Exemples de mise en forme conditionnelle
La mise en forme conditionnelle dans Excel applique la mise en forme aux cellules en fonction de conditions ou de règles spécifiques. Ces formats s’ajustent automatiquement lorsque les données changent, de sorte que votre script n’a pas besoin d’être exécuté plusieurs fois. Cette page contient une collection de scripts Office qui illustrent différentes options de mise en forme conditionnelle.
Cet exemple de classeur contient des feuilles de calcul prêtes à être testées avec les exemples de scripts.
Valeur de cellule
La mise en forme conditionnelle des valeurs de cellule applique un format à chaque cellule qui contient une valeur répondant à des critères donnés. Cela permet de repérer rapidement les points de données importants.
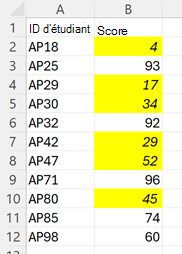
L’exemple suivant applique la mise en forme conditionnelle des valeurs de cellule à une plage. Toute valeur inférieure à 60 aura la couleur de remplissage de la cellule modifiée et la police en italique.

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("CellValue");
const ratingColumn = sheet.getRange("B2:B12");
sheet.activate();
// Add cell value conditional formatting.
const cellValueConditionalFormatting =
ratingColumn.addConditionalFormat(ExcelScript.ConditionalFormatType.cellValue).getCellValue();
// Create the condition, in this case when the cell value is less than 60
let rule: ExcelScript.ConditionalCellValueRule = {
formula1: "60",
operator: ExcelScript.ConditionalCellValueOperator.lessThan
};
cellValueConditionalFormatting.setRule(rule);
// Set the format to apply when the condition is met.
let format = cellValueConditionalFormatting.getFormat();
format.getFill().setColor("yellow");
format.getFont().setItalic(true);
}
Échelle de couleurs
La mise en forme conditionnelle de l’échelle de couleurs applique un dégradé de couleurs sur une plage. Les cellules avec les valeurs minimale et maximale de la plage utilisent les couleurs spécifiées, les autres cellules étant mises à l’échelle proportionnellement. Une couleur de point intermédiaire facultative offre plus de contraste.
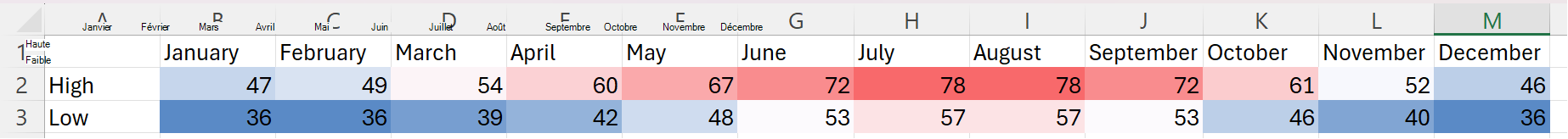
L’exemple suivant applique une échelle de couleurs rouge, blanc et bleu à la plage sélectionnée.

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("ColorScale");
const dataRange = sheet.getRange("B2:M13");
sheet.activate();
// Create a new conditional formatting object by adding one to the range.
const conditionalFormatting = dataRange.addConditionalFormat(ExcelScript.ConditionalFormatType.colorScale);
// Set the colors for the three parts of the scale: minimum, midpoint, and maximum.
conditionalFormatting.getColorScale().setCriteria({
minimum: {
color: "#5A8AC6", /* A pale blue. */
type: ExcelScript.ConditionalFormatColorCriterionType.lowestValue
},
midpoint: {
color: "#FCFCFF", /* Slightly off-white. */
formula: '=50', type: ExcelScript.ConditionalFormatColorCriterionType.percentile
},
maximum: {
color: "#F8696B", /* A pale red. */
type: ExcelScript.ConditionalFormatColorCriterionType.highestValue
}
});
}
Barre de données
La mise en forme conditionnelle de la barre de données ajoute une barre partiellement remplie à l’arrière-plan d’une cellule. L’exhaustivité de la barre est définie par la valeur dans la cellule et la plage spécifiée par le format.
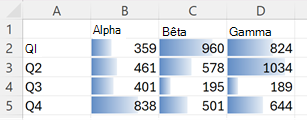
L’exemple suivant crée une mise en forme conditionnelle de barre de données sur la plage sélectionnée. L’échelle de la barre de données va de 0 à 1200.

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("DataBar");
const dataRange = sheet.getRange("B2:D5");
sheet.activate();
// Create new conditional formatting on the range.
const format = dataRange.addConditionalFormat(ExcelScript.ConditionalFormatType.dataBar);
const dataBarFormat = format.getDataBar();
// Set the lower bound of the data bar formatting to be 0.
const lowerBound: ExcelScript.ConditionalDataBarRule = {
type: ExcelScript.ConditionalFormatRuleType.number,
formula: "0"
};
dataBarFormat.setLowerBoundRule(lowerBound);
// Set the upper bound of the data bar formatting to be 1200.
const upperBound: ExcelScript.ConditionalDataBarRule = {
type: ExcelScript.ConditionalFormatRuleType.number,
formula: "1200"
};
dataBarFormat.setUpperBoundRule(upperBound);
}
Jeu d'icônes
La mise en forme conditionnelle du jeu d’icônes ajoute des icônes à chaque cellule d’une plage. Les icônes proviennent d’un jeu spécifié. Les icônes sont appliquées en fonction d’un tableau ordonné de critères, chaque critère étant mappé à une seule icône.
L’exemple suivant applique la mise en forme conditionnelle de l’icône « trois feux de circulation » à une plage.
![]()
function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("IconSet");
const dataRange = sheet.getRange("B2:B12");
sheet.activate();
// Create icon set conditional formatting on the range.
const conditionalFormatting = dataRange.addConditionalFormat(ExcelScript.ConditionalFormatType.iconSet);
// Use the "3 Traffic Lights (Unrimmed)" set.
conditionalFormatting.getIconSet().setStyle(ExcelScript.IconSet.threeTrafficLights1);
conditionalFormatting.getIconSet().setCriteria([
{ // Use the red light as the default for positive values.
formula: '=0', operator: ExcelScript.ConditionalIconCriterionOperator.greaterThanOrEqual,
type: ExcelScript.ConditionalFormatIconRuleType.number
},
{ // The yellow light is applied to all values 6 and greater. The replaces the red light when applicable.
formula: '=6', operator: ExcelScript.ConditionalIconCriterionOperator.greaterThanOrEqual,
type: ExcelScript.ConditionalFormatIconRuleType.number
},
{ // The green light is applied to all values 8 and greater. As with the yellow light, the icon is replaced when the new criteria is met.
formula: '=8', operator: ExcelScript.ConditionalIconCriterionOperator.greaterThanOrEqual,
type: ExcelScript.ConditionalFormatIconRuleType.number
}
]);
}
Préréglage
La mise en forme conditionnelle prédéfinie applique un format spécifié à une plage en fonction de scénarios courants, tels que des cellules vides et des valeurs en double. La liste complète des critères prédéfinis est fournie par l’énumération ConditionalFormatPresetCriterion .
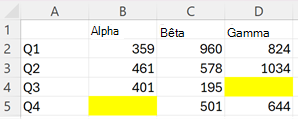
L’exemple suivant donne un remplissage jaune à toute cellule vide de la plage.

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("Preset");
const dataRange = sheet.getRange("B2:D5");
sheet.activate();
// Add new conditional formatting to that range.
const conditionalFormat = dataRange.addConditionalFormat(
ExcelScript.ConditionalFormatType.presetCriteria);
// Set the conditional formatting to apply a yellow fill.
const presetFormat = conditionalFormat.getPreset();
presetFormat.getFormat().getFill().setColor("yellow");
// Set a rule to apply the conditional format when cells are left blank.
const blankRule: ExcelScript.ConditionalPresetCriteriaRule = {
criterion: ExcelScript.ConditionalFormatPresetCriterion.blanks
};
presetFormat.setRule(blankRule);
}
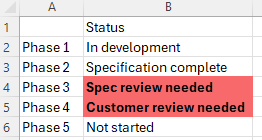
Comparaison de texte
La mise en forme conditionnelle de la comparaison de texte met en forme les cellules en fonction de leur contenu de texte. La mise en forme est appliquée lorsque le texte commence par, contient, se termine par ou ne contient pas la sous-chaîne donnée.
L’exemple suivant marque n’importe quelle cellule de la plage qui contient le texte « review ».

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("TextComparison");
const dataRange = sheet.getRange("B2:B6");
sheet.activate();
// Add conditional formatting based on the text in the cells.
const textConditionFormat = dataRange.addConditionalFormat(
ExcelScript.ConditionalFormatType.containsText).getTextComparison();
// Set the conditional format to provide a light red fill and make the font bold.
textConditionFormat.getFormat().getFill().setColor("#F8696B");
textConditionFormat.getFormat().getFont().setBold(true);
// Apply the condition rule that the text contains with "review".
const textRule: ExcelScript.ConditionalTextComparisonRule = {
operator: ExcelScript.ConditionalTextOperator.contains,
text: "review"
};
textConditionFormat.setRule(textRule);
}
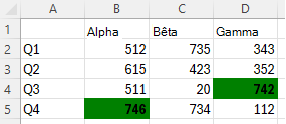
Haut/bas
La mise en forme conditionnelle haut/bas marque les valeurs les plus élevées ou les plus basses d’une plage. Les hauts et les bas sont basés sur des valeurs brutes ou des pourcentages.
L’exemple suivant applique une mise en forme conditionnelle pour afficher les deux nombres les plus élevés de la plage.

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("TopBottom");
const dataRange = sheet.getRange("B2:D5");
sheet.activate();
// Set the fill color to green and the font to bold for the top 2 values in the range.
const topBottomFormat = dataRange.addConditionalFormat(ExcelScript.ConditionalFormatType.topBottom).getTopBottom();
topBottomFormat.getFormat().getFill().setColor("green");
topBottomFormat.getFormat().getFont().setBold(true);
topBottomFormat.setRule({
rank: 2, /* The numeric threshold. */
type: ExcelScript.ConditionalTopBottomCriterionType.topItems /* The type of the top/bottom condition. */
});
}
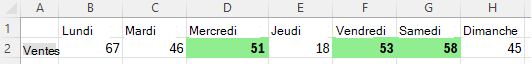
Conditions personnalisées
La mise en forme conditionnelle personnalisée permet de définir des formules complexes lorsque la mise en forme est appliquée. Utilisez-la lorsque les autres options ne sont pas suffisantes.
L’exemple suivant définit une mise en forme conditionnelle personnalisée sur la plage sélectionnée. Un remplissage vert clair et une police en gras sont appliqués à une cellule si la valeur est supérieure à la valeur de la colonne précédente de la ligne.

function main(workbook: ExcelScript.Workbook) {
// Get the range to format.
const sheet = workbook.getWorksheet("Custom");
const dataRange = sheet.getRange("B2:H2");
sheet.activate();
// Apply a rule for positive change from the previous column.
const positiveChange = dataRange.addConditionalFormat(ExcelScript.ConditionalFormatType.custom).getCustom();
positiveChange.getFormat().getFill().setColor("lightgreen");
positiveChange.getFormat().getFont().setBold(true);
positiveChange.getRule().setFormula(
`=${dataRange.getCell(0, 0).getAddress()}>${dataRange.getOffsetRange(0, -1).getCell(0, 0).getAddress()}`
);
}