Composants pris en charge par le kit d’interface utilisateur
[Cet article fait partie de la documentation en version préliminaire et peut faire l’objet de modifications.]
Le Kit d’interface utilisateur Créer des applications à partir de Figma prend en charge certains composants. Dans cet article, vous allez découvrir ces composants.
Pour obtenir les dernières informations sur les composants pris en charge et pour afficher des exemples détaillés, vous pouvez visiter la page Composants pris en charge à l’intérieur du Kit d’interface utilisateur Créer des applications à partir de Figma.
Important
Ne renommez pas les composants et ne modifiez pas les calques. Sinon, les composants ne convertiront pas la propriété dans Power Apps.
Sections déroulantes
Une section déroulante est une section sur un écran. Si le contenu s’étend au-delà de la section, il sera toujours accessible lorsque l’utilisateur défilera.
Les sections déroulantes du kit d’interface utilisateur sont disponibles dans deux formats différents : Téléphone et Tablette.
Formulaire
Utilisez une section Formulaire lorsque vous souhaitez que les utilisateurs remplissent des champs et soumettent des données.
Dans Power Apps, cette section sera déroulante.

- Placez uniquement les composants de carte de données verticaux ou horizontaux dans la section de formulaire.
- Ne mélangez pas les cartes de données verticales et horizontales.
- N’utilisez pas de composants de base dans les cadres de formulaire.
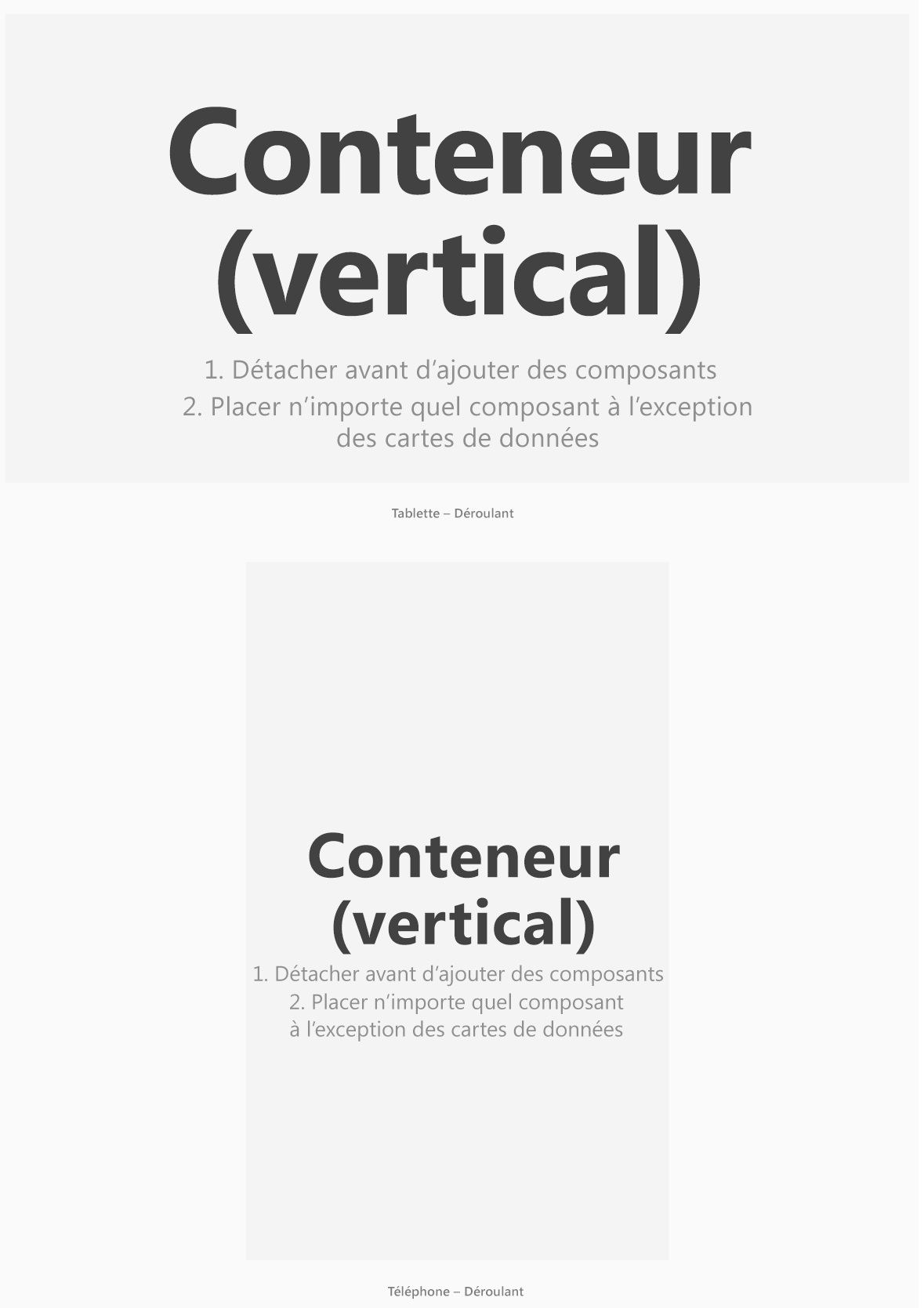
Conteneur (vertical)
Utilisez les sections Conteneur (vertical) lorsque vous souhaitez faire défiler le contenu. Par exemple, si vous avez besoin d’une section de long contenu explicatif.
Conseil
Vous pouvez également ajouter un petit formulaire dans une section Conteneur (vertical).

- Utilisez des composants et des formulaires de base dans les cadres de conteneur.
- Ne placez pas de composants de carte verticaux ou horizontaux dans la section Conteneur (vertical).
Cartes de données verticales et horizontales
Les cartes de données verticales et horizontales sont des composants qui s’organisent automatiquement sur un formulaire.
Notes
Assurez-vous que toutes les cartes de données sont placées directement dans un composant de formulaire. Les cartes de données ne peuvent pas être utilisées en dehors d’un formulaire.
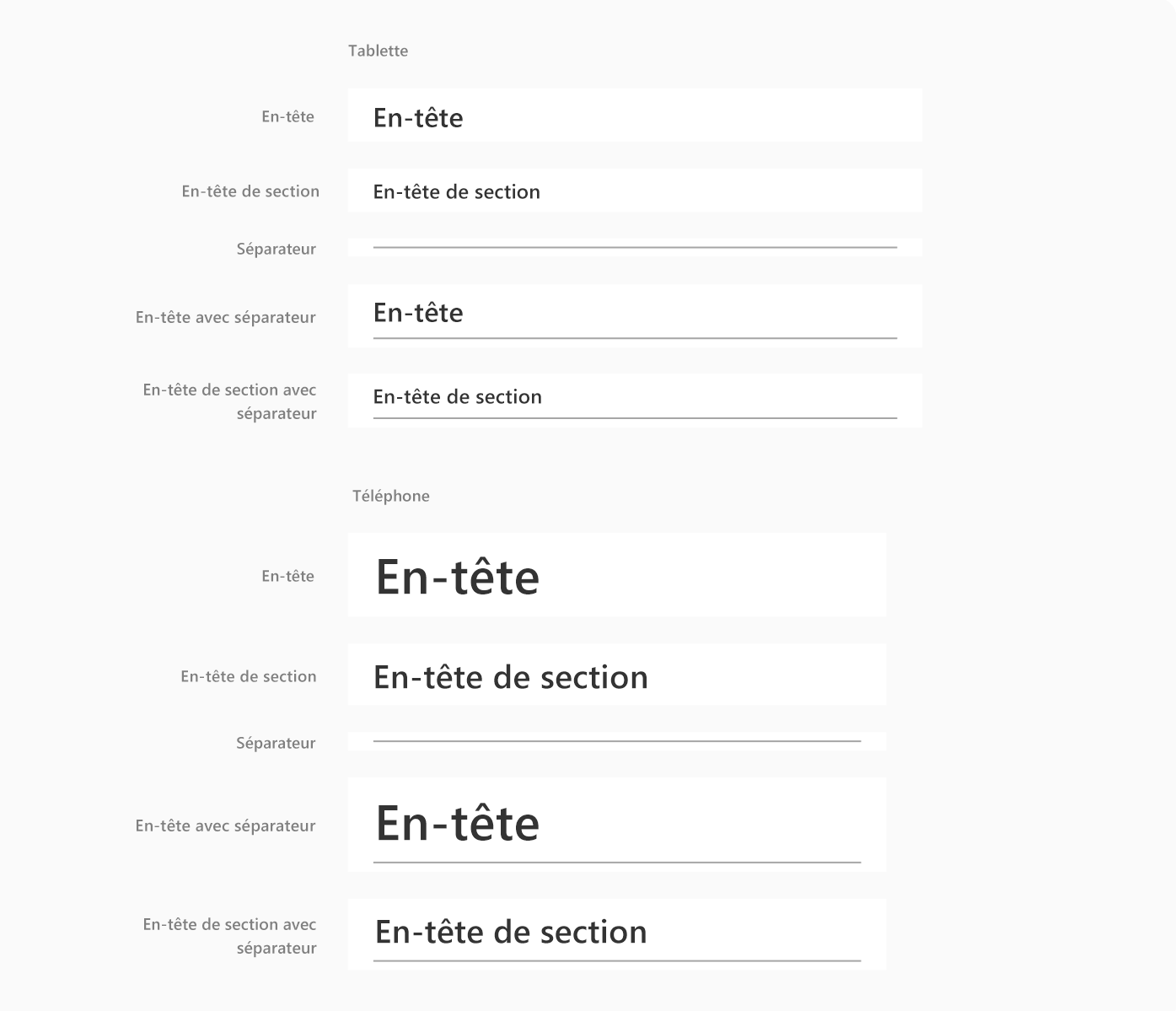
En-têtes et séparateurs

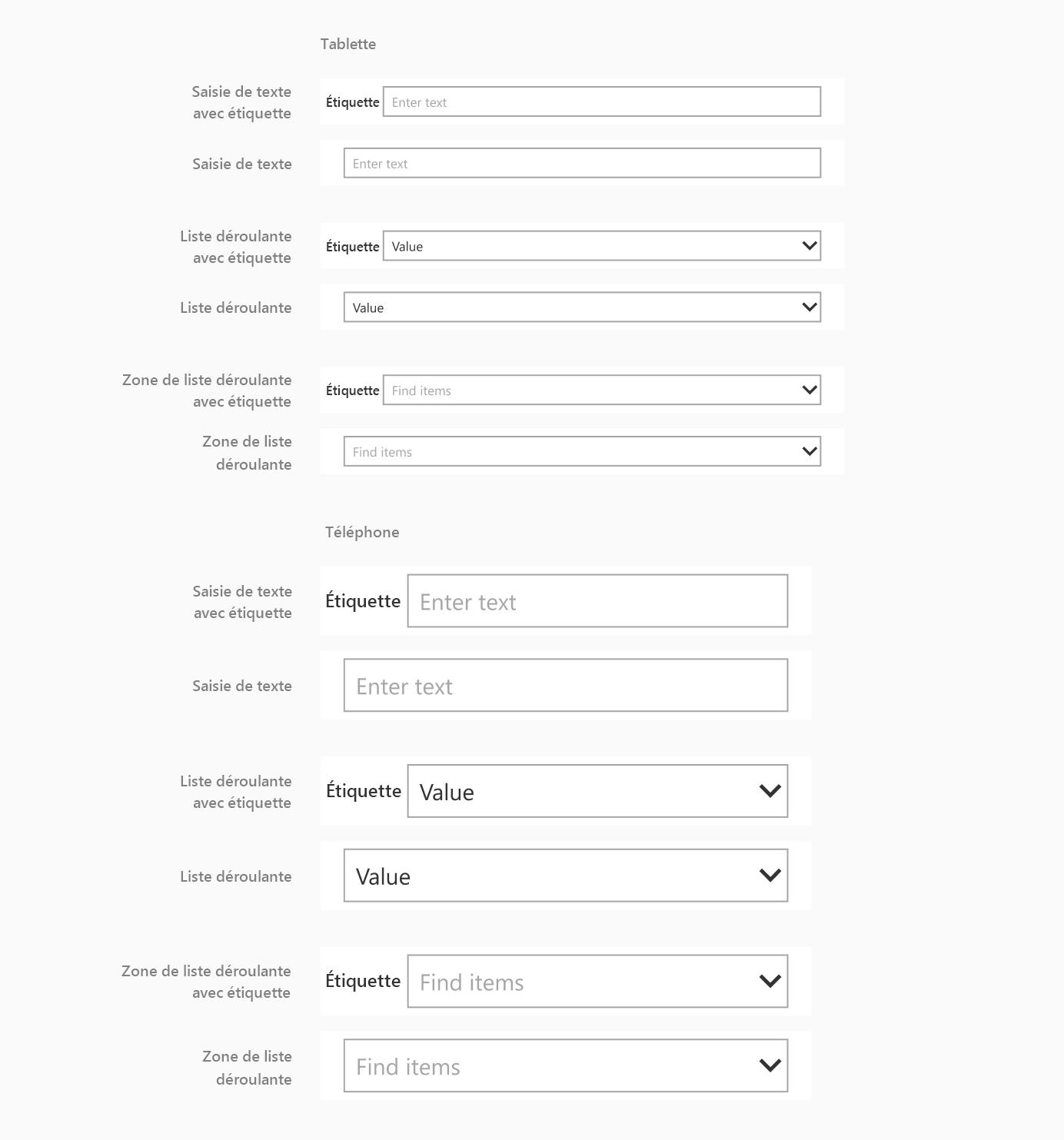
Saisie de texte, liste déroulante et zone de liste déroulante

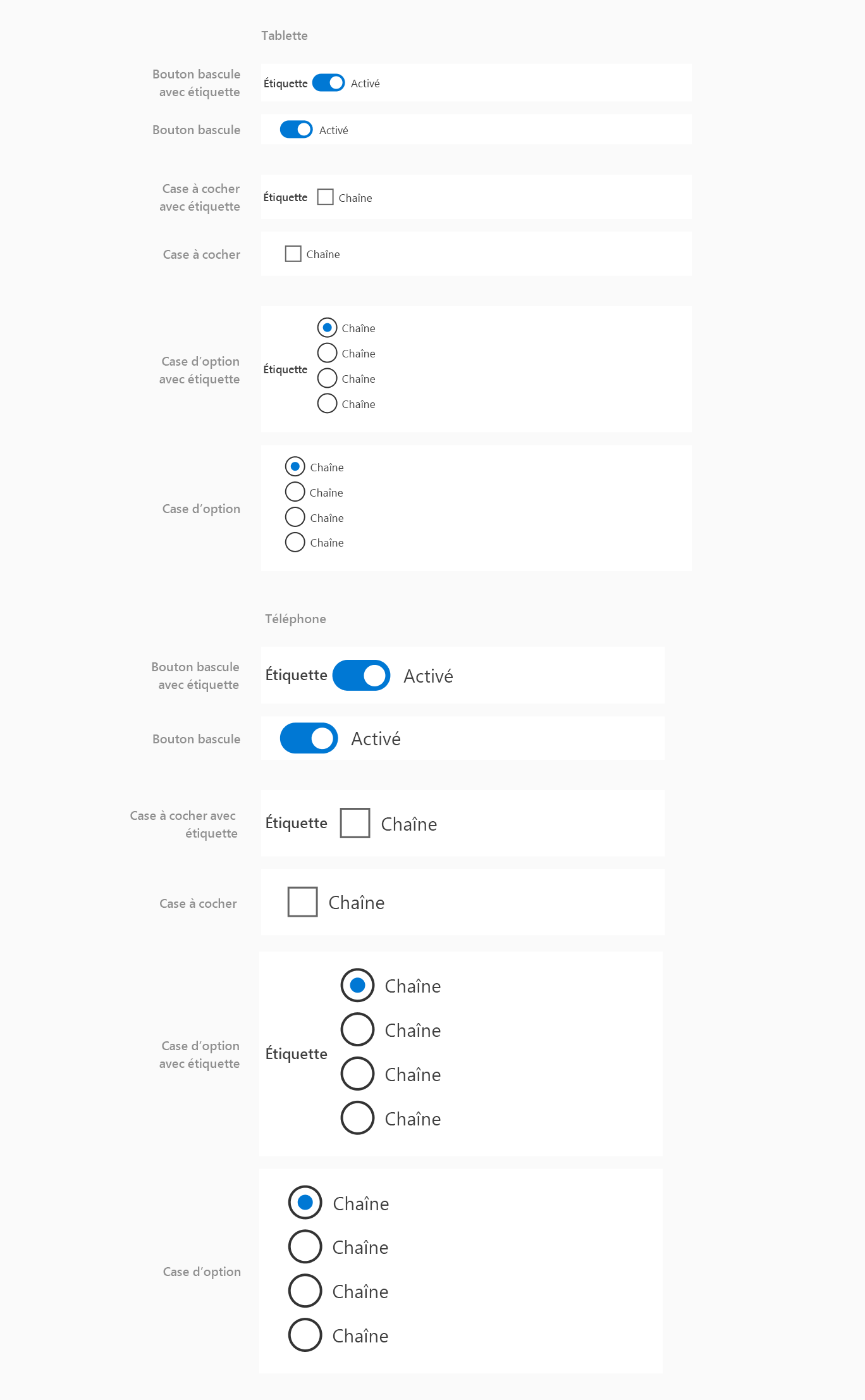
Bascule, case à cocher et case d’options

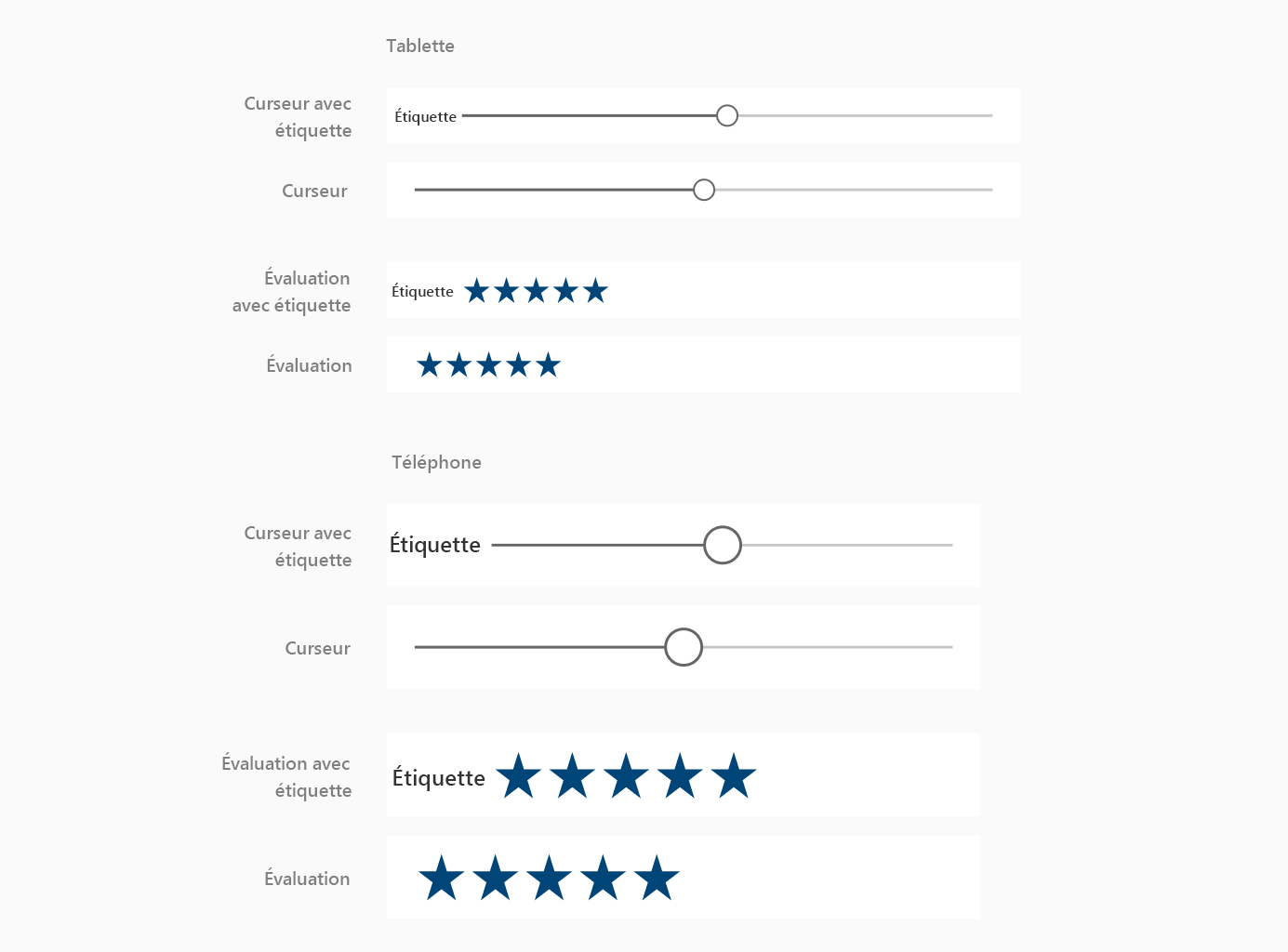
Curseur, notation

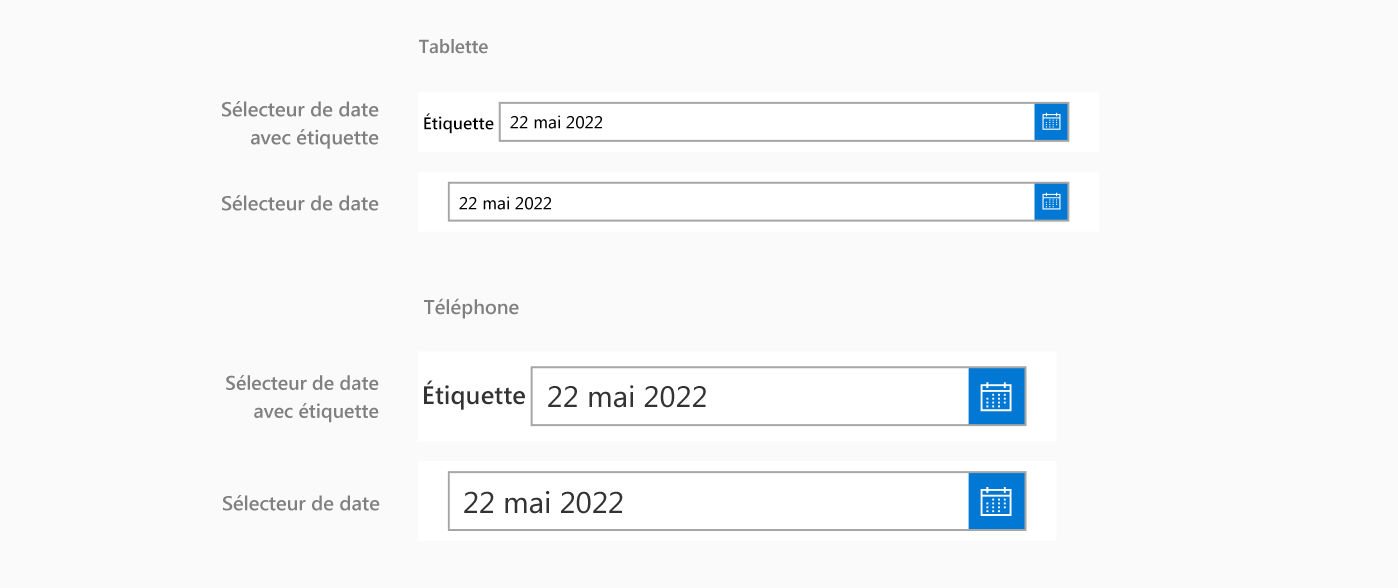
Sélecteur de date

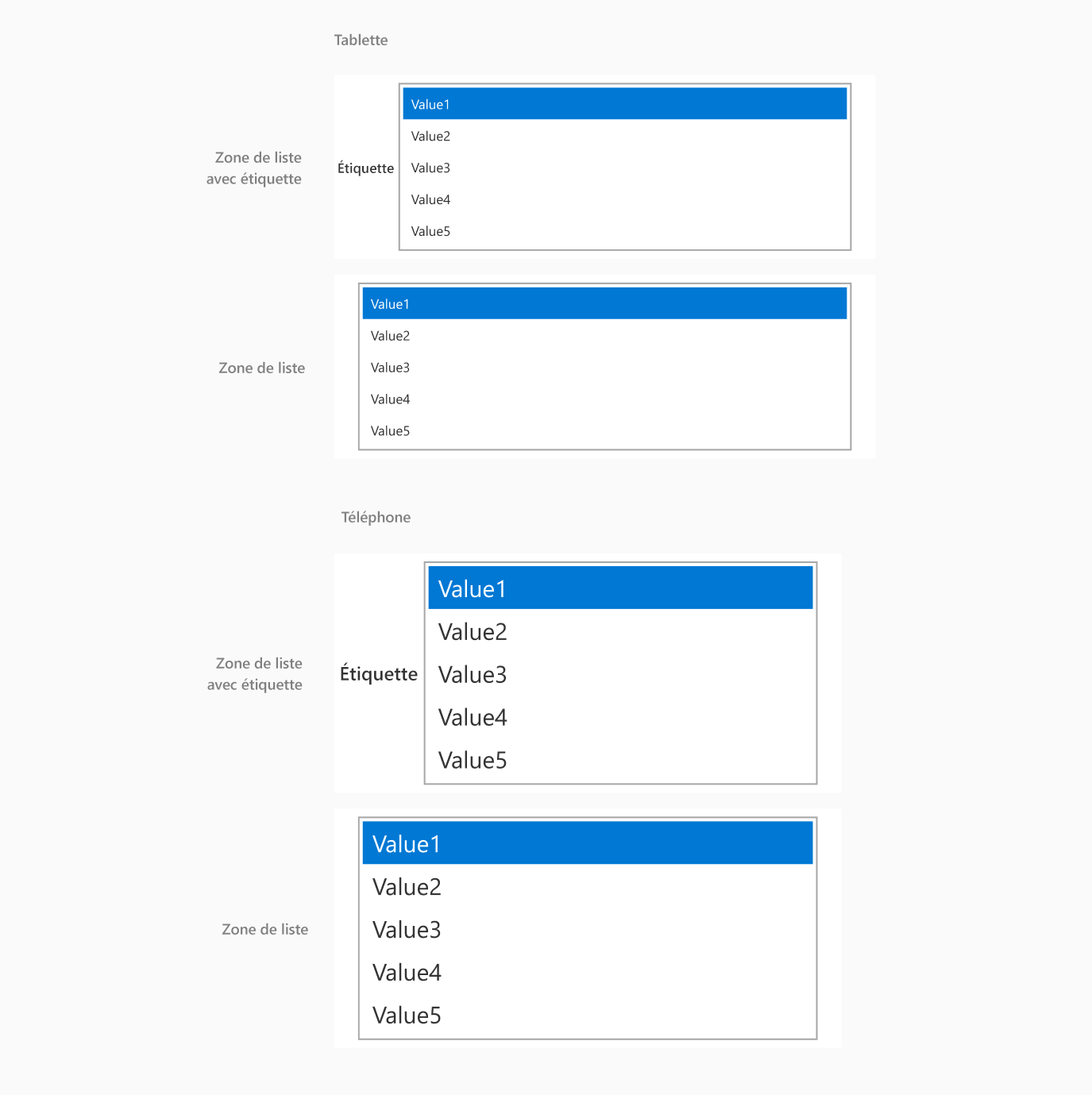
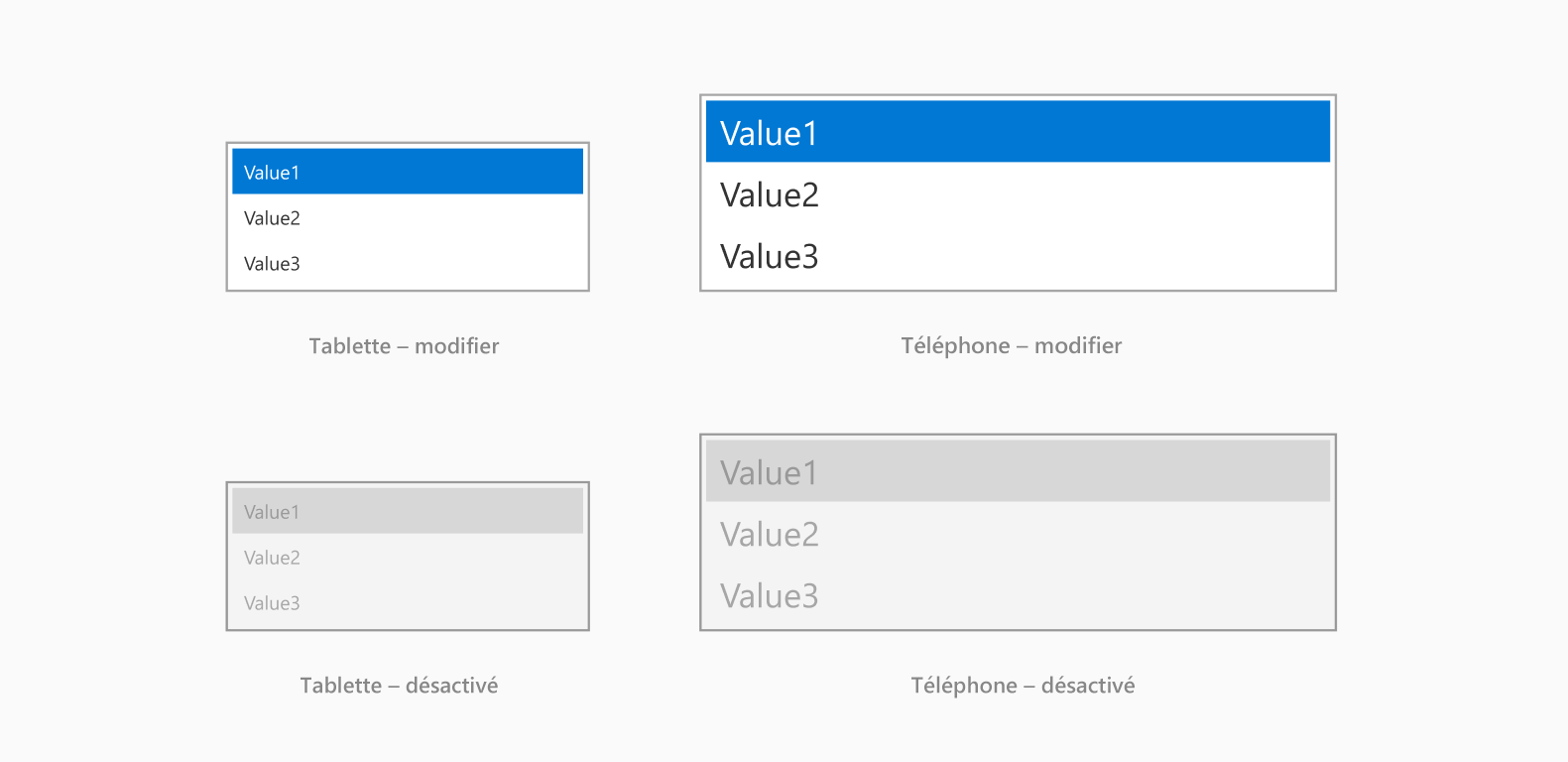
Zone de liste

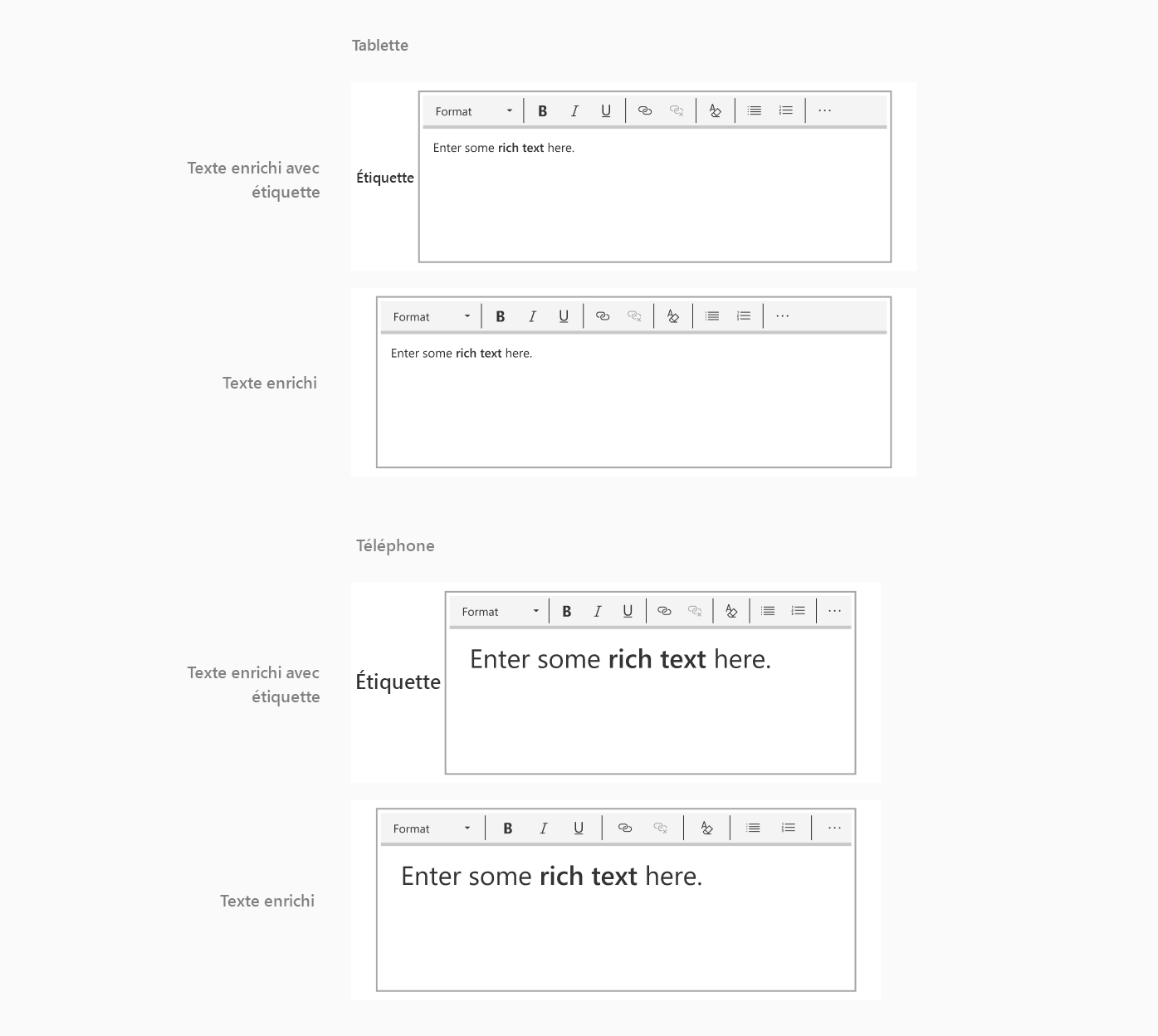
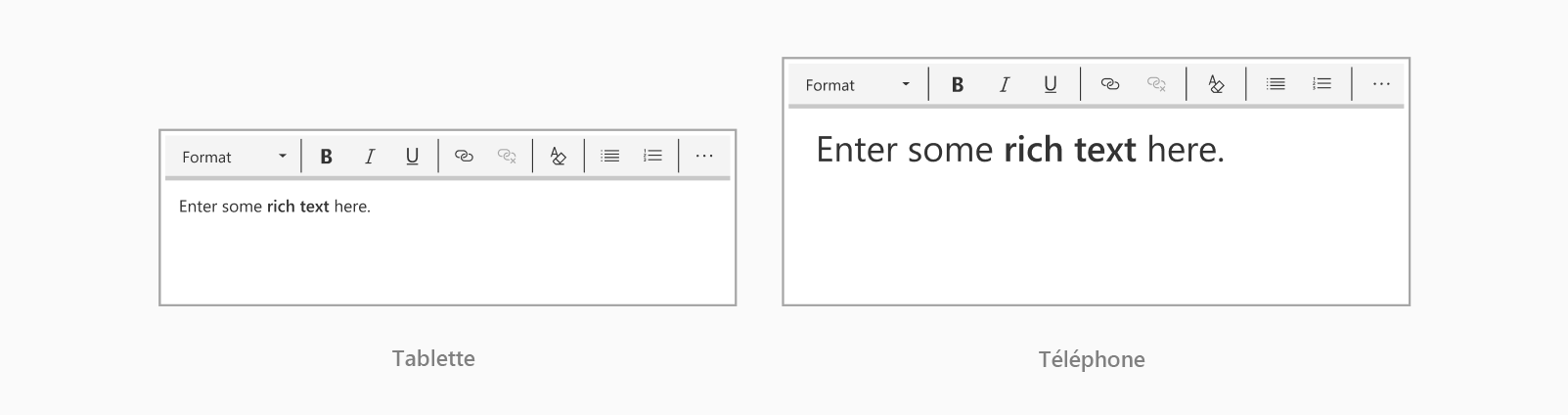
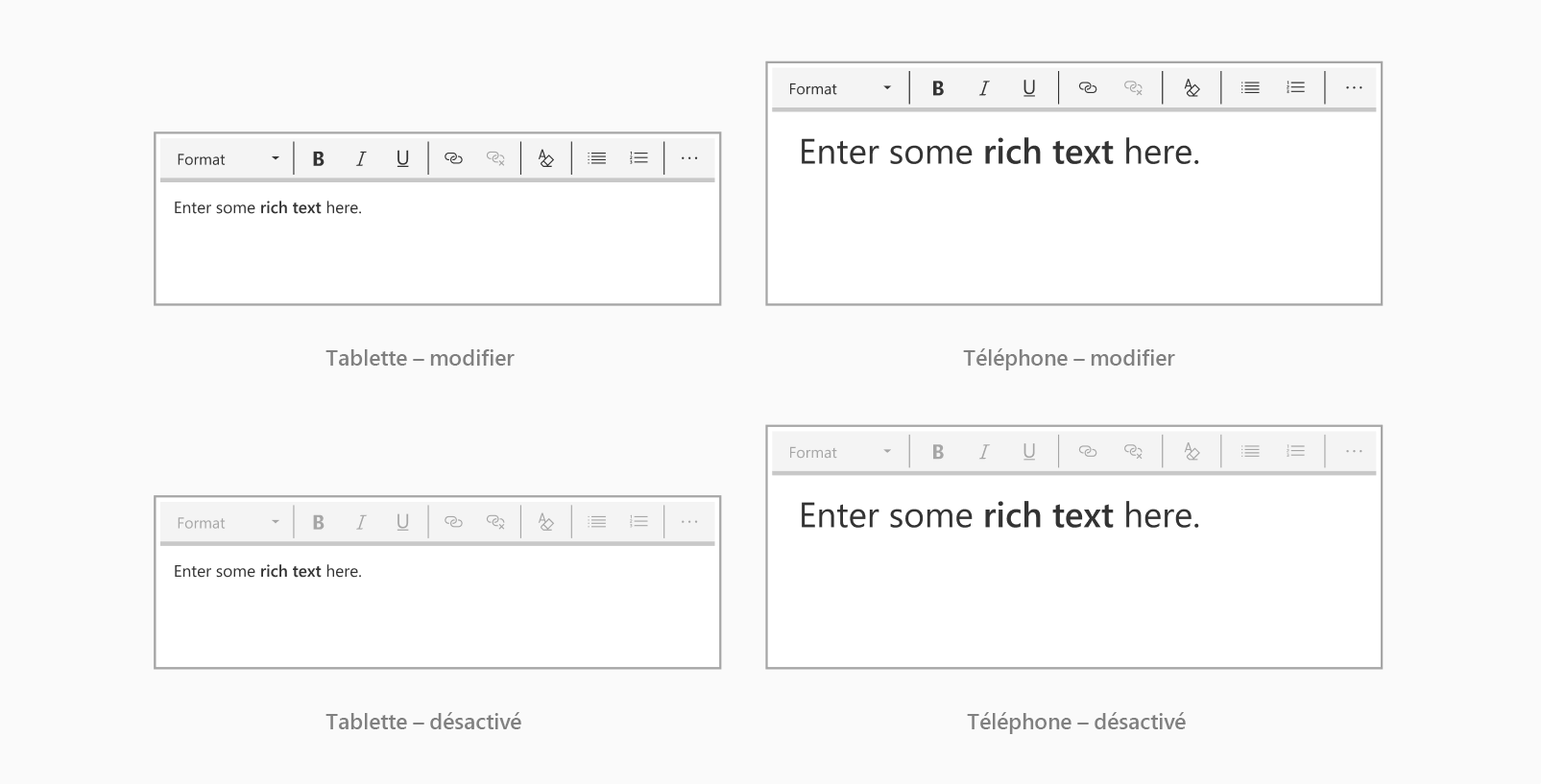
Texte enrichi

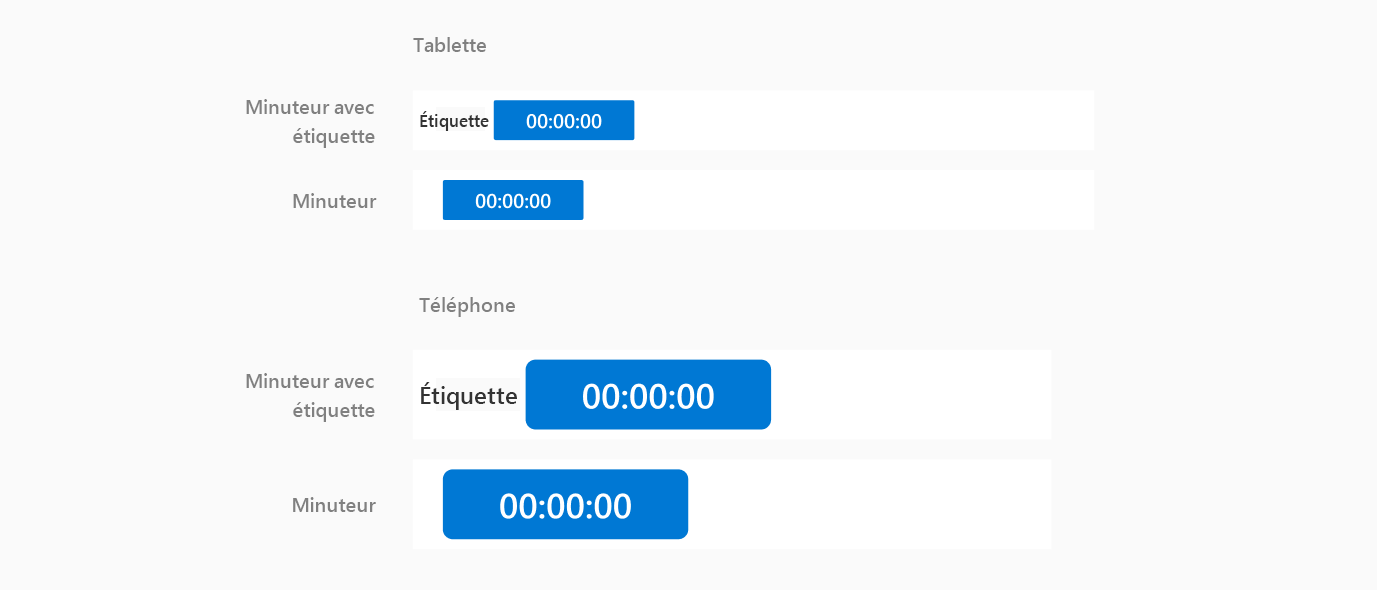
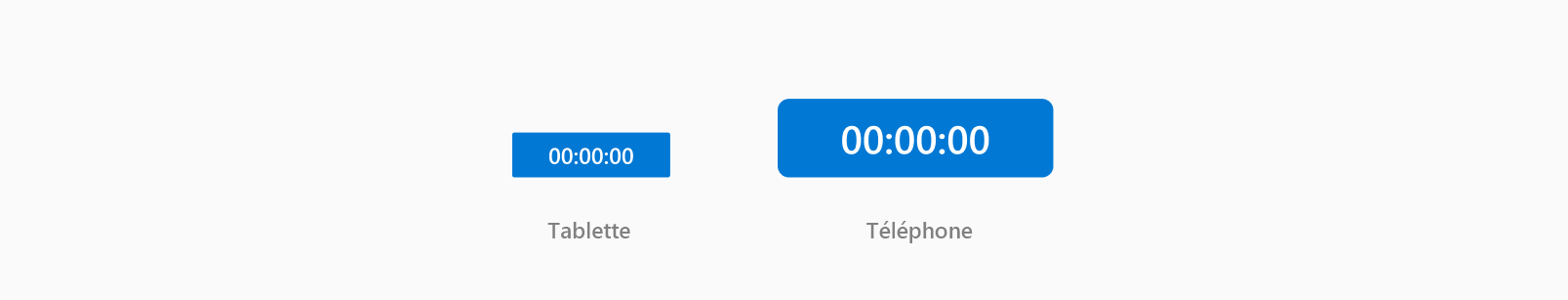
Minuteur

Tailles, états et types de composants
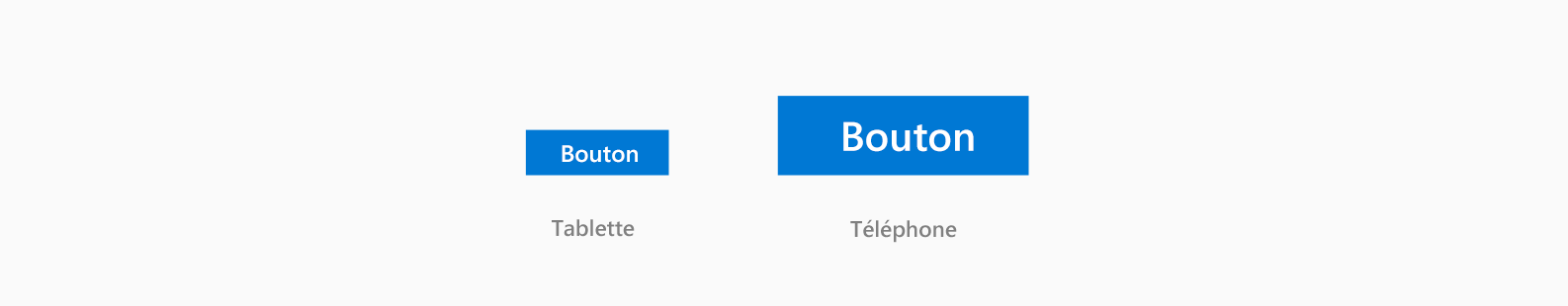
Tailles des boutons

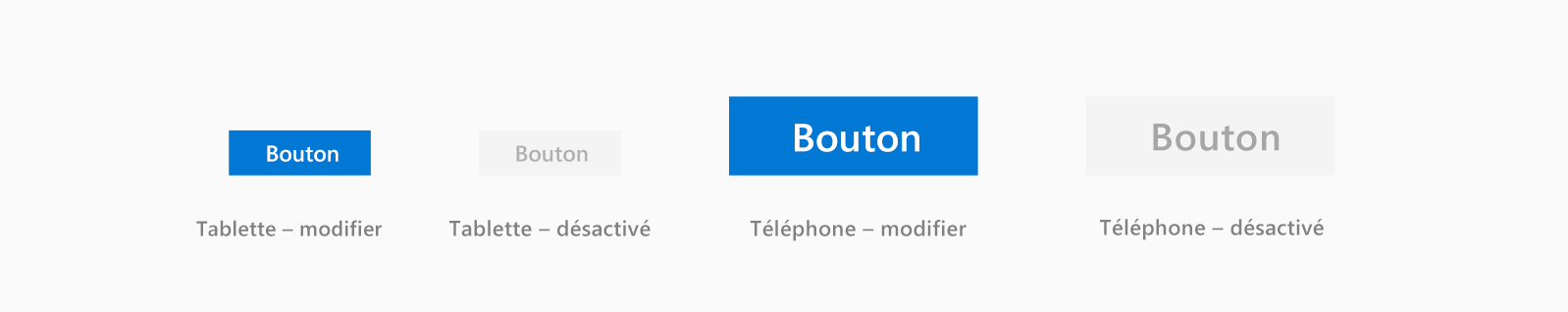
États des boutons

- Si vous voulez un bouton souligné avec un trait, définissez le trait sur Centre dans Figma puisque Power Apps ne convertit que les traits centrés.
Tailles d’étiquettes

Notes
Utilisez une seule police et une seule taille de police dans une étiquette de texte. Si vous souhaitez utiliser plusieurs polices ou tailles de police dans une étiquette de texte, créez des étiquettes distinctes avec ces variantes. Assurez-vous également que le texte de l’étiquette ne s’étend pas au-delà de la zone de délimitation, sinon il ne sera pas converti correctement.
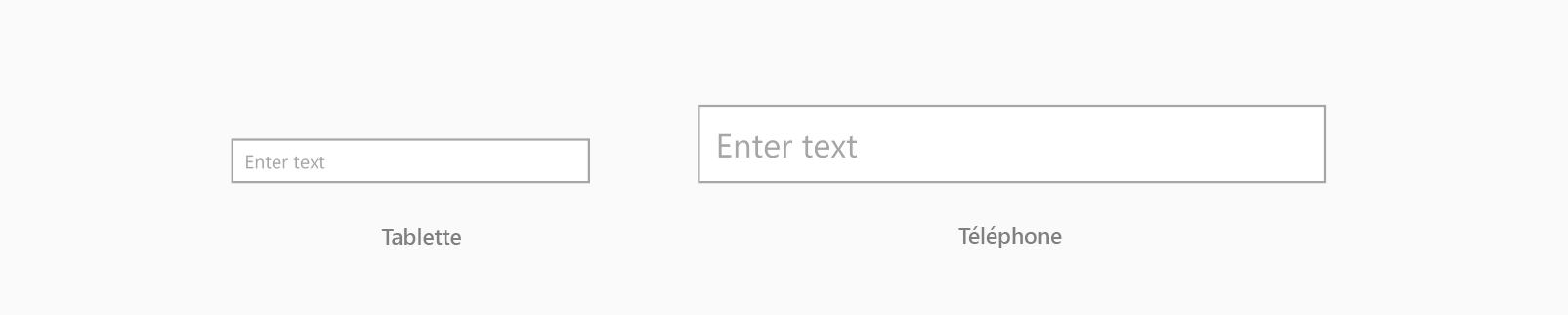
Tailles d’entrée de texte

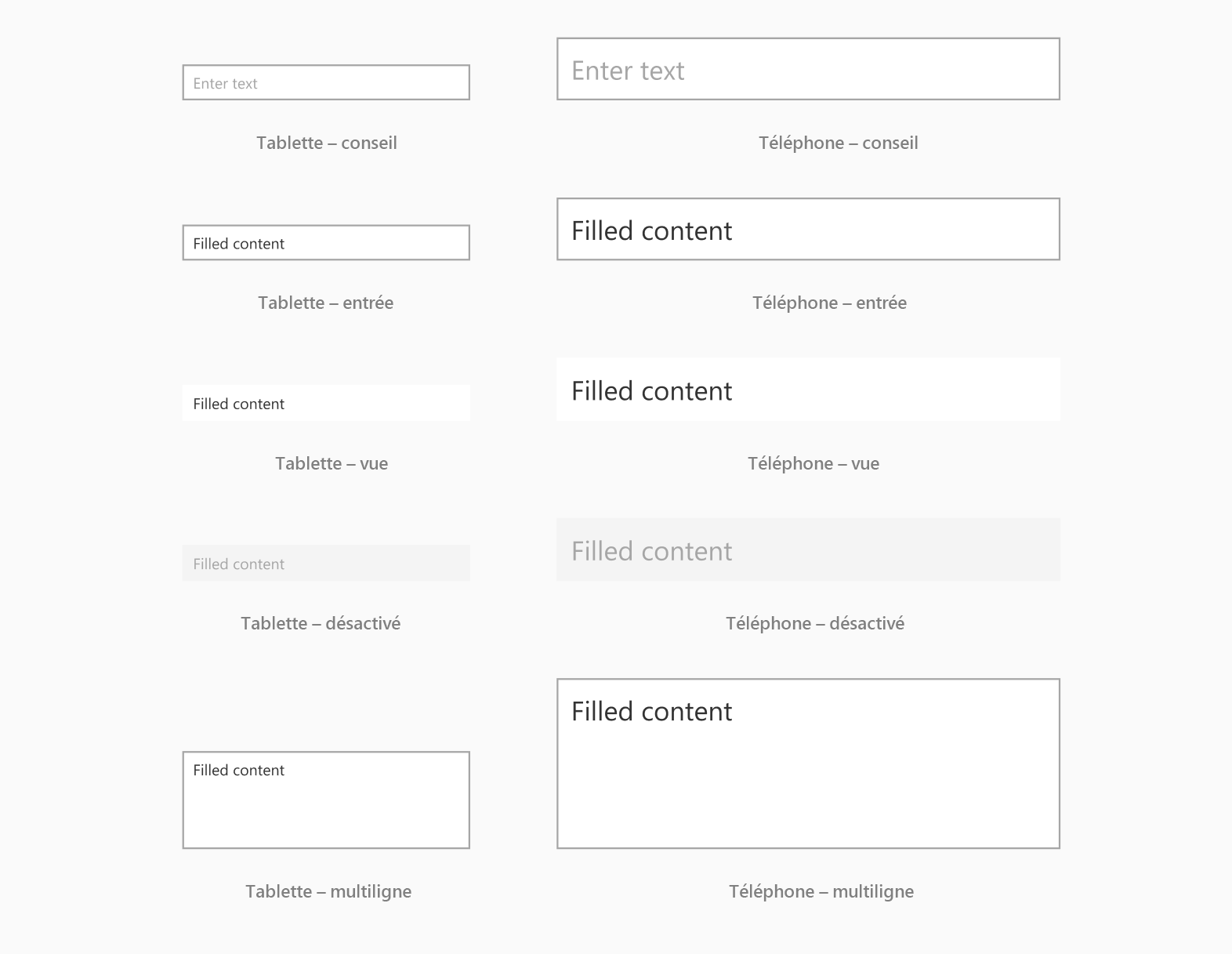
États d’entrée de texte

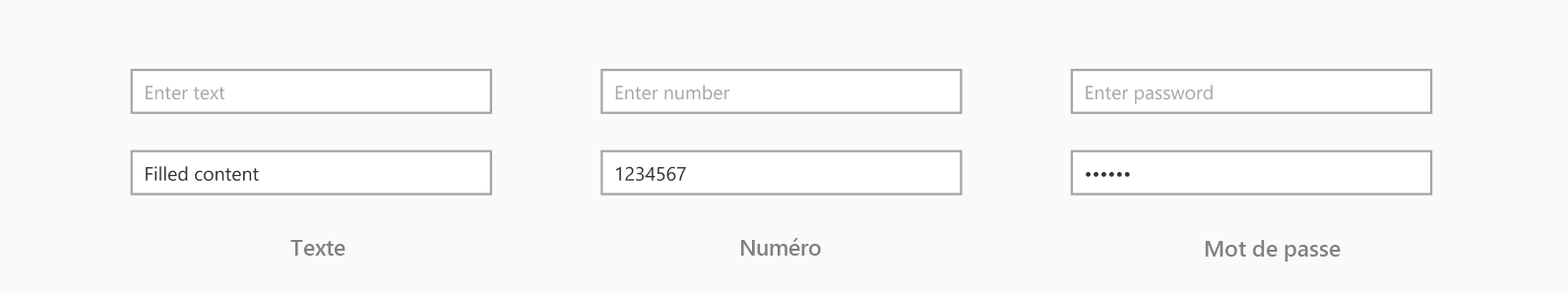
Types de saisies du texte

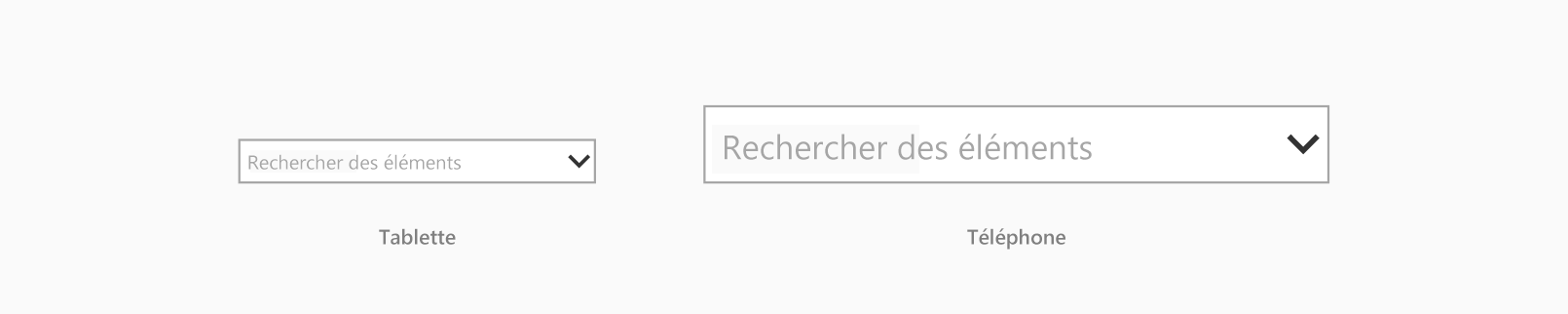
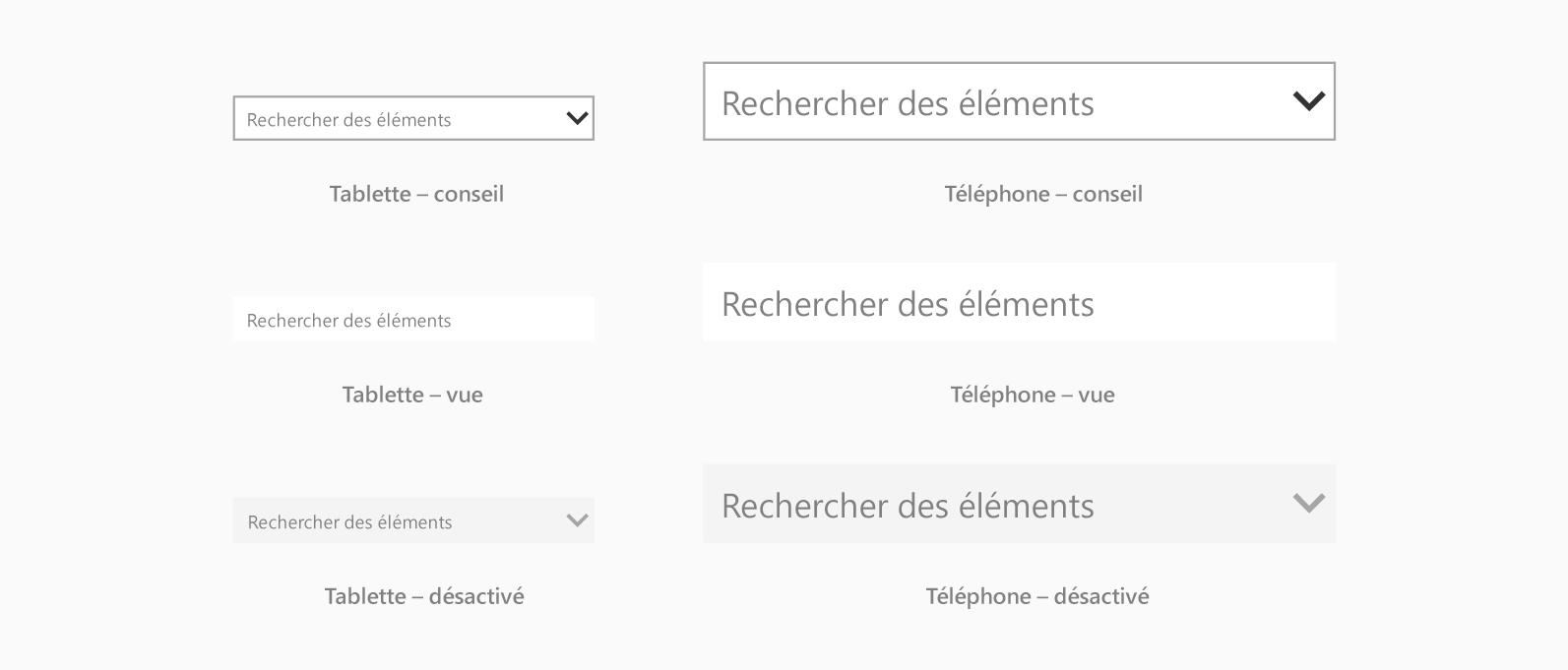
Tailles de zone de liste déroulante

États de zone de liste déroulante

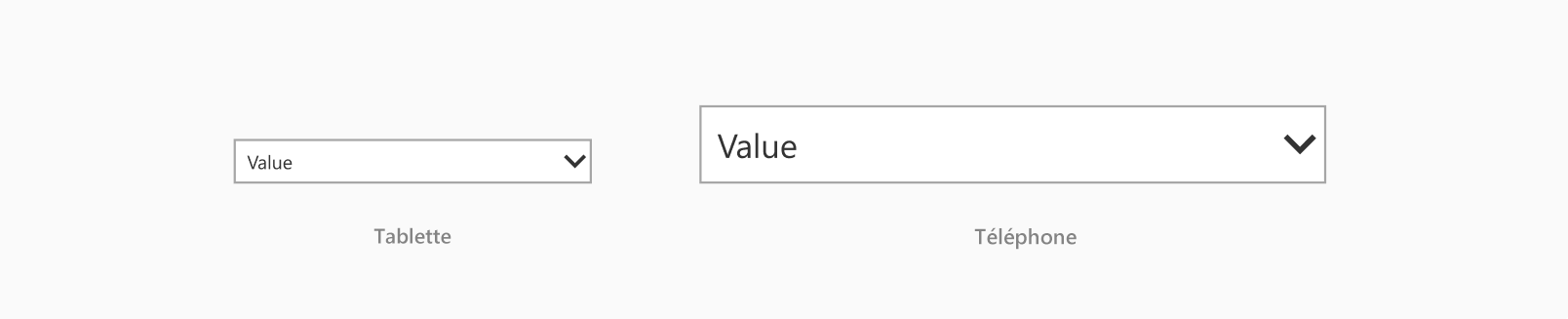
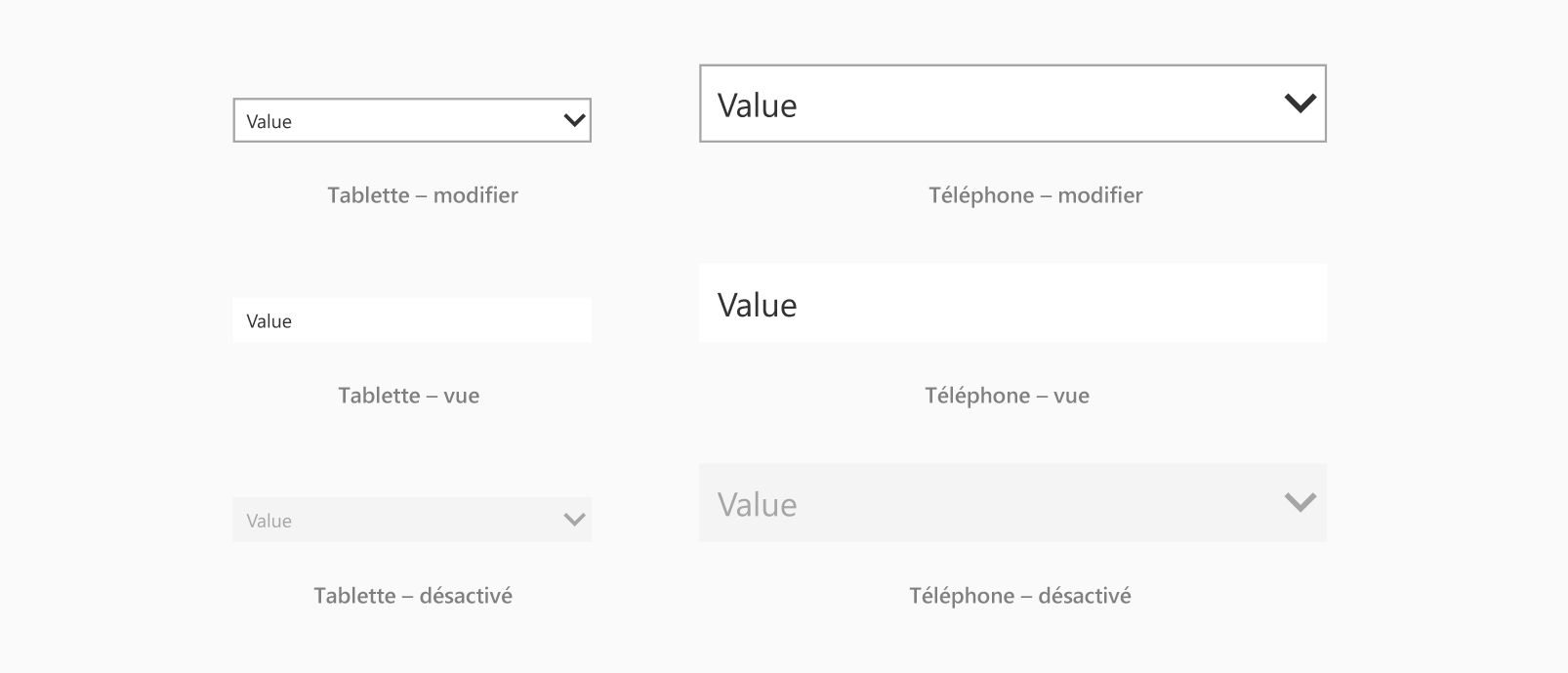
Tailles de liste déroulante

États de liste déroulante

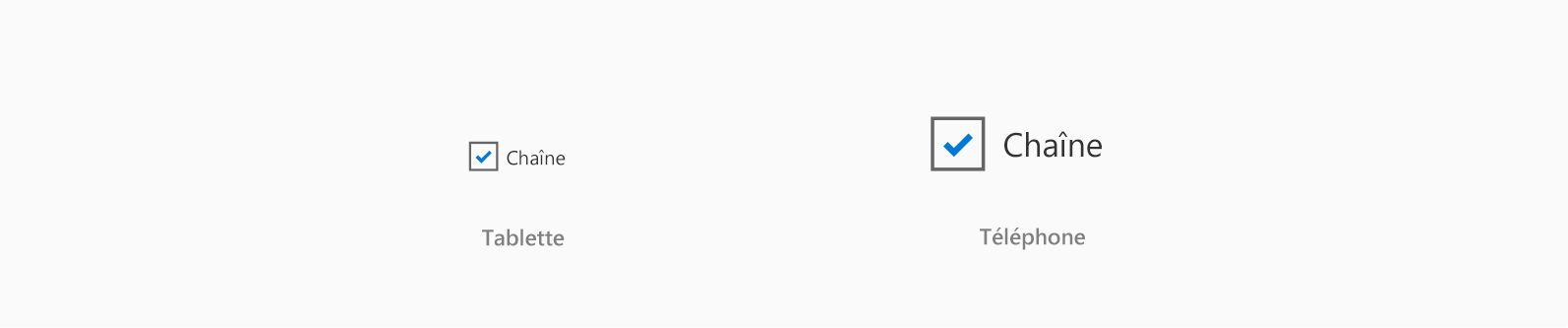
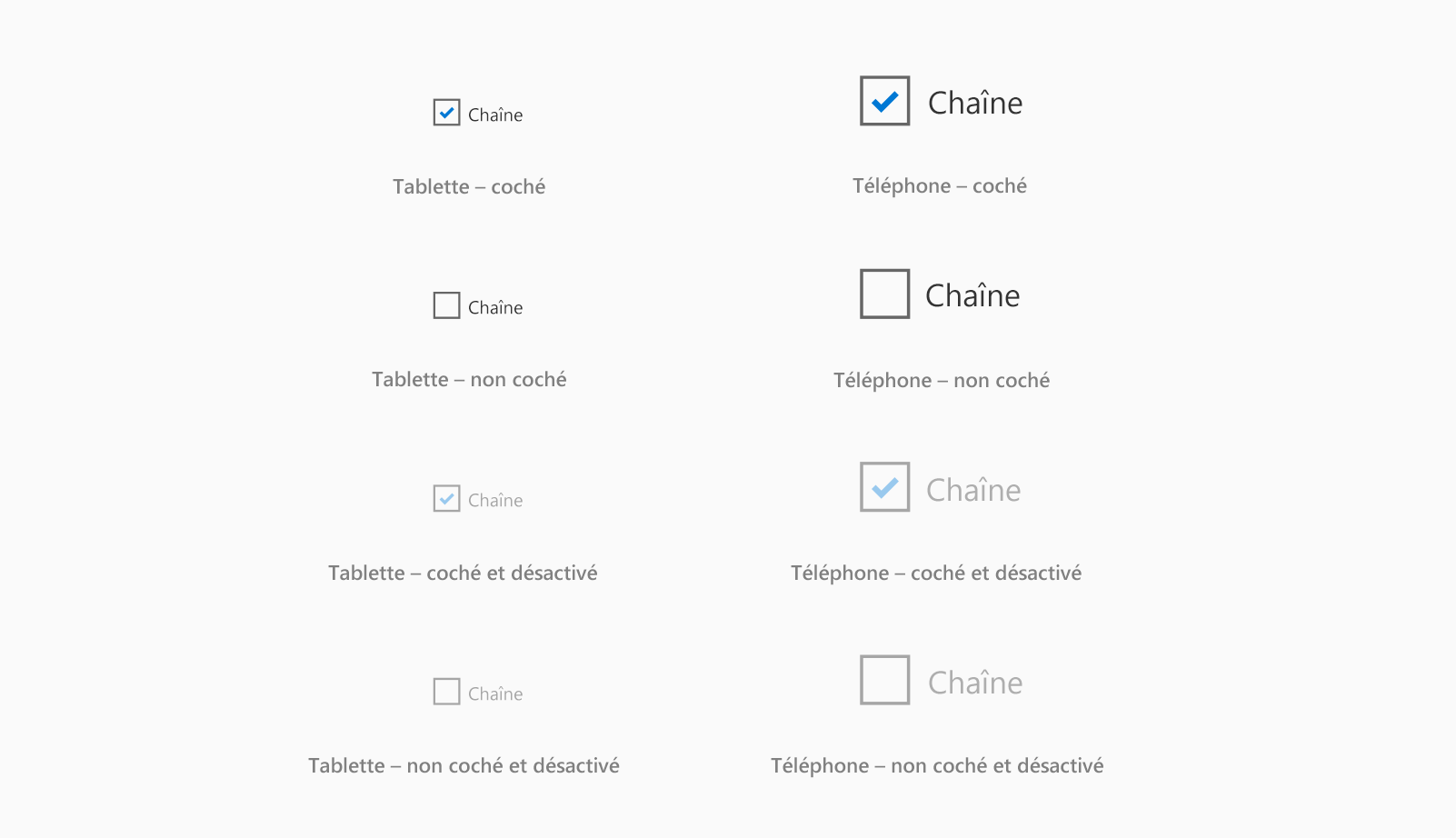
Tailles de case à cocher

États de la case à cocher

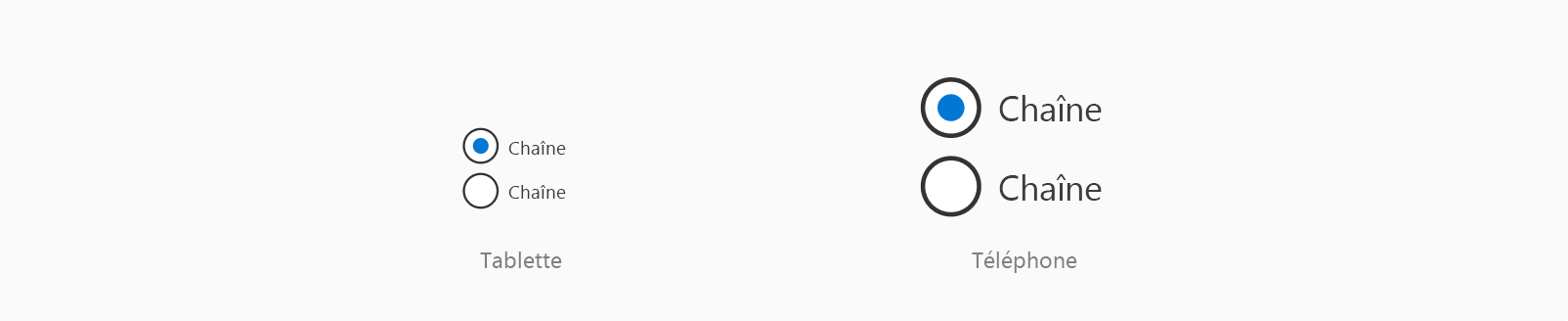
Tailles de la case d’option

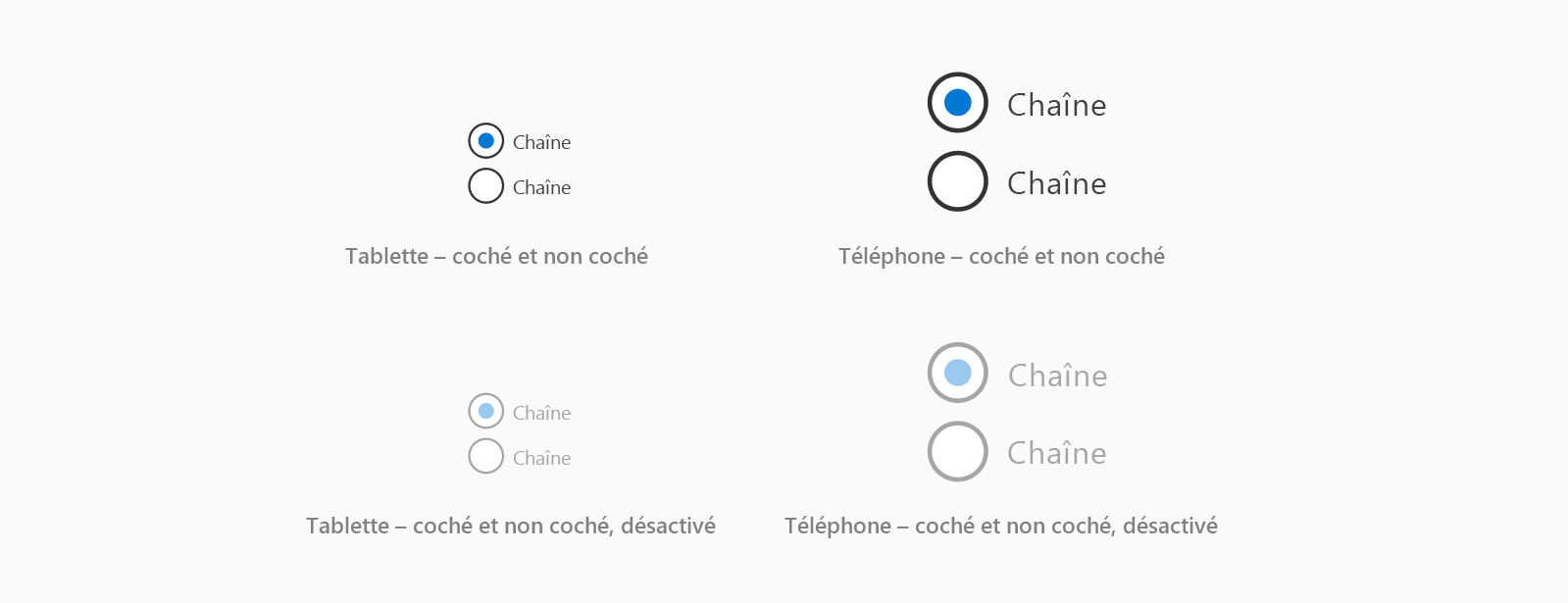
États de la case d’option

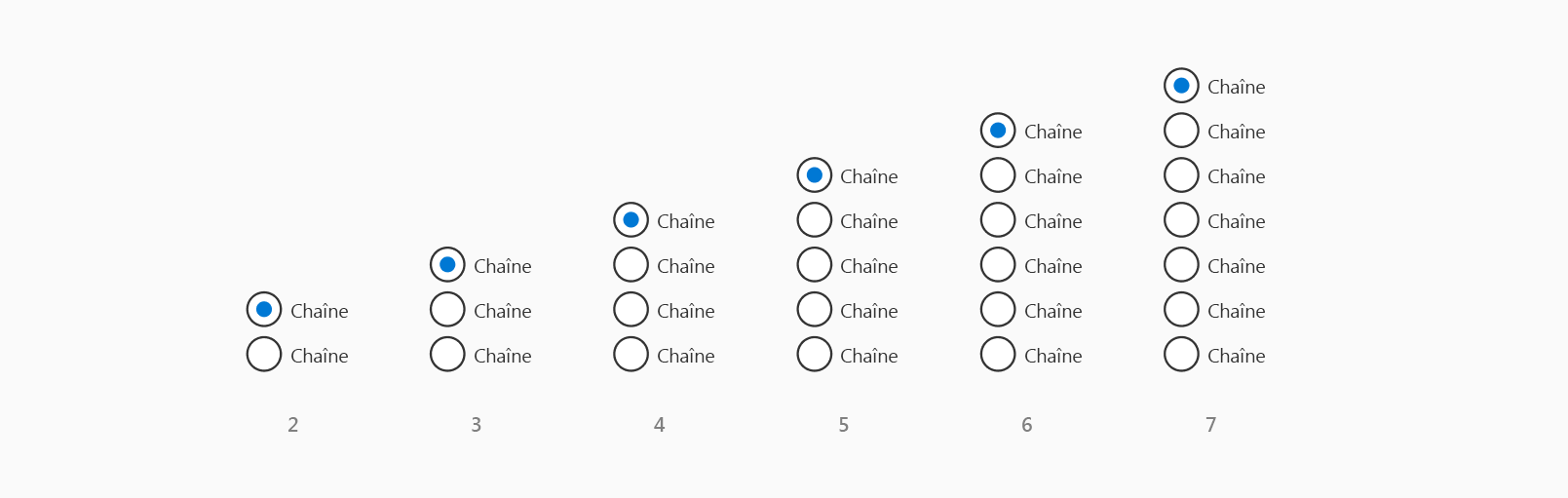
Types de la case d’option

- Gardez tous les boutons de case d’options et le texte de la même couleur. Lors de la conversion dans l’application, Power Apps utilisera la couleur du premier bouton de case d’options pour tous les boutons restants. Il ne reconnaîtra aucune autre couleur que vous auriez pu utiliser.
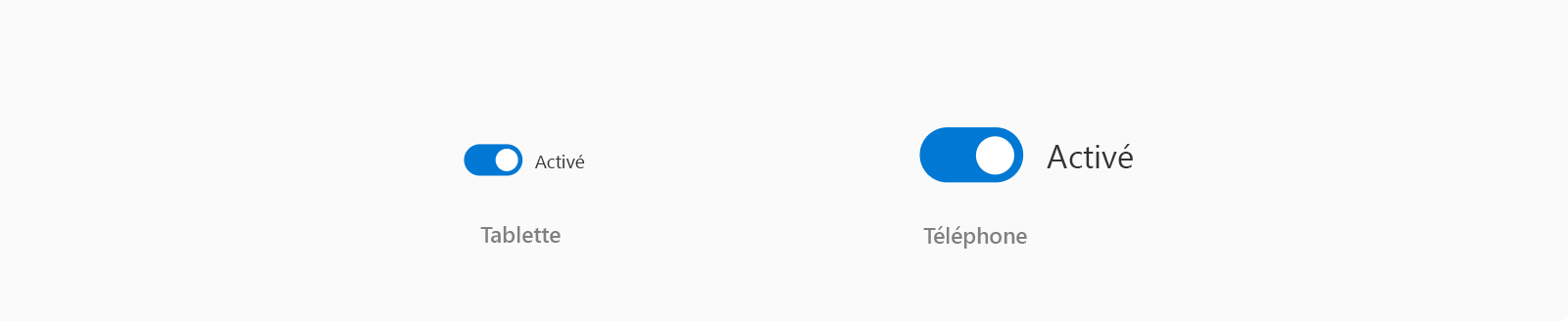
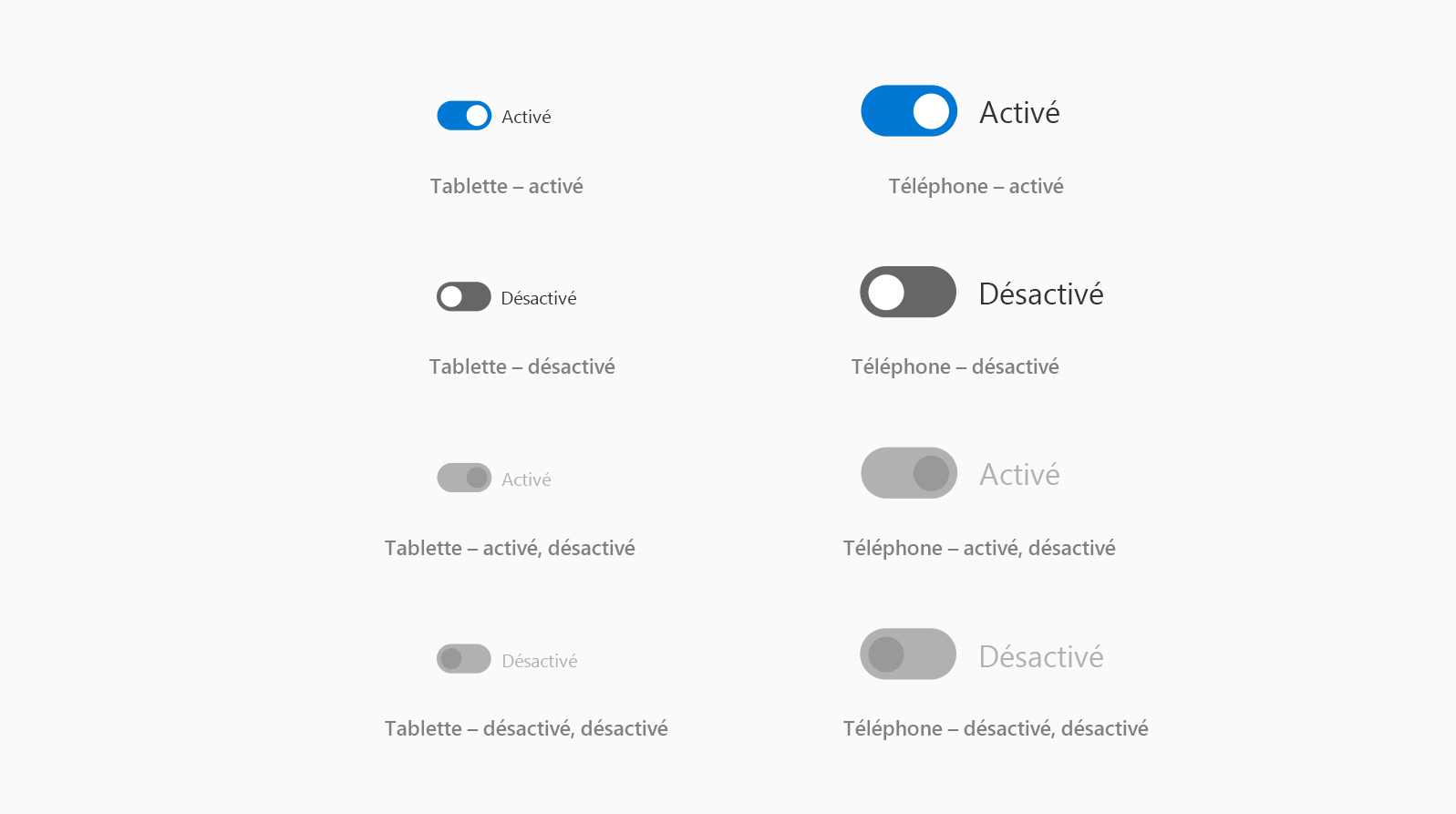
Tailles de bascule

États de bascule

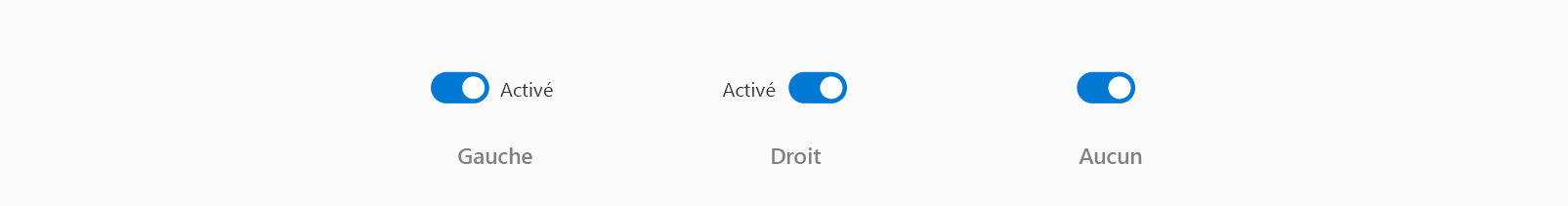
Types de bascule

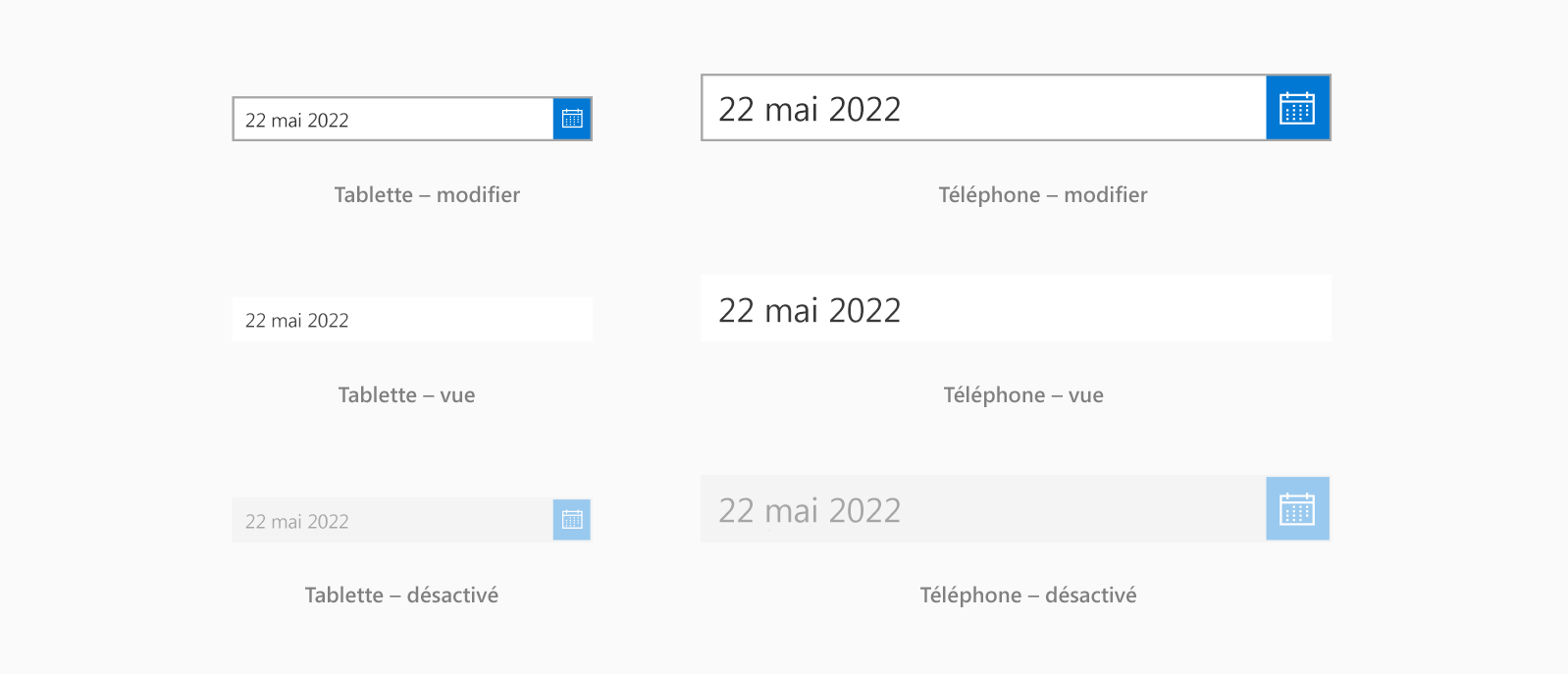
Tailles de sélecteur de dates

États de sélecteur de dates

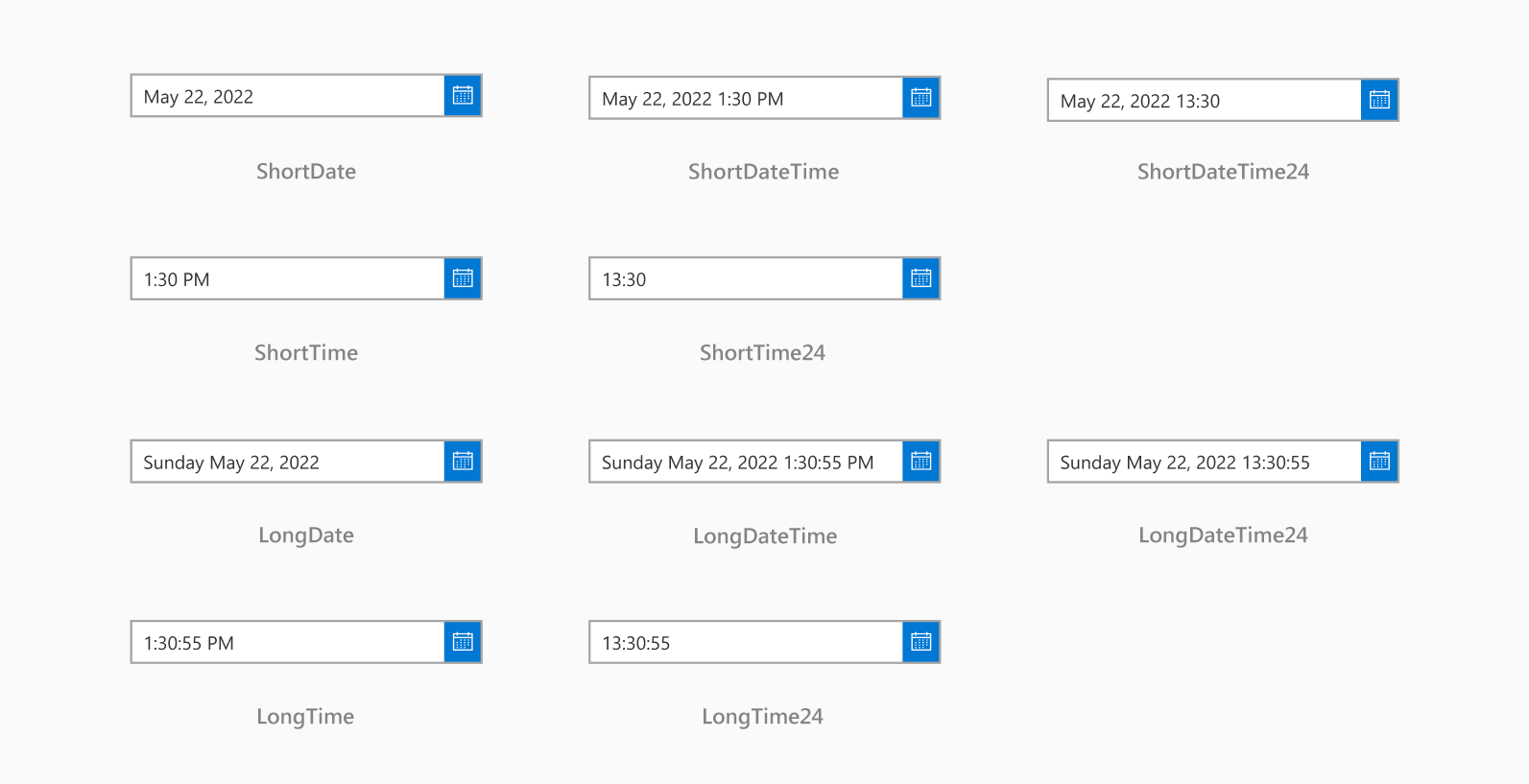
Types de sélecteurs de dates

Tailles de curseur

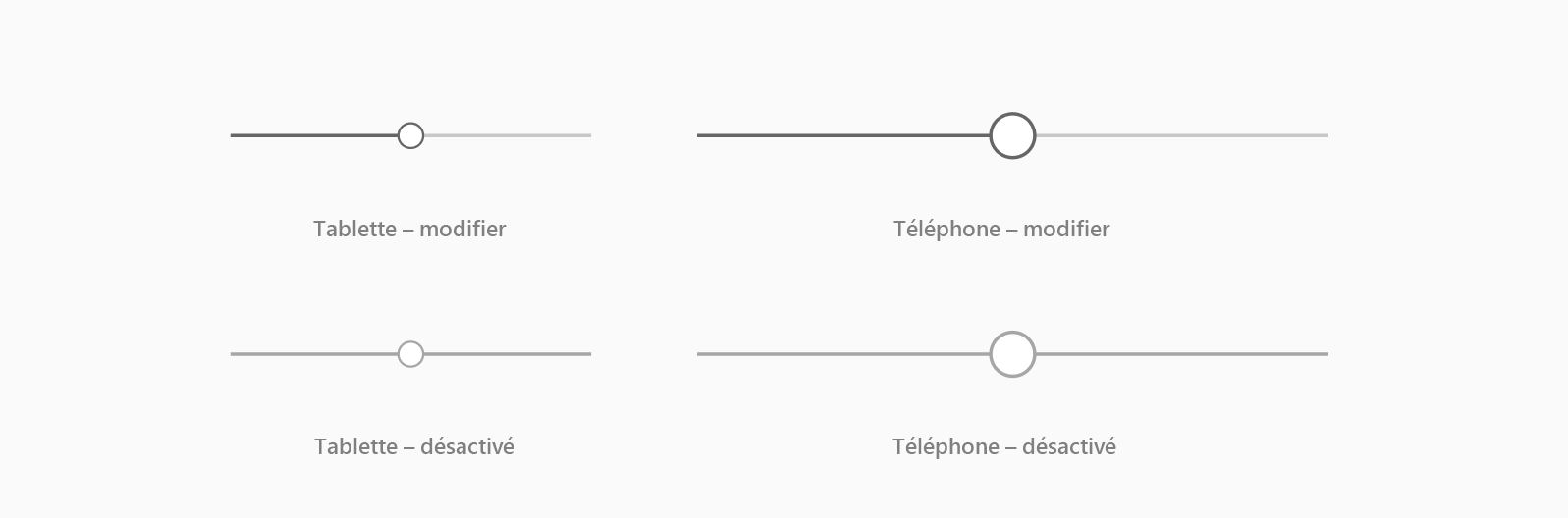
États du curseur

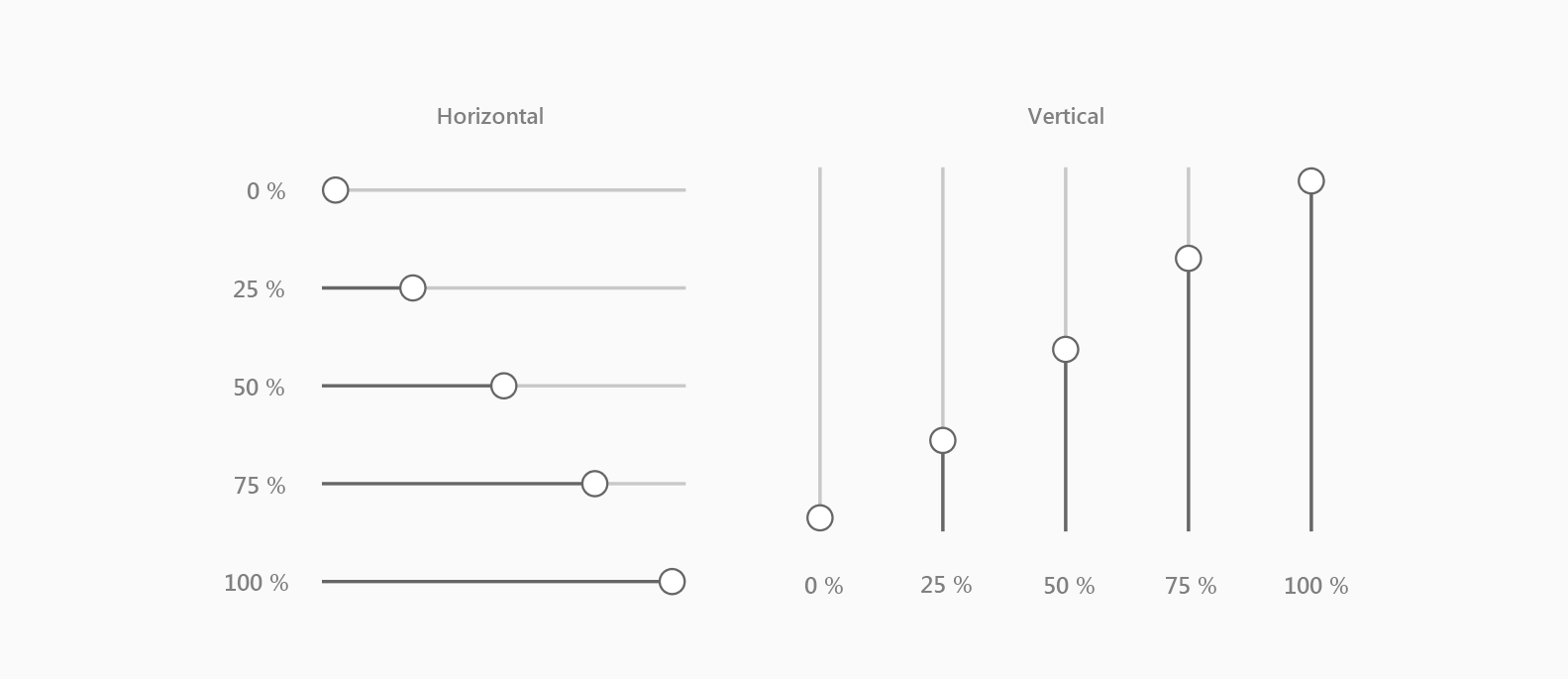
Types de curseur

Tailles d’évaluation

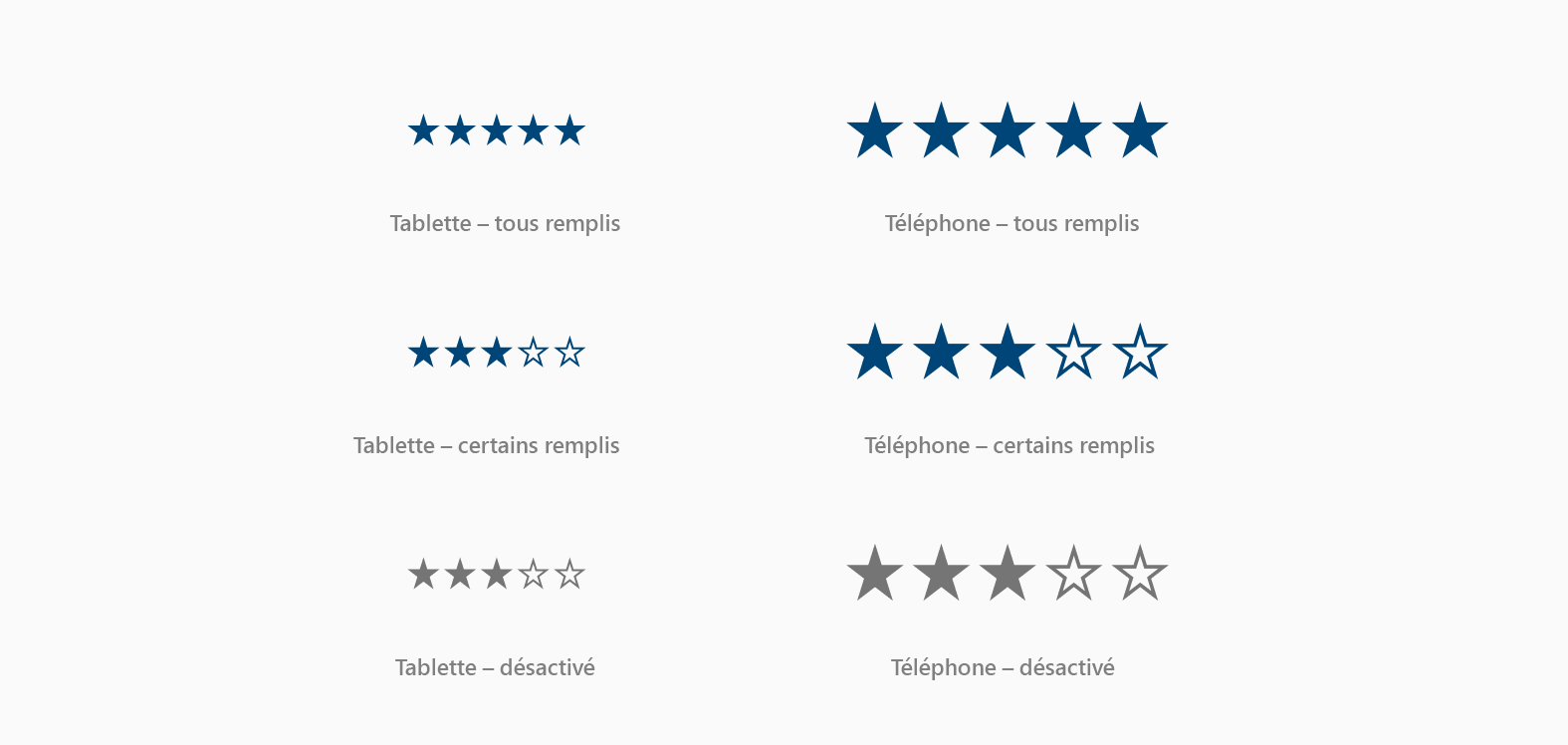
États d’évaluation

Types d’évaluations

- Gardez toutes les étoiles de la même couleur lors de la conception dans Figma. Lors de la conversion dans l’application, Power Apps utilisera la couleur de la première étoile pour toutes les étoiles restants. Il ne reconnaîtra aucune autre couleur que vous auriez pu utiliser.
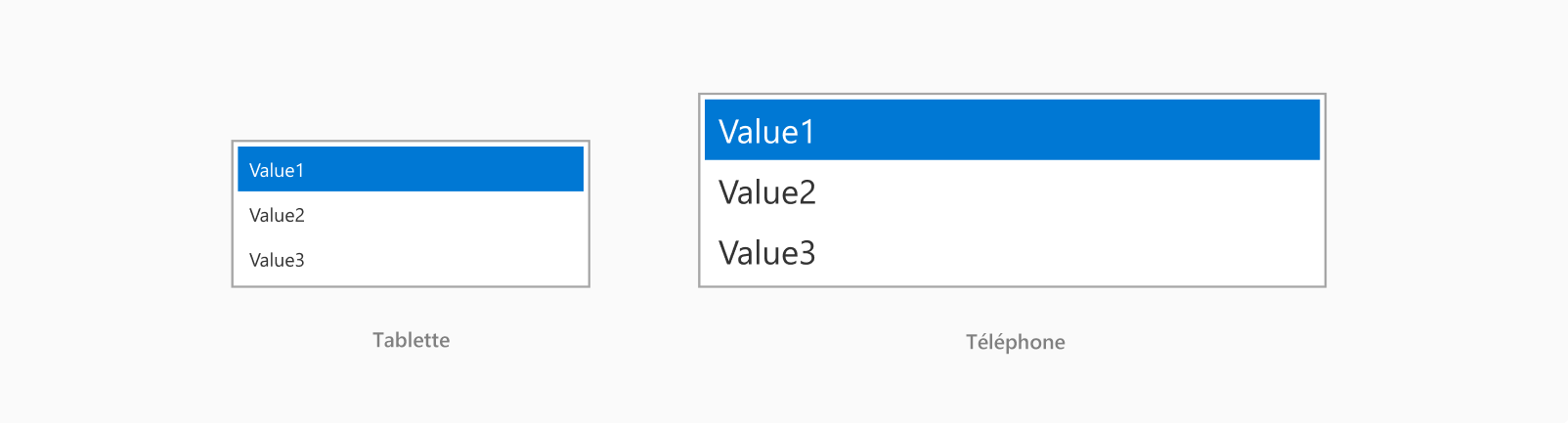
Tailles de zone de liste

États de zone de liste

Types de zones de liste

Tailles de texte enrichi

États de texte enrichi

Tailles de minuteur

États du minuteur

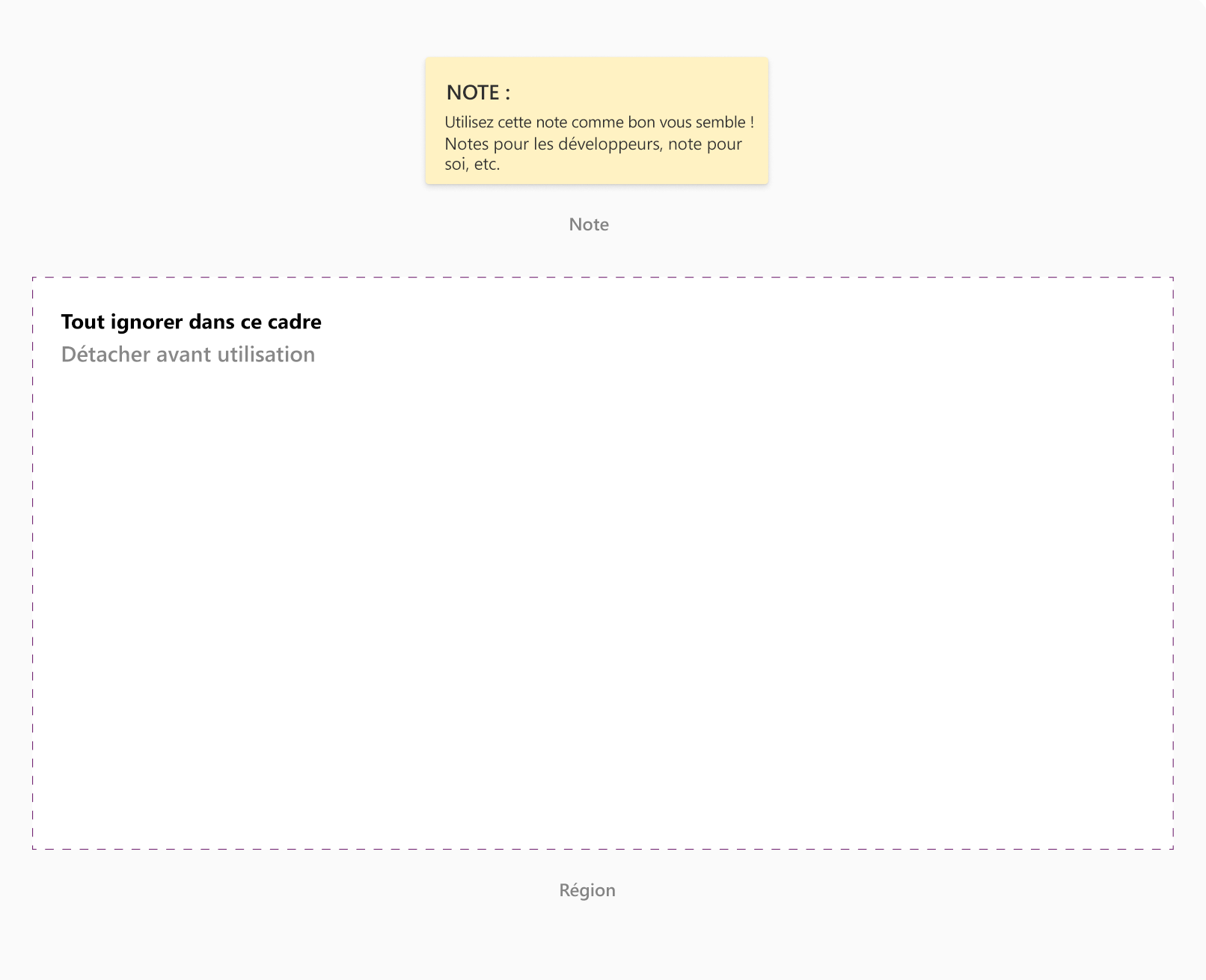
Contenu à ignorer
Utilisez ces composants pour créer des notes, des commentaires ou du contenu divers qui n’a pas besoin d’être rendu dans l’application finale. Le contenu sera alors ignoré lorsque vous convertirez le dessin en Power Apps.

Images et rectangles
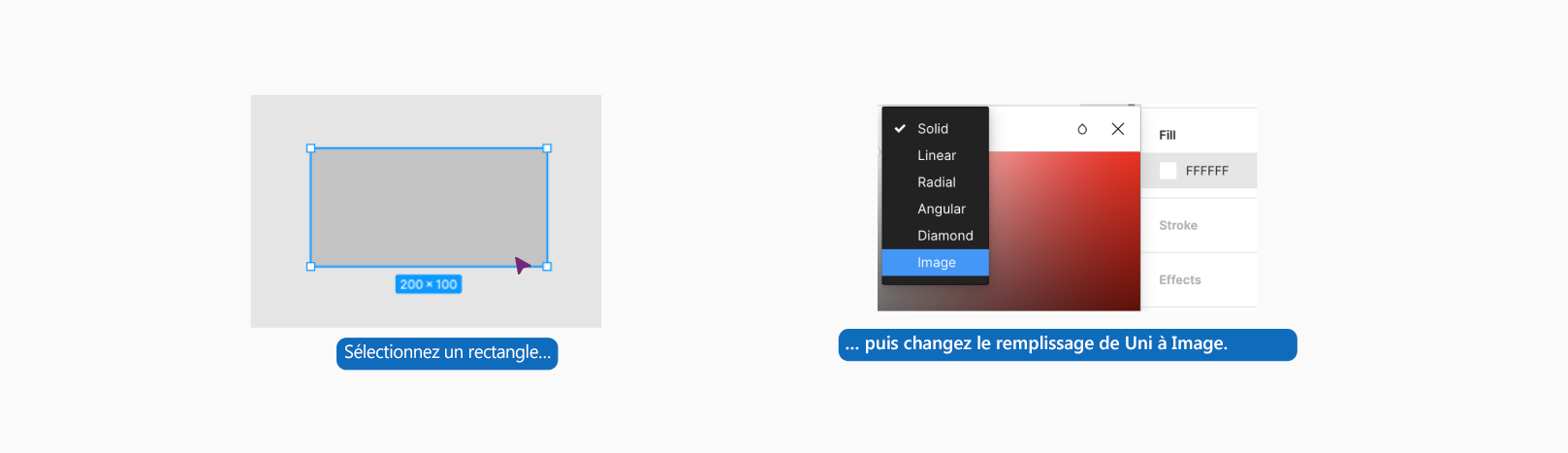
Les images et les rectangles s’afficheront tels quels lorsque le design sera converti en application.
Images

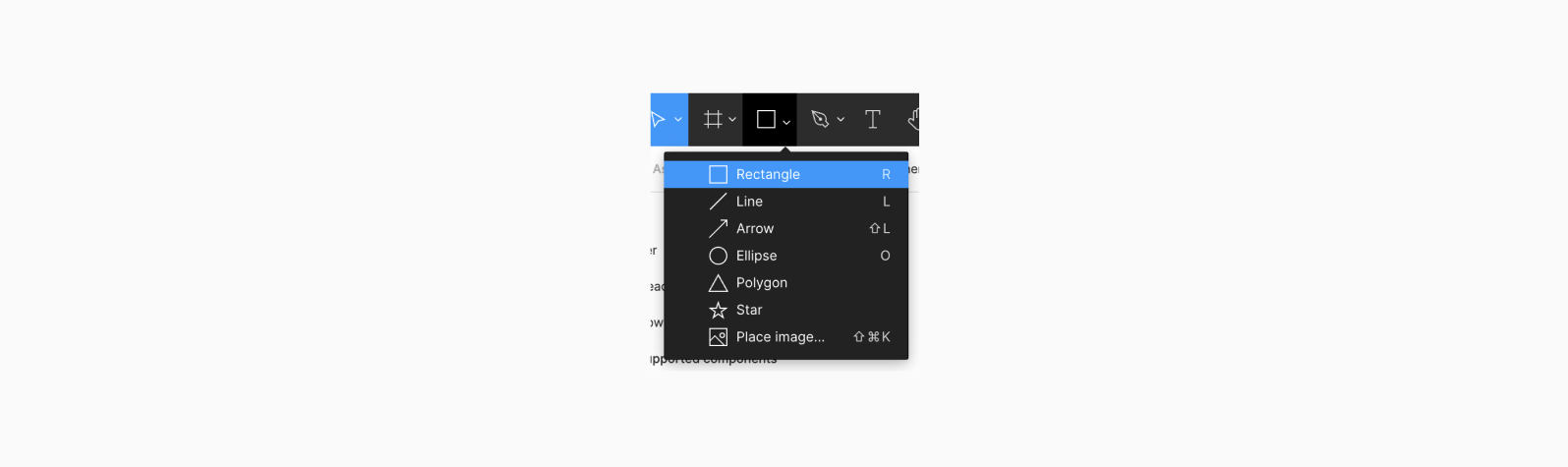
Rectangles

- N’utilisez que des rectangles avec des coins carrés car Power Apps ne peut convertir que des rectangles avec des coins carrés. Dans Figma, cela signifie que le rayon du coin doit être défini sur zéro.