Créer des applications canevas intégrées SharePoint à partir de zéro pour afficher, modifier, ajouter et supprimer des éléments dans une liste créée à l’aide de Listes Microsoft
Dans cet article de scénario, vous apprendrez comment créer une application avec fonctionnalité de formulaire SharePoint à partir de zéro. L’application montrera comment afficher, modifier, ajouter et supprimer des éléments de listes à l’aide d’une application canevas sans visiter un site SharePoint.
Notes
Pour plus de détails sur les différents scénarios fonctionnant avec des formulaires et exemples supplémentaires SharePoint, accédez à l’aperçu des scénarios SharePoint.
Conditions préalables
- Vous devez avoir accès à un site SharePoint pour créer une liste et des éléments de liste.
- Vous devez être bien informé sur la création et la mise en place des listes.
Détails du scénario
Le but de ce scénario est de montrer comment créer une application canevas à partir de zéro pour utiliser une liste. À la fin de cet exemple de démonstration, vous pourrez effectuer les tâches suivantes à partir de l’application canevas sans avoir besoin d’accéder à la liste ou son élément :
- Afficher tous les éléments dans la liste.
- Rechercher des éléments dans une liste basée sur la valeur de texte d’une colonne spécifique.
- Sélectionnez un élément de liste.
- Modifiez un élément de liste.
- Créez une liste d’éléments.
- Supprimez un élément de liste.
Le scénario est une illustration de base des capacités de l’application canevas lorsqu’il est intégré à SharePoint. Pour améliorer la mise en page avec une conception améliorée ou des écrans supplémentaires, consultez les articles suivants :
- Ajouter et configurer des contrôles
- Ajouter et configurer un écran
- Comprendre les formulaires, les dispositions et les cartes
Important
L’exemple de ce scénario crée un exemple d’application pour afficher, modifier, ajouter et supprimer des éléments de liste. Vous pouvez modifier l’approche pour personnaliser l’application différemment en fonction de vos choix ou de votre objectif commercial. Lorsque vous personnalisez votre application avec des noms personnalisés pour les contrôles, utilisez les noms de contrôle corrects dans la formule lorsque vous suivez les étapes de cet exemple.
Exemple
Cet exemple de scénario vous guide à travers les étapes pour créer une application et la connecter à une liste pour afficher, modifier, ajouter et supprimer les éléments de liste.
Étape 1 – Créer une liste à l’aide de Listes Microsoft
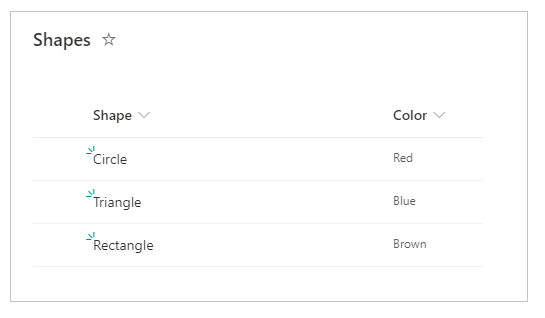
Créez une liste avec des colonnes et des éléments de liste. Dans ce scénario, nous avons utilisé une liste avec les colonnes et éléments de liste suivants :

Notes
Les deux colonnes sont Une seule ligne de texte.
Étape 2 – Créer une application canevas vierge
Créez une application canevas vide.
Étape 3 – Connecter l’application à SharePoint
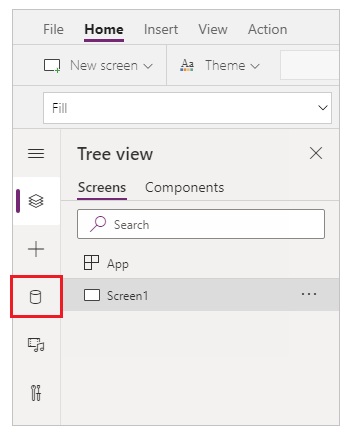
Sélectionnez Source d’informations dans le volet de gauche.

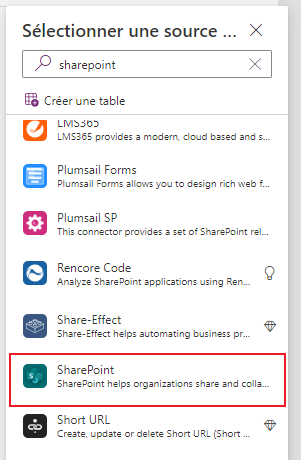
Sélectionnez la source de données SharePoint. Vous pouvez également rechercher le nom dans la zone de recherche.

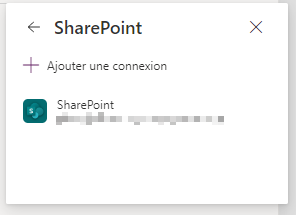
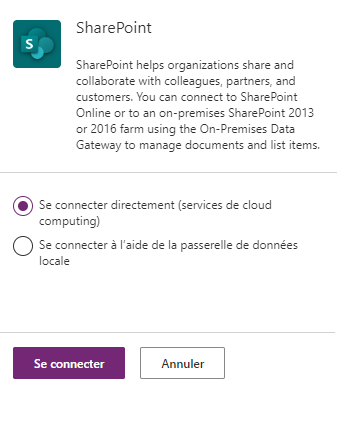
Sélectionnez Ajouter une connexion.

Sélectionnez un type de connexion. Vous pouvez vous connecter à SharePoint Online ou à un site SharePoint local avec une passerelle de données une fois configuré. Ce scénario se connecte à un site SharePoint Online.

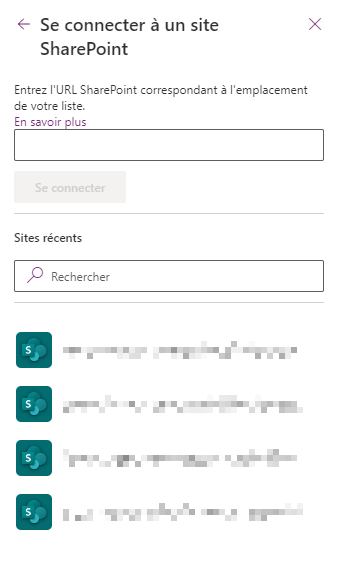
Sélectionnez le site SharePoint ayant la liste que vous avez créée précédemment.

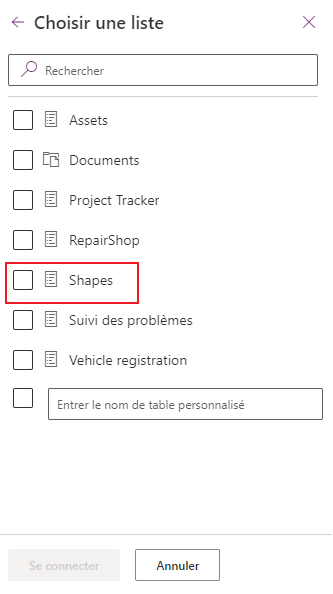
Sélectionnez la liste que vous avez créée. Ce scénario utilise une liste nommée Formes.

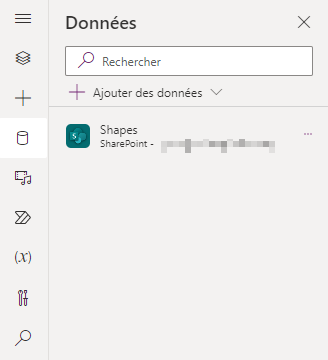
Cliquez sur Se connecter. Le source de données est ajoutée à l’application.

Étape 4 – Ajouter un tableau de données pour afficher les éléments de liste
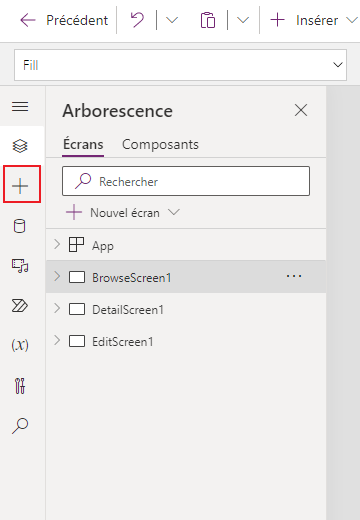
Sélectionnez + (insérer) dans le volet de gauche.

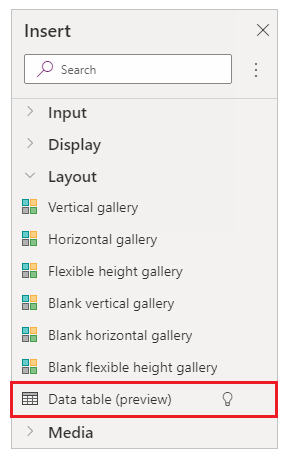
Développez Disposition.
Sélectionnez Table de données.

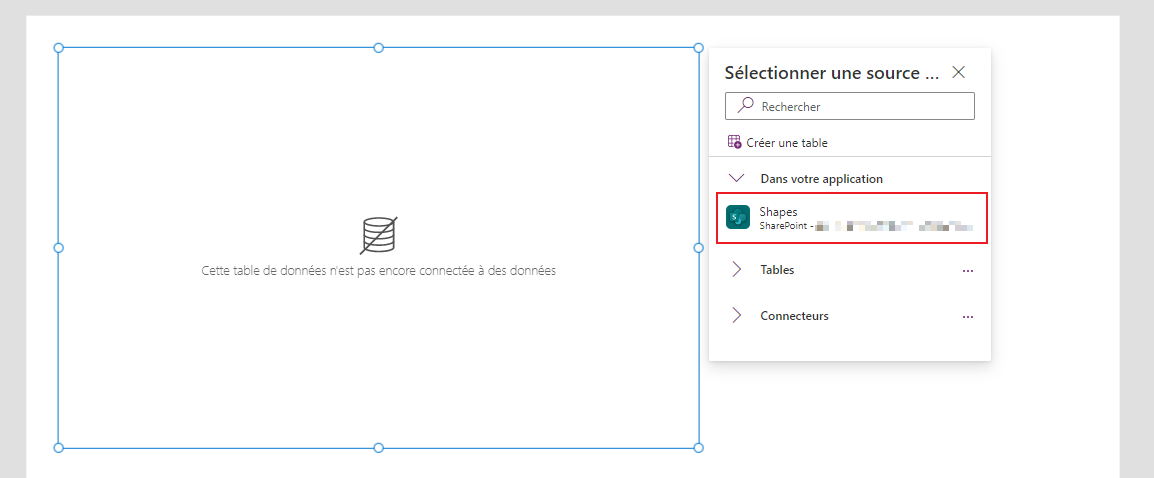
Sélectionner la source de données comme connexion à SharePoint.

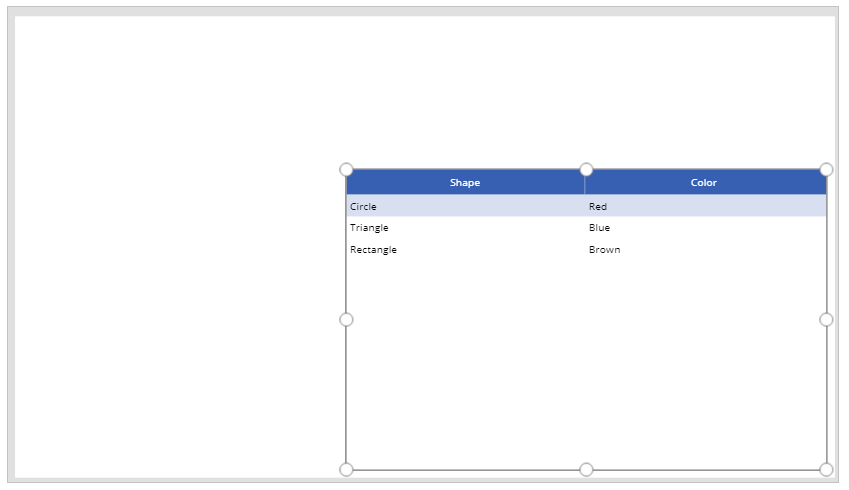
Déplacez la table de données vers la partie inférieure droite de l’écran pour libérer de l’espace pour des composants supplémentaires.

Étape 5 – Ajouter la possibilité de rechercher et de sélectionner un élément
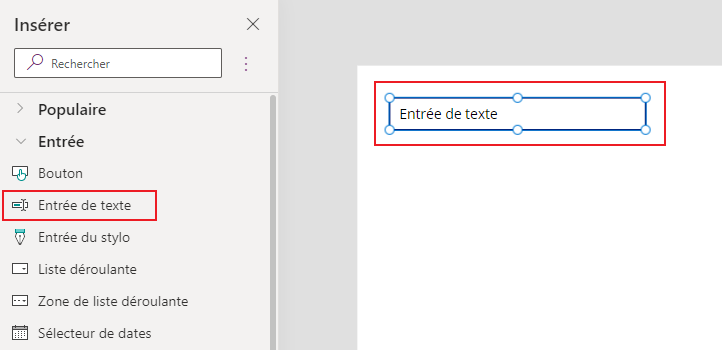
Insérez un contrôle Saisie de texte vers le canevas et déplacez-le sous la liste déroulante.

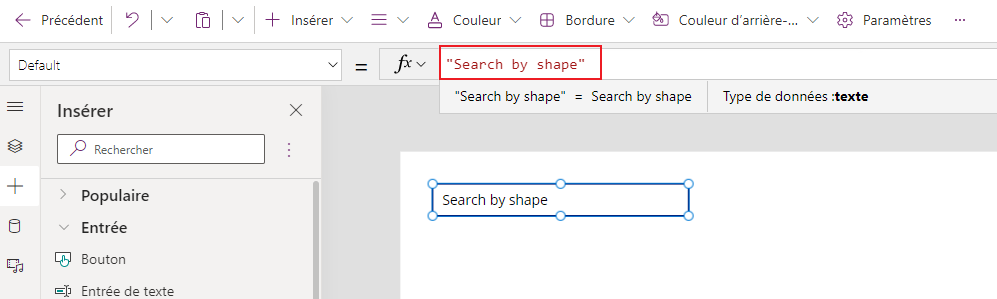
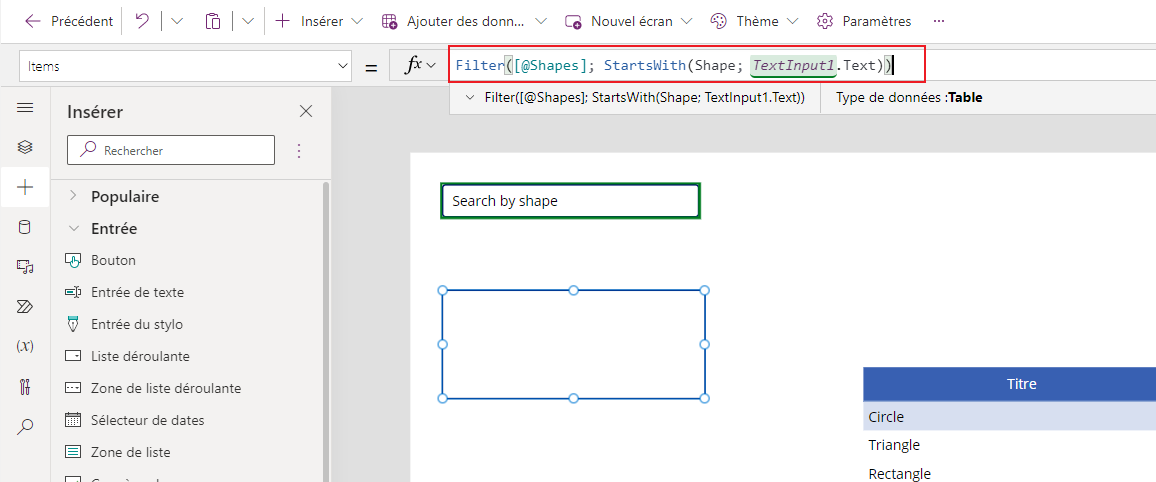
Mettre à jour la propriété Valeur par défaut du champ de recherche avec la valeur Recherche par forme.

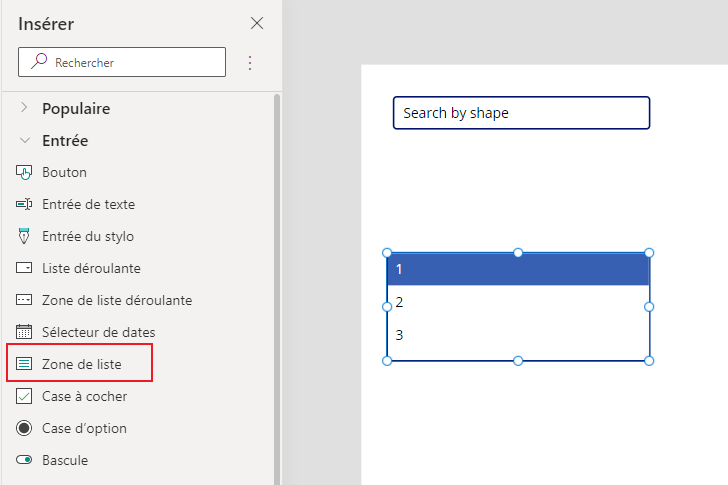
Insérez un contrôle Zone de liste vers le canevas et déplacez-le sous le contrôle de saisie de texte ajouté à l’étape précédente.

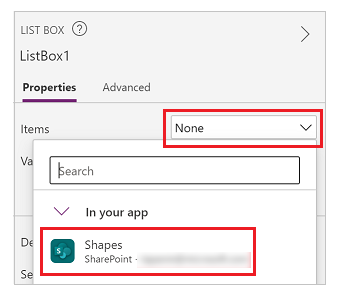
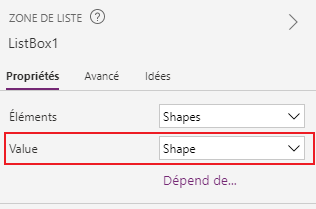
Sur le côté droit de l’écran Studio, définissez la propriété Items du contrôle Zone de liste sur la liste Shapes pour cet exemple.

Définissez la propriété Valeur du contrôle Zone de liste sur Forme au lieu de Couleur pour cet exemple.

Mettez à jour la propriété Articles de la zone de liste ajoutée à l’étape précédente à la formule suivante :
Filter([@Shapes], StartsWith(Shape, TextInput1.Text))
La formule contient les fonctions suivantes :
- Filter() – Utilisé dans cette formule pour filtrer les éléments de la zone de liste en fonction des paramètres définis.
[@Shapes]dans cette fonction définit les source de données à filtrer. - StartsWith() – Utilisé dans cette formule pour filtrer les éléments de liste basés sur la colonne Forme commençant par les caractères saisis dans le contrôle TextInput1 ajouté plus tôt.
- Filter() – Utilisé dans cette formule pour filtrer les éléments de la zone de liste en fonction des paramètres définis.
Étape 6 – Ajouter la possibilité de modifier l’élément
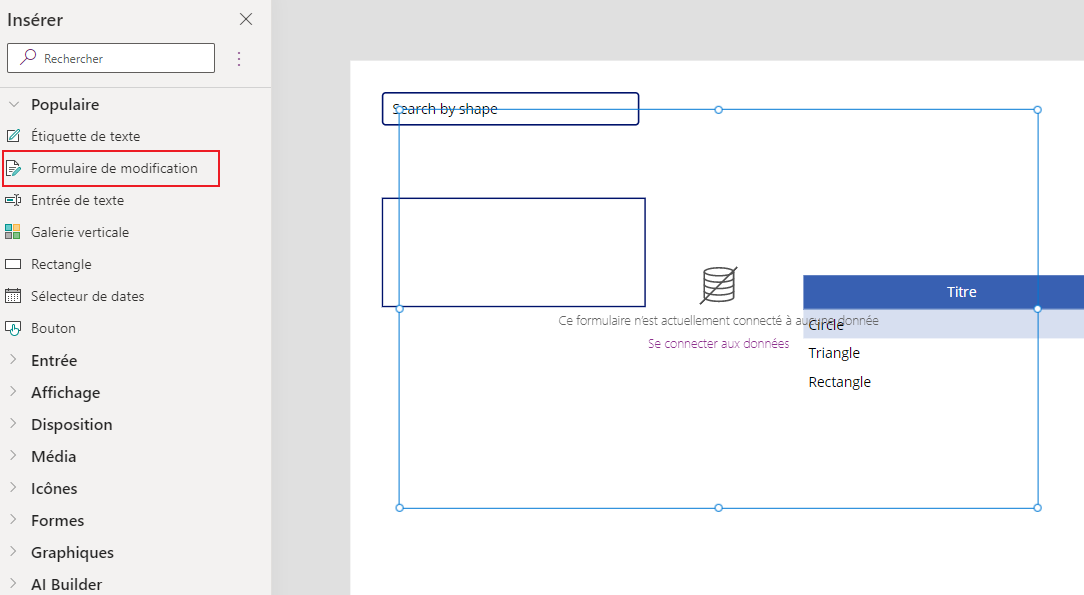
Insérez le contrôle Modifier le formulaire.

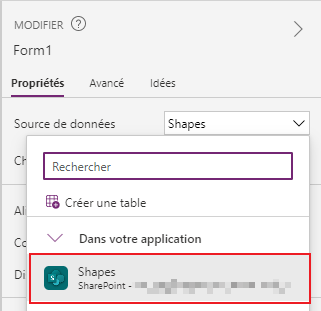
Sur le côté droit de l’écran Studio, définissez la propriété source de données du contrôle Modifier le formulaire sur Formes.

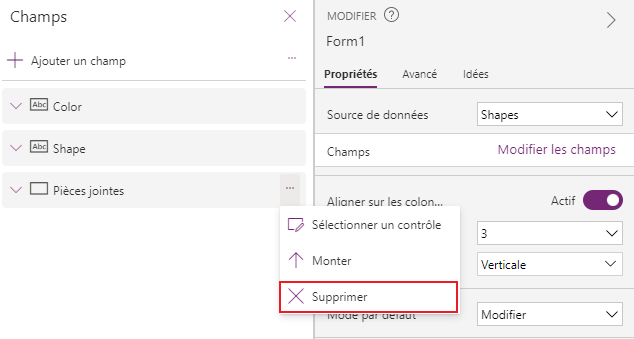
Sélectionnez Modifier les champs pour le contrôle Modifier le formulaire et supprimez tous les autres champs, tels que Pièces jointes, si présent.

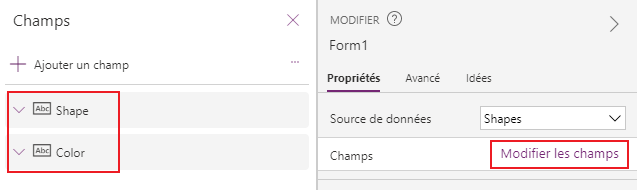
Assurez-vous que les champs Forme et Couleur sont présents. Sinon, ajoutez-les en utilisant Ajouter le champ.

Réorganisez la disposition de l’écran pour vous assurer le contrôle Modifier le formulaire est visible et ne se superpose pas aux autres contrôles.

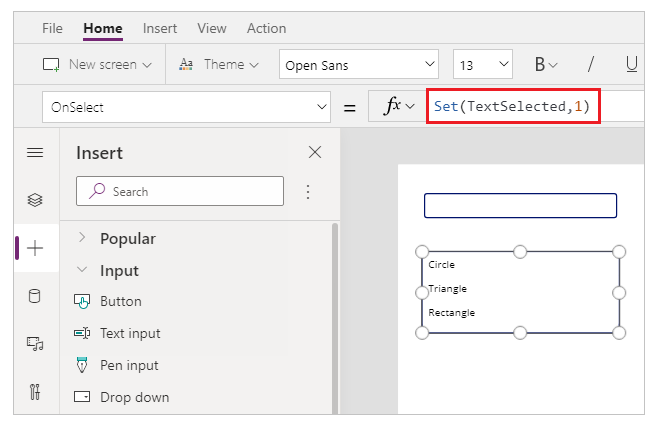
Définissez la propriété OnSelect du contrôle Zone de liste sur la fonction suivante :
Set(TextSelected,1)
La fonction Set() définit une nouvelle variable nommée TextSelected sur la valeur de 1 lorsqu’une valeur de la zone de liste est sélectionnée. La variable TextSelected est utilisée dans ce scénario comme indicateur pour contrôler les actions et le comportement des fonctionnalités d’ajout, de modification et de suppression, comme vous le verrez dans les sections suivantes.
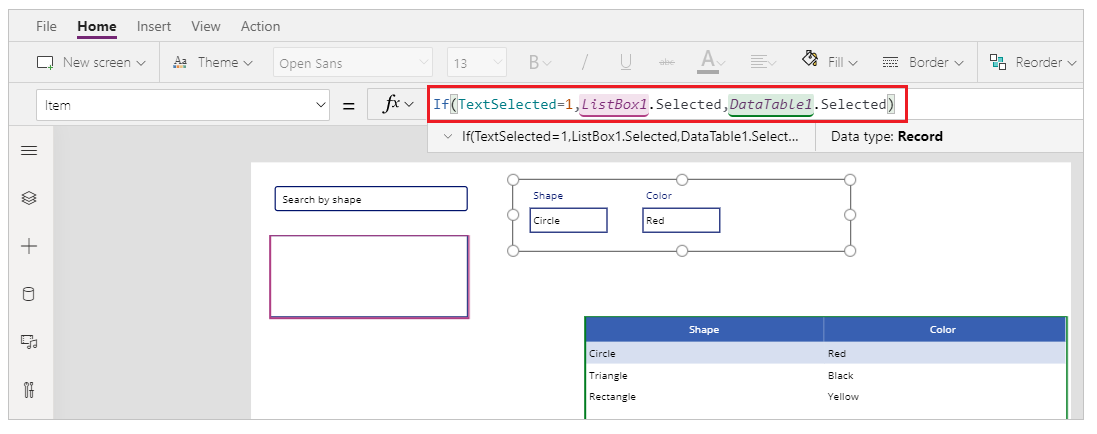
Définissez la propriété Item du contrôle Modifier le formulaire sur la formule suivante :
If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)
La fonction If() vérifie d’abord si la valeur de la variable TextSelected est 1 ou non. Si tel est le cas, le formulaire de modification affiche l’élément sélectionné dans la zone de liste. Si ce n’est pas le cas, le formulaire de modification affiche l’élément sélectionné dans la table de données.
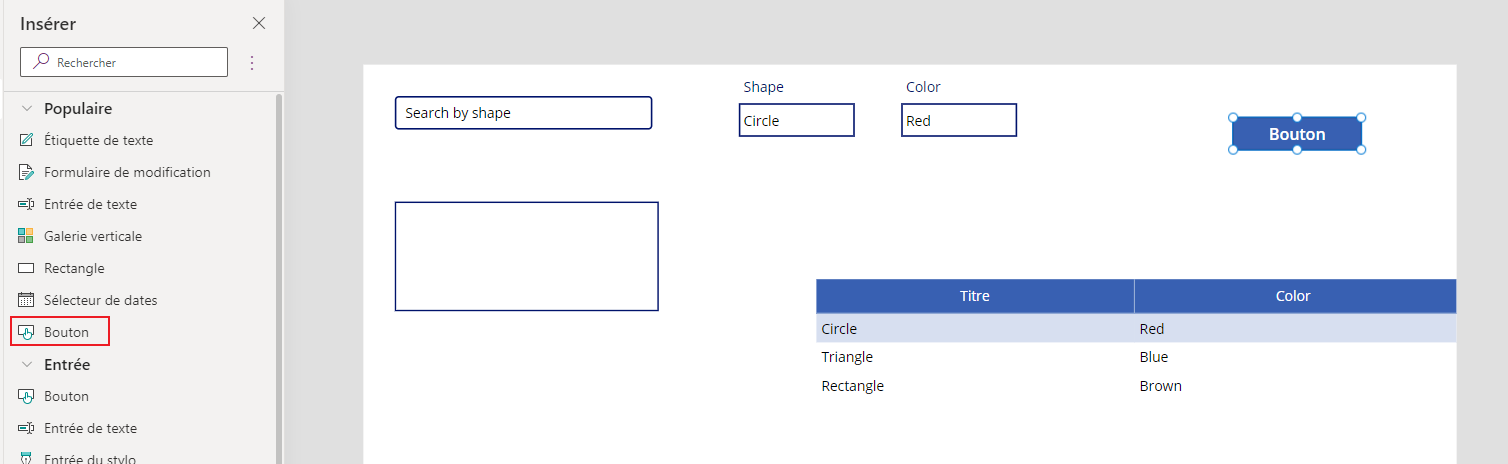
Insérez un bouton.

Sur le côté droit de l’écran Studio, définissez la propriété Text du bouton ajouté à l’étape précédente sur Enregistrer.

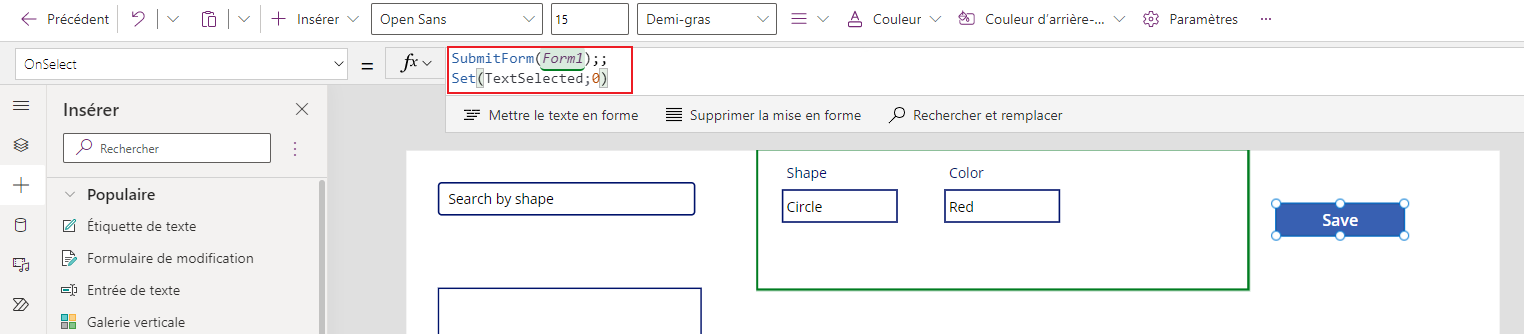
Définissez la propriété OnSelect du bouton Enregistrer sur la formule suivante :
SubmitForm(Form1); Set(TextSelected,0)
La formule contient les fonctions suivantes :
- SubmitForm() – Utilisé dans cette formule pour soumettre le formulaire de modification et enregistrer les valeurs dans la liste.
- Set() – Réinitialise la variable TextSelected sur o afin qu’un nouvel élément puisse être sélectionné dans la zone de liste.
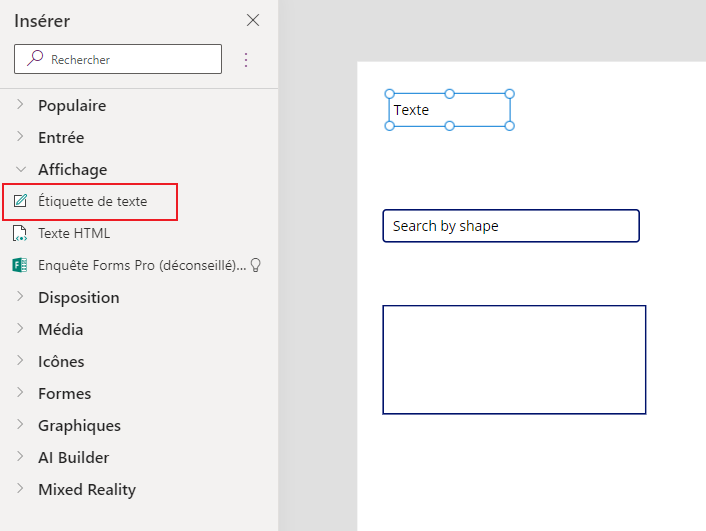
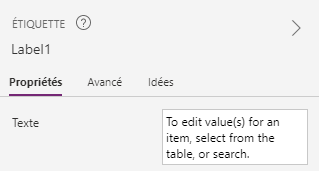
Insérer un contrôle Étiquette de texte.

Mettez à jour la propriété Text pour le contrôle Étiquette de texte ajouté à l’étape précédente sur Pour modifier les valeurs d’un élément, sélectionnez-le dans le tableau ou effectuez une recherche.

Réorganisez les commandes à l’écran pour ordonner les commandes de modification.

Étape 7 – Ajouter la possibilité d’ajouter un élément
Insérez un bouton.
Réorganisez les commandes à l’écran pour vous assurer que le bouton est visible.
Mettez à jour la propriété Text du bouton ajouté à l’étape précédente sur Ajouter.
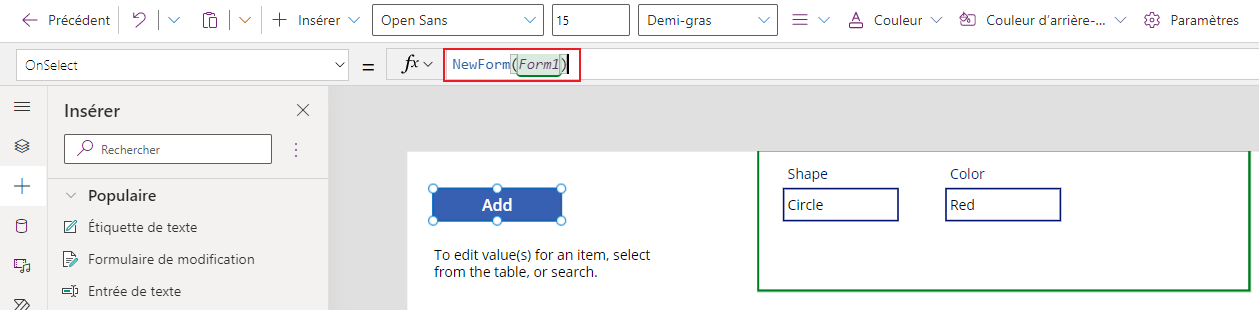
Définissez la propriété OnSelect du bouton Ajouter sur la fonction suivante :
NewForm(Form1)
La fonction NewForm() efface le contrôle Modifier le formulaire ajouté sur le formulaire nommé Form1 afin que vous puissiez ajouter un nouvel élément de liste.
Étape 8 – Ajouter la possibilité de supprimer l’élément
Insérez un bouton.
Déplacez le bouton ajouté à l’étape précédente sous le bouton Enregistrer.
Mettez à jour la propriété Text du bouton ajouté à l’étape précédente sur Supprimer.
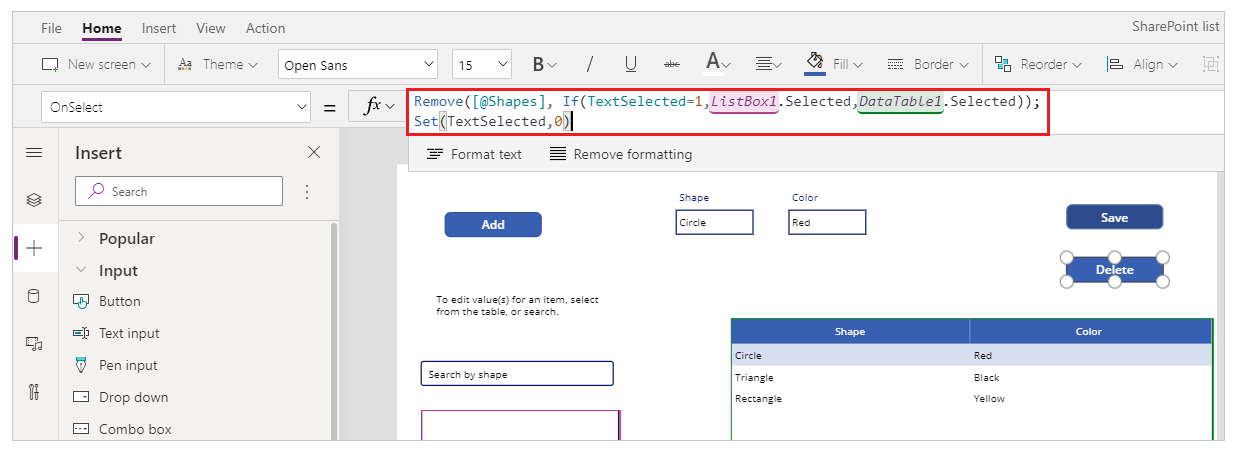
Définissez la propriété OnSelect du bouton Supprimer sur la formule suivante :
Remove([@Shapes], If(TextSelected=1,ListBox1.Selected,DataTable1.Selected)); Set(TextSelected,0)
La formule contient les fonctions suivantes :
- Remove() – Utilisé dans cette formule pour supprimer l’élément de liste sélectionné.
- If() – Vérifie d’abord si la valeur de la variable TextSelected est 1 ou non. Si tel est le cas, le bouton Supprimer supprime l’élément sélectionné dans la zone de liste. Si ce n’est pas le cas, le bouton Supprimer supprime l’élément sélectionné dans le contrôle de la table de données.
- Set() – Réinitialise la variable TextSelected sur o afin qu’un nouvel élément puisse être sélectionné dans la zone de liste.
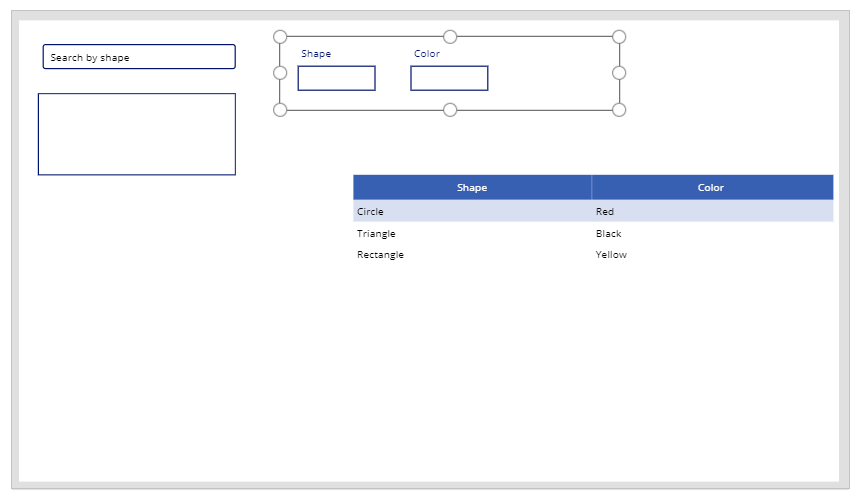
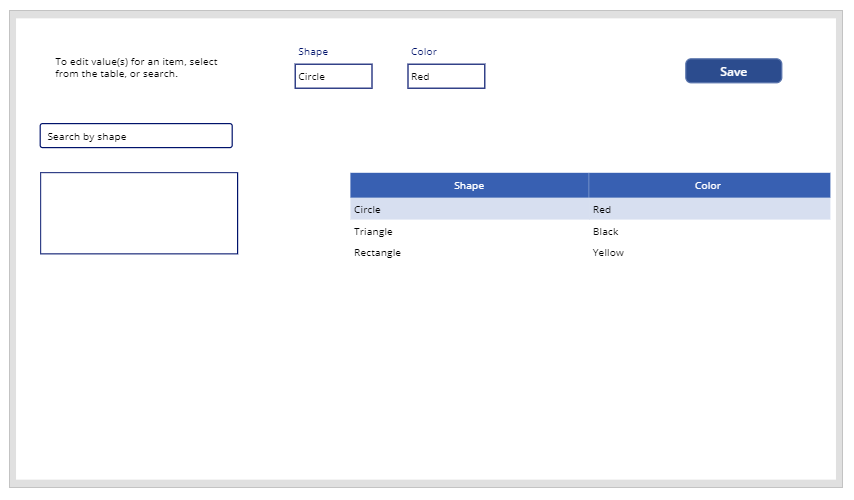
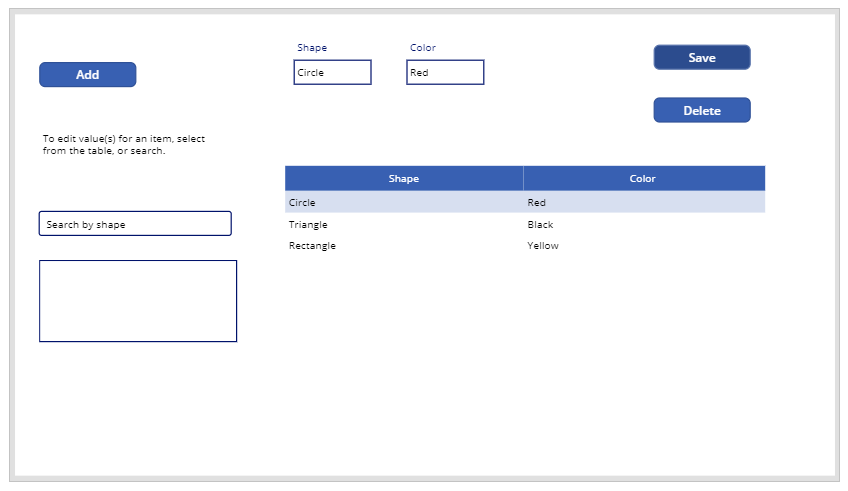
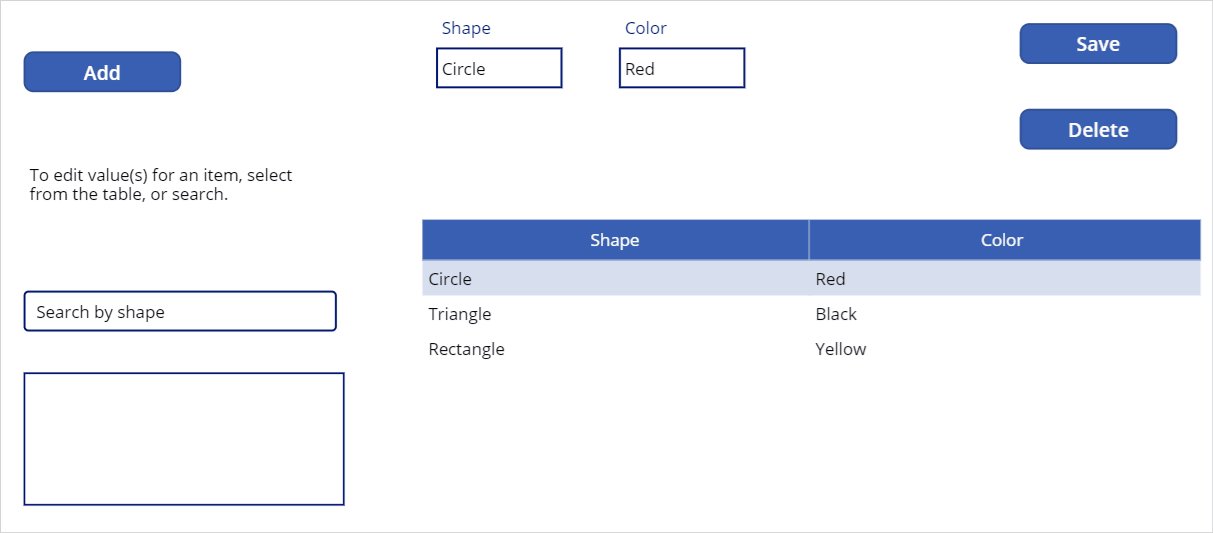
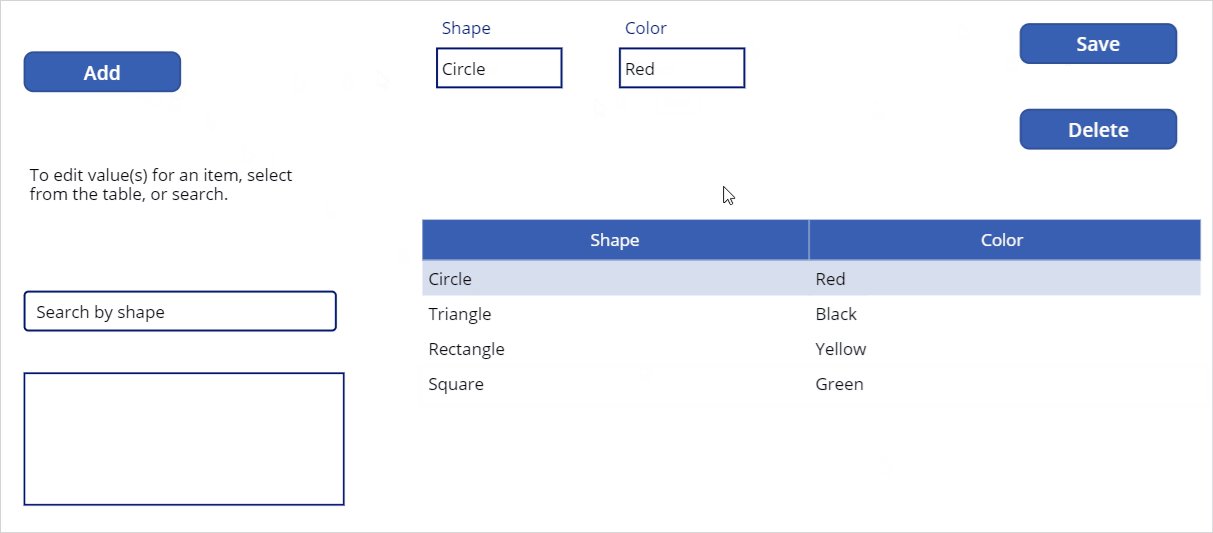
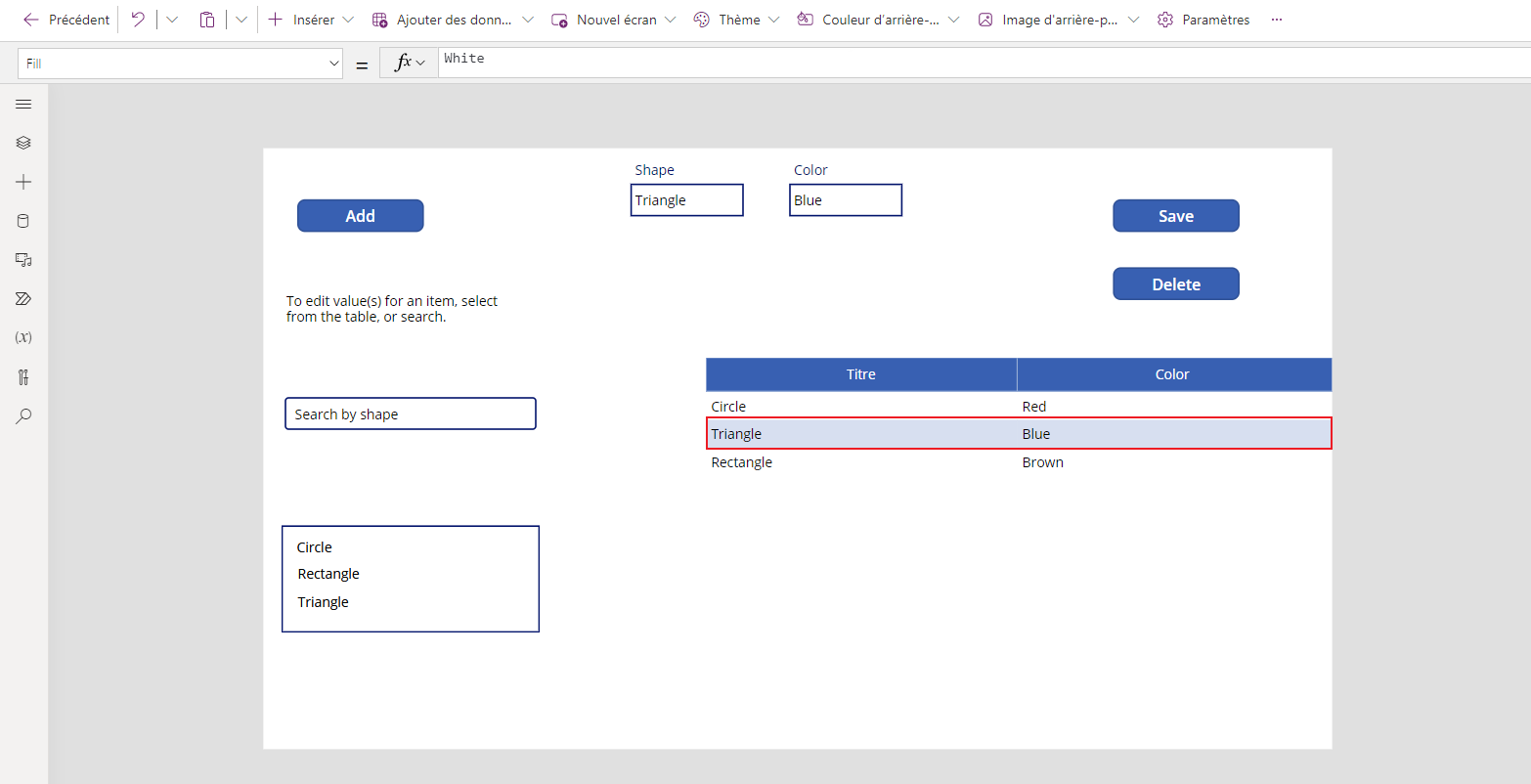
Maintenant que tous les composants de l’application sont configurés, assurez-vous que l’écran ressemble à l’exemple suivant :

Étape 9 – Enregistrer l’application
Maintenant que l’application dispose de fonctionnalités d’affichage, de modification, d’ajout et de suppression, enregistrez l’application.
Sélectionnez le menu Fichier.
Sélectionnez Enregistrer.
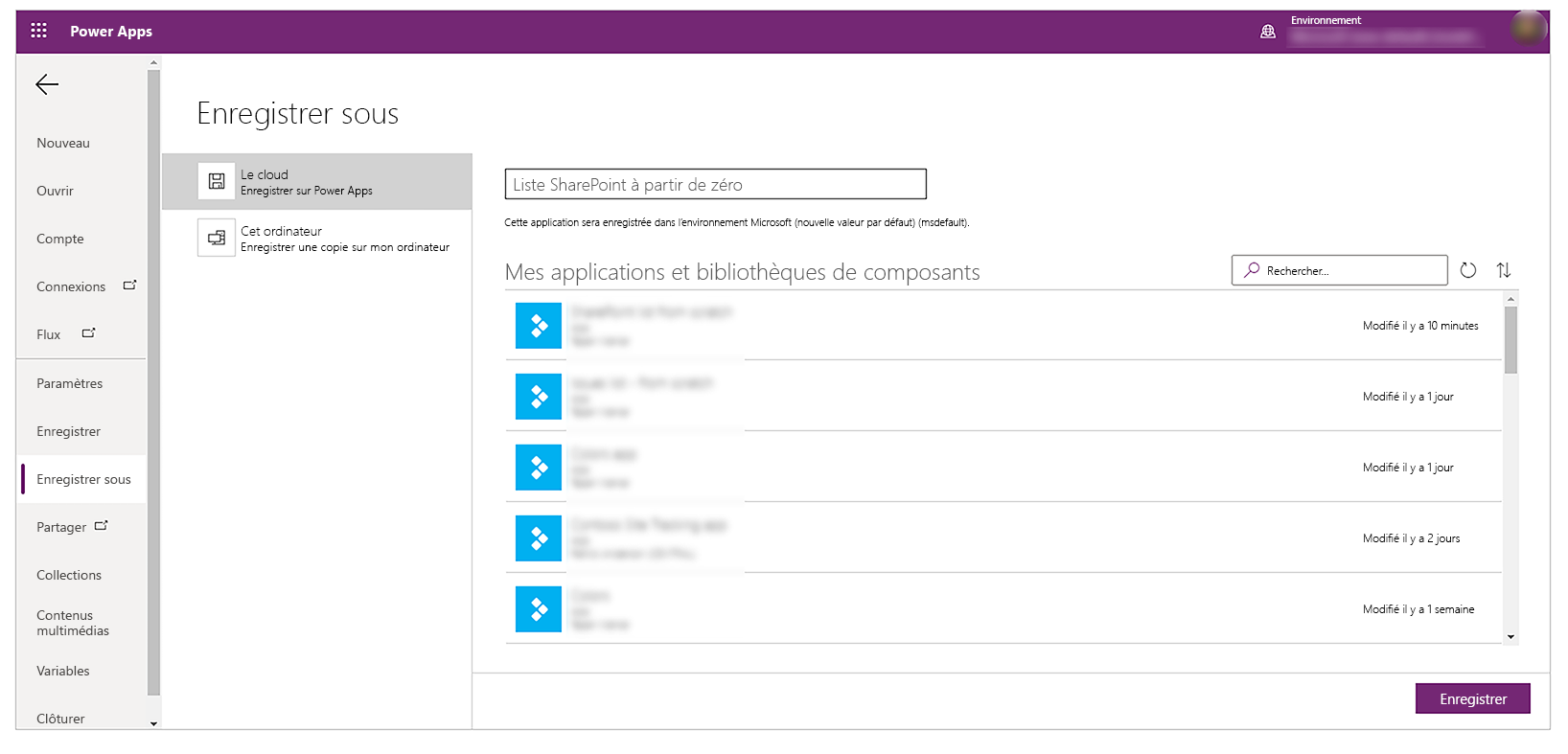
Lors du premier enregistrement, l’option Enregistrer vous amène à Enregistrer sous. Sélectionnez Enregistrer pour enregistrer l’application sur le cloud.

Fermez Power Apps Studio.
Étape 10 – Tester l’application
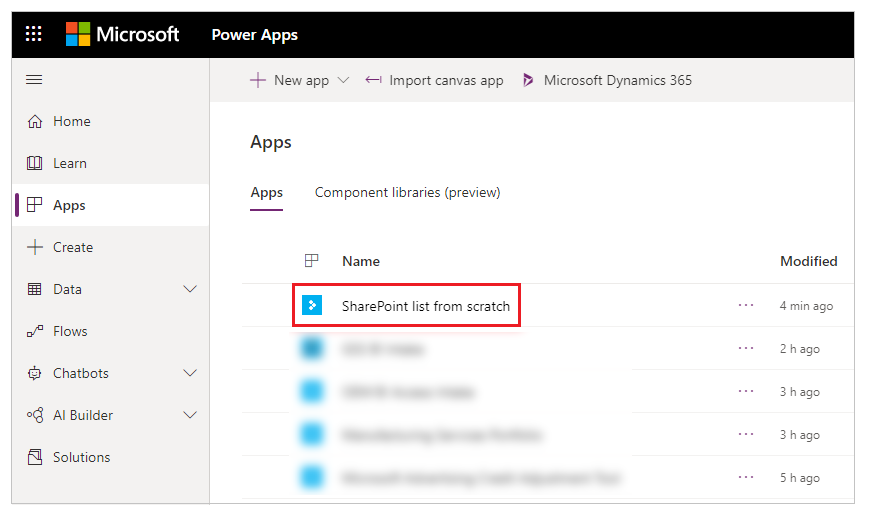
Accédez à Power Apps.
Sélectionnez Applications.
Sélectionnez les applications créées.

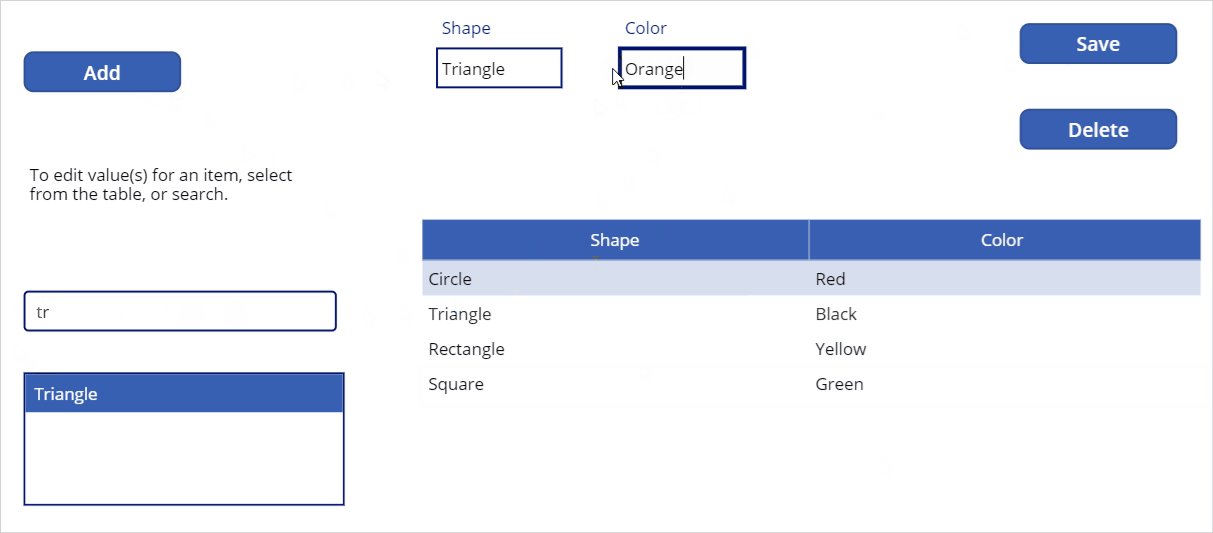
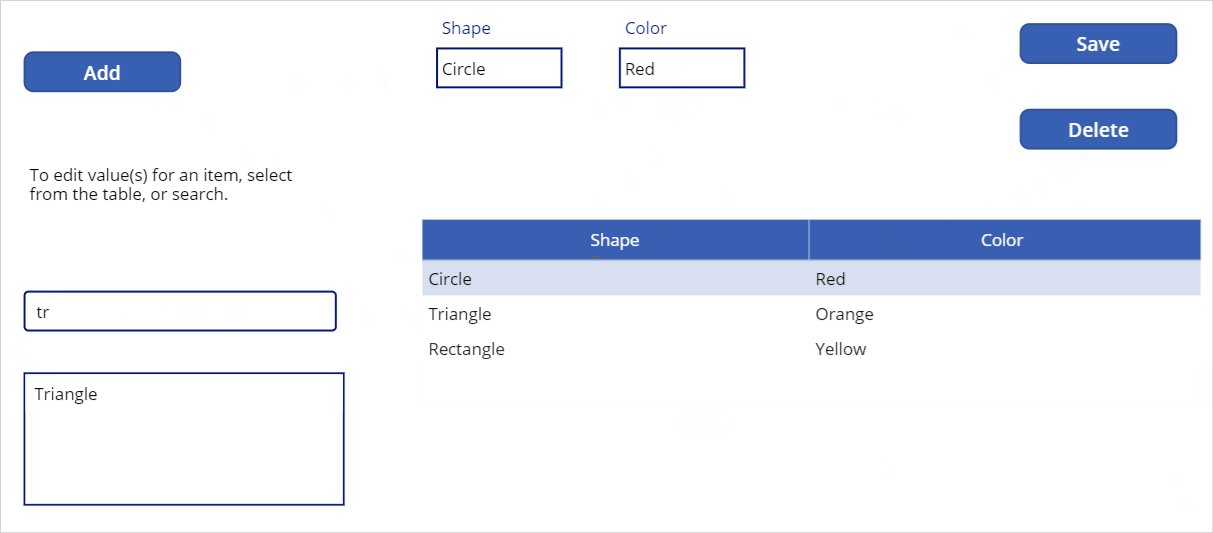
Testez les composants d’application.

Conseil
Vous pouvez rapidement prévisualiser le comportement d’un composant à l’aide de la touche du clavier Alt et un clic gauche avec la souris lors de la modification de l’application à l’intérieur de Power Apps Studio.
Par exemple, au lieu de sélectionner Aperçu de l’application en haut à droite, ou F5 depuis le clavier qui exécute l’application en aperçu, conservez la touche Alt enfoncée sur le clavier, puis sélectionnez une ligne dans la table de données pour remplacer le contrôle Modifier le formulaire par la ligne sélectionnée comme si l’application s’exécutait en aperçu.

De plus, gardez la touche Alt enfoncée sur le clavier et vous pouvez continuer à exécuter l’aperçu à l’intérieur de Power Apps Studio. Par exemple, sélectionnez plusieurs composants pour différentes actions ou vérifications.
Étapes suivantes
Si vous modifiez l’application, vous devez publier les modifications pour que les autres puissent les voir.
Une fois l’application prête à être utilisée, partagez l’application.
Voir aussi
- Ajouter et configurer des contrôles
- Ajouter et configurer un écran
- Comprendre les formulaires, les dispositions et les cartes
- Référence sur les formules
- Référence des contrôles
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).