Automatisez les tests avec Azure Pipelines à l’aide de l’éditeur classique
Dans cet article, vous apprendrez à configurer et à exécuter les tests de votre application canevas construits dans Test Studio à l’aide du Éditeur classique Azure Pipelinesdans Prestations de service Azure DevOps.
Vous pouvez utiliser un projet public sur GitHub – Microsoft/PowerAppsTestAutomation à :
- Automatisez les opérations de connexion à votre application.
- Ouvrez un navigateur sur l’agent de génération et exécutez un ensemble de cas de test et de suites.
- Affichez l’état de l’exécution du test dans le pipeline Azure DevOps.
Conditions préalables
Avant de commencer, vous devez terminer la procédure suivante :
Dupliquez le projet Microsoft/PowerAppsTestAutomation sur GitHub.
Notes
Les duplications publiques ne peuvent pas être rendues privées. Si vous souhaitez créer un référentiel privé, dupliquez le référentiel.
Créez un nouveau fichier .json d’URL de test dans le référentiel avec les URL de test d’application que vous souhaitez exécuter à partir du pipeline.
Étape 1 – Dupliquer le projet PowerAppsTestAutomation
Une duplication est une copie d’un dépôt. En dupliquant un référentiel, vous pouvez apporter des modifications sans affecter le projet d’origine.
Se connecter à GitHub.
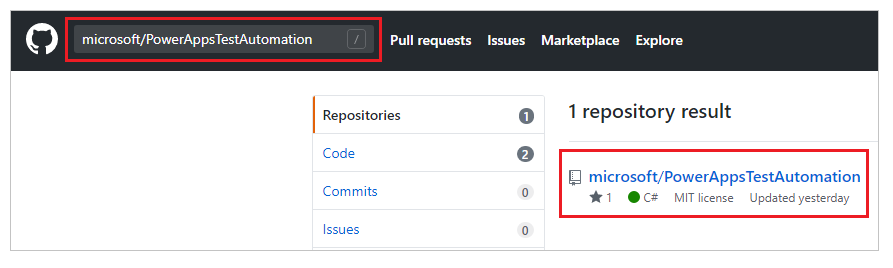
Allez au référentiel Microsoft/PowerAppsTestAutomation. Vous pouvez également rechercher Microsoft/PowerAppsTestAutomation à la place, puis sélectionnez le référentiel :

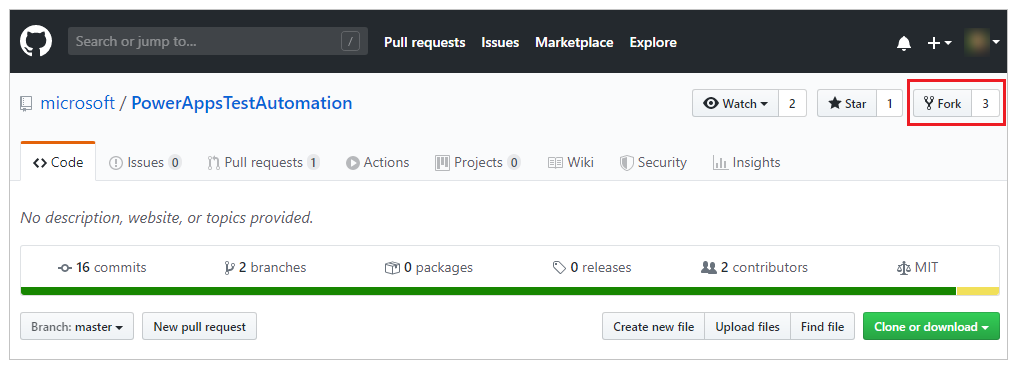
Sélectionnez Dupliquer :

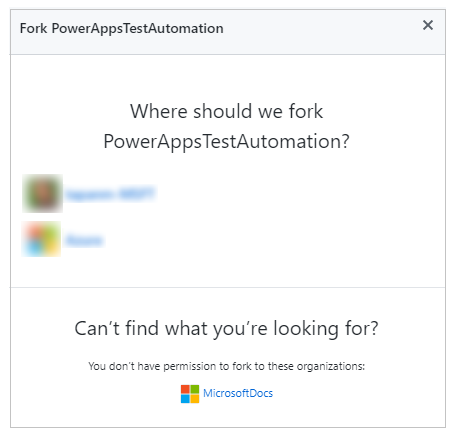
Sélectionnez où vous souhaitez dupliquer :

Votre référentiel dupliqué sera désormais disponible.
Étape 2 – Créer un fichier .json d’URL de test
Le fichier .json d’URL de test contiendra la suite de tests et les URL de scénario de test pour valider votre application. La suite de tests d’applications et les URL de cas de test peuvent être récupérées en sélectionnant Copier le lien de lecture dans Test Studio.
Vous pouvez trouver un exemple de fichier Samples/TestAutomationURLs.json dans le référentiel que vous avez créé précédemment.
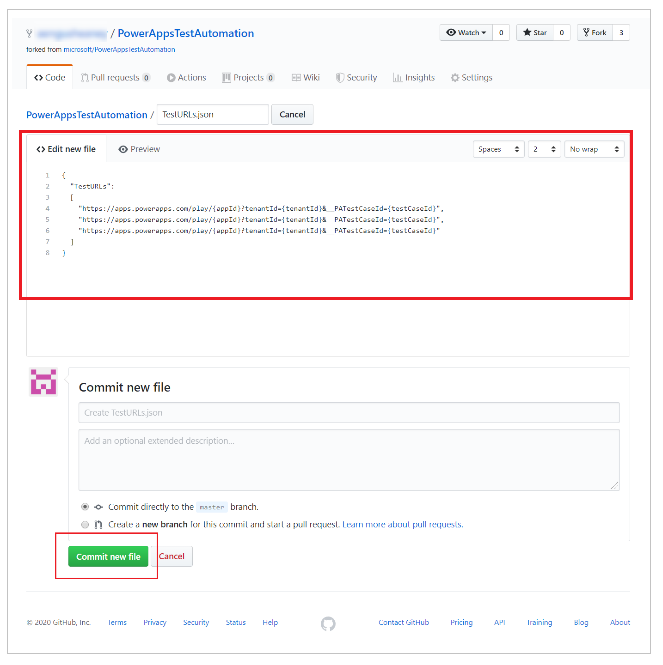
Créer un fichier
TestURLs.jsondans votre référentiel, ou utilisez tout autre nom de fichier.
Le nom et l’emplacement du fichier seront mappés dans les variables de pipeline plus tard dans le document.Copiez le format depuis le fichier
Samples/TestAutomationURLs.json.Mettez à jour la section URL de test avec les tests que vous souhaitez valider dans votre application.
Ajoutez les modifications au référentiel :

Créer un pipeline
Connectez-vous à votre instance de Azure DevOps.
Sélectionnez un projet existant ou créez-en un nouveau.
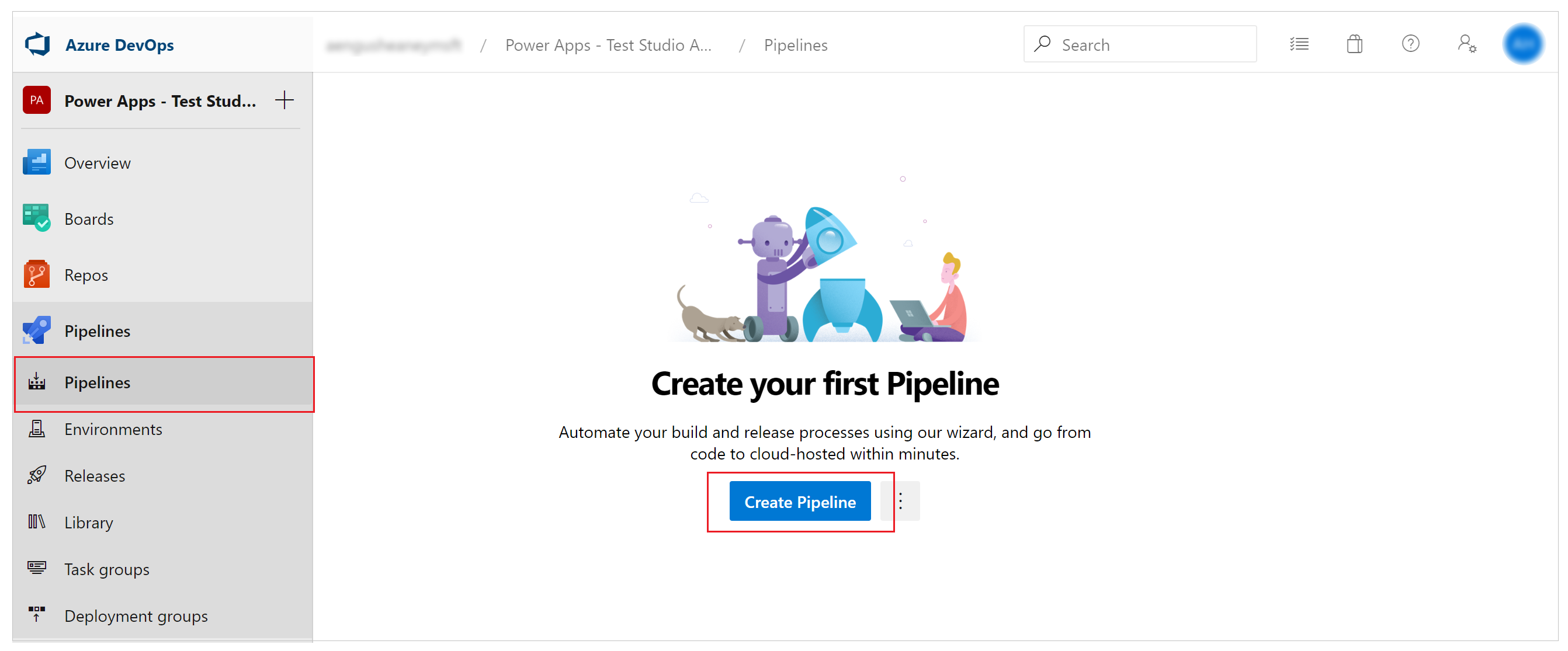
Sélectionnez Pipelines dans le menu gauche.
Sélectionnez Créer un pipeline :

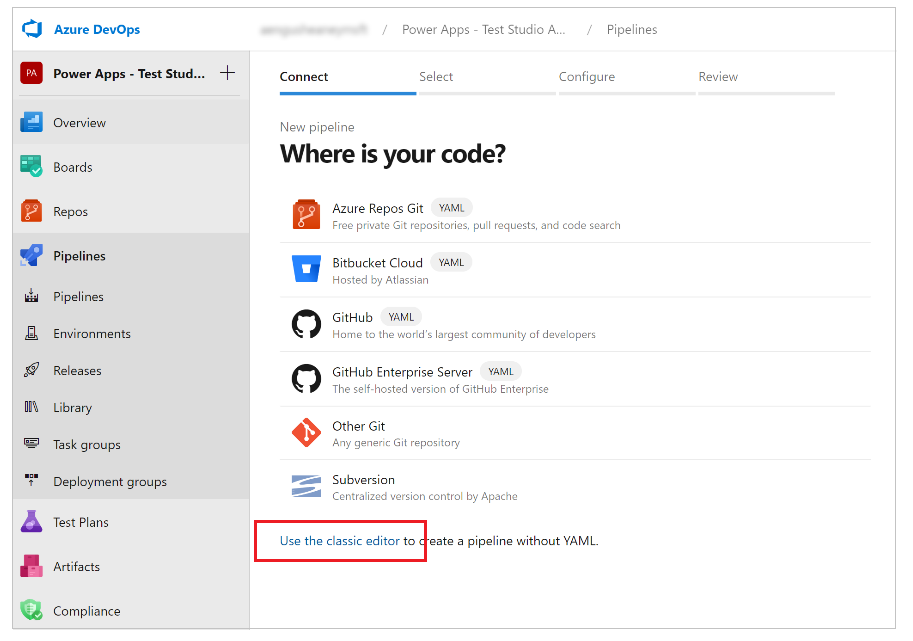
Sélectionnez Utilisez l’éditeur classique :

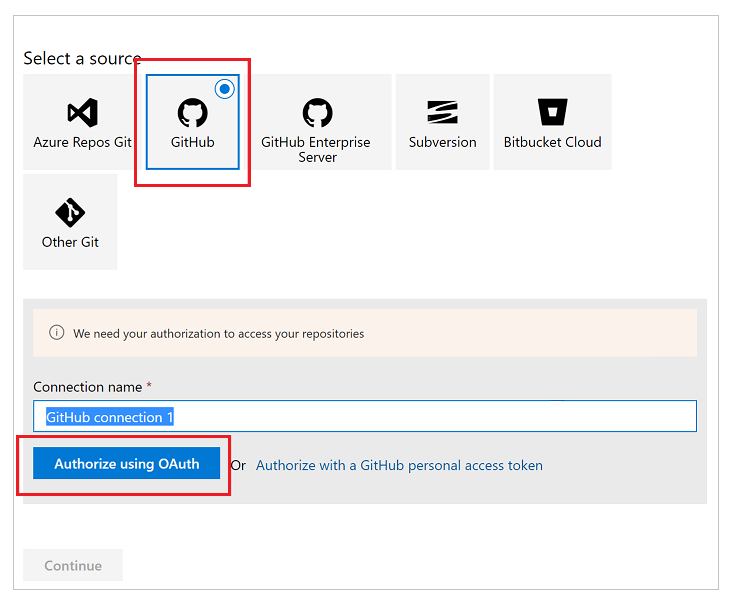
Sélectionnez GitHub comme source.
Si nécessaire, autorisez votre connexion GitHub en utilisant Oauth ou en utilisant un jeton d’accès personnel :

Si nécessaire, modifiez le nom de la connexion.
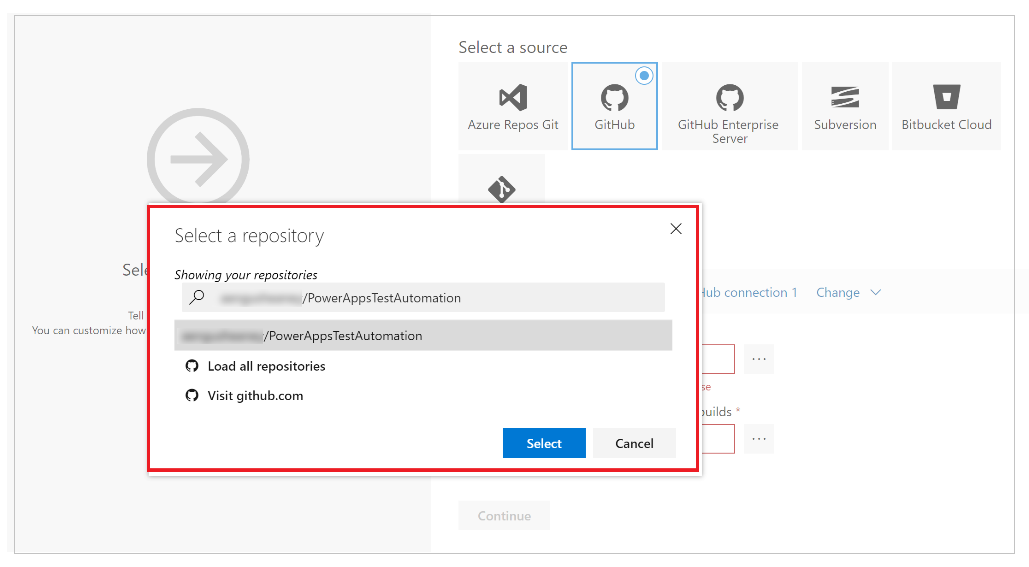
Sélectionnez ... (points de suspension) du côté droit de l’entrée Référentiel.
Saisissez le nom de votre projet sur GitHub, puis Sélectionnez le :

Cliquez sur Continuer.
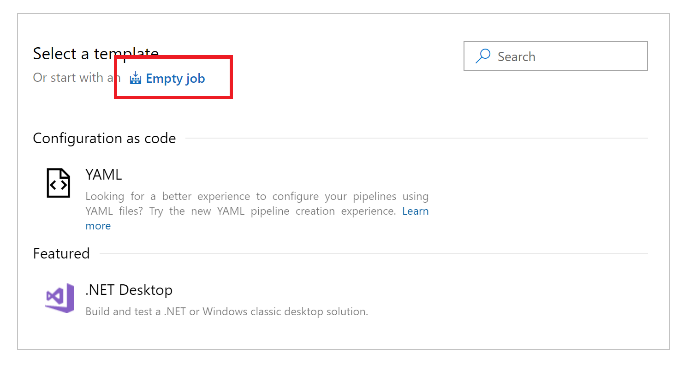
Dans l’écran Sélectionner un modèle, sélectionnez Travail vide :

Enregistrez votre pipeline.
Ajouter des tâches au pipeline
Vous allez maintenant ajouter de nouvelles tâches et configurer les tâches pour exécuter les tests à partir du pipeline dans cet ordre :
Étape 1 – Configurez la résolution d’écran à l’aide de PowerShell
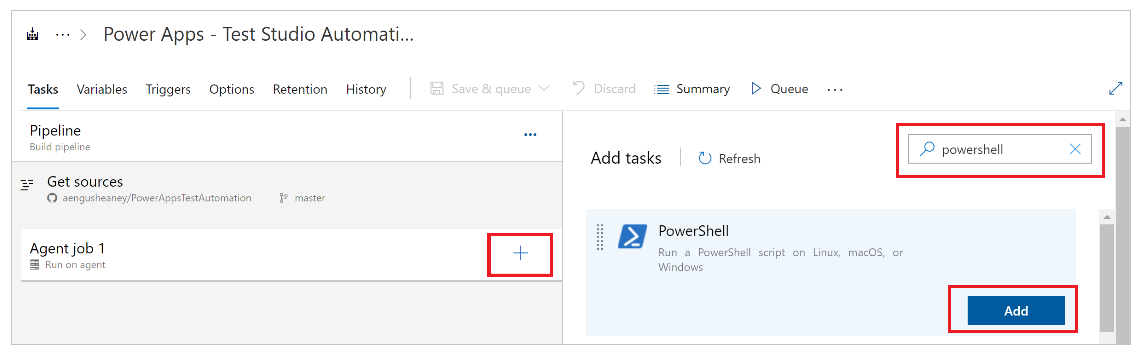
Sélectionnez + à côté de Projet de l’agent 1.
Rechercher PowerShell.
Sélectionnez Ajouter pour ajouter une tâche PowerShell au projet :

Sélectionnez la tâche.
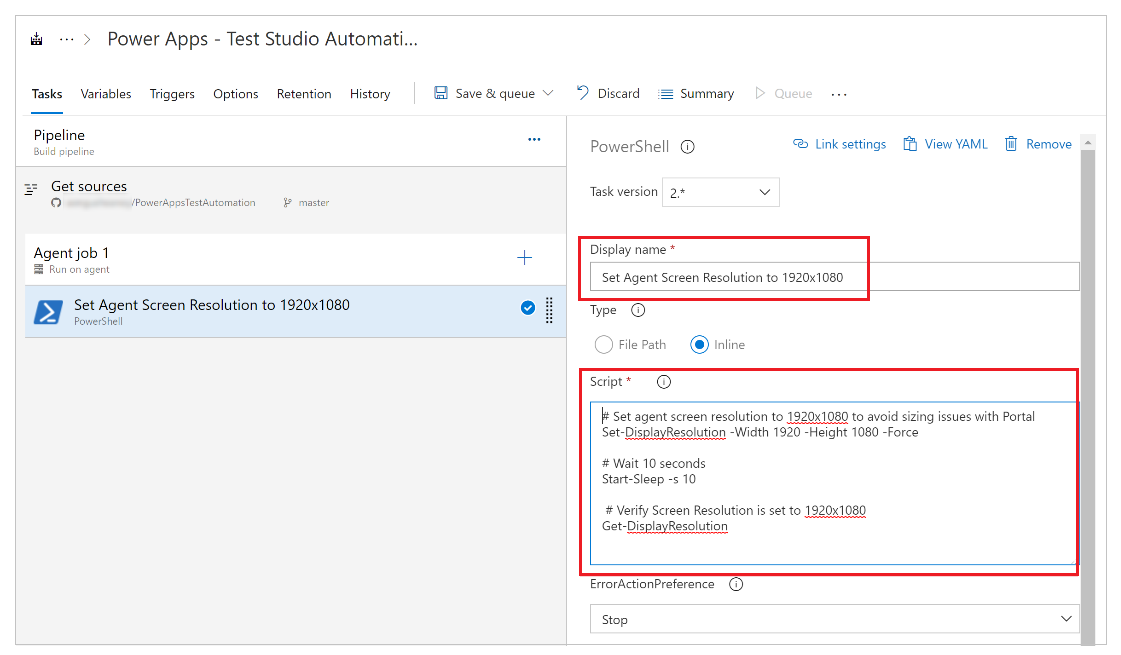
Vous pouvez également mettre à jour le nom complet vers Définir la résolution d’écran de l’agent sur 1920 x 1080 ou similaire.Sélectionnez En ligne comme type de script et entrez les informations suivantes dans la fenêtre de script :
# Set agent screen resolution to 1920x1080 to avoid sizing issues with Portal Set-DisplayResolution -Width 1920 -Height 1080 -Force # Wait 10 seconds Start-Sleep -s 10 # Verify Screen Resolution is set to 1920x1080 Get-DisplayResolution
Étape 2 – Restaurer les packages NuGet
Sélectionnez + à côté de Projet de l’agent 1.
Recherchez NuGet.
Sélectionnez Ajouter pour ajouter une tâche NuGet au projet.
Sélectionnez la tâche.
Vous pouvez également mettre à jour le nom complet vers Restaurer les packages NuGetou similaire.Sélectionner ... (points de suspension) dans le champ de configuration Chemin d’accès à la solution, packages.config ou project.json.
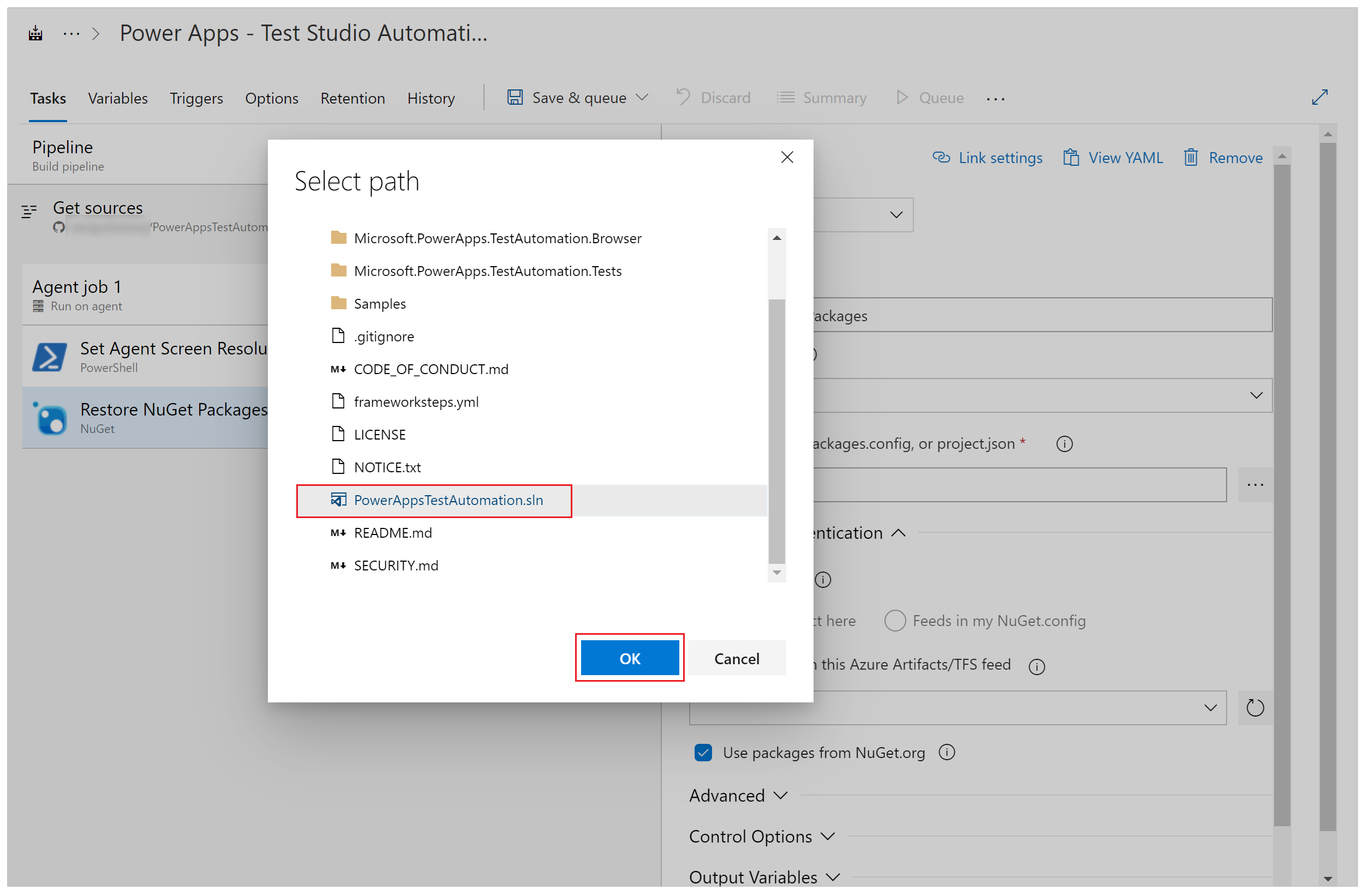
Sélectionnez le fichier solution PowerAppsTestAutomation.sln.
Cliquez sur OK :

Étape 3 – Générer la solution PowerAppsTestAutomation
Sélectionnez + à côté de Projet de l’agent 1.
Recherchez la build Visual Studio.
Sélectionnez Ajouter pour ajouter une tâche de build Visual Studio au projet.
Sélectionnez la tâche.
Vous pouvez également mettre à jour le nom complet vers Créer la solution d’automation de test Power Apps ou similaire.Sélectionner ... (points de suspension) dans le champ de configuration Solution.
Sélectionnez le fichier solution PowerAppsTestAutomation.sln.
Cliquez sur OK.
Étape 4 – Ajoutez les tests Visual Studio pour Google Chrome
Sélectionnez + à côté de Projet de l’agent 1.
Recherchez Test Visual Studio.
Sélectionnez Ajouter pour ajouter une tâche de test Visual Studio au projet.
Sélectionnez la tâche.
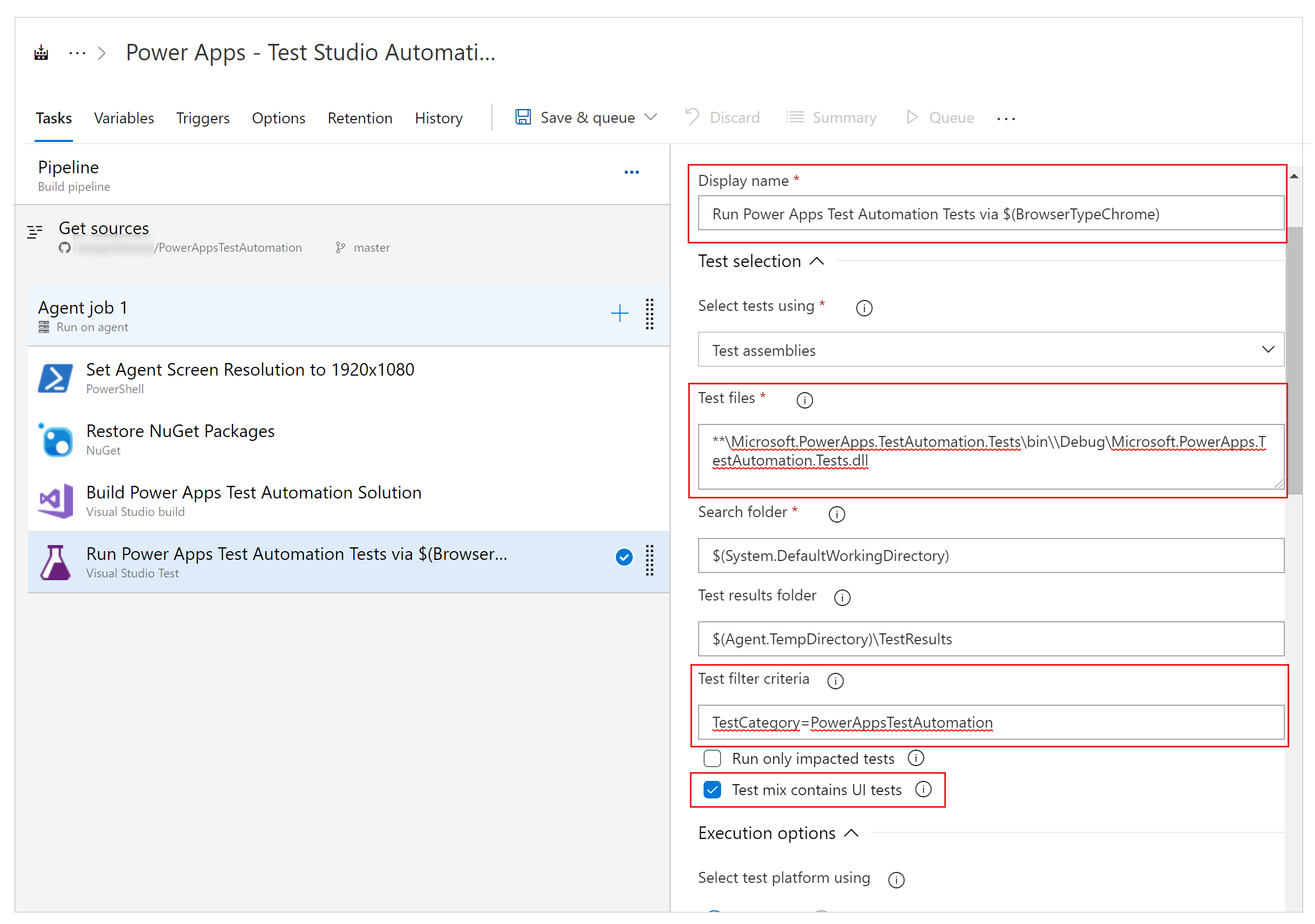
Vous pouvez également mettre à jour le nom complet vers Exécuter la solution d’automation de test Power Apps via $(BrowserTypeChrome) ou similaire.Supprimez les entrées par défaut dans le champ de texte Fichiers de test et ajoutez ce qui suit :
**\Microsoft.PowerApps.TestAutomation.Tests\bin\\Debug\Microsoft.PowerApps.TestAutomation.Tests.dllEntrez
TestCategory=PowerAppsTestAutomationdans le champ Critères de filtre de test.Sélectionnez Mélange de tests contient des tests d’interface utilisateur.

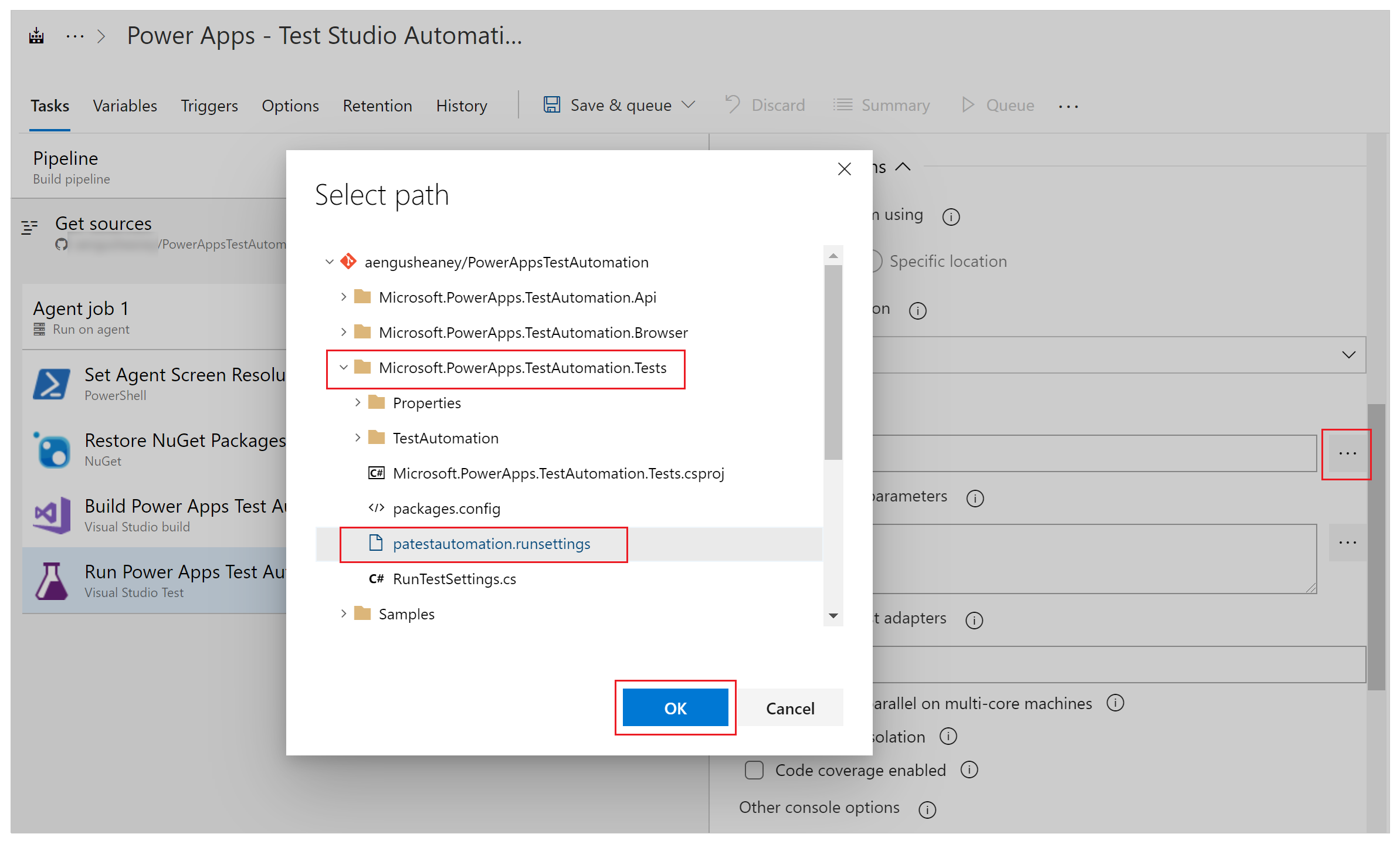
Sélectionner ... (points de suspension) dans le champ Fichier de paramètres.
Élargissez le Microsoft.PowerApps.TestAutomation.Tests, sélectionnez le fichier patestautomation.runsettings, puis sélectionnez OK :

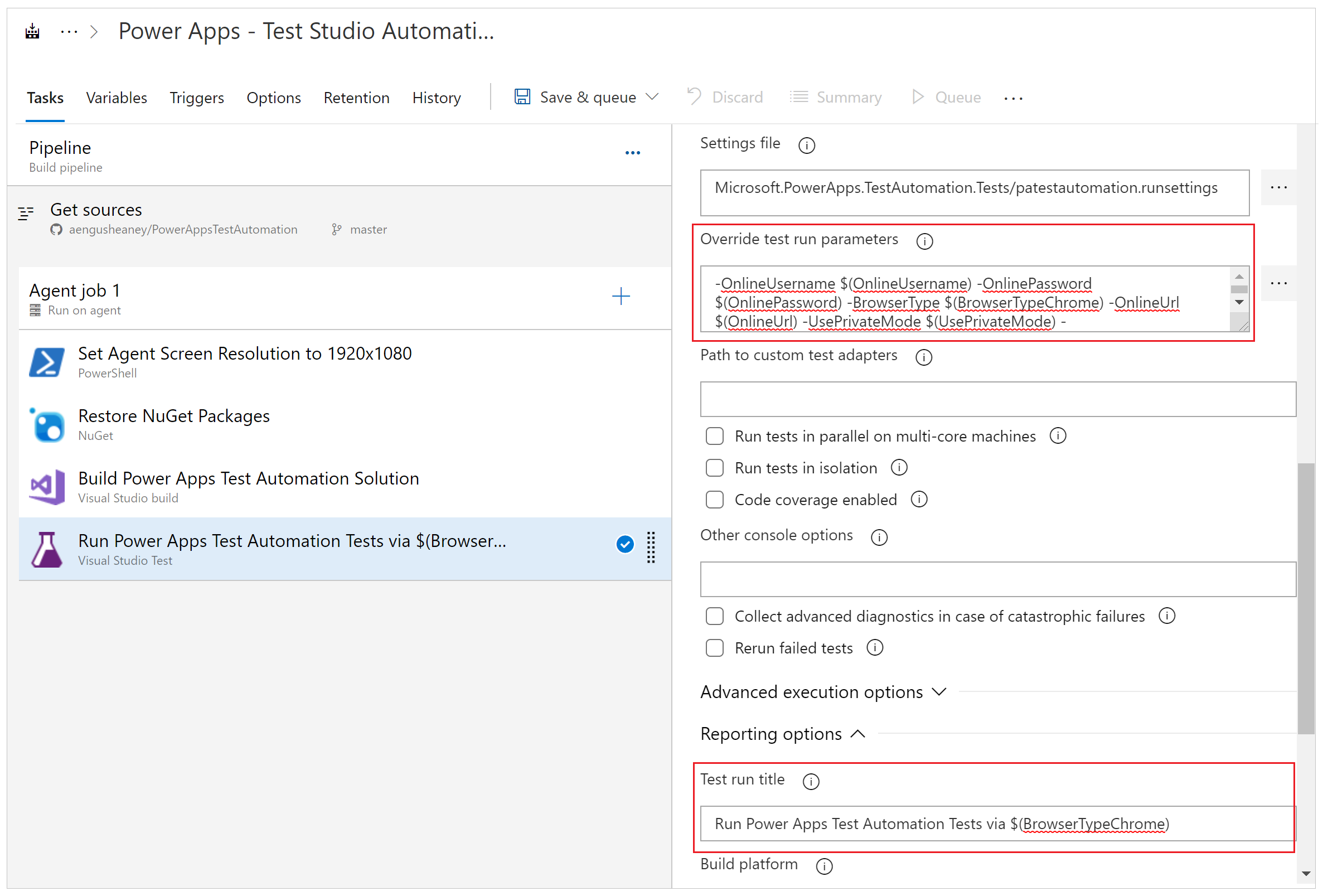
Copiez ce qui suit dans le champ Remplacer les paramètres d’exécution des tests.
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeChrome)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(ChromeWebDriver)"Notes
C’est là que les variables du pipeline sont configurées, représentées ci-dessus sous la forme de $(VariableName).
Entrez Exécuter les tests d’automation de test Power Apps via $(BrowserTypeChrome) ou similaire dans le champ Exécuter le test du titre.

Étape 5 – Ajouter les tests Visual Studio pour Mozilla Firefox
Cliquez avec le bouton droit sur la tâche Ajouter les tests Visual Studio pour Chrome et sélectionnez Tâche(s) de clonage.
Sélectionnez la tâche et mettez à jour les zones suivantes :
Titre : Exécutez les tests d’automatisation de test Power Apps via $(BrowserTypeFirefox)
Remplacer les paramètres d’exécution des tests
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeFirefox)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(GeckoWebDriver)"Titre d’exécution de test : Exécutez les tests d’automatisation de test Power Apps via $(BrowserTypeFirefox)
Configurez des variables de pipeline
Vous allez maintenant configurer les variables de pipeline définies dans les tâches que vous avez ajoutées plus tôt.
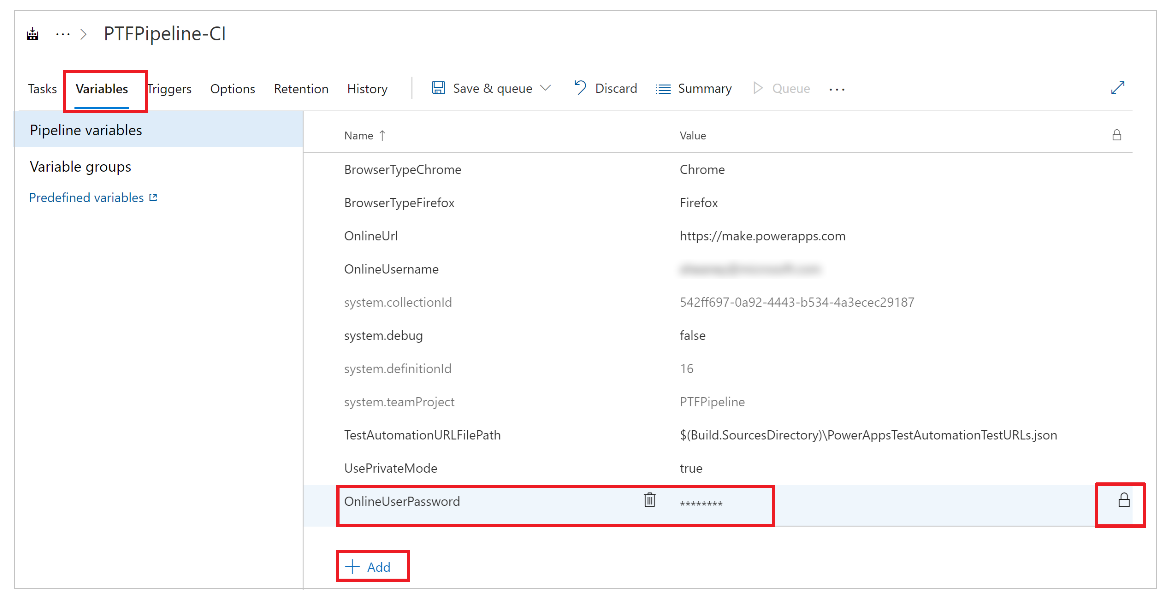
Cliquez sur l’onglet Variables.
Sélectionnez Ajouter et répétez cette étape pour configurer les variables suivantes :
| Nom de la variable | Valeur de la variable |
|---|---|
| BrowserTypeChrome | Chrome |
| BrowserTypeFirefox | Firefox |
| OnlineUrl | https://make.powerapps.com |
| TestAutomationURLFilePath | $(Build.SourcesDirectory)\<test URL file>.json Remarque : C’est le fichier .json URL de test que vous avez créé précédemment. |
| UsePrivateMode | vrai |
| OnlineUsername | Entrer l’adresse e-mail Microsoft Entra du contexte utilisateur qui se connectera à l’application. Les tests seront exécutés dans le contexte de ce compte d’utilisateur. Assurez-vous que cet utilisateur a la possibilité d’exécuter l’application et de se connecter à toutes les sources de données auxquelles l’application peut se connecter. |
Sélectionnez Ajouter et entrez OnlinePassword dans le nom de la variable.
Vérifiez l’image de verrouillage pour faire de cette variable un secret.

Enregistrez vos configurations de pipeline.
Exécuter et analyser des tests
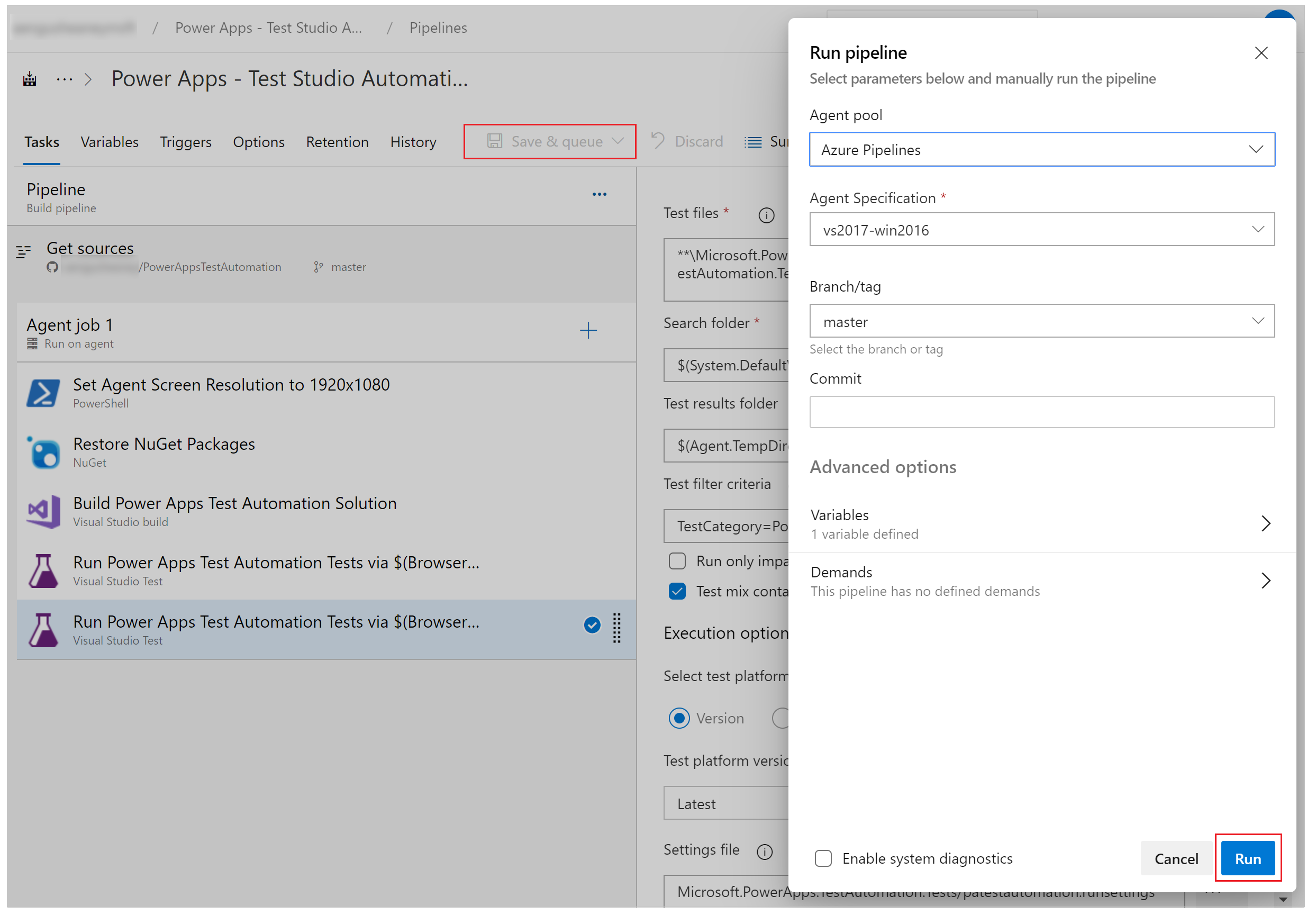
Pour valider la réussite de vos tests, sélectionnez File d’attente, puis sélectionnez Exécuter. Votre travail commencera à s’exécuter.

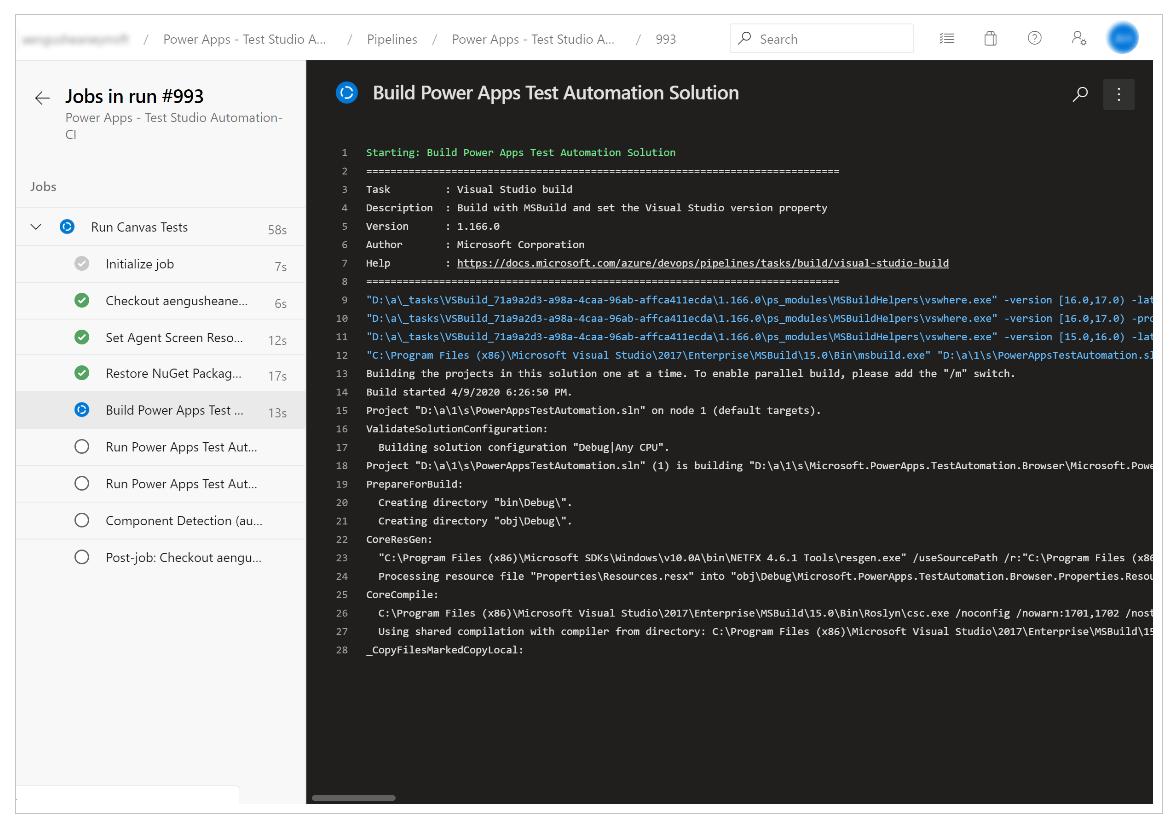
Au fur et à mesure que le travail s’exécute, sélectionnez-le pour afficher un état détaillé de chacune des tâches en cours d’exécution :

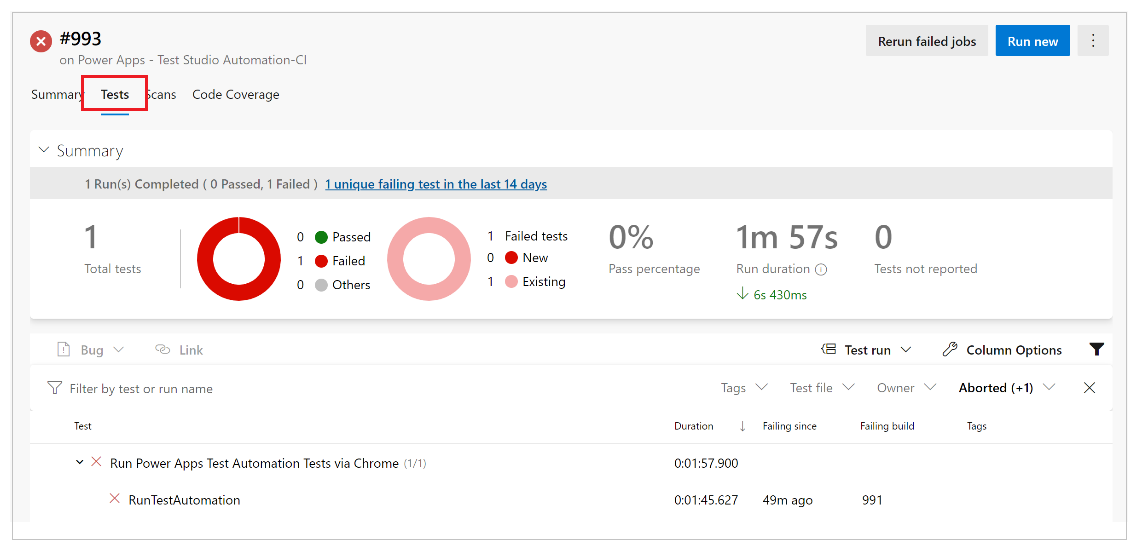
Une fois le travail terminé, vous pouvez afficher le résumé de haut niveau du travail et les erreurs ou avertissements. En sélectionnant l’onglet Tests, vous pouvez afficher des détails spécifiques sur les cas de test que vous avez exécutés.
L’exemple suivant indique qu’au moins un de nos cas de test a échoué lors de l’exécution des tests à l’aide du navigateur Chrome :

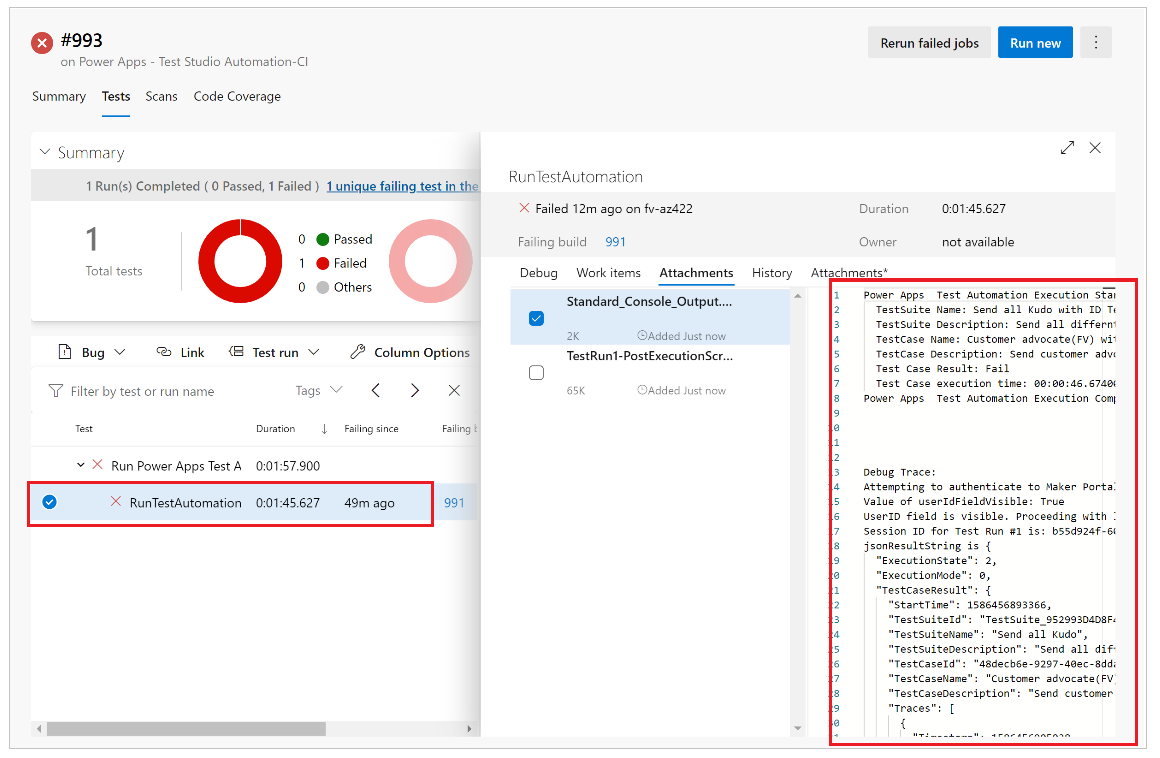
Sélectionnez le test RunTestAutomation pour explorer les détails de l’échec du test. Dans l’onglet Pièces jointes, vous pouvez voir le résumé de l’exécution du test et les cas de test qui ont échoué ou réussi dans votre suite de tests :

Notes
Si vous exécutez une suite de tests, vous verrez un résumé des cas de test réussis et échoués. Si vous exécutez un scénario de test, vous verrez des détails spécifiques sur l’échec avec des informations de suivi, si disponibles.
Limitations connues
L’authentification multifacteur n’est pas prise en charge.
Le résumé du test signalera un seul résultat de test par navigateur. Le résultat du test contiendra un ou plusieurs cas de test ou résultats de suite de tests.
Tout processus d’authentification autre que le flux de connexion Microsoft Entra nécessite la personnalisation du processus de connexion dans la solution PowerAppsTestAutomation.
Voir aussi
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).