Créer une application canevas pour gérer des projets
Notes
Cet article fait partie d’une série de didacticiels sur l’utilisation Power Apps, Power Automate, et Power BI avec SharePoint Online. Nous vous recommandons de lire la présentation de la série pour en avoir une vue d’ensemble et accéder aux téléchargements associés.
Dans cette tâche, nous allons générer une application canevas de bout en bout. Cette application permet à un utilisateur d’affecter un responsable à des projets et de mettre à jour les détails du projet. Vous allez voir certains des contrôles et des formules que vous avez vus dans la première application, mais vous allez participer davantage à l’application cette fois-ci. Le processus est plus complexe, mais vous allez en apprendre plus et nous pensons qu’il s’agit d’un bon compromis.
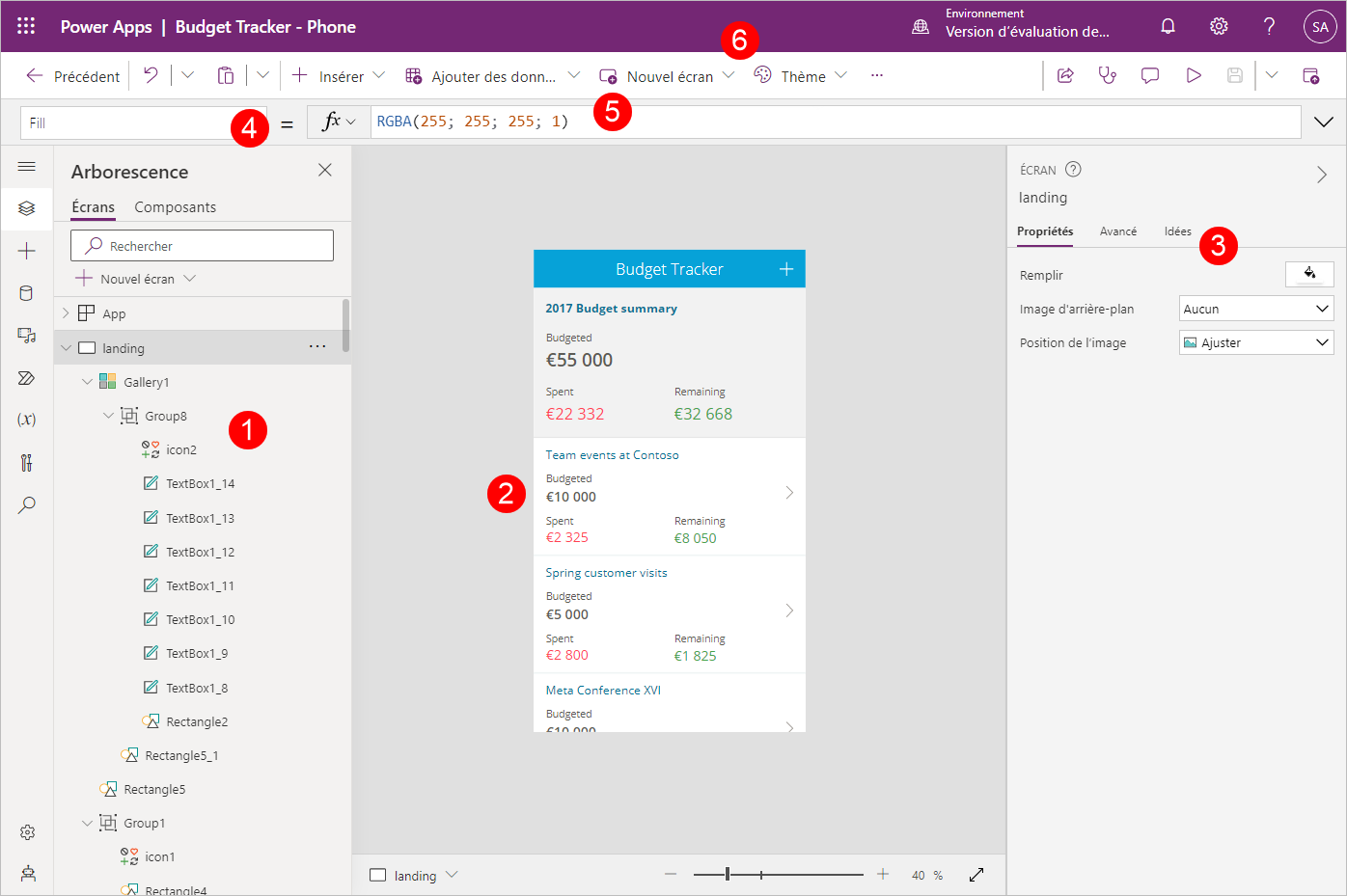
Aperçu rapide de Power Apps Studio
Power Apps Studio comporte trois volets et un ruban, qui font que la génération d’applications ressemble à la création d’un diaporama dans PowerPoint :
- La barre de navigation de gauche, qui montre une vue hiérarchique de l’ensemble des écrans et contrôles de l’application, ainsi que les miniatures des écrans
- Le volet central, qui contient l’écran d’application sur lequel vous travaillez
- Le volet de droite, qui vous permet de définir des options telles que la disposition et les sources de données
- La liste déroulante des propriétés, qui vous permet de sélectionner les propriétés auxquelles des formules s’appliquent
- La barre de formule, qui permet d’ajouter des formules (comme dans Excel) définissant le comportement de l’application
- Le ruban, qui permet d’ajouter des contrôles et de personnaliser des éléments de conception

Étape 1 : Créer des écrans
Après cette petite révision, vous pouvez commencer à générer une application.
Créer l’application
Créez une application canevas vierge avec la disposition Téléphone et le nom « Project Management app ».
Ajouter quatre écrans à l’application
Lors de cette étape, vous allez créer quatre écrans vides pour l’application. Vous allez utiliser différentes dispositions d’écran en fonction de l’objectif de l’écran. Vous ajouterez des informations à ces écrans dans les étapes suivantes.
| Écran | Objectif |
|---|---|
| SelectTask | Écran d’ouverture qui permet d’accéder aux autres écrans |
| AssignManager | Permet d’attribuer un responsable à un projet approuvé |
| ViewProjects | Permet d’afficher la liste des projets, avec des informations récapitulatives |
| UpdateDetails | Permet d’afficher et de mettre à jour les détails d’un projet |
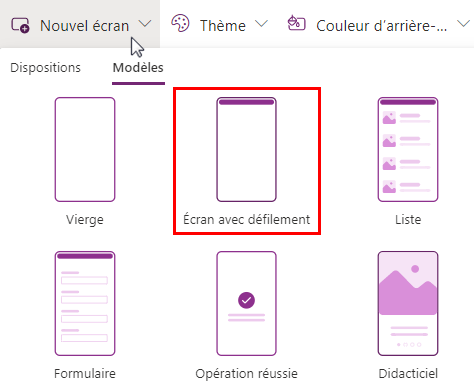
Sous l’onglet Accueil, cliquez ou appuyez sur Nouvel écran, puis sur Écran avec défilement.

Renommez l’écran en SelectTask.

Créez et renommez les autres écrans :
- Cliquez ou appuyez sur Nouvel écran, puis sur Écran avec défilement. Renommez l’écran en AssignManager.
- Cliquez ou appuyez sur Nouvel écran, puis sur Écran Liste. Renommez l’écran en ViewProjects.
- Cliquez ou appuyez sur Nouvel écran, puis sur Écran Formulaire. Renommez l’écran en UpdateDetails.
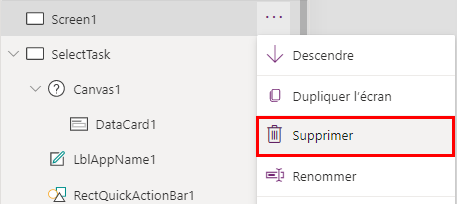
Sélectionnez les points de suspension (...) à côté de Screen1, puis cliquez ou appuyez sur Supprimer.

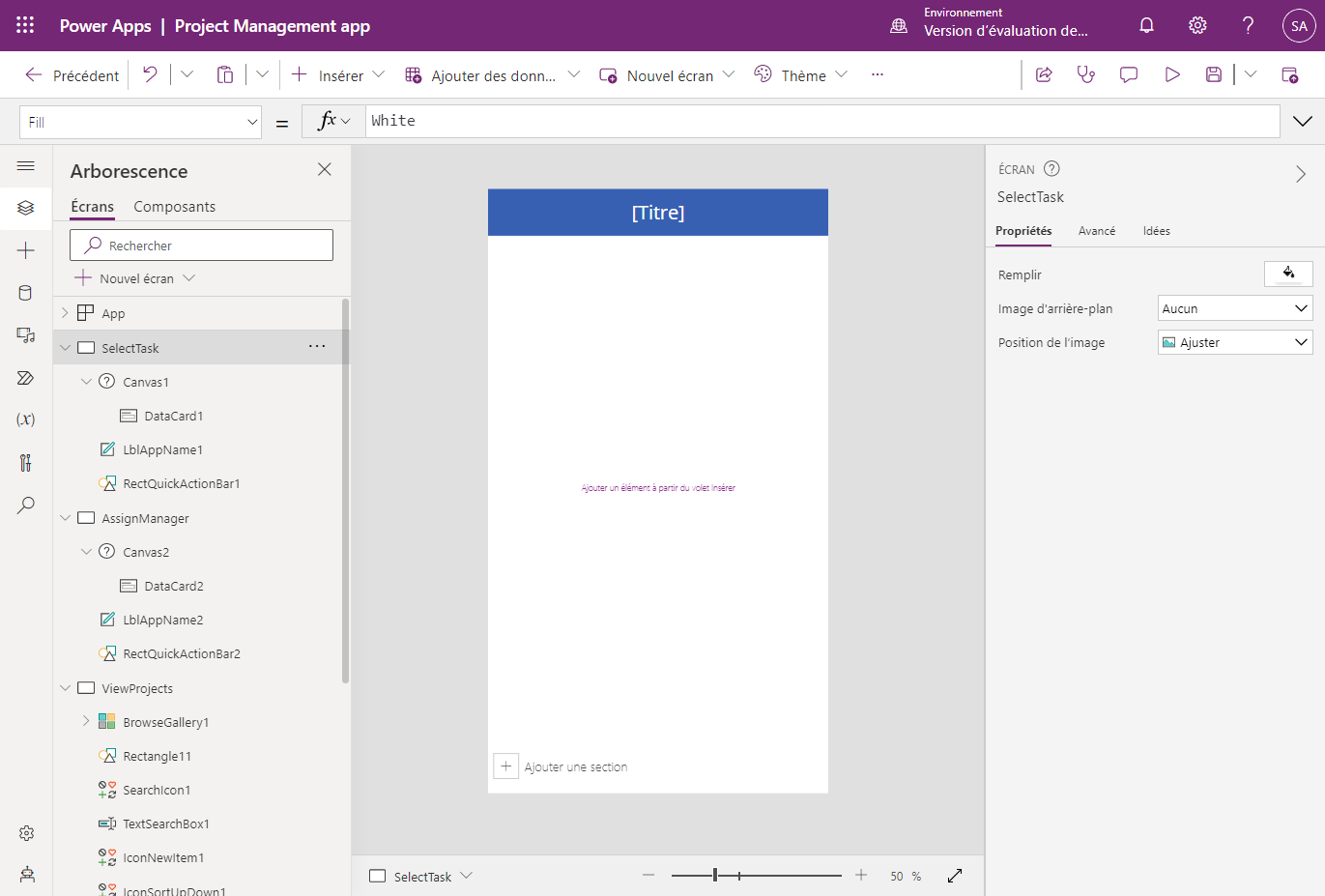
L’application doit maintenant ressembler à l’image suivante.

Étape 2 : Se connecter à une liste créée à l’aide de Listes Microsoft
Dans cette étape, vous allez vous connecter à la liste Détails du projet. Vous n’utilisez qu’une seule liste dans cette application, mais vous pouvez vous connecter facilement à deux listes si vous souhaitez étendre l’application.
Dans la barre de navigation de gauche, cliquez ou appuyez sur l’écran SelectTask.
Dans le volet de droite, cliquez ou appuyez sur Ajouter une source de données.

Cliquez ou appuyez sur Nouvelle connexion.

Cliquez ou appuyez sur SharePoint.

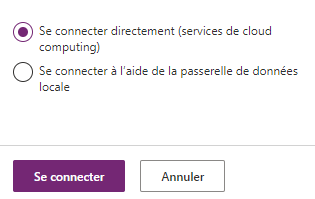
Sélectionnez Se connecter directement (services cloud), puis cliquez ou appuyez sur Ajouter une connexion.

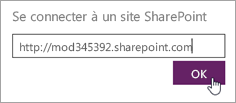
Entrez une URL SharePoint, puis cliquez ou appuyez sur Atteindre.

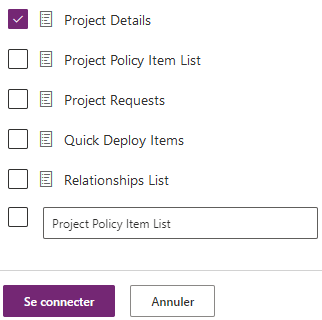
Sélectionnez la liste Détails du projet, puis cliquez ou appuyez sur Se connecter.

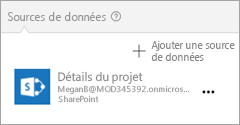
L’onglet Sources de données du volet de droite affiche maintenant la connexion que vous avez créée.

Étape 3 : Créer l’écran SelectTask
Dans cette étape, nous vous fournirons un moyen d’accéder à d’autres écrans dans l’application, en utilisant certains des contrôles, formules et options de mise en forme fournis par Power Apps.
Mettre à jour le titre et insérer le texte d’introduction
Dans la barre de navigation de gauche, sélectionnez l’écran SelectTask.
Dans le volet central, sélectionnez la valeur par défaut [Title], puis dans la barre de formule, mettez à jour la propriété Text sur « Gestion de projet Contoso ».

Sous l’onglet Insérer, cliquez ou appuyez sur Étiquette, puis faites glisser l’étiquette vers le bas sous la bannière supérieure.

Dans la barre de formule, définissez les propriétés suivantes de l’étiquette :
Propriété Color = DarkGray
Propriété Size = 18
Propriété Text = « Cliquez ou appuyez sur une tâche pour continuer... »

Ajouter deux boutons de navigation
Sous l’onglet Insérer, cliquez ou appuyez sur Bouton, puis faites glisser le bouton sous l’étiquette.

Dans la barre de formule, définissez les propriétés suivantes du bouton :
Propriété OnSelect = Navigate(AssignManager, Fade). Lorsque vous exécutez l’application et cliquez sur ce bouton, vous accédez au deuxième écran de l’application, avec une transition en fondu entre les écrans.
Propriété Text = « Affecter un responsable »
Redimensionnez le bouton pour l’adapter au texte.

Insérez un autre bouton avec les propriétés suivantes :
Propriété OnSelect = Navigate(ViewProjects, Fade).
Propriété Text = « Mettre à jour les détails »

Notes
Le bouton est intitulé Mettre à jour les détails, mais nous accédez d’abord à l’écran ViewProjects pour sélectionner un projet à mettre à jour.
Exécuter l’application
L’application n’a pas beaucoup de fonctionnalités pour l’instant, mais vous pouvez l’exécuter si vous le souhaitez :
Cliquez ou appuyez sur l’écran SelectTask (l’application démarre toujours à partir de l’écran sélectionné dans le mode Preview (Aperçu) dans Power Apps Studio).
Cliquez ou appuyez
 dans l’angle supérieur droit pour exécuter l’application.
dans l’angle supérieur droit pour exécuter l’application.Cliquez ou appuyez sur un des boutons pour accéder à un autre écran.
Cliquez ou appuyez
 dans l’angle supérieur droit pour fermer l’application.
dans l’angle supérieur droit pour fermer l’application.
Étape 4 : Créer l’écran AssignManager
Dans cette étape, vous allez utiliser une galerie pour afficher tous les projets qui ont été approuvés mais n’ont pas encore de responsable. Vous allez ajouter d’autres contrôles qui permettent d’affecter un responsable.
Notes
Vous allez générer une page plus tard dans l’application qui permet de modifier tous les champs d’un projet (y compris le champ Responsable), mais nous avons pensé qu’il serait utile de créer un écran comme celui-ci également.
Enregistrez les modifications que vous avez apportées jusqu’à présent.
Dans la barre de navigation de gauche, cliquez ou appuyez sur l’écran Affecter un responsable.
Mettre à jour le titre et insérer le texte d’introduction
Définissez [Title] sur Affecter un responsable.
Ajoutez une étiquette avec les propriétés suivantes :
Propriété Color = DarkGray
Propriété Size = 18
Propriété Text = « Sélectionnez un projet, puis affectez un responsable »

Ajoutez une flèche Précédent pour revenir à l’écran SelectTask.
Cliquez ou appuyez sur la barre bleue en haut de l’écran.
Sous l’onglet Insérer, cliquez ou appuyez sur Icônes, puis sur Gauche.

Déplacez la flèche vers la gauche de la barre bleue et définissez les propriétés suivantes :
Propriété Color = White
Propriété Height = 40
Propriété OnSelect = Navigate(SelectTask, Fade)
Propriété Width = 40

Ajouter et modifier une galerie
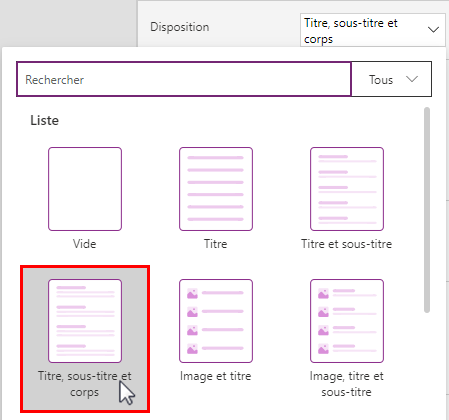
Sous l’onglet Insérer, cliquez ou appuyez sur Galerie, puis sur Vertical.

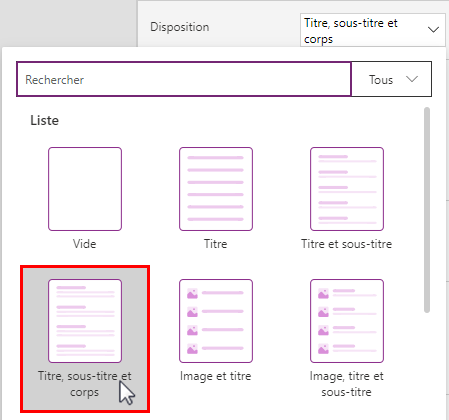
Sélectionnez Titre, sous-titre et corps dans le menu Disposition du volet de droite.

La galerie a maintenant la bonne disposition, mais elle contient toujours l’exemple de texte par défaut. Nous allons résoudre cela.

Définissez les propriétés suivantes de la galerie :
Propriété BorderThickness = 1
Propriété BorderStyle = Dotted
Propriété Items = Filter(’Project Details’, PMAssigned="Unassigned"). Seuls les projets sans responsable sont inclus dans la galerie.

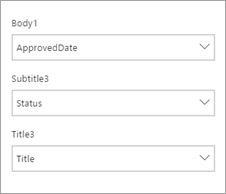
Dans le volet de droite, mettez à jour les champs pour qu’ils correspondent à la liste suivante :
ApprovedDate
**Statut **
Titre

Redimensionnez les étiquettes de la galerie comme il convient et supprimez la flèche du premier élément de galerie (vous n’avez pas besoin de naviguer vers un emplacement à partir de cette galerie).

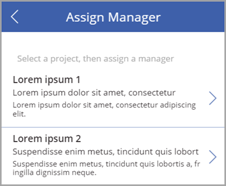
L’écran doit maintenant ressembler à l’image suivante.

Modifier la couleur d’un élément sélectionné
Sélectionnez la galerie, puis définissez la propriété TemplateFill sur If (ThisItem.IsSelected=true, Orange, White).
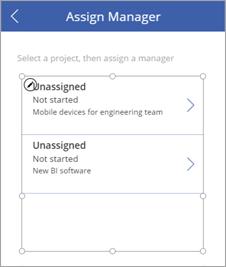
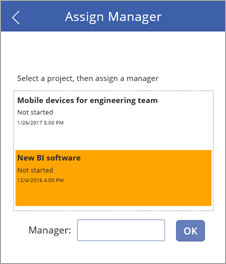
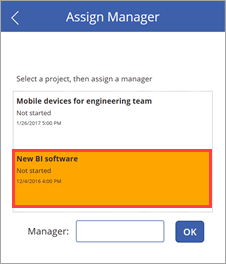
Sélectionnez un élément dans la galerie. L’écran doit maintenant ressembler à l’image suivante.

Ajouter une étiquette, du texte et le bouton OK pour envoyer les affectations de responsable
Cliquez ou appuyez en dehors de la galerie sur laquelle vous travaillez.
Sous l’onglet Insérer, cliquez ou appuyez sur Étiquette. Faites glisser l’étiquette au-dessous de la galerie, à gauche. Définissez les propriétés suivantes de l’étiquette :
Propriété Size = 20
Propriété Text = « Responsable : »

Sous l’onglet Insérer, cliquez ou appuyez sur Texte, puis sur Saisie de texte. Faites glisser la saisie de texte sous la galerie, au centre. Définissez les propriétés suivantes de la liste déroulante :
Propriété Default = ""
Propriété Height = 60
Propriété Size = 20
Propriété Width = 250

Sous l’onglet Insérer, cliquez ou appuyez sur Bouton. Faites glisser le bouton au-dessous de la galerie, à droite. Définissez les propriétés suivantes du bouton :
Propriété Height = 60
Propriété OnSelect = Patch(’Project Details’, LookUp(’Project Details’, ID = Gallery1.Selected.ID), {PMAssigned: TextInput1.Text}). Pour plus d’informations, consultez Présentation approfondie des formules.
Cette formule met à jour la liste Détails du projet, en définissant une valeur pour le champ PMAssigned.
Propriété Size = 20
Propriété Text = "OK"
Propriété Width = 80

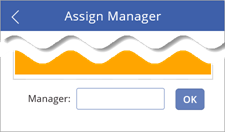
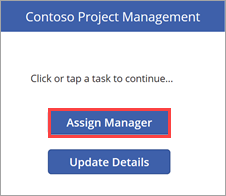
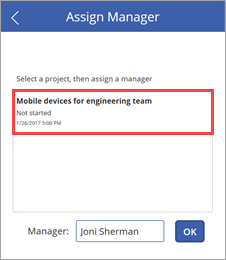
L’écran complété doit maintenant ressembler à l’image suivante.

Étape 5 : Créer l’écran ViewProjects
Dans cette étape, vous allez modifier les propriétés de la galerie sur l’écran ViewProjects. Cette galerie affiche les éléments de la liste Détails du projet. Sélectionnez un élément dans cet écran, puis modifiez les détails sur l’écran UpdateDetails.
Dans la barre de navigation de gauche, cliquez ou appuyez sur l’écran ViewProjects.
Définissez [Title] sur Afficher les projets.
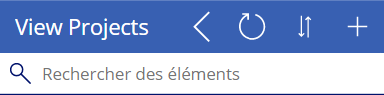
Dans la barre de navigation de gauche, cliquez ou appuyez sur l’écran BrowserGallery1 sous ViewProjects.
Sélectionnez Titre, sous-titre et corps dans le menu Disposition du volet de droite.

La galerie a maintenant la bonne disposition, avec l’exemple de texte par défaut.

Sélectionnez le bouton d’actualisation
 et définissez sa propriété OnSelect sur Refresh(’Project Details’).
et définissez sa propriété OnSelect sur Refresh(’Project Details’).Sélectionnez le nouveau bouton d’élément
 , puis définissez sa propriété OnSelect sur NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
, puis définissez sa propriété OnSelect sur NewForm(EditForm1); Navigate(UpdateDetails, ScreenTransition.None).
Ajoutez une flèche Précédent pour revenir à l’écran SelectTask.
Dans la barre de navigation de gauche, cliquez ou appuyez sur l’écran Affecter un responsable.
Sélectionnez la flèche Précédent que vous avez ajoutée précédemment, puis copiez-la.
Collez la flèche dans l’écran ViewProjects et placez-la à gauche du bouton Actualiser.

Toutes les propriétés associées sont fournies, y compris la propriété OnSelect de Navigate(SelectTask, Fade).
Modifier la source de données de la galerie BrowseGallery1
Sélectionnez la galerie BrowseGallery1, puis définissez la propriété Items de la galerie sur SortByColumns(Filter(’Project Details’, StartsWith(Title, TextSearchBox1.Text)), "Title", If(SortDescending1, Descending, Ascending)).
Cela définit la source de données de la galerie sur la liste Détails du projet et utilise le champ Titre pour la recherche et le tri.
Cliquez sur
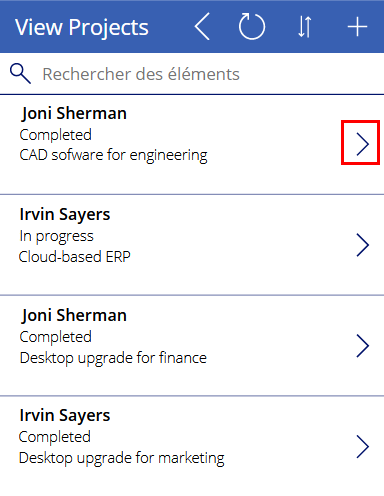
 dans le premier élément de la galerie et définissez la propriété OnSelect sur Navigate(UpdateDetails, None).
dans le premier élément de la galerie et définissez la propriété OnSelect sur Navigate(UpdateDetails, None).
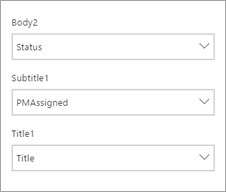
Dans le volet de droite, mettez à jour les champs pour qu’ils correspondent à la liste suivante :
**Statut **
PMAssigned
Titre

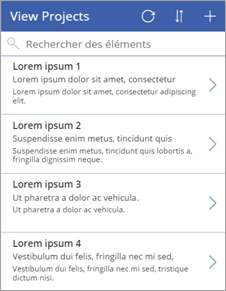
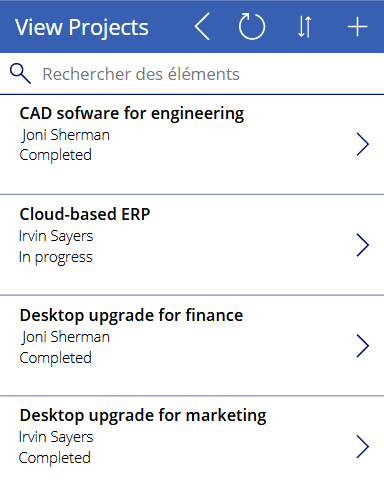
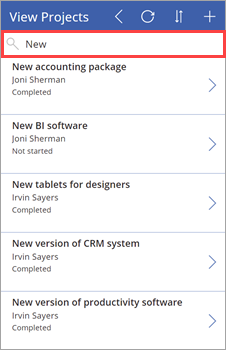
L’écran complété doit maintenant ressembler à l’image suivante.

Étape 6 : Créer l’écran UpdateDetails
Dans cette étape, vous allez connecter le formulaire de modification sur l’écran UpdateDetails à la source de données, puis apporter quelques modifications aux propriétés et champs. Dans cet écran, vous pouvez modifier les détails d’un projet que vous avez sélectionné sur l’écran Afficher les projets.
Dans la barre de navigation de gauche, cliquez ou appuyez sur l’écran UpdateDetails.
Définissez [Title] sur Mettre à jour les détails.
Dans la barre de navigation de gauche, cliquez ou appuyez sur EditForm1 sous UpdateDetails.
Définissez les propriétés suivantes du formulaire :
Propriété DataSource = ’Project Details’
Propriété Item = BrowseGallery1.Selected
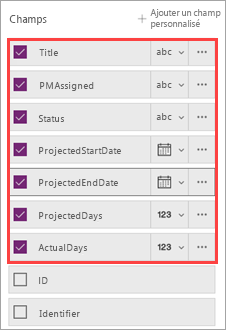
Le formulaire étant toujours sélectionné, dans le volet de droite, cliquez ou appuyez sur la case à cocher pour les champs suivants, dans l’ordre indiqué :
Titre
PMAssigned
Statut
ProjectedStartDate
ProjectedEndDate
ProjectedDays
ActualDays

Sélectionnez le bouton d’annulation
 et définissez sa propriété OnSelect sur ResetForm(EditForm1); Back().
et définissez sa propriété OnSelect sur ResetForm(EditForm1); Back().Cliquez sur le bouton d’enregistrement
 et vérifiez la formule OnSelect - SubmitForm(EditForm1). Étant donné que vous utilisez le contrôle Modifier le formulaire, vous pouvez utiliser Submit(), au lieu de Patch() comme vous l’aviez fait précédemment.
et vérifiez la formule OnSelect - SubmitForm(EditForm1). Étant donné que vous utilisez le contrôle Modifier le formulaire, vous pouvez utiliser Submit(), au lieu de Patch() comme vous l’aviez fait précédemment.
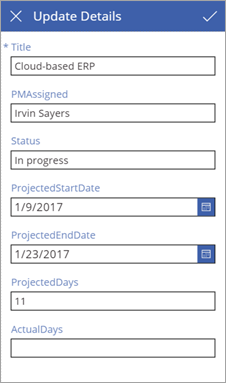
L’écran terminé doit maintenant ressembler à l’image suivante (si les champs sont vides, veillez à sélectionner un élément sur l’écran Afficher les projets).

Étape 7 : Exécuter l’application
Maintenant que l’application est terminée, exécutez-la pour voir comment elle fonctionne. Vous allez ajouter un lien sur le site SharePoint vers l’application. Vous pouvez exécuter l’application dans le navigateur, mais vous devrez peut-être la partager pour que d’autres personnes puisse l’exécuter. Pour plus d’informations, consultez Partager votre application.
Ajouter un lien vers l’application
Dans le lanceur d’application Office 365, cliquez ou appuyez sur Power Apps.

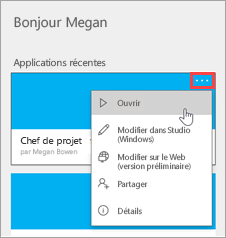
Dans Power Apps, cliquez ou appuyez sur les points de suspension (...) correspondant à Application Gestion de projet, puis sur Ouvrir.

Copiez l’adresse (URL) de l’application dans le navigateur.

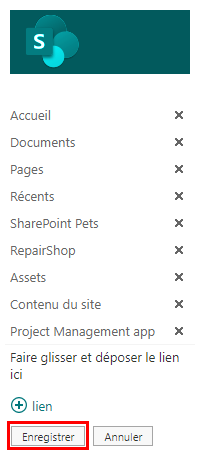
Dans SharePoint, cliquez ou appuyez sur MODIFIER LES LIENS.

Cliquez ou appuyez sur le (+) lien.

Entrez « Application Gestion de projet » et collez l’adresse de l’application.

Cliquez ou appuyez sur OK, puis sur Enregistrer.

Affecter un responsable à un projet
Maintenant que l’application est disponible dans votre site SharePoint, prenez le rôle d’approbateur de projet, passez en revue les projets qui n’ont pas de responsable et affectez un responsable à un des projets. Jouez ensuite le rôle du responsable de projet et ajoutez des informations relatives à un projet qui vous est affecté.
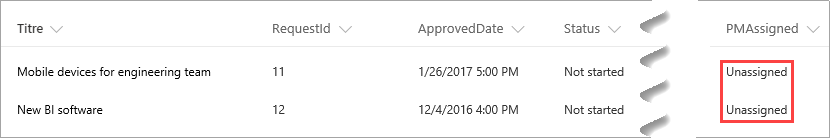
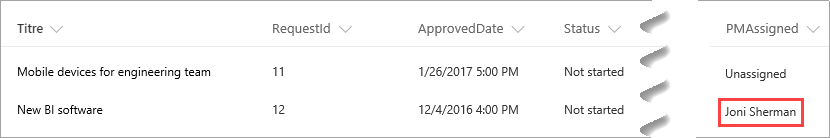
Tout d’abord, examinez la liste Détails du projet dans SharePoint. Deux projets ont la valeur Unassigned dans la colonne PMAssigned. Vous allez les voir dans l’application.

Cliquez ou appuyez sur le lien que vous avez créé vers l’application.
Dans le premier écran, cliquez ou appuyez sur Affecter un responsable.

Dans l’écran Affecter un responsable, vous voyez les deux projets non affectés dans la liste. Sélectionnez le projet New BI software.

Dans la zone de texte Responsable, entrez « Joni Sherman », puis cliquez sur OK.
La modification est appliquée à la liste et la galerie s’actualise afin que seul le projet non affecté restant s’affiche.

Revenez à la liste et actualisez la page. Vous voyez que l’entrée du projet est maintenant mise à jour avec le nom du responsable du projet.

Mettre à jour les détails du projet
Cliquez ou appuyez sur
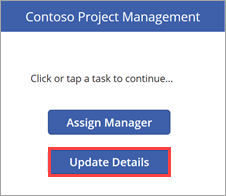
 pour revenir au premier écran, puis cliquez ou appuyez sur Mettre à jour les détails.
pour revenir au premier écran, puis cliquez ou appuyez sur Mettre à jour les détails.
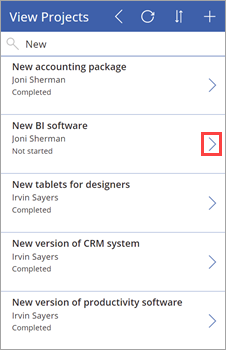
Dans l’écran Afficher les projets, entrez « Nouveau » dans la zone de recherche.

Cliquez sur l’
 au niveau de l’élément New BI software.
au niveau de l’élément New BI software.
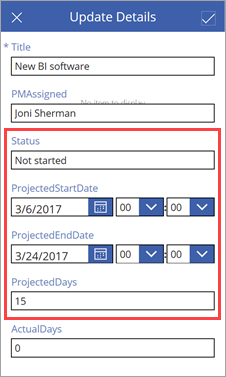
Dans l’écran Mettre à jour les détails, définissez les valeurs suivantes :
Champ ProjectedStartDate = « 3/6/2017 »
Champ ProjectedEndDate = « 3/24/2017 »
Champ ProjectedDays = « 15 »

Cliquez ou appuyez
 pour appliquer la modification à la liste.
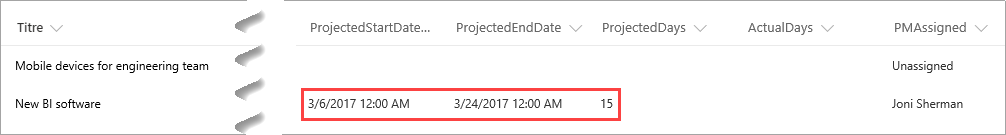
pour appliquer la modification à la liste.Fermez l’application et revenez à la liste. Vous voyez que l’entrée du projet est maintenant mise à jour avec le changement de date et de jour.

Présentation approfondie des formules
Il s’agit de la deuxième section facultative sur les formules Power Apps. Dans la première présentation détaillée, nous avons vu une des formules que Power Apps génère pour la galerie de navigation dans une application contenant trois écrans. Dans cette présentation détaillée, nous allons nous intéresser à une formule utilisée pour l’écran AssignManager de la deuxième application. Voici la formule :
Patch( ’Project Details’, LookUp( ’Project Details’, ID = Gallery1.Selected.ID ), {PMAssigned: TextInput1.Text} )
Quelle est l’utilité de cette formule ? Lorsque vous sélectionnez un élément dans la galerie et cliquez sur le bouton OK, la formule met à jour la liste Détails du projet, en définissant la colonne PMAssigned sur la valeur que vous spécifiez dans le texte d’entrée. La formule utilise des fonctions :
La fonction Patch modifie un ou plusieurs enregistrements d’une source de données.
La fonction LookUp recherche le premier enregistrement d’une table qui répond à une formule.
Lorsque vous placez les fonctions dans la formule, voici ce qui se passe :
Lorsque vous cliquez sur le bouton OK, la fonction Patch est appelée pour mettre à jour la liste Détails du projet.
Dans la fonction Patch, la fonction LookUp identifie quelle ligne mettre à jour dans la liste Détails du projet. Pour cela, elle compare l’ID de l’élément de galerie sélectionné avec l’ID de la liste. Par exemple, un ID défini sur 12 signifie que l’entrée correspondant à New BI software doit être mise à jour.
Maintenant que la fonction Patch a le bon ID, elle met à jour le champ PMAssigned sur la valeur TextInput1.Text.
Étapes suivantes
L’étape suivante de cette série de tutoriels consiste à créer un état Power BI pour analyser des projets.
Voir aussi
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).