Créer votre premier complément Outlook avec Visual Studio
Dans cet article, vous allez parcourir le processus de création d’un complément du volet Office Outlook dans Visual Studio qui affiche au moins une propriété d’un message sélectionné.
Configuration requise
Visual Studio 2019 ou version ultérieure avec la charge de travail développement Office/SharePoint installée
Remarque
Si vous avez déjà installé Visual Studio 2019 ou version ultérieure, utilisez la Visual Studio Installer pour vous assurer que la charge de travail de développement Office/SharePoint est installée.
Office connecté à un abonnement Microsoft 365 (y compris Office on the web).
Création du projet de complément
Dans la barre de menu de Visual Studio, choisissez successivement Fichier>Nouveau>Projet.
Dans la liste des types de projets sous Visual C# ou Visual Basic, développez Office/SharePoint, choisissez Compléments, puis Complément web Outlook pour le type de projet.
Nommez le projet, puis cliquez sur OK.
Visual Studio crée une solution et ses deux projets apparaissent dans l’Explorateur de solutions. Le fichier MessageRead.html s’ouvre dans Visual Studio.
Explorer la solution Visual Studio
Quand vous arrivez au bout de l’Assistant, Visual Studio crée une solution qui contient deux projets.
| Project | Description |
|---|---|
| Projet de complément | Contient un fichier manifeste de complément uniquement, qui contient tous les paramètres qui décrivent votre complément. Ces paramètres aident l’application Office à déterminer le moment où votre complément doit être activé et l’emplacement où il doit apparaître. Visual Studio génère le contenu de ce fichier pour vous permettre d’exécuter le projet et d’utiliser votre complément immédiatement. Vous pouvez modifier ces paramètres à tout moment en modifiant le fichier XML. |
| Projet d’application web | Contient les pages de contenu de votre complément, notamment tous les fichiers et références de fichiers dont vous avez besoin pour développer des pages HTML et JavaScript compatibles avec Office. Pendant que vous développez votre complément, Visual Studio héberge l’application web sur votre serveur IIS (Internet Information Services) local. Lorsque vous êtes prêt à publier le complément, vous devez déployer ce projet d’application web sur un serveur web. |
Mise à jour du code
MessageRead.html spécifie le code HTML qui s’affichera dans le volet Office du complément. Dans MessageRead.html, remplacez l’élément <body> par le balisage suivant et enregistrez le fichier.
<body class="ms-font-m ms-welcome"> <div class="ms-Fabric content-main"> <h1 class="ms-font-xxl">Message properties</h1> <table class="ms-Table ms-Table--selectable"> <thead> <tr> <th>Property</th> <th>Value</th> </tr> </thead> <tbody> <tr> <td><strong>Id</strong></td> <td class="prop-val"><code><label id="item-id"></label></code></td> </tr> <tr> <td><strong>Subject</strong></td> <td class="prop-val"><code><label id="item-subject"></label></code></td> </tr> <tr> <td><strong>Message Id</strong></td> <td class="prop-val"><code><label id="item-internetMessageId"></label></code></td> </tr> <tr> <td><strong>From</strong></td> <td class="prop-val"><code><label id="item-from"></label></code></td> </tr> </tbody> </table> </div> </body>Ouvrez le fichier MessageRead.js à la racine du projet d’application web. Ce fichier spécifie le script pour le complément. Remplacez tout le contenu par le code suivant, puis enregistrez le fichier.
'use strict'; (function () { Office.onReady(function () { // Office is ready $(document).ready(function () { // The document is ready loadItemProps(Office.context.mailbox.item); }); }); function loadItemProps(item) { // Write message property values to the task pane $('#item-id').text(item.itemId); $('#item-subject').text(item.subject); $('#item-internetMessageId').text(item.internetMessageId); $('#item-from').html(item.from.displayName + " <" + item.from.emailAddress + ">"); } })();Ouvrez le fichier MessageRead.css à la racine du projet d’application web. Ce fichier spécifie les styles personnalisés pour le complément. Remplacez tout le contenu par le code suivant, puis enregistrez le fichier.
html, body { width: 100%; height: 100%; margin: 0; padding: 0; } td.prop-val { word-break: break-all; } .content-main { margin: 10px; }
Mise à jour du manifeste
Ouvrez le fichier manifeste dans le projet de complément. Ce fichier définit les paramètres et les fonctionnalités du complément.
L’élément< ProviderName> a une valeur d’espace réservé. Remplacez-le par votre nom.
L’attribut DefaultValue de l’élément <DisplayName> a un espace réservé. Remplacez-le par
My Office Add-in.L’attribut DefaultValue de l’élément <Description> a un espace réservé. Remplacez-le par
My First Outlook add-in.Enregistrez le fichier.
... <ProviderName>John Doe</ProviderName> <DefaultLocale>en-US</DefaultLocale> <!-- The display name of your add-in. Used on the store and various places of the Office UI such as the add-ins dialog. --> <DisplayName DefaultValue="My Office Add-in" /> <Description DefaultValue="My First Outlook add-in"/> ...
Essayez
À l’aide de Visual Studio, testez le complément Outlook nouvellement créé en appuyant sur F5 ou en choisissant le bouton Démarrer . Le complément est hébergé localement sur IIS.
Dans la boîte de dialogue Se connecter à un compte de messagerie Exchange , entrez l’adresse e-mail et le mot de passe de votre compte Microsoft, puis choisissez Se connecter. Lorsque la page de connexion Outlook.com s’ouvre dans un navigateur, connectez-vous à votre compte de courrier avec les mêmes informations d’identification que vous avez entrées précédemment.
Remarque
Si la boîte de dialogue Se connecter à un compte de messagerie Exchange vous invite à vous connecter à plusieurs reprises ou si vous recevez une erreur indiquant que vous n’êtes pas autorisé, l’authentification de base peut être désactivée pour les comptes de votre locataire Microsoft 365. Pour tester ce complément, essayez de vous reconnecter après avoir défini la propriété Utiliser l’authentification multifacteur sur True dans la section Déploiement de la boîte de dialogue propriétés du projet de complément web, ou connectez-vous à l’aide d’un compte Microsoft à la place.
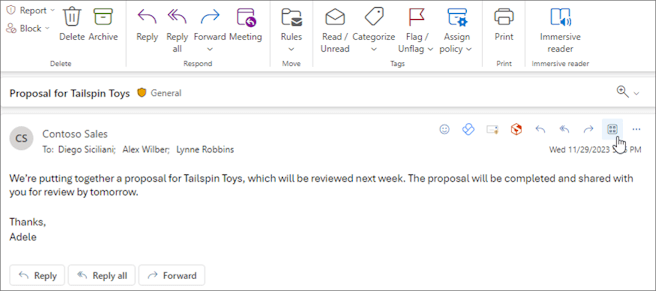
Votre boîte aux lettres s’ouvre dans Outlook sur le web. Sélectionnez ou ouvrez un message.
Conseil
Vous pouvez également tester le complément dans Outlook classique sur Windows tant que le serveur IIS est en cours d’exécution.
Dans le message, accédez à la barre d’action, puis sélectionnez Applications.

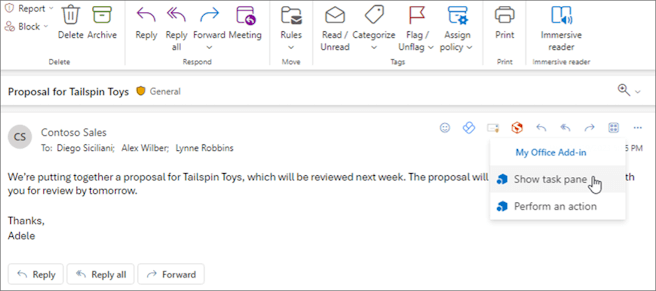
Dans la liste des compléments, sélectionnez Mon complément Office, puis choisissez Afficher le volet Office.

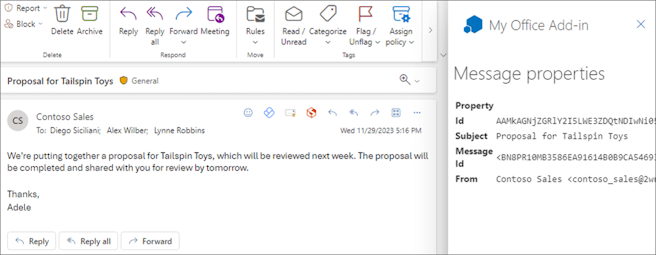
Affichez les propriétés du message sélectionné à partir du volet Office qui s’ouvre.

Remarque
Si le volet Office n’est pas chargé, essayez de l’ouvrir dans un navigateur sur le même ordinateur.
Étapes suivantes
Félicitations, vous avez créé votre premier complément de volet de tâches Outlook ! Ensuite, en savoir plus sur la création de compléments Office avec Visual Studio.
Résolution des problèmes
Vérifiez que votre environnement est prêt pour le développement Office en suivant les instructions fournies dans Configurer votre environnement de développement.
Certains exemples de code utilisent ES6 JavaScript. Cela n’est pas compatible avec les versions antérieures d’Office qui utilisent le moteur de navigateur Trident (Internet Explorer 11). Pour plus d’informations sur la prise en charge de ces plateformes dans votre complément, consultez Prise en charge des vues web Microsoft plus anciennes et des versions d’Office. Si vous n’avez pas encore d’abonnement Microsoft 365 à utiliser pour le développement, vous pouvez bénéficier d’un abonnement Microsoft 365 E5 développeur par le biais du Programme pour les développeurs Microsoft 365. Pour plus d’informations, consultez le FAQ. Vous pouvez également vous inscrire à un essai gratuit de 1 mois ou acheter un plan Microsoft 365.
- Si votre complément affiche une erreur (par exemple, « Ce complément n’a pas pu être démarré. Fermez cette boîte de dialogue pour ignorer le problème ou cliquez sur « Redémarrer » pour réessayer. ») Lorsque vous appuyez sur F5 ou choisissez Déboguer>Démarrer le débogage dans Visual Studio, consultez Déboguer les compléments Office dans Visual Studio pour obtenir d’autres options de débogage.
- Si le message d’erreur « Désolé... nous ne pouvons pas ouvrir ce complément à partir de localhost » s’affiche dans le volet Office, suivez les étapes décrites dans l’article résolution des problèmes.
Exemples de code
- Complément Outlook « Hello monde » : découvrez comment créer un complément Office simple avec uniquement un manifeste, une page web HTML et un logo.