Mise en œuvre du composant de jeu de données
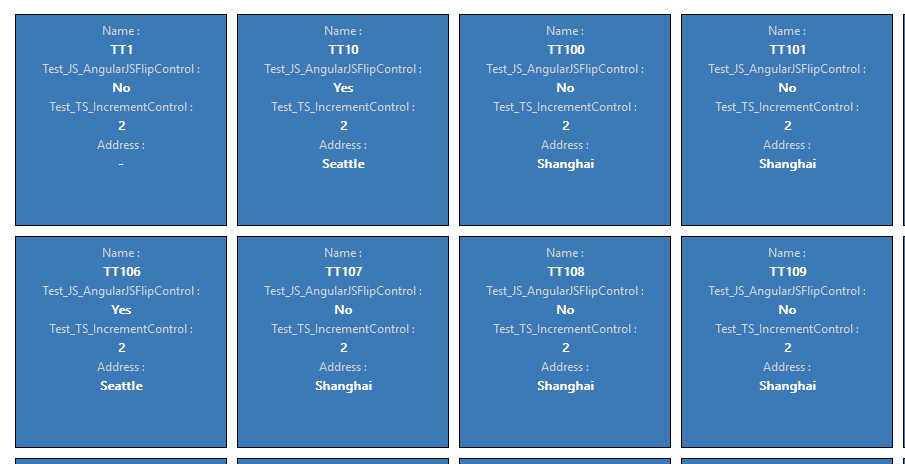
Cet exemple de composant montre comment modifier l’expérience utilisateur d’interaction avec le jeu de données. Par exemple, votre voyez uniquement la grille de la page d’accueil sur une page d’accueil de table comme tableau. Vous pouvez créer votre composant de code qui peut afficher les données selon votre choix. Cet exemple illustre les enregistrements en tant que vignettes au lieu de la grille tabulaire régulière.

Disponible pour
Applications pilotées par modèle
Code
Vous pouvez télécharger l’exemple de composant complet ici.
Notes
Certaines des méthodes de l’API de jeu de données ne sont toujours pas prises en charge dans les applications canevas. Voir composant Jeu de données pour les applications canevas pour en savoir plus sur la façon dont les composants de type jeu de données sont implémentés dans les applications canevas.
Dans cet exemple, nous disposons d’un paramètre d’entrée défini dans le fichier du manifeste du composant avec l’indicateur du jeu de données. Il s’agit de la propriété d’entrée qui est associée au composant.
Ce composant comporte deux conteneurs importants ajoutés au div principal qui est ajouté sur le div transmis au composant. Le premier conteneur gère les vignettes qui affichent les données d’enregistrement de la vue et le deuxième conteneur est pour Load More button qui s’affiche lorsqu’il existe des enregistrements ayant besoin de plus d’espace pour s’intégrer à une page.
Les deux les conteneurs sont générés et actualisés lorsque la méthode updateView est appelée. Pour le premier conteneur, nous générons les vignettes selon les informations dans les colonnes et le nombre d’enregistrements. Cela garantit que nous affichons une vignette pour chaque enregistrement avec les informations sur celui-ci. Si il existe une page suivante pour les enregistrements, le bouton pour en charger plus est affiché, c’est-à-dire que le deuxième conteneur est visible et est masqué s’il n’y a plus de pages dans l’ensemble de résultats.
Lorsque le bouton Charger plus en activé, nous chargeons la page d’enregistrements suivante et l’ajoutons à l’ensemble de résultats existant et la logique pour afficher ou masquer le bouton reste la même que plus haut comme l’illustre le code. Cela est orchestré par la méthode onLoadMoreButtonClick associée au bouton.
La fonction toggleLoadMoreButtonWhenNeeded prend l’entrée en tant que jeu de données et vérifie si le jeu de données a une page suivante, et si le bouton est masqué ou visible et respectivement masque ou affiche le bouton.
La fonction onRowClick joint le contexte de l’enregistrement à l’aide de sa valeur GUID et appelle la méthode openForm de NavigationAPI pour ouvrir l’enregistrement correspondant. Cette méthode est liée à chaque vignette qui est générée dans le cadre de la méthode createGridBody.
La méthode getSortedColumnsOnView renvoie la liste des colonnes selon l’ordre défini dans la vue.
Rubriques connexes
Télécharger des exemples de composants
Comment utiliser les exemples de composants
Référence d’API Power Apps component framework
Référence du schéma de manifeste Power Apps component framework
Notes
Pouvez-vous nous indiquer vos préférences de langue pour la documentation ? Répondez à un court questionnaire. (veuillez noter que ce questionnaire est en anglais)
Le questionnaire vous prendra environ sept minutes. Aucune donnée personnelle n’est collectée (déclaration de confidentialité).