Envoyer des notifications dans l’application dans les applications pilotées par modèle
Les développeurs d’applications pilotées par modèle peuvent configurer les notifications à afficher aux utilisateurs de l’application sous forme de toast ou dans le centre de notification. Votre application basée sur un modèle recherche automatiquement de nouvelles notifications dans le système et les affiche auprès de l’utilisateur. L’expéditeur de la notification ou votre administrateur système peut configurer comment la notification est affichée et comment elle peut être rejetée. Les notifications apparaissent dans le centre de notifications jusqu’à ce que le destinataire les rejette ou qu’elles expirent. Par défaut, une notification expire après 14 jours, mais votre administrateur peut remplacer ce paramètre.
Les notifications sont spécifiques à l’utilisateur. Chaque notification est destinée à un seul utilisateur, identifié comme destinataire lors de l’envoi de la notification. L’envoi d’une notification à une équipe n’est pas pris en charge. Si vous devez envoyer des notifications à plusieurs utilisateurs, vous devez créer des notifications pour chaque utilisateur individuel.
Cet article décrit les étapes à suivre pour envoyer des notifications dans l’application à un utilisateur donné. Pour voir comment ces notifications apparaissent dans les applications, consultez Notifications dans l’application dans les applications basées sur des modèles.
Activer la fonctionnalité de notification dans l’application
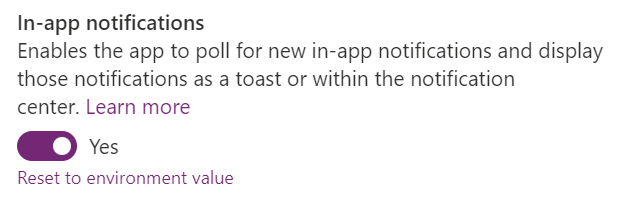
Pour utiliser la fonctionnalité de notification dans l’application, activez le paramètre Notifications dans l’application. Ce paramètre est stocké dans l’application pilotée par modèle.
Connectez-vous à Power Apps.
Ouvrez la solution qui contient l’application pilotée par modèle.
Sélectionnez l’application pilotée par modèle et sélectionnez Modifier sous le menu partagé Modifier pour ouvrir à l’aide du concepteur d’application moderne.
Ouvrez Paramètres et passez à Fonctions.
Activez Notifications dans l’application.

Sélectionnez Enregistrer pour enregistrer les modifications de paramètres.
Sélectionnez Publier sur l’application pilotée par modèle.
Envoyer des notifications dans l’application de base
Les notifications peuvent être envoyées en utilisant le message SendAppNotification.
Voir Action SendAppNotification pour en savoir plus sur le message et les paramètres.
Le message SendAppNotification n’a pas actuellement de classes de requête et de réponse dans le SDK Dataverse pour .NET. Pour obtenir des classes fortement typées pour ce message, vous devez générer des classes ou utiliser les classes sous-jacentes OrganizationRequest et OrganizationResponse . Pour plus d’informations : Utiliser des messages avec le SDK pour .NET.
Le message SendAppNotification utilise des types ouverts, activant des propriétés dynamiques sur la notification intégrée à l’application. Par exemple, une notification peut avoir de zéro à plusieurs actions, et chaque action peut avoir différents types d’action. Les types ouverts permettent d’avoir des propriétés dynamiques pour les actions en fonction des types d’action sélectionnés. Plus d’informations : Utiliser des types ouverts avec des API personnalisées
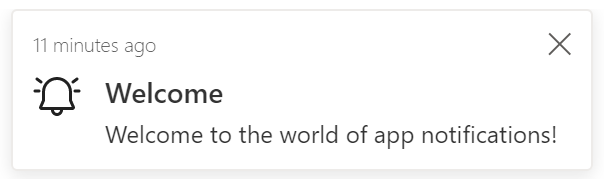
Les exemples de base suivants montrent comment utiliser l’API pour envoyer des notifications dans l’application.

Cet exemple utilise la fonction personnalisée Example.SendAppNotificationRequest décrite dans Création d’une fonction pour votre script client ci-dessous.
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(
title = "Welcome",
recipient = "/systemusers(<GUID of the user>)",
body = "Welcome to the world of app notifications!",
priority = 200000000,
iconType = 100000000,
toastType = 200000000,
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
Interrogation de notification
Les notifications dans l’application utilisent l’interrogation pour récupérer périodiquement les notifications quand l’application est en cours d’exécution. Les nouvelles notifications sont récupérées au démarrage de l’application pilotée par modèle et quand une navigation de page se produit tant que la dernière récupération remonte à plus d’une minute. Si un utilisateur reste sur une page pendant une longue durée, de nouvelles notifications ne seront pas récupérées tant que l’utilisateur ne naviguera pas vers une autre page.
Table des notifications
Les notifications envoyées à l’aide du message SendAppNotification sont stockés dans la table des notifications (appnotification) (API web appnotification). Les colonnes ci-après sont sélectionnées pour la table.
| Nom d’affichage | Nom du schéma | Description |
|---|---|---|
| Titre | Title |
Le titre de la notification. |
| Propriétaire | OwnerId |
L’utilisateur qui reçoit la notification. Bien que cette colonne puisse être définie sur un utilisateur ou une équipe, vous ne devez la définir que sur un utilisateur. La notification ne peut pas être définie pour une équipe. |
| Corps | Body |
Informations relatives à la notification. |
| IconType | IconType |
La liste des icônes prédéfinies. La valeur par défaut est Info. Pour plus d’informations, accédez à Modification de l’icône de notification plus loin dans cet article. |
| Type de toast | ToastType |
La liste des comportements de notification. La valeur par défaut est Timed. Pour plus d’informations, accédez à Modification du comportement de notification plus loin dans cet article. |
| Priorité | Priority |
Active la hiérarchisation des notifications, qui détermine l’ordre dans lequel les notifications sont affichées dans le centre de notification. Pour plus d’informations, accédez à Modification du comportement de notification plus loin dans cet article. |
| Expiration (en secondes) | TTLInSeconds |
Le nombre de secondes à partir duquel la notification doit être supprimée si elle n’est pas déjà rejetée. |
| Données | Data |
JSON utilisé pour l’extensibilité et l’analyse de données plus riches dans la notification. La longueur maximale est de 5 000 caractères. |
Note
Le champ appmoduleid n’est pas utilisé dans la table.
Personnalisation de la notification
Outre les propriétés de base de la notification, vous disposez d’options pour personnaliser la notification envoyée à l’utilisateur. La personnalisation de la notification implique de changer les styles dans les paramètres Title et Body de la notification, de personnaliser l’icône de notification et de modifier le comportement de la notification.
Utilisation du balisage Markdown dans le titre et le corps
Les paramètres Title et Body du message SendAppNotification ne prend pas en charge le balisage défini dans les propriétés. Vous pouvez ajuster les styles de ces propriétés à l’aide du balisage dans la propriété OverrideContent. Ce champ prend en charge le remplacement des chaînes simples Title et Body avec un sous-ensemble limité de styles balisage.
La configuration suivante est le marquage pris en charge.
| Style de texte | Markdown |
|---|---|
| Gras | **Bold** |
| Italique | _Italic_ |
| Liste à puces | - Item 1\r- Item 2\r- Item 3 |
| Liste numérotée | 1. Green\r2. Orange\r3. Blue |
| Liens hypertexte | [Title](url) |
Les nouvelles lignes peuvent être incluses avec le corps en utilisant \n\n\n\n.
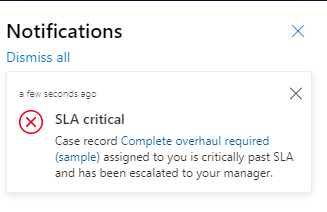
Cet exemple montre comment créer une notification en ajoutant une définition de corps personnalisée qui inclut un lien en ligne.

Cet exemple utilise la fonction personnalisée Example.SendAppNotificationRequest décrite dans Création d’une fonction pour votre script client ci-dessous.
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "SLA critical",
recipient = "/systemusers(<GUID of the user>)",
body = "Record assigned to you is critically past SLA.",
iconType = 100000003,
toastType = 200000000,
overrideContent = {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"title": "**SLA critical**",
"body": "Case record [Complete overhaul required (sample)](?pagetype=entityrecord&etn=incident&id=0a9f62a8-90df-e311-9565-a45d36fc5fe8) assigned is critically past SLA and has been escalated to your manager."
}
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
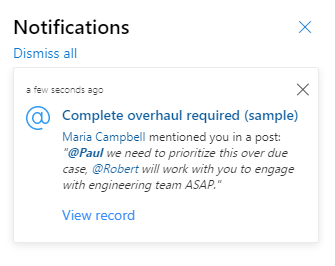
Cet exemple ajoute un titre personnalisé et une définition de corps qui autorisent plusieurs liens, une mise en forme en gras et une mise en forme en italique.

Cet exemple utilise la fonction personnalisée Example.SendAppNotificationRequest décrite dans Création d’une fonction pour votre script client ci-dessous.
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "Complete overhaul required (sample)",
recipient = "/systemusers(<GUID of the user>)",
body = "Maria Campbell mentioned you in a post.",
priority = 200000000,
iconType = 100000004,
toastType = 200000000,
expiry = 120000,
overrideContent = {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"title": "[Complete overhaul required (sample)](?pagetype=entityrecord&etn=incident&id=0a9f62a8-90df-e311-9565-a45d36fc5fe8)",
"body": "[Maria Campbell](?pagetype=entityrecord&etn=contact&id=43m770h2-6567-ebm1-ob2b-000d3ac3kd6c) mentioned you in a post: _\"**[@Paul](?pagetype=entityrecord&etn=contact&id=03f770b2-6567-eb11-bb2b-000d3ac2be4d)** we need to prioritize this overdue case, [@Robert](?pagetype=entityrecord&etn=contact&id=73f970b2-6567-eb11-bb2b-000d3ac2se4h) will work with you to engage with engineering team ASAP.\"_"
}
);
// Use the request object to execute the function
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
// Use response.json() to access the content of the response body.
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
// handle error conditions
});
Note
OverrideContent n’est pas pris en charge dans Power Fx avec la fonction xSendAppNotification.
Modification du comportement de notification
Vous pouvez modifier le comportement de notification dans l’application en définissant ToastType pour l’une des valeurs suivantes.
| Type de toast | Behavior | active |
|---|---|---|
| Programmé | La notification apparaît pendant une brève durée (la valeur par défaut est de quatre secondes) puis disparaît. | 200000000 |
| Masqué(e) | La notification apparaît uniquement dans le centre de notifications et non sous forme de notification toast. | 200000001 |
Modification de l’icône de notification
Vous pouvez modifier l’îcone de notification dans l’application en définissant IconType pour l’une des valeurs suivantes. Lorsque vous utilisez une icône personnalisée, spécifiez le paramètre iconUrl dans le paramètre OverrideContent.
| Type d’icône | active | Image |
|---|---|---|
| Infos | 100000000 |
|
| Opération réussie | 100000001 |
|
| Échec | 100000002 |
|
| Avertissement | 100000003 |
|
| Mention | 100000004 |
|
| Personnalisé | 100000005 |
L’exemple suivant illustre l’utilisation de l’API web pour envoyer une notification avec une icône personnalisée.
POST [Organization URI]/api/data/v9.2/SendAppNotification
HTTP/1.1
Content-Type: application/json; charset=utf-8
OData-MaxVersion: 4.0
OData-Version: 4.0
Accept: application/json
{
"Title": "Welcome",
"Body": "Welcome to the world of app notifications!",
"Recipient": "/systemusers(<Guid of the user>)",
"IconType": 100000005, // custom
"OverrideContent": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"iconUrl": "/WebResources/cr245_AlertOn" //URL of the image file to be used for the notification icon
}
}
Définir la priorité de la notification
Vous pouvez modifier l’ordre dans lequel les notifications s’affichent dans le centre de notification en définissant la Priority. Voici les valeurs facultatives ci-après :
| Priorité | active |
|---|---|
| Normale | 200000000 |
| Forte | 200000001 |
La valeur par défaut est Normal. Les notifications sont triées dans le centre de notification par Priorité et date de Création, dans l’ordre décroissant. Les notifications de haute priorité s’affichent en haut de la liste dans le centre de notification.
Actions de notification
Les notifications intégrées à l’application prennent en charge de zéro à plusieurs actions sur la carte de notification. Il existe trois types d’action pris en charge :
- URL : lorsque l’action est sélectionnée, le navigateur web navigue vers l’URL définie.
- Volet latéral : lorsque l’action est sélectionnée, un volet latéral s’ouvre dans l’application et charge le contexte défini dans le volet.
- Conversation Teams : lorsque l’action est sélectionnée, une conversation Teams est lancée avec des utilisateurs définis dans le contexte d’un enregistrement Dynamics 365.
Définition d’une action d’URL
Le type d’action URL permet de naviguer depuis l’action sur la notification d’application vers une URL définie. Les paramètres suivants sont disponibles pour ce type d’action :
| Paramètre | Requise | Type de données | Description |
|---|---|---|---|
url |
Oui | String | L’URL de l’adresse web à ouvrir lorsque l’action est sélectionnée. |
navigationTarget |
Non | String | Ce paramètre contrôle où un lien de navigation s’ouvre. Ces options sont les suivantes :
|
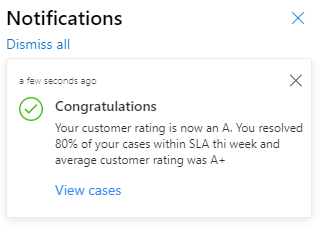
L’exemple suivant montre comment créer une notification avec une seule action d’URL.

Cet exemple utilise la fonction personnalisée Example.SendAppNotificationRequest décrite dans Création d’une fonction pour votre script client ci-dessous.
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "Congratulations",
recipient = "/systemusers(<GUID of the user>)",
body = "Your customer rating is now an A. You resolved 80% of your cases within SLA thi week and average customer rating was A+",
iconType = 100000001,
toastType = 200000000,
overrideContent = {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"title": "**SLA critical**",
"body": "Case record [Complete overhaul required (sample)](?pagetype=entityrecord&etn=incident&id=0a9f62a8-90df-e311-9565-a45d36fc5fe8) assigned is critically past SLA and has been escalated to your manager."
},
actions = {
"@odata.type": "Microsoft.Dynamics.CRM.expando",
"actions@odata.type": "#Collection(Microsoft.Dynamics.CRM.expando)",
"actions": [
{
"title": "View cases",
"data": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"type": "url",
"url": "?pagetype=entitylist&etn=incident&viewid=00000000-0000-0000-00aa-000010001028&viewType=1039",
"navigationTarget": "newWindow"
}
}
]
}
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
Définition d’une action de volet latéral
Une action de volet latéral permet d’ouvrir un volet latéral pour charger une page définie lorsque l’action est sélectionnée dans la notification de l’application. Pour plus d’informations : Création de volets latéraux à l’aide d’une API client pour plus d’informations.
Lorsque vous utilisez le type d’action du volet latéral, vous contrôlez les options du volet latéral lui-même et la page qui se charge dans le volet latéral.
- Voir createPane pour les paramètres optionnels du volet créé.
- Voir navigateTo (référence de l’API client) pour les paramètres à définir pour la page chargée dans le volet latéral.
L’exemple suivant illustre la création d’une notification d’application avec deux actions de volet latéral.
Cet exemple utilise la fonction personnalisée Example.SendAppNotificationRequest décrite dans Création d’une fonction pour votre script client ci-dessous.
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "New task",
recipient = "/systemusers(<GUID of the user>)",
body = "A new task has been assigned to you to follow up on the Contoso account",
iconType = 100000000,
toastType = 200000000,
actions = {
"@odata.type": "Microsoft.Dynamics.CRM.expando",
"actions@odata.type": "#Collection(Microsoft.Dynamics.CRM.expando)",
"actions": [
{
"title": "View task",
"data": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"type": "sidepane",
"paneOptions": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"title": "Task Record",
"width": 400
},
"navigationTarget": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"pageType": "entityrecord",
"entityName": "task",
"entityId": "<Task ID>"
}
}
}
]
}
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
Définir une action de conversation Teams
Une action de conversation Teams permet des scénarios dans lesquels une conversation Teams est lancée à partir de la notification de l’application. Cette action utilise la fonctionnalité Teams intégrée pour les applications Dynamics 365 qui fournit aux vendeurs et aux agents la possibilité de discuter dans Microsoft Teams à partir des applications d’engagement client telles que le Centre des ventes, le Centre de service clientèle et des applications personnalisées.
Note
La conversation instantanée Microsoft Teams dans Dynamics 365 doit être activée pour utiliser le type d’action de conversation instantanée Teams. Voir Utiliser la conversation instantanée Microsoft Teams dans Dynamics 365 pour en savoir plus.
Le type d’action fournit les options suivantes :
- Ouvrez une nouvelle session de discussion instantanée ou ouvrez une session de conversation existante.
- Liez la session de conversation instantanée à un enregistrement Dynamics 365 ou créez une conversation non liée.
Voici les paramètres pour définir une action de conversation instantanée Teams sur la notification de l’application.
| Paramètre | Type de données | Description |
|---|---|---|
chatId |
String | Définissez une valeur pour l’ID de conversation instantanée pour ouvrir une conversation existante. Il s’agit de l’ID de la session de conversation instantanée Teams, qui peut être obtenu à partir de la propriété id de l’entité conversation dans Microsoft Graph. Pour plus d’informations : Obtenir la conversation instantanée pour plus d’informations. Pour les sessions de conversation instantanée Teams qui ont été liées à des enregistrements Dynamics 365, l’association est stockée dans la table Entité d’association de conversation instantanée Microsoft Teams (msdyn_teamschatassociation) dans Dataverse. L’ID de la session de conversation instantanée est stocké dans la propriété ID de conversation instantanée Teams de cette table. Laissez ce paramètre vide pour lancer une nouvelle session de conversation instantanée. |
memberIds |
GUID[] | Un tableau des valeurs d’ID utilisateur Microsoft Entra ID de chacun des participants à inclure dans une nouvelle session de conversation instantanée. Les valeurs d’ID de membre ne doivent pas être définies si une valeur a été définie pour le paramètre chatId. Si le paramètre chatId a été défini, la conversation instantanée existante est ouverte et les membres de la conversation existante sont inclus dans la conversation instantanée lorsqu’elle est ouverte. |
entityContext |
Expando | Le contexte d’entité fournit l’enregistrement Dynamics 365 auquel la session de conversation instantanée doit être liée. Par exemple, si la session de conversation instantanée concerne un enregistrement de compte client spécifique, définissez l’enregistrement de compte dans ce paramètre pour que la session de conversation instantanée soit liée au compte et affichée dans la chronologie du compte. Le contexte d’entité inclut les paramètres entityName et recordId , qui doivent être définis pour identifier l’enregistrement pour le contexte d’entité. Un contexte d’entité ne doit pas être défini si une valeur a été définie pour le paramètre chatId. Si le chatId a été défini, alors la conversation instantanée existante est ouverte, et le entityContext, lié ou non lié, aura déjà été défini pour la conversation instantanée existante. Si l’action crée une nouvelle session de conversation instantanée (c’est-à-dire que le paramètre chatId n’a pas été fourni) et que le contexte de l’entité n’est pas défini, alors la nouvelle session de conversation instantanée ne sera pas liée à un enregistrement Dynamics 365. |
entityName |
String | Partie du contexte d’entité, le nom logique de la table Dataverse de l’enregistrement auquel la conversation est liée. |
recordId |
GUID | Faisant partie du contexte de l’entité, il s’agit de la propriété ID de la table définie dans le paramètre entityName pour l’enregistrement auquel la conversation instantanée sera liée. |
chatTitle |
String | Le titre de la conversation instantanée Teams. |
initialMessage |
String | Le texte d’un message d’introduction que vous pouvez éventuellement fournir et qui sera automatiquement envoyé lors de la création de la conversation instantanée. |
L’exemple suivant illustre la création d’une notification d’application avec une action de conversation instantanée Teams unique. Lorsque l’action est sélectionnée sur la notification toast, elle lance la conversation instantané avec les participants définis. La conversation instantanée est liée à un enregistrement de compte défini.
Cet exemple utilise la fonction personnalisée Example.SendAppNotificationRequest décrite dans Création d’une fonction pour votre script client ci-dessous.
var SendAppNotificationRequest = new Example.SendAppNotificationRequest(title = "New order posted",
recipient = "/systemusers(<GUID of the user>)",
body = "A new sales order has been posted for Contoso",
iconType = 100000000,
toastType = 200000000,
actions = {
"@odata.type": "Microsoft.Dynamics.CRM.expando",
"actions@odata.type": "#Collection(Microsoft.Dynamics.CRM.expando)",
"actions": [
{
"title": "Chat with sales rep",
"data": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"type": "teamsChat",
"memberIds@odata.type": "#Collection(String)",
"memberIds": ["<Microsoft Entra ID User ID 1>", "<Microsoft Entra ID User ID 2>"],
"entityContext": {
"@odata.type": "#Microsoft.Dynamics.CRM.expando",
"entityName": "account",
"recordId": "<Account ID value>"
}
}
}
]
}
);
Xrm.WebApi.online.execute(SendAppNotificationRequest).then(function (response) {
if (response.ok) {
console.log("Status: %s %s", response.status, response.statusText);
return response.json();
}
})
.then(function (responseBody) {
console.log("Response Body: %s", responseBody.NotificationId);
})
.catch(function (error) {
console.log(error.message);
});
Création d’une fonction pour votre script client
Les exemples d’API client dans cette rubrique fournissent des exemples de script client pour envoyer des notifications dans l’application. Les exemples appellent une fonction SendAppNotificationRequest. Pour compléter les exemples, vous devrez construire la fonction réutilisable dans votre environnement. Voici un exemple de la fonction.
var Example = window.Example || {};
Example.SendAppNotificationRequest = function (
title,
recipient,
body,
priority,
iconType,
toastType,
expiry,
overrideContent,
actions)
{
this.Title = title;
this.Recipient = recipient;
this.Body = body;
this.Priority = priority;
this.IconType = iconType;
this.ToastType = toastType;
this.Expiry = expiry;
this.OverrideContent = overrideContent;
this.Actions = actions;
};
Example.SendAppNotificationRequest.prototype.getMetadata = function () {
return {
boundParameter: null,
parameterTypes: {
"Title": {
"typeName": "Edm.String",
"structuralProperty": 1
},
"Recipient": {
"typeName": "mscrm.systemuser",
"structuralProperty": 5
},
"Body": {
"typeName": "Edm.String",
"structuralProperty": 1
},
"Priority": {
"typeName": "Edm.Int",
"structuralProperty": 1
},
"IconType": {
"typeName": "Edm.Int",
"structuralProperty": 1
},
"ToastType": {
"typeName": "Edm.Int",
"structuralProperty": 1
},
"Expiry": {
"typeName": "Edm.Int",
"structuralProperty": 1
},
"OverrideContent": {
"typeName": "mscrm.expando",
"structuralProperty": 5
},
"Actions": {
"typeName": "mscrm.expando",
"structuralProperty": 5
},
},
operationType: 0,
operationName: "SendAppNotification",
};
};
Pour plus d’exemples de script client à l’aide de l’API client, consultez Procédure : écrire votre premier script client.
Gestion de la sécurité des notifications
La fonctionnalité de notification dans l’application utilise trois tables. Un utilisateur doit disposer des rôles de sécurité appropriés pour recevoir des notifications et s’envoyer des notifications à lui-même ou à d’autres utilisateurs.
Outre les autorisations de table appropriés, le privilège Envoyer une notification dans l’applicationprvSendAppNotification doit être affecté à un utilisateur pour exécuter le message SendAppNotification. Le privilège est accordé au rôle Créateur d’environnement par défaut. Il n’est pas nécessaire pour envoyer des notifications dans l’application en créant appnotification directement des enregistrements d’entité sans exécuter le SendAppNotification message. Il n’est pas nécessaire de recevoir des notifications.
| Utilisation | Privilèges pour table requis |
|---|---|
| L’utilisateur n’a pas de cloche de notification dans l’application et ne reçoit aucune notification dans l’application | None |
| L’utilisateur peut recevoir des notifications dans l’application |
|
| L’utilisateur peut s’envoyer des notifications dans l’application | De base : privilège de création sur la table de notification de l’application. De plus, le privilège Envoyer une notification dans l’application est nécessaire si vous utilisez le message SendAppNotification. |
| L’utilisateur peut envoyer des notifications dans l’application aux autres | Privilège de création avec niveau d’accès local, profond ou global sur la table de notification de l’application en fonction de la division de l’utilisateur destinataire. De plus, le privilège Envoyer une notification dans l’application est nécessaire si vous utilisez le message SendAppNotification. |
| L’utilisateur peut supprimer les notifications dans l’application | Global : supprimez les privilèges dans la table de notifications de l’application. |
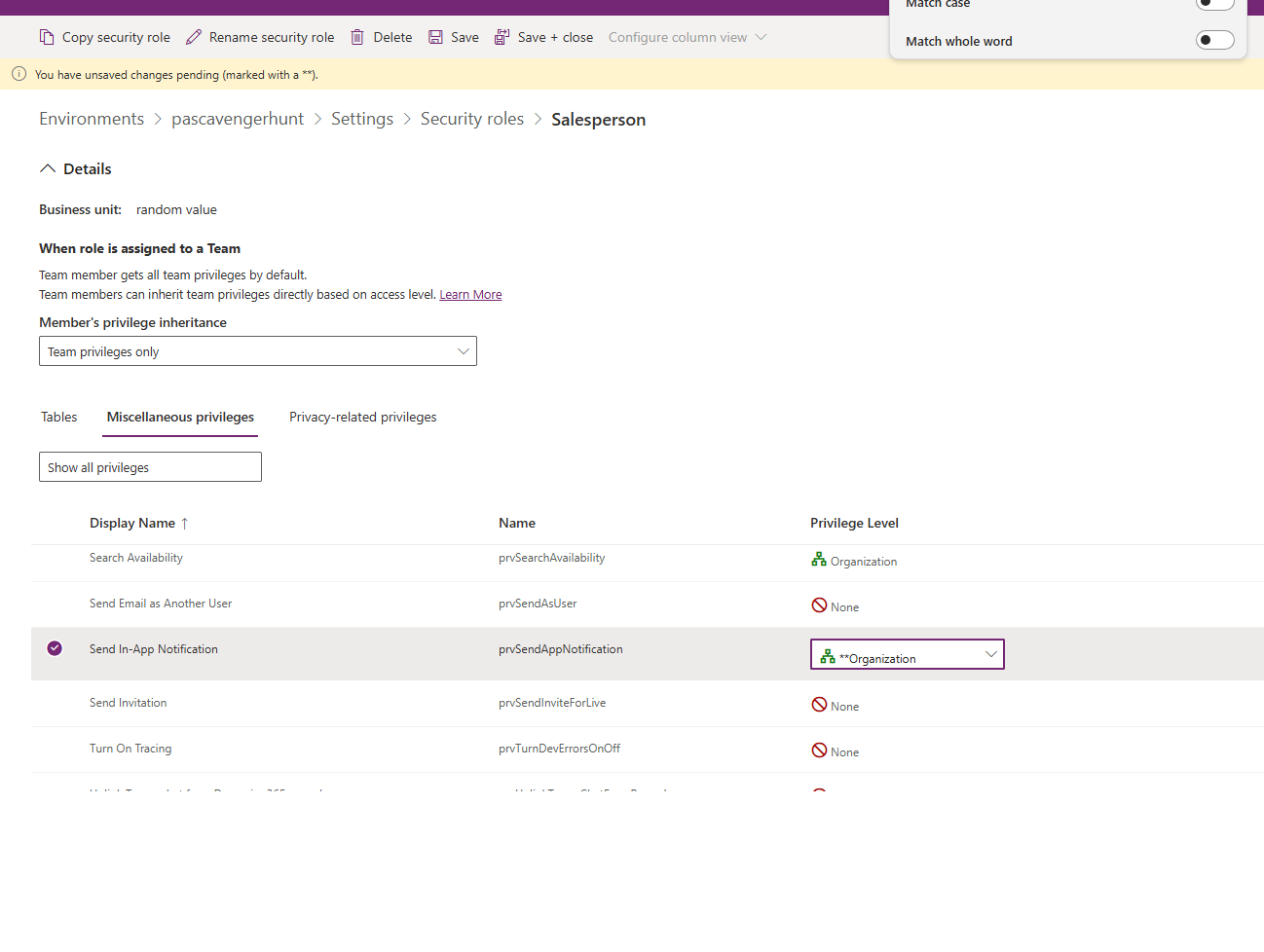
Le privilège Envoyer une notification dans l’application peut être ajouté à un rôle à l’aide du sélecteur de privilèges de rôle sous l’onglet Miscellaneous privileges .

Stockage des notifications
Étant donné que le tableau de notification d’application utilise la capacité de stockage de la base de données de l’organisation, il est important de prendre en compte le volume de notifications envoyées et le paramètre d’expiration. Plus d’information : Capacité de stockage Microsoft Dataverse
Notifications dans l’application et notifications Push
Le connecteur de notification Power Apps est destiné aux notifications push, qui sont distinctes de la notification dans l’application. Les notifications push n’apparaissent que dans la liste des notifications d’appareils mobiles pour ouvrir l’application. Les notifications dans l’application s’affichent lorsque l’application est ouverte. Nous vous recommandons de limiter l’utilisation des notifications push aux éléments hautement prioritaires, pour éviter de surcharger l’utilisateur. Pour plus d’informations, accédez à :
- Connecteur de notification Power Apps
- Connecteur de notification Power Apps V2
- Créer des notifications Push pour Power Apps Mobile
Articles associés
Action SendAppNotification
Créer une ligne de table à l’aide de l’API web
createRecord (référence de l’API client)
Notifications dans l’application dans les applications basées sur des modèles
appnotification EntityType
Référence de table/entité de notification (appnotification)