Ajouter un écran de défilement à une application canevas
Dans une application canevas, créez un écran que les utilisateurs peuvent faire défiler pour afficher différents éléments. Par exemple, créez une application pour téléphone qui affiche des données dans plusieurs graphiques que les utilisateurs peuvent afficher en faisant défiler l’écran.
Lorsque vous ajoutez plusieurs contrôles dans une section, les contrôles conservent leur position relative dans cette section, peu importe s’il s’agit d’une application pour téléphone ou pour tablette. Taille et orientation de l’écran peut également affecter la disposition des sections.
Conditions préalables
- Créez une application canevas vide.
- Découvrez comment ajouter et configurer des contrôles.
Créer un écran de défilement
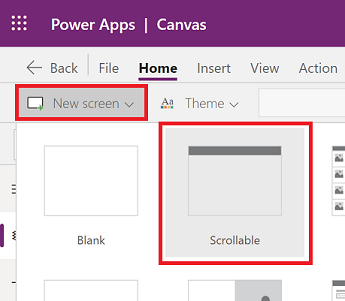
Sélectionnez Nouvel écran ci-dessous dans le menu en haut.
Sélectionnez Déroulant.

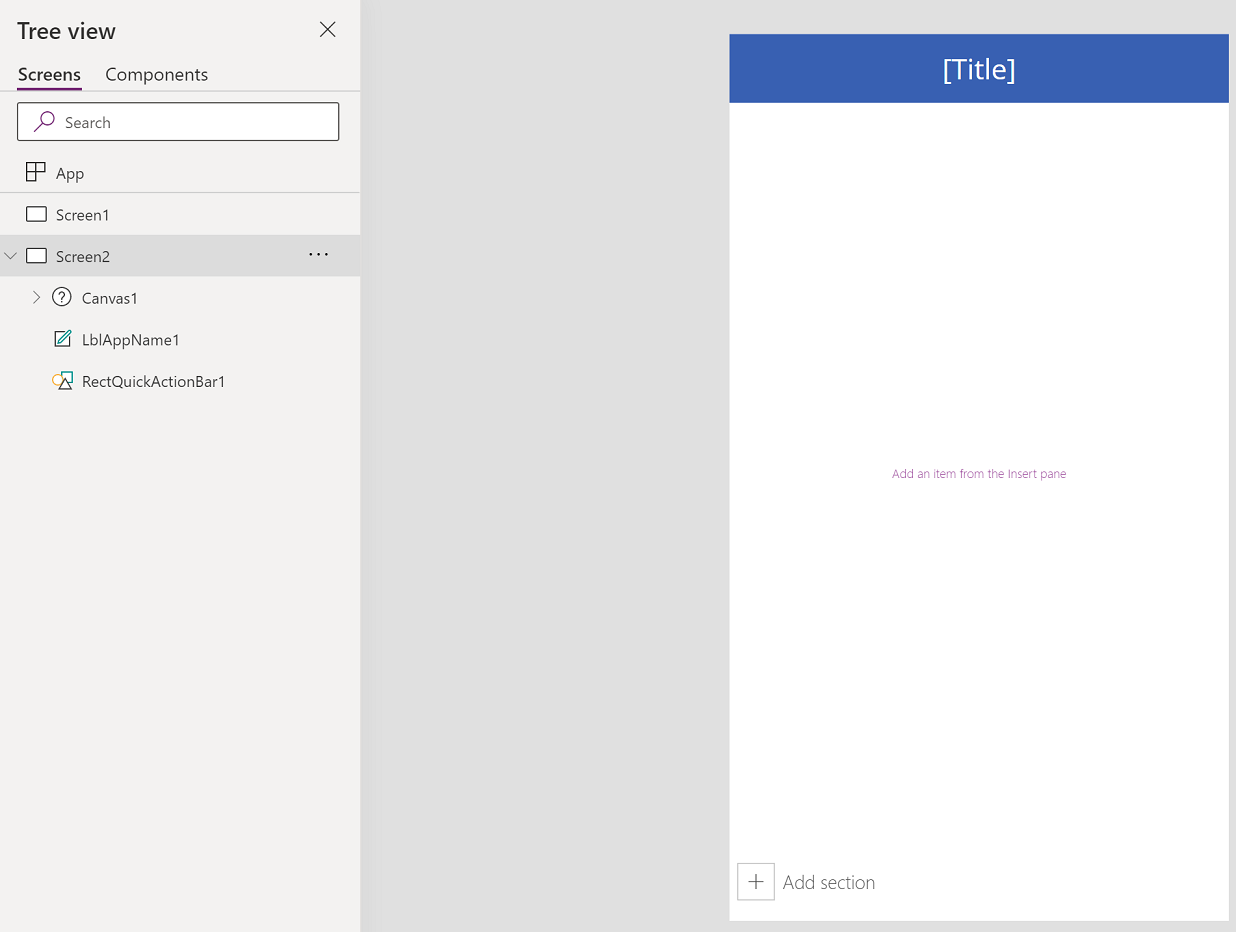
Un nouvel écran déroulant est ajouté à l’application.

Ajouter des contrôles
L’écran déroulant comprend une grille fluide avec une carte de données par défaut. Les cartes de données aident à séparer les blocs de construction sur l’écran. Pour rendre l’écran déroulant avec plusieurs contrôles, ajoutez d’autres cartes de données. Ensuite, ajoutez des contrôles dans les cartes de données selon les besoins.
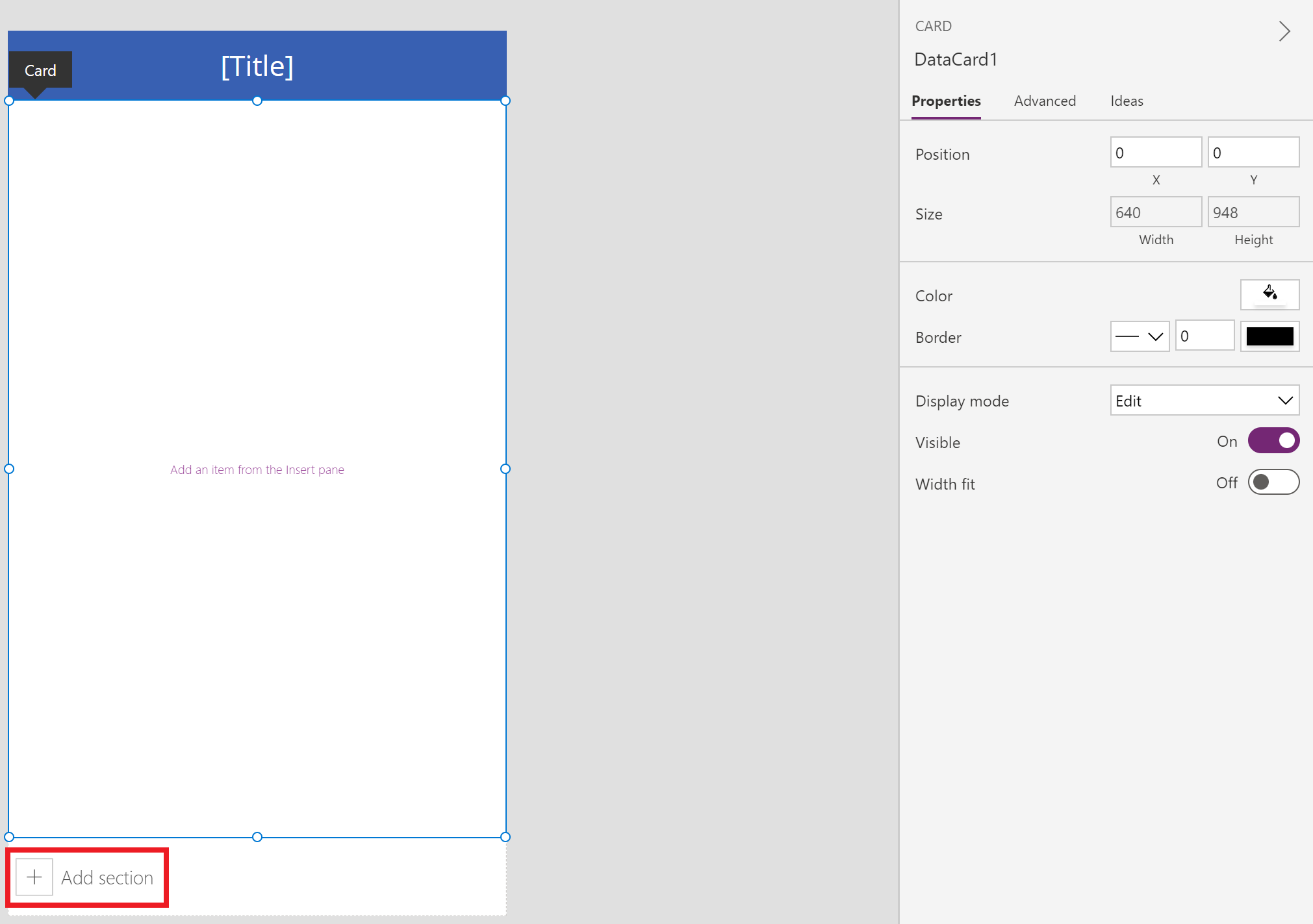
Pour ajouter des cartes de données, vous pouvez sélectionner Ajouter une section au bas de l’écran déroulant.

Nous allons commencer par ajouter des contrôles sur la carte de données disponible avec l’écran déroulant par défaut, puis ajouter une nouvelle section qui ajoute une autre carte de données. Une fois qu’une nouvelle carte de données est disponible, nous ajouterons alors un autre contrôle à l’intérieur de la nouvelle carte de données.
Ensemble, les cartes de données et les contrôles dans les cartes de données étendraient la longueur par défaut de l’écran, nécessitant l’utilisation de la capacité de défilement de l’écran.
Conseil
Pour en savoir plus sur les cartes de données, voir Comprendre les cartes de données.
Sélectionnez + (Insérer) dans le volet de gauche.

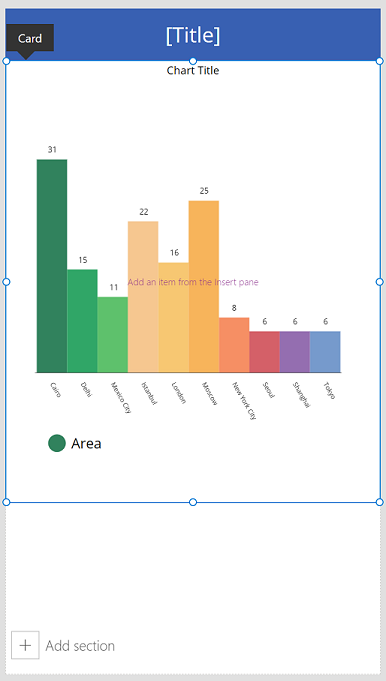
Développez Graphiques, puis sélectionnez Diagramme à colonnes.
Redimensionnez le graphique ajouté à l’écran pour occuper environ les deux tiers de l’écran.
Réduisez la taille de la carte de données à la taille du graphique ajouté.

Sélectionner Ajouter une section à l’écran pour ajouter une autre section.

Sélectionner Insérer > Graphiques > Graphique en ligne.
Faites défiler l’écran vers le bas à l’aide de la barre de défilement sur le côté droit de l’écran, puis sélectionnez Ajouter une section pour ajouter une troisième carte de données.
Sélectionnez Insérer > Entrée > Saisie effectuée à l’aide du stylet.
Redimensionnez le contrôle Saisie effectuée à l’aide du stylet en augmentant la largeur à l’intérieur de la carte de données.

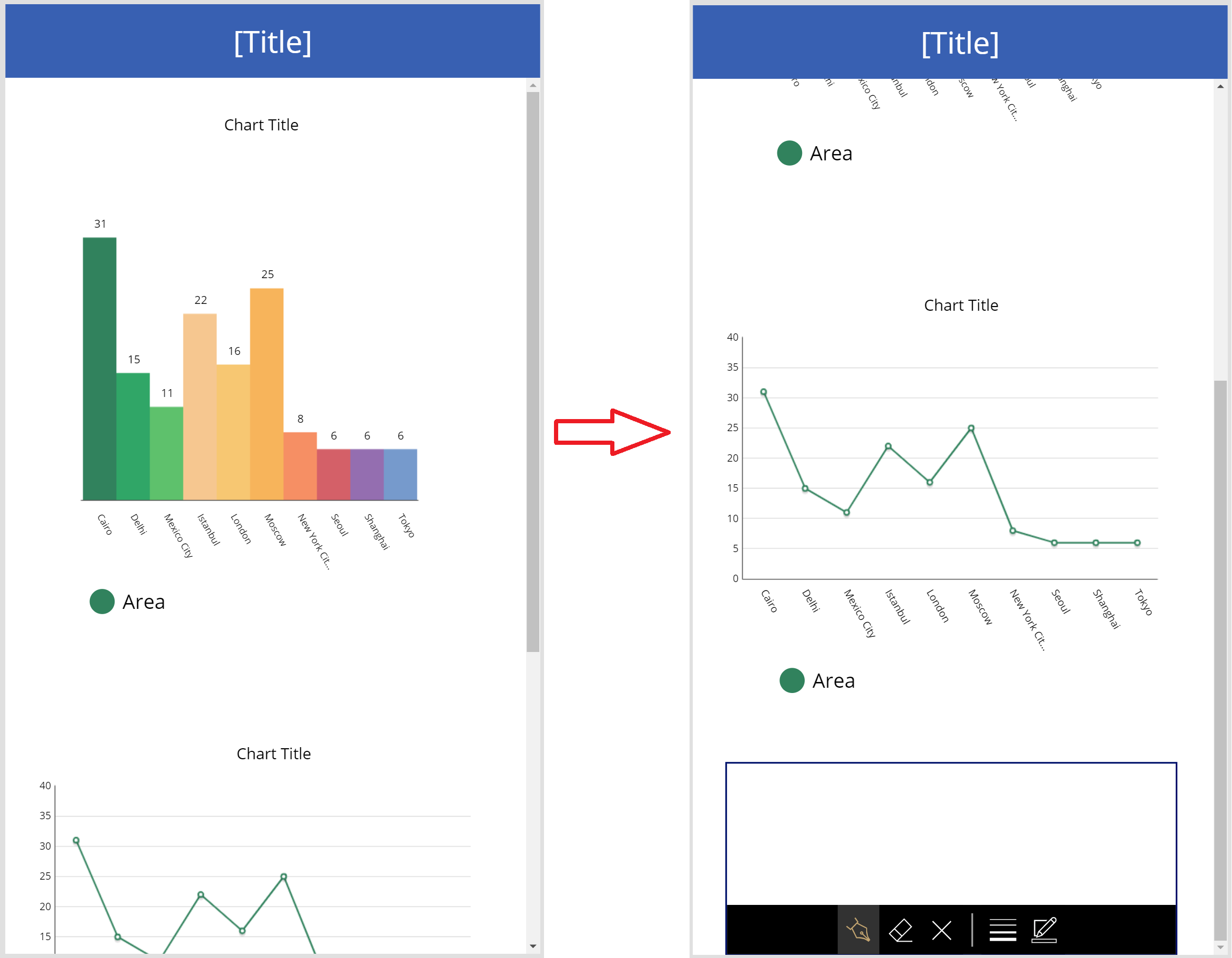
Appuyez sur F5 sur le clavier pour un aperçu de l’application. Faites défiler vers le bas à l’aide de la barre de défilement jusqu’à la partie inférieure de l’écran.

Maintenant que vous avez montré comment utiliser l’écran déroulant, personnalisez davantage l’application en fonction des besoins de votre entreprise.
Écran de défilement des formulaires
Du fait que Power Apps utilise des cartes de données pour créer des sections, les contrôles Afficher le formulaire et Modifier le formulaire ne peuvent pas y être insérés. L’imbrication d’une telle combinaison de contrôles peut dégrader les performances de l’application. Par conséquent, lorsque vous utilisez des contrôles de formulaire, utilisez des conteneurs de disposition tels qu’un contrôle Conteneur vertical.
Conseil
Pour en savoir plus sur l’utilisation des formulaires, voir Comprendre les formulaires d’application canevas.
Il existe plusieurs méthodes différentes pour configurer le défilement avec les formulaires :
Utiliser la propriété Vertical Overflow
L’utilisation de la propriété Vertical Overflow est une méthode de base d’utilisation d’un écran déroulant doté d’un formulaire.
Assurez-vous que vous utilisez un écran vide et non un écran déroulant.
Sélectionnez Insérer > Disposition, puis sélectionnez Conteneur vertical.
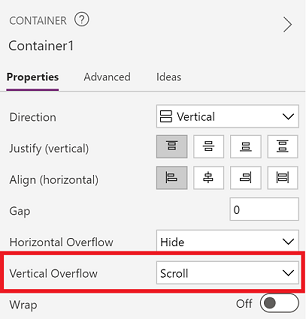
Dans la partie droite de l’écran, dans le volet des propriétés, sélectionnez la liste déroulante de propriété Vertical Overflow et choisissez Scroll.

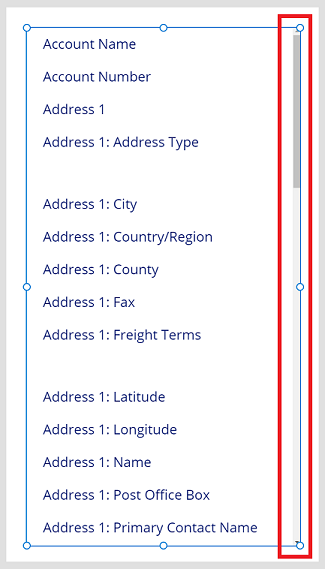
Ajoutez le formulaire de modification ou d’affichage avec les champs obligatoires. Lorsque la liste des champs dépasse la taille du conteneur à l’intérieur de l’écran, vous pourrez faire défiler à l’intérieur du conteneur à l’aide de la barre de défilement.

Utiliser des conteneurs dans Conteneur vertical
Pour les applications complexes, vous pouvez envisager d’ajouter des conteneurs dans un contrôle Conteneur vertical. Ensuite, ajustez la hauteur du formulaire et du conteneur intérieur comme indiqué ci-dessous.
Assurez-vous que vous utilisez un écran vide et non un écran déroulant.
Sélectionnez Insérer > Disposition, puis sélectionnez Conteneur vertical.
Dans la partie droite de l’écran, dans le volet des propriétés, sélectionnez la liste déroulante de propriété Vertical Overflow et choisissez Scroll.
Sélectionnez Insérer > Disposition, puis sélectionnez Conteneur.
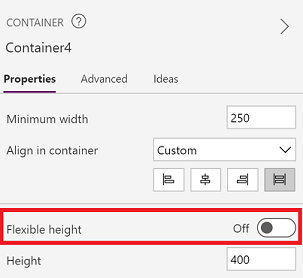
Du côté droit de l’écran dans le volet des propriétés, définissez la propriété Flexible height sur Désactivé.

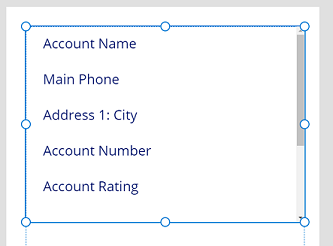
Ajoutez le formulaire de modification ou d’affichage avec les champs obligatoires.
Pour activer le défilement dans l’écran du formulaire, mettez à jour la hauteur du conteneur ajouté à l’étape 4 et le formulaire.

Pour plus d’informations sur l’utilisation de la réactivité d’une application, consultez Créer des applications canevas réactives et Mises en page réactives
Voir aussi
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).