Comprendre les phases d’exécution des applications canevas, le flux d’appel de données et la surveillance des performances
Quand un utilisateur ouvre une application canvas, l’application passe par plusieurs phases d’exécution suivantes avant l’affichage d’une interface utilisateur. Pendant le chargement de l’application, il se connecte à différentes sources d’information— telles que SharePoint, Microsoft Dataverse, SQL Server (local), Azure SQL Database (en ligne), Excel et Oracle.
Dans cet article, vous découvrirez les différentes phases d’exécution avant qu’une application n’affiche les sources de données et les outils que vous pouvez utiliser pour surveiller les performances.
Phases d’exécution dans les applications canevas
Une application canevas passe par les phases d’exécution suivantes avant de montrer l’interface à un utilisateur :
Authentifier l’utilisateur : Invite le premier utilisateur à se connecter avec des informations d’identification pour les connexions dont l’application a besoin. Si cet utilisateur rouvre l’application, il peut être amené à fournir de nouveau des informations d’identification, en fonction des stratégies de sécurité de l’organisation.
Get metadata: Cette phase permet d’obtenir les métadonnées telles que la version de la plateforme Power Apps sur laquelle l’application s’exécute, ainsi que les sources à partir desquelles les données doivent être récupérées.
Initialiser l’application : Cette phase permet d’exécuter les tâches spécifiées dans la propriété OnStart.
Rendu des écrans : cette phase permet d’afficher le rendu du premier écran avec les contrôles que l’application a rempli à l’aide de données. Si l’utilisateur ouvre d’autres écrans, l’application les affiche selon le même processus.
Flux d’appels de données dans les applications canevas
Les appels de données des applications canevas envoient des données à des sources de données tabulaires à l’aide de connecteurs via le protocole OData. Les requêtes OData sont transmises aux couches back-end pour contacter la cible source de données et récupérer les données pour le client, ou valider les données dans source de données. Les connecteurs basés sur des actions qui activent les API fonctionnent de la même manière.
Comprendre comment les demandes OData et d’API voyagent dans les applications canevas peut vous aider à optimiser les performances de votre application canevas et vos sources de données backend.
Dans cette section, vous découvrirez comment l’appel de données circule dans les applications canevas avec différents types de source de données.
Flux d’appels de données avec des sources de données en ligne
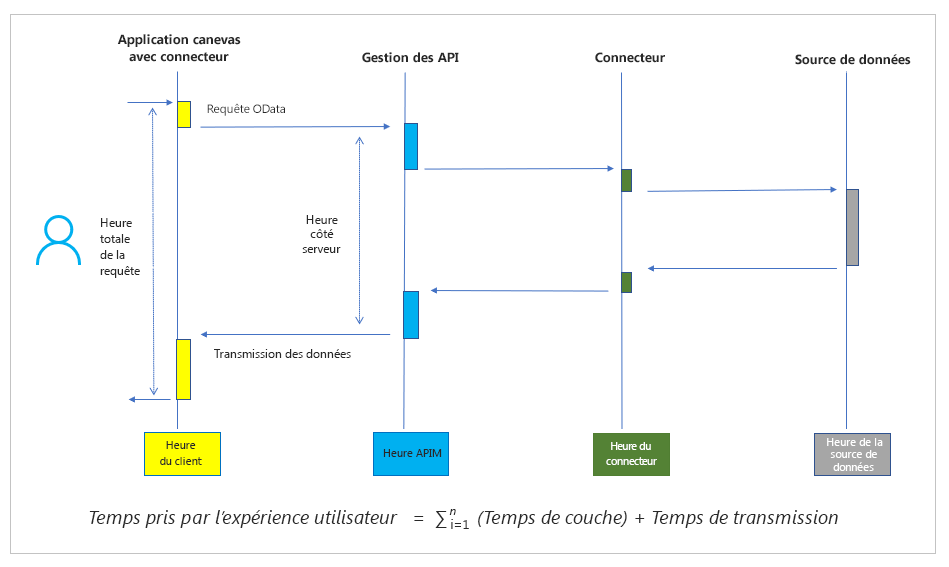
Le diagramme suivant montre comment une demande de données typique dans une application canevas (à gauche) parcourt les couches côté serveur et atteint la cible de source de données (à droite), et renvoie les données au client.

Chaque couche du diagramme ci-dessus peut fonctionner rapidement ou entraîner des frais lors du traitement de la demande. Dans de nombreuses applications, deux points particuliers peuvent généralement générer des frais notables :
Source de données backend : lors du traitement de la demande.
Client – lors de l’envoi de la demande ou en manipulant les données reçues sur la mémoire Heap, et en exécutant les fonctions JavaScript associées pour traiter les données à afficher dans les écrans.
Flux d’appels de données avec la passerelle de données locale
Si une application canevas se connecte à une source de données locale comme un serveur SQL, vous devez avoir une autre couche, appelée passerelle de données locale. Cette passerelle est obligatoire pour accéder aux sources de données locales. Elle prend en charge la conversion du protocole des requêtes OData en instructions SQL DML (Data Manipulation Language).
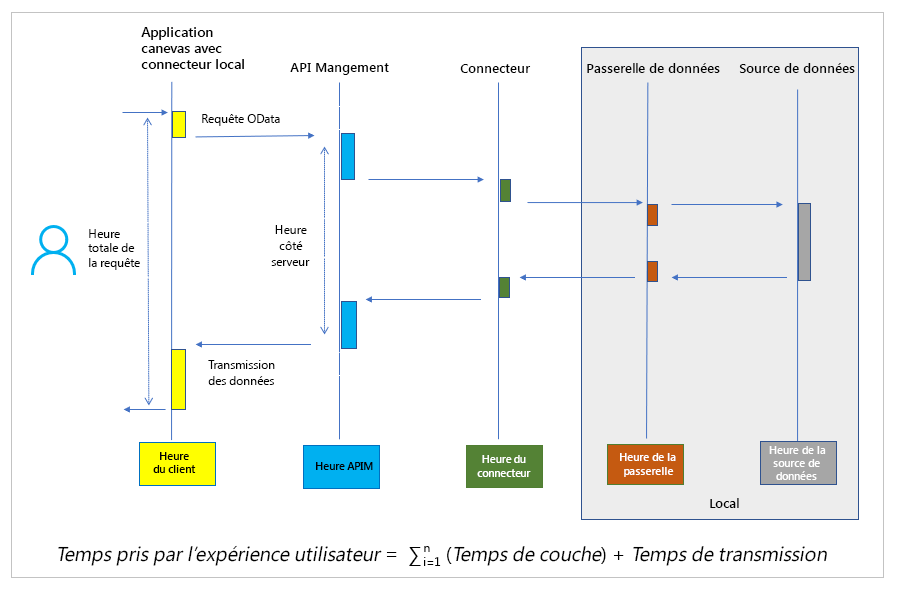
Le diagramme suivant montre où et comment la passerelle de données locale est mise en place et traite les demandes de données.

Si l’application utilise une source de données locale, l’emplacement et la spécification de la passerelle de données affectent également les performances des appels de données.
Flux d’appels de données avec Microsoft Dataverse
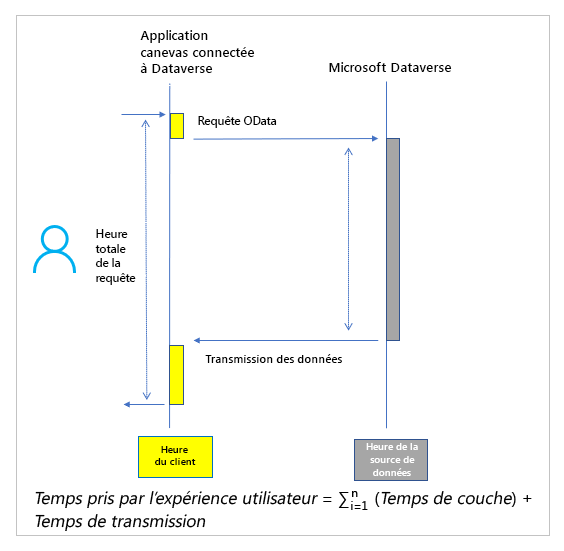
Lorsque vous utilisez Microsoft Dataverse comme source de données, les demandes de données vont directement à l’instance d’environnement, sans passer par la Gestion des API Azure. De ce fait, les performances des appels de données sont plus rapides par rapport au reste des sources de données. L’application est par défaut connectée à Microsoft Dataverse lorsque vous créez une nouvelle application canevas.

En comprenant ce concept général sur la façon dont les appels de données se déplacent, vous pouvez évaluer de manière détaillée les performances de votre application. En résumé, une surcharge de performance peut se produire sur n’importe quelle couche—depuis le client, APIM (gestion des API), le connecteur, la passerelle de données locale et les sources de données backend.
Mesure des performances
Outil de surveillance Power Apps
Bien que vous puissiez utiliser les outils de développement du navigateur pour évaluer les performances, Power Apps crée des sous-ensembles de l’ensemble des appels dans l’outil de surveillance uniquement pour ceux qui sont Power Apps.
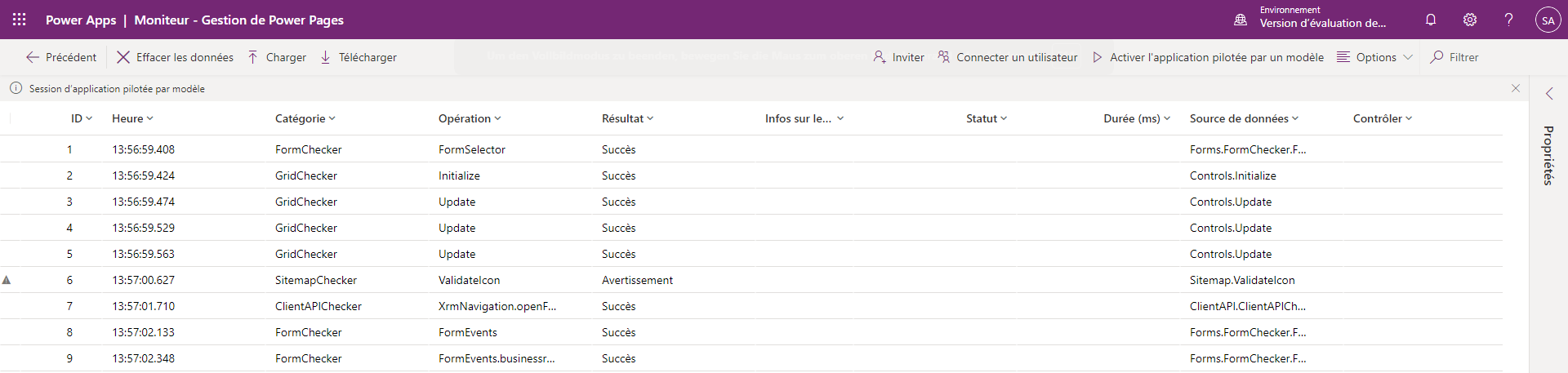
L’outil de surveillance Power Apps peut vous aider à suivre ce qui est réellement envoyé au source de données et les horodatages du moment où les demandes sont envoyées et les réponses proviennent du serveur.
Vous pouvez en savoir plus sur l’outil de surveillance dans cet article : Débogage des applications canevas avec Monitor .

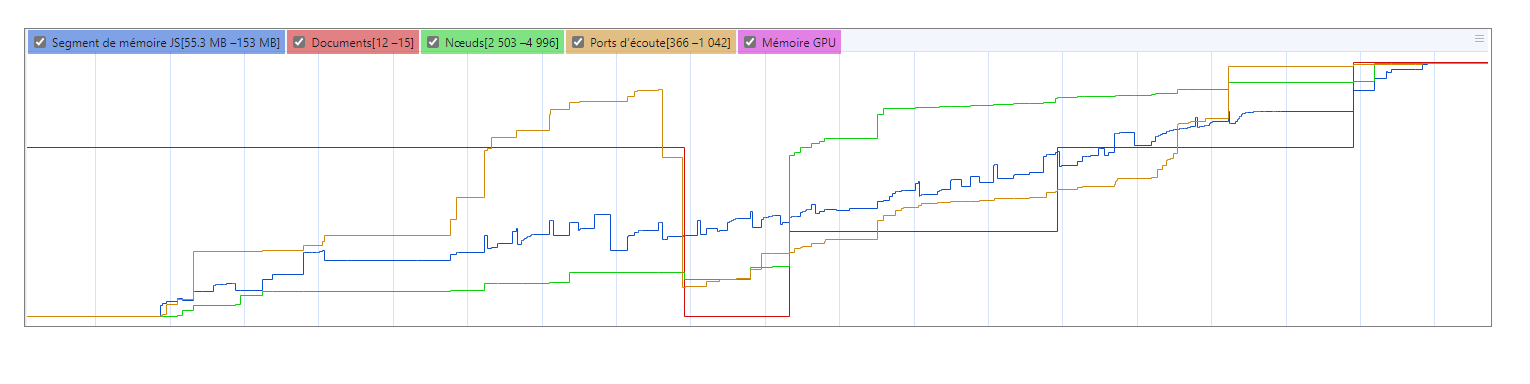
Mesurer la pression sur la mémoire côté client
Pour voir graphiquement la consommation de mémoire, vous pouvez utiliser les outils de développement de votre navigateur pour profiler la mémoire. Ils permettent de visualiser la taille de la mémoire Heap, les documents, les nœuds et les écouteurs. Profil des performances de l’application à l’aide d’un navigateur, comme décrit dans Présentation des outils de développement Microsoft Edge (Chromium). Vérifiez les scénarios qui dépassent le seuil de mémoire du tas JS. Pour plus d’informations : Résoudre les problèmes de mémoire

Étapes suivantes
Petites charges utiles de données
Voir aussi
Résoudre les problèmes de Power Apps
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).