportunités et de devis nécessitent une application d’engagement client Dynamics 365, telle que Dynamics 365 Sales.

Utilisation d’aperçus pour afficher les données des tables associées
Dans de nombreux scénarios, un utilisateur a juste besoin d’afficher rapidement les informations d’une table liée sans avoir à interagir avec elle. Pour faciliter ces scénarios, vous pouvez utiliser des aperçus. Un exemple où un aperçu est utilisé est dans le panneau de référence d’un enregistrement principal. Cela démontre le pouvoir d’accéder à plusieurs enregistrements associés sans avoir à naviguer.
Notes
Bien qu’il s’appelle aperçu, il s’agit en principe d’une vue en lecture seule des données. Les utilisateurs ne peuvent pas utiliser ce contrôle pour modifier des données.
Plus d’information : Créez une un aperçu d’application pilotée par modèle pour afficher des informations sur une table associée

Utilisation des options d’affichage des formulaires pour simplifier les formulaires
Il arrive souvent que vous ayez besoin de créer une expérience qui concentre l’utilisateur sur la tâche à accomplir sans distraction supplémentaire qui pourrait entraîner une inefficacité. Ceci est particulièrement important lorsque vous travaillez avec des tables et des enregistrements qui ont des composants globaux, qui sont créés et automatiquement ajoutés aux formulaires quelle que soit la tâche que vous essayez de créer. Bien que cela fournisse une infrastructure partageable et facile à créer qui assure la cohérence dans une application, cela fournit parfois une distraction inutile.
Les options d’affichage de formulaire doivent être utilisées lorsque vous souhaitez réduire le nombre d’actions, concentrer un utilisateur sur l’exécution d’une tâche et réduire l’encombrement en supprimant les composants inutiles. Les composants qui peuvent être supprimés d’un formulaire incluent la barre de commandes, le corps de l’en-tête et les onglets du formulaire.
Tous ces types d’options ne sont disponibles que via l’API client et les mises à jour manuelles de formxml. La manipulation manuelle de formxml peut entraîner des problèmes lors de l’importation de solutions si elle est effectuée de manière incorrecte. Supprimez soigneusement les composants de formulaire global lors de la conception de votre formulaire.
Considérations relatives à la navigation
Lorsque certains composants sont masqués comme la barre de commandes ou la liste des onglets, cela peut supprimer la navigation qui pourrait être nécessaire pour terminer une tâche. Assurez-vous de tenir compte de ces exigences dans la conception de votre formulaire en utilisant des contrôles supplémentaires créés avec Power Apps component framework.
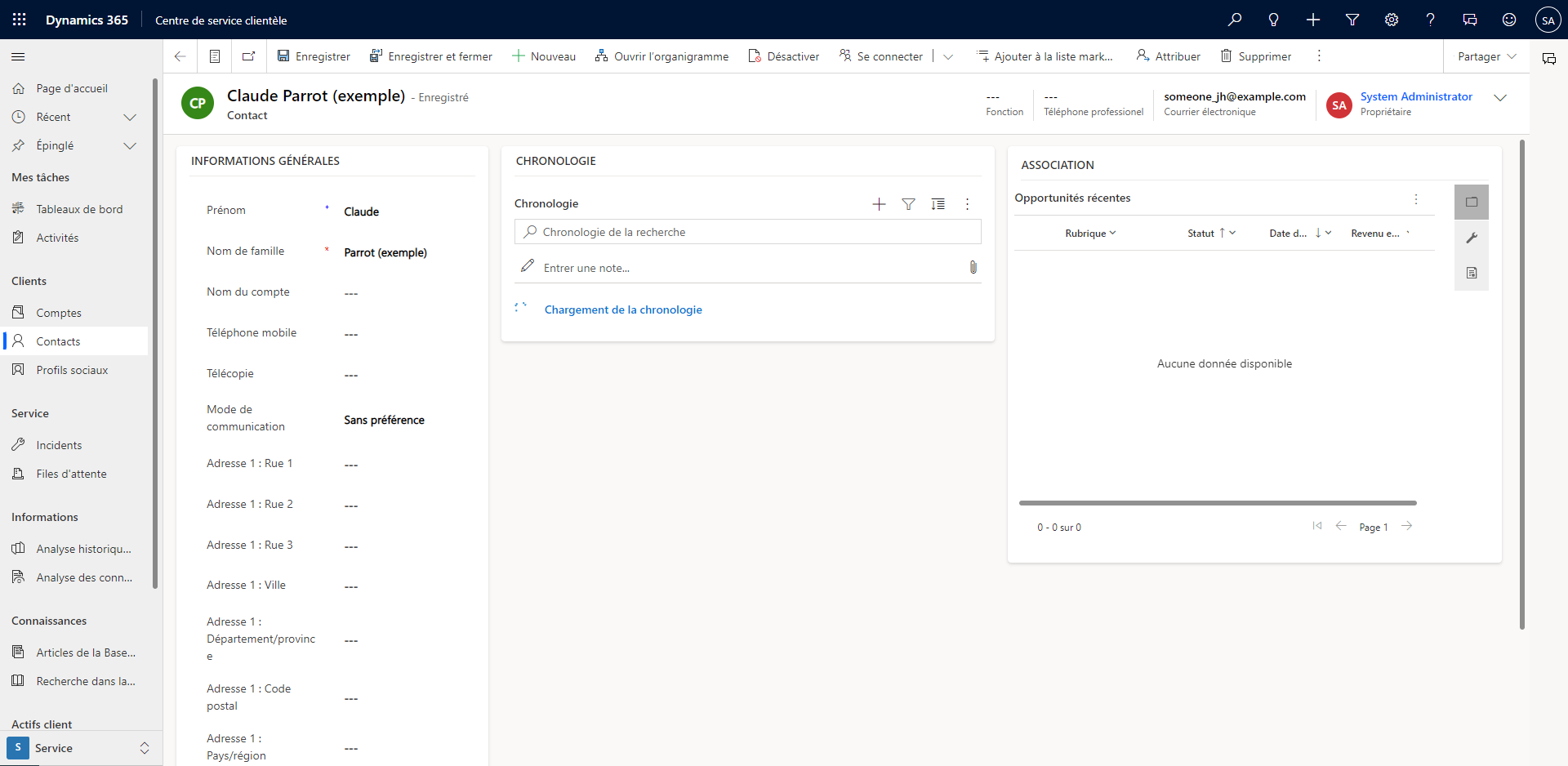
Dans cet exemple, la barre de commandes a été supprimée pour réduire les actions inutiles lors de l’utilisation d’un compte. La barre de commandes s’afficherait normalement comme suit.

Ce formulaire a été conçu pour ne pas avoir besoin de la barre de commandes, de sorte que le fabricant l’a supprimé pour garder l’utilisateur sur la tâche. Plus d’informations : setCommandBarVisible (référence de l’API client)

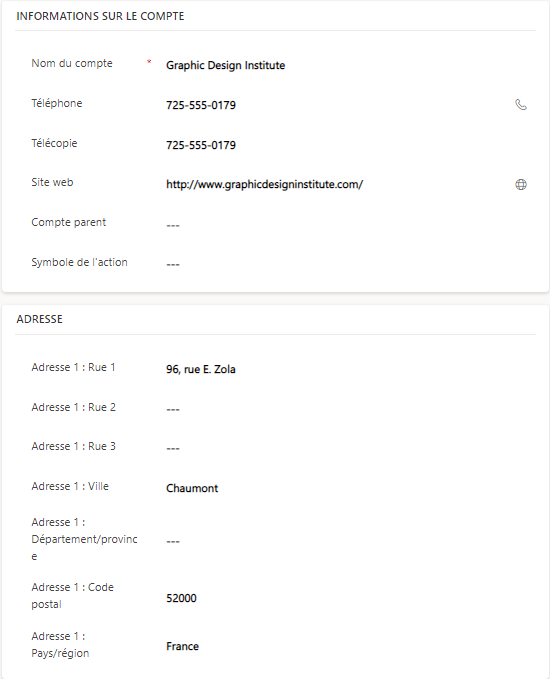
Dans cet exemple, l’en-tête a été supprimé pour promouvoir un formulaire dense qui focalise l’utilisateur sur les détails de l’enregistrement. Cela ne doit être utilisé que si l’en-tête ne fournit pas de valeur supplémentaire ou affiche des informations qui ne doivent pas toujours être disponibles pour un utilisateur. Plus d’informations : setBodyVisible (référence de l’API client)

Dans cet exemple, les onglets ont été supprimés. Cela peut être utile lorsque vous créez un formulaire qui n’a qu’un seul onglet ou que vous souhaitez concentrer l’utilisateur sur le premier onglet d’un formulaire sans les distractions d’onglets supplémentaires qui peuvent entraîner une perte de productivité pour une tâche spécifique. Plus d’informations : setTabNavigatorVisible (référence de l’API client)

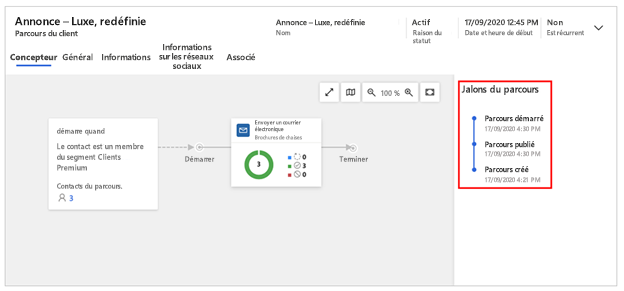
Option d’affichage de formulaire pour utiliser tout l’espace d’un onglet
Dans de nombreux scénarios, un formulaire peut exister avec un onglet et un seul contrôle, et vous souhaitez que ce contrôle occupe tout l’espace disponible dans le corps du formulaire sur cet onglet. Cela peut être fait en utilisant l’option d’affichage de formulaire qui permet au premier contrôle d’une page dans un onglet d’étendre toute la hauteur et la largeur du formulaire. Tous les rendus de redistribution existants sur les tailles de port de vue, de grande à petite, sont respectés et se comportent comme un formulaire normal, sauf que le contrôle utilisera tout l’espace. Dans cet exemple, l’application Dynamics 365 Marketing prend en charge une disposition d’onglet complète pour l’expérience parcours du client. La barre de commande est supprimée pour réduire davantage l’encombrement et garantir que l’utilisateur se concentre sur la tâche de gestion des parcours clients dans l’application. Plus d’informations : setContentType (référence de l’API client)