Créer votre premier complément Word volet Office avec Visual Studio
Cet article décrit comment créer un complément du volet des tâches de Word.
Configuration requise
Visual Studio 2019 ou une version ultérieure avec la charge de travail de développement Office/SharePoint installée.
Remarque
Si vous avez déjà installé Visual Studio, utilisez le programme d'installation de Visual Studio pour vous assurer que la charge de travail de développement Office/SharePoint est installée.
Office connecté à un abonnement Microsoft 365 (y compris Office on the web).
Création du projet de complément
Dans Visual Studio, choisissez Créer un nouveau projet.
À l’aide de la zone de recherche, entrez complément. Choisissez Complément web Word, puis sélectionnez Suivant.
Nommez votre projet et sélectionnez Créer.
Visual Studio crée une solution et ses deux projets apparaissent dans l’Explorateur de solutions. Le fichier Home.html s’ouvre dans Visual Studio.
Explorer la solution Visual Studio
Quand vous arrivez au bout de l’Assistant, Visual Studio crée une solution qui contient deux projets.
| Project | Description |
|---|---|
| Projet de complément | Contient uniquement un fichier manifeste de complément au format XML, qui contient tous les paramètres qui décrivent votre complément. Ces paramètres aident l’application Office à déterminer le moment où votre complément doit être activé et l’emplacement où il doit apparaître. Visual Studio génère le contenu de ce fichier pour vous permettre d’exécuter le projet et d’utiliser votre complément immédiatement. Modifiez ces paramètres à tout moment en modifiant le fichier XML. |
| Projet d’application web | Contient les pages de contenu de votre complément, notamment tous les fichiers et références de fichiers dont vous avez besoin pour développer des pages HTML et JavaScript compatibles avec Office. Pendant que vous développez votre complément, Visual Studio héberge l’application web sur votre serveur IIS local. Lorsque vous êtes prêt à publier le complément, vous devez déployer ce projet d’application web sur un serveur web. |
Mise à jour du code
Home.html spécifie le code HTML qui s’affichera dans le volet Office du complément. Dans Home.html, remplacez l’élément
<body>par le balisage suivant et enregistrez le fichier.<body> <div id="content-header"> <div class="padding"> <h1>Welcome</h1> </div> </div> <div id="content-main"> <div class="padding"> <p>Choose the buttons below to add boilerplate text to the document by using the Word JavaScript API.</p> <br /> <h3>Try it out</h3> <button id="emerson">Add quote from Ralph Waldo Emerson</button> <br /><br /> <button id="checkhov">Add quote from Anton Chekhov</button> <br /><br /> <button id="proverb">Add Chinese proverb</button> </div> </div> <br /> <div id="supportedVersion"/> </body>Ouvrez le fichier Home.js à la racine du projet d’application web. Ce fichier spécifie le script pour le complément. Remplacez tout le contenu par le code suivant, puis enregistrez le fichier.
'use strict'; (function () { Office.onReady(function() { // Office is ready. $(document).ready(function () { // The document is ready. // Use this to check whether the API is supported in the Word client. if (Office.context.requirements.isSetSupported('WordApi', '1.1')) { // Do something that is only available via the new APIs. $('#emerson').on("click", insertEmersonQuoteAtSelection); $('#checkhov').on("click", insertChekhovQuoteAtTheBeginning); $('#proverb').on("click", insertChineseProverbAtTheEnd); $('#supportedVersion').html('This code is using Word 2016 or later.'); } else { // Lets you know that this code will not work with your version of Word. $('#supportedVersion').html('This code requires Word 2016 or later.'); } }); }); async function insertEmersonQuoteAtSelection() { await Word.run(async (context) => { // Create a proxy object for the document. const thisDocument = context.document; // Queue a command to get the current selection. // Create a proxy range object for the selection. const range = thisDocument.getSelection(); // Queue a command to replace the selected text. range.insertText('"Hitch your wagon to a star." - Ralph Waldo Emerson\n', Word.InsertLocation.replace); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from Ralph Waldo Emerson.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } async function insertChekhovQuoteAtTheBeginning() { await Word.run(async (context) => { // Create a proxy object for the document body. const body = context.document.body; // Queue a command to insert text at the start of the document body. body.insertText('"Knowledge is of no value unless you put it into practice." - Anton Chekhov\n', Word.InsertLocation.start); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from Anton Chekhov.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } async function insertChineseProverbAtTheEnd() { await Word.run(async (context) => { // Create a proxy object for the document body. const body = context.document.body; // Queue a command to insert text at the end of the document body. body.insertText('"To know the road ahead, ask those coming back." - Chinese proverb\n', Word.InsertLocation.end); // Synchronize the document state by executing the queued commands, // and return a promise to indicate task completion. await context.sync(); console.log('Added a quote from a Chinese proverb.'); }) .catch(function (error) { console.log('Error: ' + JSON.stringify(error)); if (error instanceof OfficeExtension.Error) { console.log('Debug info: ' + JSON.stringify(error.debugInfo)); } }); } })();Ouvrez le fichier Home.css à la racine du projet d’application web. Ce fichier spécifie les styles personnalisés pour le complément. Remplacez tout le contenu par le code suivant, puis enregistrez le fichier.
#content-header { background: #2a8dd4; color: #fff; position: absolute; top: 0; left: 0; width: 100%; height: 80px; overflow: hidden; } #content-main { background: #fff; position: fixed; top: 80px; left: 0; right: 0; bottom: 0; overflow: auto; } .padding { padding: 15px; }
Mise à jour du manifeste
Ouvrez le fichier manifeste du complément uniquement dans le projet de complément. Ce fichier définit les paramètres et les fonctionnalités du complément.
L’élément
ProviderNamepossède une valeur d’espace réservé. Remplacez-le par votre nom.L’attribut
DefaultValuede l’élémentDisplayNamepossède un espace réservé. Remplacez-le par My Office Add-in.L’attribut
DefaultValuede l’élémentDescriptionpossède un espace réservé. Remplacez-le par A task pane add-in for Word.Enregistrez le fichier.
... <ProviderName>John Doe</ProviderName> <DefaultLocale>en-US</DefaultLocale> <!-- The display name of your add-in. Used on the Store and various places of the Office UI such as the add-in's dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="A task pane add-in for Word."/> ...
Try it out
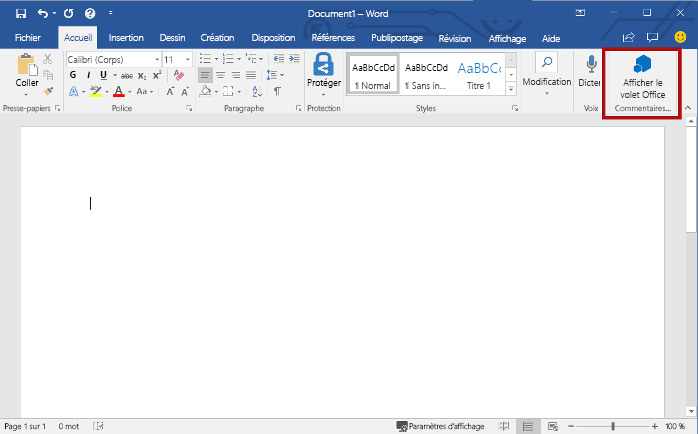
À l’aide de Visual Studio, testez le complément Word nouvellement créé en appuyant sur F5 ou en choisissant Déboguer>Démarrer le débogage pour lancer Word avec le bouton Afficher le complément du volet Tâches affiché sur le ruban. Le complément est hébergé localement sur IIS.
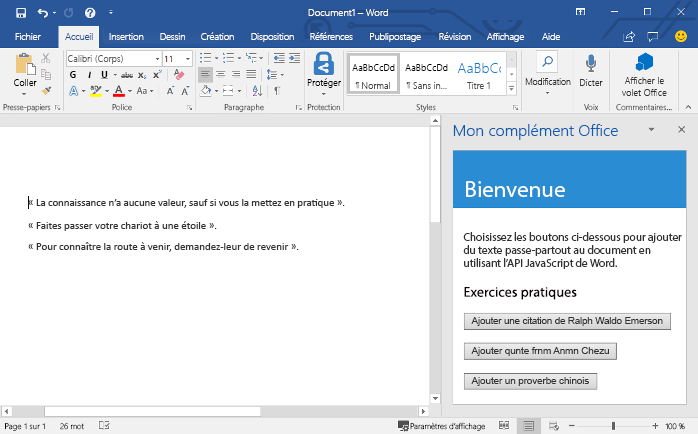
Dans Word, si le volet Office du complément n’est pas déjà ouvert, choisissez l’onglet Accueil, puis le bouton Afficher le volet Des tâches dans le ruban pour ouvrir le volet Office du complément. (Si vous utilisez une version perpétuelle avec licence en volume d’Office 2016 ou une version antérieure, les boutons personnalisés ne sont pas pris en charge. Au lieu de cela, le volet Office s’ouvre immédiatement.)

Dans le volet Office, choisissez l’un des boutons pour ajouter du texte réutilisable dans le document.

Remarque
Pour voir la sortie console.log, vous devrez disposer d’un ensemble distinct d’outils de développement dédiés à une console JavaScript. Pour en savoir plus sur les outils F12 et les Outils de développement Microsoft Edge, consultez Déboguer des compléments à l’aide des outils de développement pour Internet Explorer, Déboguer des compléments à l’aide des outils de développement pour Edge Legacy, ou Déboguer les compléments à l’aide des outils de développement dans Microsoft Edge (basé sur Chromium).
Étapes suivantes
Félicitations, vous avez créé un complément du volet des tâches de Word ! Ensuite, pour en savoir plus sur le développement de compléments Office avec Visual Studio, passez à l’article suivant.
Résolution des problèmes
Vérifiez que votre environnement est prêt pour le développement Office en suivant les instructions fournies dans Configurer votre environnement de développement.
Certains exemples de code utilisent ES6 JavaScript. Cela n’est pas compatible avec les versions antérieures d’Office qui utilisent le moteur de navigateur Trident (Internet Explorer 11). Pour plus d’informations sur la prise en charge de ces plateformes dans votre complément, consultez Prise en charge des vues web Microsoft plus anciennes et des versions d’Office. Si vous n’avez pas encore d’abonnement Microsoft 365 à utiliser pour le développement, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
- Si votre complément affiche une erreur (par exemple, « Ce complément n’a pas pu être démarré. Fermez cette boîte de dialogue pour ignorer le problème ou cliquez sur « Redémarrer » pour réessayer. ») Lorsque vous appuyez sur F5 ou choisissez Déboguer>Démarrer le débogage dans Visual Studio, consultez Déboguer les compléments Office dans Visual Studio pour obtenir d’autres options de débogage.
Exemples de code
- Word complément « Hello monde » : découvrez comment créer un complément Office simple avec uniquement un manifeste, une page web HTML et un logo.