Vue d’ensemble du commandement moderne
Les commandes pilotent le comportement de l’application principale pour les applications pilotées par modèle. Ce sont les boutons avec lesquels les utilisateurs interagissent lors de la lecture d’applications et les actions résultantes effectuées lorsqu’un bouton est sélectionné. Chaque commande est positionnée par rapport aux autres commandes et liée à un emplacement de la barre de commandes dans l’application.

À un niveau élevé, la personnalisation des commandes s’inscrit dans les catégories suivantes. Diverses fonctionnalités existent dans chaque catégorie et sont couvertes plus en détail dans la documentation de commandement moderne :
- Affichage. Comment le bouton apparaît et où il se trouve dans une application. Par exemple, l’étiquette du bouton, l’icône et les étiquettes d’accessibilité ainsi que l’emplacement et la position de la barre de commandes dans une barre de commandes.
- Action. La logique exécutée lorsqu’un bouton est sélectionné. Par exemple, créer et mettre à jour des données ou interagir avec divers contrôles et pages à l’intérieur de l’application.
- Visibilité. Conditions logiques qui spécifient quand un bouton est visible ou masqué pour un utilisateur. Par exemple, vous souhaiterez peut-être que le bouton soit visible pour certains utilisateurs et masqué pour d’autres. Ou peut-être que le bouton ne devrait être visible que lorsque certains critères des enregistrements de données sont satisfaits.
Emplacements de la barre de commandes
-
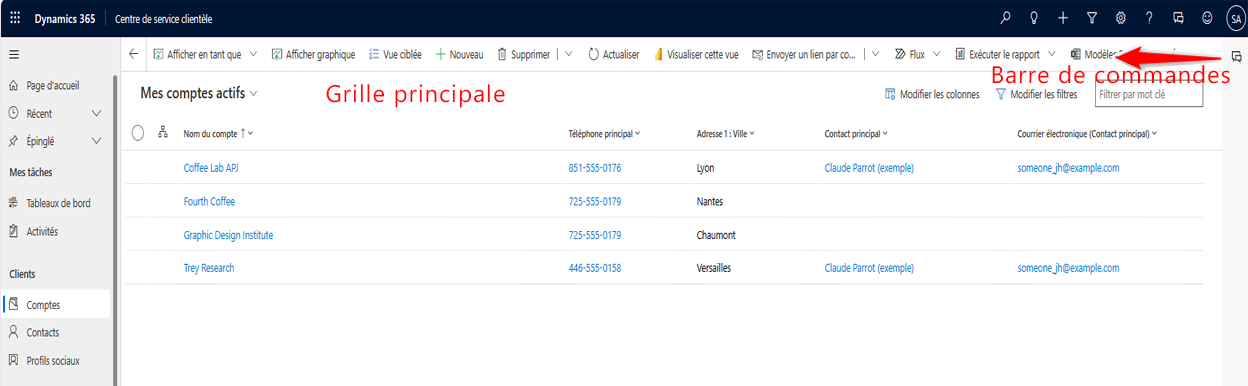
Grille principale. Cette barre de commande s’affiche lors de l’utilisation de la navigation gauche d’une application pour afficher une liste pleine page des enregistrements de cette table.

-
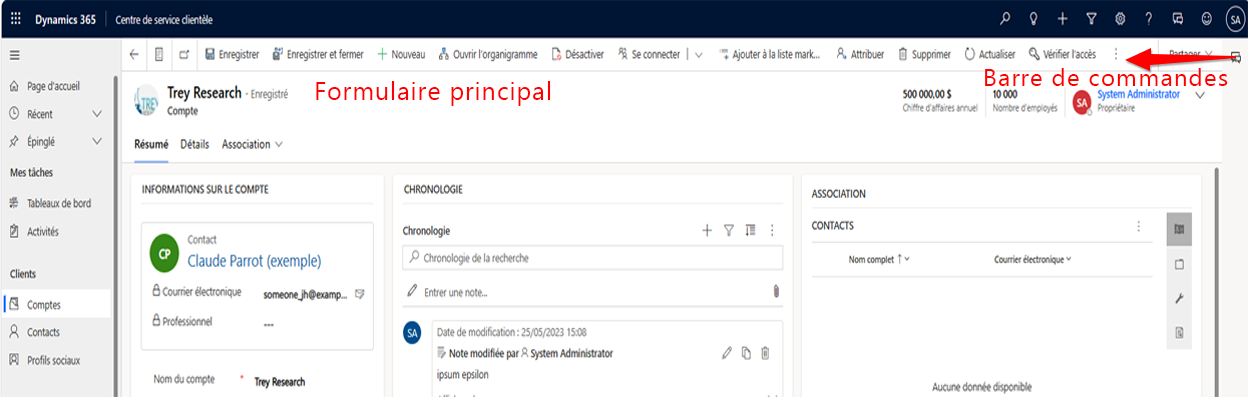
Formulaire principal. Cette barre de commandes s’affiche sur les formulaires principaux de la table. Elle apparaît en haut du formulaire et n’est pas la même que la vue associée ou la vue de sous-grille qui apparaît dans différentes zones du formulaire.

-
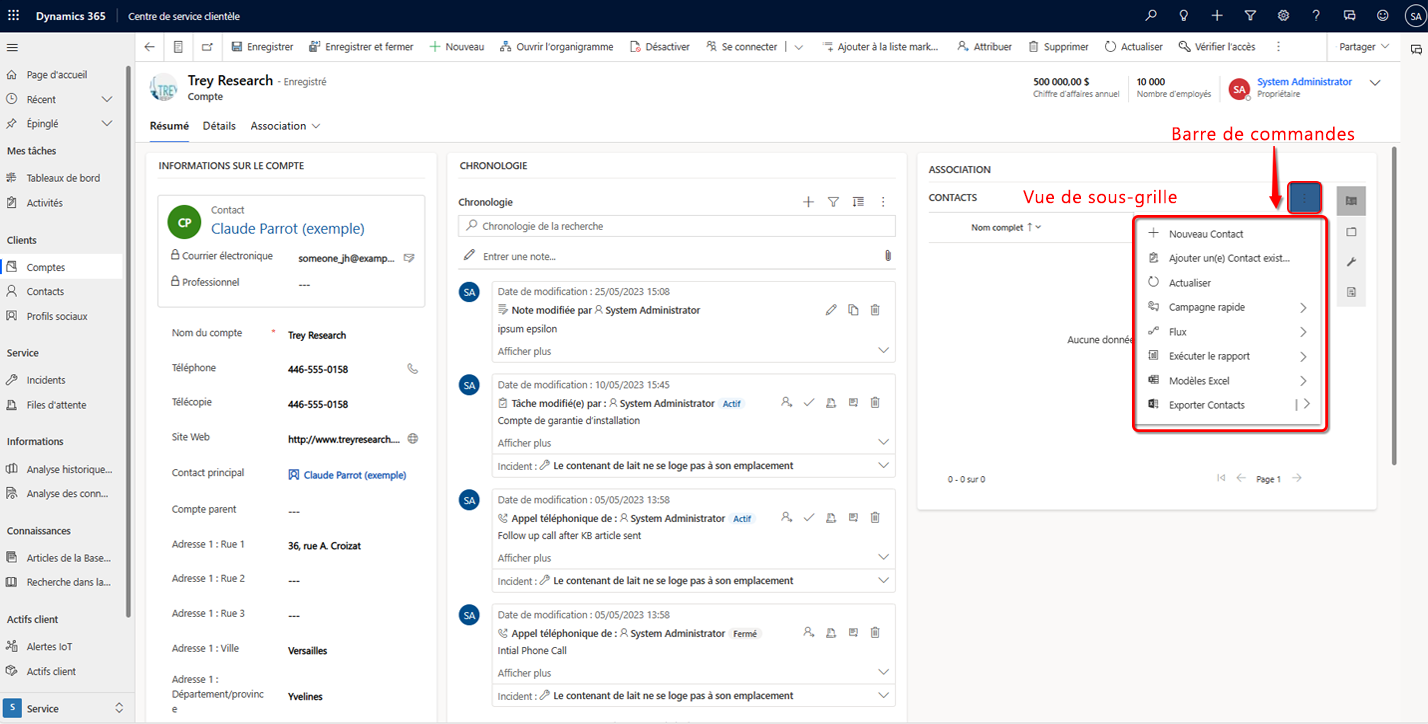
Vue de sous-grille. Cette barre de commande s’affiche sur les formulaires d’autres tables qui affichent les données de cette table dans une sous-grille. Par exemple, le formulaire principal du compte a un contrôle de sous-grille qui répertorie les enregistrements de contact liés à l’enregistrement de compte. Pour modifier la barre de commandes illustrée ici, modifiez la barre de commandes pour la table de contacts, puis la vue de sous-grille.

-
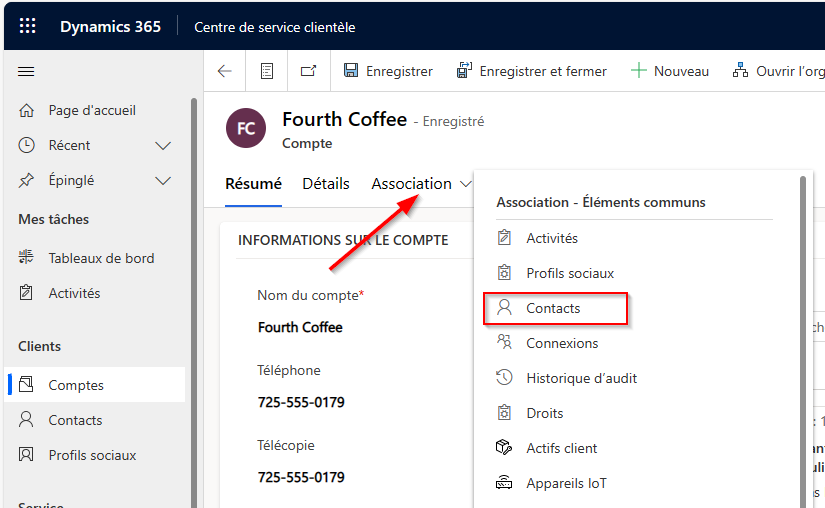
Vue associée. Cette barre de commande s’affiche sur le formulaire d’une table parente lors de l’affichage des données liées dans cette table. Par exemple, à partir du formulaire principal d’un enregistrement de compte, sélectionnez l’onglet Association, puis sélectionnez une table associée comme les contacts.

-
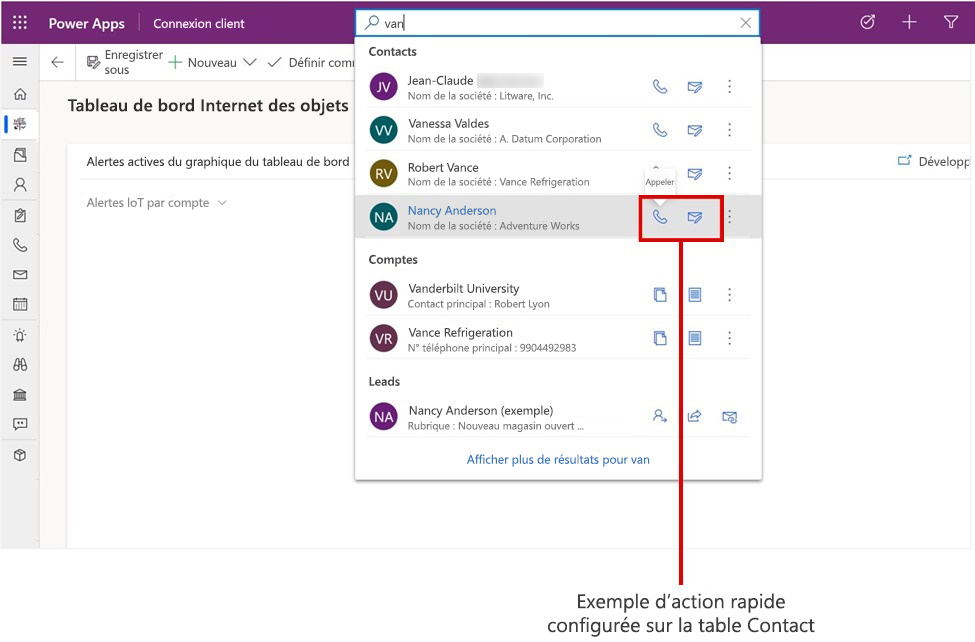
Actions rapides. Les actions rapides sont associées à l’emplacement principal de la grille. Pour ajouter ou modifier des commandes pour les actions rapides et les emplacements de la grille principale, sélectionnez la table souhaitée dans le concepteur d’application moderne, puis modifiez la barre de commandes et choisissez l’emplacement de la grille principale. Les cinq premières commandes, déterminées par ordre, seront également affichées comme des actions rapides lors de la lecture de l’application.

Note
Les emplacements de la barre de commandes moins fréquemment personnalisés ne sont pas pris en charge dans le concepteur de commandes. Voir les sections Barre de commandes globale et autres rubans pour plus d’informations sur la personnalisation des commandes pour ces emplacements.
Types de commandes
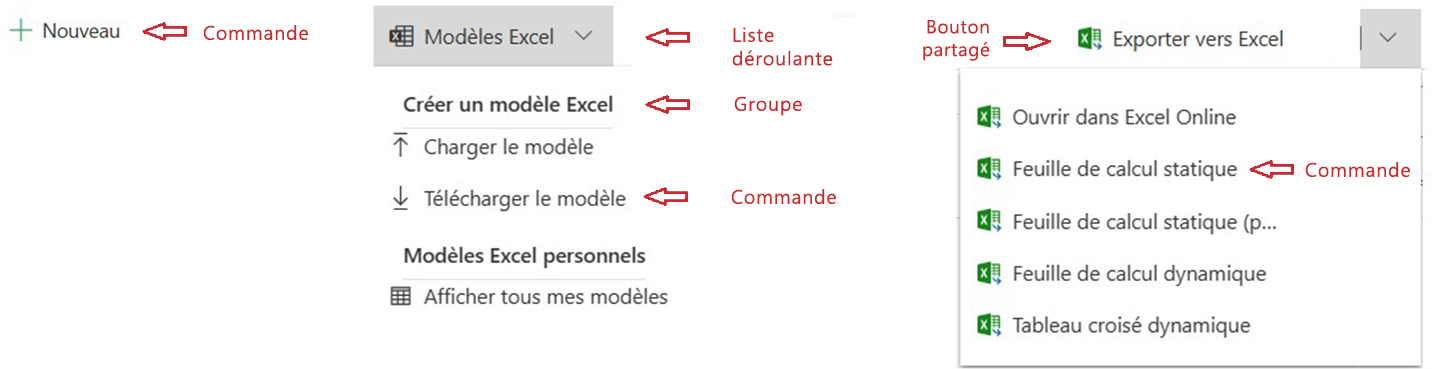
- Commande Bouton standard. Effectue une action lorsqu’il est sélectionné. Peut également être imbriqué dans des groupes dans des listes déroulantes et des boutons partagés. Notez que ceux-ci étaient appelés menus volants dans les commandes classiques.
- Liste déroulante. Crée un menu où vous pouvez organiser les commandes dans un groupe.
- Grouper. Ajouter des titres à des groupes de commandes imbriqués dans les listes déroulantes et les boutons de fractionnement.
- Bouton partagé. Semblable à une liste déroulante, mais a une commande principale. Lorsque le bouton partagé est sélectionné, l’action de la commande principale est exécutée. Si le chevron de développement est sélectionné, la commande principale ne sera pas exécutée. Au lieu de cela, une liste se développe pour afficher des groupes, des menus déroulants et des commandes supplémentaires.
Principales différences entre les commandes classiques et modernes
Les commandes classiques (anciennement connues sous le nom de ruban) n’étaient pas personnalisables à l’aide de low code. Avec le code, la personnalisation des commandes était difficile, fastidieuse et sujette aux erreurs. Afin de mettre à l’échelle la commande au code bas ainsi que utiliser des pages personnalisées pour faire converger les applications canevas et basées sur des modèles, il était vital de réinventer et de reconstruire l’infrastructure de commandement.
Le commandement moderne offre de nombreuses nouvelles fonctionnalités et est beaucoup plus simple à utiliser.
| Capacité | Classique | Modern |
|---|---|---|
| Pris en charge dans un runtime d’application pilotée par modèle | Oui | Oui, prend également en charge le runtime de Power Fx. |
| Personnalisé avec | Modification manuelle XML dans les fichiers de solution ou à l’aide d’outils non Microsoft. Opérations d’exportation et d’importation de solutions chronophages. | Concepteur de commandes ainsi que prise en charge de l’API Dataverse. |
| prend en charge Power Fx. | Non | Oui. Pour actions et visibilité. |
| Temps nécessaire à la personnalisation | Lent, sujet aux erreurs. | Rapide |
| Fiabilité et performance | Facile de faire des erreurs. Une mauvaise personnalisation et un manque de portée ont souvent un impact sur les performances de l’application | La gestion des erreurs en ligne évite les erreurs. Power Fx optimisé pour de meilleures performances d’exécution. |
| Partage | Sécurité basée sur les rôles Dataverse standard. | Les commandes non-Power Fx utilisent la sécurité basée sur les rôles Dataverse standard. Les commandes Power Fx nécessitent actuellement le partage de la bibliothèque de composants de commande en plus d’avoir un rôle de sécurité approprié. |
| Comportements de la gestion du cycle de vie des applications (ALM) et des solutions | Superposition de solutions incohérentes et problématiques, sans présence dans l’interface de la solution. De nombreux comportements de solution standard non pris en charge, tels que les correctifs, la segmentation, la mise à niveau de la solution, les propriétés gérées, etc. | Superposition de solutions standard gérée de manière centralisée pour plusieurs types d’objets de solution dans Dataverse. Présent dans l’interface de la solution. Tous les comportements de solution standard pris en charge. |
| Localisation | Non standard | Standardisé à l’aide de traductions d’exportation et d’importation pour l’ensemble de la solution. |
| Modèle de données | Complexe. Optimisé pour les rubans classiques et contient de nombreuses propriétés qui ne sont plus nécessaires. | Simple, optimisé pour les barres de commandes d’application pilotées par modèle d’aujourd’hui. |
| Utilisation de JavaScript | Oui | Oui. Maintenant plus simple. Remarque : Le même JavaScript peut être utilisé pour les commandes classiques et modernes. |
| Personnaliser les commandes prêtes à l’emploi | Oui | Les commandes deviennent modifiables dans le concepteur de commandes une fois migrées vers le framework moderne. |
| Commandes spécifiques à l’application | Non | Oui. L’utilisation d’un concepteur de commandes moderne garantit que les commandes ne sont visibles que dans l’application sélectionnée. |
| Commandes spécifiques à la table qui s’afficheront dans toutes les applications contenant la table | Oui | Oui. Nécessite de modifier la définition appaction dans le fichier de solution. |
| Commandes globales qui s’affichent pour toutes les tables et applications pour l’emplacement de la barre de commandes spécifié | Oui | Oui. Nécessite de modifier la définition appaction dans le fichier de solution. |
| Créer des boutons partagés, des menus déroulants et des groupes | Oui | Oui |
| Remplir dynamiquement un menu déroulant avec du code | Oui | Non. Nous vous recommandons de créer des commandes de manière déclarative. |
| Personnaliser les commandes globales d’en-tête d’application | Oui | Non |
| Personnalisez les commandes pour les emplacements de barre de commandes autres / inhabituels ou obsolètes | Oui | Non |
| Exécuter un flux ou un flux de travail moderne | Utilisation de JavaScript | Utilisation de JavaScript. Également pris en charge à l’aide d’une page personnalisée. |
Comparaison des règles de visibilité classiques vs modernes
Les règles de visibilité classiques avaient souvent une règle spécifique pour chaque scénario. Avec Power Fx, une fonction déclarative remplace de nombreuses règles classiques. Et c’est beaucoup plus simple à utiliser.
Notez que les règles de visibilité classiques seront également bientôt prises en charge dans les commandes modernes. Cependant, la prise en charge des règles classiques était nécessaire pour migrer de manière fiable les commandes classiques vers les commandes modernes et la personnalisation des règles classiques dans le concepteur de commandes n’est pas prise en charge. Nous vous recommandons d’utiliser Power Fx à l’avenir.
| Cas d’utilisation | Règle classique | Options classiques | Propriété visible de Power Fx |
|---|---|---|---|
| Afficher/masquer en fonction des valeurs de données | CustomRule | Utilisation de JavaScript | !IsBlank(Self.Selected.Item.Email) |
| Afficher/masquer en fonction de l’autorisation de la table | EntityPrivilegeRule | Multiple | DataSourceInfo() |
| Afficher/masquer en fonction de l’autorisation de l’enregistrement | RecordPrivilegeRule | Multiple | RecordInfo() |
| Référencer le contexte de contrôle pour les tables principales et associées | EntityRule | PrimaryEntity. SelectedEntity | Self.Selected |
| Référencer le contexte de contrôle | EntityRule | Form. HomePageGrid. SubGridStandard. SubGridAssociated | Self.Selected |
| Propriétés de métadonnées de table | EntityPropertyRule | DataSourceInfo() | |
| Afficher / masquer en fonction de l’état du formulaire. Par exemple, afficher pour le formulaire de création | FormStateRule | Create. Existing. ReadOnly. Disabled. BulkEdit | Self.Selected.State = FormMode.New |
| Afficher quand > 1 enregistrements sont sélectionnés dans une grille | SelectionCountRule | CountRows(Self.Selected.Items) > 1 | |
| Afficher/masquer une table associée dans une recherche polymorphe. Par exemple, vérifiez si la recherche est un utilisateur OU une équipe | CustomRule | PrimaryEntityTypeCode | IsType(), AsType |
| Propriétés de l’environnement de référence (Org) | CustomRule | OrgName. OrgLcid. UserLcid | Actuellement non disponible |
Questions fréquentes
-
Pourquoi vois-je plus de commandes dans le concepteur que dans mon application ?
- Il existe plusieurs raisons. Parfois, il existe une logique de visibilité qui masque la commande lors de l’exécution de l’application. D’autres fois, ces commandes sont injectées dynamiquement via JavaScript personnalisé pendant l’exécution et ne sont pas configurables.
-
Pourquoi vois-je des commandes en double dans le concepteur ?
- c’était un modèle courant utilisé avec les commandes classiques. Les deux commandes n’apparaissaient pas à l’exécution car elles étaient contrôlées par des règles de visibilité. Le concepteur de commandes affiche toutes les commandes, quelles que soient leurs règles de visibilité.
Voir aussi
Personnaliser la barre de commandes à l’aide du concepteur de commandes
Gérer les commandes dans les solutions
Limitations connues de commandement moderne